测试人员的职责范围是UX吗? 此前,在
Heisenbug测试会议上,
Antonina Khisametdinova讨论了错误的正确显示
,该报告的
笔录收集了许多有关Habré的观点。 在12月的Heisenbug 2018莫斯科上,她谈到了测试人员为什么要监视用户-该报告也受到了观众的好评。 因此,现在我们为他准备了文本版本。

我叫Antonina,由于我的专业,我在监视人。 为什么这样做以及如何观察? 谁的任务是“使界面变得方便”:UX还是QA?
为什么要看人?
在《如何放牧猫》这本书中,我遇到了一个宽大的表述:“方巢思维”。 许多开发人员,管理人员和业务分析人员都绘制了以下“方形嵌套”图:

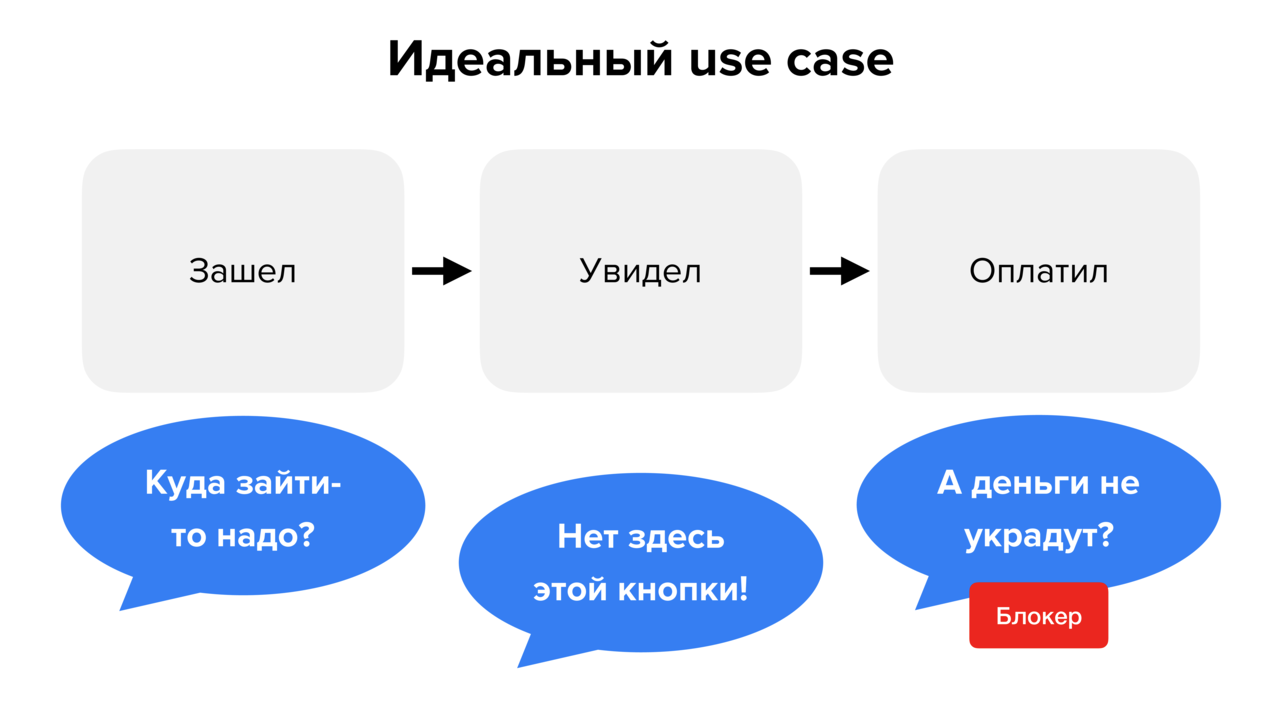
设计人员将收到一系列逻辑动作并绘制屏幕,而测试人员只能按照规范验证结果。 那里的情况看起来像这样:“我进去了-我看到了-我付了钱。” 这些是“理想的用例”。
但是,人类的思维根本不像框图所描绘的那样合理和一致。

在用户的生活中,不是“登录-看到-付费”,而是产生了许多不同的想法:从“如何使用它?” “我的钱会被盗吗?”
而且我们的“理想用例”实在太少了,一些用户的想法破坏了整个脚本,迫使他离开。 这些都阻碍了思想。 我们将通过观察人们来学习寻找他们。

如何正确观察?
UX研究人员有很多方法。
- 面试
- 走廊测试
- Google Analytics(分析),Yandex.Metrica,搜索分析
- 实地观察
- 生产测试-A / B或拆分
- 使用MRI和眼动仪的高科技仪器方法。
但是对于非研究人员来说,这太复杂了,因此我将分类简化为三种方法。

您可以与用户聊天,监视他们或让他们做某事然后窥视。
正确聊天
为了使观察结果更加相关,您无需犯错误。 这五个是最常见的。
1.不要征求意见
首先,您不需要征求别人对某事的意见。
特别是和朋友在一起 。
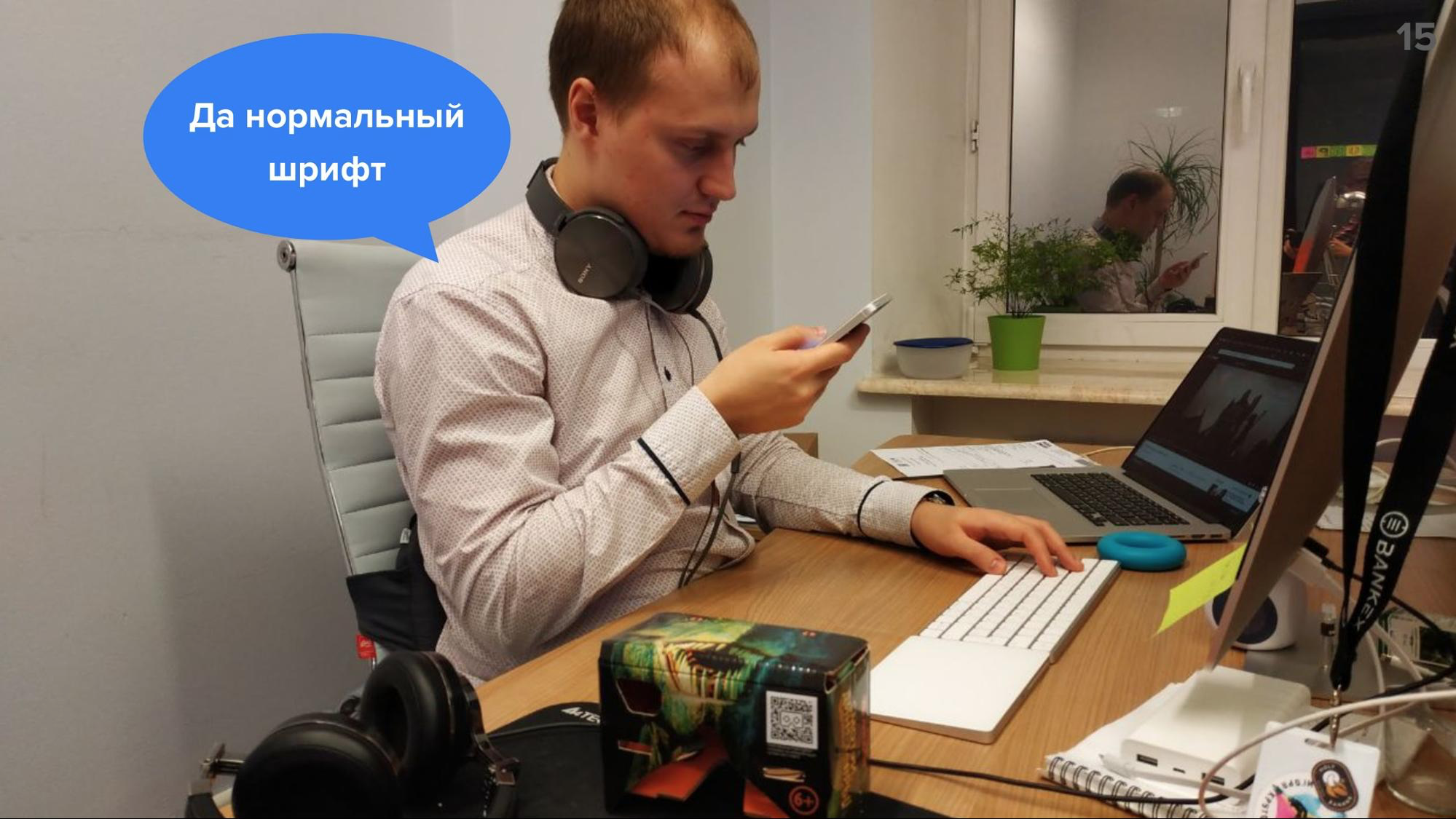
我讲一个故事。 在我们公司,设计师为网站的移动版本选择了字体。 同时,他向几乎所有同事提出了一个问题:“普通字体?”。
他们都说:“正常。”

但是,他没有收到任何回应。 如果他监视人们在现实中的阅读方式,那么他会注意一些细节。
例如,到电话屏幕的距离或一个人的斜视方式。 如果他不要求估算字体大小,而是要求阅读站点文本,则他会注意到如果字体很小,则有人会将手机拉近。

当我们进行如此小的测试时,我们注意到16个引脚确实很小。
2.准确指出您要检查的内容
像任何研究一样,小型研究也需要假设。 首先,指出您要检查的内容。
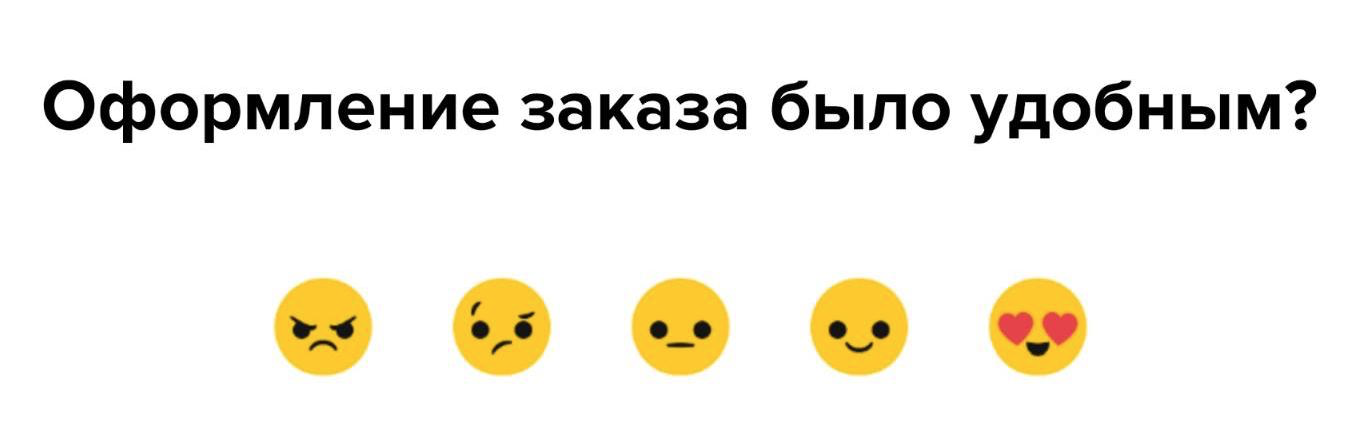
我经常遇到这种形式的反馈收集,其中邀请一个人来评估界面的便利性。

问题:有10个人发送了正面反馈,有2个人发送了负面反馈。 因此,十分之二不是很方便。 完全不清楚如何处理此信息。 因此,有必要提出假设。
例如,在我们服务的申请表中,我们注意到用户经常遇到有关最小奖励金额的错误。
我们假设用户不了解最低金额是多少。 尽管此信息在页面上。

进行研究时,我们意识到人们没有注意到表格下方的灰色签名。 结果,我们重新设计。
设置准确的假设使您可以专注于实际问题,而不会被其他细节分散注意力,例如评估表格的方便性。
3.不要期待积极的回应
在新手研究人员中,一个非常普遍的错误是等待一个人的积极回应。
例如,我的一个朋友要我对新的Yandex.Navigator设计提供反馈。 他通过了测试任务,这是他的任务之一。 他像这样看着我:
“好吧? 你喜欢吗 好的设计? 我画了两个晚上没睡。 一般来说,如果设计很酷,他们会带我去工作。”

坦白说,设计很糟糕。 非常细的线,不透明的颜色,难以理解的点,小字体。 您可以发现很多细微的差别。
但是当他们用湿eyes的眼睛看着你,等待称赞或欣赏时,这很难做到。 我宁愿对一个人撒谎,也不愿给他一些如实的反馈。
作为开发人员,我们不需要奉承,我们需要真理。
4.不要幻想
另一个项目,我的最爱。 即使是经验丰富的研究人员也喜欢上这种诱饵-他们会让人们幻想不已。 老实说,这就像电话性爱。 “哪些功能应该具有您梦dream以求的产品”或“您想购买具有此功能的产品”。
不需要这样做。 因为人类的幻想和现实常常是不同的。
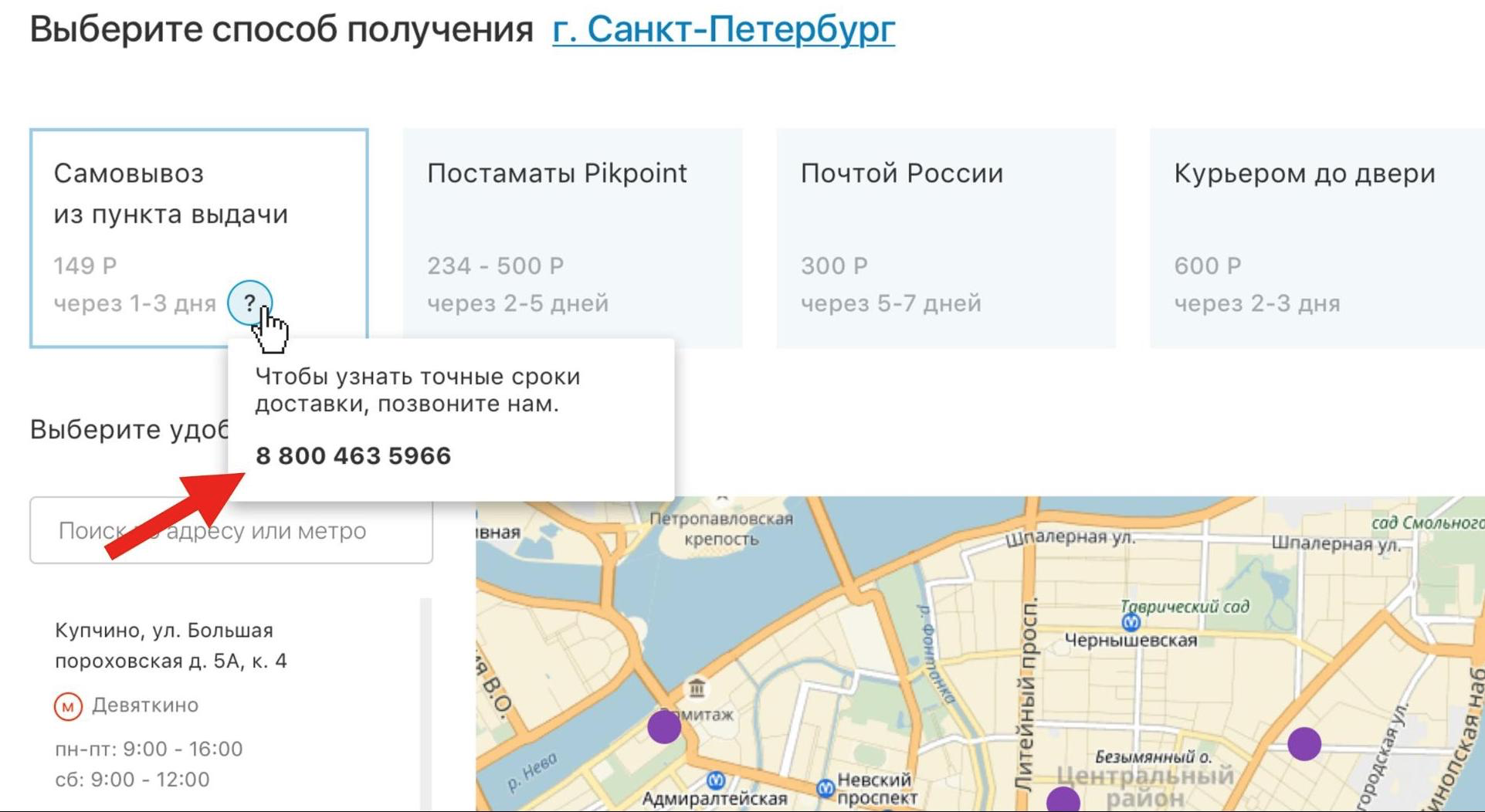
让我们举一个IT生活的例子。 例如,一家在线商店的主管决定进行一项研究。 他有一个假设:人们不了解冰箱的交付时间,因此他们不下订单。 他问受访者:“您将如何找出这些交货时间?” 受访者可能会回答:“我想我会给这家商店打电话。” 经理闭上眼睛,他设定任务,不满意的设计师绘制此申请表。 对于他来说,这非常困难,因为营销人员再次来到并要求添加横幅。 所有这些都不适合订购表。 结果,狡猾的设计师决定将手机隐藏在这样的工具提示中。

根据工作陈述,发展看到了一切。 它放下了任务,供测试人员检查是否弹出工具提示,填充和字体是否正确-就是说,任务已发布到生产环境中。
但是,有没有人甚至检查过人们是否会致电商店查询交货时间? 谁联系了呼叫中心这个问题?
如果研究人员和管理人员停止向用户询问他的幻想,则可以避免这些不必要的任务。
5.记住社会认可的答案
所有人撒谎。 但这有时不是因为人坏。 但是由于社会迫使我们撒谎以达到某些标准。
例如,根据列瓦达中心代表调查,有230万俄罗斯人在博彩公司开户。 在这些博彩公司工作的专家认为,大约有350万个帐户。
这就意味着有120万俄罗斯人不会向采访者承认他们在某种程度上与博彩有关,因为这在社会上不是很被接受或感到羞耻。
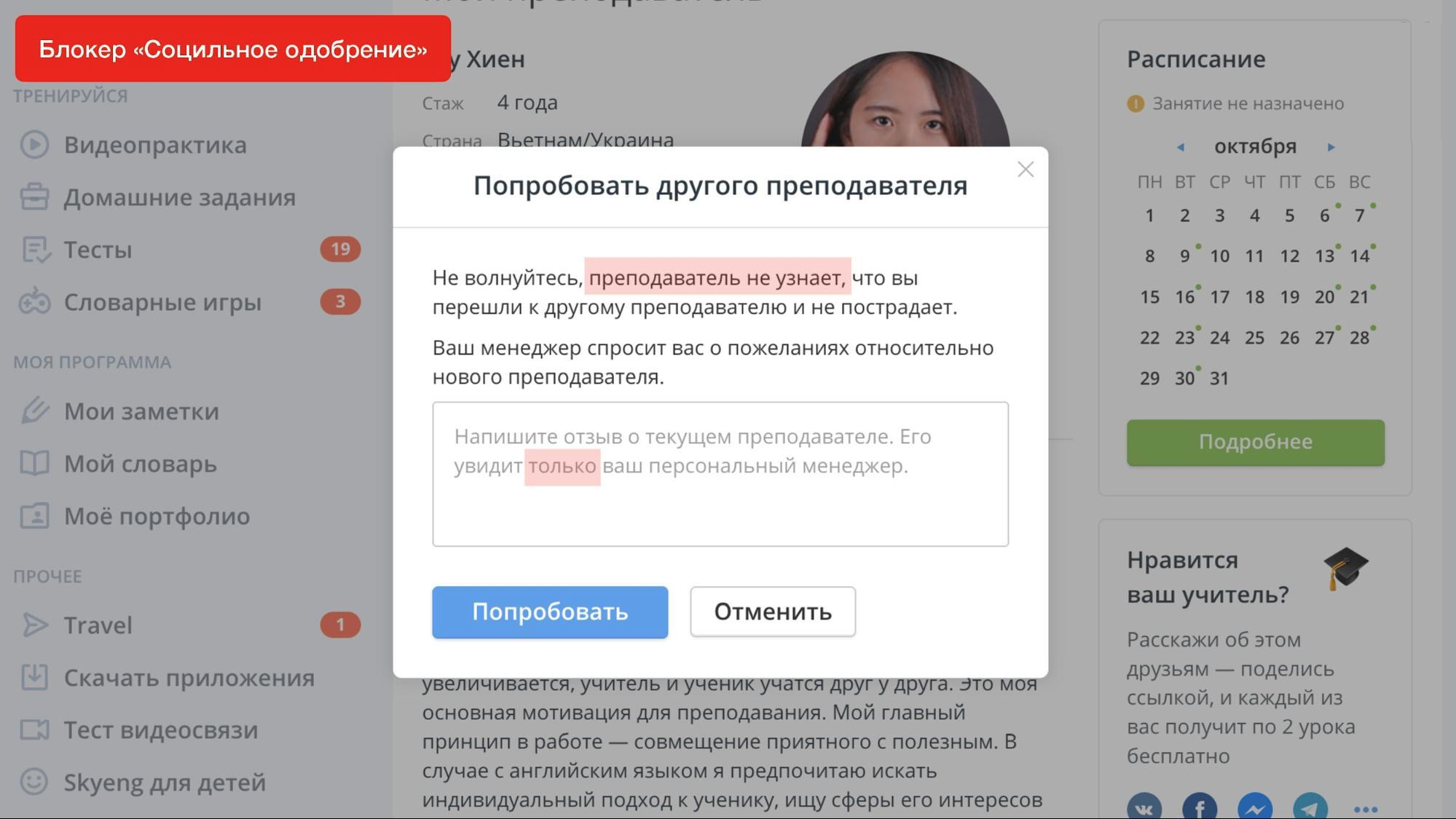
界面还需要考虑社会认可的行为。 在这方面,Skyeng表现出色。 该平台将大量的学生和大量的老师结合在一起。 这个平台不利于一个偶然发现一个不喜欢的老师的人离开并停止携带钱到公司。
因此,更换老师的问题非常迫切。 但是,作为用户,我很难告诉一个人我不喜欢他的声音,外表或我们有不同的兴趣。 因此,Skyeng设置了“尝试其他老师”功能。 他们写信的同时,只有个人经理会收到此评论。 只有这些字眼才能帮助减少服务中付费客户的外流。

小细节
您可以无休止地观看,现在,我将分享人们已经发现的一些小细节,以便您轻松查找它们。
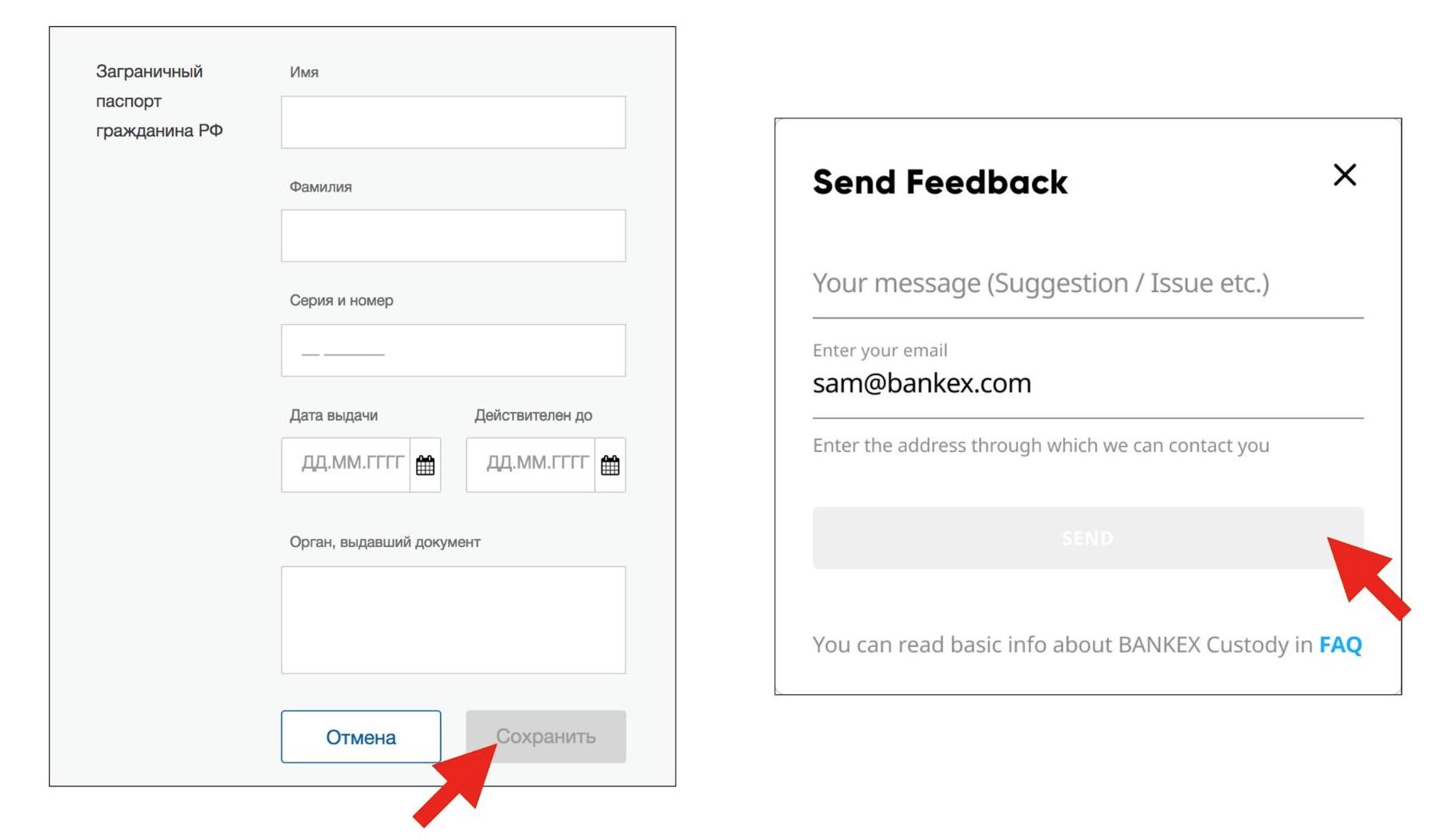
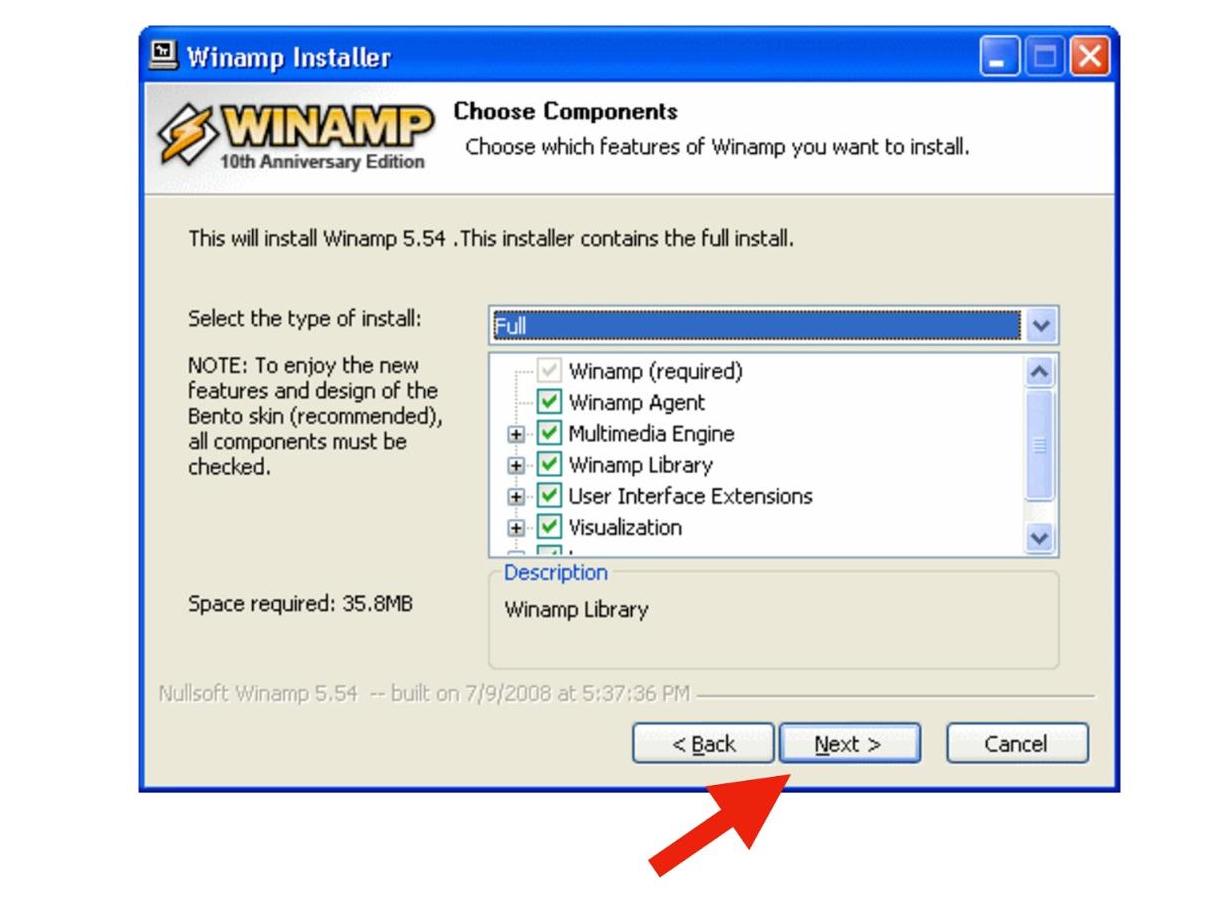
首先,“禁用”所有内容,迫使其不起作用是一种疯狂。 我们在房子附近的一家商店里放了一个这样的机器人,后来被拆除了。

我不知道他应该做什么,因为他从一开始就没有工作。 但是,尽管如此,人们还是来到了这个机器人上,不断地戳它,举起它的手,举起这张传单,看着它的脸。 这一切都让我想起了:

当我们关闭一些按钮直到一个人填写整个表格时,人们的行为方式相同。 他们仍然继续戳此按钮。 当某个时候,Medium或VC上的某人写道,如果该按钮是可更换的,则转换将增加,这对营销设计师来说是一种禁用趋势。 实际上,如果没有测试和复杂的研究,就无法理解什么时候值得,什么时候不值得。
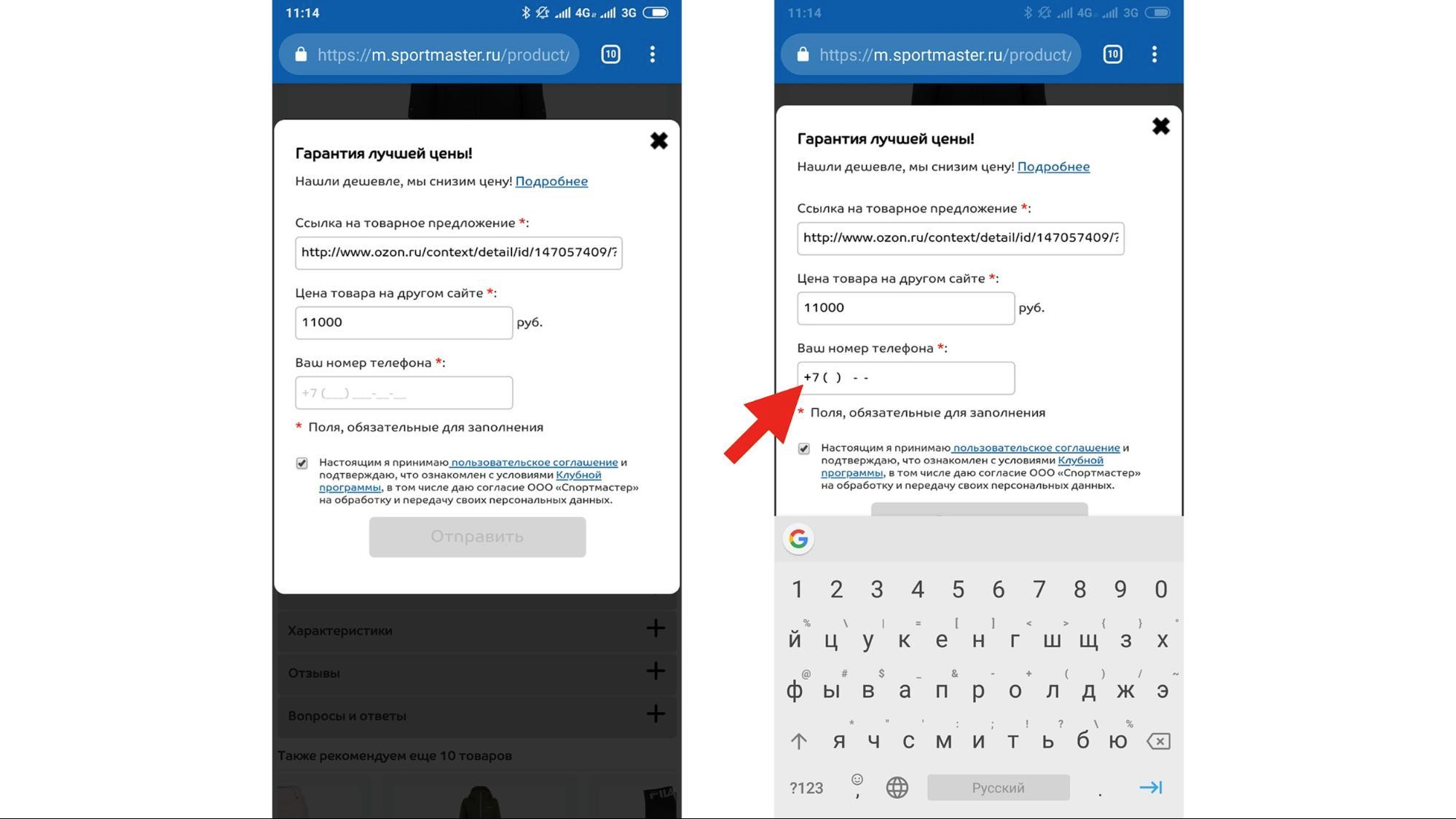
这是关于这个主题的生活的例子。 我在Sportmaster上下了订单,发现便宜的Ozone上的这件外套便宜。 它们具有这样的功能:如果您找到便宜的产品,可以写信给他们,它们会为您降低价格。 我决定尝试-我写下了夹克的价格,试图输入电话号码,但是当号码不显示时我遇到了一些奇怪的错误。 我不知道是什么原因造成的;我什至都没有发现错误。 我也无法发送此申请表,因为该按钮已修复。

自然,我去了臭氧并在那里买了这件夹克。 但这是问题所在:开发人员很可能甚至不知道该错误,而我遇到了,因为它没有以任何方式表达-我只是关闭了此表单。 因此,必须非常小心地禁用按钮。

另一种模式。 我提请注意这样一个事实,即即使是生活在像样的房屋,电梯中的像样的人,也会慢慢开始闻这种气味,撕下角落,偷偷地发胶。 当然,我们都记得社会认可,没有人在采访中承认这一点。 但是,尽管如此,人们还是在破坏。
它们以相同的方式破坏接口,尤其是当您必须等待很长时间时。 当我将开发人员的注意力转向长下载时,我会收到什么消息? “好吧,那时候我把装载机砸了,一切都会好起来的。” 不完全是

这是生活中如此精彩的例子。 我在浏览器中打开Cobe,然后整个电话弹出一个巨大的弹出窗口,并且我有一个大电话。

Cobe在应用程序中的运行速度更快,该弹出窗口告诉我。 我认为,好的,说服了,更快,然后我要去那里。 我打开它,那里永恒的旋转器在旋转。 我等了一会儿,吓坏了,回到浏览器,还拆了应用程序。 这一切都是为了什么:人们讨厌等待。
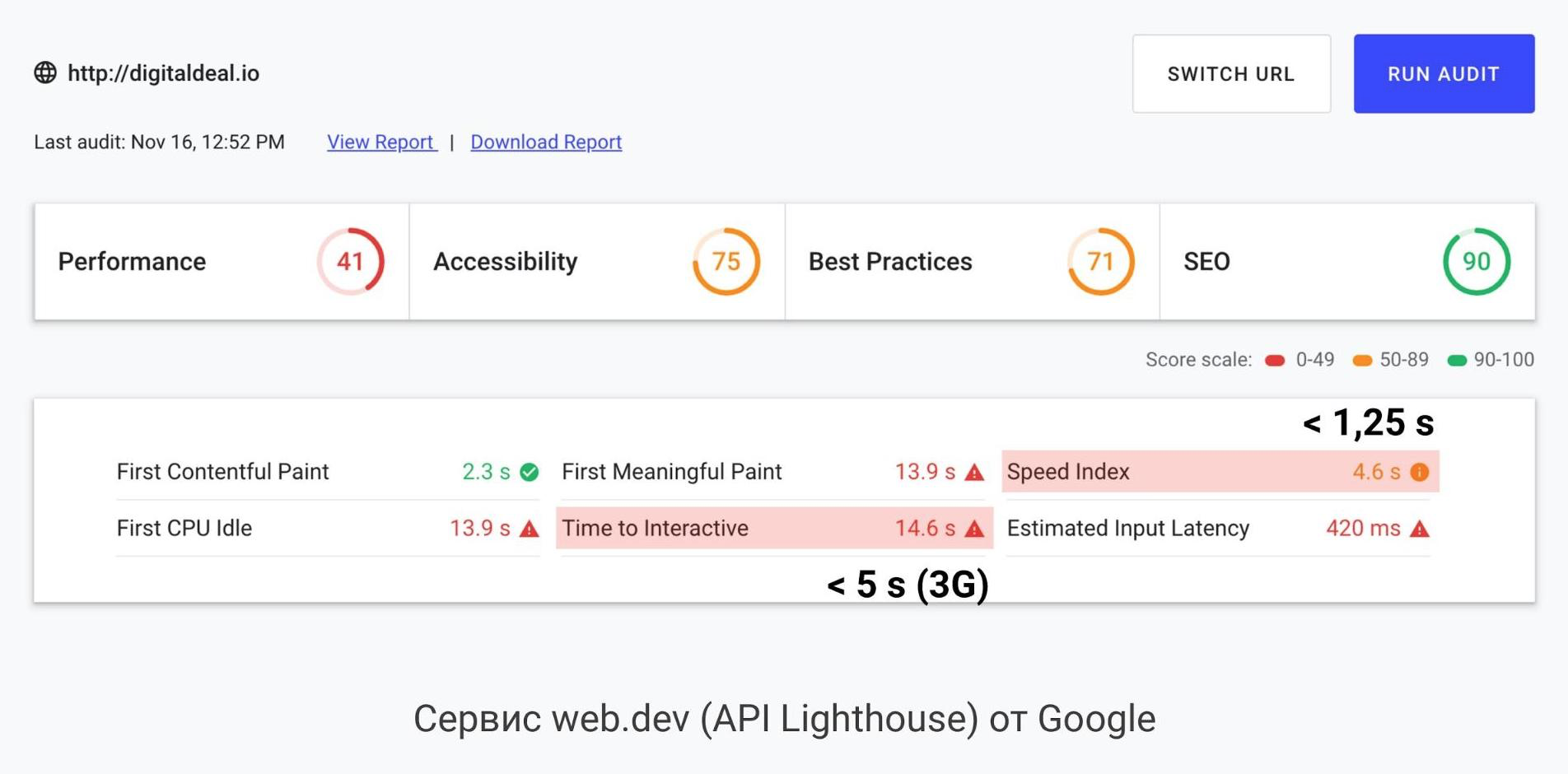
Google提供了一项很棒的服务,称为web.dev,可通过Lighthouse API进行工作。 它使您可以评估许多参数,包括网站加载的速度。 所有这些操作都非常简单,您只需输入站点地址,它就会立即发出信息。 我建议注意两个突出显示的索引:

第一个是速度指标,第二个是交互作用的时间。 根据不同的来源,这些数字大致相同:速度指数不应超过1.25秒。 请注意,我们的服务有4.5。 3G速度下的交互时间不应超过五秒钟。 在我设法检查的大多数服务中,时间达到10-15秒,这很常见。 当一个人在完美的Wi-Fi之外使用您的产品时,所有这些都很重要。
因此,有必要建立一些合理的期望极限。 如果您需要将微调器旋转到5秒-这是正常现象。

但是,如果一个人需要等待更长的时间(例如一分钟),则值得使用其他替代要素:例如,带有装载指示器的装载机。 在某些情况下,用户不知道要等待多长时间。 例如,上传文件。 此时此刻,让一个人有机会做其他事情非常重要。

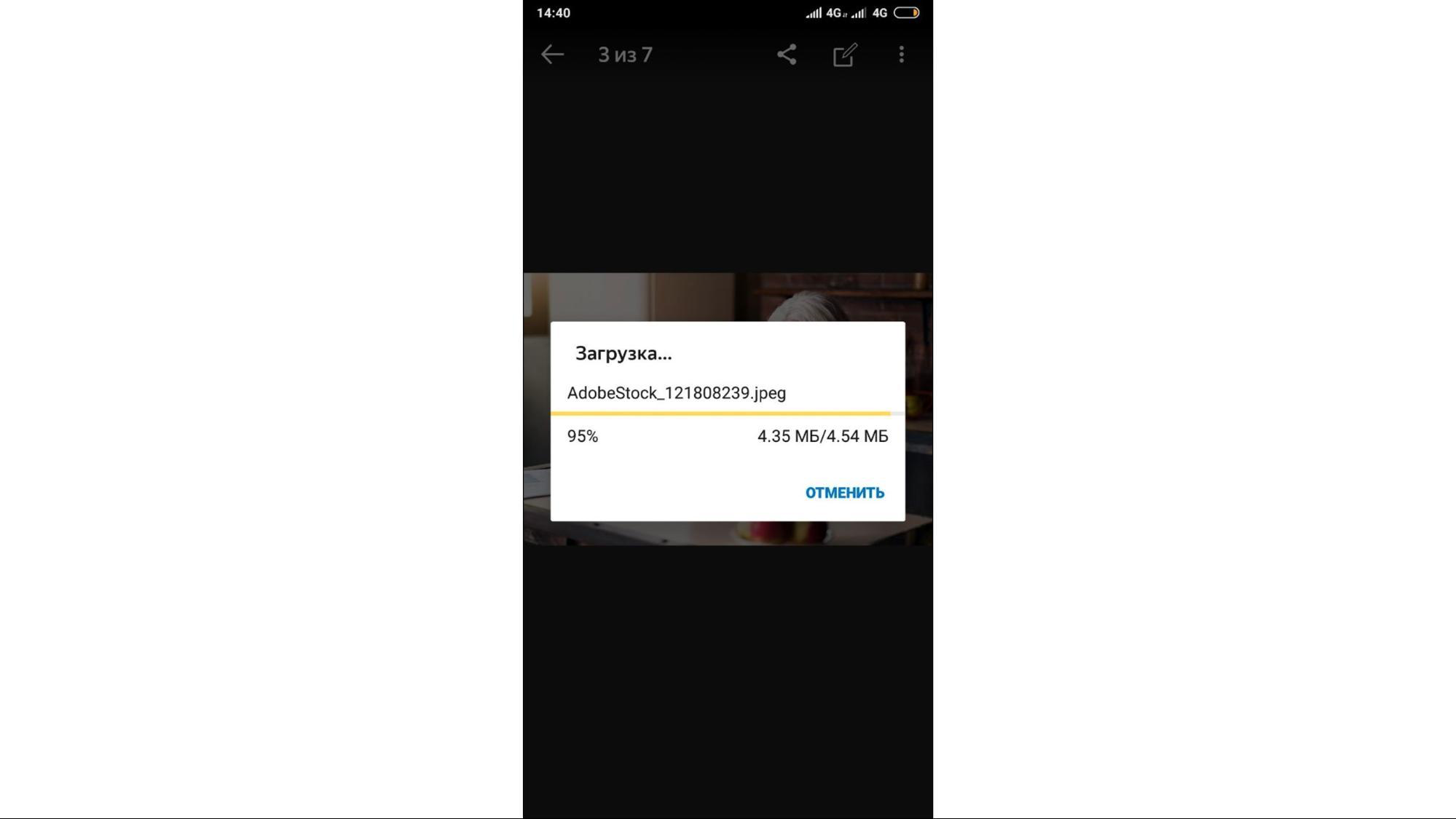
这是Yandex.Disk应用程序的屏幕截图。 我经常在那看我的照片,当我需要在那儿下载一些东西到我的手机时,我单击“下载”,然后会出现一个弹出窗口,该弹出窗口非常适合所有准则,但完全阻止了我继续浏览。 地铁中的文件将被下载很长时间。
当我们无法预测加载或交互的速度时,要困难得多。 通常,这种情况发生在区块链上,当交易从一分钟到一个小时被处理时,也许根本不会被处理。

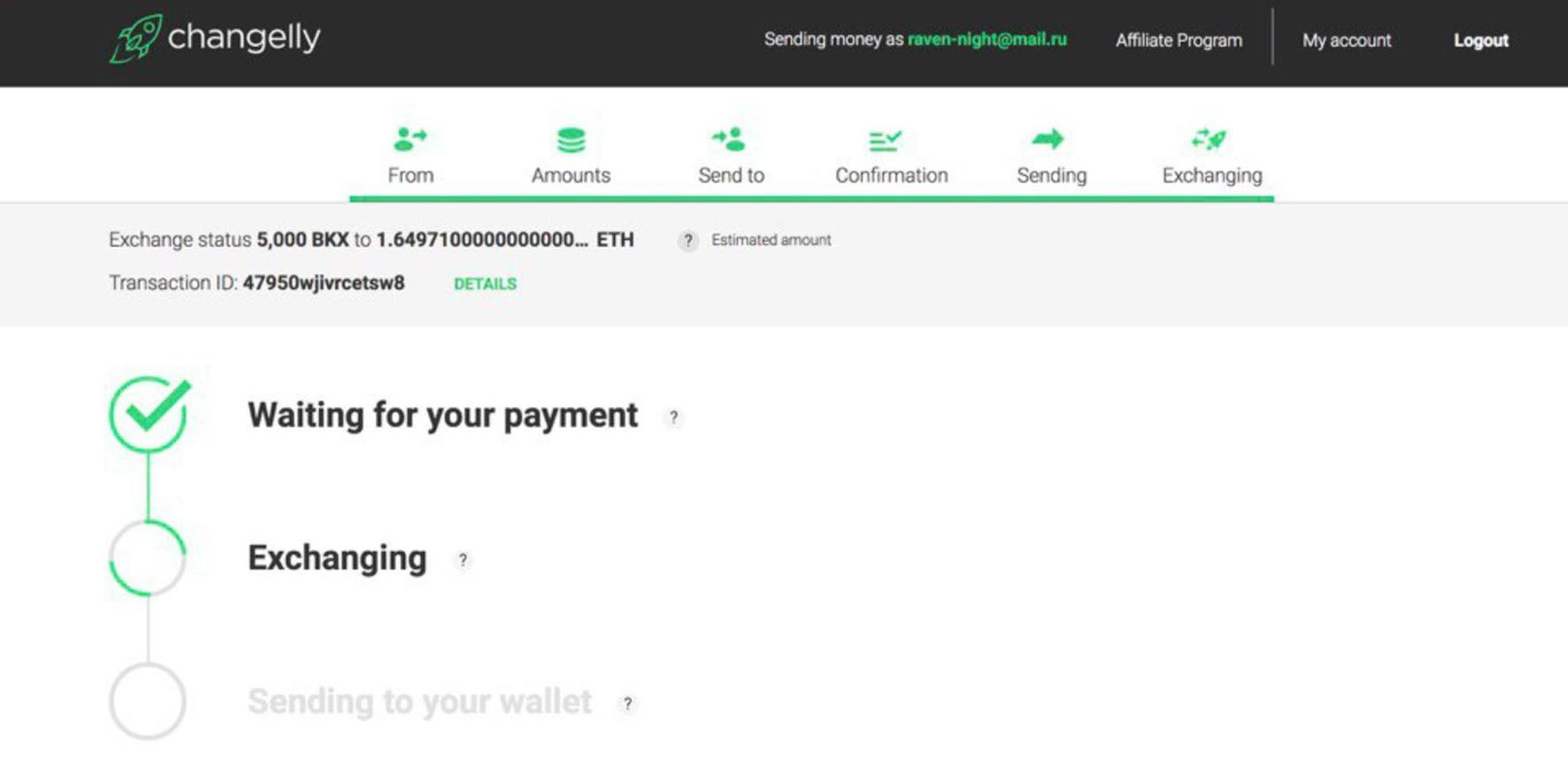
在这方面非常出色,该服务获得了Changelly的好评。 他们用装载机制成了这种假人的靴子。

首先,我们似乎正在等待付款,然后好像在交换,然后好像在发送。 实际上,所有这一切都是一个单一的过程,但这只是为了使用户省心而已,因为任何金融交易对人们来说都是非常令人不安的。 此刻,我们还在做一件重要的事情:使一个人免于遭受恶意破坏。 因为当他看着正在移动,旋转,装载的东西时,对他来说更容易做出反应,并且他停止拨动按钮,不断更新页面,这减轻了服务器的负担并最终提高了网站的速度。
因此,我强烈建议您不仅在我的办公室中测试下载速度,还要保留它。 您可以限制浏览器的速度,但是撕裂测试始终是“现场”的。
还请注意连接的分析脚本或A / B测试,插件,sharilki,反馈收集系统和其他服务-所有这些也会影响下载速度,因此您需要“使用全套设备”测试站点。
如果下载或处理时间不能缩短,即使是虚构的故事,用户也可以采取其他措施。
小费
我们喜欢在界面中提供提示,有些特别的设计师专门从事入门和提示工作。 但是,这是我在离线世界中注意到的东西:您走到门前,抓住手柄并拉动它,以了解它以哪种方式打开,没有以哪种方式打开。 同时,提示“从自己”,“到自己”通常根本不起作用。
所谓的“负担”就是界面为用户提供的东西,它的可预测性和模式使用。 例如,如果需要推门,则可以省略把手。 在这种情况下,实际的身体可预测性比铭文更重要。

但是由于某些原因,每个人仍然喜欢写这些说明。 即使在我的家乡的定居中心,一名妇女填写一份文件进行登记和提取时(通常需要一两个小时),也要贴上一个标语:“在接受登记提取文件的过程中,我将被雇用。
请不要打扰! ”
自然,人们仍然会站起来,分散注意力,女人会花更多时间,这使她很生气。 使用元素的物理特性可以不同地解决相同的问题。
例如,在圣彼得堡地铁中,有一个令人惊奇的东西阻塞了入口。 一个男人走到售票处,意识到自己不能在里面放任何东西,转身寻找另一种方式,无声无息。 显式非文本字符始终可以更好地工作。

如果您可以使用说明过程的文本或gif与用户交流相同的内容,则这些方法的认知负担将大不相同。 文本是一个非常严重的阻碍:如果一个人需要阅读文本以弄清某事是如何工作的,则很可能会离开。 该人将更可能从gif了解:
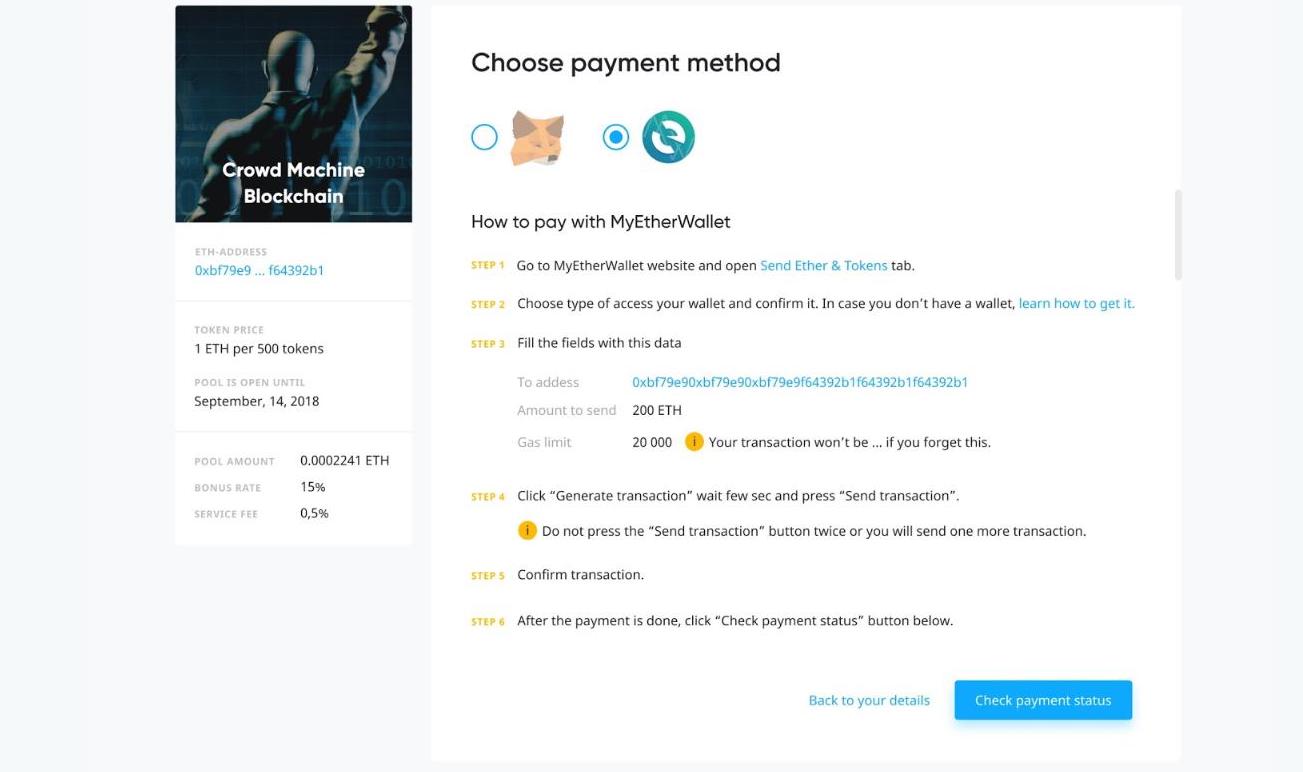
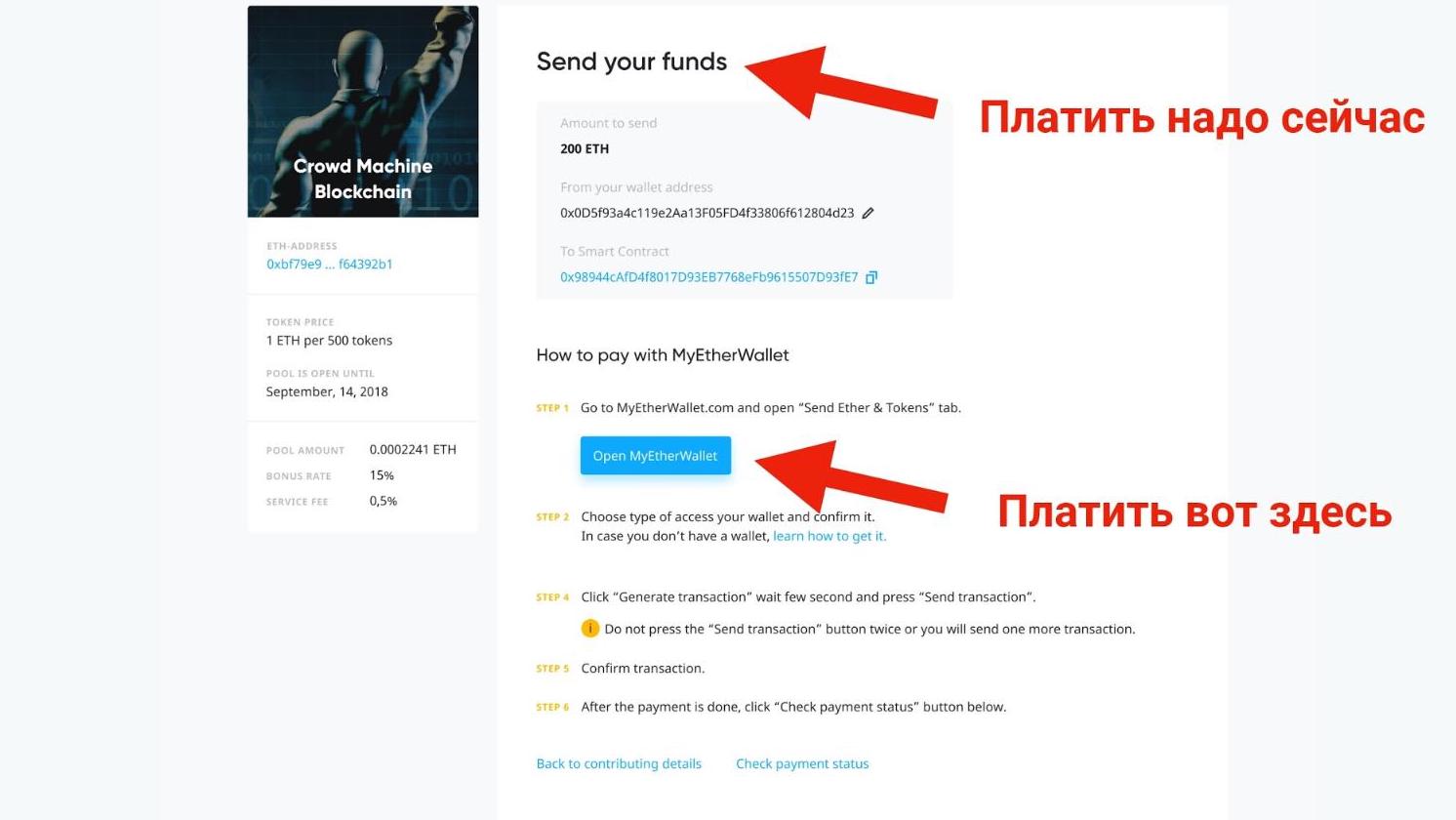
不幸的是,并非总是可以避免冗长的文字或说明。 例如,在我们的一项服务中,我们暂时无法固定技术付款服务,因此我们使用了第三方付款服务,并且对自己做了简短说明:

在我们看来,一切都很清楚,但是经理和我决定进行一些走廊测试。
我们会联系办公室中不在项目上工作的人员(这一点很重要),并尝试通过我们的界面让他们做某事。 任何原型都适合于此,您甚至无需立即进行编码。
我们强迫一个人做某事(在这里,他是我们方法论的第三点),看看他在做什么,并得出结论。
这是我们发现的。 右下角的按钮称为“检查付款状态”,我们的意思是,当您单击该按钮时,该人已经阅读了说明并已付款。 但实际上,我们的受访者ked着这个按钮,认为下一步就是付款。

这类似于从九十年代零开始出现的模式,您必须单击“下一个-下一个-下一个-下一个-下一个完成”。
这种模式在人的皮层中根深蒂固,以至于他们不阅读按钮上写的内容,然后立即单击“下一步”。 同时,我们的标题说,在这一步,您只需要“选择一种付款方式”。 我们考虑并决定立即在测试服务器上快速更改某些内容。
我们更改了标题,现在说的是“现在付款”,实际上是通过蓝色按钮执行了“下一步”,当我们不检查付款状态时,直接将人员引导到付款服务:

如此小的走廊测试可以避免大约90%的错误。 不会超过15分钟。
很多时候,人们认为设计师可以立即完美地绘制精美的作品。 但是事实并非如此。 界面存在一些便利性问题,这一事实无可厚非。 走廊测试使我们能够理解接口的可预测性。
习惯

, , . , , . ( ) . -.
, . , , , , , . .
. , - . — . , . ?
. : «, ». , , , , .

« ». , , . , , , . . - - , . , .
. , , , . .

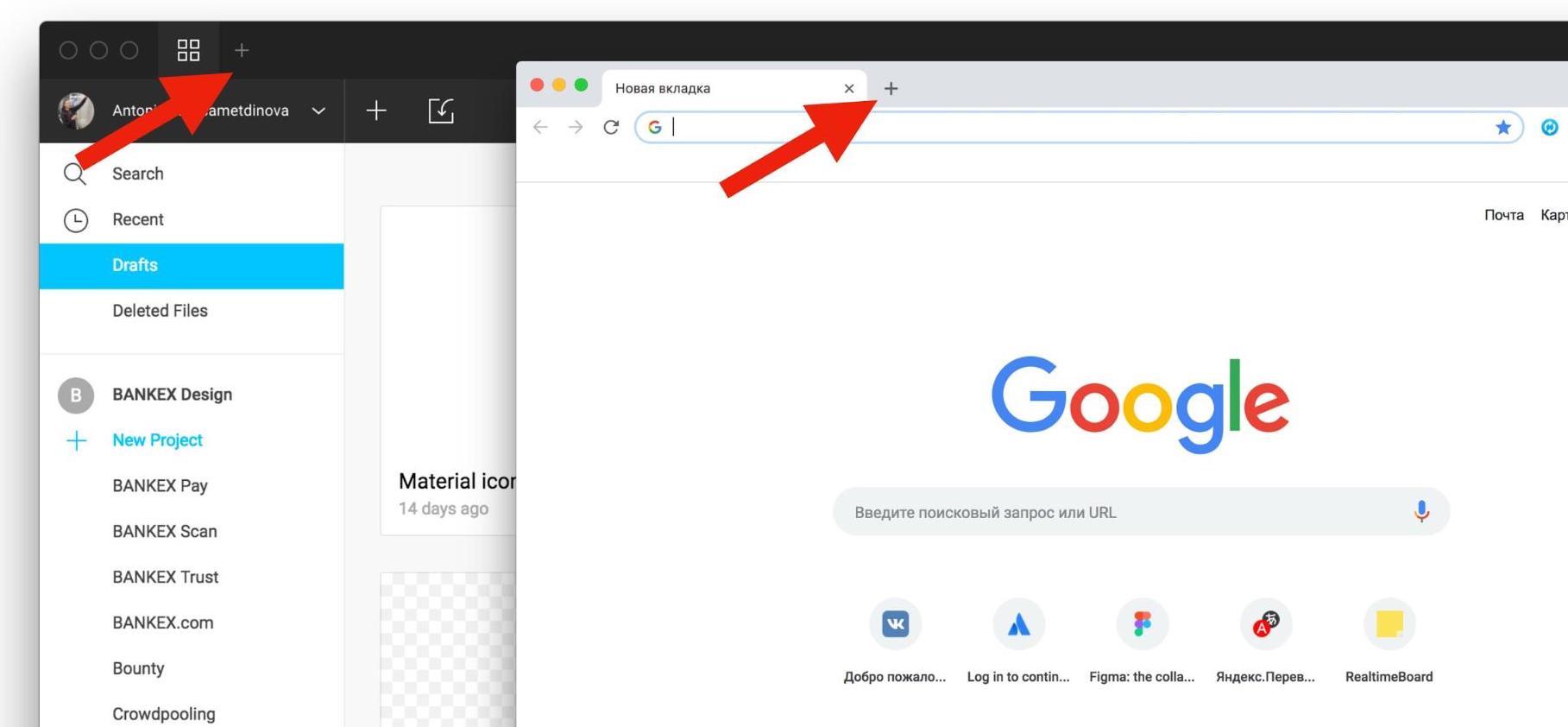
, Figma. , . . Figma , Google . Google , , . Figma . , .
, , 50-60 : , , , . . , , .
— . «».

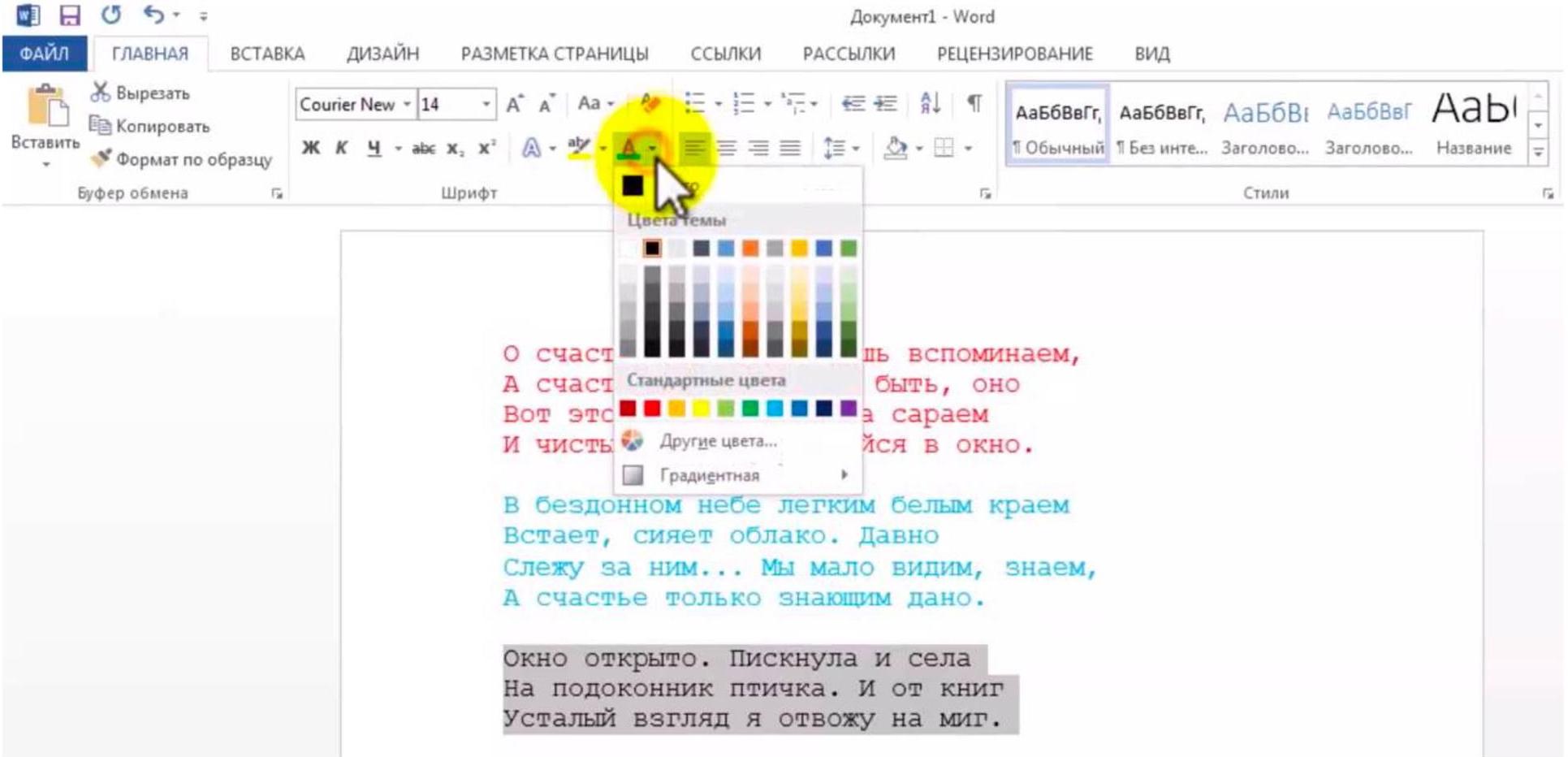
, Word , , , , .

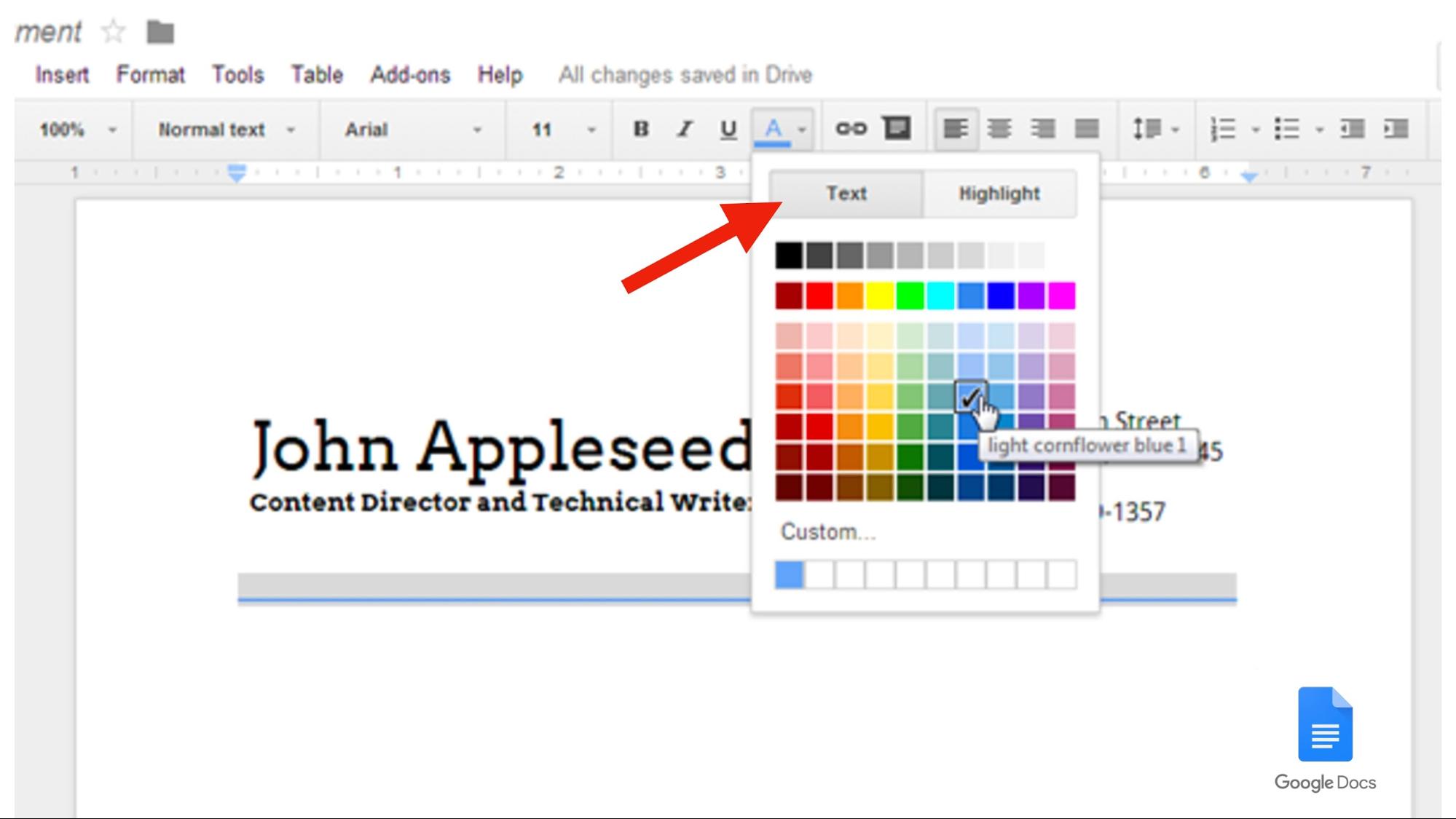
Google Docs, , . , , , , , highlighting, .

, Google 98 , .
( ), — , .

? , : , . , o .
, , - , . , , . .

, , , , , .
. , , , .
, , , , : . Ctrl+S.
Figma, , , . Ctrl+S.

Figma : , , . Figma , , : , , .
« »
- , , .

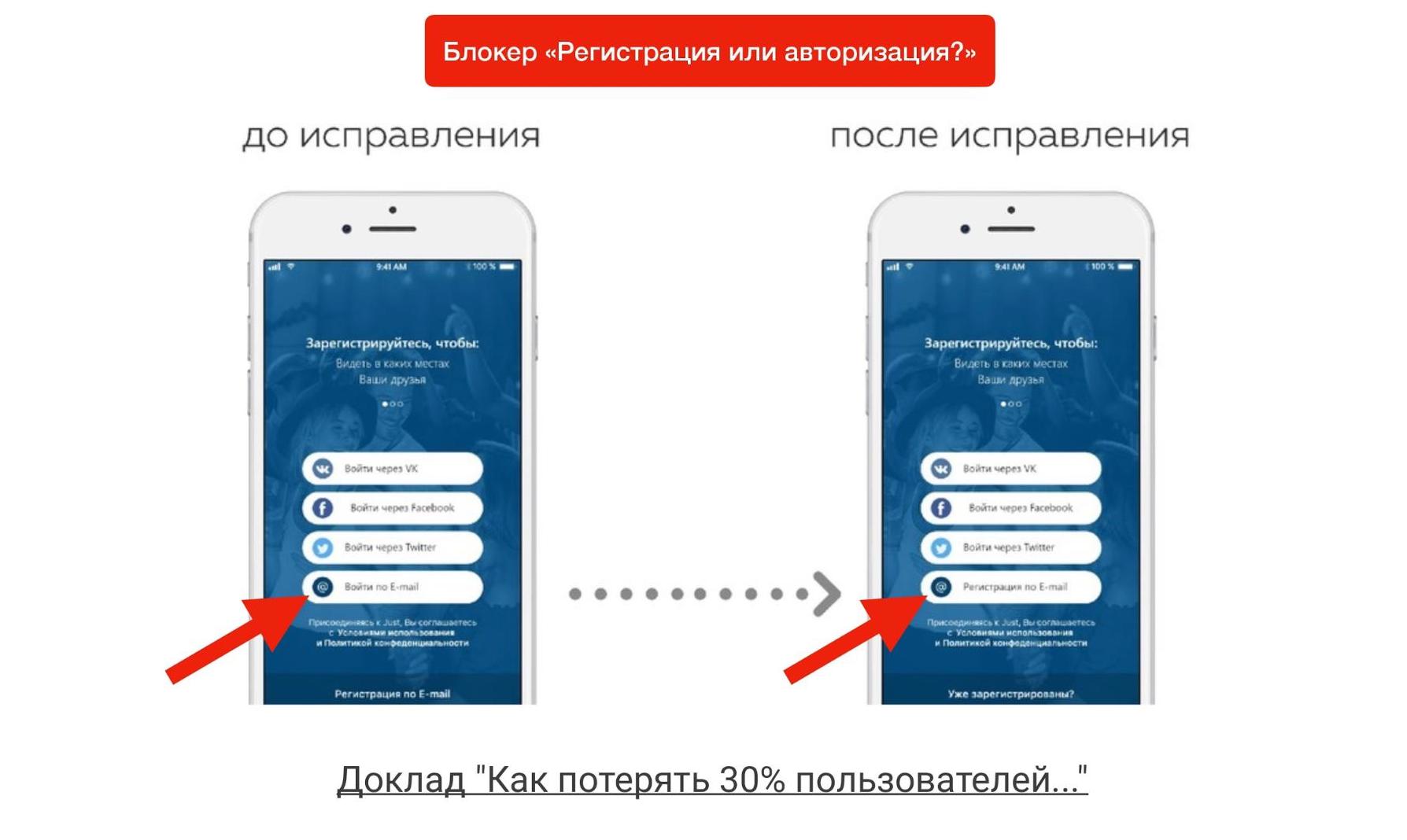
, 30% - .
« ». , «»: , Facebook, Twitter e-mail. , , e-mail , «» . , , , - . , , , , invalid login/password.
这项服务的创建者在有针对性的广告上损失了大约20万卢布后,他们决定对此进行一些处理,并将“通过电子邮件登录”替换为“通过电子邮件注册”。现在在一页上,哦,我的上帝,受苦了,设计师,所有的一切都不合逻辑。但是,此修复程序允许返回相同的30%的新用户。顺便说一下,关于“吓坏了”。这是我最喜欢的动画片史蒂文宇宙的摘录,其中很清楚地显示了人们如何使用界面:当出现问题时人们的行为方式:我们闭上眼睛开始戳。 甚至我丈夫也经常这样做。 不是因为这样做会起作用,而是因为我们已经习惯了。 这种模式称为“歇斯底里”。
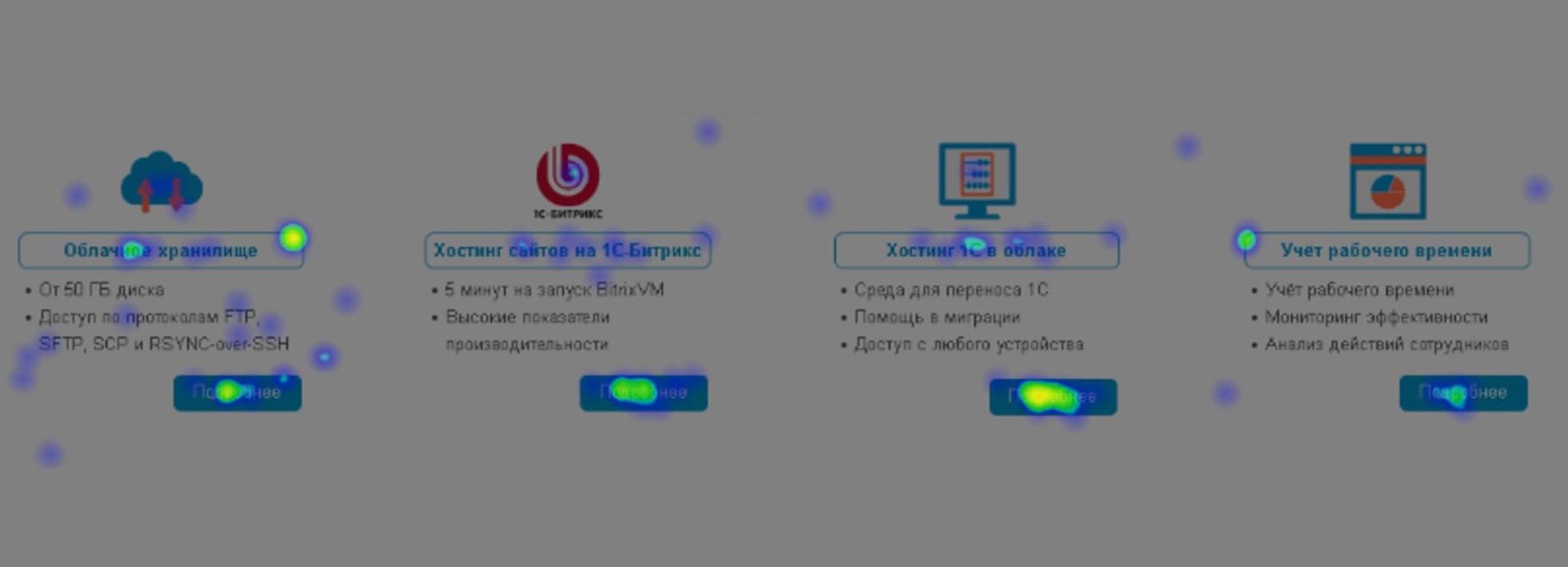
如果您开始监视它,则非常容易跟踪。

当一个人在这样的电话或网站上戳时,设计师在他的网络分析中看到了如此美妙的图画:他们点击我的按钮,一切都很好,一切正常。 不完全是 这个亮点可能意味着白天有10个不同的人按了此按钮,或者一个人在一秒钟内按了100次。 通过跟踪这些多次单击,我们可以更快地发现错误。 为此,您需要专门配置分析。

同样有趣的是,最后一个模式是弹簧高跷。 它来自SEO,距遥远的零年开始,那时人们尽了最大的努力在搜索结果中提升自己的网站。 他们使用的方法不是很诚实:例如,他们在原始链接中给出了不正确的描述。 跟随此链接,一个人看到那里出了点问题,然后立即“跳回”了回来,就像在弹簧娃娃设备上一样。 但最终,结果却相反:SERP中的站点已关闭。 应该避免这种模式。 现在,它不仅适用于SEO,而且适用于不同的界面。

证明这一点的最简单方法是在线商店的示例。 使用web.archive我得到了它,我在2016年从Ozon商店获得了一个屏幕截图。 那只是两年前。 注意产品卡的制作方法。 只有说明,价格和“添加到购物车”按钮。 但是在一个人想要添加产品到购物篮之前,他必须阅读更多关于该产品的信息。
他在做什么? 他查看结果,打开选项卡,许多选项卡,然后按以下方式查看它们:

当然,与此同时,浏览量也在增长,分析报告简直太棒了,每月有100万个网站浏览量。
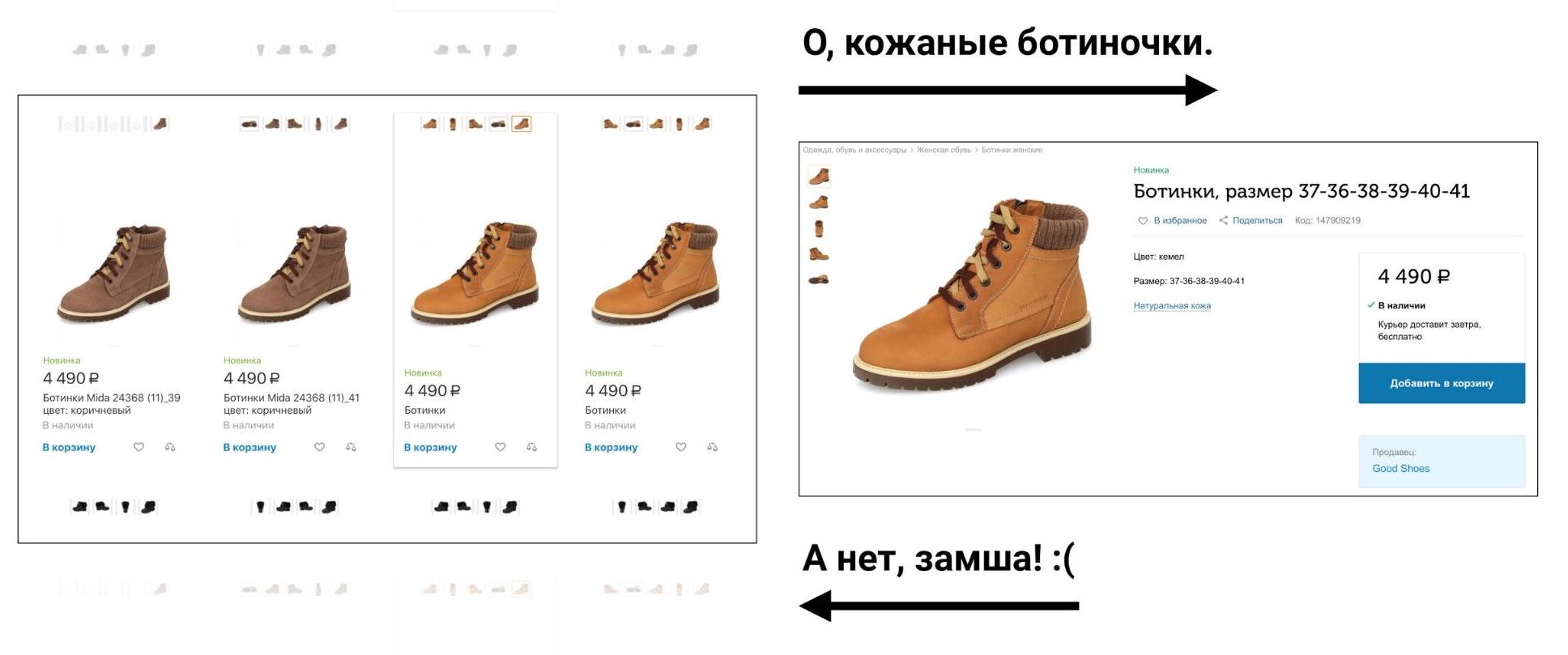
但是人们如何使用这些标签? 例如,他们在鞋子上查看了这个问题:“哦,很酷的皮鞋。” 他们打开页面,立即在大照片中看到它不是皮革,而是绒面革。 我根本不是绒面革的朋友,因此我立即关闭了标签。

因此,一个人可以打开10个甚至100个标签。 观点正在增长,但是由于某种原因,没有增加资金。 人们不会从他们打开的所有这些标签中订购产品。
而且仍然存在这样的问题。 一个人滚动了很长时间,看上去:“胡说八道,胡说八道,胡说八道。 哦,很酷的鞋子。” 他在同一标签中打开它们,看起来是:“该死,麂皮绒。” 返回上一个选项卡。 一切都结束了!
也就是说,我们忘记了返回时需要保存滚动条的位置,这是一场噩梦。 假设您滚动到了第100页。 回到开始时,您不再需要鞋子。
然后,借助一种习惯,我们现在在新标签页中打开所有标签页。 好吧,突然之间,谁知道它会在哪里打开。
许多在线商店已经学习了如何处理此问题。 例如,拉莫达(Lamoda)与许多其他设备一样,具有快速查看功能。 我们可以在弹出窗口中打开任何产品,并且在不丢失上下文的情况下,看到我们需要的任何信息。
不幸的是,Ozon在线商店仍然不具有这种功能。
这种模式使一个人更容易获得他需要的信息。 此时,我们可能会注意到网站浏览量正在下降,这可能会令人恐惧。 但是您不必担心这一点,因为数字和用户满意度通常是无关紧要的。
在专业界面中也可以观察到同样的情况。
但是在在线商店中,钱全都与金钱相关,我们可以从财务上对其进行衡量,因此我们将更快地进行一些更改。 但通常,在复杂的产品中,人们忙于看到新功能,而不是界面的便利性。 通常,为了查看某些信息,您需要在新选项卡中打开发票并在其中查看信息,尽管使用相同的模式窗口也可以避免这种pogo粘贴。
使用上下文
我今天已经多次提到使用的上下文,这是我今天要谈到的最后一点。 我们已经在圣彼得堡S7张贴了关于夏天的广告。 通常,他们在全国各地挂网,但在圣彼得堡特别痛苦。 因为圣彼得堡的夏天让他们在新西伯利亚开玩笑。 好吧,结果:
大概在那一刻,营销人员应该已经猜到,如果您走进田野并观察人们如何与他们的广告互动,那么下次您可以为Peter和整个国家分开做其他事情。
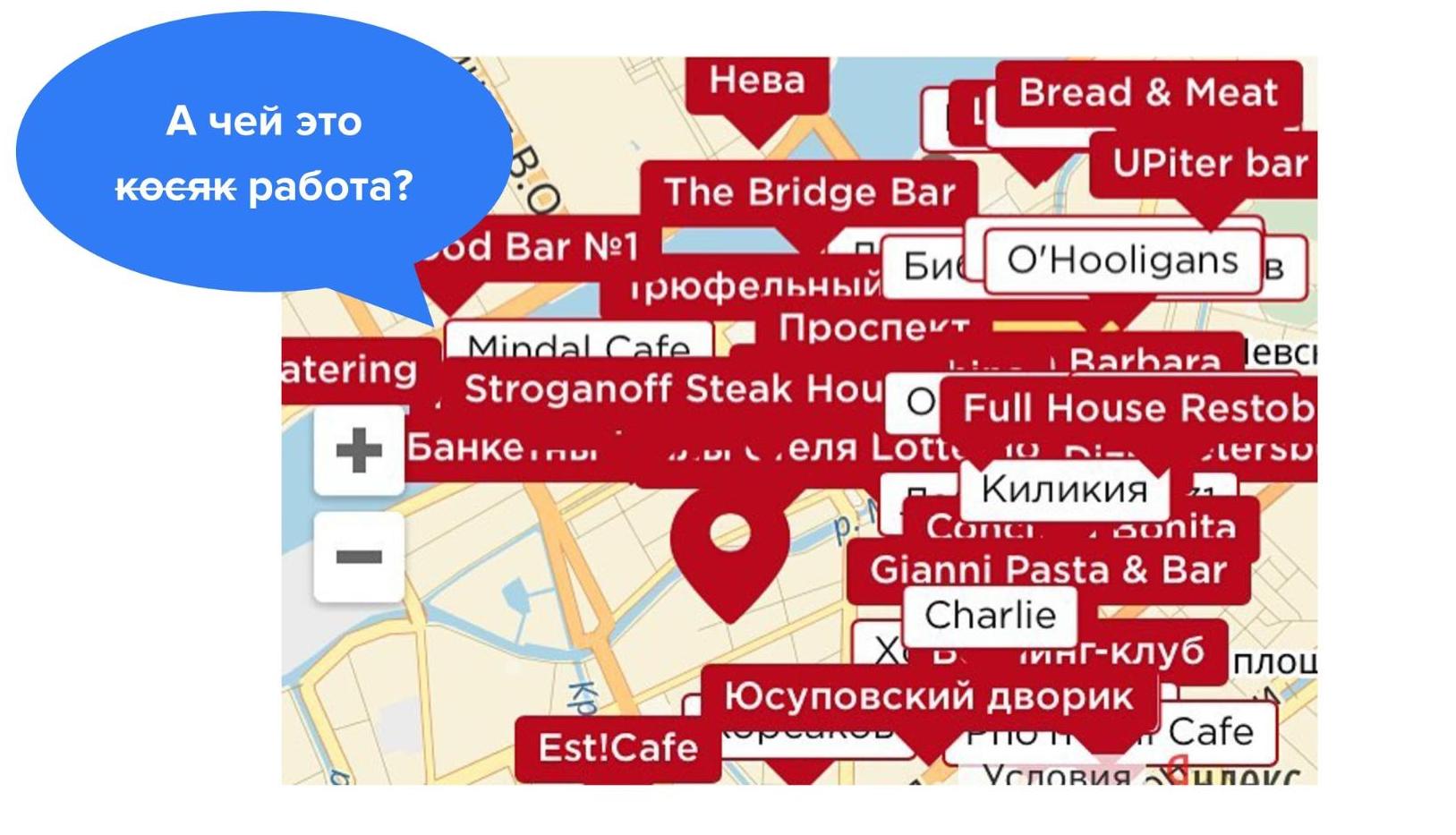
上下文与周围的人息息相关。 例如,当设计师在地图上绘制3-4个点时,常常会遇到问题,“我画了,我做得很好”,然后事实证明,例如,在Dumskaya街上的圣彼得堡有超过三个酒吧。 如果在桌面上我们可以增加尺寸,那么在手机上,该界面将变成完全无法使用的东西。

在以前的Heisenbug上,有
一篇关于在Badoo中测试地理位置
的出色报告 :测试人员除其他外在伦敦周围,那里的酒吧也存在着同样的问题,以测试对他们的地理位置的准确性和良好程度。 我认为他们不会注意到这样的可用性错误。 尽管很难找到负责此事的人,但很难理解这是谁的事,是谁的工作。

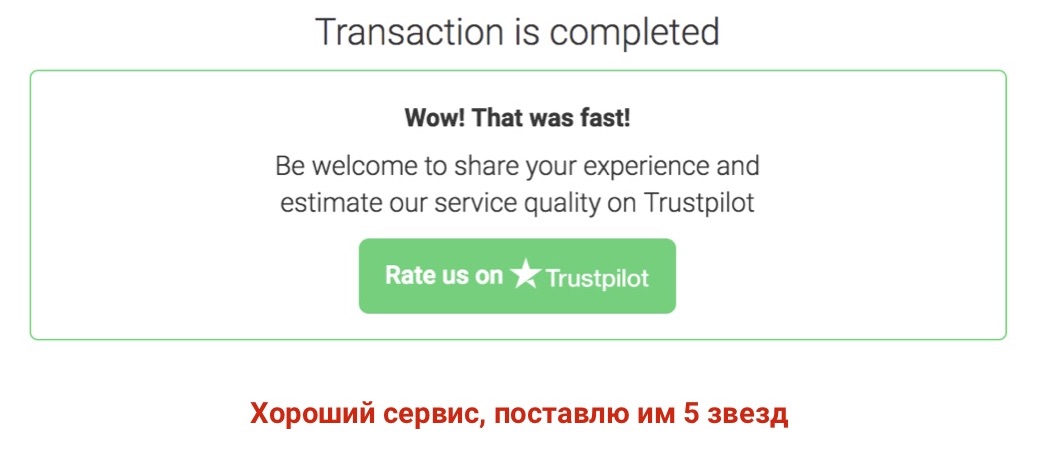
除了环境之外,一个人还拥有丰富的内心世界,思想和情感。 使用这些详细信息,您可以以相同的方式与界面进行交互。 例如,如果事情进展顺利,我们可以要求一个人对他的“谢谢你的感激”留下反馈,很多人这样做:

原则上,我同意,我去这项服务,打上勾号,写好话,甚至不介意写标题。
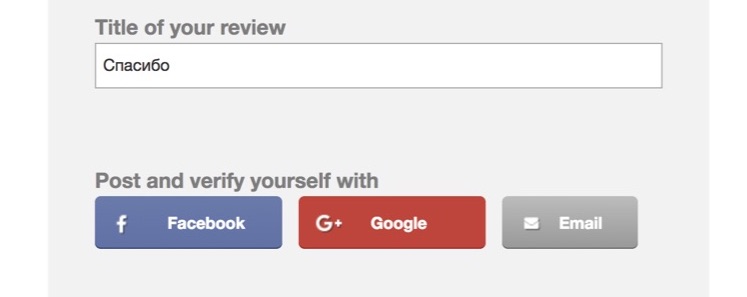
当我已经单击“您的评论标题”字段来输入标题时,授权选择突然出现在该字段下:

我知道这里出了点问题,我的谢意程度正在下降,但我仍然准备进行评论。 由于我不想让我的社交网络提供不熟悉的服务,因此我选择了一封电子邮件,这里是设置:我知道他们现在将向我注册。 但是,不,对不起,我不喜欢您,而是想要注册奇怪的服务。
我们观察到,在看似合乎逻辑的理想情况下,转换如何仅取决于一个人的内在感觉和他的动机下降。
除了这些细节之外,还有一个上下文,出于某种原因我们经常忘记该上下文:实际上,在互联网上,除了我们的产品以外,还有许多其他数字产品。 但是,当我们每天向某人发送50次请求时,我们就以某种方式忘记了另一个应用程序也发送了这些请求并且以相同的方式违反了我们的脚本。
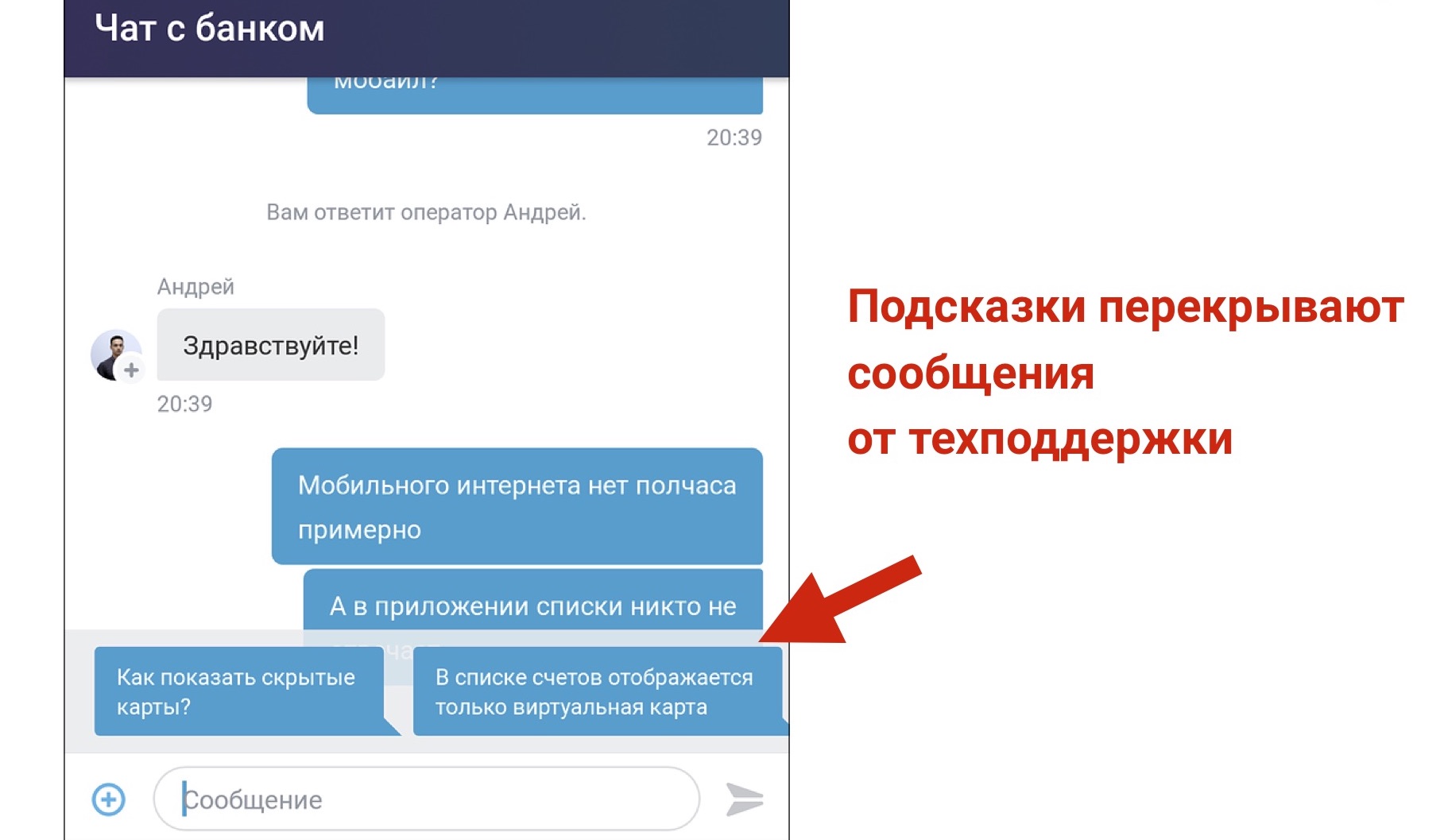
除了其他服务之外,许多团队还忘记了,即使在一个集成产品中,也存在其他团队使用其他“微服务”相互干扰。 例如,这是与Tinkoff Bank的聊天。

一次,他们实施了这样的工具提示,要么是设计人员的责备,要么是测试人员对它们的测试如此差劲,但是除非擦除所有文本,否则这些工具提示无法隐藏,例如,它们与呼叫中心接线员的信息重叠。 他写了一些重要的信息,滚动到末尾,现在此段与文本重叠了,无法读取任何内容。
用户体验还是质量检查?
没有人知道“谁应该受到责备”这个问题的答案,我想和你谈谈这个问题。 谁应该进行可用性测试? 他们愿意这样做吗?
当测试员有权投票时,我们的公司没有任何流程来建立这样一个故事。 当我们测试一侧壁板时,测试人员注意到骰子类似于手风琴。 感觉到,如果您戳别人,应该打开一些东西,尽管事实上-不。 它是作为错误发布的,但是随后设计师来了,并说他以这种方式设计了头条新闻。
我认为,此类问题应共同解决,对一个人没有单独的责任。 但是,此时此刻,您必须与设计师争辩,这非常困难。 最后,将提供指向可以阅读的书籍的链接,以便进行抽奖。
设计师的观点经常很奇怪。
- “我有更多专业知识”
- 有艺术评论家:“我无法删除此按钮,构图将会崩溃!”
- 有研究设计师:“我的研究比您的研究更重要,您的测试人员中有1.5万什么都解决不了”
- 当论点结束时:“那又如何呢? 现在我要重画所有内容吗?!”
对此很难争论,但是有可能。 例如,如果设计师谈论其专业知识,则无需对此提出异议。 无需提供现成的解决方案“去做错,但是那样做”。 最好提出某种挑战并找出问题所在,然后他就不会认为有人正在尝试检查他。
如果一个人是艺术评论家,请激励他:“您是专家,您会成功,您可以做得很好。” 很难对研究人员提出争议,因为几乎没有相关的研究,很少有人从事Matan。 无需争议,最好暗示多样性-这是一种趋势,“您需要照顾所有用户,包括少数族裔”。
无需尝试以合乎逻辑的方式解决所有问题-人们是不合逻辑且不理性的。 为了获得美观,易于理解和方便的界面,您需要记住,产品的质量并不取决于产品是否符合规格,而取决于产品是否适合人类的不逻辑性。
如果您有任何疑问,请在评论中或
Facebook上写。 最后-有用的文献:
- Tatyana Kolupaeva:“为什么很难与人交谈”(7分钟)
- “问妈妈,”罗伯特·菲茨帕特里克(可以在3-4个晚上阅读)
- “如何说话,让孩子听,以及如何听,让孩子讲话,”阿黛尔·法伯(Edine Faber)的伊莱恩·马兹利什(Elaine Mazlish)(最好慢慢阅读,在每一章之后练习)
- “设计时间”,斯蒂芬·K·索耶夫(Stephen K. Soyev)(直视)
如果您喜欢以前的Heisenbug的这份报告,请注意:下次会议将于5月17日至18日在圣彼得堡举行。 明天,2月1日,门票价格将上涨-因此,现在就做出决定比等待有关该计划的完整信息更有利可图。 可在网站上获得可用的信息和购票。