当我遇到另一个关于“创新型”初创企业如何合并数以百万计以创建服务的故事,然后他们的站点看起来似乎难以理解时,我感到非常愤慨。 在阅读了Tnomer的联合创始人兼运营总监的
关于多任务处理和共生的文章之后,我感到非常高兴。 收购价为300万欧元,但该网站显然还不够。

用户将与网站交互的体验与公司本身的印象联系起来。 一个简单,方便且易于理解的网站对公司构成了适当的态度。
例如,借助昂贵的上下文广告吸引访问者,该网站仅需几秒钟即可产生印象并说服用户停留片刻。
该公司投资300万欧元的网站给人留下了什么样的印象?我们将在可用性审核中考虑它。 每个问题都附带有建议,这些建议可以帮助您从不同的角度看待您的项目,从而使用户更方便,更愉快。
全球问题
首先,考虑与整个站点有关的问题。
问题

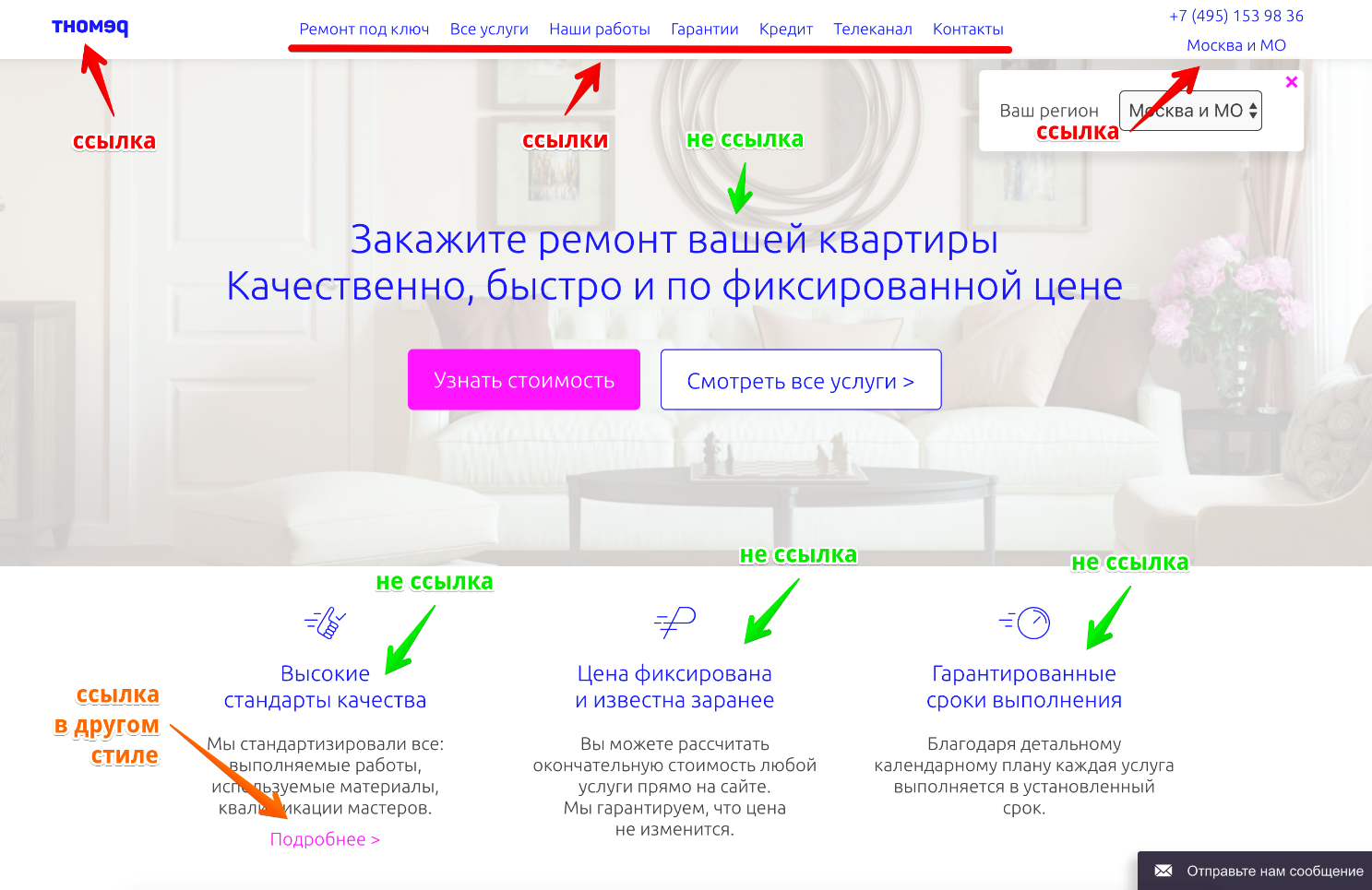
突出显示链接和标题的相关样式。 缺少用于链接的单一颜色编码系统。 公司蓝色用于突出显示“网站标题”和其他一些界面元素中的链接,并同时突出显示标题。 结果,用户将鼠标悬停在鼠标或单击移动设备上之前,才知道哪个元素是链接,哪个元素是标题或重点内容。 所有这些都会导致认知压力,这可能会影响继续互动的愿望,进而影响转化和对品牌整体的信任。 此外,以蓝色突出显示链接是一种常见的解决方案,从而使问题更加严重。
另一个问题是分配带有紫红色的公司颜色的链接而没有任何明显的依赖性。
推荐建议
标题和链接使用不同的样式。 将网站上的所有链接统一为一个样式。 此外,顶部菜单中链接设计的样式可能与一般样式有所不同,因为此界面元素无论颜色如何,都可以为用户很好地识别。
问题

目标动作的按钮样式不同。 同时,网站上的按钮被公司颜色的紫红色淹没,按钮被公司蓝色淹没。 便捷界面的基本规则之一涉及以单一样式设计具有相同重要性顺序的元素。
推荐建议
为按键按钮应用统一的设计风格。 在对比度和可读性方面,最好使用蓝色版本的按钮。 根据按钮的重要性,可以在保持基本标识的同时更改其大小。
维修费用计算器(步骤2:设计选择)
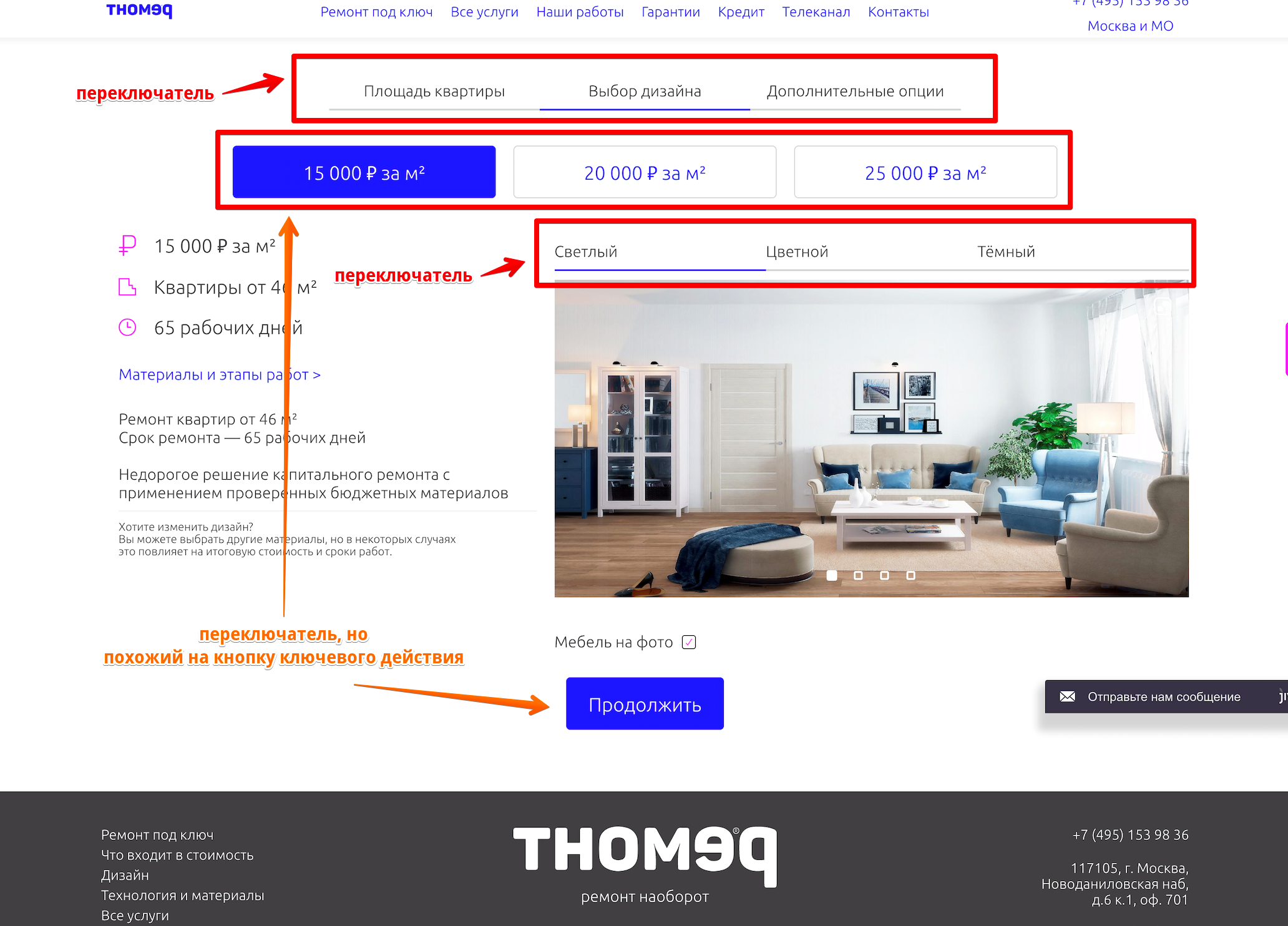
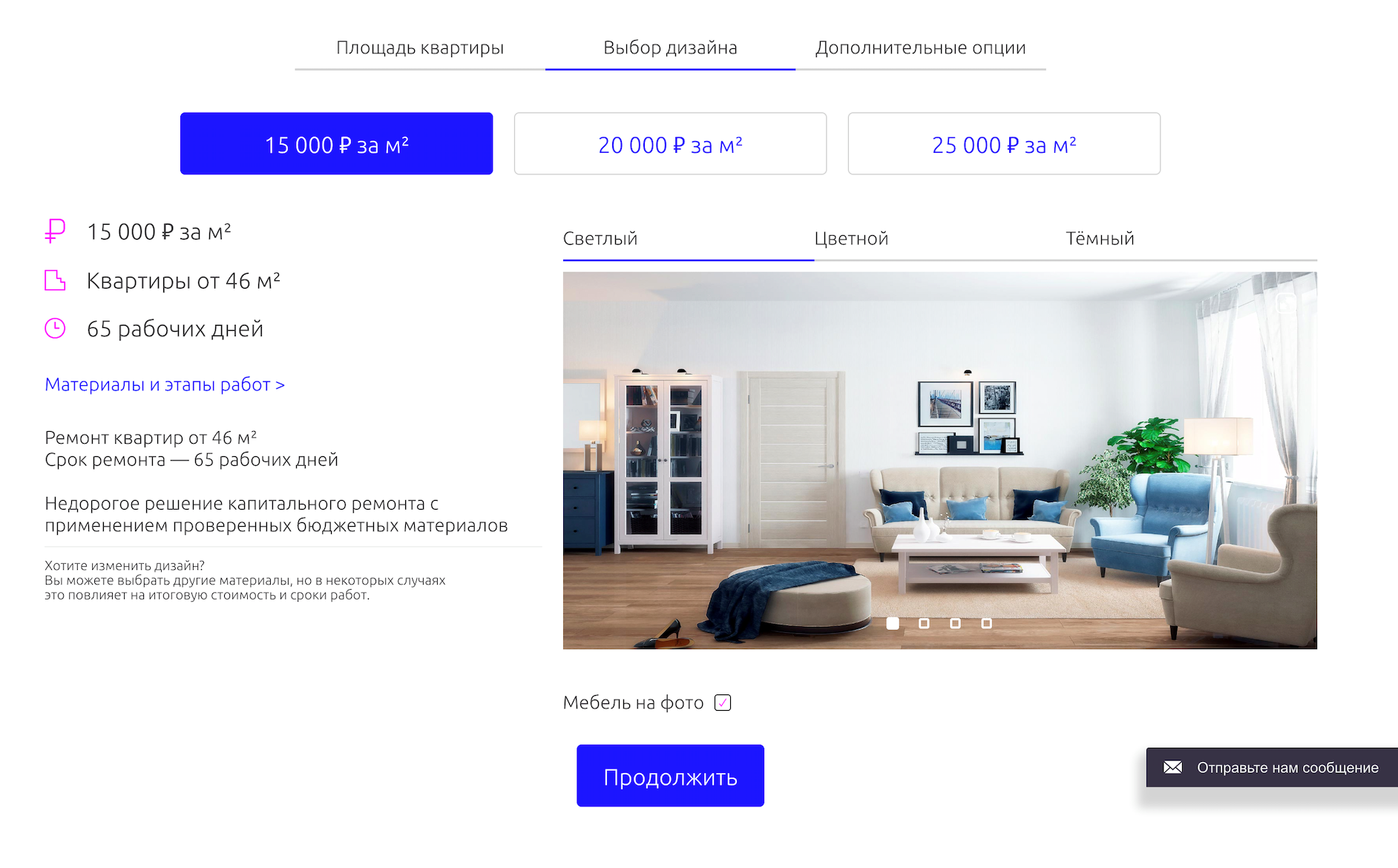
计算维修成本的第二步是网站上的关键措施之一,正如开发商所设想的那样,这很可能会将毫无戒心的访客转化为潜在客户。
问题
 接口的导航元素的设计样式应用不正确。
接口的导航元素的设计样式应用不正确。顶部的开关实际上是一个进度条,反映了用户的当前阶段和其余步骤。 以进度条的形式表示此元素并不排除在步骤之间简单切换的能力,而是建立了清晰的元素层次结构并使交互更加自觉。
价格开关在视觉上一次结合了两个界面元素的样式:目标操作按钮和辅助操作按钮,并且同时具有对于这些界面元素完全不同寻常的行为。 以目标操作按钮(蓝色填充)的形式突出显示活动元素意味着可以按下并等待某种系统反应。
推荐建议
按照与其任务相对应的样式设计第一个开关:进度栏。 将价格切换器转变为网站上其他切换器的样式。
问题
 图片上方的开关和图片中的点是否相同,或者它们执行不同的操作?
图片上方的开关和图片中的点是否相同,或者它们执行不同的操作?内部样式的开关和所选样式的渲染开关未充分划分。 在与选定样式的渲染开关进行交互之前,尚不清楚是要切换整个样式还是要显示当前样式的另一张照片。 此外,普遍接受的解决方案是在图片之间使用箭头形式的基本导航元素(通常放置在左侧和右侧)。 如果没有导航箭头,则用户必须将鼠标光标对准足够小的正方形以切换下一张图片。
推荐建议
加强开关的视觉分隔,添加箭头可以更轻松地开关所选样式的图片。 或应用不需要使用主动式图像开关的接口解决方案。
问题

目前尚不清楚用户将为选定的每平方米维修成本获得多少收益。 界面中的重点是成本,它高于市场平均水平,而价格的原因是没有道理的。
该项目的关键概念:计算器未提及全包维修。 显然,假定用户已经知道了这一点,但很可能并非如此。
出现了许多问题:
- 内饰示例是实际报价(我将得到这样的维修,并且必须从现场提供的内容中进行选择)还是这些仅仅是示例(请参见效果如何)?
- 内部装修中包含的家具是否包含在维修费用中或作为示例显示?
- 修理1.5万比修理20差? 是否有可能获得与示例相同的维修服务,但维修费用为2.5万,但维修费用为15?
使用“材料和工作阶段”链接可以在界面中部分解决这些问题,但是与该链接的交互会中断计算成本的过程,并引发新的问题。
推荐建议
根据目标受众的需求修改页面界面。 关注项目的关键思想:“全包”。 将重点从价值转移到期望的结果可能是更有效的解决方案。
例如,通过在弹出窗口中打开内容,在计算维修成本的过程中排除中断选项(转到其他页面,例如“材料和工作阶段”)。
维修费用计算器(步骤3:高级选项)

“附加选项”步骤需要用户提供高水平的专业知识,同时又不会显着影响维修成本。 缺乏可视化和清晰的解释提出了更多的问题。 在哪种情况下有必要拆除饰面? 如果您不选择“入口门”项目,根本不存在或安装了“标准”项目,将会发生什么? 什么是安装? (“为什么在浴室需要雕塑?”-并非所有用户都理解专门术语的含义)。
推荐建议
审查提出的项目的重要性。 通过添加普通用户可以理解的描述和图片,确保每个建议项目具有足够的可理解性。
问题
缺乏成本合理性。 在最后一步,客户收到维修的总费用。 但是,由于前一阶段缺乏足够的透明度,他不明白最终金额中到底包含了什么:只有工作;只有工作才能做到。 工作和材料; 工作,材料和家具? 全包还是基本的? 在这些问题的背景下,申请表看起来令人信服,也没有动力与之互动。

推荐建议
为维修的估计费用添加明确的理由。 再次提醒该项目的关键思想:“全包”。 提供足够的动力与申请表进行互动。
Pages技术与材料
问题
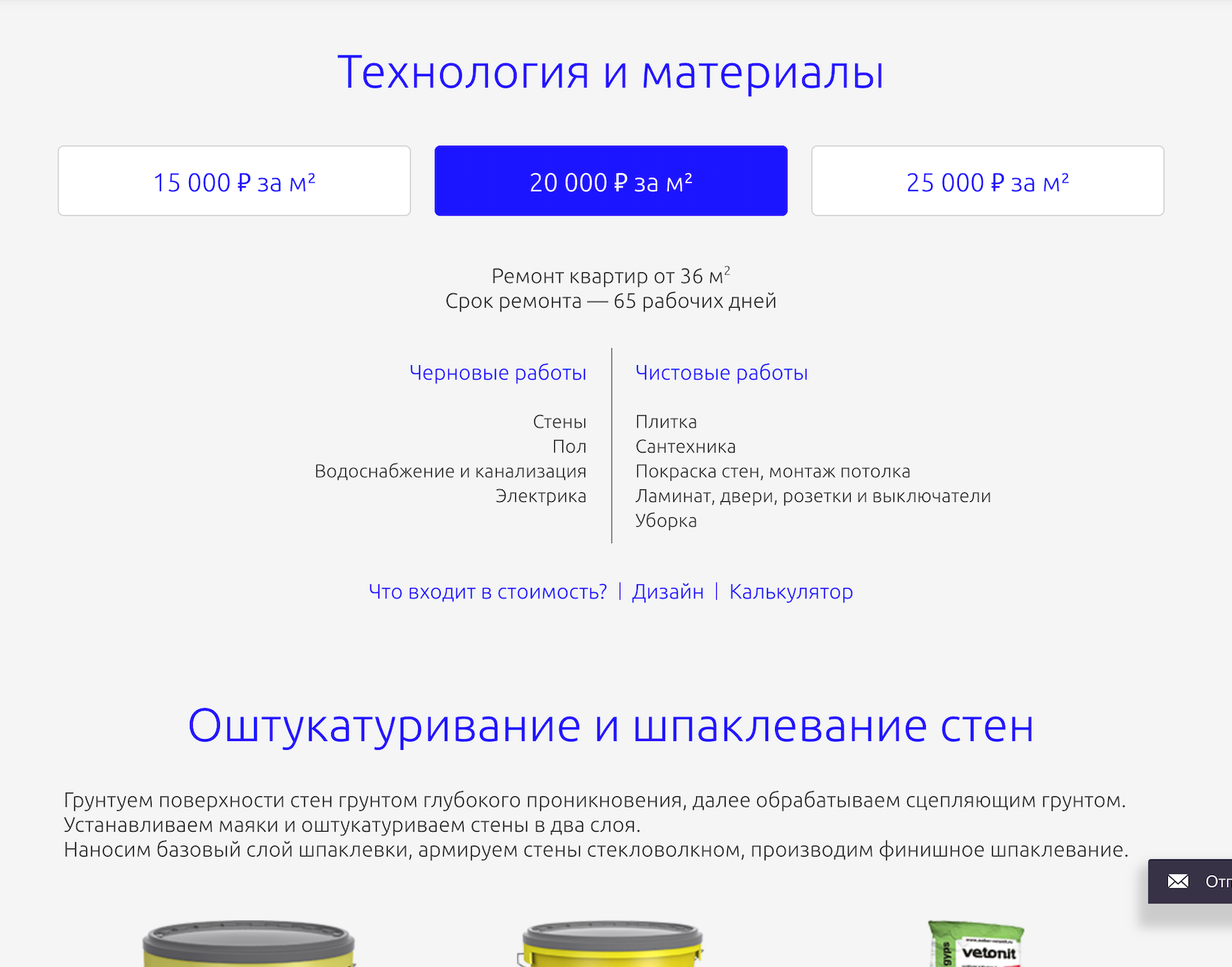
“技术和材料”页面的内容是维修计算器成本合理性的一部分,但作为单独的页面实现,这破坏了计算器的逻辑并违反了建议的完整性。
推荐建议
在单个界面中结合维修计算器和材料。
问题
 “这些银行都在谈论什么? 它们在价格便宜/价格昂贵的维修方式上与罐头有何不同? 我需要对他们做点什么吗? 选择吗?
“这些银行都在谈论什么? 它们在价格便宜/价格昂贵的维修方式上与罐头有何不同? 我需要对他们做点什么吗? 选择吗?页面的内容需要用户的高水平专业知识。 假定他精通整理材料,以决定选择特定的服务包。 某些材料(例如:地板或门的选项)的选择非常简单,但是由于它们是由单个“薄板”表示的,而这些材料具有难以理解的材料(例如,土壤或油灰的某些名称),因此用户不会注意到清晰的地方。
 “嗯,我可以在这里选择一些东西吗? 是全部还是还有更多选择? 只有三个灰色瓷砖? 而且我要黄色!”
“嗯,我可以在这里选择一些东西吗? 是全部还是还有更多选择? 只有三个灰色瓷砖? 而且我要黄色!”推荐建议
首先,专注于用户可以理解的透明材料。 对于需要选择的饰面材料,请提供适当的界面表示。
问题

价格转换会改变所提供材料的范围。 同时,用户没有机会比较几个句子并了解明显的差异。
推荐建议
确保材料选择对包装成本的明确依赖。 也许拒绝在与最终材料交互作用的方向上分成包装的选择将使选择和获得总成本合理性变得更加容易。
频道页面和主“频道”上的块
常规电视上频道的出现可能会带来强大的竞争优势,值得特别定位。 让我们看看网站开发人员如何处理此问题。
问题
与网站互动时,尚不清楚电视频道的确切含义。 如果用户以前没有与该电视频道进行交互,则他不会理解该公司拥有电视频道,而不是用于互联网的更经典的YouTube频道。
推荐建议
更明确地定位公司拥有自己的电视频道并说明与之互动的方式。
问题

当前的广播视图无法正确读取。 这些似乎是指向左侧所显示视频部分的锚点链接。 但是,单击列表无效。 有事吗?
推荐建议
更改广播节目的显示方式,消除对接口的错误解释。
问题

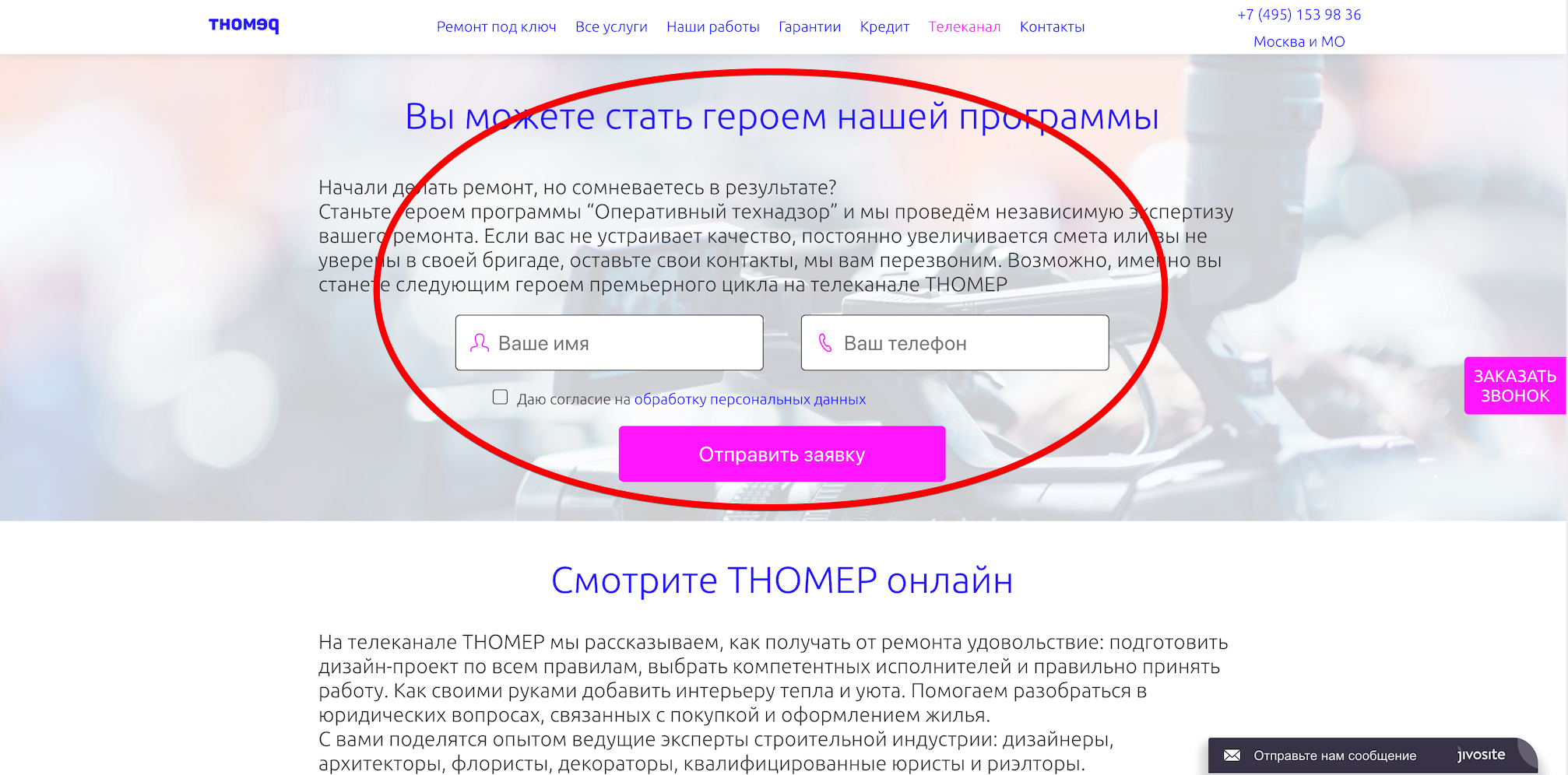
不合时宜地成为该计划的成员。 用户尚未了解所讨论的电视频道类型。
推荐建议
沿电视频道本身的显示方向更改第一个屏幕的显示,然后才提供参与拍摄的权限。
我们的工作页面
已完成的维修工作是提高公司信心的主要方法之一。
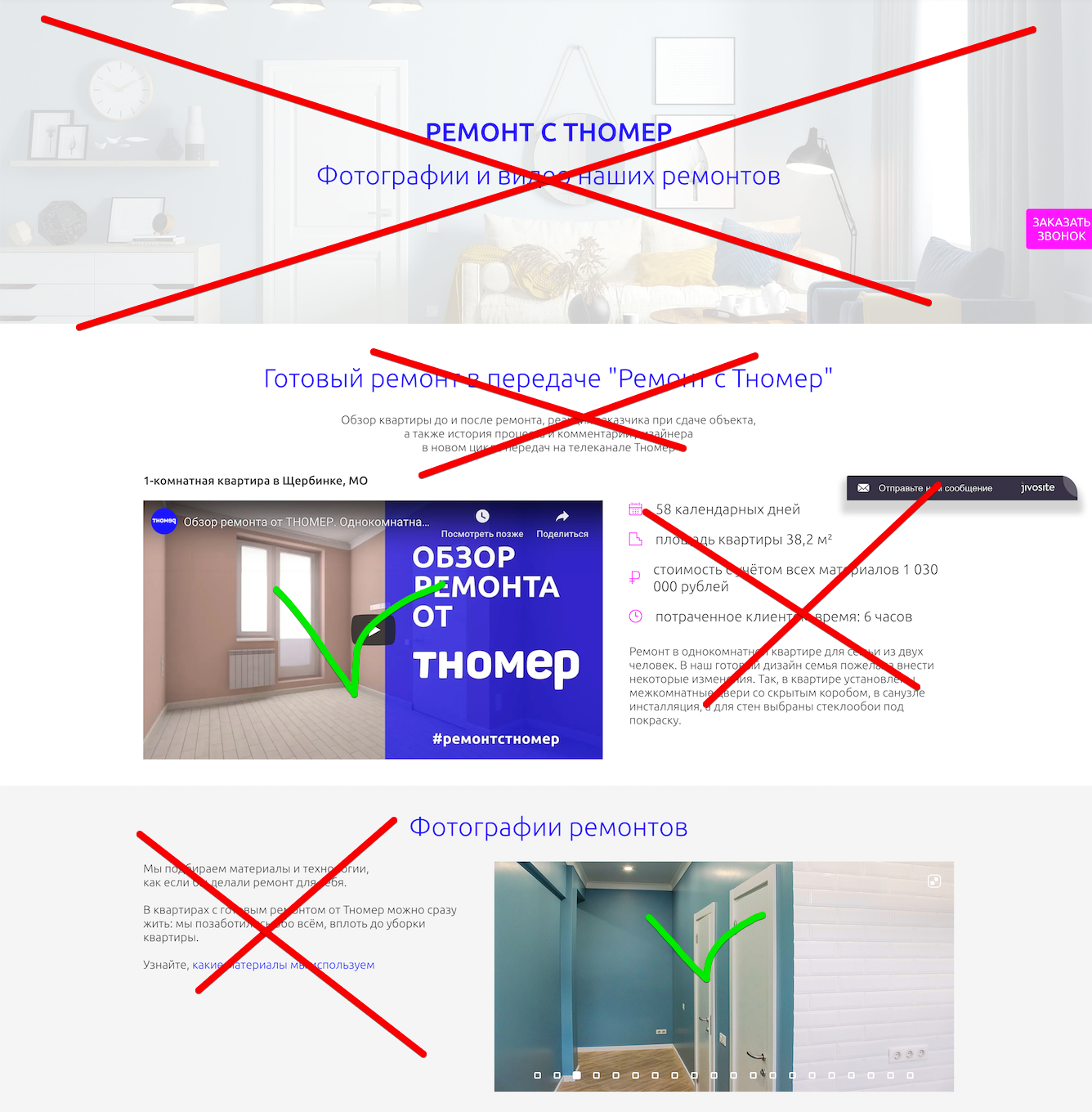
问题

在“我们的作品”页面上,没有重点关注作品实例。 该页面上充满了多余的界面元素,使人们的注意力从最重要的照片和视频上转移了下来。
推荐建议
将重点转移到可以确认投资组合存在的内容上:照片和视频。 即使投资组合很小或不存在,您也可以以足够的数量创建其可用性感。 放大照片,将它们变成短篇小说。 发布更多视频-包含客户评论和维修过程中的公寓。
所有服务页面
“所有服务”页面的内容以新的角色显示了公司的服务:不再是“维修-全包”,而是某种DES的服务。
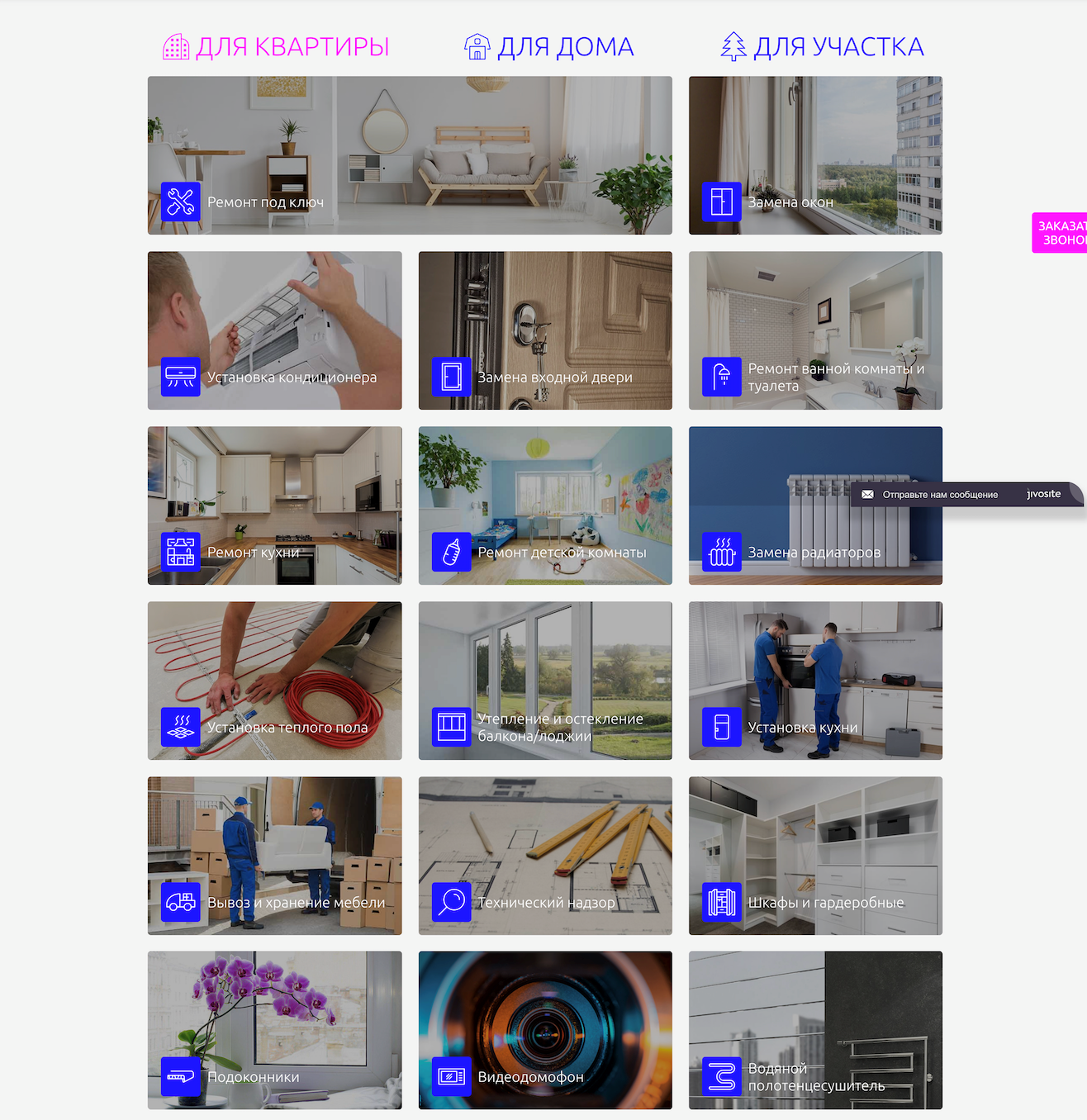
问题
 复杂的维修服务包括“ Turnkey维修”,“粗修”等以及家庭维修服务:“窗台”,“空调”,“可视门铃”等。
复杂的维修服务包括“ Turnkey维修”,“粗修”等以及家庭维修服务:“窗台”,“空调”,“可视门铃”等。无需任何系统化即可定位不同级别和数量的服务。 这样的放置一方面可能使与列表进行交互并搜索正确的列表变得困难,另一方面,对于服务本身也产生了错误的想法:“嗯,它们到底在做什么?”
推荐建议
根据目标受众可以理解的标志之一对服务进行细分,但与此同时避免对服务理念进行任何其他解释。
问题
服务的含糊不清的名称(例如,“窗台”,“可视对讲”,“安装”)不能对提案的本质形成准确的想法,需要高度的参与。
推荐建议
以传达服务的正确本质的方式命名服务:“交钥匙解决方案”
特定服务的页面(例如,安装空调)
问题
 这就是大多数用户看到第一个屏幕的方式。 “我们研究了市场-自由呼吸”并没有形成有意义的价值主张。
这就是大多数用户看到第一个屏幕的方式。 “我们研究了市场-自由呼吸”并没有形成有意义的价值主张。该页面无法传达服务的实质。 到底提供了什么,购买空调,安装空调或其他东西? 需要高水平的参与才能了解服务的本质。 在其他所有情况下,最终隐藏价值的想法似乎并不成功。
推荐建议
紧接着在第一个屏幕上,很简单明了地解释了该服务的主要本质,它如何工作以及其成本是多少。 并且只有在此之后才能揭示出具体细节和细微差别。
这一切是什么意思?
总的来说,该网站太糟糕了,如果不是有关该服务投资额的信息,我将不会关注它。 当然,不知道预算的哪一部分去了站点,但这再次证实即使浪费了很多钱也无法节省一切。
为什么会这样呢? 这是为了省钱而做所有的房子? 选择承包商有误? 还是只是不同的优先事项? 你觉得呢
ps您对这种格式的文章有多感兴趣? 有时我会遭到轰炸,并对随机项目进行可用性审核。 为了使我的精力朝着有用的方向发展,您可以对网站或移动应用程序进行审核。 我将选择有趣的项目并免费进行审核。 您可以通过私信留言。
ps 2该材料最初由我在vc.ru上发布,现在
由于WD-40的缘故,它可以在Habr上使用。 感谢WD-40