尝试在JavaScript中实现Pascal中使用的知名CRT模块。 我会告诉你,结果是什么,什么不是。
参赛作品
我对编程的认识始于八年级,当时我第一次在信息学课程中学习了Pascal是什么以及它提供了什么机会。 然后,Turbo Pascal被安装在学校计算机上,尽管计算机科学老师很久以来一直希望将PascalABC.NET放在那里。 当然,这一切都始于控制台中该行的平庸结论,我的活动主要是为OGE做好出色的准备。 没有学习任何模块,因为没有人在考试中要求这样做。
但是,即使当我可以将控制台窗口“从属”到我自己,在其中显示我想要的所有内容,进行计算,接受用户的输入时,我也感到惊讶,它多么酷!
但是时间在流逝,生活在改变:考试通过了,考试通过了,成功进入了大学。 一直以来,我一直对新语言感兴趣,因此我可以安全地编写网站,无论网站是正面还是背面。 出于某种原因,Web编程最让我感兴趣。
CRT的来历
回到学校后,我研究了一种有趣的Pascal模块,称为CRT。 实际上,它没有什么复杂的,实际上,命令集很小,但是它们允许您在控制台窗口中做新的事情:在80x25屏幕(DOS屏幕大小)上移动光标,更改背景和文本颜色,播放特定频率的声音,然后持续时间。 可以在其上创建完整的ASCII游戏,由于它们的体积小,实际上不占用硬盘空间。
现在,经过几年,我根据兴趣决定编写一个小的js文件,与之连接后,您就可以使用浏览器窗口,也可以使用控制台窗口。 我将立即说,要尽可能恢复所有模块命令的完整性和安全性是非常困难的。 尽管如此,JavaScript并不是Pascal,因此,这里有一些功能。
想法本身
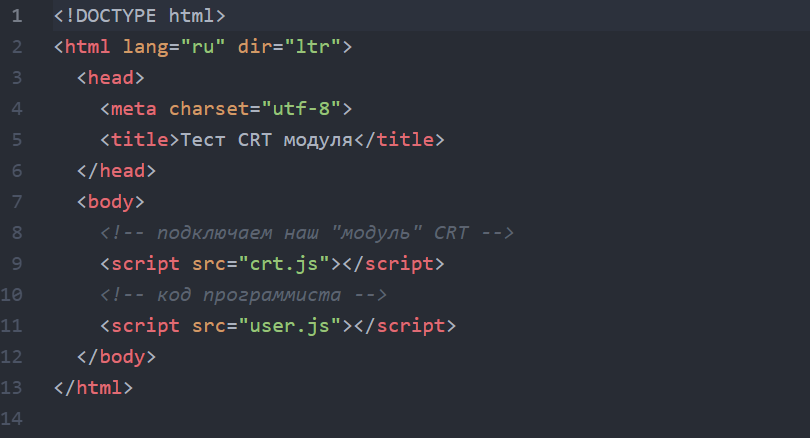
该项目具有三个文件的非常简单的结构:
- crt.js-具有要连接到html文件的功能的文件
- index.html-文件-应在浏览器中打开的基础
- user.js-一个空文件,程序员必须在其中编写代码
首先,我将命名当前实施的团队,然后说明它们的工作方式。
实现的命令:
- gotoxy(x,y) -将光标移动到坐标
- write(str) -在屏幕上显示字符串
- clrscr() -使用预先选择的背景清除屏幕,然后将光标移至坐标1,1
- textcolor(int) -更改文本的颜色
- textbackground(int) -更改背景颜色
- 声音(fr,1000) -播放频率为fr且持续时间为1秒的声音
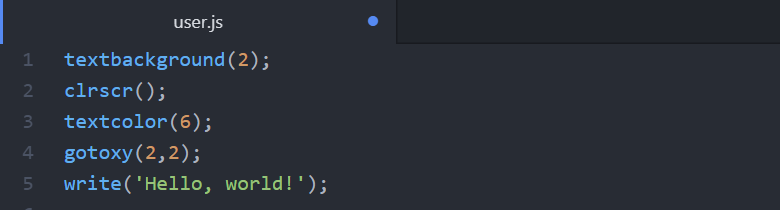
让我们展示一个“模块”的例子:
代码:

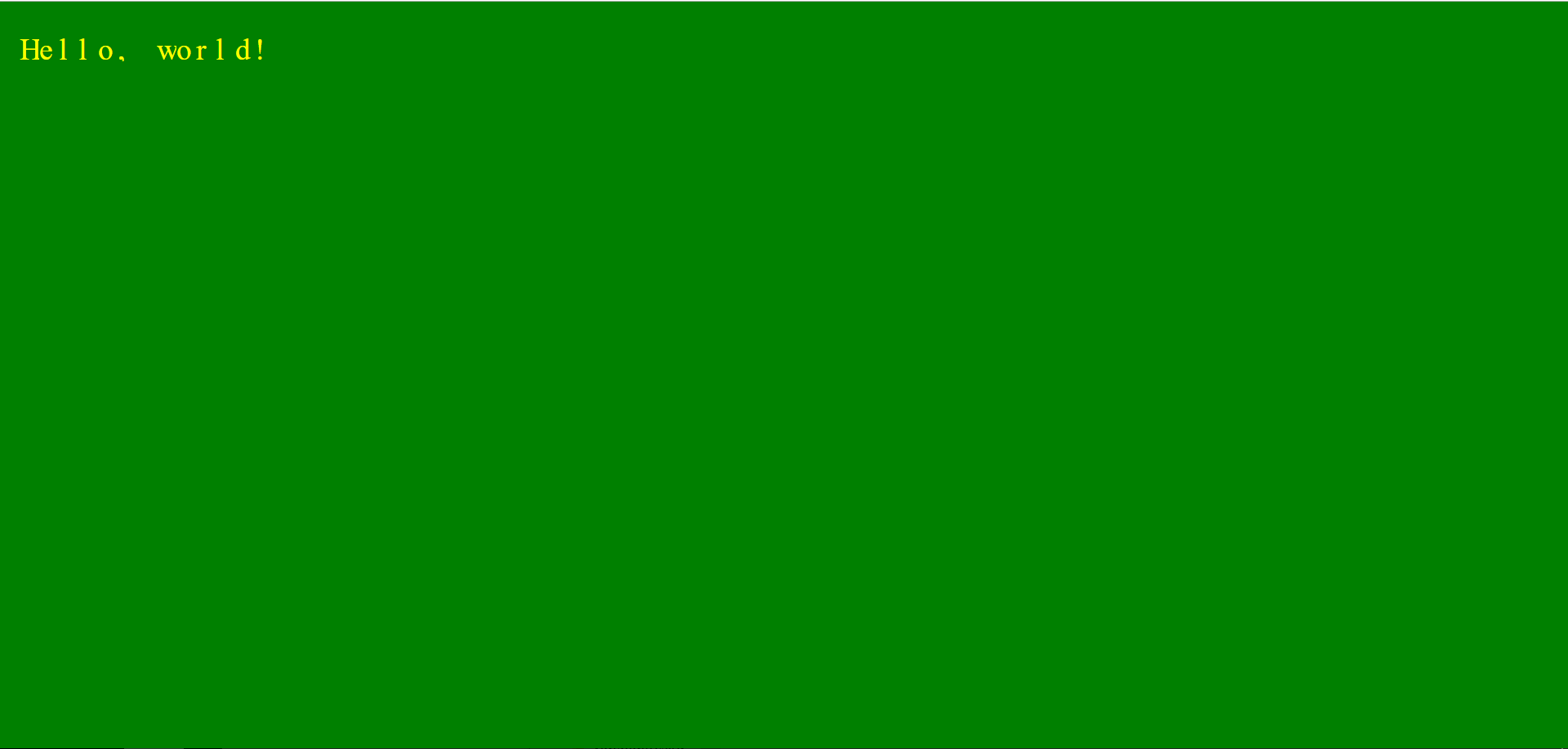
结果:

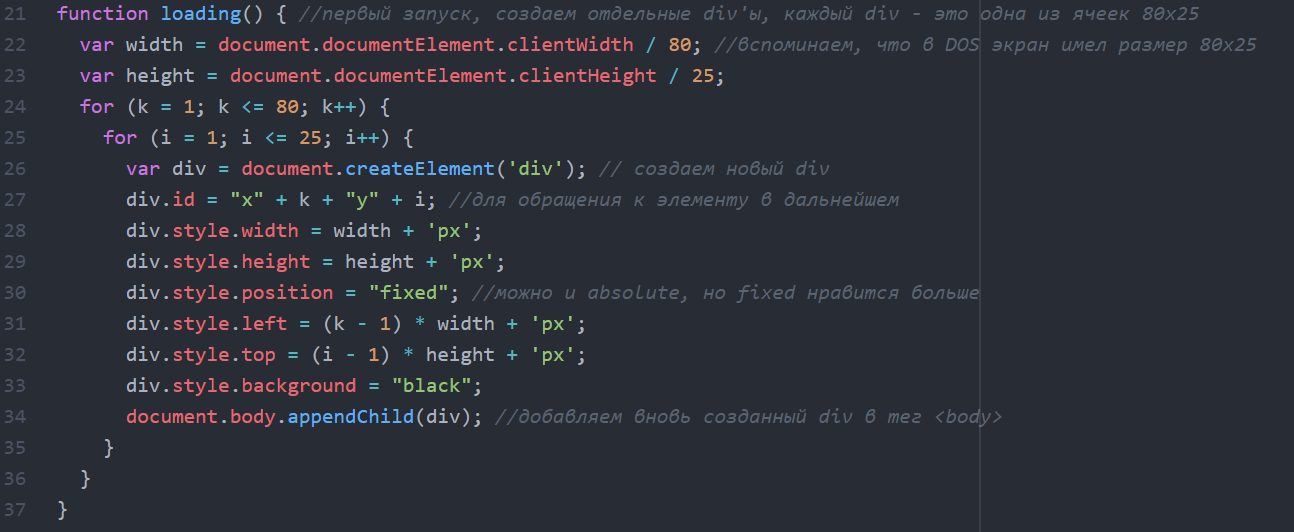
在您看来,这些字母是彼此分开的。 是的,是的。 事实是,这里的页面内容按div分为几部分。 让我们记住DOS窗口的大小(80x25)。 那么有多少个div? 没错,是2000。它们每个都是相等大小的。 通常,启动页面时,会自动执行以下功能:

我专门将此工作发布在JS上。 我希望html文件干净整洁。

是的,由于这种方案,当我在较弱的PC上启动页面时,会有效果,我认为只有加载会发生4-5秒,因为周期相当复杂。 我看不到要在每一行上发表评论的地方,而是说明了照片中的主要操作。 每次我们生成具有特定ID和参数的div并将其添加到正文中。 每个div
只包含
一个字符 ,就像在DOS中一样(一个单元格-一个字符)。
使用坐标和颜色基于以下变量:
 gotoxy(x,y),textcolor(int),textbackground(int)命令
gotoxy(x,y),textcolor(int),textbackground(int)命令仅更改变量xnow,ynow,color,bgcolor的内容。
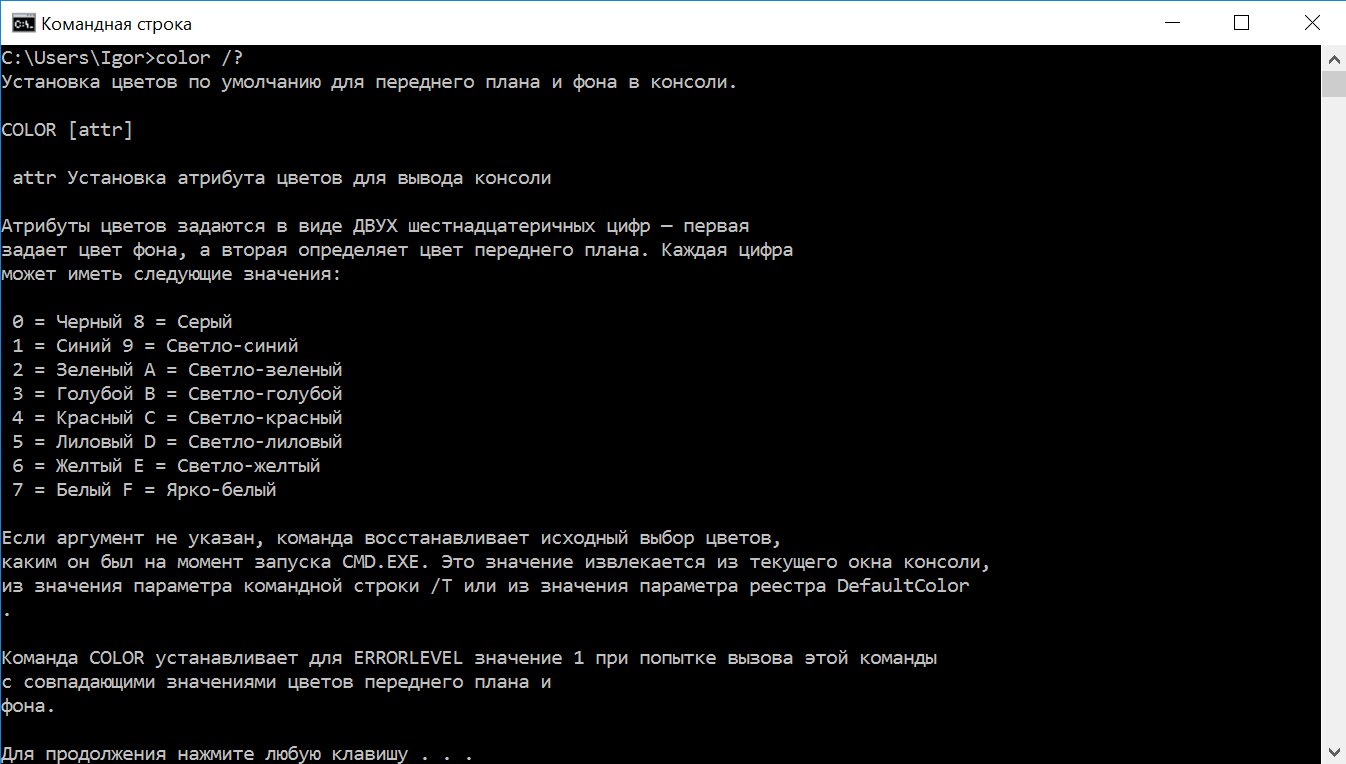
有花就有有趣的地方。 众所周知,在DOS中,可以从只有16种颜色的集合中选择一种颜色。 在Pascal中,您可以使用数字(0-15)访问颜色。 此外,在DOS中,仅从前八种颜色中选择了背景,从所有16种文本中选择了文本。在Windows中,在PascalABC.NET中,当连接模块时,可以从所有16种颜色中更改背景。 也许不是每个人都明白我现在想传达的内容,但是让我们用一个例子来解释:

此处列出了控制台中使用的所有颜色。 如果我们尝试将DOS中的背景更改为浅绿色(10),则背景将变为绿色(2),而字体将变为所需的颜色。 由于某种原因,在DOS(Free Pascal)中更改背景的能力仅限于八种颜色。
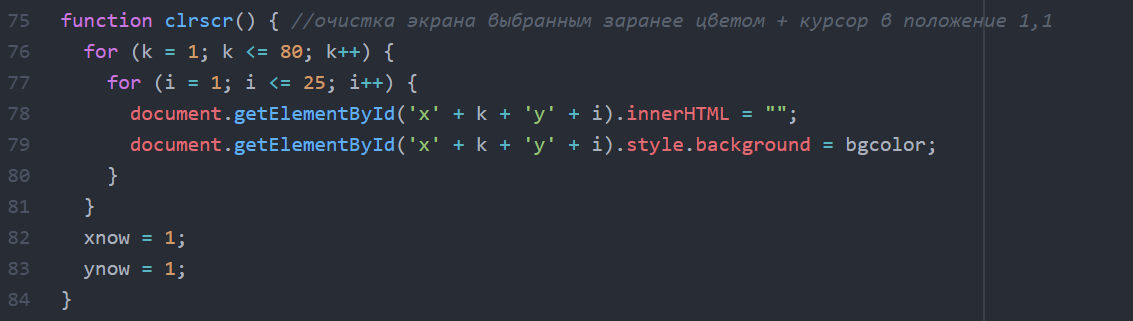
现在有关clrscr命令,该命令使用特定的颜色清除了屏幕。 在JS中,我是这样实现的:

这里没有什么复杂的。 我们遍历所有div,在每个内容中将其设为空(因为在DOS中删除了字符),并将背景更改为由textbackground命令预先选择的颜色。 并且,当然,不要忘记将光标返回到位置1.1(窗口的左上角)。
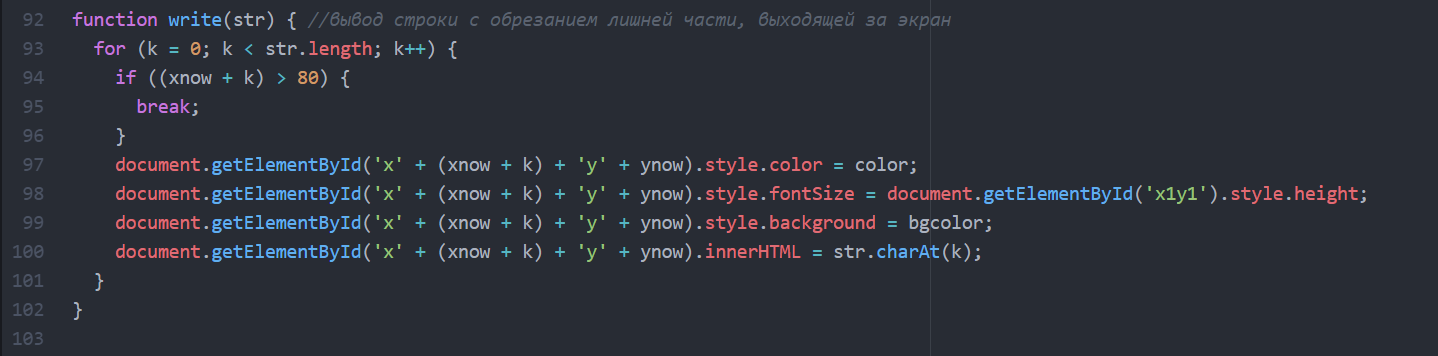
最有趣的是使用
write命令输出字符串。 是的,我记得仍然有writeln,但是我认为一个命令就足够了,因为在这种情况下,我们对将光标移到新行不感兴趣。
实现方式:

在这种情况下,有必要保护浏览器免受错误的影响,以防用户行超出窗口的边界(那里没有div!)。 因此,决定进行一次带有保护中断的循环。
每个字母应占据完全分配的单元格,因此字体大小由div的大小决定。 另外,请不要忘记字母后面的背景应更改为由textbackground命令设置的背景。
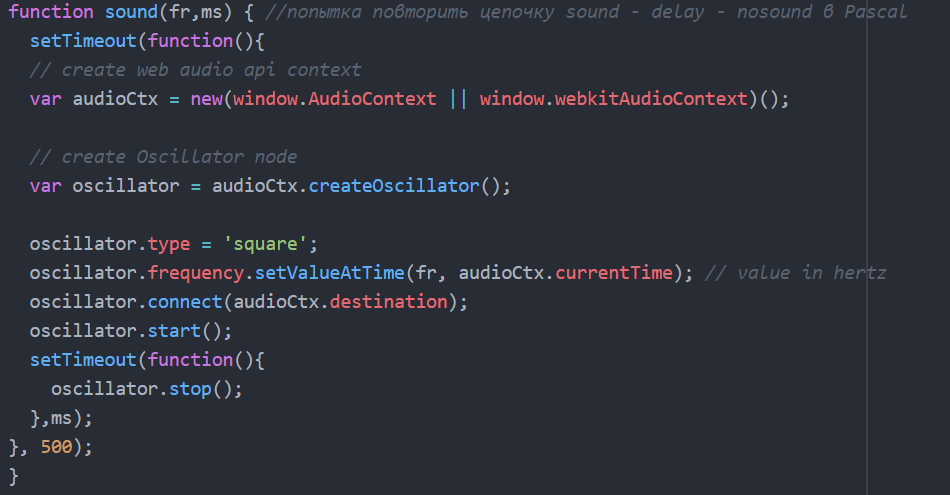
最后,最后一个功能是声音。 不幸的是,在这里,我不得不更改团队的工作方案,因为很难实现声音-延迟-声音链。 顺便说一句,我还没有实现延迟,没有想法,因为setTimeout在这里不合适。
我们记得要输出例如频率为200 Hz,持续时间为1秒的声音,您需要编写以下代码:
sound(200); delay(1000); nosound;
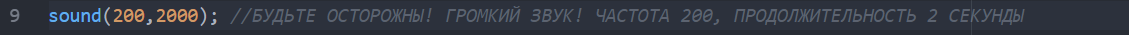
在JS中,我必须这样做:

但随后它起作用了! 实现方式:

我从未在活动中使用过这种特定功能。 她不得不偷看文档。 如果有人检查工作,请小心,大声聆听后可能会伤害耳朵。
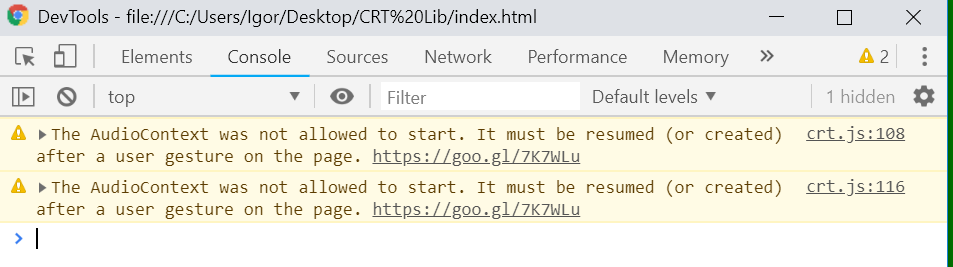
的确,当使用此功能时,由于明显的原因,Chrome开始发誓:

我试图用setTimeout解决问题,但这并不总是有效。
但是,如果您在加载过程中快速单击页面,则会再现声音,但这是一个完全不同的故事。
结论
即使在积极布局网站之后,我仍然想尝试编写一些不寻常的内容,即使它没有实际的好处。 Pascal的CRT模块当时确实对我产生了影响,这促使我进一步学习编程语言。 还是您应该以ASCII样式编写内容?
以防万一,将其发布在GitHub上