美国每五分之一的居民拥有一个智能扬声器,这是
4,700万人 。 助手可以创建提醒,待办事项列表,闹钟,计时器,阅读新闻,打开音乐,播客,下订单,购买电影票和叫出租车。 这些都是助手的“技能”或“技能”。 它们也称为语音应用程序。 2018年,已经为Alexa和Google Assistant开发了
70,000个应用程序。
2017年,星巴克为亚马逊Alexa推出了家庭咖啡订购功能。 除了增加交货订单外,所有可能的媒体都对此进行了报道,从而创造了一个不错的公关。 星巴克紧随其后的是优步(Uber),多米诺(Domino),麦当劳(MacDonald)和潮汐洗衣粉(Tide Laundry Detergent),他们发展了自己的Alexa技能。
与星巴克一样,语音应用程序具有一个或两个功能:点咖啡,设置闹钟或打电话给快递员。 要设计类似的东西,就不必成为洲际公司。 创意,设计,测试,开发和发布与移动开发领域的类似阶段相似,但具有语音功能。
帕维尔·瓜伊 (
Pavel Guay )详细介绍了这一过程:从构思到发布,以真实游戏为例,结合历史背景和对语音发展世界的分析。
关于发言人 :
Pavel Gvay (
pavelgvay )-在移动开发工作室KODE中设计语音接口。 该工作室正在为Utair,Pobeda,RosEuroBank,BlueOrange Bank和Whiskas开发移动应用程序,但是KODE的部门负责处理Yandex.Alice和Google Assistant的语音应用程序。 Pavel参与了多个实际项目,与包括美国在内的该领域的开发人员和设计师进行了经验交流,并在主题会议上发表了演讲。 另外,Pavel是
创业公司tortu.io的创始人,该
公司是设计语音应用程序的工具。
什么是对话应用程序
在对话应用程序中,与用户互动的渠道是通过对话建立的 :口语-使用智能扬声器,或通过书面用户(例如Google Assistant)。 除了该列之外,交互设备还可以是屏幕,因此会话应用程序也是图形的。
说一个口语应用程序而不是一个语音应用程序是正确的,但这是一个固定的术语,我也将使用它。
语音应用程序比移动应用程序具有重要优势:无需下载和安装它们。 知道名字就足够了,助手将自己开始一切。
这是因为无需下载-语音识别和业务逻辑-整个应用程序都位于云中。 与移动应用程序相比,这是一个巨大的优势。
一点历史
语音助手的故事始于“
交互式语音响应” ,这是一个记录语音响应的交互式系统。 也许没有人听过这个词,但是当他们打电话给技术支持并听到机器人的声音时,所有人都遇到了:“按1进入主菜单。 单击2了解更多信息-这是
IVR系统。 IVR在某种程度上可以称为第一代语音应用程序。 尽管他们已经成为故事的一部分,但他们可以教给我们一些东西。
大多数人在与IVR系统进行交互时,会尝试与操作员联系。 这是由于基于硬团队进行交互时用户体验不佳,这很不方便。
这使我们了解了良好的对话应用程序的基本规则。
良好的对话应用程序不是通过严格的命令而是通过与用户之间的交流类似的生动自然的对话来与用户交互。
与应用程序进行的对话应该更像是呼叫比萨店而不是团队与聊天机器人进行通信。 不可能实现与人与人之间的对话相同的灵活性,但是用一种舒适自然的语言与应用程序交谈是相当不错的。
这也是语音优于图形应用程序的优势:
无需学习如何使用 。 我的祖母不知道如何通过该应用程序去网站或订购披萨,但她可以通过专栏致电送货。 我们应该利用这一优势并适应人们的讲话方式,而不是教他们使用我们的应用程序讲话。
让我们从IVR系统过渡到现在的虚拟助手。
虚拟助手
语音世界围绕虚拟助手展开:
Google助手 ,
Amazon Alexa和
Alice 。
一切的安排几乎就像在移动世界中一样,只有Alice,Google Assistant和Alexa代替了iOS和Android平台,而不是图形应用程序-具有自己名称或名称的语音应用程序,每个助手都有自己的语音应用程序商店。 再一次,说“应用程序”是错误的,因为每个平台都有其自己的用语:爱丽丝拥有“技能”,Alexa具有“技能”,而谷歌具有“动作”。
为了提高技能,我问助手:“ Alexa,告诉星巴克我要咖啡!”,Alexa会在她的商店中找到咖啡店的应用程序,并与他进行对话。 然后,对话不在Alex和用户
之间进行 ,而是
在用户和应用程序之间进行 。 许多人感到困惑,并认为助手会继续与他们交谈,尽管应用程序的声音不同。
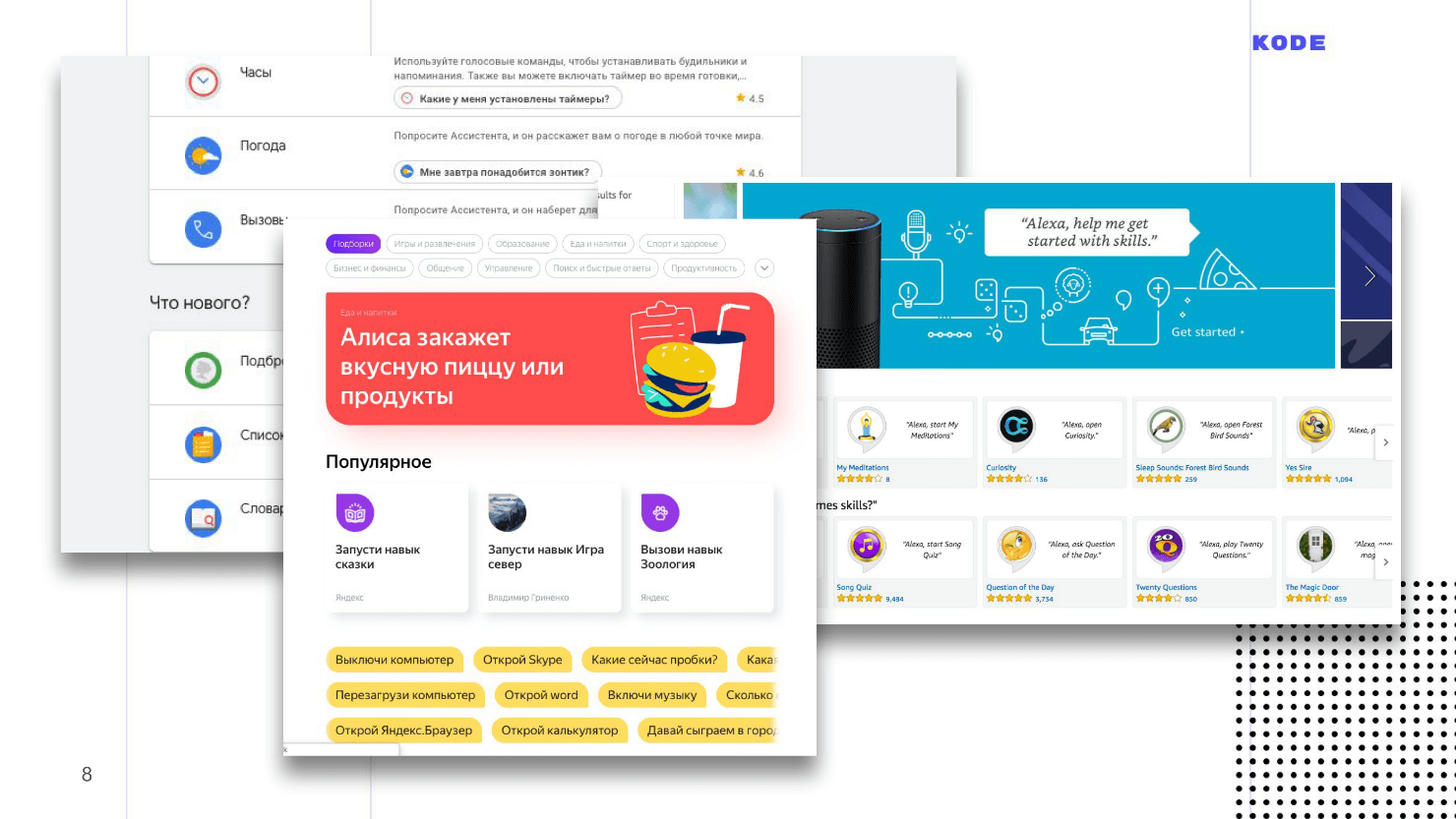
这就是应用商店的样子。 该界面类似于App Store和Google Play。

会话式应用程序开发步骤
对于用户而言,该应用程序没有图形部分-一切看起来像一组对话框。 从表面上看,应用程序似乎很简单,创建起来很简单,但事实并非如此。 开发步骤与移动应用程序相同。
- 设计。 就语音而言,这不是屏幕的渲染,而是对话的精心设计。
- 开发分为两个部分:语音理解系统的开发和逻辑的编写。
- 测试。
- 出版刊物
前两个阶段是特定的,因为应用程序是对话式的,后两个阶段是标准的。
我们将使用在Google助手下启动的“
猜价格”游戏来完成每个阶段。 机制很简单:应用程序向用户显示一张带有商品的卡,他必须猜测价格。
让我们从第一个阶段开始潜水:我们决定了这个主意,进行了分析,意识到用户有需要并继续创建语音应用程序。
设计方案
主要目标是设计用户与应用程序之间的交互。 在移动世界中,此阶段称为设计。 如果图形应用程序的设计者绘制屏幕,按钮,形状的地图并选择颜色,则VUI设计器将在用户和应用程序之间建立对话:规定对话的各个分支,考虑分叉和侧面场景,选择短语选项。
设计分三个阶段进行。
对话范例
首先要做的是了解应用程序的工作方式。 理解和远见将需要传播给其他所有人,特别是如果您是一家外包公司,则必须向客户说明他最终将得到什么。
对话框的示例是一个功能强大的帮助工具:
对话中用户和角色之间的应用程序之间的对话 。
我们游戏对话的一个例子。

该应用程序向您打招呼,告诉用户有关规则,提供游戏机会,如果该人同意,则出示带有商品的卡,以便用户猜测价格。
该脚本有助于快速了解应用程序的工作方式以及其功能,但是,此外,对话框示例还有助于清除语音接口领域的主要错误-
处理错误的脚本 。
有一个简单的规则:如果您无法想象自己是如何与另一个人说话的,那么您就不应该继续努力。
语音和图形有很大的不同,并非所有可在图形界面上工作的图形都可以在语音上正常工作。 几乎每个移动应用程序都有注册,但是我无法想象如何通过语音注册? 如何为智能列指定密码:“大写字母,小写字母,例如美元……”-所有这些都很大声。 如果我不是一个人,而是在工作? 这是错误情况的示例。 如果您开始开发带有错误的脚本,那么它将存在问题:您将不了解如何执行它,用户将不了解如何使用它。
对话框示例将有助于查找相似的时刻。 要发现场景中的错误,请写下对话,选择一个同事,坐在对面并扮演角色:您是用户,同事是应用程序。 阅读对话角色后,将很清楚该应用程序是否发出声音,以及是否对用户方便。
这样的问题将不断出现。 如果您是内部开发人员,那么诱惑就会出现:“我们已经有一个网站,让我们将其转换为语音,一切都会好起来的!” 否则客户会说:“这是一个移动应用程序。 只是通过声音做同样的事情!” 但是你不能那样做。 作为专家,您必须快速找到不应该使用的方案,并向客户说明原因。 对话框示例将在此处提供帮助。
基本上,您习惯使用的任何文本编辑器都适合开对话框。 最主要的是写下文字并按角色阅读。
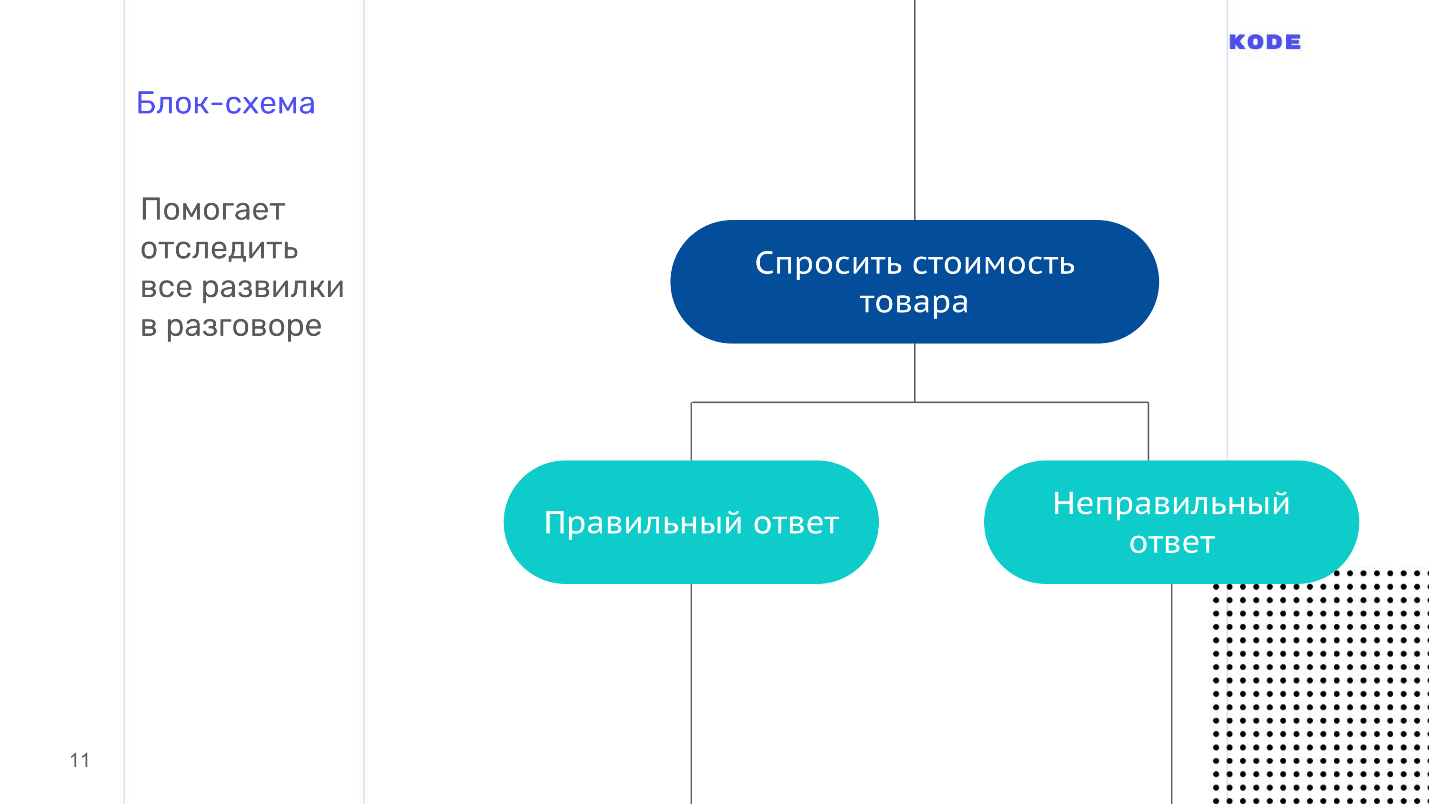
流程图
对话示例是一种功能强大,快速且廉价的工具,但它们仅描述事件的线性发展,而
对话始终是非线性的 。 例如,在我们的游戏“猜价格”中,用户可以正确或错误地回答问题-这是稍后将出现的那组中的第一个分叉。
为了避免在应用程序对话框的所有分支中造成混淆,请制作一个框图-对话框的可视化。 它仅包含两个元素:

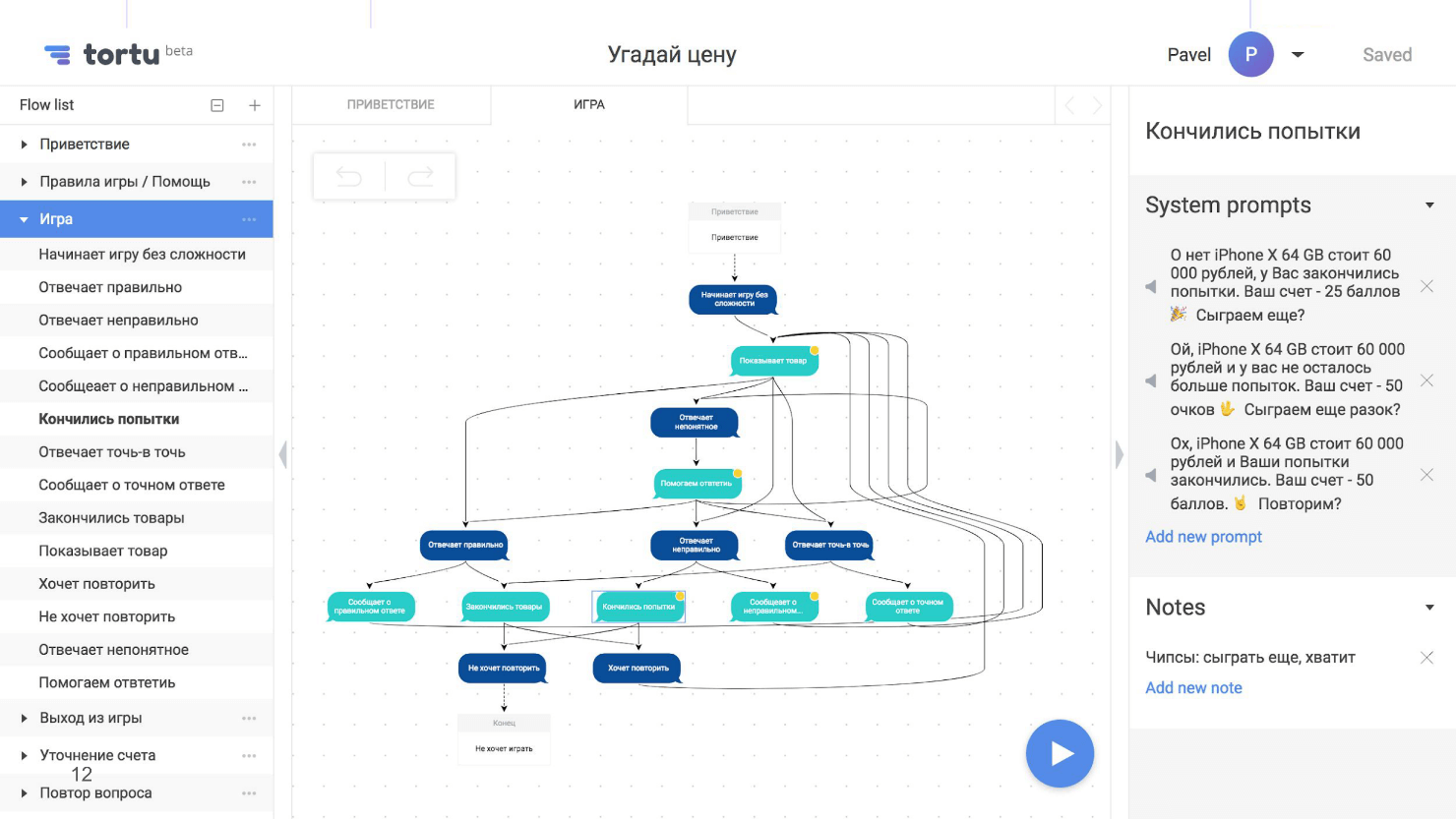
该流程图是我们的应用程序的示意图,但是具有一个令人不快的特性-它快速增长,变得难以阅读且在视觉上难以理解。 例如,这里是屏幕快照,其中包含用户使用多个叉子猜测价格的情况下的流程图的一部分。

几个叉子不是限制,可能有几十个或几百个。 我们问自己一些问题:“如果一个人正确回答,会发生什么? 如果没有呢? 如果尝试结束该怎么办? 如果货物用完了怎么办? 如果他能确定价格呢? 如果互联网在这一步或另一步掉线怎么办?” 结果,我们创建了一个庞大的不可读方案。
我们并不孤单。 我采访了一位来自美国的设计师,他正在从事一个严肃的项目。 该项目同时具有IVR,银行和技术,所有这些都充实了多达600张纸的框图。 最终没有人了解该方案,而当设计师看到它时,她简直吓了一跳。
我对如何防止这种情况有建议。 该方案将永远发展,但是
永远不要尝试为整个应用程序构建一个大型框图 -这将很麻烦,除了您自己不会理解之外,没有人会这样做。 从相反的角度出发,
将图表分解为逻辑部分 :价格猜测的独立方案,帮助的独立方案。 根据需要将这些方案分为子方案。 结果不是一张连接不清的大地图,而是许多小型,可读性强且连接良好的电路,每个人都可以在其中轻松浏览。
对于框图,任何工具都适用。 我曾经使用
RealtimeBoard ,还有
Draw.io甚至
XMind 。 结果,我开发了自己的产品,因为它更加方便。 在图片中只是呈现出来。 该工具还支持子脚本。
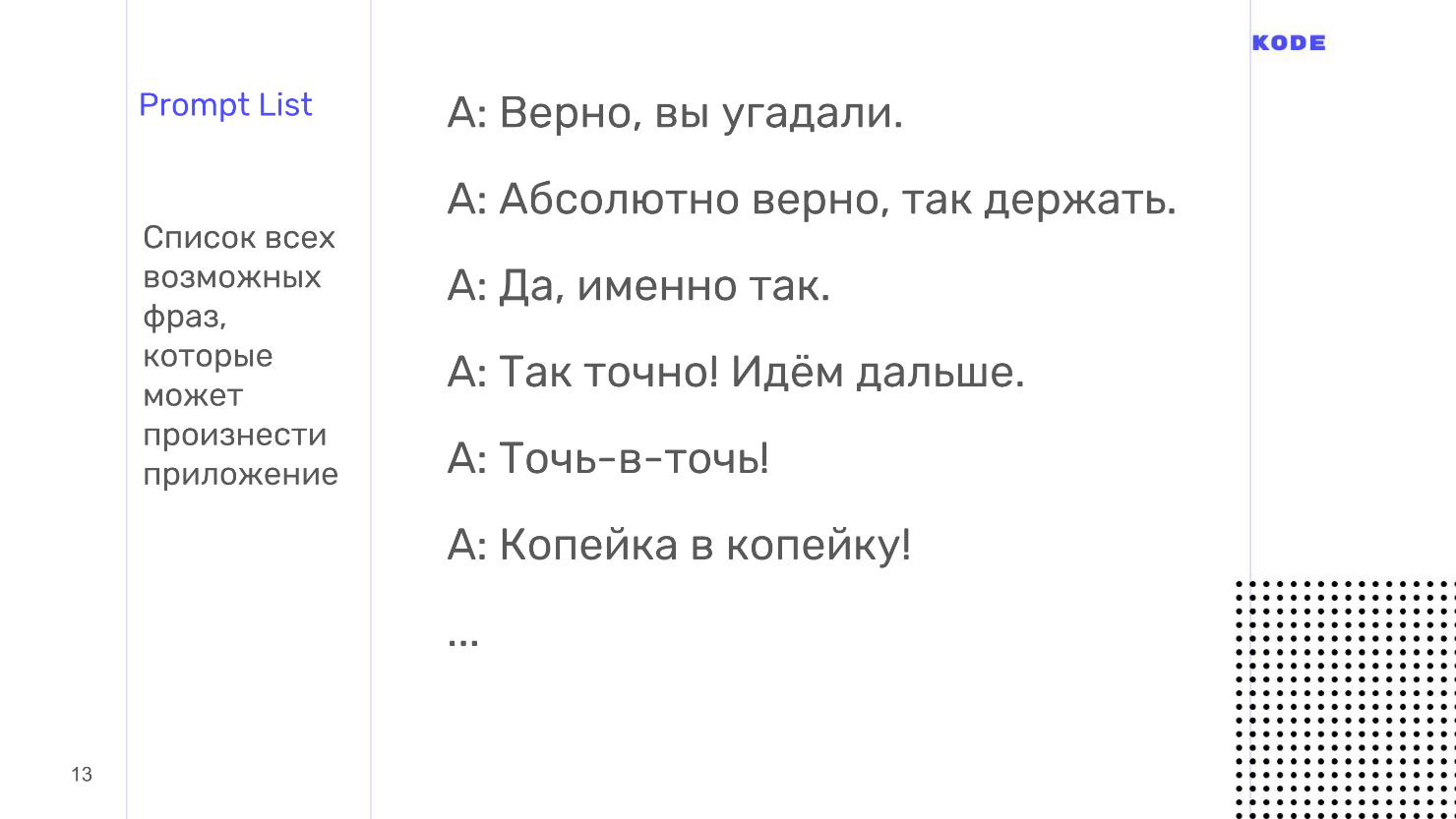
提示清单
我们将在设计阶段形成的最后一个工件。
提示列表是应用程序可以发音的所有可能短语的列表。
有一个微妙之处。 与应用程序的对话应该灵活并且类似于与人的对话。 这不仅意味着我们可以在流程图的阶段进行跨不同分支的能力,而且还意味着整个对话的声音。 如果您问相同的问题,一个人永远不会用相同的短语回答。 答案将始终是释义的,听起来有些不同。 应用程序应该执行相同的操作,因此代表该应用程序的对话的每一步都不要写一个答案选项,而要写至少五个答案选项。

根据提示表,还有另一件事。 沟通不仅应该活泼灵活,而且在语言风格和用户与应用程序交互的总体感觉方面也应
保持一致 。 为此,设计师使用了一种出色的技术-
创造了角色 。 当我打电话给朋友时,我没有看到他,但是我下意识地想象了我的对话者。 与智能扬声器进行通信时,用户具有相同的感受。 这就是所谓的
pareidalia 。
在提示表阶段,您将创建一个代表应用程序将与之交谈的角色。 您的用户会将品牌和应用程序与角色相关联-它可以是真实人物,也可以是虚构人物。 为他的外表,传记,性格和幽默而努力,但是如果没有时间,则只需将提示表中的所有短语统一为一种样式即可。 如果您开始通过“您”与用户联系,则不要与“您”上的其他地方联系。 如果您拥有非正式的沟通方式,请在任何地方坚持下去。
通常,使用Excel或Google电子表格来创建提示表,但随着它们的出现,日常工作中会出现巨大的暂时损失。 流程图和带有短语的数位板之间绝不是相互连接的,任何更改都必须手动传递,这转化为恒定且漫长的例程。
我不使用Excel,而是使用我的工具,因为在其中所有短语都直接写在流程图中,因此将它们分配给对话步骤。 这消除了例行程序。
在设计中,我们解决了每种情况:我们编写一个对话示例,查找分支,错误,并用流程图覆盖,然后研究语音风格和短语。
看来现在一切就绪,您可以将任务交给开发人员并获得代码,但是还有一个更重要的阶段-测试。 我们必须确保作为设计师,我们能够正确地完成所有事情,确保应用程序能够按我们希望的方式运行,所有短语都采用相同的样式,并且我们涵盖了所有侧边分支并处理了所有错误。
测试中
在早期阶段进行测试对于语音应用尤为重要。 在图形界面的世界中,用户受到设计者绘制内容的限制:他不会超出屏幕范围,也不会找到不存在的按钮,只会点击是什么。
在声音世界中,情况并非如此:用户可以自由地说任何话,而且直到您看到应用程序,您才知道他将如何开始使用您的应用程序。 最好在设计的早期阶段进行此操作,并为意外的事情做好准备,直到开始昂贵的开发为止。

应用程序使用
Oz向导方法进行测试。 它用于图形应用程序,但不经常使用,在语音中则必须使用。 当用户与系统交互时,这是一种方法,假设它存在并且可以独立工作,但是您可以控制整个过程。
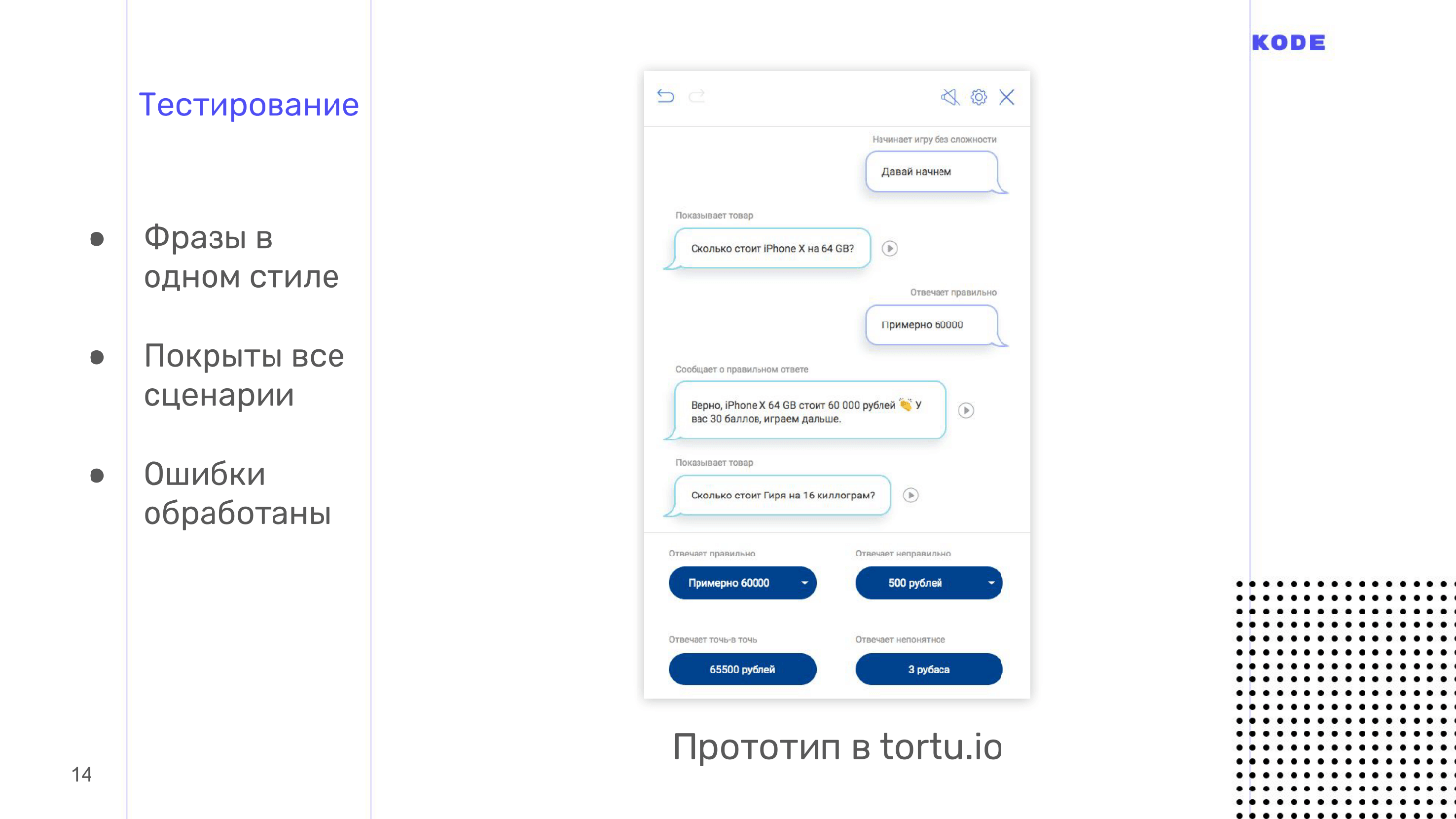
测试是使用交互式原型完成的。 通常,设计人员必须要求开发人员创建原型,但是我个人使用我的工具,因为一切都只需单击一下就可以完成,无需等待任何人。 我们还需要一个用户。 我们称一个不参与开发,对应用程序一无所知的人,最好是将其包含在您的目标受众中。 您邀请一个人,说明它是什么类型的应用程序,如何使用它,将它放在房间里,打开一个交互式原型,然后用户开始与他交谈。 原型无法识别语音,您会听到对方在说什么,然后选择答案选项,应用程序将通过该选项来响应每个短语。
如果用户看不到屏幕,则在他看来该应用程序可以独立运行,但是您可以控制该过程。 这是测试绿野仙踪。 有了它,您不仅会听到应用程序的声音,还会看到人们如何使用它。 我保证您会发现许多未发现的情况。
当我测试游戏时,我打电话给我的朋友。 他开始猜测价格,并说某种药膏值得“五小屋”。 我没想到会这样说,我认为会有500卢布,1000卢布的选择,而不是“五棚”或“割草”。 这是在测试过程中发现的一个小问题。 人们使用该应用程序的方式与您想象的不同,测试发现了这些琐事和无法操作的情况。
在进行开发之前,需要进行大量测试并进行很长时间的测试,直到您确定该应用程序正在运行并且用户可以按预期进行交互为止。
在此阶段,设计阶段结束,我们手边有一些对话框示例,框图是应用程序的逻辑描述,而提示列表是应用程序所说的。 我们会将所有这些都提供给开发人员。 在告诉您开发人员如何创建应用程序之前,我将分享设计技巧。
小费
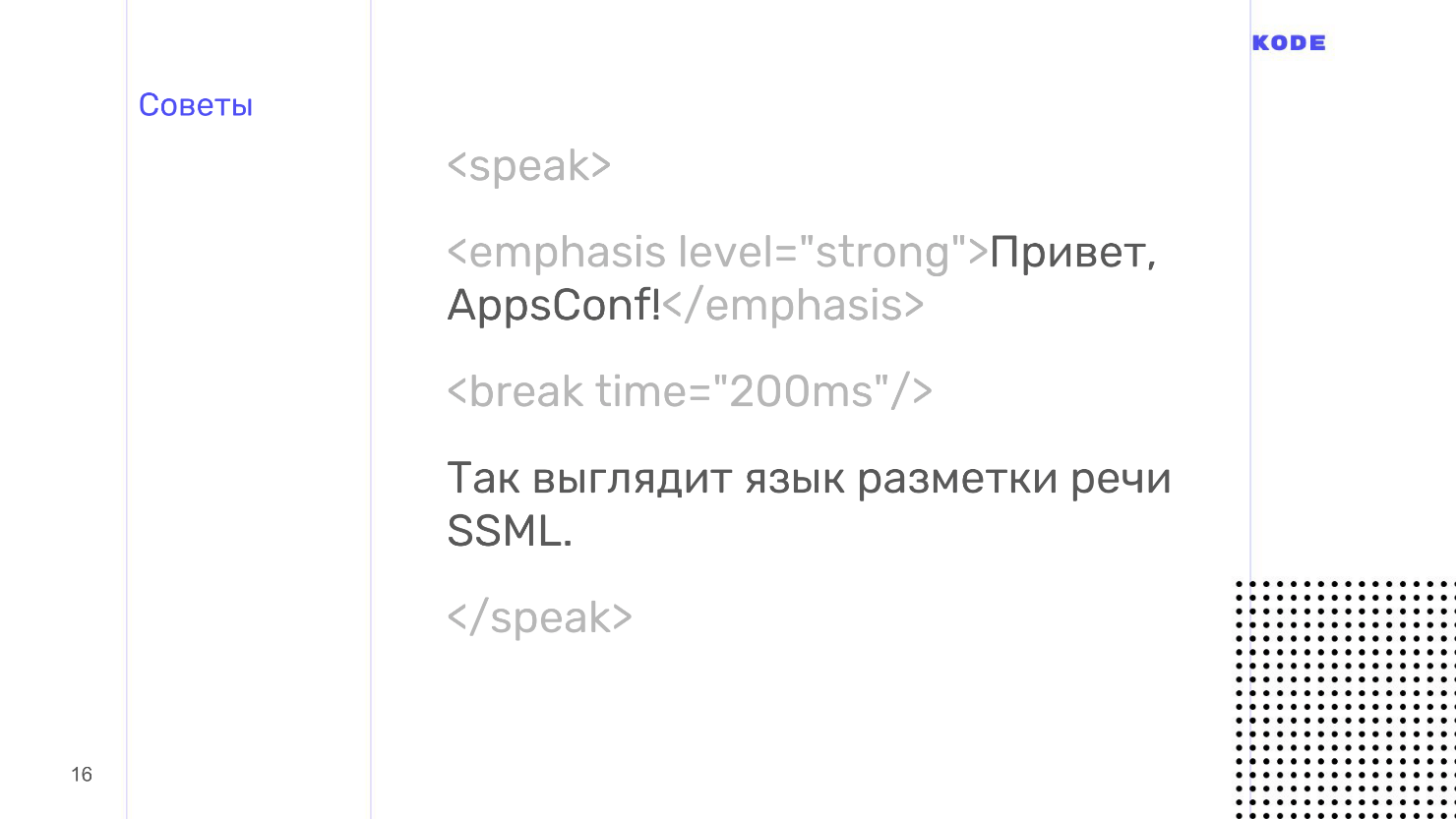
使用SSML标记语言 (例如HTML)仅用于语音。 SSML允许您暂停,设置同理度,压力,注册阅读和拼写的内容。

标记的语音听起来要比机械手好得多,而且应用程序的声音越好,使用起来就越愉悦。 因此,使用SSML-并不复杂。
考虑一下用户向您的应用程序寻求帮助的时刻。 对于语音而言,这尤其重要。 一个人可以在房间里独自与扬声器交谈,或者可以坐公共汽车与智能手机交谈。 对于语音应用程序,这是两种根本不同的行为方案。 我们在银行应用程序中也遇到了类似的情况。 当用户收到有关帐户的信息时,应用程序中就有一个脚本,这是私人信息。 我以为-如果一个人在家里讲话,那么一切都很好,但是如果他正在乘公共汽车旅行并且应用程序开始大声说出卡上的余额-那将是丑陋的。
考虑到这样的时刻,您可以确定,如果用户正在与智能手机通话(即使有声音),那么最好不要大声朗读私人信息,而是将其显示在屏幕上。
使用多模式设计。
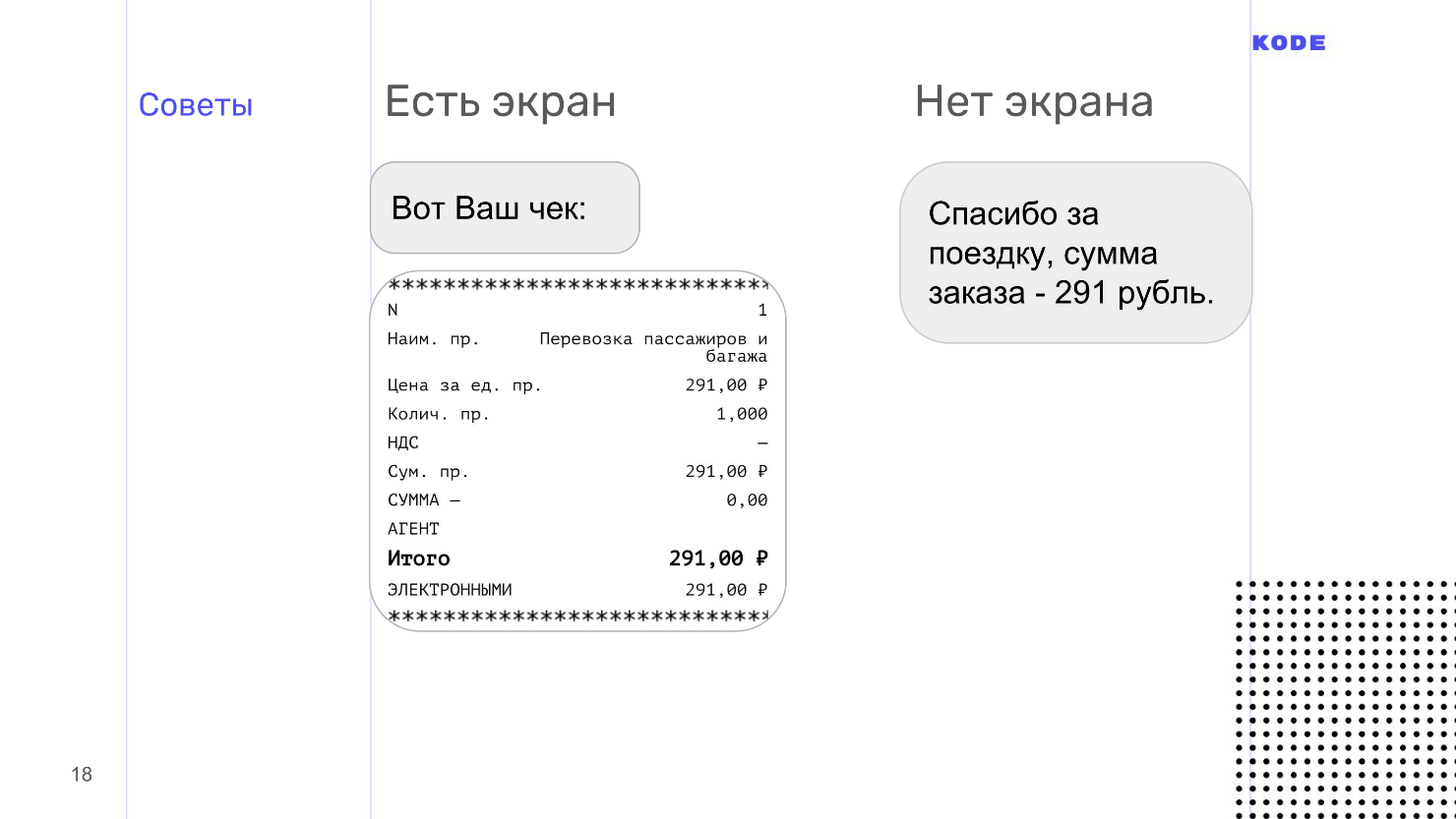
这是针对不同表面和平台的设计。 语音设备的材质差异很大。 在移动世界中,设备的区别仅在于平台和屏幕尺寸-外形尺寸。 有了声音,一切都不同了。 例如,该列根本没有屏幕-只有声音。 智能手机有一个屏幕,您可以用手指点击它。 电视的屏幕很大,但是触摸它毫无用处。 考虑一下您的应用程序将如何在这些表面上工作。
例如,某用户购买了商品,而我们想显示支票。 大声读出结帐是一个坏主意,因为有很多信息,而且没人会记住它,因为语音信息被认为是越来越困难。

, , , , , . , .
. , — , . , , .
. , Amazon Alexa, Google Assistant.

, . - , .
- — intent , — , : , , webhook , . - webhook, , API.
- .
Dialogflow , , , .
— Natural Language Understanding — NLU.
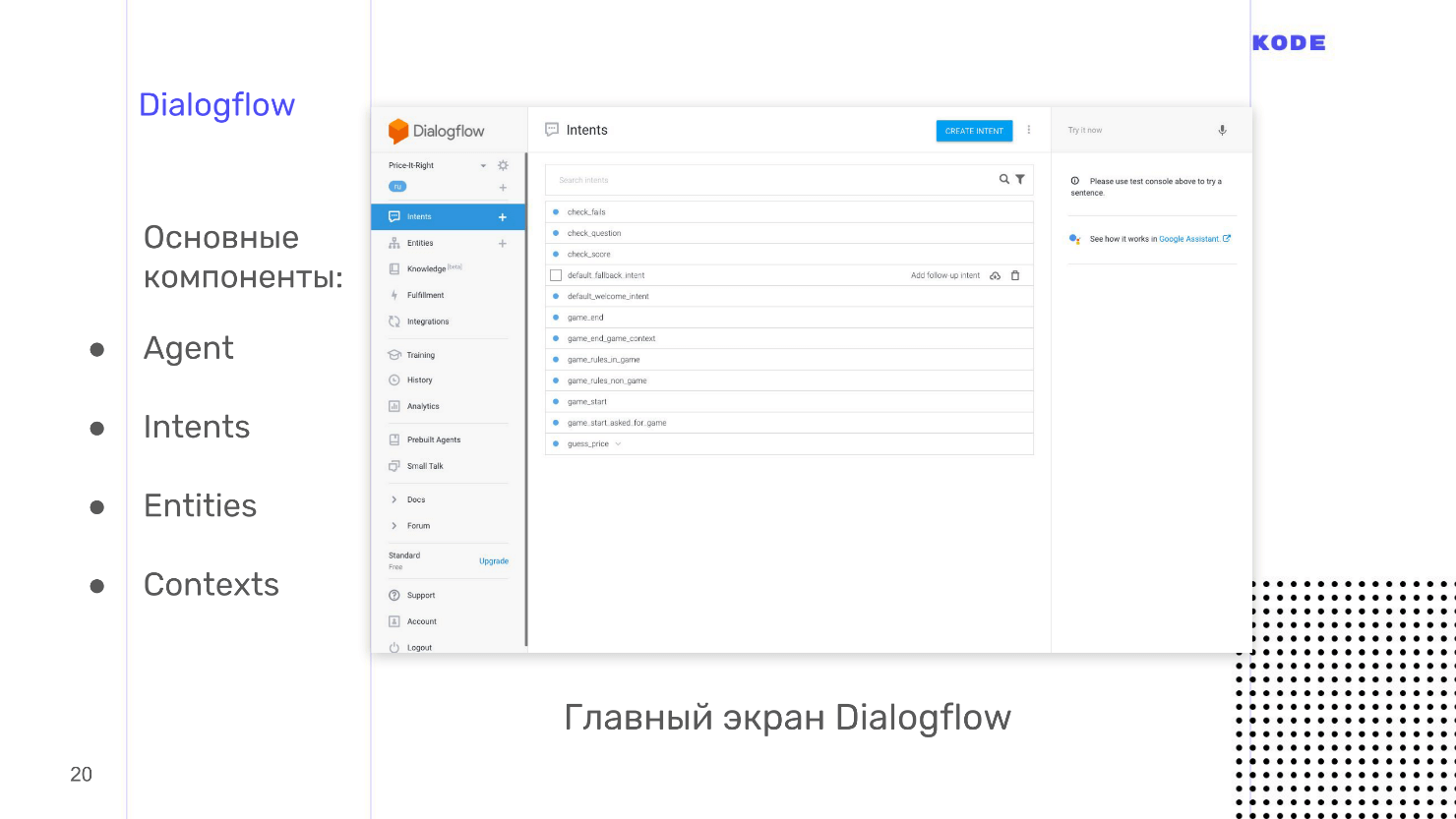
Dialogflow

Dialogflow, , , . Dialogflow : — Google Assistant, -, Amazon Alexa Telegram . — API. , .
Dialogflow.
- Agent — , , .
- Intents — .
- Entities — .
- Contexts — , .
, — Intents.
Intents
, , . . , : « », «, ?», « — » - . , Intent ,
, .
10 . , Dialogflow , 10 , , . , , .
Intent . Dialogflow , , webhook. , — : , .
«» — . , Google Assistant , , , . Google Assistant , .
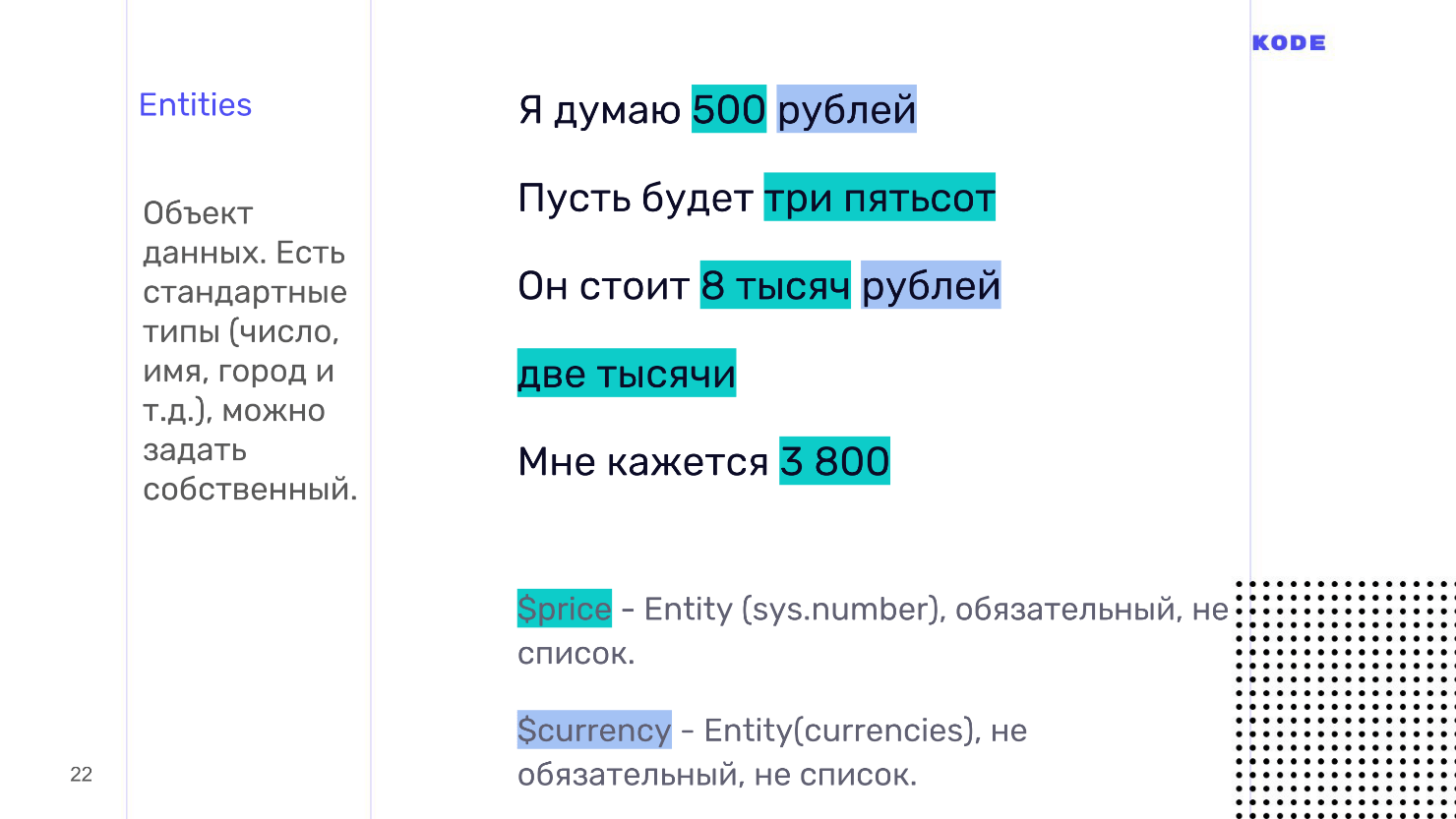
Entities
Intent , - . —
, , —
Entities . , , , , . : .

. « », . , — . , :
—
?—
!Dialogflow
re-prompt — , , . . - : « , ...»
— Entities. Dialogflow — , , . , , , , . Dialogflow — . ^ , , , . , , . : «», Dialogflow , «»
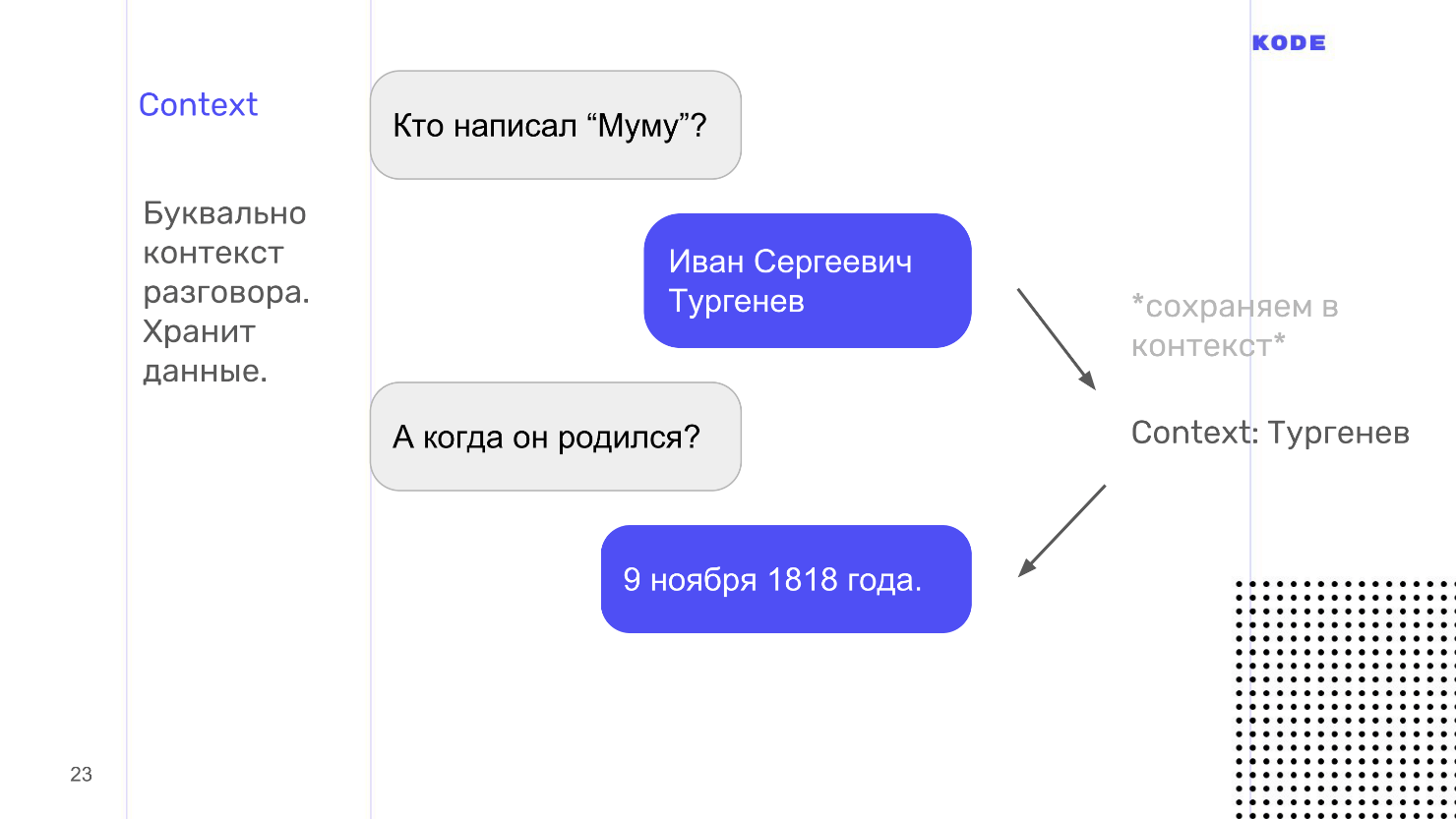
Context
:
context — , . , : « ?» , . , . , : «
», . Google , — .
 context
context —
« — » , . Intent context , -, . context . : , 5 , .
context — : , . , Intent, context , Intent. .

webhook. Dialogflow , JS. Google Assistant webhook — , 5 , fallback. , — 1,5 3 .
, webhook , QA, .

, , .
,
. . , .
:
Google Assistant
, — «, Google, ...». , , : «, Google, Uber» — , . , : «, Google, Uber !» , .
, . , — . , «
» , «
» . , «» «» Google Assistant. , , .
, . Google Assistant , , .
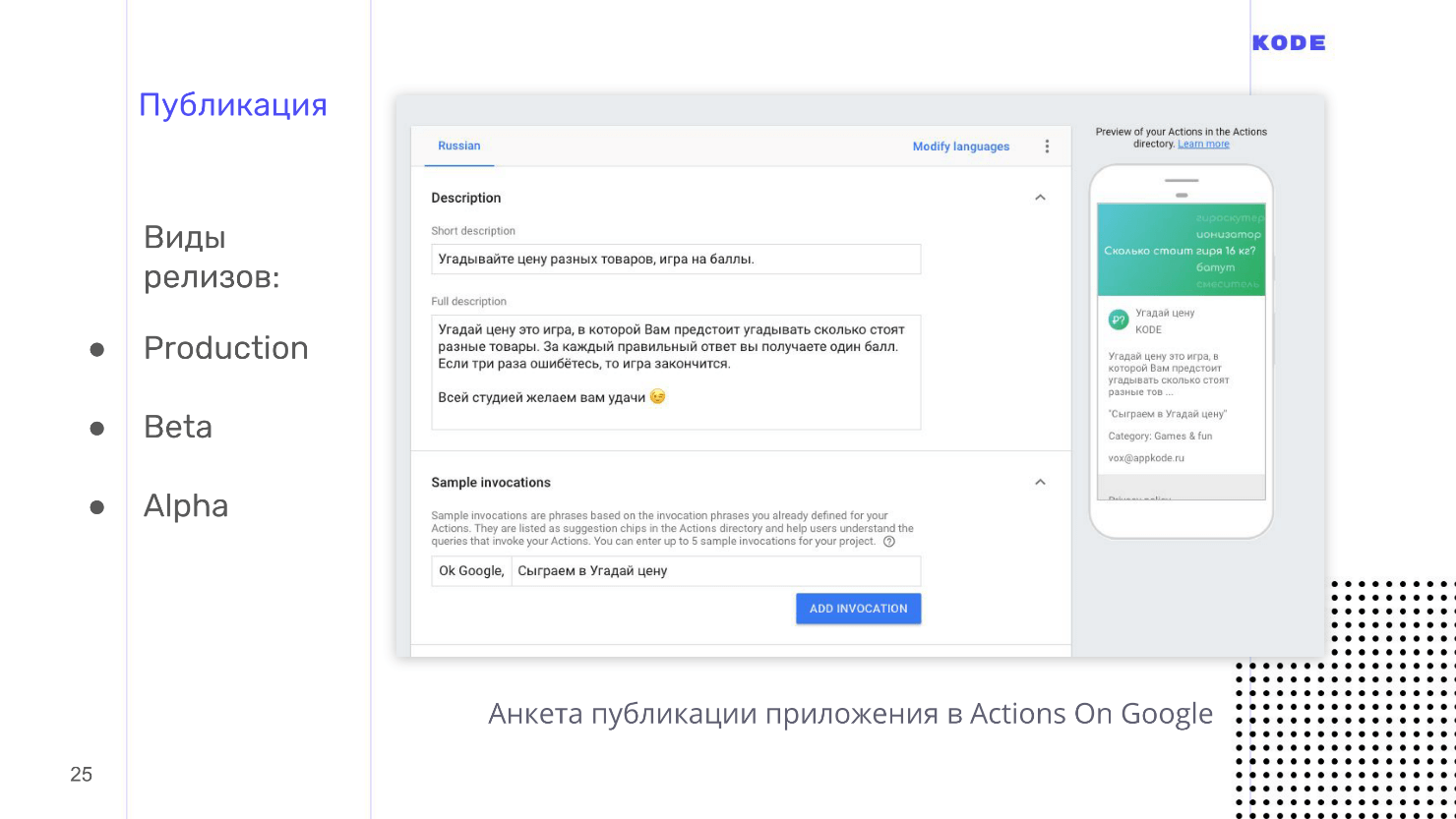
.
- Alpha — 20 .
- Beta — 200 .
- Production- — store. Production, . Google , , . , . , , .
, , , — .
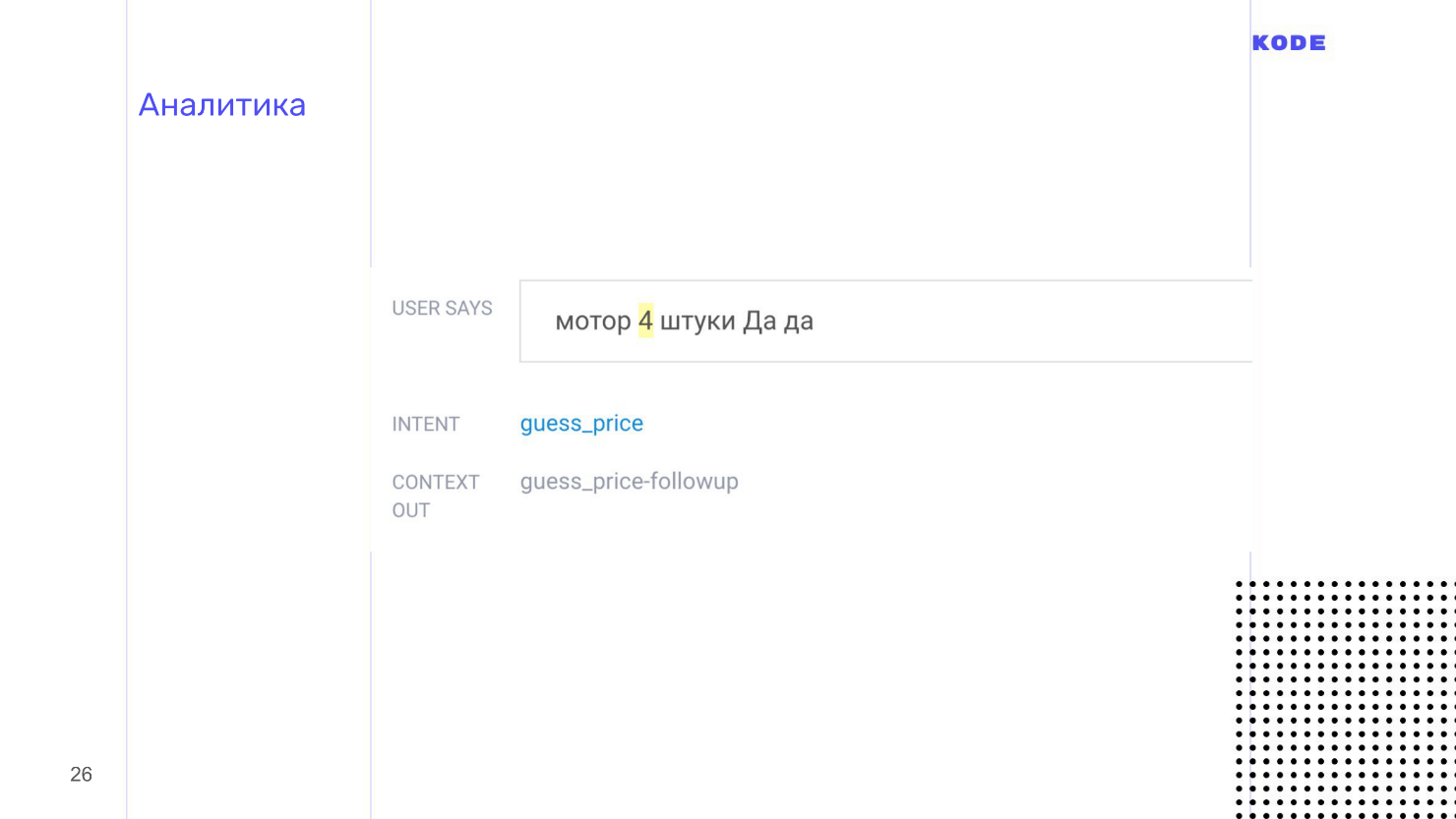
. , , — , , .
. , Dialogflow :
, . - : «4 ». «» , «» — .

, , .
. , . , , - .
-- .Slack- Amazon AlexaSlack- Google AssistantGoogle AssistantAmazon Alexa«Designing VUI» Cathy Pearl«VUX best practices, Voicebot»MediumGoogle AssistantAmazon Alexa.,: Twitter Linkedin ,
Medium .
AppsConf 2019将于4月22日至23日在莫斯科市中心的Infospace举行。我们承诺将提供比去年更多的移动开发实用程序,因此请订票或提出报告要求。
为了及时了解新闻和报告的公告,请订阅我们的新闻通讯和YouTube频道进行移动开发。
只有AppsConf,只有铁杆!