您是否曾经想过如何跟踪具有固定positions: sticky元素何时固定? 埃里克·比德尔曼(Eric Bidelman)对此主题有精彩的帖子 ,现在就去阅读。
在项目中使用它时,我发现了一些困难。 它们是:
- 它破坏了封装。
sticky-change事件与标头元素有关,但是您必须在标头的父级中插入标记(并将其position: relative )。 - 它涉及许多应该保持一致的因素,并且它们之间的联系并不总是很明显。 例如,您不能将
--default-padding设置--default-padding大于40px ,即前哨的高度。 - 您不能在文章的中间跟踪阻止。
让我们尝试改善它!
所有这些问题都反映了一个相同的问题:Eric的解决方案是跟踪粘性的父位置,而不是粘性块本身。 让我们在保留原始思想的同时进行改进。 怎么了 我们将标记添加到标题本身,并观察它们与容器的交集。

这是操作方法:
- 您要观察的每一面都需要一个哨兵。
- 将第一个sentinel
top属性设置为等于header top但带有反向符号减1。例如,如果您的标题具有top: 10px ,则将sentinel标头设置为-11px 。 您可以使用类似top: calc(-1px + -1 * var( -- header-sticky-top))或者如果header top -1px则只需设置-1px 。 - 如果需要,添加其他标记。
- 观察标记与容器的交点。
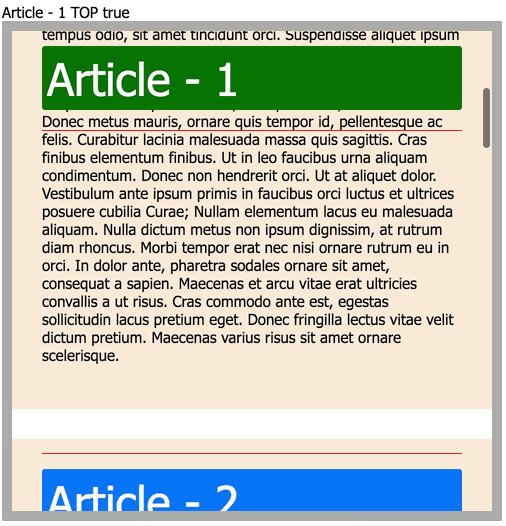
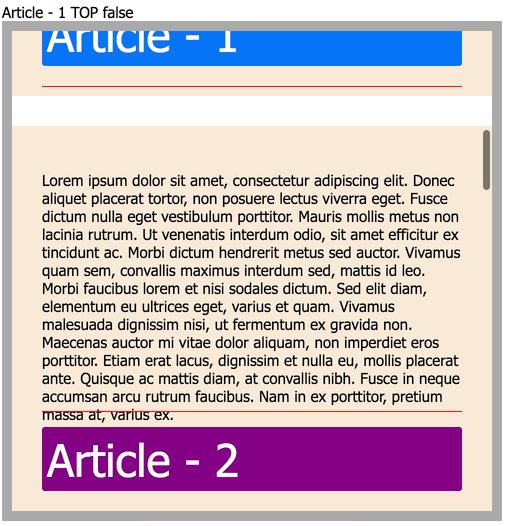
- 您可以说,如果前哨路口记录具有
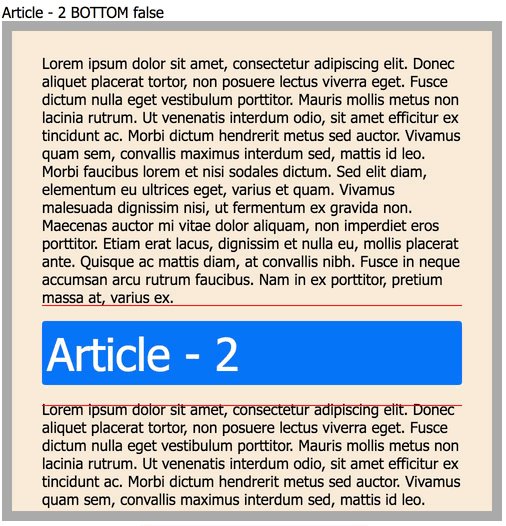
isIntersecting = true , intersectionRatio = 0以及intersectionRect.top = rootBounds.top ,则标头卡住 - 与其他相同,请注意底部,左侧或右侧,而不是顶部。
- 不要忘记添加
visibility: hidden和pointer-events: none标记。
在此处查看演示和资源