自2009年以来,该摘要一直在收集有关界面设计以及工具,模式,案例和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2018年11月 。
模式和最佳做法
Google发布了有关移动在线商店最佳实践的培训手册。 他们拆开了许多著名的品牌。
Adam Wathan和Steve Schoger撰写的非设计师界面设计书。 他们提供了有关改善Twitter上的频率模式和典型情况的建议,现在将其与模板一起整理成一个简单的备忘录。
Kinneret Yifrah有关为退订屏幕或一般使用产品编写文本的提示。 许多人试图软化或羞辱客户,但是拒绝客户并不总是与产品本身相关,因此表现出理解很重要。
一个简单而有用的提醒,用于设计Alana Brajdic的有用服务错误页面。 用户问题清单和答案示例。
考虑到Google的Jen Schaefer的本地化,在界面中编写文本的提示。
高盛(Goldman Sachs)的史蒂夫·特贝克(Steve Turbek)分析了移动操作系统中的手势问题-很难检测并且并不总是方便使用。
杰夫·萨罗(Jeff Sauro)谈到对送餐餐厅场所可用性的比较研究。
Nielsen / Norman Group的Page Laubheimer解释了如何制作正确的面包屑。
设计系统和准则
Fresh Island运动设计准则的极酷示例。 显示了许多典型情况,动画具有公司形象。

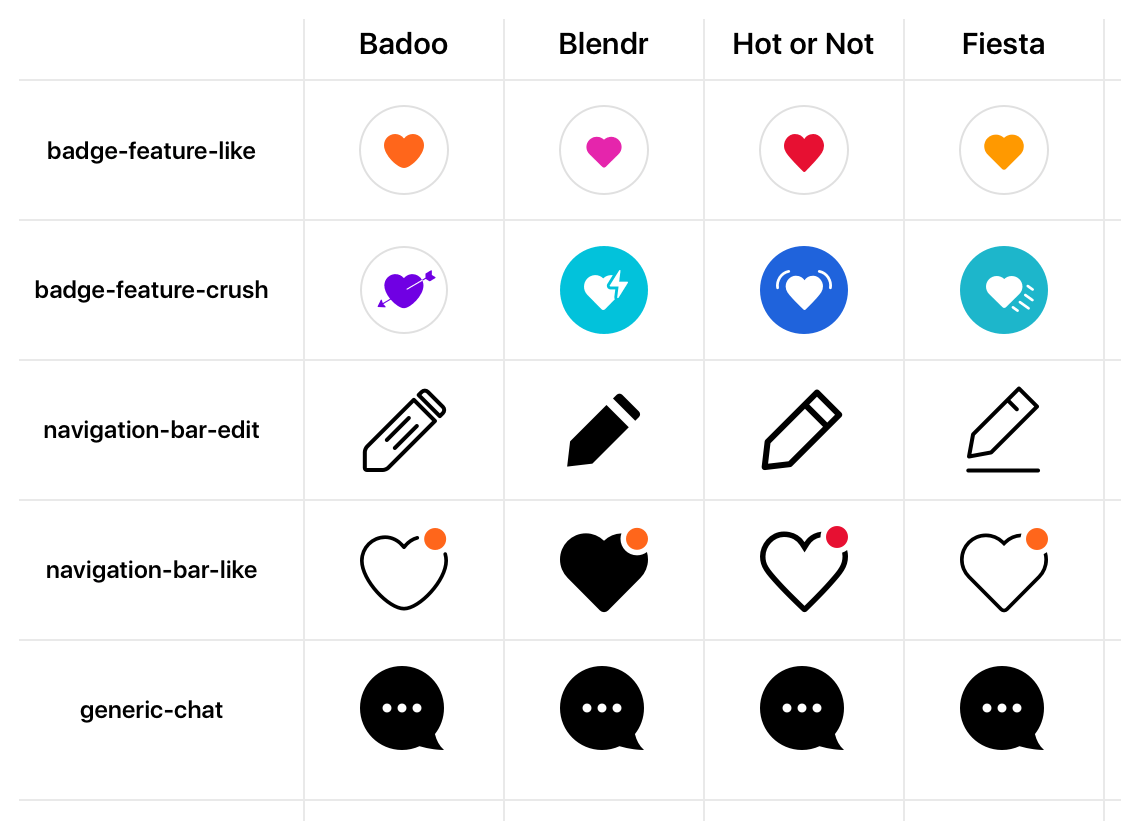
Badoo的Cristiano Rastelli谈到将图标从Sketch导出到他的Cosmos设计系统。 该公司有几种产品,因此该方法支持主题。
第二部分
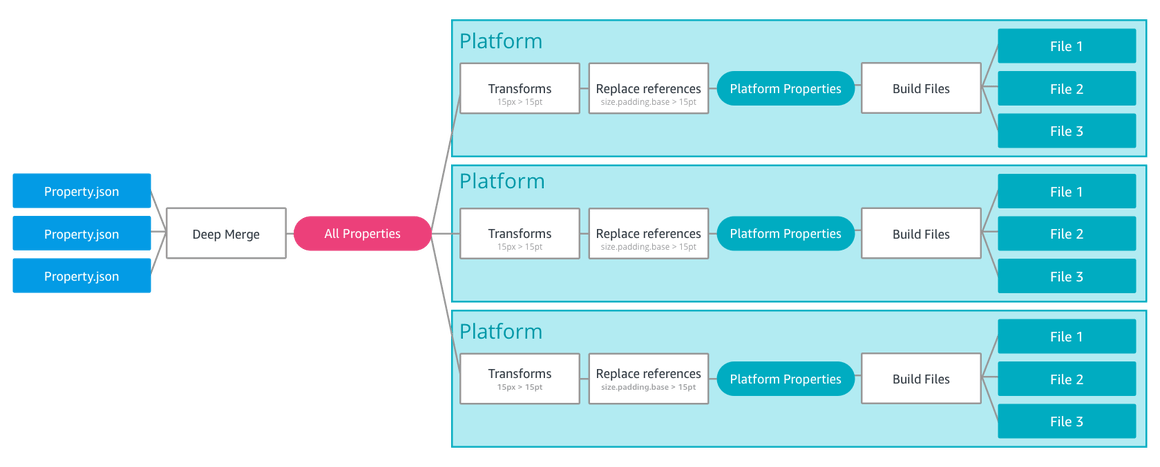
使用令牌创建设计系统的简单框架。
亚马逊,Danny Banks的演讲 。

其他库和令牌用法示例:
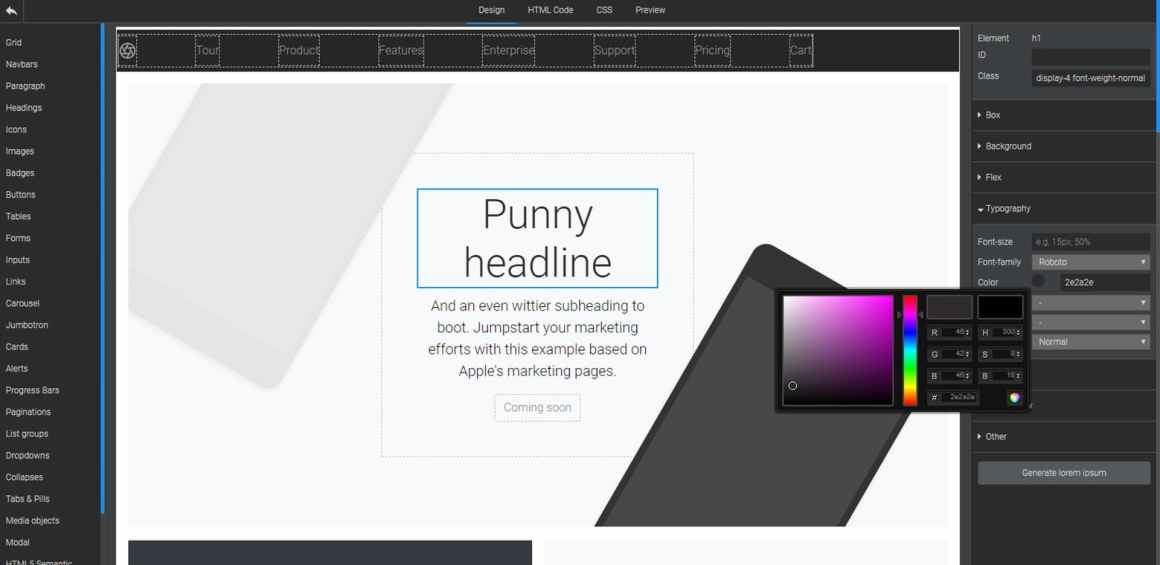
条纹促销网站的时尚文字gadline。 他们将几页分开,并对其应用指导原则。

内森·柯蒂斯(Nathan Curtis)撰写了有关在设计系统中为残疾用户提供全面支持的文章。
内森·柯蒂斯(Nathan Curtis)继续其有关设计系统中组件记录的系列文章,并为该过程的正确方法提供了建议,并
讨论了有关该过程的神话和偏见 。
Pavlova Dog Studio谈论有关为Sberbank创建界面文本的准则。
Figma与Clarity会议的组织者一起对499位从事设计系统工作的设计师进行了调查。 尽管与“组件”概念的混淆仍在继续,但他们的意见仍收集在报告中(当然,对于Figma来说,这只是设计模板中的一个小发明,而不是一段代码)。
Slack的统一插图风格于2017年出现,是无条件的畅销书,一半的公司积极复制。 它使您能够以有趣的方式将人性化(人物被完整地显示在图中),并显示关键的产品隐喻(对象和界面的一部分)。 好吧,这只是每个人都追赶的一种典型趋势,被火车所吸引-还有其他样式可以解决这些问题。
在Slack的委托下发起了一波热潮的爱丽丝·李(Alice Lee)谈到了进行一个项目的工作。 入门Mudboard,中间变体,典型对象库和大量结果-越来越详细。

在文章的结尾,Alice为正在寻找自己风格的人提供了很好的建议。 现在,可以同时使用多个股票插图生成器,这些生成器可以极大地降低其创建成本并为更多公司使用(克隆当然会破坏您面孔的多样性和价值):
便宜地重复Slack风格。

我们根据模式收集一次或两次等轴测图。
当然,有可能在Shutterstock或Getty Images上获得股票结果,他们已经淹没了很长时间的互联网。 新一代的设计师至少可以为该方法提供完整性-从现成的对象组装地块更加容易。
但是,如果您想在插图中表达自己的品牌,而不仅仅是放一个故事的帽子-您需要寻找自己的语言。 爱丽丝的文章上有一点种子。 好吧,
在上一期迷你文摘中,有很多例子 。
当然,研究趋势非常有用:
Creative Bloq刚刚发布了一条评论 。 祝自己好运!

Microsoft已发布了有关Fluent设计系统当前构想的更完整的视频。
材料设计
指南中
包含有关界面元素的品牌形式的部分 。 Dave Chiu展示了
如何帮助揭示品牌的视觉语言 ,David Allin Reese展示了
如何更改按钮 。
用户理解
Sberbank为残障用户提供的接口可访问性准则。 解释性详细清单。

Avinash Kaur提供的一份完善的清单,用于优化为残障用户提供的界面。
苏珊·温申克(Susan Weinschenk)描述了创造性工作中的大脑原理。 这不是左右半球交替工作的问题,而是信息的三级处理原则。
Nielsen / Norman集团的Therese Fessenden举例说明了在界面中使用“锚定”心理技术的例子。 通常,他为更高的价格辩护。
Andrew Grimes描述了用户与产品交互的概念。 它显示了用户何时自己做出决定以及何时需要帮助。
克里斯·阿什顿(Chris Ashton)尝试使用一个程序来朗读该网站的内容。 已知服务在屋顶上方存在问题。
Nielsen / Norman Group的另一本有关为儿童设计接口的材料。 刘菲菲就不同年龄段的特征提供了建议-早期的认知能力和运动技能有限。
艾伦·克莱曼(Alan Klement)解释了使用待完成的工作“租用”产品的含义。
Jared Spool建议不要谈论“一致性”,而是谈论用户的当前知识将如何帮助他使用界面。
信息架构,概念设计,内容策略
Daniele Catalanotto提供有关设计服务的免费书籍。 撰写本文的目的是,您无需了解这一困难的主题领域,就可以使用这些想法。 几乎所有服务都具有低调的优势-可以以廉价,快速的方式解决问题,但效果显着。 这本书将有助于发现这种成果。 实际上,这是服务设计中典型情况的清单,并提供解决方案的选项。
界面画面的设计
该工具可让您从Sketch,Adobe XD,Photoshop和Balsamiq布局(基于Figma)中获取Web以及本机Android和iOS应用程序的代码。
Adobe XD
Graeme Fulton
概述了语音原型制作功能 。 所有这些内容都包含在对市场本身以及与语音助手进行通信的功能的详尽概述中。
Nikolai Babich的类似文章以及
Adobe MAX的
演示 。
肖恩·威廉姆斯(Shane Williams)
通过使用Adobe XD中的新自动动画功能,做了
很多简单而说明性的示例 。 每个原型都需要什么屏幕条件。
菲格玛
一种简化的功能,可以处理
原型中的对话框和弹出层并
导出为PDF-现在,您可以进行演示或为iOS准备资源。
设计工具的一种不同寻常的方法-它专注于可以为您下载和修改的大型组件库。

相数
该团队展示了由于
组件的
内置状态将如何简化原型设计。
Readymag
推出了
展示平台功能的
精心制作的网站实例库 。
另一个基于Bootstrap的可视站点构建器。 允许您从标准块组装页面并进行排列。

InVision Studio
Matt D. Smith的培训资料集 。
最简单的在线界面设计服务。
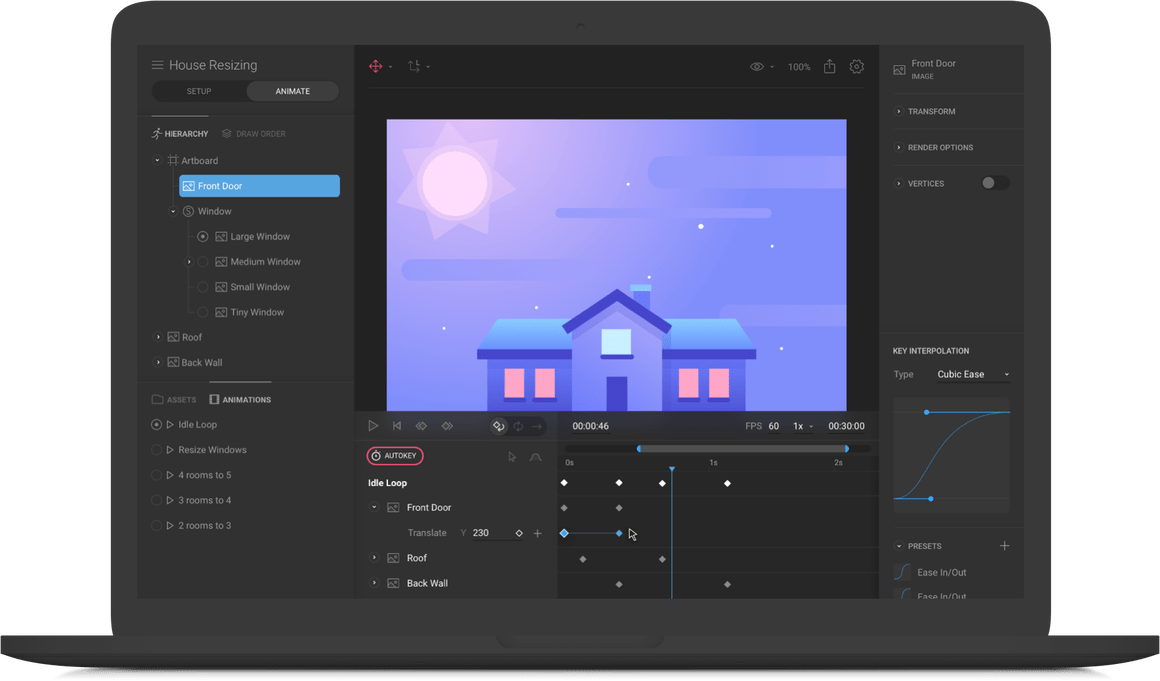
插图及其后续动画的新工具。
作者的公告 。

用户研究与测试,分析
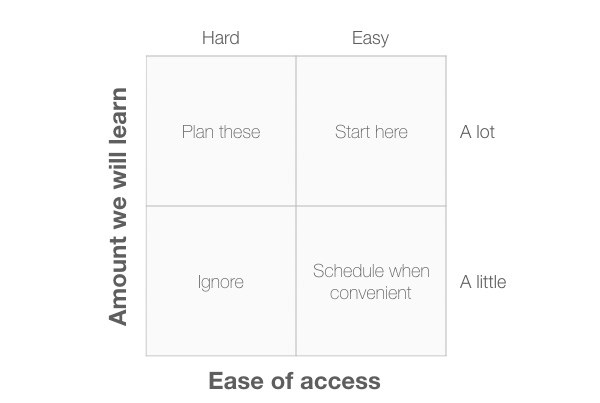
一种简单而强大的方法,可以从UserFocus的David Travis中选择自定义研究方法。 它基于经典的2×2矩阵,并针对不同任务提供了10个观点。

Paula Barraza分享了进行快速迭代用户界面测试的技巧。 如何进行会议,记录结果并与团队沟通。
浏览器中的可视化编程和设计
Chrome插件可让您以比内置Code Inspector更加直观的形式更改页面布局。
Adam Argyle的一份与他合作的备忘录,以及
类似插件的
概述 。

新脚本
色彩搭配
Shapy :另一种获取丰富CSS渐变的工具。
指标和投资回报率
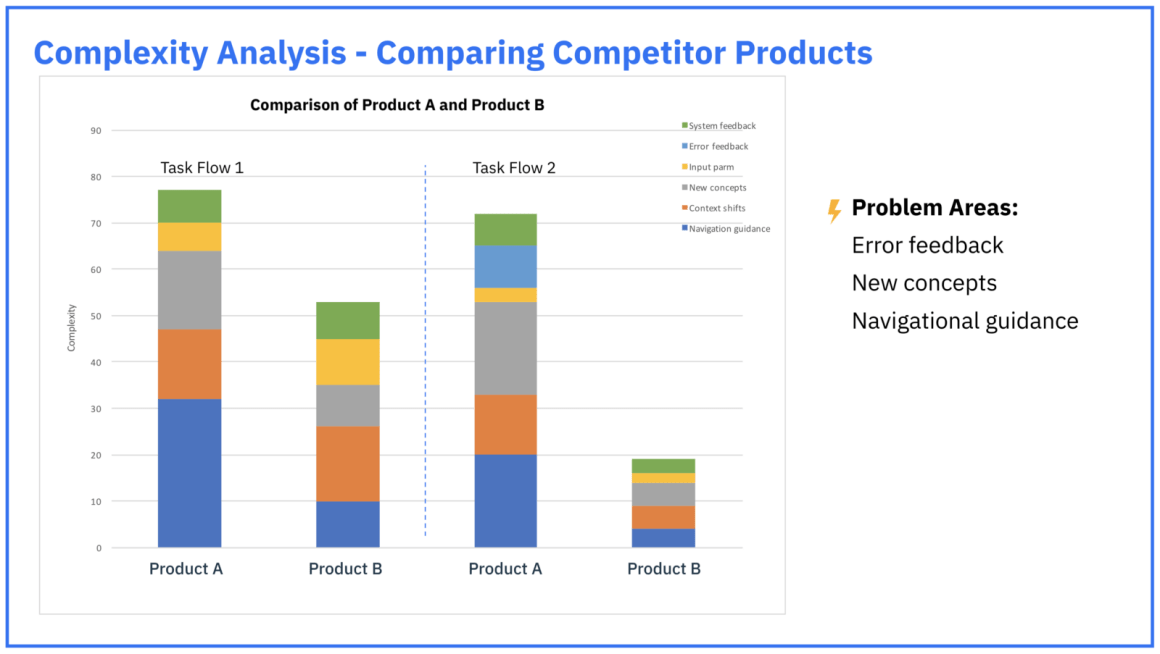
IBM的Gabriella Campagna讨论了团队用来评估改进并与竞争对手进行比较的接口复杂性分析方法。 根据清单,他显示了脚本存在问题的区域。

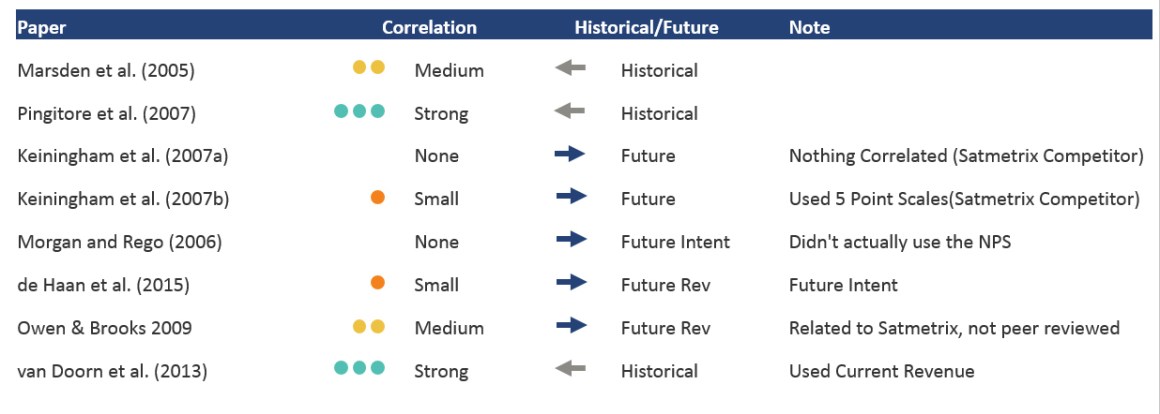
Jeff Sauro重复了NPS度量标准作者Fred Reichheld的研究,以验证其有效性。 总的来说,一切都是这样-过去的利润是合理的,未来的可能性为30%。

用户体验策略与管理
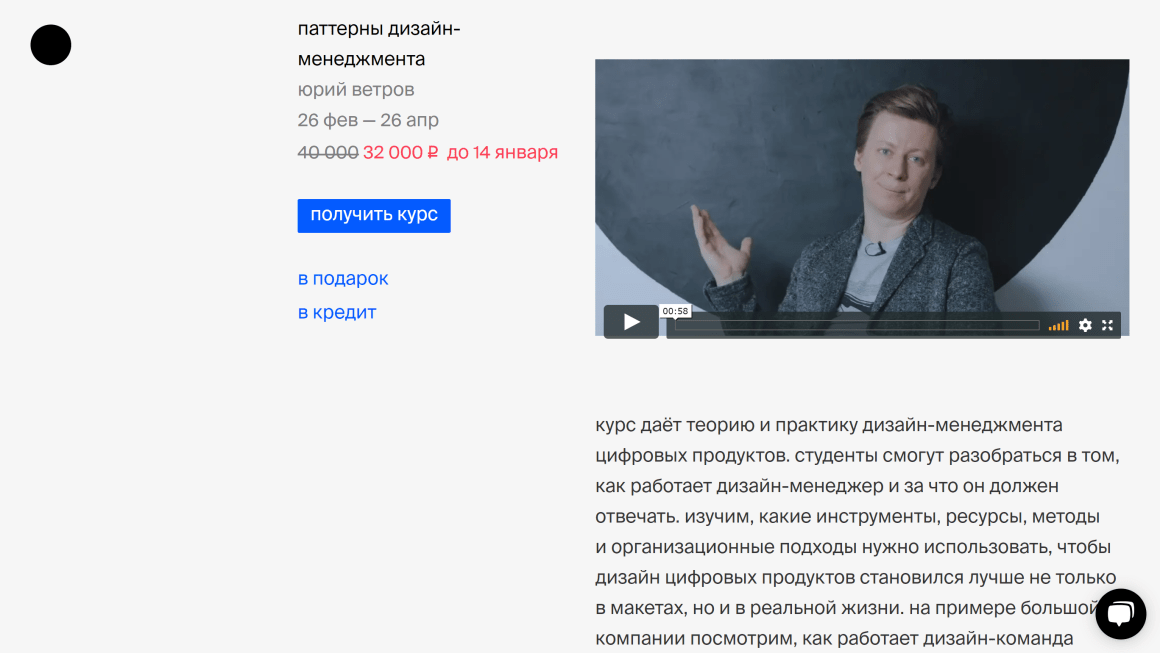
他在Bang Bang Education开设了数字产品设计管理课程。 我正在
根据我的系列文章来编写一
本书,并且已经以新结构整理了草稿。 主要思想是以模式的形式描述设计管理的方法和实践,大致类似于我们熟悉的典型界面解决方案。 通过这种形式,它们在正确的情况下更易于使用-有分步说明和使用指示/禁忌症。 这意味着即使是刚刚起步的人也可以应用高级方法。

近年来,对设计经理的需求不断增长-公司大量抽调了内部产品团队,设计师的数量也大大增加。 整个问题出现在以下方面:如何使他们的工作相互联系,什么样的组织结构对此更有利,如何成长和激励他们,如何使工作质量可预测-这份清单很长。
我们已经成为Mail.Ru集团的一个很好的方式,尽管还有很多工作要做,但是很难不注意到已经发生的更改及其动态。 许多公司才刚刚起步-例如,银行和电信公司正在逐渐吸收设计专业知识,而我们的转型大约是在8到9年前开始的。
如果您想开始或加快公司设计的变更,
请继续学习 。 课程将于2月26日开始。
Khosla Ventures风险投资基金的Irene Au采访了她在各种类型和成熟阶段的公司进行设计开发的经验。 她积极帮助创业公司,并遇到许多不同的情况。

诺亚·莱文(Noah Levin)谈到了Figma设计团队的能力地图。 格式是受欢迎的花瓣图。 他们发布了
设计师个人资料模板 。

Facebook的Siva Sabaretnam描述了她对设计师的能力地图和职业道路的看法。
Lucid Software的泰勒·帕尔默(Taylor Palmer)谈到了将设计团队整合到一家杂货店中的问题。 互动格式如何随着公司的发展而变化。
奥黛丽·克兰(Audrey Crane)描述了设计债务的本质,并列出了由此导致的产品开发挑战。
团队互动
Atlassian出版了有关团队合作和界面设计的培训手册。
奖励:
模板在RealtimeBoard上可用 。

方法,程序,标准
Lee Hye-jin Lee,Katie Kahyun Lee和Junho Choi对用户体验,客户体验和品牌体验之间的关系进行了研究。 他们还收集了有关该主题的先前工作的突破,因此可以从该专业积累的知识中获得有用的门户。 这篇文章看起来很大,但其中很大一部分专门用于研究方法,可以跳过。
Nielsen / Norman Group的Sarah Gibbons向UX专业人士询问了他们对设计思想的理解。 事实证明,该术语具有很多不同的含义。 他们承诺以后会提供更详细的材料。
案例
对Duolingo重新设计及其新品牌特征的评论,可以提高用户的参与度。
一个有趣的例子,说明简单创业公司的促销页面在一年中的变化情况。
故事
12月9日是距接口历史上最重要的技术演讲以来的50周年。 道格拉斯·恩格尔巴特(Douglas Engelbart)主持了
《所有演示之母》(The Mother of All Demos) ,在那里他展示了现代计算机的基本知识,将其作为家庭办公工具和界面。 然后,他们在Xerox PARC中进行了开发,其成就进一步归功于Apple。
马克·韦伯(Marc Weber)最好的周年纪念文章之一,他着眼于背景,项目的命运以及互联网连接。
发展趋势
市场统计(2018年第三季度)
21.7%-
全球可穿戴设备供应量增长自秋季以来没有发布过一百个这样的系列,但是这些最好的展示了2019年的发展方向。 祝您与众不同,让您的品牌与众不同(并在Dribbble上收集喜欢的商品)。
奖励:
他们对2018年的承诺 。
发布了年度趋势回顾。 一如既往,它们比设计技术更可能是通用技术。 夏天,我去了伦敦的办公室,
埃丝特·杜兰 (
Esther Duran)谈到了这份报告的工作 。 他们收集了来自五大洲的1,000名员工和85位客户的意见,以发现洞察力,并从他们的模式中识别出广泛的领域(社会,政治,专业行业)。 结果,确定了大约70个趋势,其中10个趋势向外发布。

宣布了2019年的颜色-珊瑚。 关于
明年典型的盘带日的笑话已经消失了。

一如既往的做到最好和最饱和的评论。

他们专注于职业生活,而不是特定的技术或视觉领域。

开始是相当标准的,但是已经注意到了许多非常新鲜的东西。

关于花。

关于照片。

关于插图。

标志性机构Saffron的团队非常明智地预测了品牌发展。
Method和Hitachi对未来的“信任”概念做出了预测。
Trendwatching的预测。
算法设计
麻省理工学院的实验使用3D打印来重新创建绘画。
该工具可以将纸张上的界面草图转换为相当整齐的草图布局。 很长时间以来,我一直在观看alpha和beta版本,这是Airbnb创意对众多设计师的出色应用。

发电机设计运动鞋。
用于一般和专业发展
Jason Mesut是将任何界面概念转换为可视模型的大师。 他在一个博客中收集了有关该主题的所有文章。 最新的一篇文章描述了
设计师对“同理心”的解释存在的问题 。 并建立一个明智的模型来考虑对产品开发至关重要的每个人。

长期的Erika Hall在制定产品决策时以及在可能性的总体界限上,以设计伦理为主题。 她建议在设计的早期阶段比较用户价值和业务收益,以使两者之间没有差距。

有关EugenEşanu食品设计师的正确工作方法的大量技巧和窍门。
第二部分 。
InVision推出了另一个社区,这次是针对领先设计师的。
会议记录
Rosenfeld Media
DesignOps Summit 2018设计管理
会议于11月7日至9日在纽约举行。 组织者发布了演讲的视频(在最后的摘要中有关于该演讲的
报告 )。
在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科比洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Anton Oleinik)。