我们有六种产品在俄罗斯和国外使用。 这意味着它们的文档应放在一个地方,但应按产品和语言分开。
我们曾经使用MediaWiki,但是随着时间的流逝,它已经过时了。 在该平台上,我们还希望文章布局合理,搜索灵活并且内部文本编辑器也不错。 选择合流作为替代方案。
在此过程中,很明显该平台的功能还不足以完成我们的所有任务。 我必须购买Scroll Viewport插件并花一些时间进行设置。
您可以看到
最终发生的情况 ,然后我将告诉您如何更改设计,设置语言分离,内部搜索和索引。

改变设计
该公司一年前开始将文档从MediaWiki引擎迁移到Confluence。 但是当我开始该项目时,Confluence看起来很标准,以前的开发人员添加了我们的徽标,并为匿名用户隐藏了不必要的元素。 此次发布需要使文档具有我们的风格。 设计师准备了布局,而我不得不对它们进行编排。
但是事实是,Confluence本身在样式和脚本方面几乎没有灵活性,开箱即用的可能性对于理解和使用而言并非微不足道,并且对于Web开发人员而言并不常见。
我注意到Confluence是Java应用程序,而不是具有通常后端和前端的网站。 在外观部分,您可以添加样式表或自定义HTML,但这不足以进行完整的重新设计。 因此,为了进行布局,我们购买了Scroll Viewport插件。 然后乐趣就开始了。
滚动视口插件
Scroll Viewport是Confluence的插件,可让您使用熟悉的代码编辑器和文件管理器创建主题。 使用它,您可以编写样式,使用页面模板,添加图像以及自定义搜索。
为空间创建主题。 Confluence中的空间是内容实体,用于存储有关单个项目的信息。 我们为产品提供了空间:ISPmanager,BILLmanager等,以及主页。 空间有一个键,一个标题,许多设置,实际上还有一个主题。
在Scroll Viewport中编辑主题:布局,样式和html
让我们开始探索“滚动视口”。 安装并启用该插件后,您需要单击齿轮,然后单击-
基本设置 -
滚动视口 -
主题部分 。
选择,复制或创建主题,然后单击“
编辑” 。 将打开“滚动视口”主题编辑器。
请注意,“滚动视口”建议不要从头开始创建主题,而应以“滚动Web帮助主题”为基础。
 滚动视口主题编辑器:左侧是主题结构,顶部是文件名,主要部分是文件本身
滚动视口主题编辑器:左侧是主题结构,顶部是文件名,主要部分是文件本身创建主题后,即可开始对其进行配置。 我们将设置页面的布局和结构,添加样式和脚本,然后继续编辑内容元素的HTML布局。
标记:在循环中编辑,添加类并显示相同类型的元素
按类型的页面结构该主题的根本是主要模板:page.vm,search.vm,error.vm以及thumbnail.png主题封面图像。
模板“ page.vm”定义了主题的所有页面的结构。 在这里,您可以编辑html并使用占位符变量指定内容的显示位置。 占位符指的是空间的内容或用户的数据(材料的标题,空间的名称,作者的姓名),可以
在开发人员Scroll Viewport的帮助中心找到它们的完整列表。
“ Page.vm”是指位于“ include”文件夹中低一级的模板,并将其包装在标签和块中。 在此文件(page.vm)中,我们将页面分段组装,并用html文档的所有必需属性来补充标记。 我们在这里指定doctype,指定头和主体。
页面元素页面的“ include”文件夹中。 从文件名中,您可以推测出哪个文件负责:
- include-htmlhead.vm包含我们通常在html文档的标题中指示的所有内容:访问样式表,字体文件,一些脚本,包括标准的Confluence和Scroll Viewport脚本;
- include-headerbar.vm设置头结构;
- include-footer.vm设置页脚结构;
- include-content.vm描述了主要内容块的结构;
- include-sidebar.vm描述了侧面菜单的布局,该菜单通常包含该空间中所有文章的列表。
滚动视口模板语法很容易理解。 在运算符的主体内,运算以一个格子开头,例如“ #if(condition)”或“ #foreach($语言中的$语言。可用)”,最后以“ #end”结尾。 其他所有内容都是html标记。
风格化:添加样式,图像和脚本
在“ assets”文件夹中,存储了js和css文件。 由于我们不是从头开始创建主题,因此它已经包含Scroll Viewport开发人员的文件。
要自定义样式,最好创建一个新的CSS文件,并将其包含在页面模板的开头。 以主题开头的文件包含“滚动视口”主题规则。 如果新样式位于基础上,则应进行编辑。 删除和添加规则时要小心,记住选择器的层次结构,它可以提供帮助。
在“资产”中,我还添加了一个包含图像的文件夹和一个包含字体文件的文件夹。 文件管理器不能完美运行,您不能将文件夹添加到所需目录,因此我不得不作弊。 我在计算机上创建了一个文件夹,向其中添加了一个文件,然后通过拖放将其下载到所需的目录中。 创建文件夹后,下载文件就没有问题了。
在创建新设计时,我们考虑了插件的功能,并专注于Scroll Viewport中的现有主题,因此我在资产/ js中呆了一段时间。 对现有脚本文件进行了少量更改,并添加了必需库的文件。 如果更改更重要,则您将不得不更详细地处理脚本。
用于文章内容的HTML内容编辑器
事实证明,在使用Scroll Viewport的过程中,我们可以排版,但不能全部排版。 插件模板权限以变量$ page.renderContent结尾。 如何用主类和链接布局元素? 不清楚。 HTML在哪里? 默认情况下,它不存在。 该变量告诉我们,我们必须直接在文章页面上完成部分布局,但是,到目前为止,只能在此处编辑文本,而不能在标签上进行编辑。

幸运的是,您始终可以搜索插件,幸运的是,几乎立即就可以找到合适的插件。 这是Confluence源代码编辑器。 安装后,您还可以在文章编辑模式下绘制良好的旧超文本。 终于!
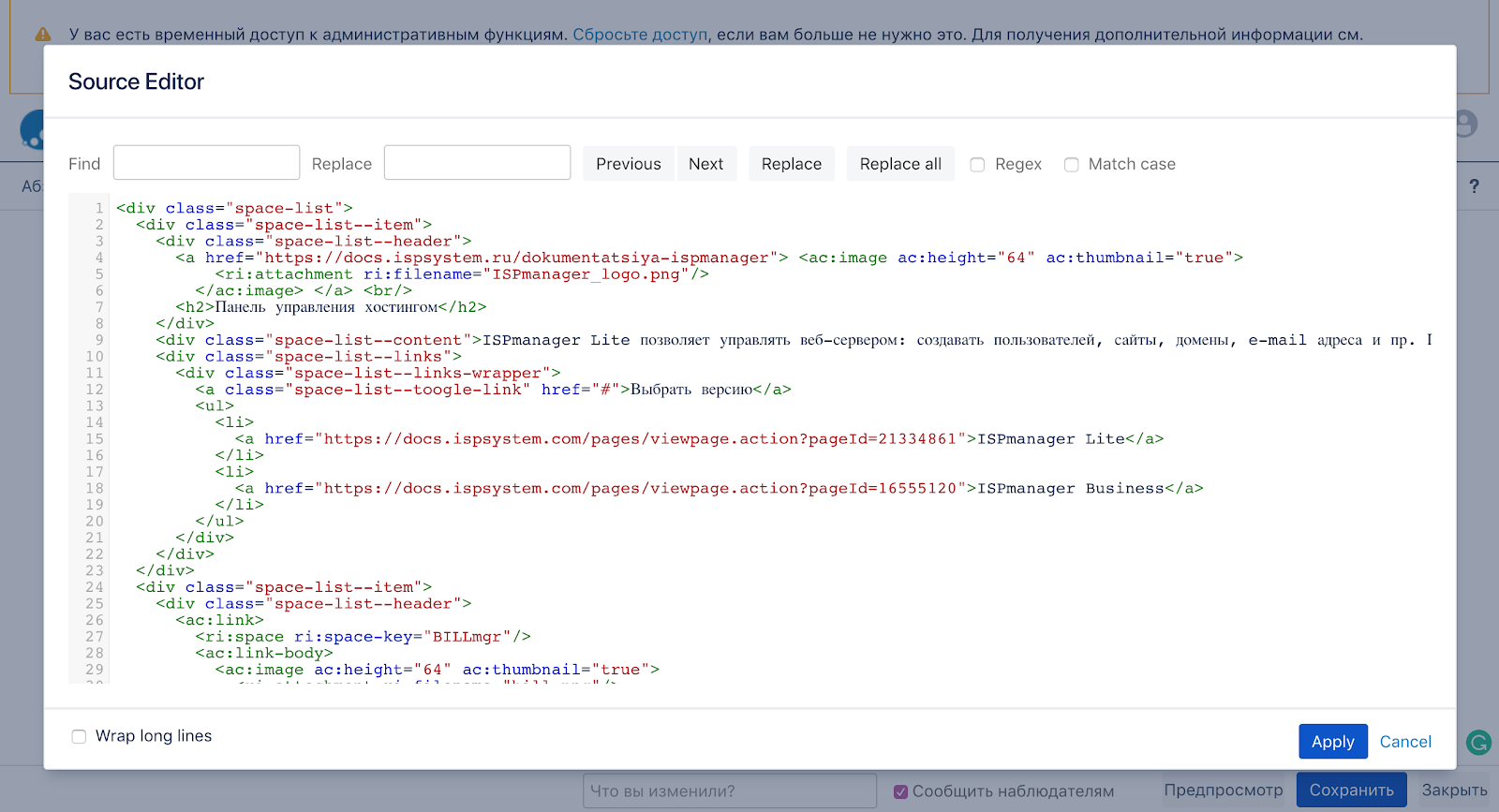
 源代码编辑器插件
源代码编辑器插件在“滚动视口”中,我们组成页眉,侧边栏,页脚并设置样式。 我们使用源代码编辑器强加内容。 总的来说,我创建了两个主题:文章页面和主要文档页面。
视口空间设置:应用主题
创建主题时,必须将其与空间关联。 为此,您需要在空间设置中创建一个视口。 视口是连接空间和主题的要素。 只有创建此实体,您才能将主题样式应用于空间。
输入所需产品的空间,打开“
空间设置-附件” 。 您可以在此处创建和管理视口:设置主题,内容类型,权限,域和路径。
 用于将空间与主题连接起来,创建视口的表单
用于将空间与主题连接起来,创建视口的表单选择一个话题
“主题”选项卡显示所有创建的主题以及一个与Scroll Viewport插件一起显示的默认主题。 选择一个主题并应用于空间。
“
内容”选项卡允许您选择主题将应用到的内容类型。 对我们来说,这是最不感兴趣的,因为空间的钥匙会自动缩回。
设定地址
在“
URL”选项卡上,可以选择将打开空间的域和路径,以及指定地址的结构。 还需要按语言将文档分为两种语言。
URL结构有两种类型:
- 多层-路径反映了空间文章和页面名称的层次结构,
- 一级-所有文章都可在同一级别获得并带有数字后缀
页面地址有细微差别。 对于使用不同语言的文章,Confluence生成URL的方式有所不同。 用英语显示名称,用俄语显示名称-一组不连贯的字母,字符和数字。 滚动视口允许您将地址带入一种形式。 如果选择多层结构,那么俄语文章的地址将显示音译文本的名称。
但是请记住,选择多级URL时,URL将取决于文章的标题。 名称将更改-文章的地址也将更改。 如果选择单层结构,则该地址将较不易读和易懂,但将不再取决于页面标题。
我们选择了结构和可读地址的多层类型,但是我们将必须监视文章标题的更改并及时设置重定向。 而且我们仍在寻找完美的选择。 我们还使用总是指向该文章且不会更改的短链接,可以
在页面的
信息部分找到此类链接。
包含主题
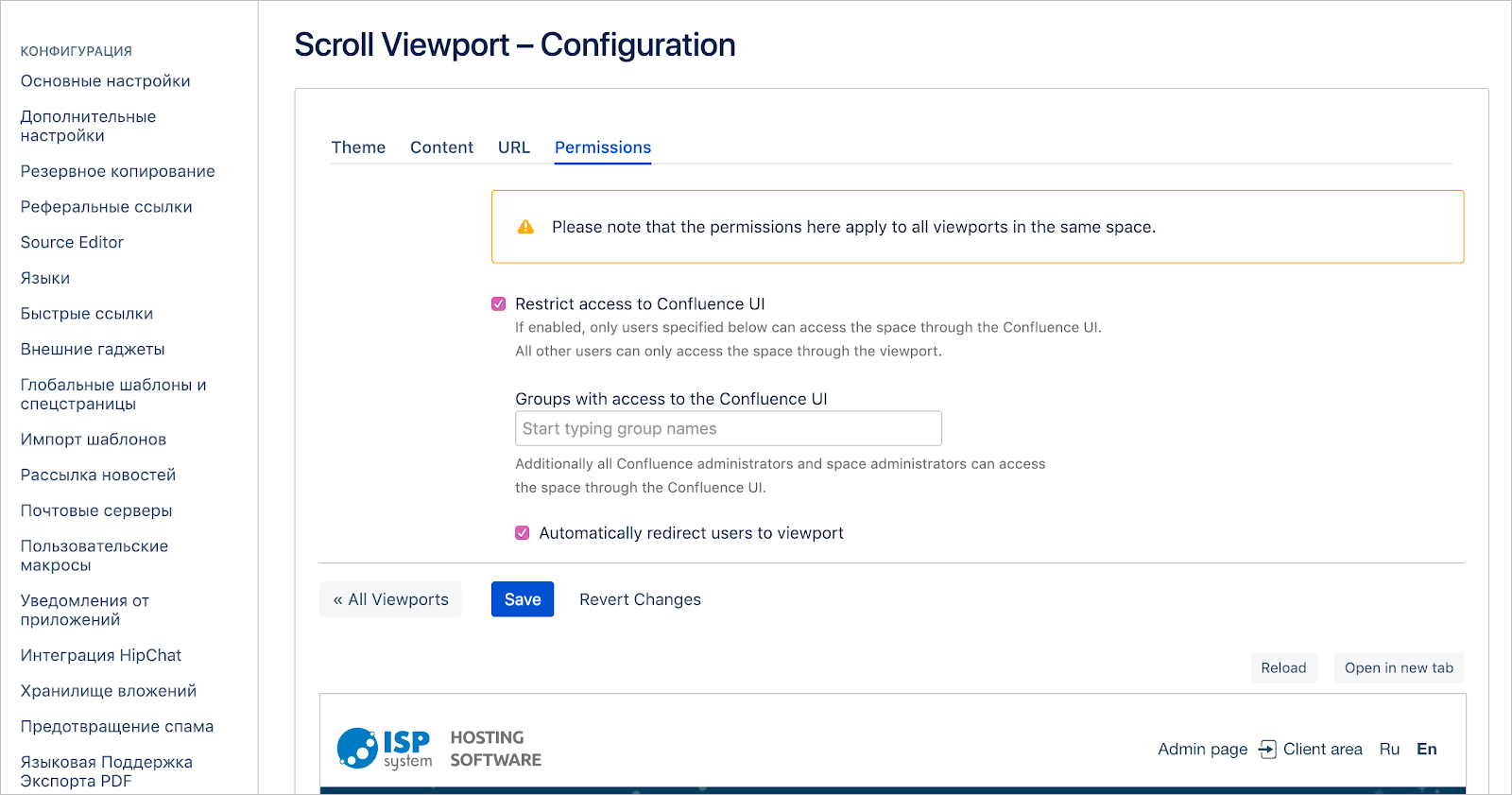
在“
权限”选项卡中,您可以指定哪些用户将能够使用Viewport查看空间。
为了使匿名用户只能在给定的设计中查看文档,您需要打两个勾号:
- 限制对Confluence UI的访问,
- 自动将用户重定向到视口。
 权限标签中的空间视图设置
权限标签中的空间视图设置设置语言分离
我们有英文和俄文的文档,因此我们需要在.ru网域上以俄语打开空格,并在.com上以英文打开空格。
Scroll Viewport提供了此类设置,但是如果您仅在“
域名”字段的“
URL”选项卡中输入与主域不同的
域 ,则这两个域将无法使用。 这是Scroll Viewport插件的功能。
必须配置反向代理,以便通过Confluence传输用户请求并将其解析为两个域-请参见
“滚动视口”指令 (Nginx和TOMCAT的配置)。 之后,您必须关闭共同编辑模式或进行
其他更改 。 现在,您可以在“视口”设置中指定两个域之一。
不同语言的主题
将一个主题应用于另一种语言的空间将不起作用,因为该主题不仅包括样式,还包括页面模板。 这意味着未显示为变量的元素的语言不会更改。 例如,搜索栏中的文本占位符,页脚中的联系人等。因此,我不得不为俄语和英语的空格创建单独的主题。
实际上,我创建的主题风格相同,但是主题模板不同,主要是文本方面。 是的,这是多余的和重复的,但是我还没有找到另一种方法。 另外,该主题也对搜索进行了规定,这是支持按语言进行分隔的另一个论点。
结果,我得到了四个主题:两个主题为俄语和英语的主页,另外两个主题为每种语言的内容。
自定义网站搜索
搜索参数在“ include”文件夹中的文件中配置。 在其中,我们设置搜索参数:
- include-quicksearch.vm负责所有内容页面上的搜索字段,
- include-search.vm设置搜索结果页面的结构。
在哪里看
默认情况下,搜索仅适用于当前空间。 例如,在ISPmanager领域-仅在有关ISPmanager的文章上。 如果需要搜索空格列表,则需要在include-quicksearch.vm的设置中指定其键。
<div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" name="q" value="$!searchRequest.queryString" placeholder=" ?"/> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
搜索单个空间的表格 <div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" placeholder=" ?" name="q" value="$!searchRequest.queryString" /> <input type="hidden" name="s" value="BILLmgr" /> <input type="hidden" name="s" value="VMKVM" /> <input type="hidden" name="s" value="VMmgr5Cloud" /> <input type="hidden" name="s" value="VMmgr5OVZ" /> <input type="hidden" name="s" value="DCImgr" /> <input type="hidden" name="s" value="IPmgr5" /> <input type="hidden" name="s" value=" ISPmgr5BUSINESS" /> <input type="hidden" name="s" value="ISPmgr5Lite" /> <input type="hidden" name="s" value=" DNSmgr" /> <input type="hidden" name="s" value=" COREmgr" /> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
空格列表搜索表如何显示结果
搜索结果列表将类似于include-search.vm模板集。 就我而言,找到的每个链接都有文章所属空间的标题,描述和名称。 在这里,您可以指定如果搜索找不到任何内容,用户将看到的内容。
从下面的模板片段可以看出,使用占位符变量将搜索结果循环显示。 搜索结果可能很多,因此页面底部进行了分页。 有关搜索页面模板的详细指南,请参见
滚动视口搜索文档 。
<div id="ht-wrap-container"> <div id="search-results"> #if ($searchResults.total > 0) #foreach($result in $searchResults.items) <section class="search-result"> #set( $space = '' ) #if( $result.type == 'page' ) #set( $space = $result.getObject().fromConfluence.getSpace().getName() ) #end <header> <h4> <a href="$result.link">$result.displayTitle</a> </h4> </header> <div class="search-result-content"> <p class="search-result-desc">$result.getDescription(280)</p> #if( $space ) <p class="search-result-space">$space</p> #end </div> </section> #end #else <h4> :(</h4> <p> , .</p> #end <div class="search-results-pager"> #if($pager.hasPrev) <a class="back" href="$pager.prevLink"></a> #end #foreach ($pagerPage in $pager.pages) <a href="$pagerPage.link" #if ($pagerPage.current) class="current" #end>$velocityCount</a> #end #if($pager.hasNext) <a class="next" href="$pager.nextLink"></a> #end </div> </div> </div> </div> </section>
搜索页面的外观
“ search.vm”模板从开始标记开始定义搜索页面的整个结构。 在此模板中,您应该将搜索表单及其结果组合在一起。 结果,我们得到一个“搜索”类型的页面,该页面包括一个搜索表单和找到的匹配项,分为几页。
page.vm旁边的结构中的所有第一层模板都根据其类型重新定义页面的结构。 因此search.vm设置搜索页面的布局,而error.vm设置错误页面。
仍然可以设置元素的样式,可以添加脚本,并且我们的主题变得实用,执行任务并根据设计进行外观。
自定义索引
要配置索引,您需要将站点地图放在根文件夹中。 但是我们没有根文件夹,因为Confluence是Java应用程序,而不是站点。 怎么办
该提示在
Scroll Viewport文档中找到 。 在存储主页的分发页面的空间内,您需要创建一个新文章,将其命名为sitemap.xml并将其放置在主页下一级。
该位置很重要,因为如文档中所述,映射文件将不可用于路径前缀为“ /”的Viewport。 就是主页上视口空间的前缀。
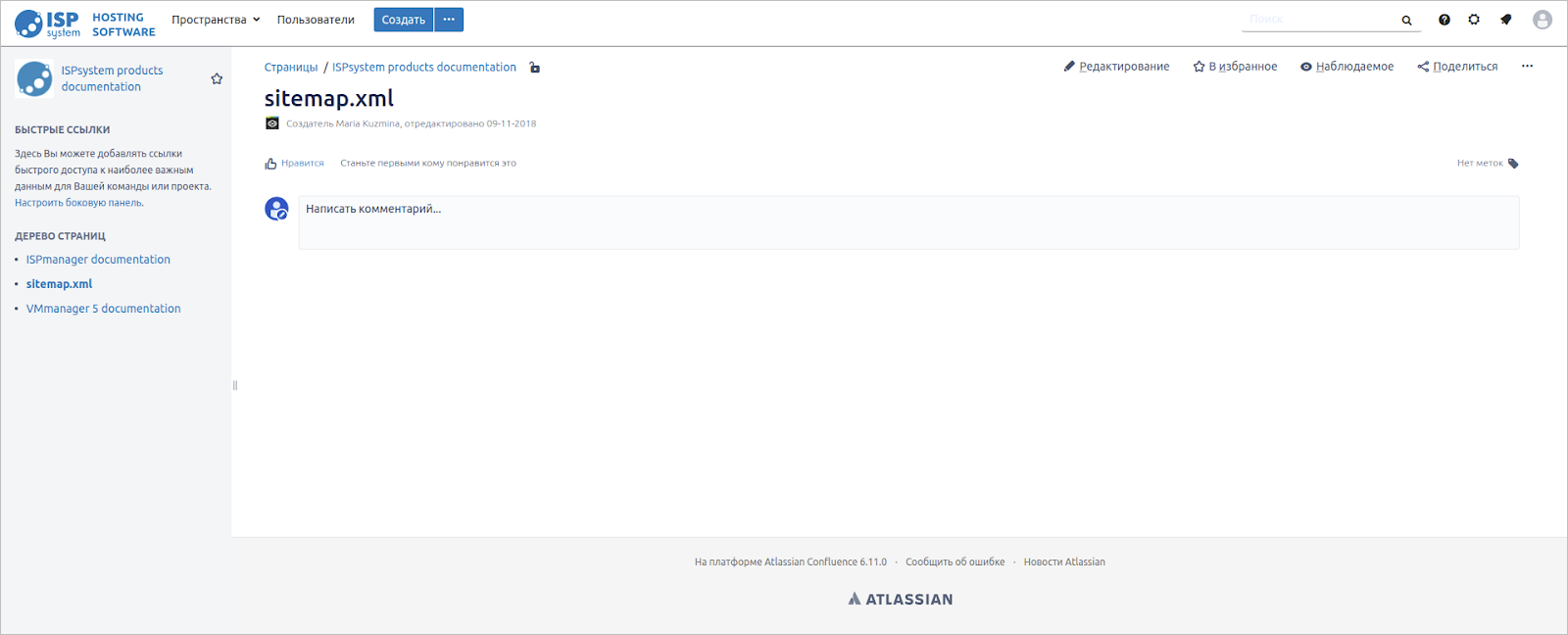
 空间结构中的Sitemap.xml文章
空间结构中的Sitemap.xml文章我们记得在Confluence中,文章标题及其URL是相关的。 创建页面并在
docs.ispsystem.com/sitemap-xml上打开该页面时,我们将
注意其正确显示。 这种URL格式不是很典型,但很适合我们。
网站地图应该没有不必要的标签和样式,因为它是为搜索引擎创建的。 为了使先前定义的样式不应用于站点地图,必须创建include-sitemap.vm模板,并将准备好的站点地图的内容-sitemap.xml复制到其中。 它看起来像这样:

现在,对于sitemap.xml页面,在page.vm模板中创建一个单独的条件,以便将模板中的样式和结构应用于除站点地图之外的所有页面。
条件需要一个标识符。 您可以通过打开页面,然后单击
省略号-页面信息来识别它,在地址栏的末尾将有一个标识符。 现在我们写条件:
#if ($page.id == 25370522) $include.template("/include/include-sitemap.vm") #else / /
完成上述操作后,可以在Yandex和Google网站管理员的面板中指定站点地图的路径,然后开始建立索引。
总的来说,索引编制问题仍然对我开放。 目前尚不清楚如何对Confluence内容页面建立索引。 您需要考虑如何使流程自动化。
这样的事情
这就是我设置Confluence文档的设计,本地化,搜索和索引编制的方式。 Scroll Viewport需要花费时间和技术支持来处理不明显的事情。 我希望我的经验会对那些面临类似任务的人有所帮助。