
介绍与回顾
在上一篇博客文章中 ,我们开始设计与一些业务合作伙伴一起呈现表的应用程序。 我们了解了什么是OData协议,如何读取OData XML清单,如何将数据绑定到表以及如何基于不同的屏幕分辨率自定义列布局。
本练习将涵盖什么
通过本系列博客文章的第2部分,我们将学习如何与表和列表中的数据进行交互。 我们将学习如何以智能的方式过滤和排序数据。
- 创建JSONModel来处理本地数据
- 设置默认的sizeLimit到我们的JSONModel
- FilterBar :UI控件,以用户友好的方式显示过滤器以填充查询的值
- 使用XML片段创建“视图设置”对话框以处理排序和分组数据
- 筛选和排序数据
- 将信息工具栏添加到我们的表中以显示有用的信息
让我们编码
筛选栏
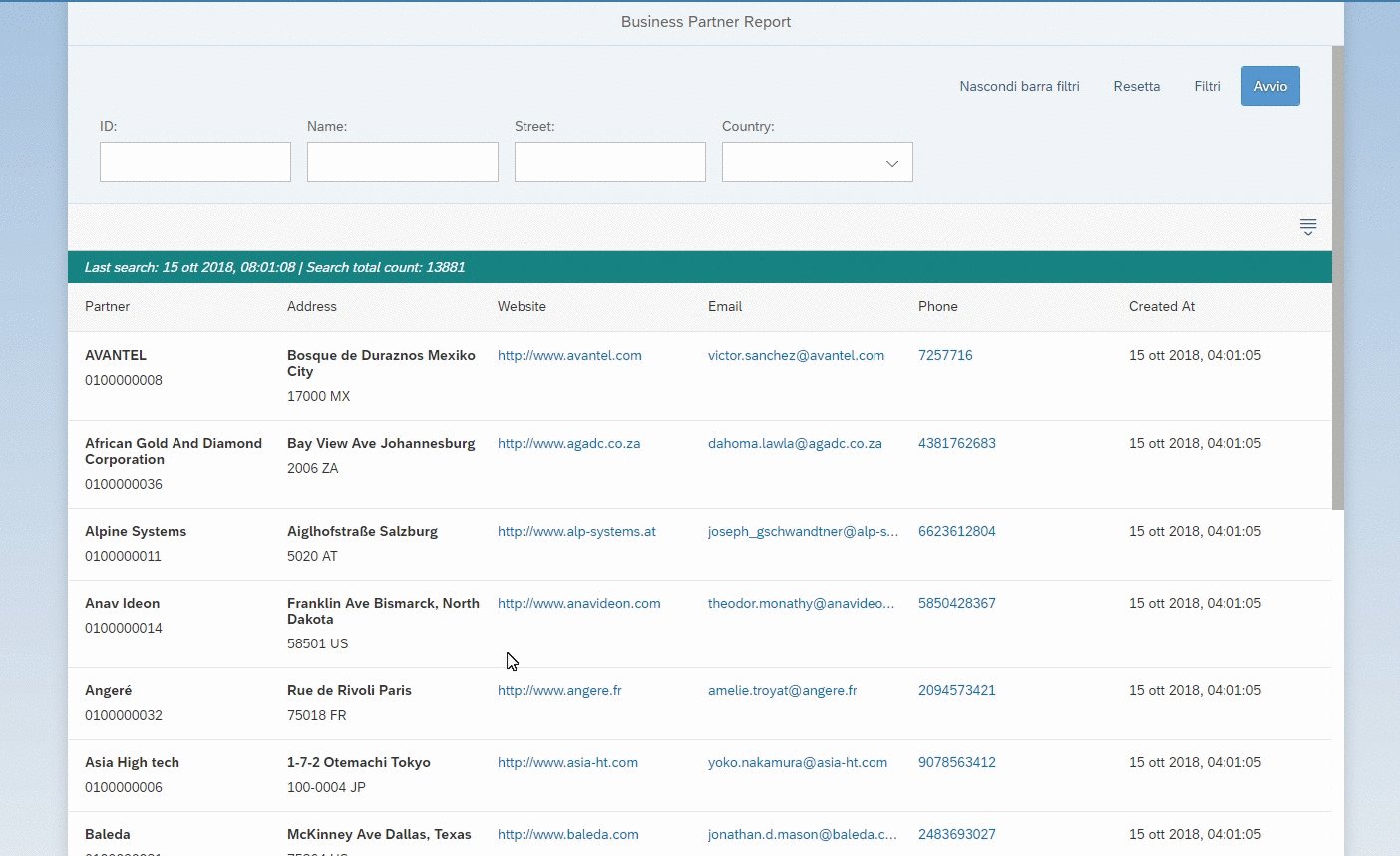
我们要做的第一件事是允许用户过滤表中显示的业务合作伙伴列表。 大多数时候,我们要显示的是非常大的数据(我们的业务伙伴集由13880条记录组成),用户希望仅基于一些有用的信息过滤所有这些记录。
经验法则:对于表/列表中未显示的信息,不显示过滤器输入
为此,您需要在表格上方添加一个FilterBar。 此UI控件仅在SAPUI5上可用,而在OpenUI5中不可用。
FilterBar允许您按顺序对过滤器进行分组。 此UI控件始终与变体管理器一起使用,这一次我将不介绍。

添加四个不同的过滤器:
- ID:输入将过滤BusinessPartnerID属性
- 名称:将过滤CompanyName属性的输入
- 街道:输入将
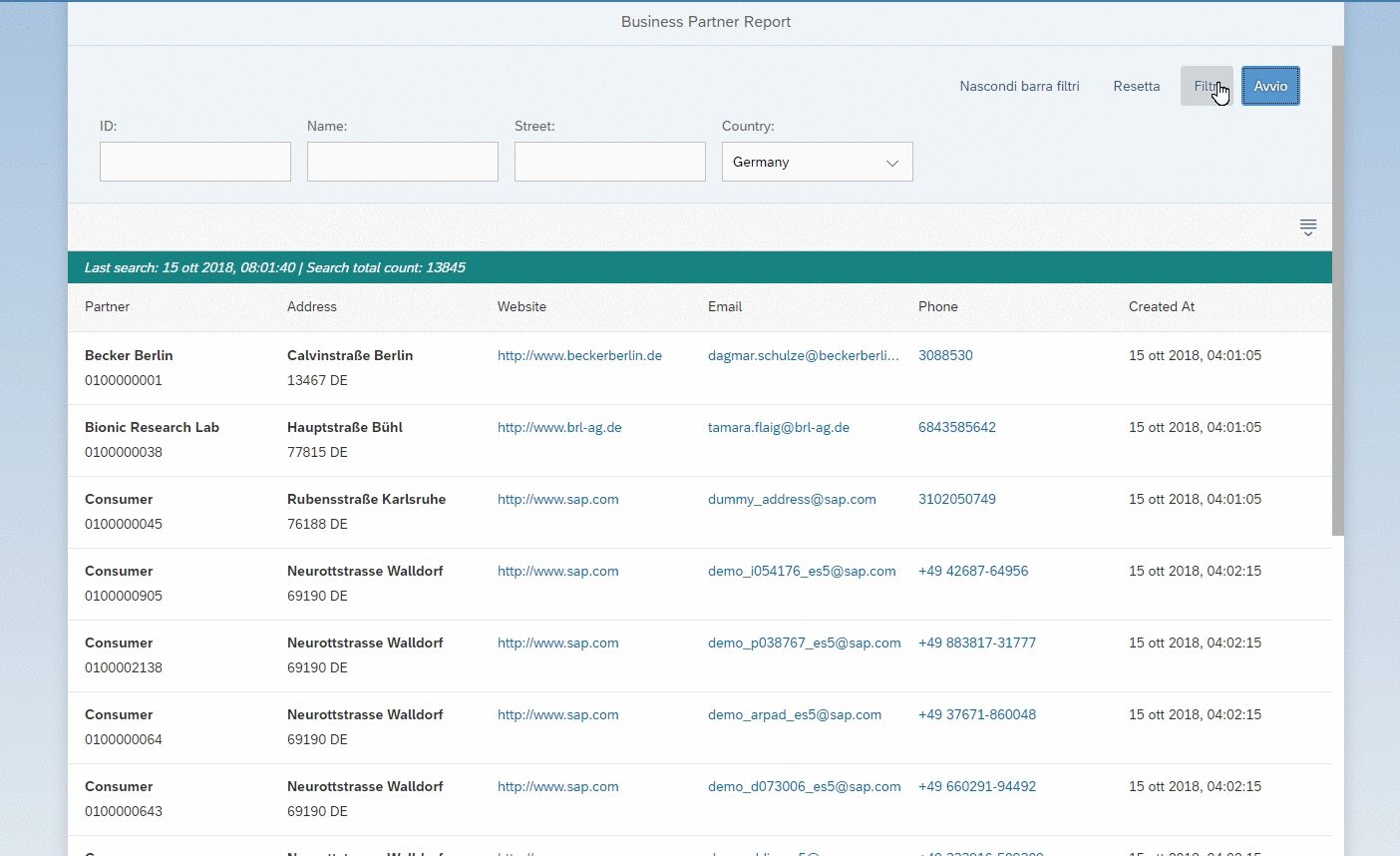
- 国家:选择( 国家代码列表JSON )以过滤地址/国家/地区属性
将这些输入添加到FilterBar之后,您需要做的是绑定到“搜索”和“清除”事件。 用户开始搜索时将触发第一个,而当您必须清除所有过滤器并开始空白搜索时将触发第二个。
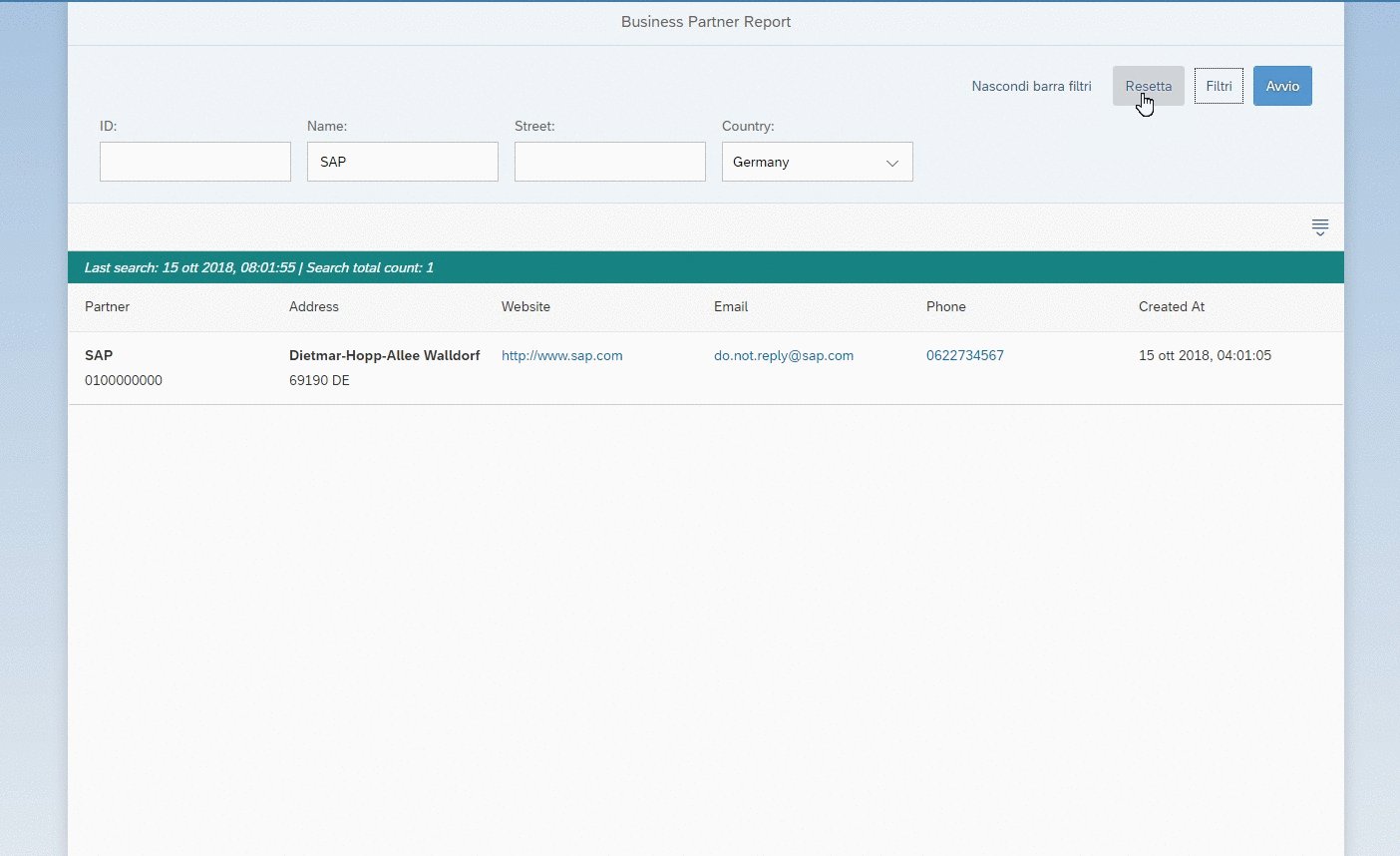
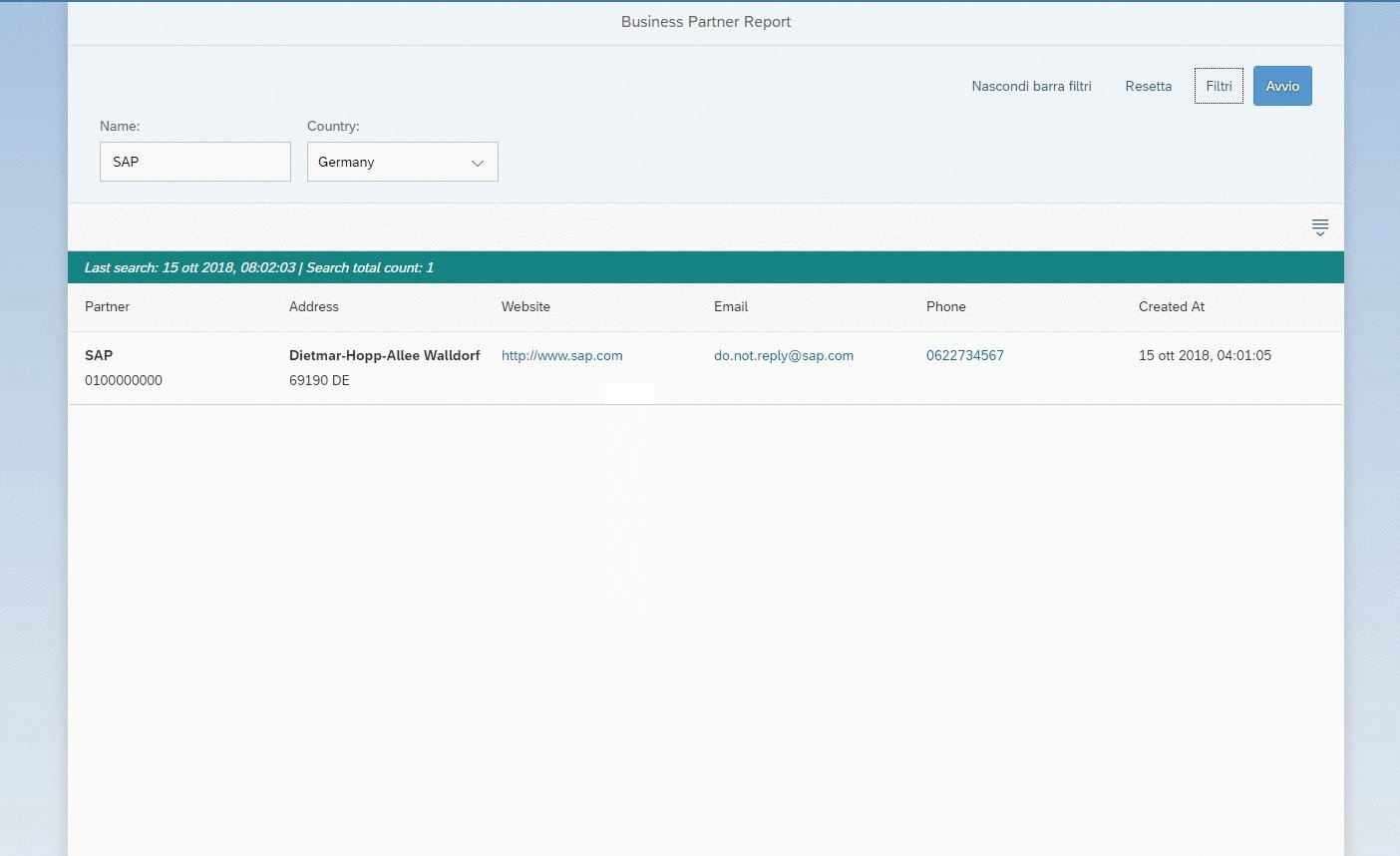
过滤器必须互斥。 如果用户在公司名称中添加了“ SAP”,在国家/地区代码中添加了“ IT”,则您的表格应过滤查询,例如
给我所有业务合作伙伴,其名称应包含 “ SAP”且国家/地区代码等于 “ DE”
JSON模型
我们已经说过,在SAPUI5中,您必须使用不同的模型:
对于我们的练习,我建议您创建一个JSONModel来存储过滤器数据,并创建另一个JSONModel来存储国家/地区代码。 在模型文件夹中创建本地JSON文件后,您可以轻松地从_manifest.json_导入它们,该文件将处理启动应用程序时预加载信息的所有逻辑。
筛选条件
新的sap.ui.model.Filter(vFilterInfo,vOperator?,vValue1?,vValue2?)
筛选器是一个功能强大的工具,它允许您混合使用不同的筛选器来创建复杂的OData查询,然后将其转换为后端的SQL。
- 第一个参数是要过滤的列名。 您还可以从扩展属性(例如“地址/街道”)中指定一列
- 第二个参数是您要应用于过滤器的操作。 您可以在FilterOperator文档中找到所有可能的操作。
- 第三个和第四个参数是用户输入的查询值,并且您要对其进行过滤。
过滤器的第二个构造函数允许您混合使用过滤器,以创建AND和OR过滤器组。
新的sap.ui.model.Filter(aFilters,bAnd)
创建最终过滤器后,可以将其应用于表绑定。
排序和分组
用户总是希望根据特定的列对记录进行排序/分组,他们或多或少地像过滤器一样工作。
新的sap.ui.model.Sorter(sPath,bDescending?,vGroup?,fnComparator?)
- 第一个参数(对于Filter)是您要排序的OData属性
- 第二个参数(布尔值)将以降序或升序对数据进行排序
- 第三个参数可以是布尔值(如果要重新组合数据)或函数(我将在稍后解释)。
- 最后一个参数是可选的,它允许您根据函数结果执行本地(不在OData上)自定义排序
vGroup参数很重要,因为它允许您指定自定义方式对项目进行重新分组。 您只需要实现一个自定义函数即可返回一个JavaScript对象,其中包含键和文本值。
- SAPUI5将使用键来了解记录是否已包含在具有相同键值的组中
- SAPUI5使用文本来创建用于显示组名称的UI
当您要为特殊值(例如日期)重新组合项目时,此功能特别重要。 每个JavaScript日期都不同,因为它处理数据的时间为毫秒。 在这种情况下,您可以将日期格式化为仅显示年-月-日,并且将针对该日期将项目正确分组。
尝试仅对“ CreatedAt”属性进行分组而不使用自定义函数,然后看看会发生什么;)
排序和分组:UI / UX
允许用户对表/列表中的数据进行排序和分组的最佳方法是使用ViewSettingsDialog 。

定义和配置非常容易,并为您提供了很多控制权。 ViewSettingsDialog嵌入在Fragment中,并显示为Dialog / Popover。
通常,当您要显示这样的对话框时,只需在文件(如ViewSettingDialog.fragment.xml)中创建片段定义,并在用户单击表上方的按钮时加载即可。
当我们谈论片段时,我们需要在两件事上多加注意:
它们都允许您不浪费资源,也不会造成内存泄漏(并且您确实不想处理它们!)
因此:
- 仅在需要时(当保存引用的变量不为null或销毁时)创建一个新的sap.ui.xmlfragment,否则只需重用它并打开对话框
- 请记住,在需要时销毁对话框,例如,如果您对不同的片段或控制器的退出事件使用相同的变量,则关闭对话框时
InfoToolbar是一个由ListBase(由Table扩展的类)处理的工具栏 ,通常显示在标题下方(它位于infoToolbar聚合内部)。 当您想显示一些需要突出显示的信息时,它非常有用。
在我们的例子中,当用户执行搜索时,我们将显示搜索的最新时间戳以及总共过滤了多少条记录。
结论,第3部分的下一步是什么?
如果要签出最终结果,可以直接转到GitHub Project的step_2分支 。
在练习的下一部分中,我们将介绍SplitApp和Master-Detail布局的概念,以便您更好地阅读一些新文档;)