 J.HUA的插图
J.HUA的插图一年前,我们对移动UI的设计
趋势进行了
预测 。 今年,我们决定超越移动接口的界限,因为现代设计的第一趋势就是背景。 没有更多的概括-现在一切都与上下文相关。
似乎我们在技术发展和对提供给用户的产品应如何工作的理解上取得了一些进展。
迟早,我们将开发一种通用设计的理念,该理念将在创建我们生产的所有产品(不仅是我们销售的产品)时应用。 周围的一切都需要好的设计解决方案,甚至需要我们国家的形象。 但是,我们不要谈论未来。 让我们看看2019年界面设计的主要趋势。
美中不足的不是一个趋势:记住一切都要适度。
强大的浏览器
浏览器不仅是上网的工具,而且还是影响用户的一种手段。 浏览器甚至更快,功能更强大且更具吸引力。
- 基准和基准测试表明 ,大多数流行的浏览器均具有显着的性能提升。
- 速度的提高通过流式编译对设计产生巨大影响。 根据Mozilla的说法,新的编译器比以前的编译器快10-15倍。
- 所有现代浏览器都支持WebGL 2技术,该技术可让您将3D纹理,对象渲染,片段深度和顶点阵列提升到一个新的水平。
浏览器在移动设备和PC上的功能都弥合了概念设计与现实之间的鸿沟。
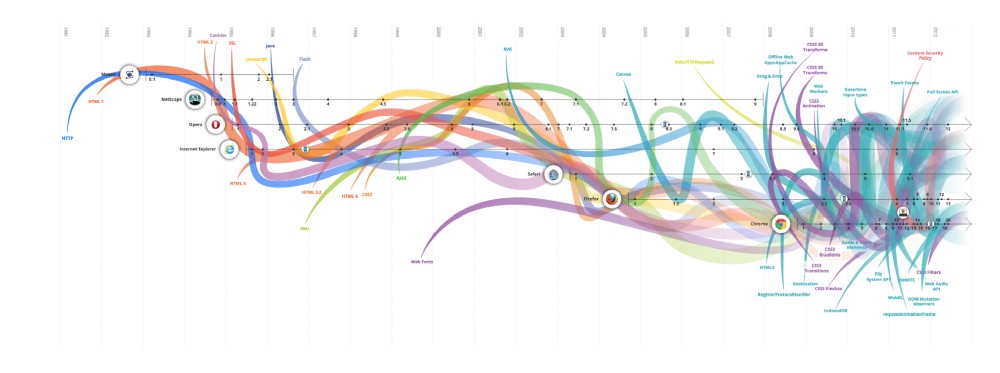
 非常遗憾, evolutionoftheweb.com在2012年停止。 这个电路很棒
非常遗憾, evolutionoftheweb.com在2012年停止。 这个电路很棒
是的,但是所有这些浏览器调整仍旨在推广单个产品,而不是整个行业。 互联网上发生的事情太多了,浏览器开发人员很难为所有问题提供通用的解决方案。
不管浏览器有多酷,如果您访问的网站写得不好,不称职的UX会毁了它。 为了释放浏览器的潜力,我们应该需要更好的设计解决方案。
由于许多网站的设计令人作呕,因此浏览器看起来像是不良软件。
具有意义的动画
得益于浏览器的新功能,动画已成为功能强大的设计资源,不再只是对象的简单移动。 被称为
交互设计的学科包括
设计的许多方面,以及心理学和生物学的要素。
毫无疑问,这一方向将在2019年得到进一步发展。 复杂性将是设计中动画的主要特征。 元素和过渡的运动携带着大量的信息,否则这些信息将丢失。
屏幕之间的空间曾经是无主的。 现在它属于你了。
 Zhenya Rynzhuk的博客设计
Zhenya Rynzhuk的博客设计让客户更深层次地参与意味着在与界面交互时陪伴他,并且不会失去一秒钟。 设计师热情地抓住机会利用空白空间,直到被不良的营销破坏为止。
但是交互式设计的兴趣进一步扩展。 今天,它已成为品牌不可或缺的一部分。 徽标是在经验的影响下在我们的想象中形成的图腾。 为什么不通过正确的方向来自由发挥这种想象力呢?
 Eduard Mykhailov的动画
Eduard Mykhailov的动画如果您从未想过徽标由什么组成,它的味道如何,它的气味和听起来如何,现在是时候了。
动画比照明,材料和元素的布局更为雄辩:单个动画可以讲述整个故事。 如果您可以将徽标作为个人故事的一部分,那就去吧。
 Lakko公司徽标,由ZlatkoKelemenić
Lakko公司徽标,由ZlatkoKelemenić
是的,但是动画也需要在上下文中显示。 您所看到的设计师与客户所看到的不一样。 如果产品仅用于实际用途或处理紧急情况,则不应使用动画。 如果发生冲突,请始终选择中立。
不要冲动地制作动画。
3D接口和深度效果平面
使用计算机图形和3D渲染修改视频和图像已有相当长的一段时间了。 以前,设计师为了速度和性能以及方便起见,试图避免在UI中使用复杂的3D模型。 使用新的浏览器,3D不再是一种奢侈,现在您可以为网站创建电影般的场景。
界面中的3D图形模糊了现实与数字动画之间的界限。
对于使用以前难以可视化的复杂流程的公司而言,这种趋势将特别有用。 使用3D可视化,您可以查看任何技术过程,并获得更高的理解水平。
 Sanu Sagar为贝克休斯绘制
Sanu Sagar为贝克休斯绘制它在电影和游戏中看起来令人印象深刻,因为3D图像仅需要很短的时间:应将其设计为产生表面印象,而不是供观看。 结合周到的动画,3D成为功能强大的设计工具。
在移动行业中,新芯片不仅使自己可以渲染3D对象,而且还可以在界面中使用它们。 小屏幕对此非常理想。
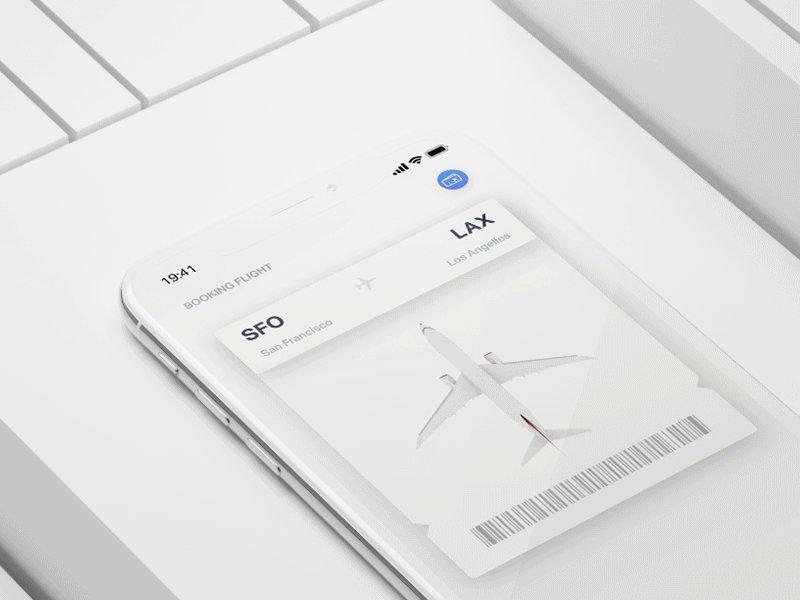
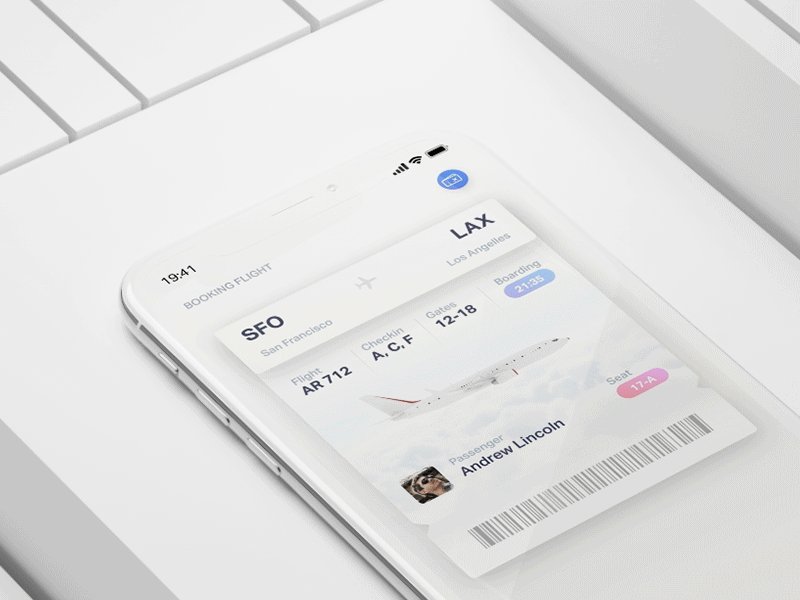
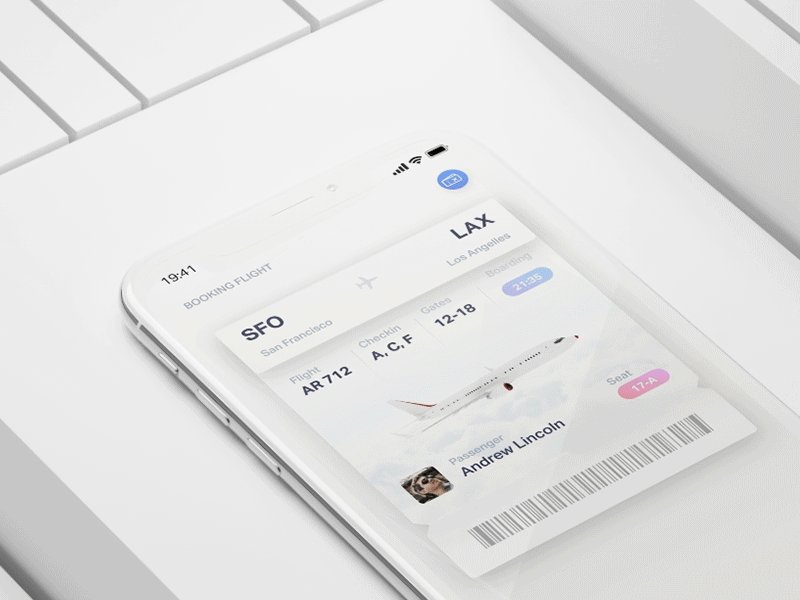
 卡的3D过渡来自Gleb Kuznetsov
卡的3D过渡来自Gleb Kuznetsov Minh Pham的 3D菜单旋转
Minh Pham的 3D菜单旋转UI的扁平化设计在过去5年一直是主要趋势,此后几乎没有任何变化。 最近,我们已经看到了向平面设计增加深度的明显转变,但是并没有影响主要概念。
深度的存在导致了平面设计的出现,原因很简单:为了理解我们周围的世界,我们需要象征主义。 飞机是高度象征性的。
深度效果平面是对平面设计的重新思考。
用户喜欢Real 3D和计算机图形的结合,这使他们可以与现实对象进行交互。 平面设计可以做到这一点,但是他使用所谓的伪三维或伪3D方式以自己的方式进行了设计。 实际上,这是平面的分层,产生了三维感。 平面设计中的体积效果是由阴影,灯光和反射产生的。
 Mike的 ARTA画廊徽标| 创意薄荷糖
Mike的 ARTA画廊徽标| 创意薄荷糖可以使用Principle或After Effects创建的伪3D效果越来越流行。
 马库斯·马格努森 ( Markus Magnusson)的宇航员
马库斯·马格努森 ( Markus Magnusson)的宇航员在2019年,我们甚至可以看到拟态主义的胜利回归。 如果飞机能够产生深度效果,那么它也可以是等距的。 现实主义和平面象征主义的结合是一个尚待探索的趋势。

是的,但是迟早我们将无法为用户提供任何服务。 3D接口已经没有明确的发展方向。 他们正在同时朝着简化和复杂性发展。 要给我们留下深刻的印象,需要付出越来越多的技术努力,并且需要非凡的勇气才能发出疯狂的,简洁的优雅概念。 同时,如果在最复杂的界面中没有意义或至少没有原始想法,那么没有人会需要它。
我们可以创建令人惊叹的图像。 现在是时候给他们增添人性并解决更严重的问题了。 我们该怎么做?
超现实设计
如果3D和交互设计的所有这些新功能都无法引起情感反应,那么它们将不值钱。 具有讽刺意味的是,用户对产品的复杂性没有印象。 但是人们倾向于不遵循传统,因为它具有自然的吸引力。
我们总是需要与主流相反的东西,一种坐在他肩膀上的恶魔。 有时我们只是想鬼混。
决定重新设计的某些服务的设计和插图尽可能大胆地出现:
 Joe Montefusco为Mailchimp设计的 “ Shop Small”
Joe Montefusco为Mailchimp设计的 “ Shop Small”插图和用户界面的卡通风格有一个明确的目标-强调其原创性。 如果您的品牌很受欢迎,您可以通过这种方式在周围创造更多的乐趣。 不管设计针对的是谁,都应该感到奇怪-“丑陋”越好,这就是事实。 请放心,2019年将为我们带来更多前卫的设计。

是的,但并非所有公司都能负担得起这种勇气。 观众越多,设计应该越中立。 即使知名品牌很幸运,小公司也必须谨慎行事并遵守惯例。
首先建立粉丝群,然后用您的新产品愿景给他们带来惊喜。
渐变2.0,鲜艳的色彩和深色背景
新屏幕具有惊人的色彩还原效果,即使使用默认壁纸,营销人员也可以演示这一点。 设计师正在探索在UI中应用壮观的渐变的可能性以及此类界面的可用性。
渐变不再吸引注意力:它们现在使界面具有体积效果。
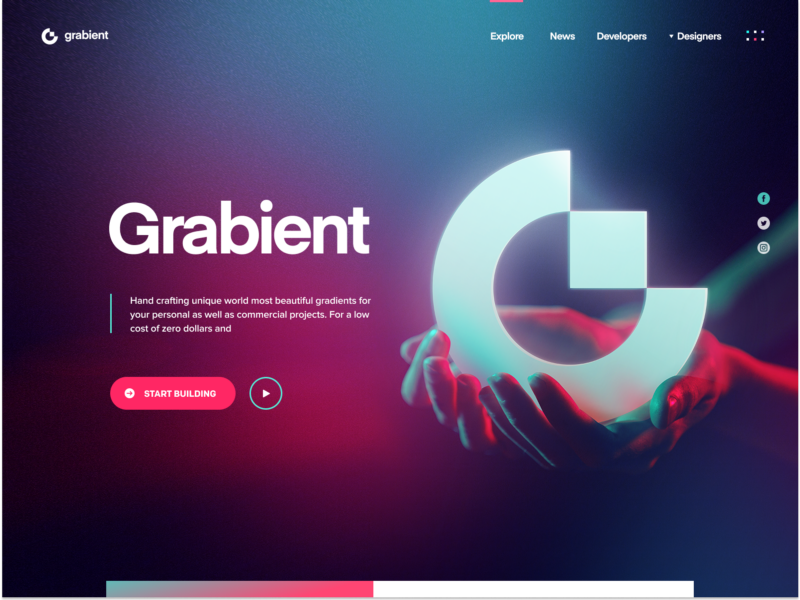
 Eddie Lobanovskiy创作的Grabient 2.0
Eddie Lobanovskiy创作的Grabient 2.0Gradient 2.0非常简单。 它使用组合颜色,具有特定的光源,并结合形状创建深度效果。
多汁的颜色也就位。 这种趋势将带来更多颜色和不同图层的组合。 此外,如果向其添加体积效果,即使是单色调色板也可以变得更加美观。
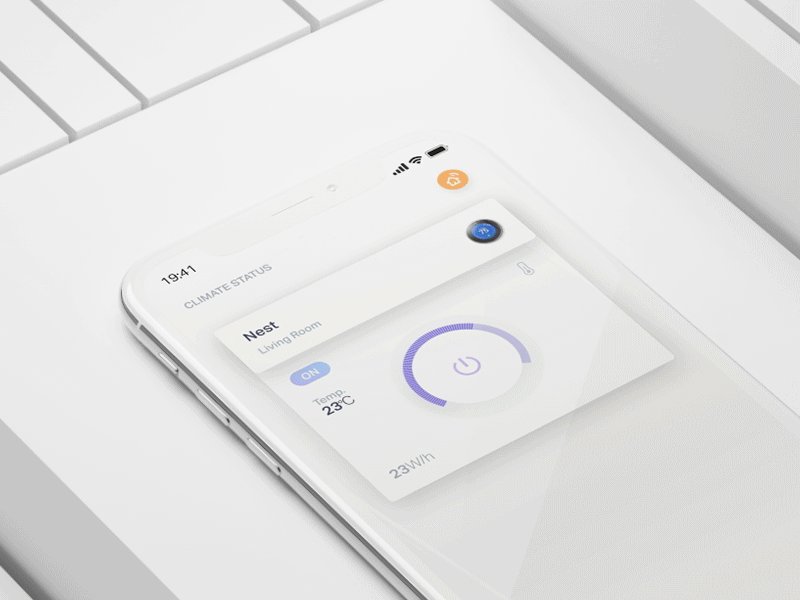
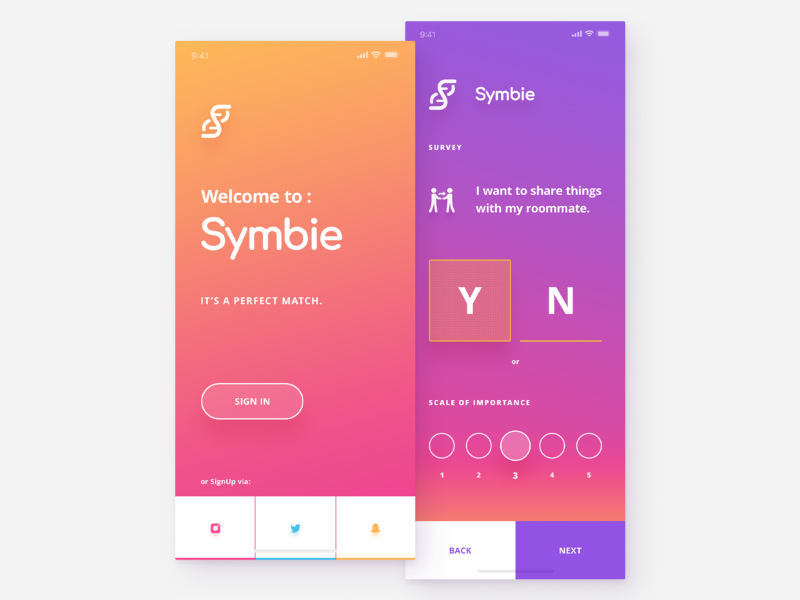
 J.HUA为Tunan设计的“山谷”
J.HUA为Tunan设计的“山谷”我们变得令人难以置信和悲观,以积极的方式设定了丰富的色彩。 您会信任此加密货币应用程序吗?
 uixNinja的Cryptocurrency应用程序
uixNinja的Cryptocurrency应用程序在黑暗的背景下,鲜艳的色彩和渐变看起来更令人印象深刻。 黑暗主题很严肃,而且使用了很长时间,它们将变得更加美丽。
在这里,我们写了关于设计的黑暗主题及其在人类学方面成功的秘诀。
因此,在2019年,能够在深色UI的可用性和美学吸引力之间找到平衡的人将特别成功。
具有深度,明亮的色彩和3D效果的平面-全部在深色背景下进行。
 uixNinja的资讯主页
uixNinja的资讯主页
是的,但可访问性并不是渐变,调色板和深色主题的唯一问题。 传统上强调鲜艳的色彩。 如果所有元素都是彩色的,那么如何挑出一件事呢? 并非所有用户都可以使用OLED屏幕,并且某些渐变可能会丢失,并且太多的对比度可能会干扰视觉焦点。 黑暗主题不适合晴天。 虽然,也许这是一个加号...
可变字体
传统上,字体被视为具有有限数量可修改参数的静态元素。 设计者和作家应在小写字符的高度,笔触和字符的宽度的范围内考虑可读性。
要创建产品的精美字体设计,您需要仔细研究所有细节。 如果项目使用多种字体,则它必须为文件提供所有使用的样式。 对于可变字体,您只需要一个文件,其中包含无限数量的样式。
可变字体可以填充任何文本空间。
 字体Marvin Visions
字体Marvin Visions可变字体在快速响应的设计和本地化中蓬勃发展-设计师过去常常绞尽脑汁思考如何将文本推入小屏幕,或者相反,如果将其翻译成另一种语言导致字符减少,则如何进行扩展。
 Josh Rinard的 “ VOTE”
Josh Rinard的 “ VOTE”网络字体首次出现时,它们在呈现时遇到问题。 这导致可读性问题和标记偏斜。 可变字体加载速度更快,并且它们的使用通常会加快设计过程。
这仅仅是开始。 可变字体的艺术用途仍有待于2019年进行探索。
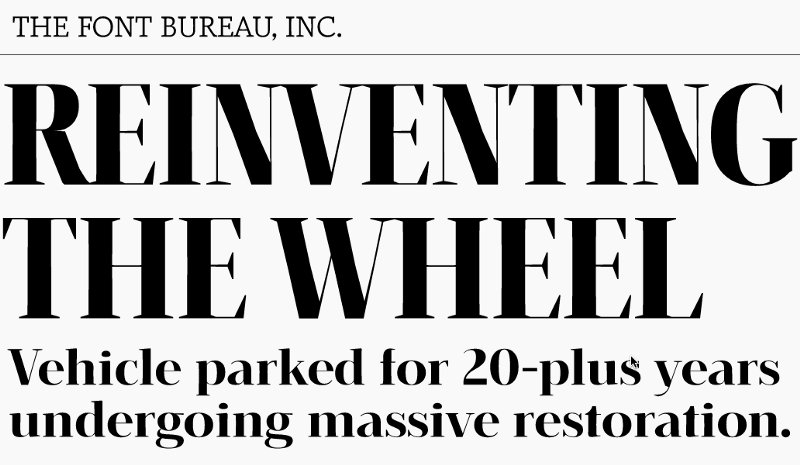
 排版大师
排版大师
是的,但是您的智能字体需要多长时间才能开始带来经济利益? 而且,如果您的文字与所有现有的数字内容相似,那么什么可以保护读者免受操纵? 具有指定参数的文本首次出现在印刷术中。 这迫使人类放弃手稿是一种不可靠的信息存储方式,并使
阅读成为进步的最重要引擎之一。
菲格玛
现在该问一个永恒的问题了:“设计师也需要编程吗?” 而且:“开发人员应该了解UX吗?” 这里的一切都很简单:对于我们来说,在设计的实现过程中避免分歧是很重要的。 因此,如果您专注于结果,则需要考虑如何实现它。
学习编程将是最合乎逻辑的。 在实施自己的设计时,可以避免许多问题。 但是,要成为一名优秀的设计师,同时又是一名有能力的开发人员,则需要大量的知识。 你能拉吗? 为您感到高兴。 对于那些负担不起的人,应该有其他选择。
关键不是要带来通用设计师,而是要创造优质的产品并享受这一过程。
实现此目标的另一种方法是使用和推广有效的工具。 Figma就是这样的工具。 以前,设计人员必须考虑许多因素:操作系统,内部版本,插件,同步,共同编辑以及最后如何将所有内容放在一个地方。 那些设法建立如此复杂的工作流程的人值得尊重。 但是我们需要更简单的方法。
 Alexey Kolpikov的 “完全切换到Figma”
Alexey Kolpikov的 “完全切换到Figma”Figma是设计师为设计师创建的工具。 在怀疑的浪潮中,它超出了所有预期。
Figma摧毁了Sketch。
她可以做Sketch和Adobe XD所做的一切,只有做得更好。 最重要的是,Figma旨在创建易于实施的项目。 每个API组件都可以使用API转换为React组件,并在前端实现。 现在,Figma在成本,生产率,易于实施,易于协作和共享,支持以及其他参数方面赢得了胜利。 但这不是极限,因为Figma将在2019年继续发展。

是的,但是当我们创造出优秀的产品并且不规定使用道德准则时,我们就会为自己的崩溃做出贡献。 看一下Twitter,它无法
恢复其好名声。 众多在法庭上作证的IT公司负责人通常都
记得 2018年。 事实证明,仅提供社区工具还不够,您需要监视它们的使用。 Figma是否可以保护用户免受UX中“深色图案”,不良设计和伪造品的侵害?
语音界面
引人注目的设计不一定非要引人注目甚至是可见的。 通过反复试验,我们发现在产生非触感时,工具的作用并不大。 这种设计的逻辑基于人类的心理以及机器对自然语音的识别。
语音UI感官优雅。
它最好地实现了零UI的概念。 这是一个纯粹的内部过程,比实际设计更像是编写,构建上下文和概括数据。 尽管如此,设计师还是沉迷于寻找表示语音UI的方法。 它们通常受到《
少数派报告》电影(《
少数派报告》 ,2002年)中界面和动画的启发。
 Gleb Kuznetsov设计的有机人工智能
Gleb Kuznetsov设计的有机人工智能通常,这种未来派的UI不能反映语音接口的真实设备。 他们的任务是警告用户有关控件的缺失,并教他们使用完全多余的技术。
在2019年,我们希望看到语音UI的发展以及对简单视觉美学的摒弃,从而在与设计的交互中创建完整的体验。

是的,但是语音UI中最困难的事情甚至不是人与机器之间的交互,而是人与人之间的交流。 国际社会异常失衡。 我们很难就包括技术在内的许多问题达成共识。 语音控制电话,汽车和房屋可以帮助扩大差距。
作为设计师,我们必须始终将人类福祉放在第一位。 如果这项技术(无论其多么优雅)为某人服务而牺牲了他人,那么您就必须与之抗争。
文案撰写和编辑UX
去年,设计师认真考虑了被字体包围的单词的含义。 科幻小说作家和技术作家,记者以及业余爱好者为他们的才能发展提供了新的空间。 我们能够将写作在设计中的作用阐述如下:
您需要控制企业与客户的互动方式。
以前,市场营销看起来像是一个自动排列的技术术语,充斥着虚张声势。 公司的活动被错误地衡量为它给消费者带来的利益。 即使是成功的企业,也缺乏与受众交流的简单,清晰和令人信服的语言。
UX文案基于两个简单的原则:尊重用户并受益。 其他一切都源于他们。 因此,简明扼要意味着要尊重他人,并珍视他人的时间,而不是珍惜自己的时间。 是您必须忍受您的文字,而不是用户。
坦率地说,避免虚伪并保护用户免受不愉快的经历-因此很有用。清晰意味着诚实,而不是隐藏缺陷。始终专注于帮助用户,而不是炫耀自己的才华,并且不要使用营销手段。一切都要适度。UX文案编写很容易。力求礼貌和对用户有帮助。
没有人愿意看着你炫耀并称赞自己。重要的是要让人们知道您是否可以帮助他们。让您的服务说明一切。 在2018年,我们看到大公司的言论取得了重大进展。他们不再追求产品的复杂性,而是专注于其消费者价值。可以预期,UX编辑将在2019年发展并成为设计的完整方向。UX复制和编辑之间的区别在于工作量。撰稿人创建用户看到的文本,而编辑者分析和转换文本,使文本变得简单易懂。根本没有有关编辑UX的快速课程。要掌握这项技术,需要经验,观察以及对人的热爱。
在2018年,我们看到大公司的言论取得了重大进展。他们不再追求产品的复杂性,而是专注于其消费者价值。可以预期,UX编辑将在2019年发展并成为设计的完整方向。UX复制和编辑之间的区别在于工作量。撰稿人创建用户看到的文本,而编辑者分析和转换文本,使文本变得简单易懂。根本没有有关编辑UX的快速课程。要掌握这项技术,需要经验,观察以及对人的热爱。在2019年,每个重大的重新设计项目都将需要一个UX编辑器。
 是的,但是每个新趋势都经历了几个阶段:不信任,钦佩和遗忘。不幸的是,任何一个好主意都可能成为笑柄并失败。UX文案也不例外。因此,措辞的简单性对某人来说似乎是原始的,诚实可以解释为谦虚。尽管如此,在产品和服务的开发中,即使在登录页面之外,也存在文学创作的空间。听力,耐克和波音公司的全薪科幻作家预测其未来的。
是的,但是每个新趋势都经历了几个阶段:不信任,钦佩和遗忘。不幸的是,任何一个好主意都可能成为笑柄并失败。UX文案也不例外。因此,措辞的简单性对某人来说似乎是原始的,诚实可以解释为谦虚。尽管如此,在产品和服务的开发中,即使在登录页面之外,也存在文学创作的空间。听力,耐克和波音公司的全薪科幻作家预测其未来的。专业设计
UX设计包含很多东西。它属于服务设计领域,并且广泛用于各种行业。结果,设计师和设计公司收集了巨大的投资组合,在那里,既有非常简单的应用程序又有复杂的金融平台。服务设计行业涵盖所有行业,并为他们提供一站式解决方案。
服务设计师可能会在新产品中带来自己独特的风格。这就是使它们出名的原因,并且公司也愿意为此支付费用。这与从受信任的供应商处购买零件相同。但是,制造公司可能需要更深层次的设计师参与度。这样的公司需要一个设计师,该设计师必须完全融入团队,并拥有影响整个生产系统的数据和工具。与服务开发相比,产品开发具有显着的优势-访问分析和实时测试设计决策的能力。
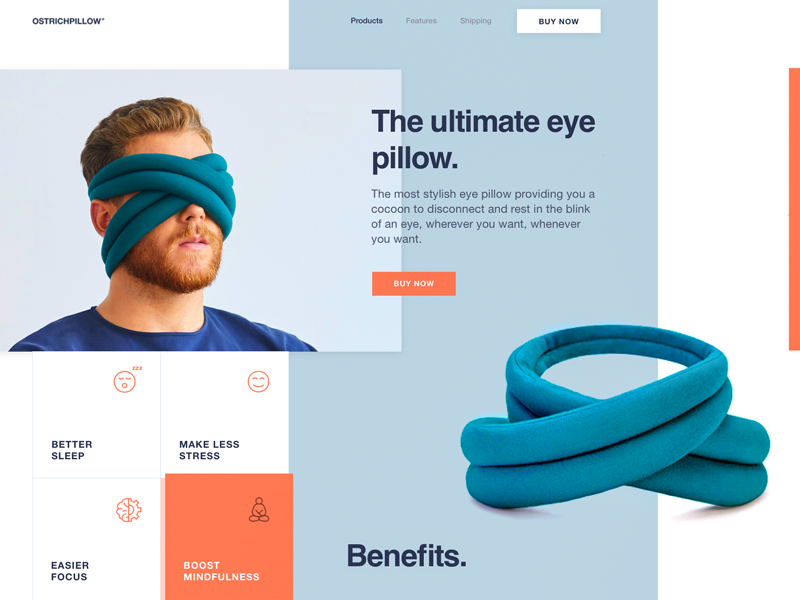
此类项目中的设计师可以专注于特定产品,而不会被其他事物分散注意力。他们拥有有关产品目标受众的详细信息,并且来自真实数据,与服务设计师不同,后者的工作基于假设。Sasha Turischev 创新的眼罩着陆页
创新的眼罩着陆页 是的,但是转向产品设计是很多工作。冒着将自己奉献给特定细分市场的风险,我们经常做出重大的选择。因此,应在考虑该领域的可行性和该领域专业发展前景的基础上,平衡决策。勇者伴随着好运,在2019年,我们将看到才华横溢的设计师,他们将为利基专家的职业牺牲一切。时间会证明一切。最后,最重要的新兴趋势是对真诚的要求。用户不喜欢被骗。在生活中,没有什么比善意更好的了,而正是善意的源头在于它们。
是的,但是转向产品设计是很多工作。冒着将自己奉献给特定细分市场的风险,我们经常做出重大的选择。因此,应在考虑该领域的可行性和该领域专业发展前景的基础上,平衡决策。勇者伴随着好运,在2019年,我们将看到才华横溢的设计师,他们将为利基专家的职业牺牲一切。时间会证明一切。最后,最重要的新兴趋势是对真诚的要求。用户不喜欢被骗。在生活中,没有什么比善意更好的了,而正是善意的源头在于它们。