
介绍与回顾
在上一篇博客文章中 ,我们学习了如何过滤,排序和分组表。 这是每个CRUD应用程序的基本方面,因为大多数时候用户必须处理数百个记录。
本练习将涵盖什么
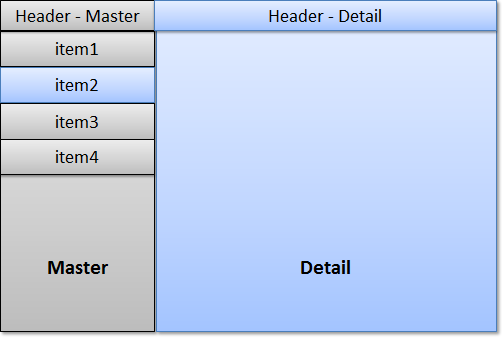
通过本系列博客文章的第3部分,我们将学习如何利用SplitApp UI控件创建一个Master-Detail应用程序,以及如何正确配置该应用程序的清单以处理路线和目标。
- SplitApp :允许您创建主从应用程序的UI控件(用作App控件的替代品)
- 路由 :我们将配置manifest.json以正确处理应用程序的路由
- ObjectHeader :允许用户轻松识别特定对象的控件。 对象标题标题是对象的关键标识符,可以使用其他文本和图标进一步将其与其他对象区分开
- 导航到详细信息视图并绑定元素上下文:您将学习如何导航和打开详细信息页面并将当前(详细信息的)视图绑定到新上下文
- 列表 :在母版页中,我们将使用列表来显示BusinessPartner,因为我们将拥有更少的空间
让我们编码
- 创建一个App.view.xml,将我们的SplitApp控件放到这里
- 配置manifest.json文件以使用新的App视图,并创建两条路线(包含目标),这些路线将同时用于主导航和详细导航
- 创建一个BusinessPartnerList.xml.view并将Home.view.xml内容的所有内容移到此处
- 删除FilterBar并转换列表中的表。 别着急,到目前为止,您学到的所有内容都将在详细信息页面内使用
- 当用户单击BusinessPartner项时,将导航添加到详细信息页面
- 创建一个BusinessPartnerDetail.view.xml页面,以将合作伙伴信息(无法添加到列表项中)显示在与所选合作伙伴关联的ObjectHeader和SaleOrders中(放入表中)
Splitapp
SplitApp是需要创建主从应用程序时使用的完美控件。

SplitApp将根据用户设备调整其行为。 在台式机和平板电脑上,它将显示两个页面,而如果用户使用智能手机,则每次仅显示一页。
manifest.json
现在您需要做的就是更新配置文件:
- rootView:我们需要更新viewName以使用刚刚创建的新App.view.xml
- 路由/配置:我们需要使用当前的SplitApp ID更新controlId值
- 路由:我们需要在“母版和详细信息”页面上添加路由。 对于每条路线,我们还需要创建一个目标视图。
这是最终结果的示例

要了解路由和目标元素的每个配置字段,您应该遵循演练的“ 导航和路由”部分。
业务合作伙伴列表
这将是我们的母版页,其中将在列表中呈现BusinessPartner记录。 在列表上方,您应该始终放置一个SearchField,以便使用显示在StandardListItem中的值来过滤列表。
当用户单击其中一项时,将触发导航,并且路由器(框架的一部分)将自动加载清单中定义的路由目标。 对于每个目标,您都指定了一个相关视图,该视图也将由框架加载。
这是应该如何处理:
onItemPress: function(oEvent) { var oItem = oEvent.getParameter("listItem"); var sBusinessPartnerID = oItem.getBindingContext().getProperty("BusinessPartnerID"); this.getOwnerComponent().getRouter().navTo("TargetBusinessPartnerDetail", { BusinessPartnerID: sBusinessPartnerID }, !Device.system.phone ); }
从项目绑定上下文中获取BusinessPartnerID(该ID是BusinessPartnerSet的主键,因此将用于访问合作伙伴详细信息很重要)。
通过框架路由器的navTo方法导航到我们的详细信息页面,并将BusinessPartnerID作为参数传递(您已经在manifest.json中定义了此路由,还记得吗?)
BusinessPartnerDetail
我们在业务合作伙伴的详细信息页面上。 当框架加载View和相关Controller时,要做的重要一件事是在加载正确的路由时附加我们的逻辑。 为此,我们需要在BusinessPartnerDetail控制器的onInit代码中实现一些代码,如下所示:
onInit: function () { var oRouter = sap.ui.core.UIComponent.getRouterFor(this); oRouter.getRoute("TargetBusinessPartnerDetail").attachMatched(this.__onRouteMatched, this); }, __onRouteMatched: function(oEvent) { var that = this; this.getView().bindElement({ path: "/BusinessPartnerSet('" + oEvent.getParameter("arguments").BusinessPartnerID + "')", events : { dataRequested: function () { that.getView().setBusy(true); }, dataReceived: function () { that.getView().setBusy(false); } } }); }
这样做很重要,否则我们将无法访问通过bindElement加载合作伙伴详细信息所需的正确BusinessPartnerID。
bindElement允许我们的视图“移动”到新路径“ / BusinessPartnerSet('12345678')”的绑定,该路径包含合作伙伴详细信息的相对值。
在“详细信息”页面中,我们希望在ObjectHeader中显示合作伙伴的详细信息(我们无法在列表内显示)。
在ObjectHeader下面,我们将显示一个表,以显示附加到BusinessPartner的所有SaleOrder(请查看XML清单中的NavigationProperty ToSalesOrder)。
对于每个SaleOrder,我们将显示:
- 带注释的OrderID(ObjectIdentifier)
- LifecycleStatusDescription(ObjectStatus,颜色将由格式化程序处理)
- BillingStatusDescription(ObjectStatus,颜色将由格式化程序处理)
- DeliveryStatusDescription(ObjectStatus,颜色将由格式化程序处理)
- GrossAmount(用于正确处理国家/地区货币的ObjectNumber)
- NetAmount(用于正确处理国家/地区货币的ObjectNumber)
- TaxAmount(用于正确处理国家/地区货币的ObjectNumber)
- CreatedAt(格式正确)
有关表中使用的UI控件的补充说明:
- ObjectIdentifier是一种显示控件,使用户能够轻松识别特定对象。 ObjectIdentifier标题是对象的关键标识符,其他文本和图标可用于进一步将其与其他对象区分开。
- ObjectStatus允许您根据状态值(可能为错误,警告,成功或无)为文本着色。
- ObjectNumber控件显示对象的数字和数字单位属性。 可以使用语义颜色显示数字,以向用户提供有关对象的其他含义。 组合价格和货币或数字与单位计量单位非常有用
结论以及第4部分的下一步?
如果您想查看最终结果,可以直接转到GitHub Project的step_3分支 。
在下一部分中,我们将向我们的SaleOrder的SaleOrderItem添加第二个向下钻取导航,并添加一个DELETE操作!