是否可以使用HTML,CSS和JavaScript创建桌面应用程序? 该文章的作者(我们今天将其翻译发表)对该问题给出了肯定的答案。 在这里,他将讨论如何使用Web技术和使用Electron框架的功能来创建用于台式机操作系统的跨平台应用程序。

电子
Electron是使用HTML,CSS和JavaScript开发桌面应用程序的框架。 这样的应用程序可以在各种平台上运行。 其中包括Windows,Mac和Linux。
Electron基于Chromium和Node.js项目,并组合到提供应用程序的单个环境中。 这样就可以在桌面程序的开发中使用Web技术。
Electron是一个严肃的项目,曾被用来创建许多流行的应用程序。 其中包括Skype和Discord Messenger,Visual Studio Code和Atom代码的编辑器,以及700多个
应用程序 ,有关这些信息的信息已在Electron网站上发布。
电子锻造
要使用Electron开发应用程序,必须配置此框架。 这也适用于应用程序计划使用其他框架或库的情况,例如Angular,React,Vue或其他。
Electron Forge命令行工具可以大大简化Electron的设置过程。 它为开发人员提供了基于Angular,React,Vue和其他框架的应用程序模板。 这消除了程序员手动配置所有东西的需要。
此外,Electron Forge简化了应用程序的组装和包装。 实际上,该工具还有许多其他有用的功能,您可以从其
文档中了解这些功能。
考虑使用Electron Forge开发简单的Electron应用程序的过程。
初步准备
为了开始使用Electron Forge开发Electron应用程序,您将需要一个装有Node.js平台的系统。 您可以
在此处下载。
要全局安装Electron Forge,可以使用以下命令:
npm install -g electron-forge
创建模板化的应用程序
为了使用Electron Forge创建模板应用程序,执行以下命令:
electron-forge init simple-desktop-app-electronjs
此命令将初始化一个新的应用程序项目,其名称为
simple-desktop-app-electronjs 。 此命令将需要一些时间才能完成。 创建模板应用程序后,您可以像这样启动它:
cd simple-desktop-app-electronjs npm start
在这里,我们转到其文件夹并调用相应的npm脚本。
之后,将打开一个窗口,其内容类似于下图所示。
 电子锻造应用窗口
电子锻造应用窗口让我们谈谈这个应用程序是如何工作的。
模板应用结构
构成Electron Forge创建的模板应用程序的材料由一组文件和文件夹表示。 考虑应用程序中最重要的组件。
▍文件package.json
该文件包含有关正在创建的应用程序及其依赖项的信息。 它包含几个脚本的描述,其中一个脚本
start用来启动该应用程序。 您可以自己将新脚本添加到该文件。
在
config.forge文件
config.forge您可以找到Electron的特定设置。 例如,
make_targets部分包含描述Windows(
win32 ),Mac(
darwin )和Linux(
linux )平台的项目构建目标的小节。
在
package.json您可以找到以下条目:
"main": "src/index.js" ,它指示应用程序的入口点是位于
src/index.js的文件。
▍Src/ index.js文件
根据
package.json的信息,主要的应用程序脚本为
index.js 。 运行此脚本的进程称为主进程。 此过程控制应用程序。 它用于基于浏览器功能的应用程序接口的形成。 它还承担与操作系统进行交互的责任。 应用程序界面由网页表示。 渲染器进程负责网页的输出及其代码的执行。
▍主要过程和渲染过程
主要过程的目标是使用
BrowserWindow对象的实例创建浏览器窗口。 该对象使用渲染过程来组织网页的操作。
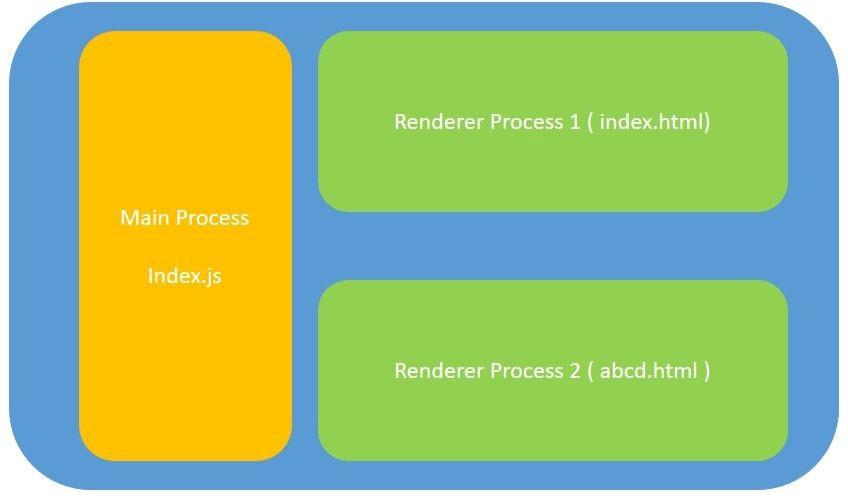
每个Electron应用程序只能有一个主要过程,但是可以有多个渲染过程。 此外,您可以在主要过程和渲染过程之间建立交互,但是这里我们不再赘述。 这是一个基于电子的应用程序的体系结构图,显示了主要过程和两个渲染过程。
 电子应用架构
电子应用架构此图显示了两个网页
abcd.html和
abcd.html 。 在我们的示例中,将仅使用一页,由
index.html文件表示。
▍src / index.html文件
index.js的脚本将
index.html文件加载到
BrowserWindow的新实例中。 如果用简单的词来描述此过程,那么
index.js会创建一个新的浏览器窗口,并将
index.html描述的页面加载
index.html 。 该页面以其自己的呈现过程运行。
▍解析index.js文件的代码
index.js的代码已
index.js很好地注释。 考虑其最重要的部分。 因此,以下
createWindow()函数的代码片段创建了
BrowserWindow对象的实例,将
index.html文件加载到该对象表示的窗口中,并打开了开发人员工具。
// . mainWindow = new BrowserWindow({ width: 800, height: 600, }); // index.html. mainWindow.loadURL(`file://${__dirname}/index.html`); // . mainWindow.webContents.openDevTools();
在完成的应用程序中,打开开发人员工具的一行代码很有意义。
该文件的代码通常包含一个
app对象。 例如,在以下片段中:
// , Electron // . // API . app.on('ready', createWindow);
app对象用于管理应用程序生命周期。 在这种情况下,在电子初始化完成后,将调用负责创建应用程序窗口的函数。
当发生各种事件时,
app对象还用于执行其他操作。 例如,借助它的帮助,您可以在关闭应用程序之前组织某些操作的执行。
现在我们已经熟悉了Electron应用程序的结构,让我们考虑一个开发此类应用程序的示例。
桌面应用程序开发-温度转换器
作为此培训应用程序的基础,我们将使用先前创建的模板项目
simple-desktop-app-electronjs 。
首先,在项目文件夹中使用以下命令安装Bootstrap软件包:
npm install bootstrap --save
现在,用以下代码替换
index.html文件的代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Temperature Converter</title> <link rel="stylesheet" type="text/css" href="../node_modules/bootstrap/dist/css/bootstrap.min.css"> </head> <body> <h1>Temperature Converter</h1> <div class="form-group col-md-3"> <label for="usr">Celcius:</label> <input type="text" class="form-control" id="celcius" onkeyup="celciusToFahrenheit()"> </div> <div class="form-group col-md-3"> <label for="pwd">Fahrenheit:</label> <input type="text" class="form-control" id="fahrenheit" onkeyup="fahrenheitToCelcius()"> </div> <script src='./renderer.js'></script> </body> </body> </html>
此代码的工作方式如下:
- 这将创建一个标识符为
celcius的文本字段。 当用户在此字段中输入某个值(应该是摄氏度)时,将celciusToFahrenheit()函数。 - 在此代码中也创建了带有标识符
fahrenheit的文本字段,该文本字段从用户接收数据,该数据应为以华氏度为单位的温度,此后将调用fahrenheitToCelcius()函数。 celciusToFahrenheit()函数将以摄氏度表示并在celcius字段中输入的温度转换为以华氏度为单位的温度,然后在华氏温度字段中显示结果。fahrenheitToCelcius()函数执行逆变换-将以华氏度表示的温度值输入到fahrenheit字段中,然后将其转换为以摄氏度表示的值,然后将结果写入elcius字段中。
我们刚刚讨论的两个函数在
renderer.js文件中声明。 必须在
src文件夹中创建此文件,并将以下代码放入其中:
function celciusToFahrenheit(){ let celcius = document.getElementById('celcius').value; let fahrenheit = (celcius* 9/5) + 32; document.getElementById('fahrenheit').value = fahrenheit; } function fahrenheitToCelcius(){ let fahrenheit = document.getElementById('fahrenheit').value; let celcius = (fahrenheit - 32) * 5/9 document.getElementById('celcius').value = celcius; }
如您所见,这些函数中的每一个都将接收相应页面字段的值,转换接收到的值,并将发生的情况写到另一个字段中。 函数非常简单,特别是,不会以任何方式检查使用它们的值,但是在我们的情况下这并不重要。
我们假设应用程序已准备就绪。 我们将对其进行测试。
应用启动
为了启动应用程序,请使用以下命令:
npm start
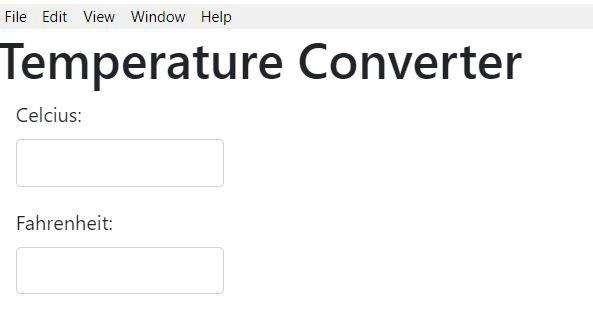
成功执行后,将打开一个包含以下内容的应用程序窗口。
 转换器应用程序窗口
转换器应用程序窗口通过在字段中输入各种值来试验应用程序。
既然我们已经确保了应用程序能够按预期运行,那么该打包它了。
应用包装
为了打包应用程序,请使用以下命令:
npm run package
系统将需要一些时间来执行此命令。 工作完成后,查看
out文件夹,该文件夹将出现在项目文件夹中。
在运行Windows的计算机上进行了开发此处描述的Electron应用程序的实验。 因此,在
out文件夹中,创建了
simple-desktop-app-electronjs-win32-x64文件夹。 在此文件夹中,您可以找到
.exe应用程序文件。 在我们的例子中,它称为
simple-desktop-app-electronjs.exe 。 要启动该应用程序,只需双击此文件就足够了。
让我们分析应用程序的可执行文件所在的文件夹的名称。 即,它是根据模板
- - 。 在我们的案例中,其结构如下所示:
- 应用程序名称为
simple-desktop-app-electronjs 。
- 该平台是
win32 。
- 架构
x64 。
请注意,当您调用不带参数的
npm run package命令时,默认情况下,将为开发期间使用的平台创建一个应用程序可执行文件。
假设您需要为其他平台和体系结构打包应用程序。 为此,您可以使用上述命令的扩展版本。 该命令的结构如下所示:
npm run package -- --platform=<platform> arch=<architecture>
例如,为了形成Linux的应用程序包,可以使用以下命令:
npm run package -- --platform=linux --arch=x64
完成工作后,带有相应内容的目录
simple-desktop-app-electronjs-linux-x64将出现在
out项目文件夹中。
创建应用程序安装文件
为了创建应用程序安装文件,请使用以下命令:
npm run make
她的工作结果将在您已经熟悉的
out文件夹中。 即,在Windows计算机上以上述形式运行此命令将导致在
out\make\squirrel.windows\x64文件夹中创建Windows应用程序安装文件。 像
package命令一样,不带参数调用的
make会为开发期间使用的平台创建一个安装程序。
总结
在本文中,我们研究了Electron应用程序体系结构的基础,并编写了一个
简单程序 。 如果您正在考虑基于Electron开发自己的应用程序,那么您现在已经具备了基础知识,可以独立地扩展和补充这些知识,从而可以创建所需的内容。
亲爱的读者们! 您是否使用Electron桌面开发框架?
