虚拟现实游戏一直是我们的钦佩之物。 这是数字外壳中的一种魔力,完全浸入了另一个世界。 在所有会议上,VR项目都受到最多的关注,大型看台,成千上万的观众排队等候进入一个新创建的世界。 由于我们公司的大部分时间都与娱乐无关,而是与进化和渐进方法有关,因此我们详细研究了区块链如何在像VR这样的年轻游戏开发类型中发挥作用的问题。
答案马上就来了-智能合约和最新的以太坊ERC1155网络令牌标准,该标准专门用于创建游戏/数字资产。 ERC1155是一个令牌,结合了流行的ERC20和ERC721的最佳功能(技术细节可以在github存储库的自述文件中找到)。 想象一个经典的情况-您淘汰了一种稀有且昂贵的物品或皮肤。 如何出售它,以使您不被购买者所迷惑,或者您自己缺乏在不放弃物品的情况下自由收取他人金钱的能力? 正确的答案是智能合约。 而ERC1155令牌正是实现此类功能所需的。 一件物品可以在一个外壳中具有其自身的特性-以强度,损坏,耐用性,保护,附加损坏(ERC721代币的特征)及其价值(ERC20代币的特征)的形式出现-听起来是否令人鼓舞? 所有游戏都可以变得安全,易于存储,转让和出售其数字资产。 让我们尝试使用我们设想的玩具示例解决此问题。
我们很快就提出了这个概念-类似于流行的棋牌游戏“ Munchkin”的类似物,已转移到VR领域,并具有智能合约,用于交易在游戏中被淘汰的任何物品,盔甲和武器。 为我们的独立开发人员选择实现技术并非易事,但我们想向您详细介绍这种体验。
React 360
由于大多数团队在React上都有丰富的开发经验,因此希望尝试使用React-360来解决该任务。 该工具的说明似乎很有用,因此我们选择了他的方向。
安装说明
安装React-360首先要使用npm安装其CLI,这可以帮助您从命令行快速方便地初始化,启动和构建项目。
项目初始化后,我们收到了一个现成的项目模板,其中两个主要文件是client.js和index.js,以及static_assets文件夹,其中存储了所有用于渲染的资产文件,index.html和其他配置文件。
渲染图
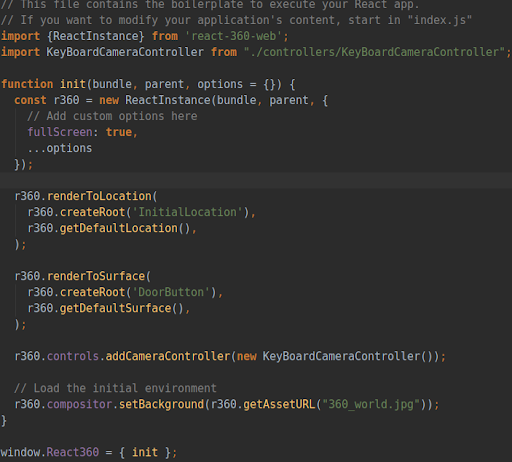
第一个文件(client.js)包含渲染代码,并与React360主类一起工作。 React360有两种类型的渲染对象:renderToLocation(负责渲染3D对象)和renderToSurface(负责渲染2D对象)。 我们还为相机定义了一个控制器,该控制器描述了其行为:在本例中,描述了通过按下某些键盘按钮来移动相机(作为主要角色)的运动。 然后,我们为整个项目设置默认背景,并在最后一行中,在窗口对象(这是浏览器应用程序的全局对象)中编写了React360。

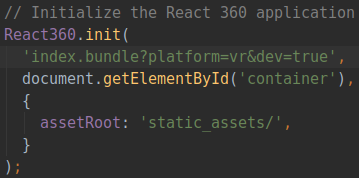
随后,在index.html文件中按以下方式调用React360的init方法:

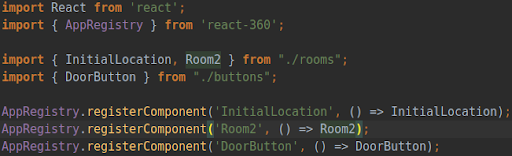
在第二个文件(index.js)中,组件已在应用程序中注册,目的是为了进一步将其用于呈现在client.js文件中。

因此,组件(对象)的流呈现如下所示:
a)在单独的文件中创建;
b)在index.js中注册;
c)在client.js中渲染。
定位
下一个时刻是将对象放置在3D平面中。 在React-360中,在定位时(与渲染一样),3D和2D对象之间存在差异。 3D对象可以通过两种方式定位。
- 渲染时通过位置。
- 通过对象本身的变换。
我们按照React-360官方网站的建议在默认位置选择了Transform。 平移负责在3D平面中定位。

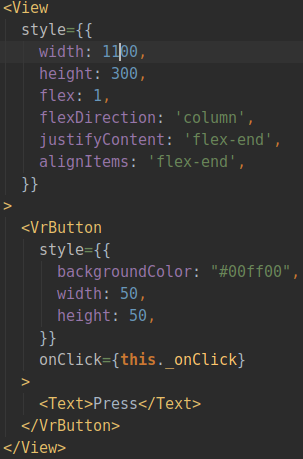
像React Native一样,使用flex系统来定位2D对象,在我们的情况下,这非常不方便:

要将按钮定位在相机的右侧,您必须像在React Native中一样创建一个View,并将其宽度设置为与从屏幕的最左点到对象应放置的位置的距离相对应的高度,以及与从屏幕的顶部到该区域的距离相对应的高度,对象应该在哪里。 还必须设置某些样式,以使内部内容位于视图的右下角。 结果,这看起来很麻烦且不方便,使用相同的平移放置此类对象会更容易,将它们呈现为0深度的3D对象。
导入对象
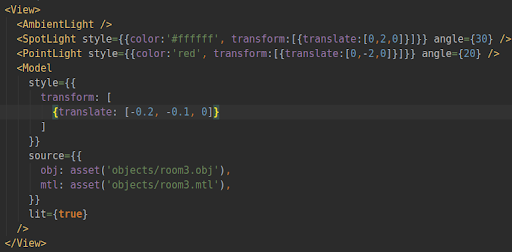
下一项是将3D对象导入React-360。 乍一看,这里的一切都很简单明了。 有一个标准的Model组件,它有一个props源,它接受.obj文件(对象本身的文件)和.mtl(该对象的材料文件)路径的JS对象:

但是即使在这里也有有趣的陷阱。 最重要的是,默认情况下,.mtl文件具有.tga格式的地图纹理,并具有开发人员磁盘上的指定路径。 我们不仅必须手动更改文件的路径,而且还要将它们更改为.png,因为.tga格式的文件未在浏览器中呈现。 .png格式允许我们正确渲染纹理。
灯饰
由于在文档中根本没有描述照明系统,因此我不得不进入react-360源代码,并在其中找到有关Lights的内容,然后查看谁在做什么以及如何与这个动物园一起工作的示例。 通过反复试验,我们弄清楚了这一点,并将其应用于AmbientLight,SpotLight和PointLight模型。 它们的位置与3D对象的位置相同,但也有一个角度:

灯光并没有作用在物体上,但我们没有撤退,经过漫长的搜索并绕过react-360资料库中的各种问题,我们发现需要将道具点亮,直到灯光开始作用于物体。
机芯
我们已经将主摄像头作为执行动作和动作的主要参与者。 为此,他们为相机编写了Controller,在其中初始化了接口的主要功能:

传输摄像机的当前位置及其旋转。 您可以在相机中与它们配合使用,以根据某些事件进行更改,在这种情况下(与往常一样)我们按下了WASD按钮,之后我们想通过按下按钮并移至按下按钮的坐标来替换它们,以便然后将其替换为VR Controller。 为了甜食,他们设定运动的速度和工作的距离。 我们动不动就动了动,完全缺乏物理性:我们遍历纹理,飞越边界等。 在文档中,并未以“一般”一词来描述物理学家(原则上,在沉浸的这一阶段,类似的人并不“游戏友好”)。
结论
尽管React-360可与Three.js和WebGL一起使用,但它完全不适合解决此类问题;而且,它可能不适合游戏开发人员使用。 React-360在3D演示,对象的虚拟游览,查看全景等方面做得非常出色。
但是,即使您承诺在此技术堆栈中进行此类操作,也会遇到文档质量差的困难,这将迫使您花费大量时间来解决一项看似简单的小任务。
JS, React, JSX, ( ), , , React, React Native. - .
团结
经历了所有折磨之后,我们决定在我们的能力范围内使用第二个工具。 这一次的选择落在了Unity上,因为该团队拥有C#开发人员。
安装说明
安装非常简单-可以从官方站点免费下载和解压缩分发工具包。 有一个“但是”:Unity到目前为止仅适用于Windows和Mac(版本10以上)。 因此,我们不得不从Ubuntu迁移到Mac。
由于Unity是一个包含良好且便捷的UI的游戏引擎,因此只需单击该按钮即可创建项目,然后您将获得所需文件的完整模板。 基本上,所有内容都位于Assets文件夹中。
渲染图
由于引擎本身正在渲染,因此您无需注册任何内容。
定位
定位和渲染一样容易。 将对象拖到字段中并以适当的形式或在方便的GUI中使用滑块就足够了。 与渲染一样,情况是不需要注册任何东西。
导入对象
一个简单的Drag'n'Drop,首先在适当文件夹中的Asset内部,然后在GUI字段上执行类似的操作。 没有代码。
灯饰
使用照明与前面的段落一样简单。 在项目的相应选项卡中创建新的照明。 该系统在文档中也有足够详细的描述。
机芯
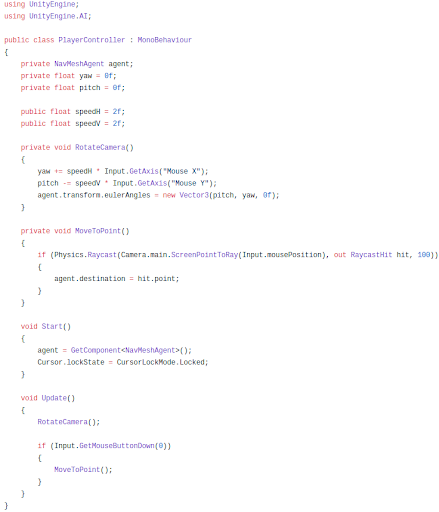
这是您需要编写代码的第一点。 即,播放器和照相机在移动时的行为。 对于运动系统,我们使用了NavMesh及其代理的系统。 我们概述了您可以在GUI中行走的区域,在导航系统中将摄像机和模型标识为Agent。 然后我们创建了一个脚本,这非常简单地在GUI中完成:
- 已选择对象;
- 按下添加组件按钮;
- 选择新脚本;
- 名字被写了。
瞧-在根文件夹中创建一个标准脚本模板。 我们只需要将其传输到Scripts文件夹并打开它(默认情况下,它在VS中打开,这非常方便)。 标准脚本模板具有两个功能形式的直观界面:
在“开始”功能中,我们将光标锁定在屏幕中央,并将组件记录在该类的相应属性中,并为其余属性声明了默认参数。
在Update函数中,我们编写了对象在光标后面的旋转逻辑,以及通过单击来移动对象的逻辑:

结论
除了关于Unity便利性的显而易见的结论外,我还要指出,要在Unity上工作,您根本不能成为一名程序员。 Unity为初学者提供了很多教程,非常简单明了,还提供高质量,广泛的文档以及活跃的社区。