(文章已发布在linkedin.com(亚历山大·潘诺夫)上 )

初级程序员总是会问一个问题,从哪里开始学习创建网站? 互联网上的搜索提供了许多各种各样的信息,但不幸的是,新手开发人员只会更加困惑。 拥有5年以上的教学经验,我多次看到学生如何在计算机游戏中取得突破并决定成为Web开发人员,以尝试自定义开发环境。 他们开始整理程序进行布局。 他们抓住了Sublime Text,Notepad ++,Visual Studio Code,NetBeans或PHPStorm。 我们尝试在本地计算机上安装WAMP(代表Windows,Apache,MySQL和PHP)平台,例如Denver,Xampp,Open Server等。 但是由于新手开发人员缺乏系统性的知识,因此没有定制的经验,因此他们中的一些人很少能建立方便的开发环境,而无论谁得到它,都知道它变得更难玩,由于有许多其他程序,游戏中的流畅度。
这篇文章之所以诞生,是因为多年来向每个学生讲解如何正确,方便地做所有事情。
我想再说一遍,我们将在Windows系统中建立一个工作环境,以研究HTML,CSS网站及其与PHP的链接的创建。 我们将这种计算机称为“正常工作”,以便新手Web开发人员习惯于认为他们的计算机是他们的收入来源。
开始
我相信,既然您决定成为一名Web开发人员,那么首先要做的就是在计算机上安装Git。 Git是一个分布式版本控制系统。 相信我,这个系统将为您节省很多时间,尤其是当您意识到出问题了时。 感谢Git,您可以清楚地控制发生的时间,Git将使您有机会回滚到编辑文件的先前版本。 很方便吧?
要安装,下载并安装Windows版Git( https://gitforwindows.org/ ),请保留所有路径和默认设置。 安装后,重新启动计算机。
现在,您可以从命令行或PowerShell使用Git。
我遵守的规则是,您只需要在工作的计算机上安装Git和IDE,它代表“集成开发环境”。 其他所有内容都应在服务器版本中运行。 您无法投入各种WAMP。 我强调我在谈论WAMP程序集。 我将解释我的观点。 WAMP组件既方便又好用,但前提是您清楚地了解在服务器和站点上执行的操作以及执行的原因。 初学者只是因为他们的经验,直到这不可能。 是的,在许多论坛上,包括Full Stack Developers在内的Web开发人员都向初学者提供建议,我经常不得不阅读WAMP程序集非常方便。 但是,对于此类建议,您可以立即将专业人员与刚刚迈出Web开发第一步的人区分开。 专业人士永远不会建议初学者学习网络开发,以免自己成为WAMP组件。
关键是这个。 WAMP组合件中的环境与实际环境大不相同,后者是虚拟主机,最终站点将位于该虚拟主机上。 Web托管环境通常是基于类似UNIX的系统(Linux,CentOS等)的系统,它很少是IIS Web服务器,并且在使用WAMP程序集时,我们得到的Windows环境与真实环境无关。环境没有。 在我的实践中,我是WAMP装配体干扰人的见证人。
例如,一个新手Web开发人员来到我们的团队,使用WAMP组件在家用计算机上开发站点。 他的任务很简单,就是从现成的布局制作页面并在其上制作一个有效的反馈表格。 几天后,他带来了现成的解决方案。 我们将其倒在测试服务器上,该服务器是生产服务器的精确副本,并且发现该表格不起作用,并且未显示某些图片。 是的,经验丰富的开发人员会立即了解发生了什么事情,但是初学者对此一无所知,并且感到恐慌。 他立即说:“我不明白,一切都在我家里工作。”
我请他检查页面加载图片的位置,并检查php脚本的绝对路径。 当他修复它时,一切正常。 但这是一种简单的反馈形式,如果这是一个在线商店网站,则页面数为400?
或另一个例子。
我不得不以某种方式处理网站的部署,这是该公司从自由职业者(开发人员)那里订购的。 开发人员为公司定制了网站。 当该开发人员在其工作中的笔记本电脑上向客户展示了一份现成的订单时,一切正常,但是当此网站移至托管提供商时,该网站无法正常工作,并且某些页面也没有显示。 经验丰富的开发人员也了解问题所在,但由于缺乏必要的经验,初学者尚未掌握问题所在。 事实证明,Windows没有.htaccess的支持,它为CMS操作规定了必要的指令,所有指令均能正常工作。 但这只是一个名片网站,但是如果它是一个带有管理员,封闭区域等的在线商店? 为避免所有这些情况,我建议所有学生使用的不是100%完整的生产环境,至少要非常接近该环境,并且不能提供此WAMP组件。
我有两个最喜欢的工作环境,即NetBeans和PHPStorm。 您最喜欢什么取决于您。 我建议您将两者都放下并尝试在其中使用。 NetBeans是免费的,单个开发人员的PHPStorm费用为89美元,但是有30天的试用期,您可以在工作中查看它。
我将以IDE PHPStorm为例介绍配置。 我们将其安装在可正常运行的计算机IDE PHPStorm上,并从官方网站( https://www.jetbrains.com )下载。 没有什么复杂的,它只是一个窗口程序,保留所有默认路径。 已安装。
就像我说的,一切都应该在一个环境中或在相同的Web托管环境中或非常接近的环境中开发。 为此,我们需要通过从官方网站( https://www.virtualbox.org )下载VirtualBox来在计算机上安装VirtualBox。 在这里,也没有什么复杂的事情,可以设置并重新启动计算机。
然后有两种发展方式
第一种方法是在VirtualBox内手动创建虚拟机,将Linux Server安装到其中,并在服务器上启动Apache,MySQL和PHP。 为了进一步调试我们,有必要安装Xdebug调试PHP,同时了解虚拟机内部的依赖关系,并考虑与主机上工作文件夹的依赖关系。 当您获得经验时,似乎并没有那么困难,但是对于那些刚刚迈向Web开发第一步的人来说,这些都不是必需的麻烦。
因此,存在第二条发展道路 。 在您的计算机上安装Vagrant,从官方网站( http://www.vagrantup.com/downloads.html )下载。 Vagrant是一个可帮助您管理虚拟机的应用程序。 安装好了吗? 如果收到有关PowerShell版本不兼容的错误,请更新管理框架( https://www.microsoft.com/en-US/download/details.aspx?id=50395 )。 安装好了吗? 太好了
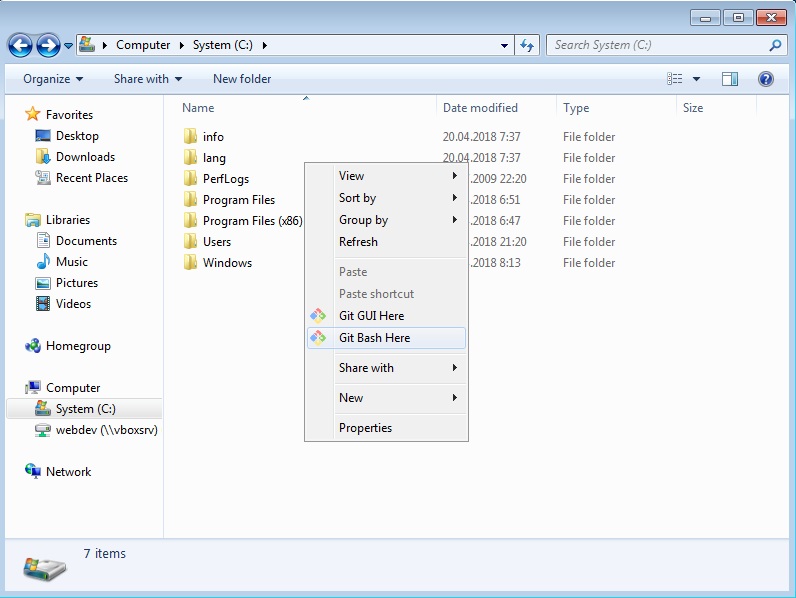
然后,我们下载带有流浪者配置的存档,该存档是我在“ Ubuntu Server 16.04”的基础上准备的,并建议用于我的学生。 我们创建一个工作文件夹,在其中创建我们的站点。 例如,这将是驱动器“ C”上的文件夹“ webdev ” 。 怎么做? 对于已经安装Git的用户,请在资源管理器中打开“ C”驱动器,然后右键单击并选择“ Git Bash Here” 。
A. 
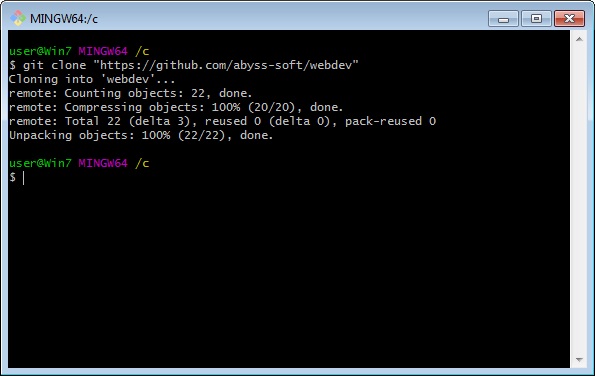
将打开一个控制台,在其中输入命令: git clone https://github.com/abyss-soft/webdev并单击“输入”。

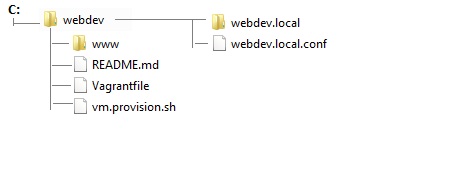
之后,您在带有以下文件树的磁盘上完成了工作文件夹:

我要提请您注意以下事实:我们将开发的带有我们网站的文件夹位于以下路径中: C:\ webdev \ www \ webdev.local
将来,您将能够用您网站上的文件替换此文件夹中的所有文件,并为您的网站准备好开发环境。
我还建议您在https://github.com上注册并在我的存储库“ https://github.com/abyss-soft/webdev ”中创建“ Fork”,这样您就可以自己保存它并将其始终保留和你在一起。
对于那些不想自己安装Git的人,这里是直接链接:
- 直接连结: https : //github.com/abyss-soft/webdev/archive/master.zip
- 参考Github: https : //github.com/abyss-soft/webdev
- 对Vagrant Box的引用: https : //app.vagrantup.com/alex-panov/boxes/webdev
接下来,运行命令行解释器。 为此,请按Win + R(在Alto后按住空格旁带有Windows徽标的按钮,并按住该按钮),而不要按R以按R)并输入命令“ cmd” (不带引号) 。 在打开的窗口中,通过输入命令“ cd c:\ webdev”进入创建的文件夹。
转到文件夹,输入命令vagrant up 。 控制台不会关闭。 当我们工作并且需要关闭虚拟服务器时,我们将输入命令vagrant halt 。
第一次启动可能会花费很多时间-图像将被下载,在随后的启动中,此步骤将不会进行,图像将保留在缓存中。 接下来,虚拟机将启动。
在虚拟机本身中,我们在/etc/php/7.0/apache2/php.ini中具有PHP.ini文件,并具有以下设置:
----------工作:-------
[xdebug]
zend_extension =“ / usr / lib / php / 20151012 / xdebug.so”
xdebug.remote_autostart =开启
xdebug.remote_enable =开启
xdebug.remote_connect_back =开启
xdebug.remote_port = 9000
xdebug.remote_host = 192.168.33.31
xdebug.idekey = PHP_IDE_CONFIG
其中xdebug.remote_host = 192.168.33.31是启动PHPStorm的主机的地址。
等待它加载之后,我们将在主机文件中写入以下行(它是C:\ Windows \ System32 \ drivers \ etc):
192.168.33.33 webdev.local
接下来,启动您喜欢的浏览器并转到链接webdev.local
如果一切都按预期进行,我们将看到一个带有文本“ PHP Calculation:”的页面 ,表明我们的测试站点已加载到服务器上的虚拟机中并可以正常工作。
接下来,我们需要连接到PHPStorm远程PHP解释器。
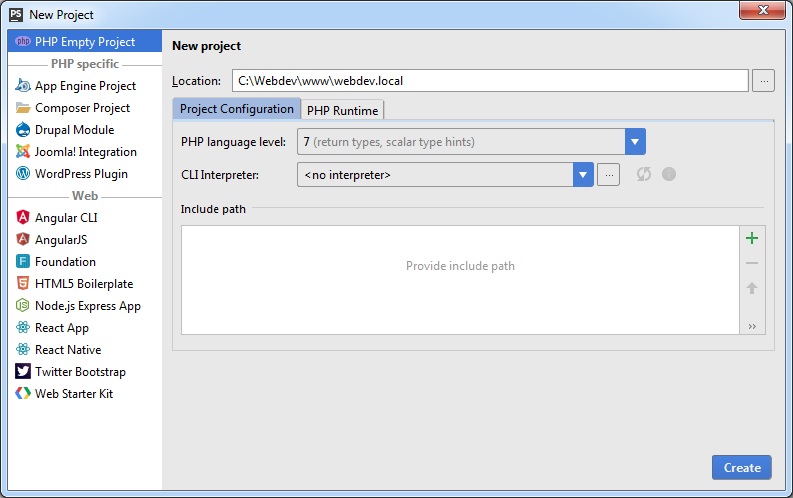
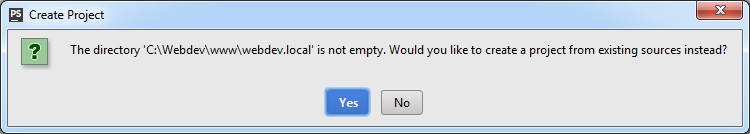
为此,运行PHPStorm并创建一个新项目:

该程序告诉我们该文件夹中已经有文件,并且会询问我们是否要在此文件夹中创建项目:

点击“是”
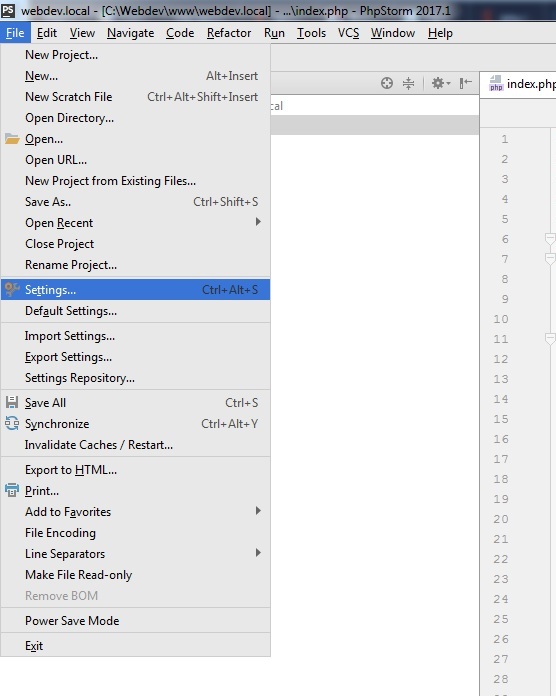
然后单击菜单“文件”->“设置..”:

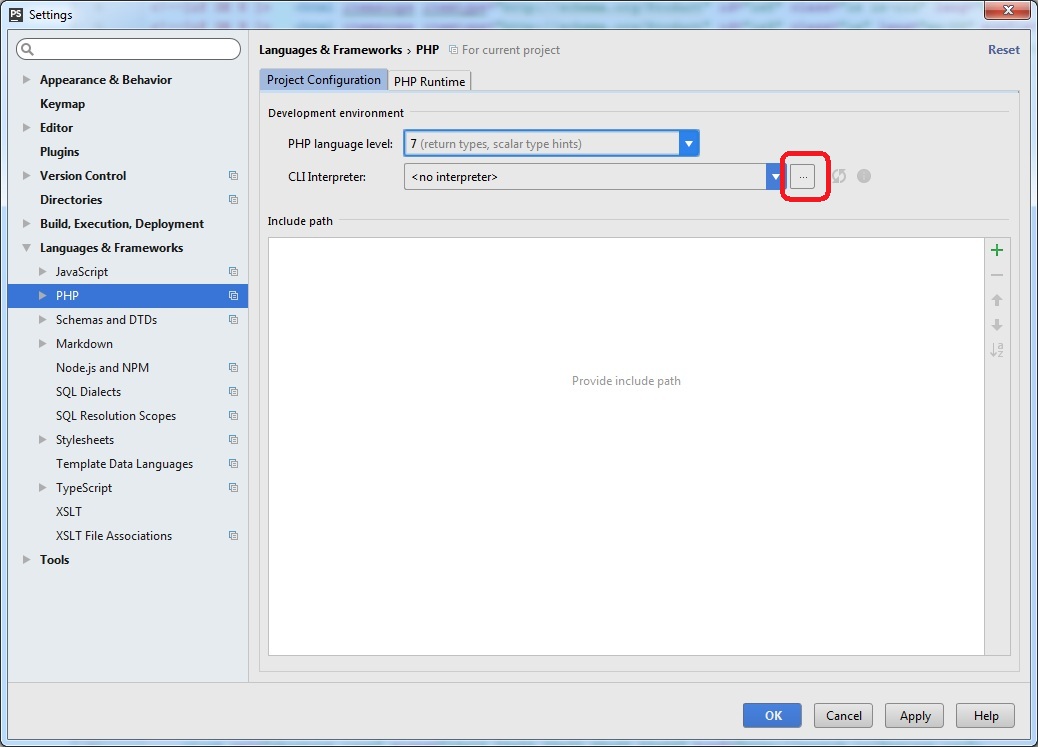
并转到“ 语言和框架”部分,然后在此部分中选择“ PHP”项。 在本节中,您需要通过单击按钮[...]在CLI解释器项中为IDE分配解释器。

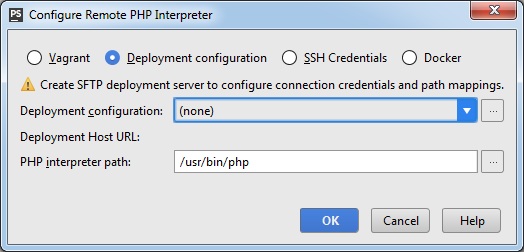
在打开的窗口中,单击绿色的“ +”,设置任何名称,例如“ Remote PHP 7”,然后选择“ Remote ... ”项。

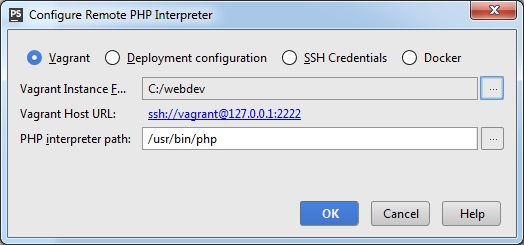
在出现的窗口中,选择“ Vagrant”,然后指定文件“ C:\ webdev”的路径

然后点击“确定”。
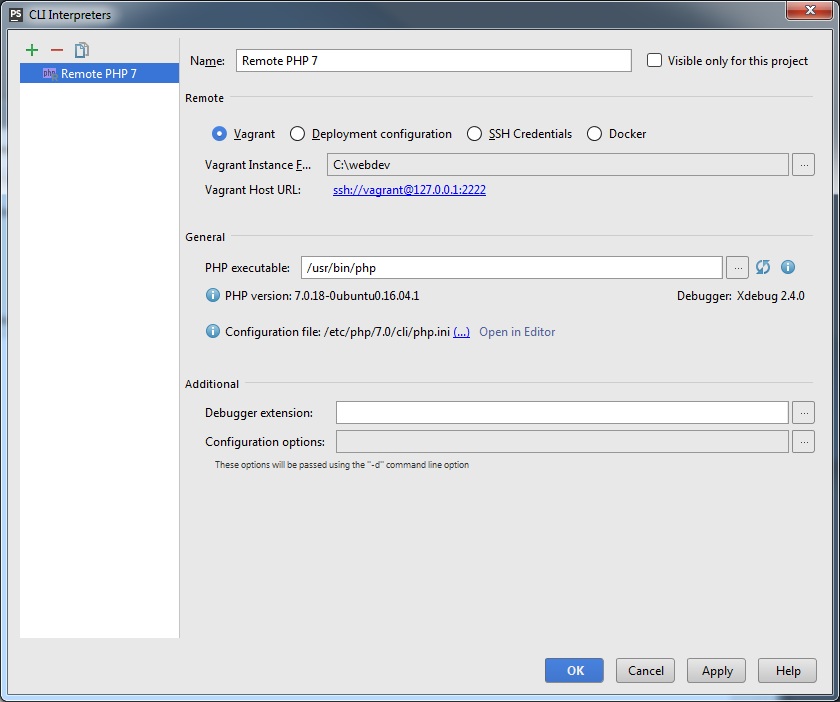
这样的窗口出现,您可以在其中看到PHP版本和调试器版本:

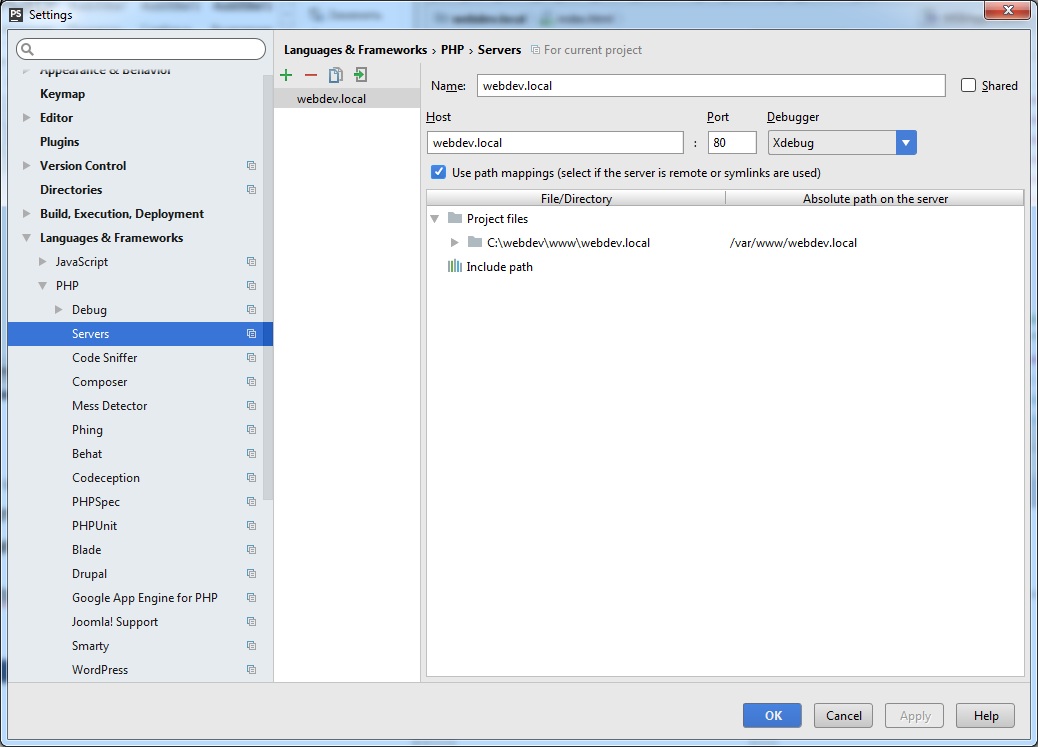
接下来,在“ PHP”部分中,选择“ 服务器(PHP->服务器)” 。 单击绿色的“ +”,然后输入任何名称,例如“ webdev.local”和主机名:“ webdev.local”。 端口号保留为“ 80”,调试器指定为“ XDebug”。 确保选中使用路径映射...复选框以指示对应路径:
| 文件/目录 | 服务器上的绝对补丁 |
|---|
| C:\ webdev \ www \ webdev.local | /var/www/webdev.local |

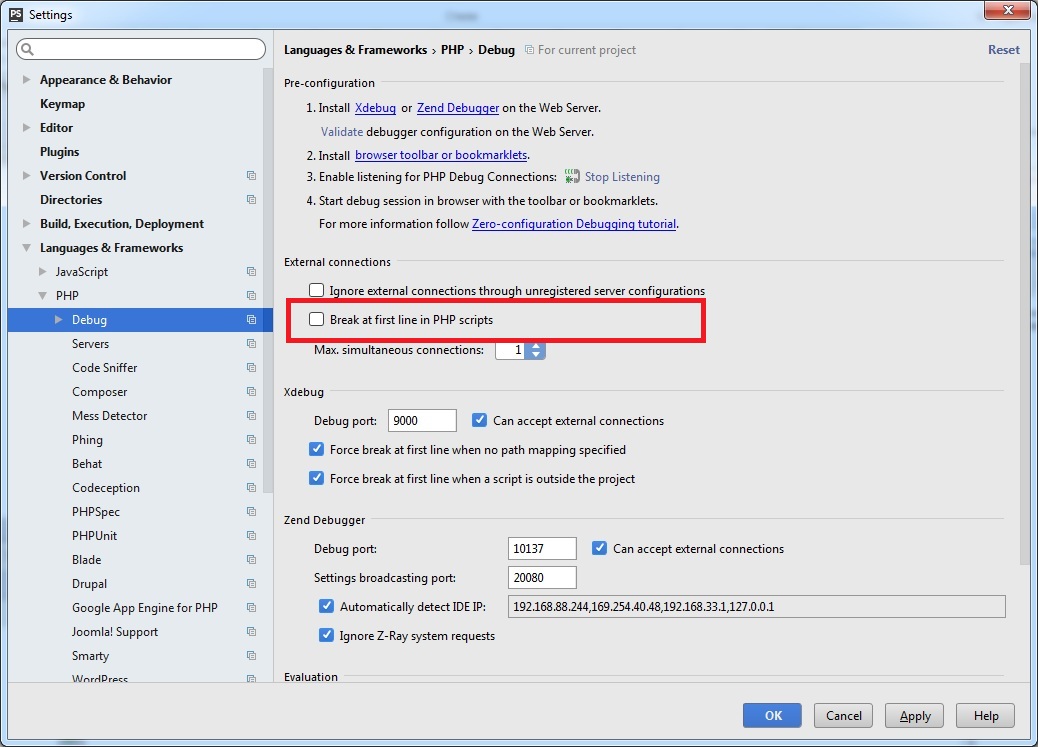
为了使调试更舒适,或者使调试器不弹出任何PHP文件的第一行,您需要在此处禁用此功能:

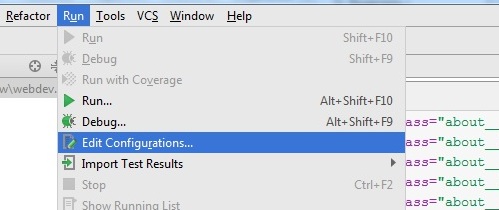
转到PHPStorm,从“运行”菜单中选择“编辑配置...”

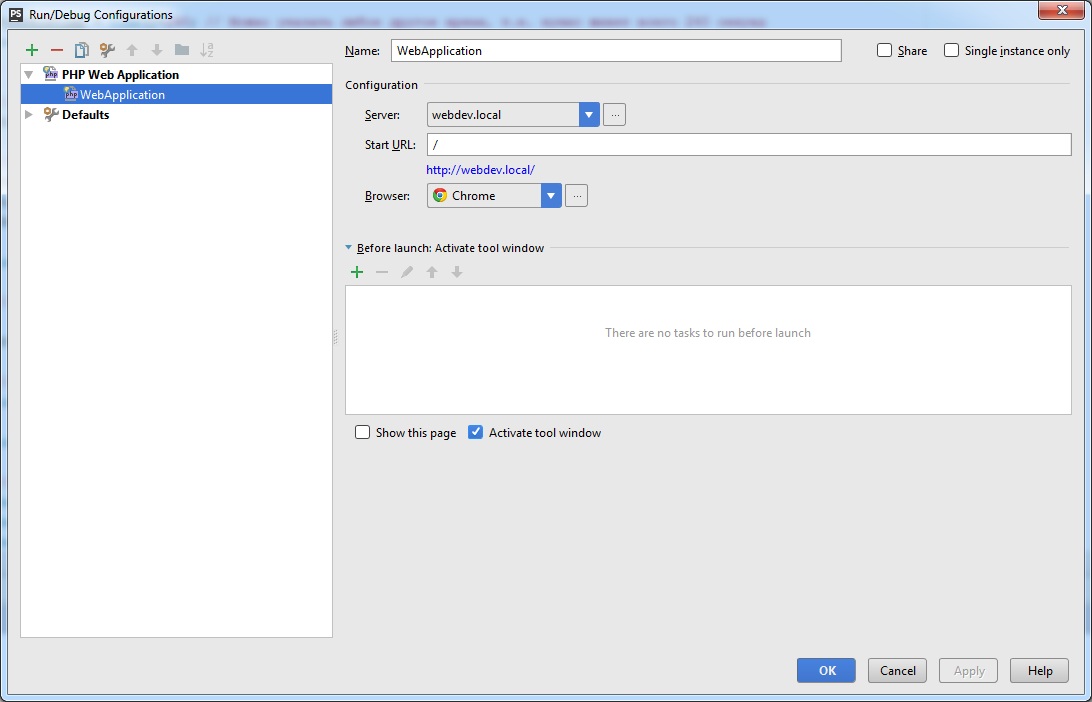
在打开的表单中,单击绿色的“ +”,然后选择“应用程序类型PHP Web应用程序” 。 输入一个名称,例如“ WebApplication”,在服务器字段中选择我们刚刚创建的服务器的名称,起始URL,还可以选择将在其中打开xdebug会话的浏览器。

重要!
仅当PHPStorm处于侦听模式时,调试才起作用。 为此,请单击右上角的“开始侦听PHP调试连接” :

我们还需要在浏览器中安装其他扩展程序。 为此,请访问带有浏览器调试扩展程序( https://confluence.jetbrains.com/display/PhpStorm/Browser+Debugging+Extensions )的JetBrains官方页面,并为您的浏览器下载所需的扩展程序。
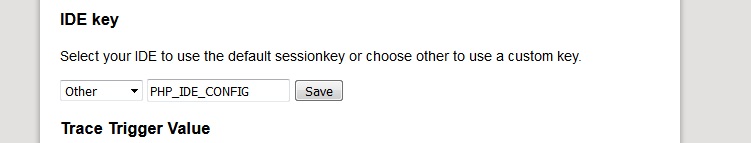
在将扩展程序安装到浏览器之后,让我们打开其设置并指定已经在设置中指定的idekey : PHP_IDE_CONFIG

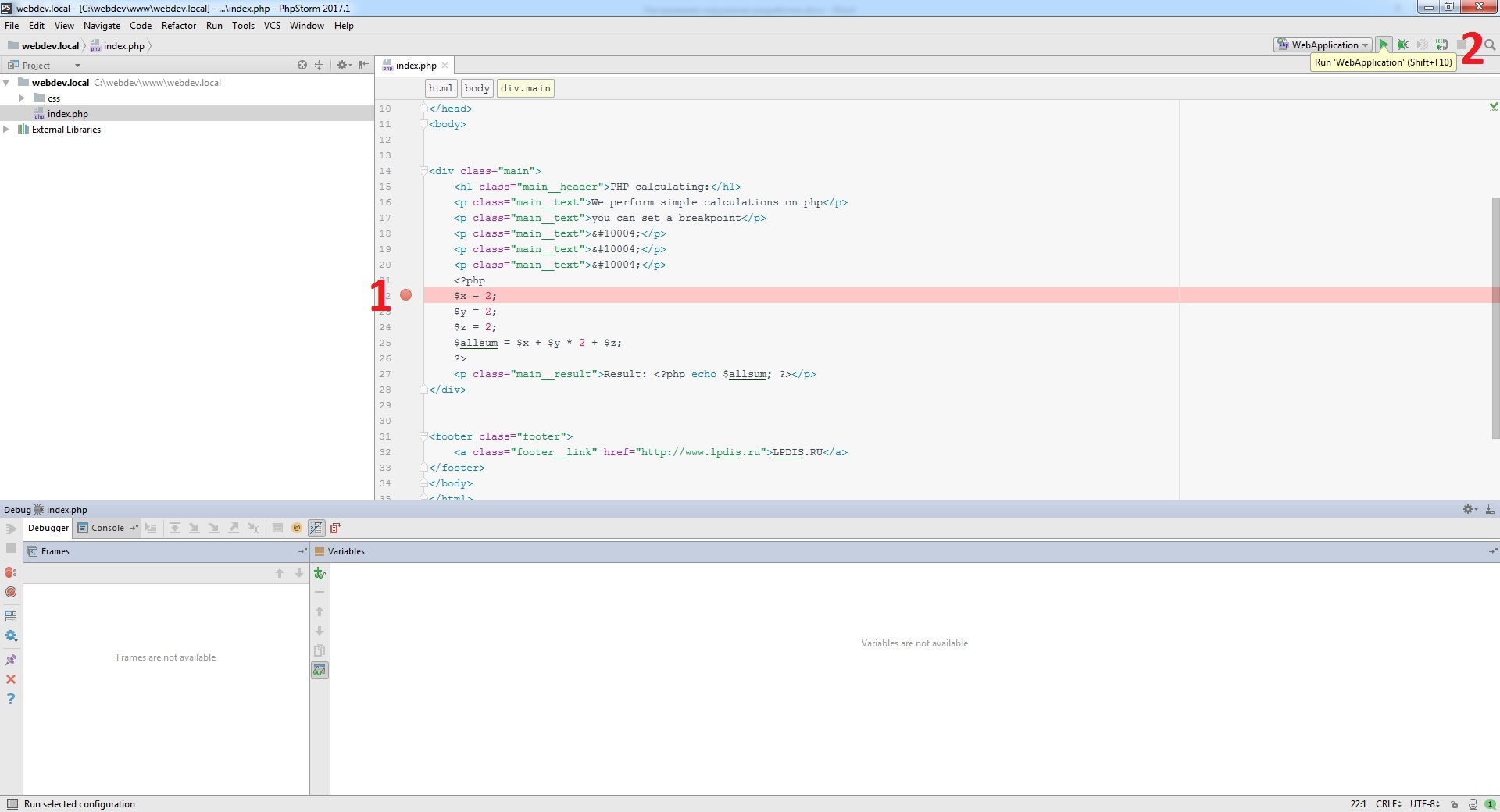
在PHPStorm中,激活侦听器(在“ 开始侦听PHP调试连接”的右上角),然后单击“ 运行WebApplication” 。 开始在PHPStorm级别进行调试。
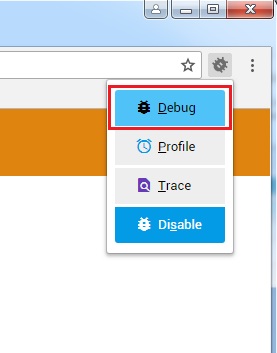
接下来,我们激活调试扩展。 为此,请访问我们的网站http://webdev.local ,然后单击错误图标(已经在浏览器中),然后在“ Google Chrome”中选择“ 调试 ”项

或在“ Mozilla Firefox”中:

之后,图标将变为绿色。
完成这些设置后,您可以安全地设置断点并调试PHP站点。 在PHPStorm中安装断点之后,我们需要在浏览器中刷新页面,并查看该页面已在引导模式下挂起,并且在PHPStorm中,断点起作用了。
例如,在行上放置一个断点:
$ x = 2;
然后单击“运行WebApplication”:

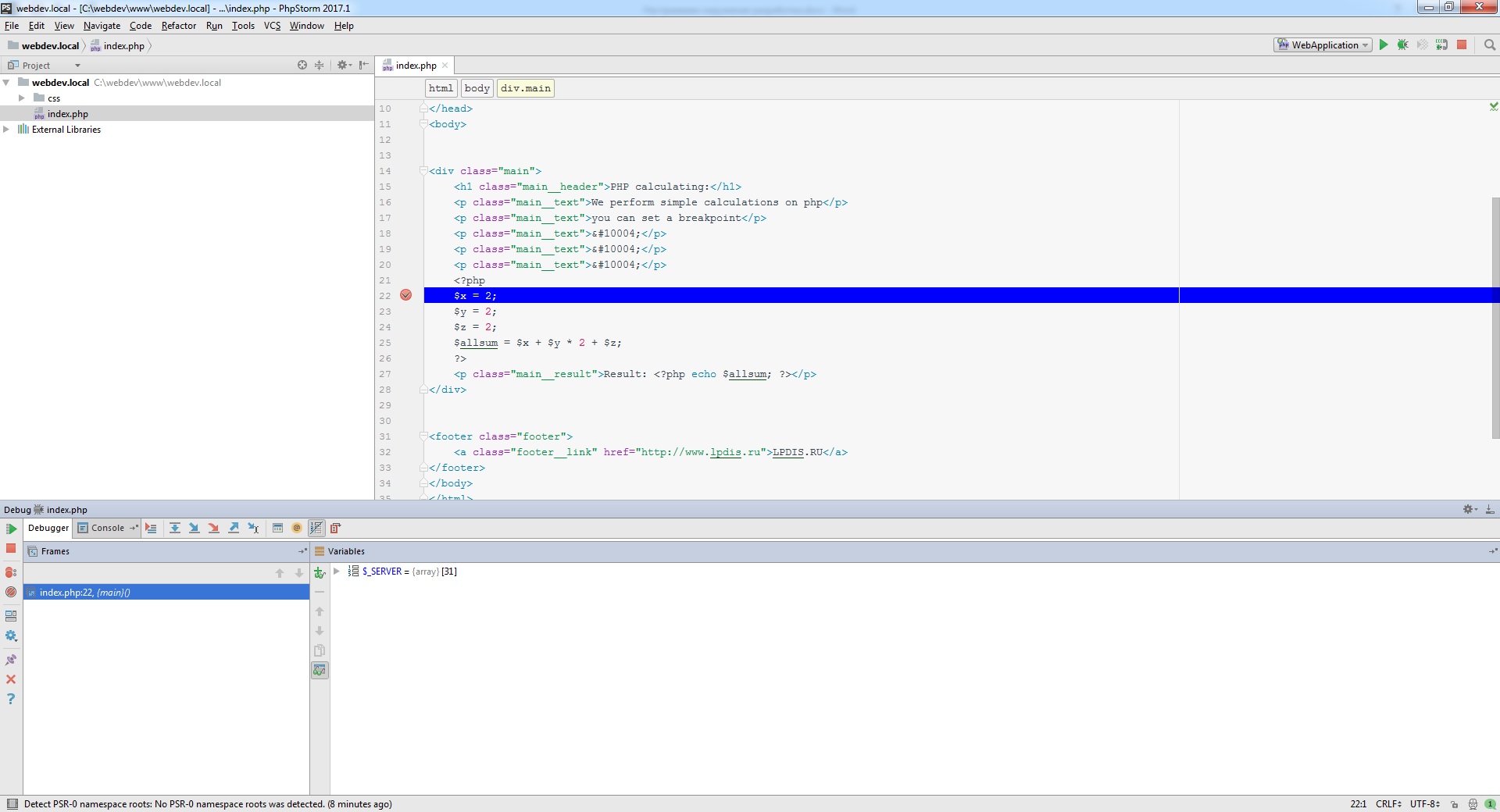
如您所见,调试器在断点处停止并向我们显示了变量:

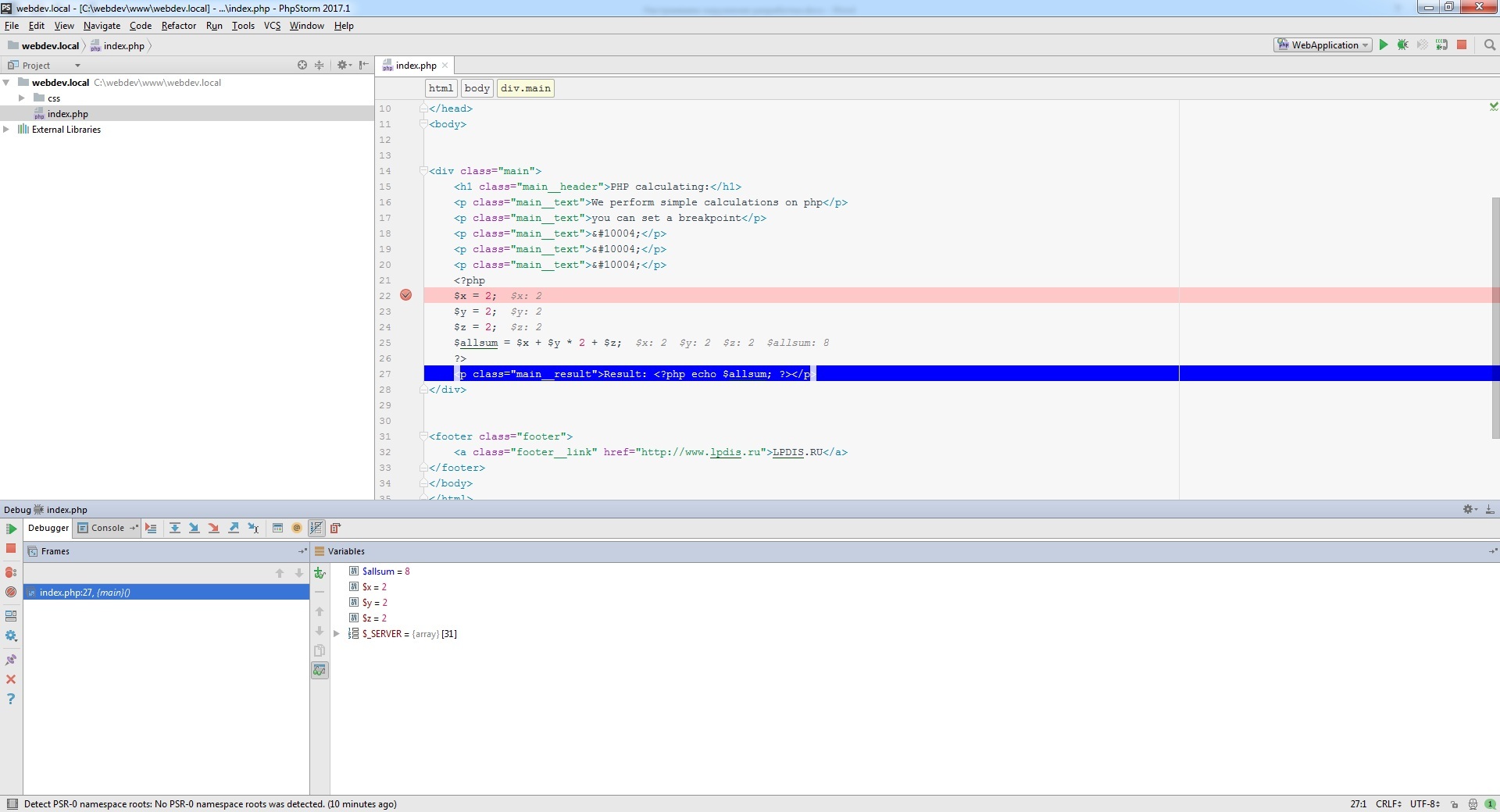
如果按“ F8”键,我们将看到调试器逐步移动,显示所有变量:

这样,我们就可以安装和配置我们的工作环境,在此环境中我们可以充分工作。