在开始撰写本文之前,我决定访问生成Google Translate Widget的
页面 ,以了解可能的更改并看到以下消息:
您不能再访问站点翻译器。 这不会影响那些已经安装了相应插件的人。
我们鼓励用户使用具有内置翻译功能的浏览器翻译网页。
不难猜测Google意味着哪种浏览器,但这不是重点。 最重要的是,该
插件仍然可以
正常工作 ,我们可以使用它。 另外,由于缺乏生成窗口小部件的能力,因此这个主题变得更加重要,因为对机器翻译的需求并未消失,而我认为Google Translate是实现此功能最强大的工具之一。
我们的示例如下所示:

演示页面布局<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title> googleTranslate </title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script> </head> <body class="page page_fix"> <div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div> <section class="content"> <h1 class="content__title"> </h1> <div class="content__desc"> <p> Google Translate Widget</p> <p> </p> <p>Hello !!!</p> </div> </section> </body> </html>
为了正确操作我们的自定义小部件,您必须连接以下文件:
<link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script>
style.css的内容:
body { margin: 0; padding: 0; } .page { display: flex; min-height: 100vh; } .page_fix { top: 0 !important; position: static !important; } .skiptranslate { display: none !important; } .language { position: fixed; left: 10px; top: 50%; transform: translateY(-50%); display: flex; flex-direction: column; } .language__img { margin: 2px; cursor: pointer; opacity: .5; } .language__img:hover, .language__img_active { opacity: 1; } .content { text-align: center; margin: auto; }
使用的标志:





自定义窗口小部件布局:
<div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div>
内容
google-translate.js :
const googleTranslateConfig = { lang: "ru", }; function TranslateInit() { let code = TranslateGetCode();
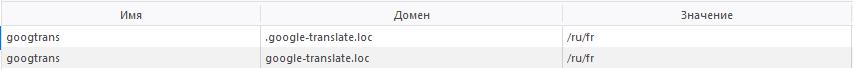
更改语言时,
将添加带有googtrans键的cookie和值
/ ru / en的值
- / ru是我们翻译的语言
- / en是我们翻译成的语言

这是标准行为,所以我用它来自定义小部件。 通过单击所需语言的标志,会将形式
/ auto / selected_language的相应值从
data-google-lang属性写入cookie。 然后会发生重新启动,并且
auto被配置中单独编写的语言
替换 :
const googleTranslateConfig = { lang: "ru", };
这样做是为了避免我们迷恋一种语言。 例如,如果站点被翻译成两种语言,俄语和英语,那么我们可以将当前语言传输到配置并正确处理。 您可以在
此处找到所有可用的语言及其ISO-639-1代码。
我添加了分别添加和清除cookie的功能,以便可以执行其他检查并在其他位置调用它们。 重要的一点是,必须更改主域和所有子域的cookie。
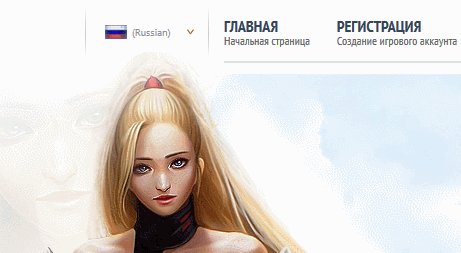
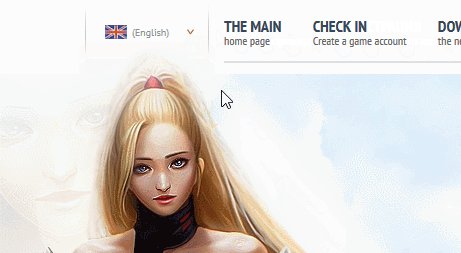
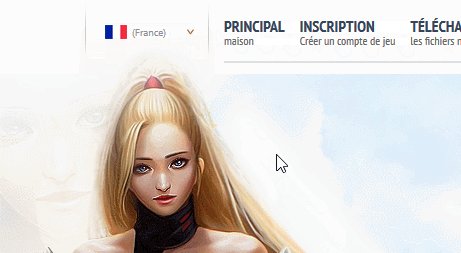
现在,控制了小部件,我们可以轻松实现更复杂的设计:
 GitHub上带有项目的存储库
GitHub上带有项目的存储库