
每当创建新产品时,我都想使其比以前更好,请选择一种优雅的解决方案来在
Figma中创建方便灵活的设计系统组件。
在为Figma创建一组组件iOS模板时,我决定尝试使用Tab Bar组件。 让我提醒您,在iOS准则中,这是底部导航。 我希望其内容具有合理的最佳调整大小行为。 我想让它尽可能适用于所有iOS设备,以及Figma和约束条件。
顺便说一句,如果您使用Figma ,我建议您关注我们现成的设计系统 。 它们可以帮助自由职业者每月完成更多的订单,允许程序员自己创建漂亮的应用程序,并且团队可以使用现成的设计系统更快地领导“冲刺”冲刺。
如果您有一个认真的项目,我们的团队可以根据我们的最佳实践在组织内部署设计系统,并使用Figma将其定制为适合特定任务的系统。 网络/台式机以及任何移动设备。 我们也熟悉React / React Native。 写信给T: @kamushken
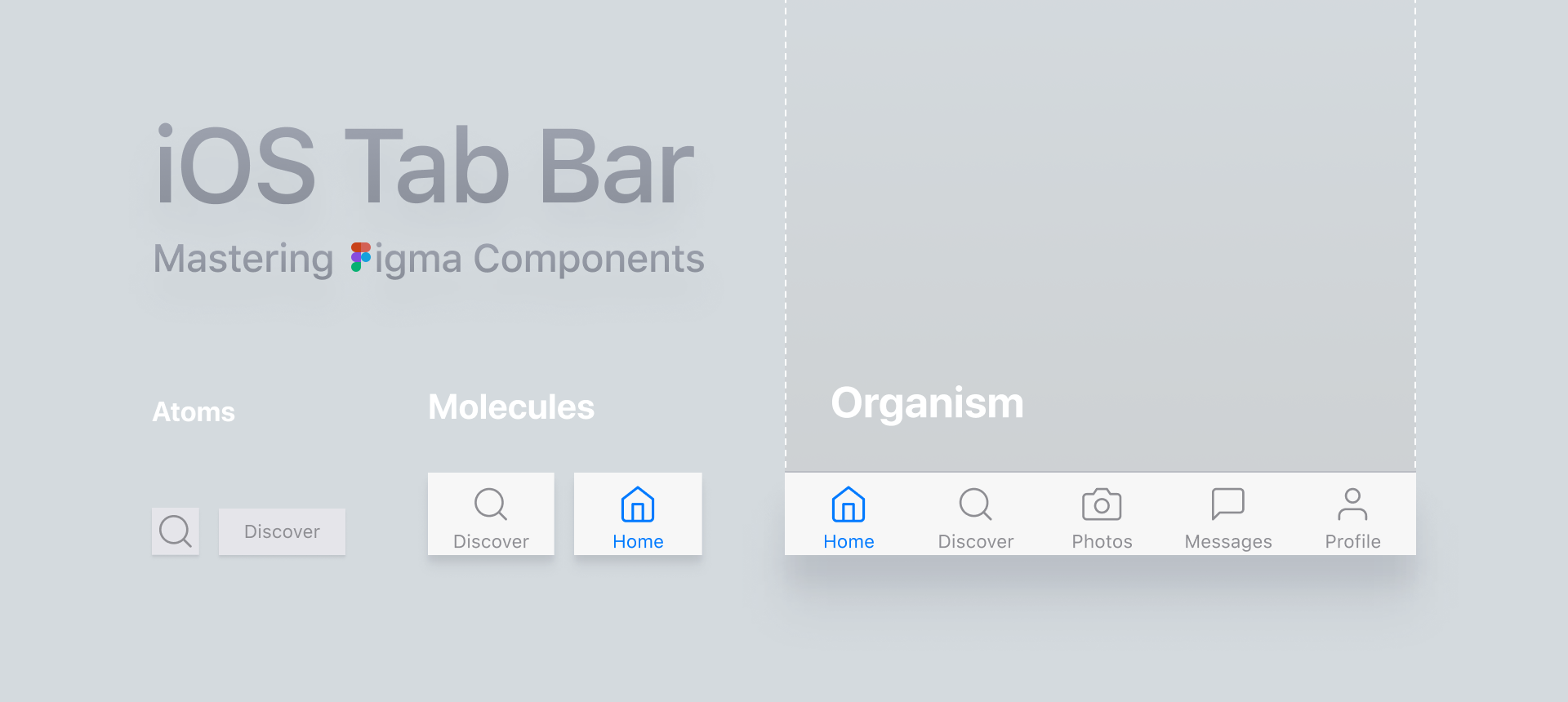
标签栏由什么组成?
标签栏是一组带有或不带有签名的图标,当按下它们时,它们会指向应用程序的相应部分。 活动部分始终以彩色突出显示。 准则建议在应用程序内部使用三至五个部分,并使用“标签栏”作为主要导航控件。
自适应组件
到目前为止,还没有一个用于界面设计的工具能够提供完全的适应性。 Figma也不例外,它使用经典的约束方法,但是甚至可以做很多事情。 例如,在下面的动画中,您可以在所有设备上看到Tab栏的理想和实际适应行为:
 元素与它们之间的缩进成比例地移动。 下面,我将讨论如何以一种简单的方式实现此行为。
元素与它们之间的缩进成比例地移动。 下面,我将讨论如何以一种简单的方式实现此行为。问题出在图标上。
Figma中一个好的设计系统必须包含一个图标库。 至少是基本系统。 这样就无需每次都从SVG文件手动导入它们。
以一种很好的方式,对于随着时间的推移您将通过其构建方便的库的每个组件图标,在Scale模式下应保持不变。 然后,您将获得一个可以在任何尺寸上使用的灵活图标:16x16、44x44等。
您很可能会在Figma的左侧面板中将这样的图标扔到选项卡栏中,并在开始创建组件时添加签名。 问题是,如果要获得自适应组件,在这种限制下,调整大小时,图标将始终在标签栏内展平:
 有几种解决问题的方法。
有几种解决问题的方法。第一种方法是立即断开图标
上面我假设在您的设计系统中,图标的所有组件都处于“缩放”模式,这意味着在创建选项卡栏时,您可以立即断开与它们的连接,并为每个图标分配单独的Center常数。 反过来,她将保留在框架中,该框架需要设置“缩放”模式。
 对图标组件使用上下文菜单中的“分离实例”功能
对图标组件使用上下文菜单中的“分离实例”功能第二种方法是在系统中存储两种类型的图标
如果项目中没有太多图标,此方法可能会起作用。 只需复制整个比例集,将其分解,更改Center上的常数,再次创建组件,然后将其发送到其他名称的新页面即可。 最近,在我看来,一个强健的想法是,可以将任何适用于Figma的系统中的数百个图标同时存储为“可缩放”和“居中”。
- 加 :灵活性。
- 减号 :如果有很多图标,则组织起来会更加困难。
 左侧的图标按比例拉伸,而只有框架围绕右侧的图标拉伸
左侧的图标按比例拉伸,而只有框架围绕右侧的图标拉伸方法三-添加中间组件
根据原子设计的概念,此类组件将被视为分子。 您将图标和签名打包在其中,然后将Center常数大胆地设置为这两个常数,并且对于分子本身,将其放在“标签栏”中时设置“缩放”模式。 因此,图标本身的约束将被忽略。
另外,签名图标是有效的导航模式。 那么,为什么不在项目的其他地方重用该组件呢?

我个人使用第三种方法。 我认为他更加优雅和专业。 也许您有自己的方式? 在评论中写。
顺便说一下,最近在进行任何设计研究时,我都在
电报频道“对设计师有用”中实时分享了我的想法。
顺便说一句,如果您了解西方的设计趋势,并且对网格,版式,水平节奏以及每个像素都十分关注,那么您就有很大的机会加入小型Setproduct团队,以高质量的设计模板共同填补数字市场,从而节省了其他团队整个月的发展。 通过Telegram给我发送电子邮件。