最近,我不小心偶然发现了一个简单的广告说明:“ Neutralinojs是Electron的替代品,它消耗更少的内存” ,它说有像Neutralinojs这样的好东西。 该注解应该很简短,并且除了广告口号“比<something Popular>更好”之外,没有任何有用的信息。
在大致了解Electron和NW.js的工作原理的同时,并没有发现本文中完全没有提及这种新的超酷“神奇的野兽”的工作原理,我开始研究。
实际上,我向您介绍了我的微研究结果!

由于我认为任何新技术都是一种可能的工具,因此我立即问了几个问题:
- 为什么它消耗的内存少很多倍?
- 它还提供其他哪些bun头?
- 我为什么要使用这个奇迹?
为什么我们不吃记忆?
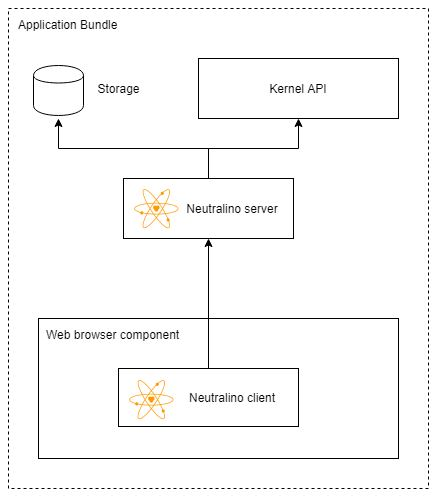
通过仔细阅读源代码和有关架构的两张相当有用的图片,我意识到该项目正好以所有Linuxoid都喜欢的UNIX方式工作。 该项目的理念很简单:如果可以使用现成的自行车,为什么要买一辆新自行车?
电子的缺点是什么:
- 拖动Chrome
- 携带Node.js
- 随身携带一个图层,以便前两个一起工作
相反,所有操作都是这样的:
- 我们没有拖拽Chrome
- 我们没有拖拽Node.js
- 我们仅在某些浏览器和某些操作系统之间拖动一层
让我们看看这是如何实现的。
建筑学

整个项目包括两部分:服务器和客户端。
该服务器将立即启动,并且是OS后部的真正游击队。 他知道如何存储数据,打开文件,写入文件,运行 密码器 外壳命令。 实际上,他做了所有可能需要的事情,为操作系统提供了API,并通过HTTP与客户端进行通信。 他还向客户提供应在屏幕上显示的所有内容。 服务器的标准功能。
对于每个操作系统,其C ++服务器都被派生并使用文件进行了修改。 在Mac上,他们还没有找到可以分叉的东西,因此没有支持。
可以有3种类型的客户 :
cloud任何知道服务器运行端口的程序都可以执行命令browser -服务器本身使用所需的URL启动标准系统浏览器的过程。 在这里,服务器已经需要一个特殊的令牌,令牌本身会插入给定的HTML页面中。window -服务器启动一个特殊的呈现过程,该过程仅显示系统WebView。 在这里您还需要一个令牌
应当注意,服务器只能与一种类型的客户端同时使用,并且您必须在配置中使用mode字段指定客户端的类型。
如您所见,仅此而已。 此“框架”上的应用程序本身由源代码(由客户端以静态方式接收)和服务器本身(可将浏览器或WebView设置为必要的URL)组成。 这就是真正的DRY的意思!
什么样的of头?
当然,the头的内存消耗更少。 由于Node.js和Chrome都不随身携带,因此传递给客户端的数据量很小。 而且,开发人员坚持认为您不需要下载任何奇怪的构建器,也不需要浪费时间进行编译等等。
实际上,仅从专家的角度出发,现在让我们继续谈谈弊端。
我想马上保留一下这个项目还很年轻,寿命超过5个月,但是它已经自豪地带有1.1.0版本,因此我认为我有权评估该产品是否为现成产品并提出与竞争对手相同的要求。
疮NW.js
在这里,我们立即对从NW.js慢慢移植过来的问题产生了兴趣。
对于用户而言,第一件也是最值得注意的事情是应用程序的交付。 为了使客户在他的计算机上启动我们的程序,他需要具备2个主要功能: neutralino.exe和app/文件夹。 在该文件夹内,所有设置(例如服务器操作模式和窗口标题)都被存储,并且实际上是index.html ,该设置被提供给客户端。 最简单的方法是为用户提供一个zip归档文件,并告知要戳入的程序,但是用户仍然会发现与说明不同的操作和中断方法。
为了解决此问题,NW创建了一个生成器,该生成器能够将所有内容以及ICO和存档打包到exe中。 SFX归档文件不是很明显的解决方案,但是防病毒软件对其却存有疑问,因此也不是一个好选择。 开发人员自己计划制作自己的打包器,但到目前为止,只有谣言。
第二个问题是切入点。 这始终是index.html 。 您无能为力,甚至无法指定其他文件。 应用程序所需的所有脚本都必须加载到此index.html 。 问题不是很大,但是有时会降低系统的灵活性。
某种浏览器
它仍然比NW.js或Electron差。 如果在后者中我们确定要知道我们的应用程序将显示的浏览器版本,那么原则上在这里我们不能确定操作系统会为我们提供可以与JS一起使用的WebView。 也就是说,我们将返回到破折号零,并且在所有可能的方面都非常聪明,可以使用IE 8,它将成为Windows上的标准WebView。
这限制了我们在显示和播放某种媒体文件方面的应用程序,这是基于“桌面Web”原理开发的应用程序的主要功能。
API
在作者追求极简主义的过程中,服务器提供的API在各种方法上没有不同。 我什至会说没有考虑过。 所有这些轻率行为都在同一个微薄的文档中进行了描述。
唯一可以与系统通信的是Neutralino服务器,那么我们必须以某种方式与它通信。 单向通信通道-HTTP。 实际上,我们只允许在JS中使用REST API服务器周围的包装。
整个API可以分为3部分:使用Storage ,使用FS进行非常基本的操作(仅读取,删除和创建-不多余),并调用系统窗口和命令。
现在,让我们看一下可以从JS访问的API的设计。
让我们从回调开始。 由于我们拥有某种浏览器,因此我们将无法同时使用ES5和Promise。 而且由于Node.js开发人员无法忍受,他们也不想使用类似Node的回调。 因此,每个方法都有2个回调:一个用于result ,另一个用于错误处理,顺便说一下,其格式是未知的。
以结果为代价:对于大多数命令,例如,与OS配合使用,会将带有stdout字段(位于其中的字符串)的对象转移到回调中。 正如您已经了解的那样,读取大文件甚至在类似Buffer的对象中处理大文件都将失败。 系统窗口的结果格式不同,在那里使用带有file字段的对象。 “为什么原则上需要一个场的对象”这个问题仍然没有答案。
现在,让我们继续到存储。 它包含诸如存储桶之类的实体,这些实体另存为应用程序源旁边的JSON文件。 同时,为了将数据写入某个存储桶,我们必须传递一个名称为bucket及其新内容的对象。 要获取数据,我们仅传递字符串-存储桶的名称。 与标准存储接口没有相似之处,为什么,您的自行车...
好吧,让我们谈谈与操作系统的集成。 回想一下,Electron甚至NW提供了创建上下文菜单的机会,可以隐藏窗口甚至在托盘中创建图标。 这只是不存在。 而且,鉴于解决方案的体系结构,它永远也不会。 只有浏览器,只有REST API,只有硬核。
我可以用来做什么?
很长时间以来,我认为,如果您只需要将注册表单从站点转移到桌面应用程序,则可以使用NW.js而不用洗个澡。 如果您需要更复杂的东西,需要以图形方式与系统集成的东西,那就是Electron。 是的,每个都有其自身的缺点,但是至少这些是您可以在其中创建自己的应用程序的某些产品。
但是也可以使用Netralinojs。 例如,某些聊天将很好地进行,只需要在服务器上配置CORS。 一些小的图形文本配置生成器会很好。 就我自己而言,我仅将此框架视为具有图形界面的小型实用程序的平台,该界面不需要经常启动,也不需要很长时间启动。 我认为您也可以从您的专业活动中回忆起至少一个可以在这种简约平台上工作的小产品。
结论
该框架实际上非常非常粗糙。 它的极简主义可能是它的强项,但是一旦要求的功能超出了API的范围,您就必须切换到Electron或NW.js。
我真的希望v1.1.0不是最后的版本,开发人员将重做其API设计中的许多缺陷,并为自定义和行为化应用程序提供更灵活的选项。 我也希望他们仍然可以在专业人士上找到可以在Mac上使用并派生的静态服务器。
好吧,参考文献,使其更加清楚:
UPD: