哈Ha! 我向您介绍了文章“
如何快速简便地在Chrome中调试javascript ”的翻译。
在本文中,我们将学习如何使用Chrome DevTools和VS Code在前端和后端调试JavaScript。
目标:
- 学习调试前端和Angular
- 分析Node.js调试过程
捕获前端的错误(JavaScript,Angular)
现在,许多服务都允许在前端借记代码。 Chrome DevTools和Firefox Developer Tools是其中最受欢迎的工具,但是其他浏览器也有自己的工具。 我们将以Chrome DevTools为例。
JavaScript调试
坦白地说,代码调试可能很耗时。 特别是当您使用诸如
console.log()或
window.alert()之类的简单命令时。
您需要编写然后删除其他代码,有时这些命令无论如何都会进入提交(即使您认为每个人都将它们删除了)。 而且,如果您使用棉绒(静态调试器),则控制台或警报命令将在代码中突出显示。
至此,Chrome DevTools发挥了作用,使我们无需繁琐的命令即可调试代码。 该工具的功能包括编辑CSS和HTML,测试网络和检查网站的速度,这是我们的最爱。
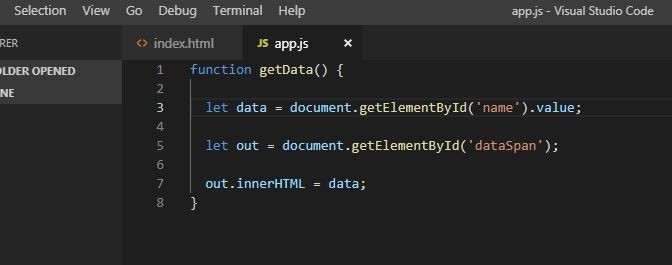
为了在实践中了解该工具,让我们使用
getData()方法创建一个简单的JavaScript页面。 此方法将仅从输入字段中收集数据,创建一个具有
dataSpan ID的DOM元素,
并将输入字段中的值添加到此元素。
这是我们页面的外观:
在HTML中: 在JavaScript中:
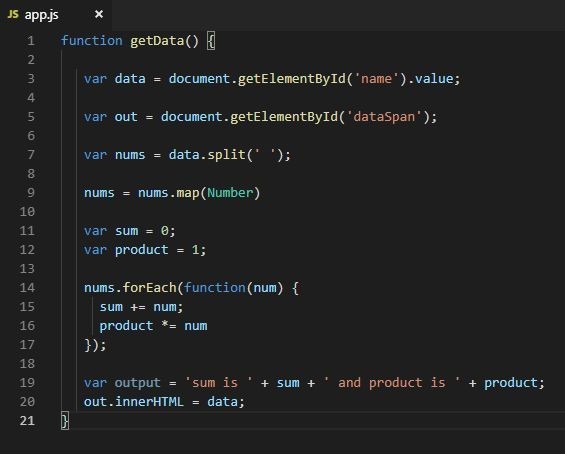
在JavaScript中:
将其另存为
app.js。这是我们页面在浏览器中的外观:

要在将数据存储到
dataSpan中之前检查该方法的工作
方式 ,可以使用老式的
console.log(数据)或
window.alert(数据) 。 这是在VS Code中运行文件时将看到的内容:

这是最原始的方法。
相反,我们在Chrome DevTools中使用断点(断点)来确保一切正常。
断点是一行代码,我们要在其上暂停代码执行以了解其工作方式(或不工作)。
回到示例,让我们在Google Chrome浏览器中启动页面并执行以下操作:
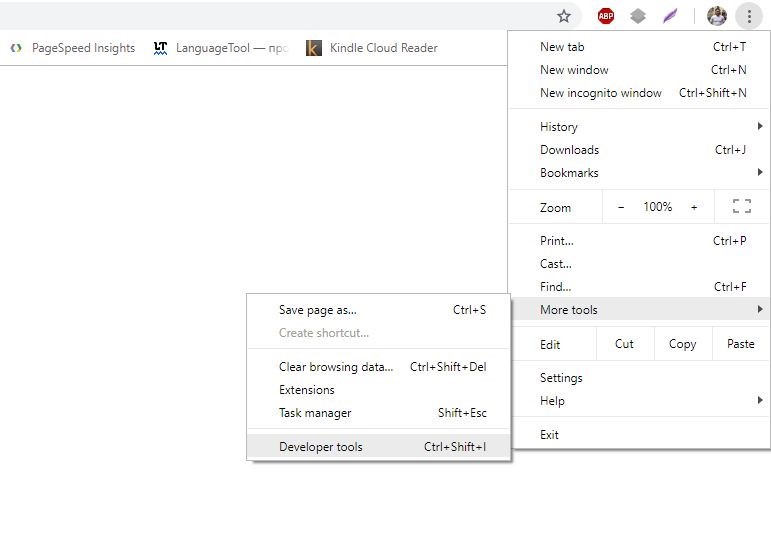
- 要打开Chrome开发者工具,请在浏览器的右上角单击以打开设置菜单。
- 在此菜单中,选择其他工具(在英语菜单中-更多工具),然后选择开发人员工具(开发人员工具)。
另外,您可以使用键盘快捷键
Ctrl + Shift + I (我们使用它,但取决于您=)。

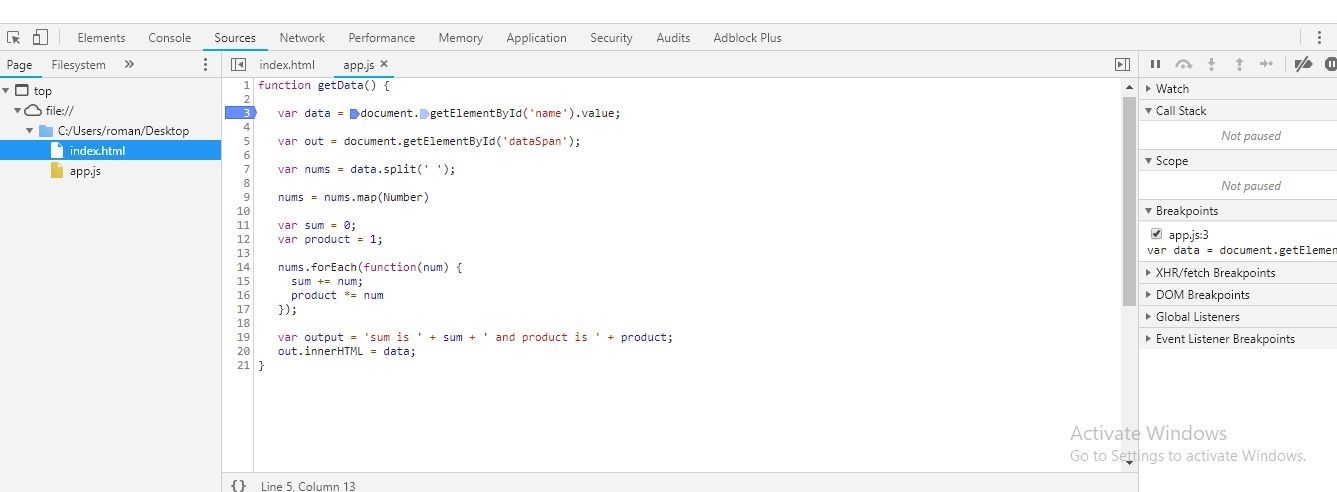
在开发人员工具栏打开的情况下,让我们暂停断点代码:
- 选择“源”选项卡。
- 在“源”的“页面”面板中,选择app.js(这是我们之前创建的)。
- 在代码编辑器中,单击行号
let data =document.getElementById('name').value;
因此,我们设置了一个断点(为方便起见,该程序分配了一个带有带有蓝色标志的断点的位置)。 另外,请注意,该塌陷的变量会自动添加到“
断点”>“本地”部分(在“ JavaScript调试”面板中)。
控制代码执行间隔
设置断点后,我们将暂停执行该函数。 因此,我们将需要继续逐行执行代码以检查对变量的更改。
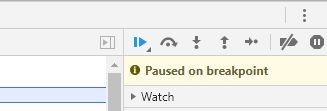
在“
JavaScript调试”面板的左上角,有用于运行断点的主要命令:

第一个按钮,“
继续脚本执行()”将继续执行代码,直到结束或下一个断点为止。
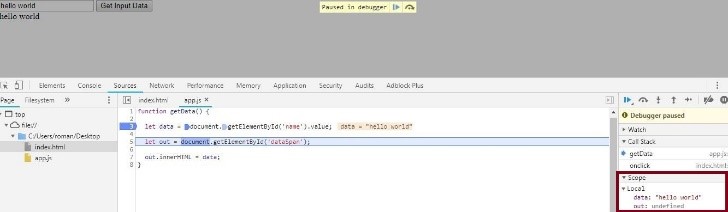
让我们在输入字段中输入hello world。 数据=“ hello world”将添加到该行。 现在,让我们单击“
跳过下一个函数调用 ()”按钮。

带有断点的所选行将被执行,调试器将选择下一行。 单击“作用域”选项卡以查看数据变量的值。 它更改为“ hello world”,我们在前面介绍了它,只是在特定的代码行上简单地显示了变量的值。 再次单击“跳过下一个函数调用”以执行所选方法并转到下一行。
如果刷新页面,则out变量的值也将在DOM元素中更新。 要查看变量的值,可以单击其左侧的Expand()。 如果再次单击“跳过下一个函数调用”,则文本“ hello world”将再次添加到dataSpan中。
更复杂的调试
假设我们执行一个更复杂的功能,这当然不会对调试造成损害。 例如,我们希望用户输入以空格分隔的数字。 然后,函数将处理并输出这些数字,它们的和以及乘法结果。

为此,我们将像上面的屏幕截图一样更新app.js代码。 我们刷新页面并直接进行调试。

- 单击3(let data的行号= document.getElementById(“名称”)。值;)来设置断点。
- 在浏览器的输入行中输入23 24 e。
- 单击“跳过下一个函数调用”。
屏幕快照显示,数字的总和和乘积都具有值NaN(而不是数字)。 这表明您需要立即修复代码。
我还能如何设置断点
在大多数情况下,您的代码要长得多,并且很有可能串联成一行。 例如,假设您有1000行代码。 在这种情况下,每次单击行号来设置断点似乎不是一个好主意,不是吗?
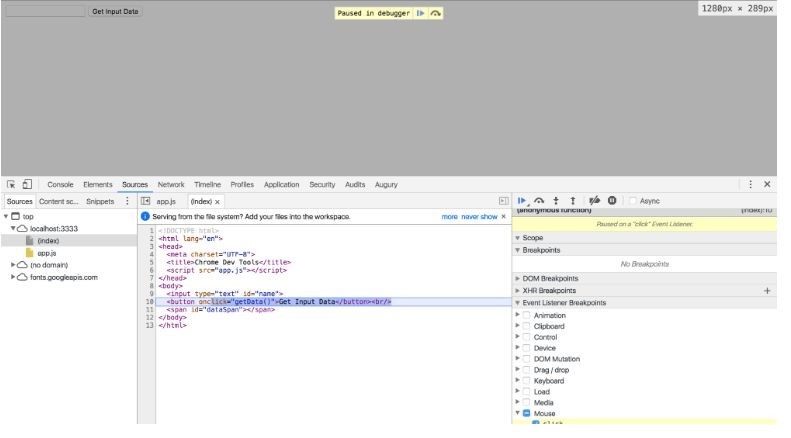
为此,DevTools有一个很酷的工具,可以在不同类型的浏览器交互中设置断点。 在“ JavaScript调试”面板中,单击“事件侦听器断点”以查看可用的类别。

如您所见,您可以在代码中的
Mouse> click事件(鼠标单击)上放置一个断点。 这意味着,如果您单击
获取输入数据 ,代码执行将在
onclick事件处停止。 无需手动添加任何内容。

单击“跳过下一个函数调用”将使我们依次处理用于处理单击的代码。
使用事件侦听器断点,可以将断点放在一系列不同类型的事件上,例如键盘,触摸和XHR。
关键字“调试器”
如果您在代码中的任意位置输入调试器,Chrome DevTools将暂停该行的代码执行,并突出显示该代码以及断点。 您可以使用此工具在Chrome或其他浏览器中调试JavaScript。 只需记住在完成调试后将其删除即可。

上方屏幕截图中的代码将在包含debugger关键字的行处停止,并将自动启动Chrome DevTools。 实际上,这与在此行上设置断点相同。 同样,可以使用“
跳到下一个功能调用”和“
跳到下一个功能调用”按钮来控制代码执行
。
挤压
开始时,我们查看了console.log()和window.alert()命令,并意识到它们不是很方便。 我们必须在整个代码中经常使用它们,如果我们忘记在提交之前删除它们,则可能会使代码“沉重”且变慢。
随着行数的增加,Chrome开发者工具在捕获错误和评估整体性能方面效率更高。
借方角度
调试Angular代码的最简单方法是使用Visual Studio代码(VS代码)。 要开始调试,您需要安装Chrome调试器扩展程序:
- 在VS Code上运行项目,然后打开“扩展”选项卡。 或按键盘上的Ctrl + Shift +X。
- 在搜索栏中,输入Chrome。
- 选择“ Chrome浏览器调试器”,然后单击“安装”。
- 安装扩展程序后,将出现“重新加载”按钮。 单击它完成安装并激活Debugger。
如何设置断点?
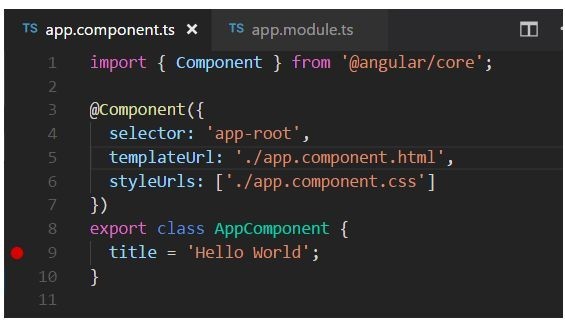
就像在DevTools中一样,单击app.component.ts中的行号。 带有断点的行以红色圆圈(在行号的左侧)突出显示。

配置调试器
首先,我们需要配置调试器:
1.从文件资源管理器中,转到“调试”选项卡。
您也可以为此使用Ctrl + Shift +D。
2.单击“设置”图标以创建launch.json。
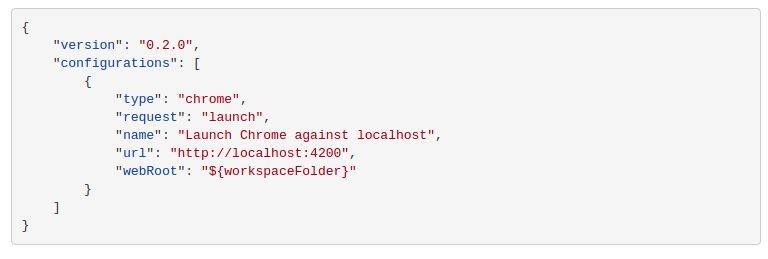
这是我们将使用的设置文件。
3.从“选择环境”弹出菜单中,选择“ Chrome”。
这将为您的项目创建一个新的.vscode文件夹和launch.json文件。
4.运行该文件。
5.要将此文件用于我们的目的,请在url方法中,将localhost端口从8080替换为4200。
6.保存更改。
该文件应如下所示:

7.按F5或单击“开始调试”按钮以启动调试器。
8.启动Chrome。
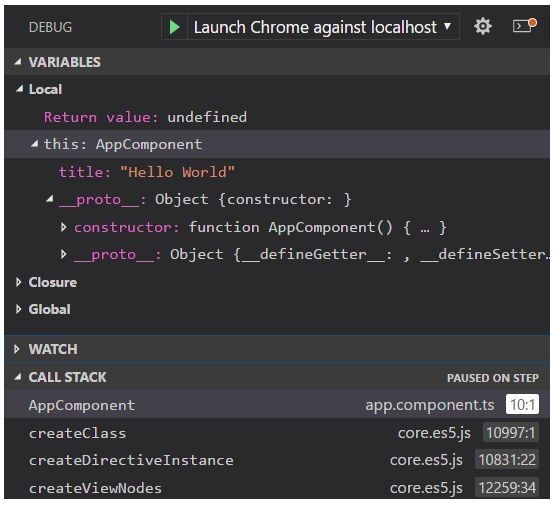
9.要在断点处暂停执行代码,请刷新页面。

要顺序查看代码执行以及变量如何更改,请使用F10键。

自述文件
Chrome的Debugger扩展中还有许多其他配置,可用于处理源映射和进行故障排除。 要直接在VS Code中查看它们,请单击扩展,然后选择
Details选项卡。

后端调试(Node.js)
在这里,您将学习如何在Node.js上调试代码。 以下是最常见的方法:
•使用Chrome DevTools
目前,这是我们最喜欢的方法。
•使用IDE shki,例如Visual Studio Code,Visual Studio,WebStorm等。
例如,我们将使用VS Code和Chrome DevTools。
Chrome和Node.js使用相同的JavaScript引擎Google V8,这意味着对于后端,我们将使用与前端相同的工具。
为此:
1.在VS Code中运行项目。
2.单击控制台选项卡。
3.键入npm start --inspect,然后按Enter。
4.忽略建议的“ chrome-devtools:// ...” URL(有更好的方法)。

5.启动Chrome,然后输入“关于:检查”。
这会将您重定向到DevTools上的Devices(设备)选项卡。
6.单击链接打开专用于节点的DevTools。

调试过程与前端相同,即使用断点。 实际上,不需要切换到IDE非常方便。 因此,您可以在同一接口上调试前端和后端。
感谢您的阅读,希望您喜欢这篇文章。 订阅更新-我们仍然有很多有用的东西:-)