
因此,在2018年12月4日发生在Google的
Flutter的第一个稳定版本的演示中,改变了移动编程领域格局的过程开始了。 出现了一个新玩家,可以更改游戏本身的规则。 现在,您可以从一个代码库中一次创建两个本机(即运行时为“本机”)应用程序-适用于iOS和Android。 相对于所谓的 在后台使用JavaScript的混合应用程序,在Flutter上创建的应用程序可以快速,顺畅地工作,因为然后以
Dart编程语言编写的代码(对于熟悉Java或C#的人会喜欢这种语言)被编译(
AoT ,即以前的)到机器代码:分别用于Android和iOS。
因此,如果您学习
Dart和
Flutter ,就可以为两种最流行的移动操作系统(即)编写本机应用程序。 成为Android和iOS开发人员。 而且这可能不是限制,因为宣布Google正在努力扩展Flutter,使其可以使用Windows,Mac和Web创建应用程序(用于Web的Flutter项目称为Hummingbird-Hummingbird)。 结果,事实证明,了解Dart和Flutter可以编写很多东西。 因此,许多IT专家都将2018年称为Flutter年。
现在到了重点。 现在我们将执行以下操作
- 安装Flutter SDK ,然后从Windows命令行创建项目。
- 安装JDK ,Android Studio,Flutter和Dart的插件,并在Android Studio中创建一个项目。
- 安装VS Code,Flutter和Dart的扩展,并在VS Code中创建一个项目。
安装Flutter并从命令行创建项目
我们转到
Flutter安装页面 ,选择您的操作系统-Windows,Mac或Linux(此处将以Windows 10为最受欢迎的操作系统进行描述),然后下载包含Flutter
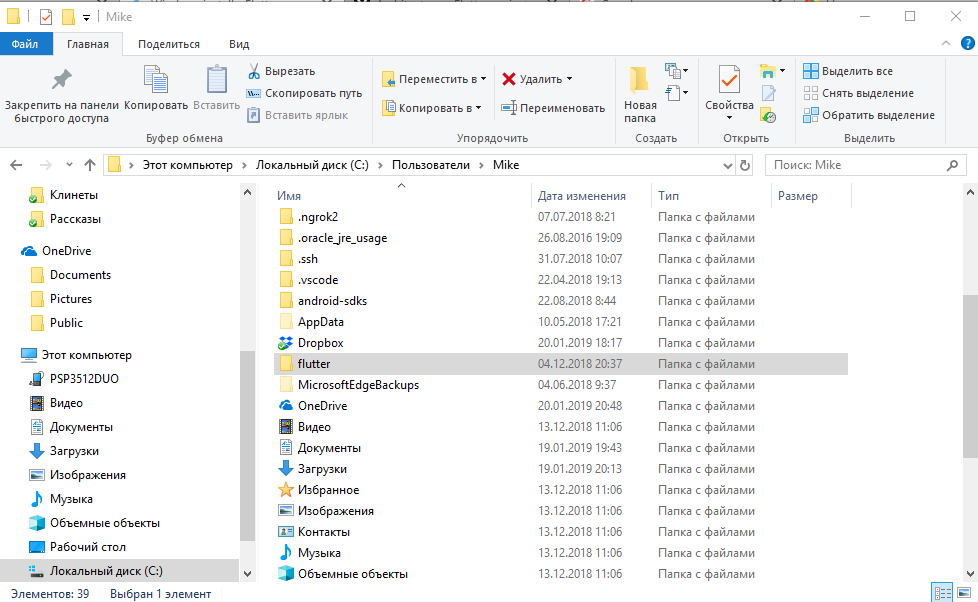
SDK的zip文件。 然后解压缩该zip文件,例如在当前用户的文件夹中,如屏幕截图所示:

现在,我们将在Windows用户环境的
Path变量(
这台计算机->属性->高级系统设置->环境变量 )中写入
flutter \ bin的
路径 :

您可以从Windows命令行创建一个项目:
flutter create my_app

做完了! 可以使用任何文本编辑器(甚至在记事本中)编辑项目文件。 但这仅对次要编辑有用。 因此,我们...
安装JDK ,Android Studio(以及Android SDK)和必要的插件
下载适用于您的操作系统的最新版本的Java SE Development Kit 8 (对于Android
SDK而言是必需的),按照安装向导的说明将其安装在您的计算机上,并使用
JDK的路径创建
JAVA_HOME系统环境变量,例如:
C:\ Program Files \ Java \ jdk1.8.0_201 。

现在下载
Android Studio 。 我们按照安装向导开始安装过程,并注意安装Android
SDK的路径。 我们使用Android SDK中
\工具文件夹的路径创建系统环境变量
ANDROID_SDK_TOOLS ,如下所示:

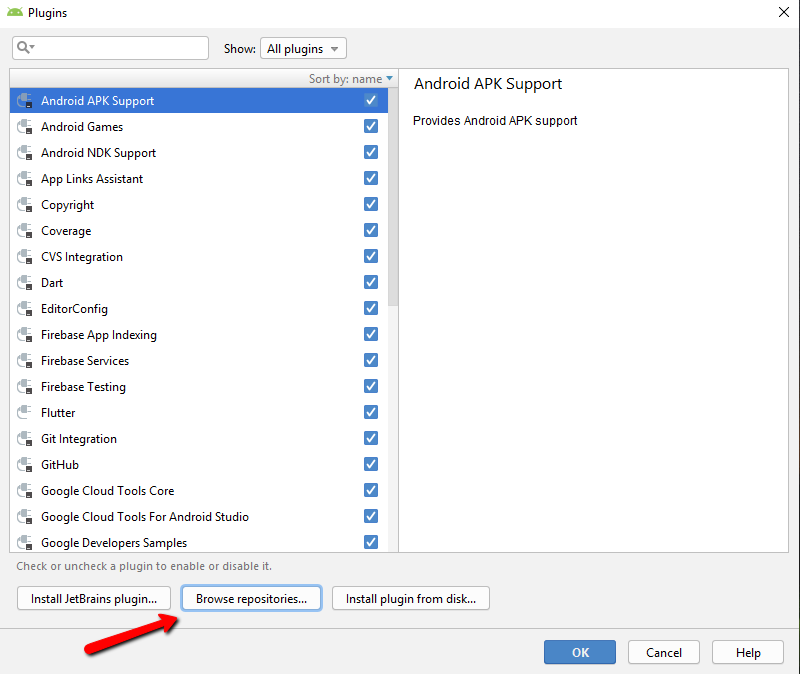
一切准备就绪后-启动Android Studio,然后安装Flutter和Dart插件。 为此,请在Android Studio的开始屏幕中,点击右下角的齿轮图标,然后选择插件:

在下面打开的窗口中,单击
浏览存储库按钮
...
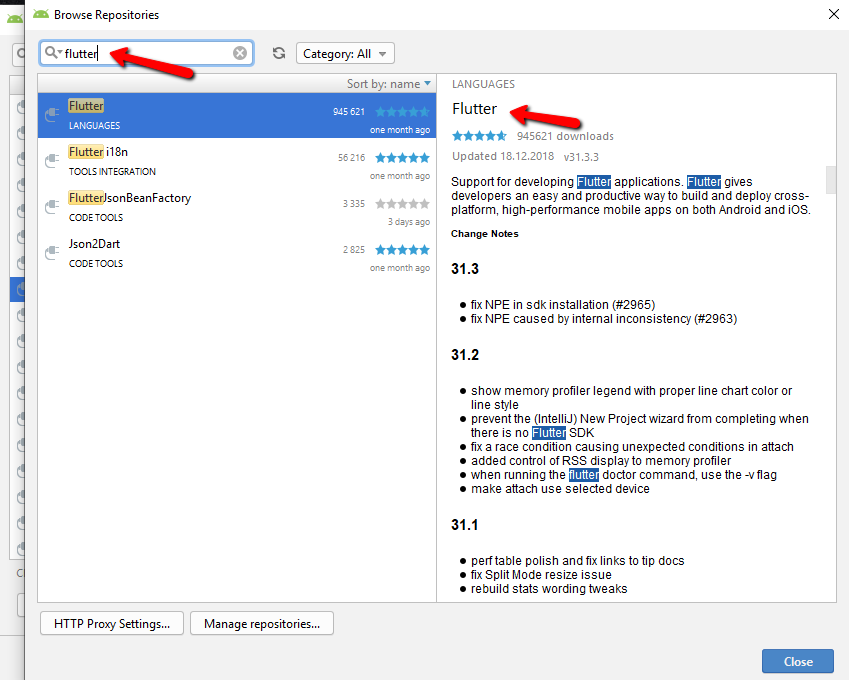
在搜索行中,输入
flutter ,选择并安装(我已经安装了它,所以相应的按钮不可见):

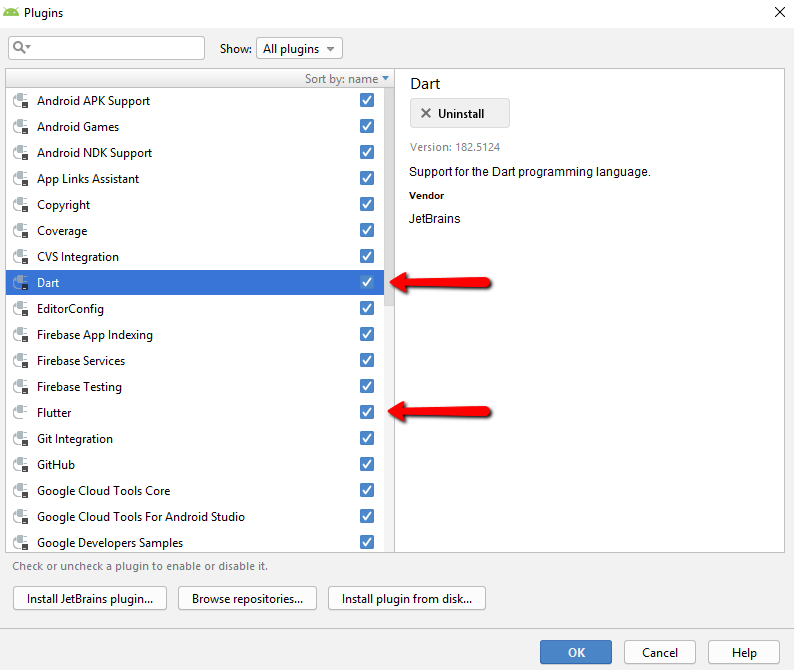
Android Studio也将提供安装Flutter插件所依赖的Dart插件。 我们同意。 因此,您必须至少安装两个插件:

我们重新启动Android Studio,现在让我们确保一切正常。 为此,请在命令行上执行以下命令:
flutter doctor
扫描将花费十秒钟,然后您会看到类似以下内容:

或者,也许会有一个带有红叉标记的项目,带有说明(英语),说明您尚未接受Android
SDK的任何许可,并提供接受它们的报价(
Y / n )。 通过在命令行上键入
Y接受它们。 您可能必须执行几次(如果您有多个许可证)。
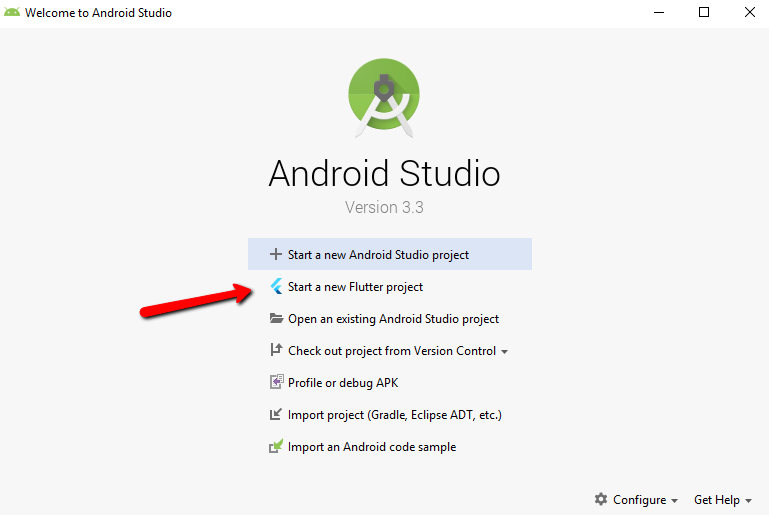
因此,我们准备在Android Studio中创建Flutter项目。 安装Flutter和Dart插件后,“
开始新Flutter项目”选项应出现在Android Studio的初始屏幕中。 选择她:

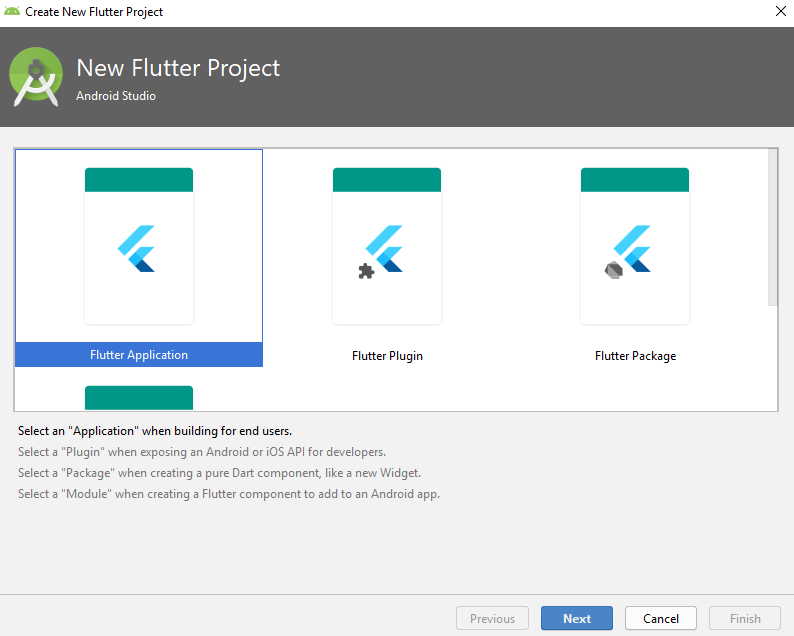
接下来,我们同意默认情况下选中的
Flutter Application选项,然后单击
Next按钮:

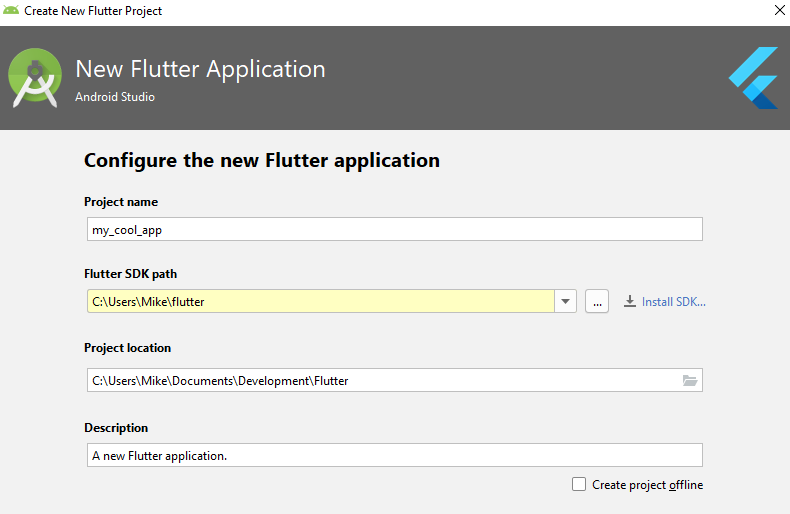
我们指定项目的名称,Flutter
SDK文件夹的路径,项目文件夹的路径,对项目进行简要说明(可选),
然后再次单击“
下一步” :

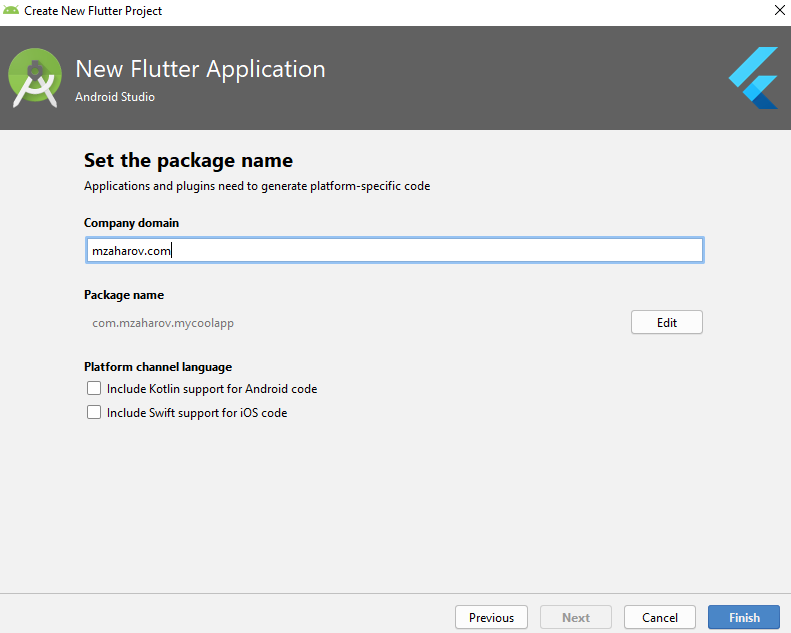
最后,我们指定域名(以相反的顺序将其用作Android应用程序的ID),并可选地支持Kotlin和Swift语言(如果未指定,则默认仅支持Java和Objective-C)。 单击
完成按钮。

根据计算机的性能,我们等待几分钟,直到创建项目为止。完成! 它看起来应该像这样:

注意指向
Flutter Inspector选项卡的箭头。 该检查器具有的功能使您可以在开发过程中做很多非常有用的事情,包括 在iOS上以演示文稿模式在Android设备上查看应用程序!
最后,安装VS Code,扩展,并创建第三个Flutter项目
下载适用于您的操作系统的最新版本的Visual Studio Code ,按照安装向导的说明将其安装在计算机上,然后启动VS Code。 然后,在侧面板上,单击
扩展按钮(由箭头显示)或键盘上的
Ctrl + Shift + X :

使用搜索,我们正在寻找Flutter扩展。

与Android Studio一样,VS Code将提供安装必要的附加扩展程序Dart。 我们也安装它。 因此,您必须具有两个(或更多)激活的扩展:

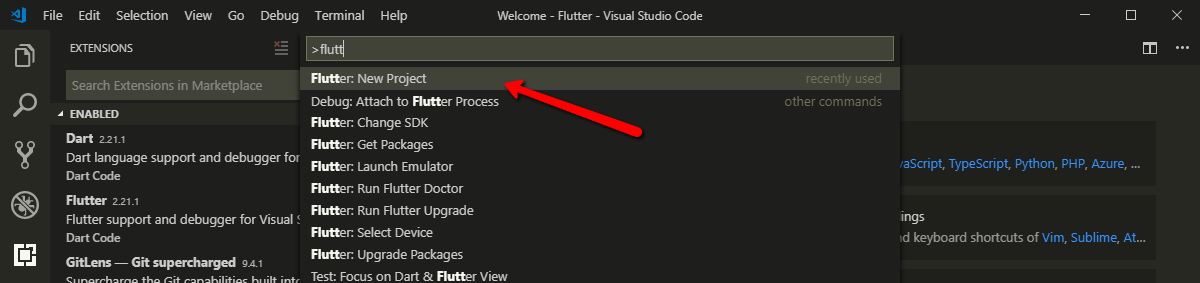
现在,我们正在创建Flutter项目。 单击左下角的齿轮图标,然后选择
Command Pallete ... (或在键盘上
-Ctr + Shift + P )。 在Command Pallete命令行上,我们开始打印
flutter ,然后从出现的列表中选择
Flutter:New Project :

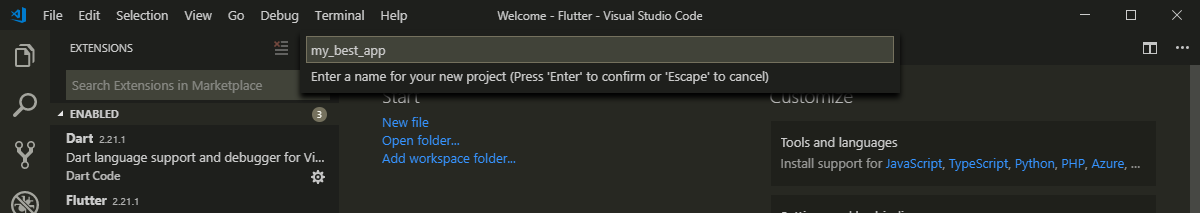
为项目命名,然后按
Enter键:

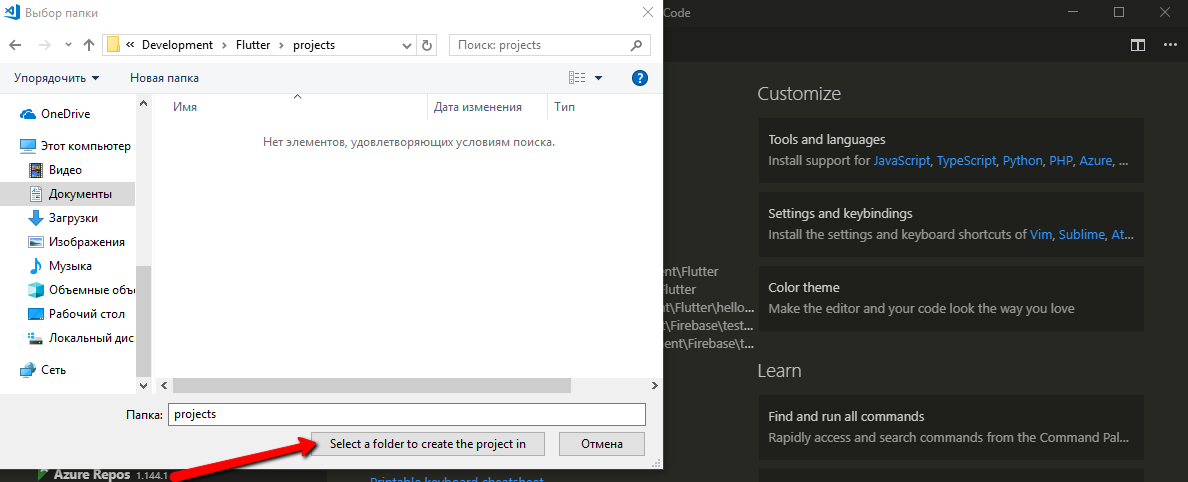
出现一个对话框,提示您选择要在其中创建Flutter项目的文件夹。 选择并单击带有长名称的按钮
选择一个文件夹以在以下位置
创建项目 :

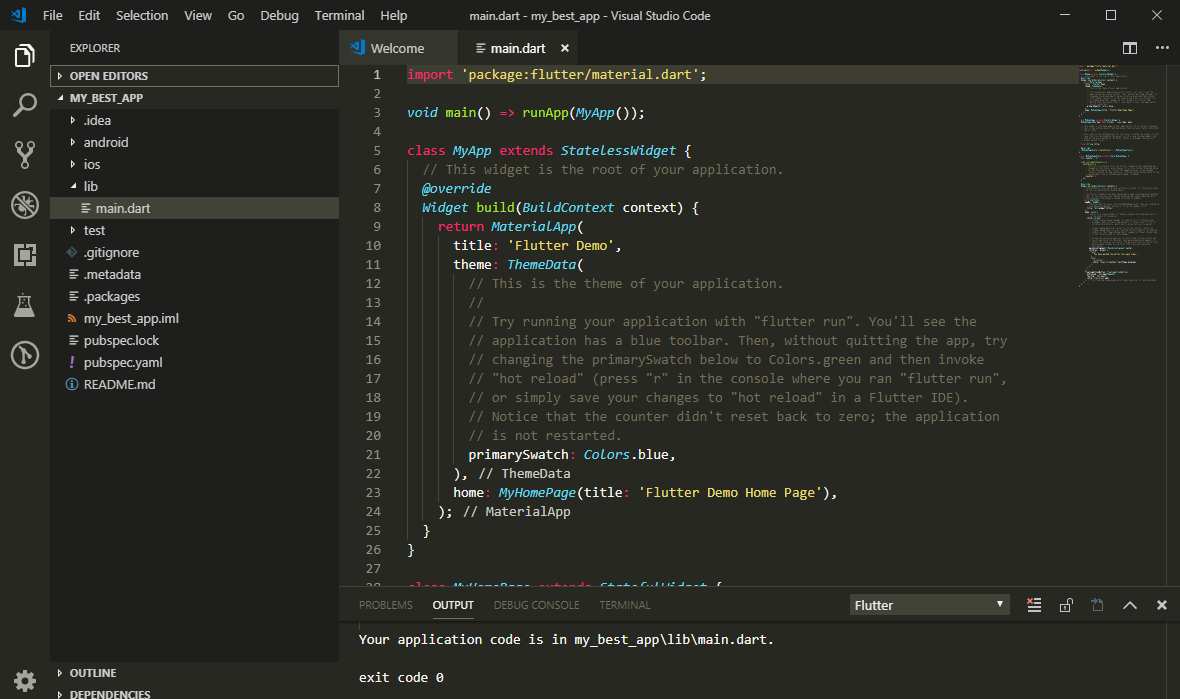
稍等片刻……,完成!

总结
我们安装了必要的软件(一切都是免费的!),并以三种不同的方式创建Flutter项目:从命令行,使用Android Studio,使用VS Code。 以哪种方式创建项目以及在哪种开发环境(
IDE )中更好地使用它-每个人都可以自己决定。 例如,我更喜欢从命令行快速创建一个项目,然后在VS Code中打开它并在大部分时间在其中的项目上工作,因为 VS Code非常快。 但是,当您需要很好地测试应用程序的外观和性能时,我在Android Studio中打开该项目,以使用到目前为止可用的
Flutter Inspector ,正如我所说,它具有许多非常有用的选项。