
带有新闻和资料链接的新鲜选择。
祝您阅读愉快!
发布
角度的
Angular 7.2.2-改进了对Bazel的支持
角度CLI
Angular CLI 7.2.3-修复了错误,提高了稳定性
Angular CLI 7.3.0-beta.0-与常春藤相关的许多改进,添加了实验性常春藤标志以使用常春藤生成新应用程序
Angular CLI 7.3.0-rc.0
离子性
4.0.0中子 -尽情享受!
NGRX
NGRX 7.1.0
打字稿
TypeScript 3.2.4
TypeScript 3.3 RC-改进了对联合类型的支持,并加快了复合项目的增量构建4倍。
Composite Projects在TypeScript 3中发布了, 可以在这里阅读 。
您可以在官方网站上阅读有关新版本的更多信息 。
工具
Angular Console为Angular CLI添加了一个UI,现在在VS代码中拥有自己的插件。
mgechev的ngx- quicklink使用Intersection Observer API进行预加载策略,可加快Angular应用程序的加载速度。
与rxjs-operator-counter命令类似, Rustam为Angular编写了很酷的ng-app-counter实用程序。
rx-handler是一个很棒的ReactiveX工具,可以减少样板。
rxjs-watcher是Chrome DevTools的一个简单扩展,用于呈现RxJS。
serverx-ts是使用RxJS的实验性Node.js HTTP框架。
认为您很了解RxJS ? 在RxJS Puzzles迷你游戏中测试您的知识!
TweetDeck是用于跟踪GitHub存储库的应用程序。
fx是一个很棒的CLI工具,可在终端中方便地查看和编辑JSON。
Spectator是测试Angular应用程序的有用工具,它使测试更加容易并减少了样板的数量。
NgxFormly是用于创建和动态显示反应形式的简单工具。
漂亮的是一种代码格式化工具。 它具有简约的配置,与所有IDE集成在一起,并支持多种语言。
为了易于在Angular中 更漂亮地安装,有一个现成的示意图
HTTP客户端卡林异常地使用模板文字。
(不建议使用,请使用标准机制)
RunJS-用于使用Node.JS进行实验的便笺簿(仅适用于macOS)
有趣的文章

在进行微优化之前,请确保已针对Angular应用程序完成以上所有操作:
- 使用Angular CLI
- 压缩您的资产brotli / gzip
- 对loadChildren使用代码拆分
- 预载路线
- 使用Angular Service工作人员
https://github.com/mgechev/angular-performance-checklist
ExpressionChangedAfterItHasBeenCheckedError

您只需要了解ExpressionChangedAfterItHaHasBeenCheckedError
https://blog.angularindepth.com/everything-you-need-to-know-about-the-expressionchangedafterithasbeencheckederror-error-e3fd9ce7dbb4
角喷射器
为了快速搜索提供者, Angular在后台使用了Bloom Filters 。 有一篇很棒的文章详细解释了这种数据结构:
https://llimllib.imtqy.com/bloomfilter-tutorial/
使用NgxFormly组织应用程序
https://hackernoon.com/organize-your-forms-application-using-ngx-fomrly-796150461045
使用Angular和NgxFormly进行错误处理
https://itnext.io/error-handling-with-angular-6-and-ngx-formly-8272a3aa7871
角度单源

Nrwl出版了《 Angular Enterprise Monorepo模式 》一书。
https://go.nrwl.io/angular-enterprise-monorepo-patterns-new-book
常春藤

您现在可以尝试Ivy,为此,您可以使用现成的应用程序。
https://github.com/thekiba/angular-experimental-ivy
或自己做几步:
- 将angular / cli更新为7.3.0-beta.0
- 创建一个新的应用程序
- 手动将角度更新为8.0.0-beta.0
- 从angular.json中删除es5BrowserSupport参数
npm i -g @angular/cli@7.3.0-beta.0 ng new angular-ivy --experimentalIvy

Kliment Ru对Ivy的性能进行了出色的研究,并获得了意外的结果。
https://medium.com/ngx/angular-ivy-perfomance-f98e5ca2e45e
常春藤和角纽约

AngularNYC上的Igor Minar回答了有关IVY的问题。
https://youtu.be/a3j5U5WVmUo
角和淡褐色

Minko Gechev回答了与Angular和Bazel有关的问题,并讨论了新收集器的有趣功能。
https://youtu.be/vlIhnYnMAX0
淡褐色

使用Bazel在服务器上增量和远程构建Angular。
https://blog.nrwl.io/building-angular-applications-remotely-with-bazel-efc506e44726
离子4简介

今天我很高兴地宣布Ionic Framework 4.0的发布,可以轻易地称为“每个人的Ionic”。
马克斯·林奇
https://blog.ionicframework.com/introducing-ionic-4-ionic-for-everyone/
NGRX 7

NGRX拥有一个https://ngrx.io网站,其中包含详细的文档。
新版本添加了期待已久的对Actions的类型支持,将我们介绍给Selector Props ,生命周期方法OnInitEffects和OnIdentifyEffects 。 改进了对Entity , Router Store和Store Devtools的支持 。
https://medium.com/@ngrx/announcing-ngrx-version-7-docs-testing-and-more-b43eee2795a4

Netanel Basal讨论了如何使用指令更轻松地在Angular中显示错误。
https://netbasal.com/make-your-angular-forms-error-messages-magically-appear-1e32350b7fa5
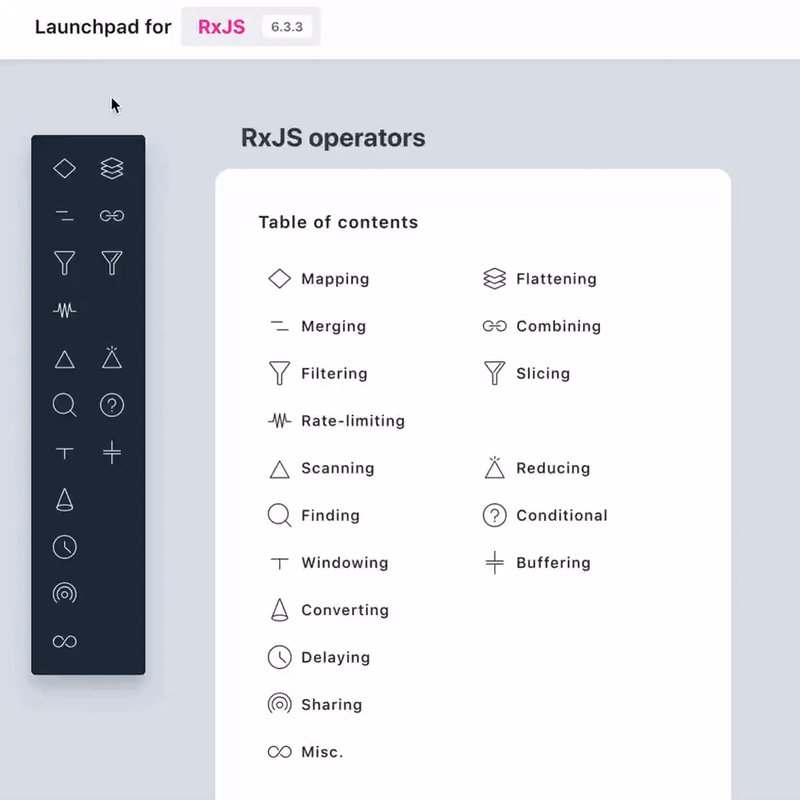
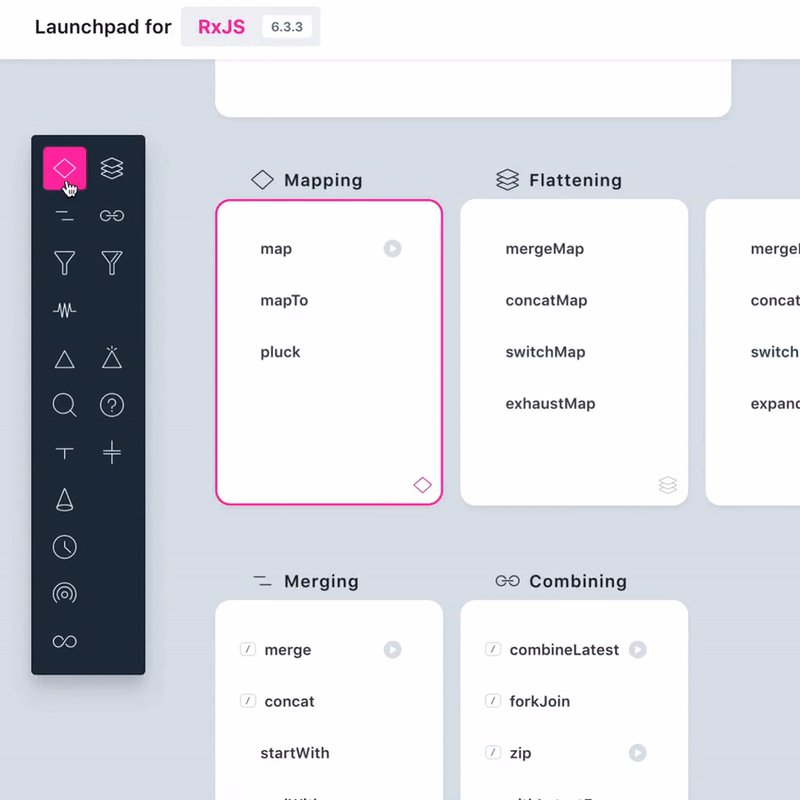
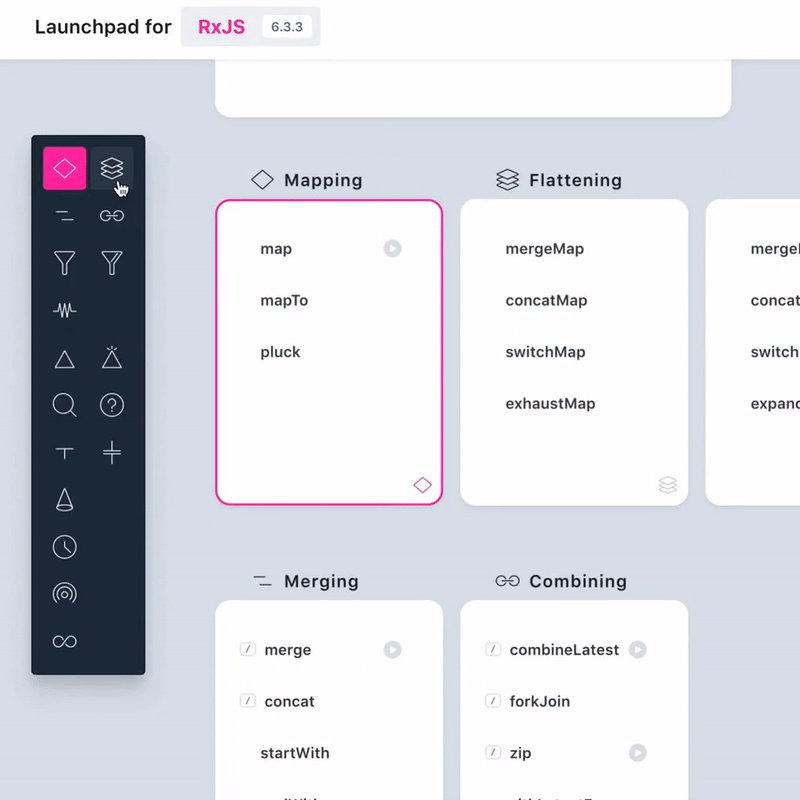
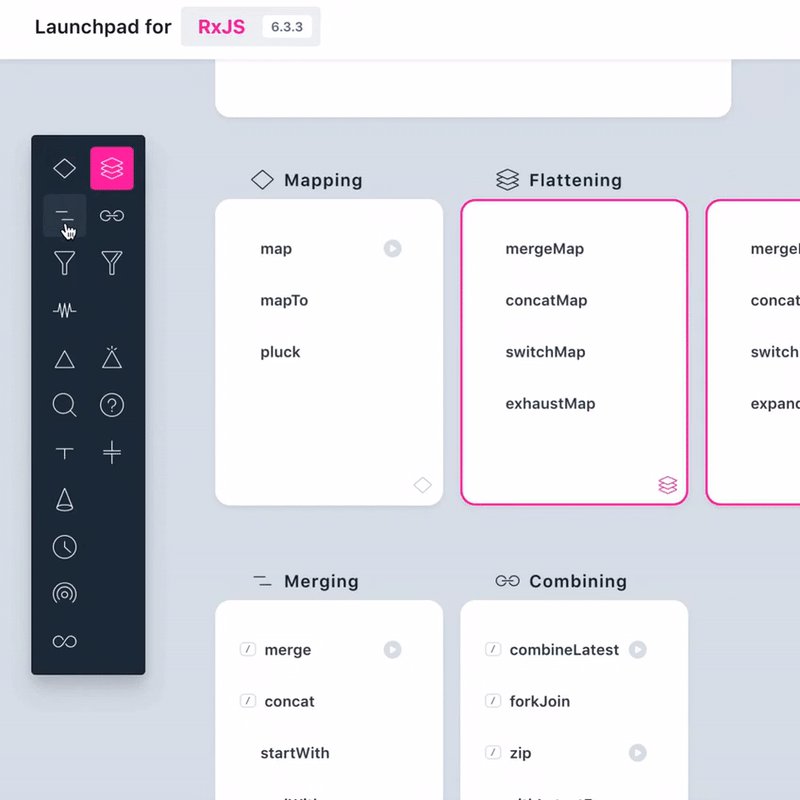
RxJS的启动板

CédricSoulas更新了react.how网站,并添加了一个便捷的Launchpad,以搜索各种类别中的必要操作员。
https://reactive.how/rxjs/
如果您尚未订阅,请订阅我的Twitter和Telegram频道 ,并加入Telegram组以了解Angular世界的最新动态。