
您是否听说过新的JAMstack方法? 能够在您喜欢的框架上编写Web应用程序,从管理面板管理内容以及输出根据SEO,PWA和a11y的最新建议构建的完全有效的HTML页面的功能。
有意思吗 然后是本文要考虑的问题列表:
- 这个新堆栈是什么,为什么需要它?
- 如何使用Gatsby运行基本应用程序?
- 处理内容丰富并创建第一批数据
- 如何使用GraphQL链接Content和Gatsby?
- 使用Netlify设置自动部署
果酱堆
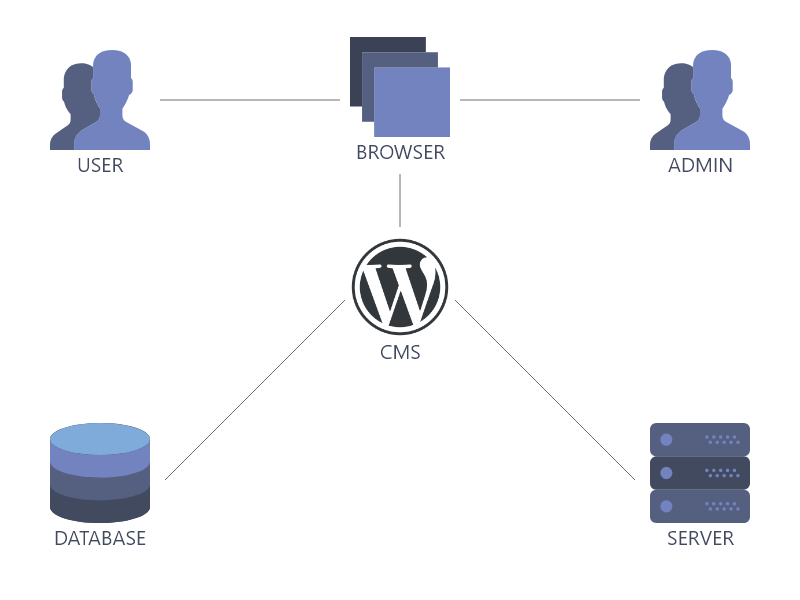
如您所知:“所有新事物都早已被遗忘了”,这是另一个确认-mod返回静态站点。 十年前的互联网是什么? 这是一个PHP服务器渲染,将数据库中的数据替换为HTML模板并将其发送到客户端。

这种方法已被JavaScript框架所取代,JavaScript框架近年来以React Angular Vue网站的三位一体为代表。 阿门 。 基本区别是什么? 界面的速度和响应能力,因为现在网站的所有逻辑都在客户端上,并且对于鼠标的任何移动,您都可以调用内容不断变化的精美动画,并向API发送请求。

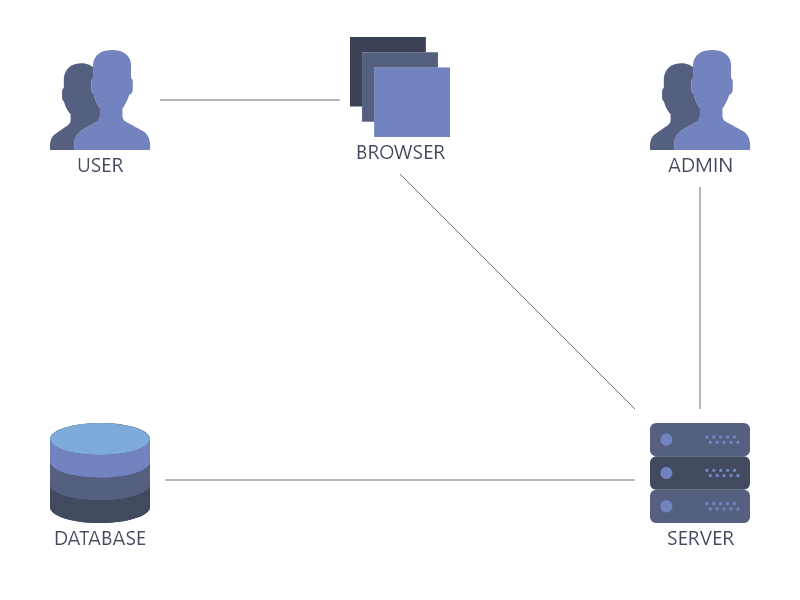
接下来是什么? JAM提供:
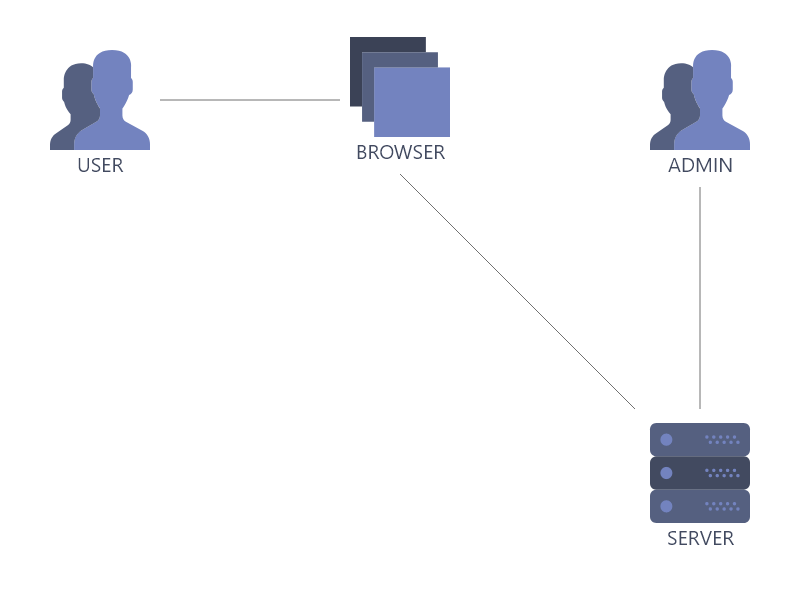
- 没有服务器端渲染,并且确实删除了服务器本身
- 没有客户端渲染,向下显示
<div id=”root”></div> - 内容更改时,一次将网站编译为常规HTML代码
- 网站托管于任何文件托管

客户端始终会收到具有完全有效布局的预渲染页面,而性能问题现在仅涉及Internet连接的速度(但是,当然,请不要忘记开发人员的直接性系数)。
工具包
JAM只是市场上已经有足够资金的一种方法,但是如您所知,钉子可以用任何东西锤打,但我更喜欢锤子。

2019年最佳工具列表:
Gatsby是来自React + GraphQL应用程序的静态站点生成器。 为什么我选择不知所措而不是Angular或Vue是一个选择,但最有可能的问题在于邪恶的统计数据,它说尽管有所有争议,但React是过去三年中最受欢迎的框架(对于此声明,请不要在评论中向我扔石头,对此声明,实际付给我)。 为了提供更直观的呈现, create-react-app编译JavaScript构建中的代码,以在页面启动时进一步呈现,Gatsby生成具有有效布局的完整HTML页面,这些页面按原样显示,即使关闭JS也是如此。
内容丰富 -静态页面上的内容管理系统。 这是WordPress ,它不会保留模板与数据库中数据之间的关系,而是直接在HTML文件中更改数据。
Netlify是一个非常易于使用的部署系统,它使您可以将最流行的文件托管服务与JAM应用程序甚至HTTPS协议连接。
从理论到实践
现在您已经确定了工具-您可以继续。
有满足感
我们创建了一个帐户,并看到默认情况下该服务会生成一个模型项目,我建议立即删除该模型项目,因为从我的主观观点来看,它比帮助解决它更多。 我们创建了一个新的免费项目,而没有生成示例。
内容管理系统基于两个实体- 内容模型 (用于描述结构和数据类型)以及内容本身 。 首先,为我们的博客创建一个简单的模型。 内容模型由数据类型组成,例如,对于博客,数据类型为: Article , Person 。

当然,您可以选择自己喜欢的任何抽象级别,例如,可以消除Person并在Article内部指定有关作者的信息,例如Article.author_name。
我的模型的结构 article/ ├── title (Short text) ├── text (Long text) ├── banner (Single media) └── publishedAt (Date & Time) person/ ├── fullName (Short text) └── avatar (Single media)
接下来,使用已经创建的数据类型,添加内容,对于文本,您可以使用SaganIpsum来生成Unsplash图像。

盖茨比
我们打开终端并创建工作环境
## npm install --global gatsby-cli ## gatsby new personal-blog ## Hello World ## gatsby new minimal-gatsby https://github.com/gatsbyjs/gatsby-starter-hello-world ## cd personal-blog
项目结构 personal-blog/ ├── gatsby-browser.js ├── gatsby-config.js ├── gatsby-node.js ├── gatsby-ssr.js ├── LICENSE ├── node_modules ├── package.json ├── README.md └── src ├── components │ ├── header.js │ ├── image.js │ ├── layout.css │ ├── layout.js │ └── seo.js ├── images │ ├── gatsby-astronaut.png │ └── gatsby-icon.png └── pages ├── 404.js ├── index.js └── page-2.js
## hot-reloading gatsby develop
怎么了 使用Gatsby构建了React + GraphQL应用程序,这意味着您可以将需要很长时间的任何旧项目转换为静态HTML网站,并可以将速度提高数倍。
盖茨比+知足
## npm install gatsby-source-contentful dotenv
在应用程序的根目录中创建具有以下内容的.env文件:
/* 12- Contentful → Settings → API keys → Example key 1→ Space ID */ CONTENTFUL_SPACE_ID=xxxxxxxxxxxx /* 64- Contentful → Settings → API keys → Example key 1→ Content Delivery API - access token */ CONTENTFUL_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
扩展gatsby-config.js中的配置:
if (process.env.NODE_ENV === "development") { require("dotenv").config(); } module.exports = { /* other settings */ plugins: [ /* other plugins */ { resolve: `gatsby-source-contentful`, options: { spaceId: process.env.CONTENTFUL_SPACE_ID, accessToken: process.env.CONTENTFUL_ACCESS_TOKEN, }, } ] }
我们重新启动Gatsby服务器,如果控制台未显示任何错误,则表明与Contentful的连接已建立,您可以继续进行。
Gatsby + GraphQL +内容丰富
如果您不熟悉GraphQL,请不要担心,因为它非常简单。 我们的网站现在位于:
http://本地主机:8000 /
但现在,我们将其保留并打开第二个选项卡:
HTTP:// //本地主机:8000 / ___ graphql
在我们面前的是浏览器中的GraphQL IDE。 有了它,构建查询和测试它们非常方便。 单击右上角的“ 文档 ”以展开包含文档的侧栏,但是令人惊讶的是,这不是GraphQL文档,这是您的API文档。 展开查询列表以查看所有可用的查询模式及其数据类型。
我们感兴趣的电路大致具有以下名称:
内容 丰富的YourDataType-一个实例
allContentful YourDataType-实例列表
我的数据示例- 充实的文章
- 满意的人
- allContentfulArticle
- allContentfulPerson
使用左侧面板,我们将为数据构建正确的查询(尝试自动完成,非常方便)。
请求一个Person类型的实例和Article中的列表的示例 { contentfulPerson { fullName avatar { file { url } } } allContentfulArticle { edges { node { title text { text } banner { file { url } } publishedAt } } } }
从查询结构可以注意到什么:
- 要获取文件的URL,您需要转到路径
typeName.file.url - 要从长文本类型获取文本,请沿着路径
typeName.typeName - 要获取某种类型的实例的列表,您需要使用以下路径
allContentfulName.edges
我们将请求方案转移到项目中,并像在React应用程序中的常规数据一样呈现它。 通常公认的最佳实践是使用gatsby软件包中的<StaticQuery />组件,该组件已安装在项目中。
示例index.js文件 import React from "react" import { StaticQuery, graphql } from "gatsby" import Layout from "../components/layout" import Article from "../components/article" const IndexPage = () => ( <Layout> <StaticQuery query={graphql` { allContentfulArticle { edges { node { id title text { text } banner { file { url } } publishedAt } } } } `} render={({ allContentfulArticle: { edges } }) => ( edges.map(({ node }) => ( <Article key={node.id} content={node} /> )) )} /> </Layout> ) export default IndexPage
如何运作? graphQL query模式传递给查询,而我们最喜欢的JSX传递给。 使用解构使代码更具可读性。
通过组件/ article.js的示例进行重组 import React from "react" const Article = ({ content: { title, text, banner: { file: { url } }, publishedAt } }) => ( <div> <h2>{title}</h2> <img src={url} alt={title}/> <p> {text} </p> <h5>{publishedAt}</h5> </div> ) export default Article
现在已经很清楚如何获取和呈现数据,您可以开始开发了,但是由于本文不是关于如何使站点发生反应,因此我们将省略这一时刻,并假设站点已准备就绪。
我们将把项目发布在GitHub上,从那里可以在下一步进行部署。
对于那些仍然不知道该怎么做的人 ## git init ## git add . git commit -m “initial commit” ## GitHub git remote add origin git@github.com:yourname/my-repository-name.git ## git push origin master
配置Netlify
我们使用您计划在其上放置项目的服务创建一个帐户。 我选择了GitHub,因此在成功授权后,我们将配置一个新项目,单击Git中的New site 。 我们连接存储库, Netlify将自动确定这是一个Gatsby项目,并配置所有脚本进行汇编。
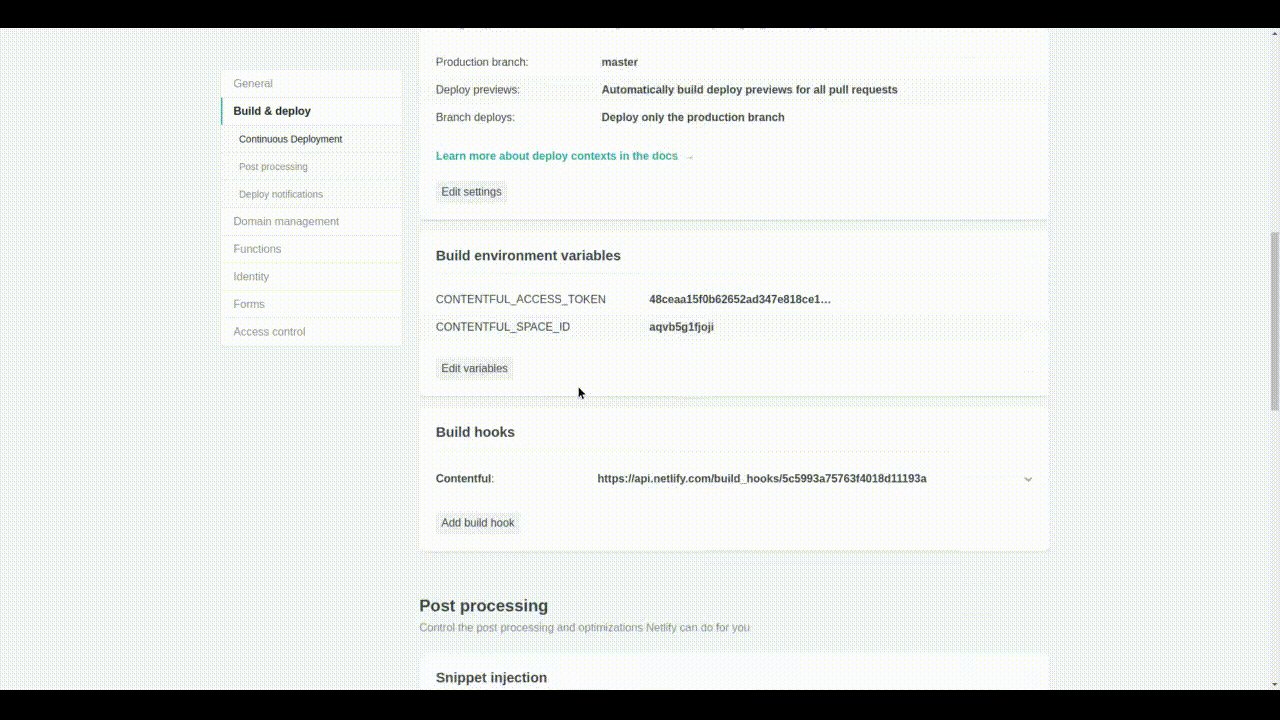
我们选择所需的分支,不要忘记环境变量,为此,我们打开“ 高级设置”菜单并添加本地.env文件的内容并确认设置。
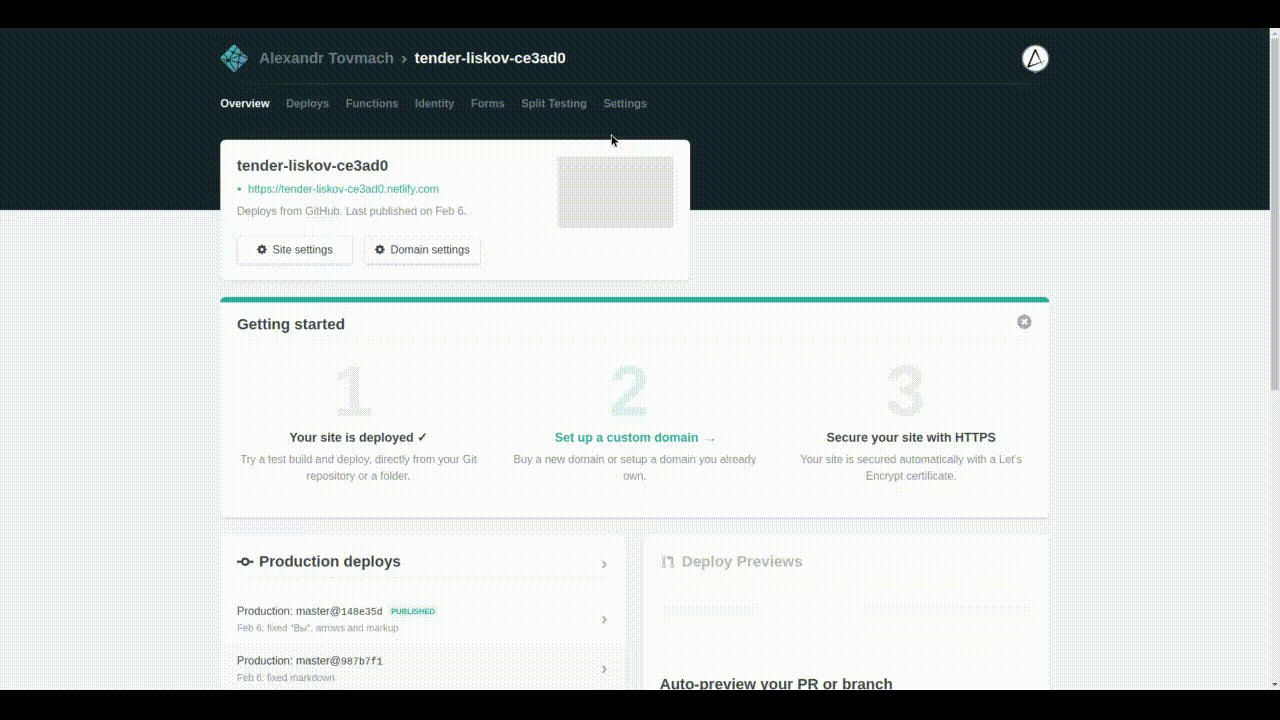
几分钟的魔术和一个现场:
https://tender-liskov-ce3ad0.netlify.com
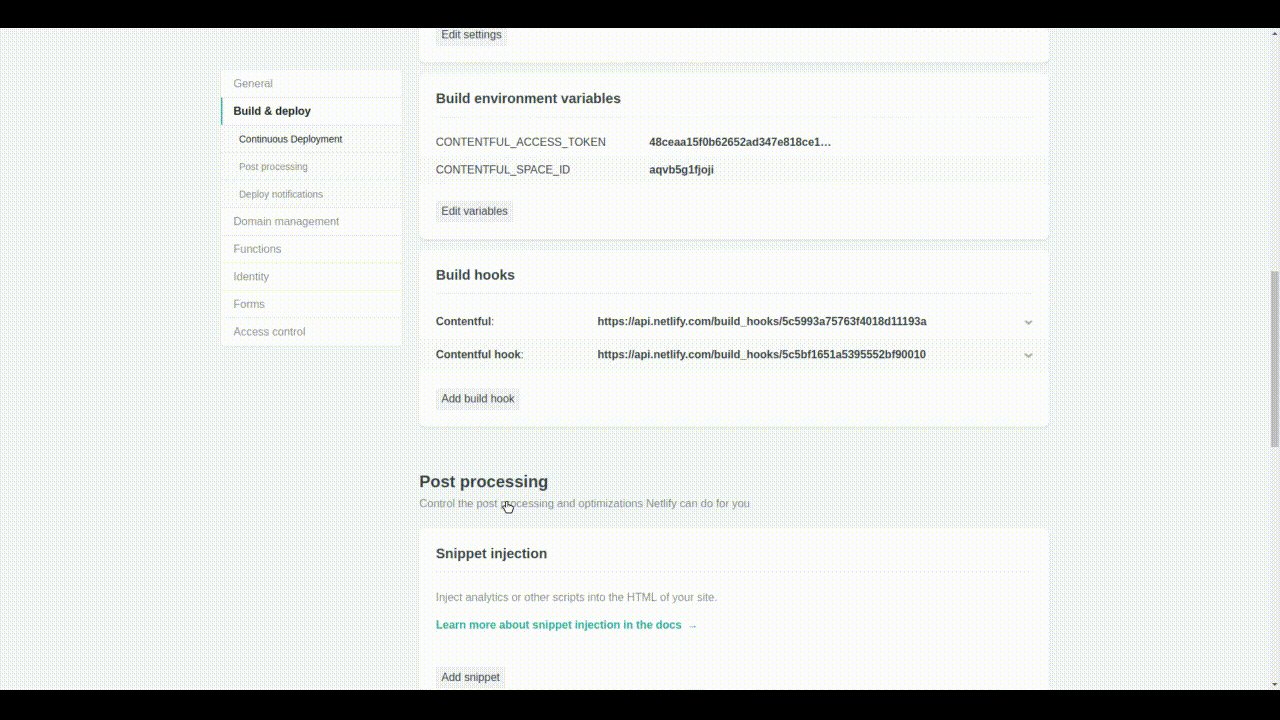
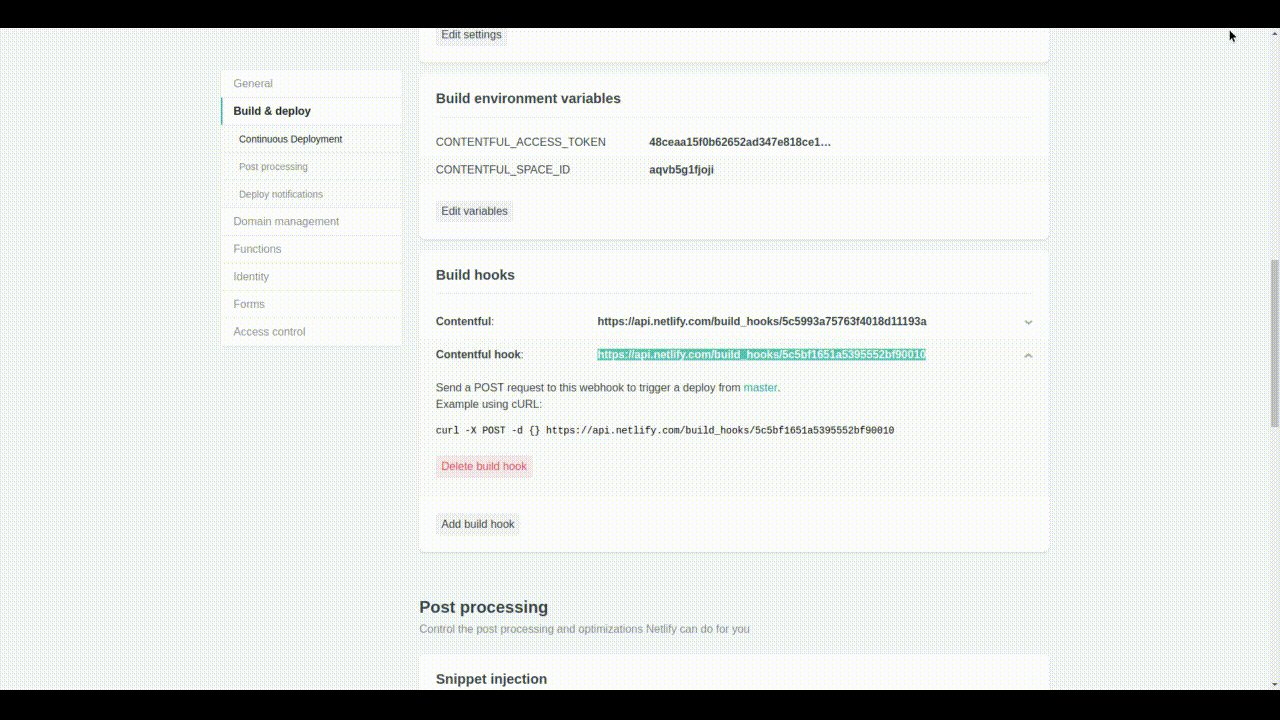
仍然需要添加一个钩子来更新内容。 转到设置:
部署设置→构建挂钩→添加构建挂钩

我们设置任何友好的名称,例如“ Contentful hook” ,选择用于构建并确认的分支。 结果是一个链接,复制并转到内容面板:
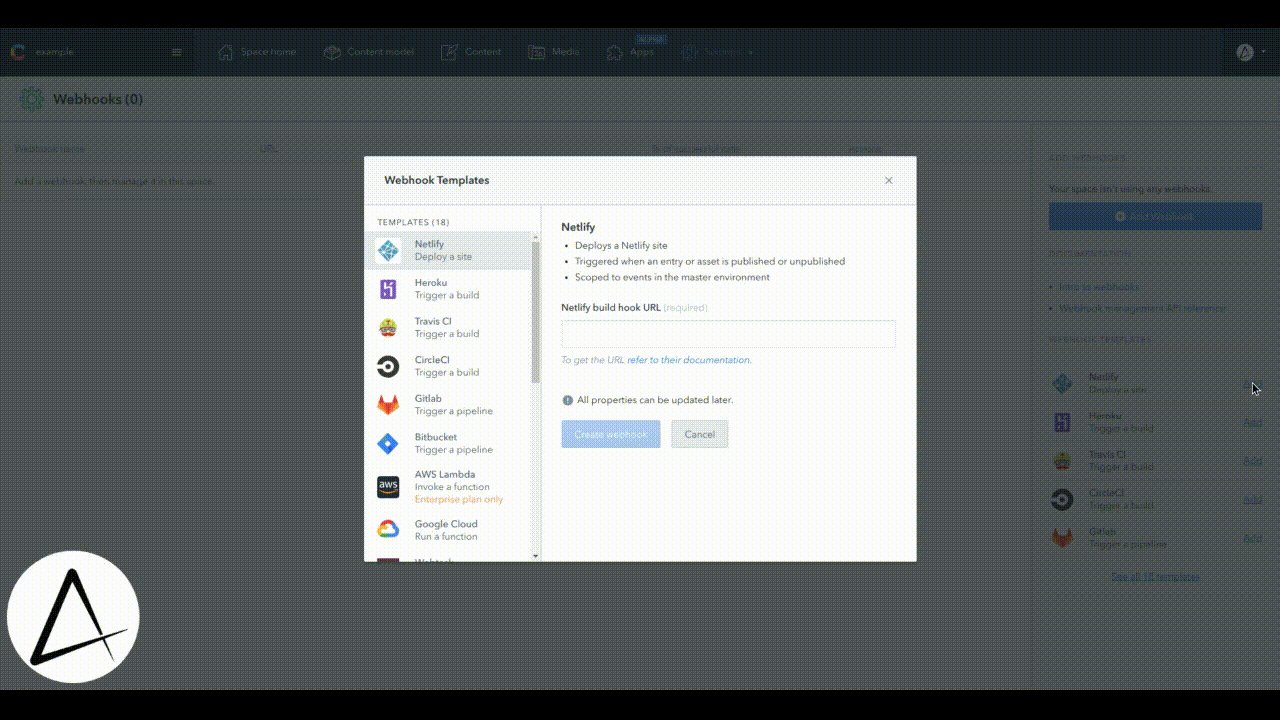
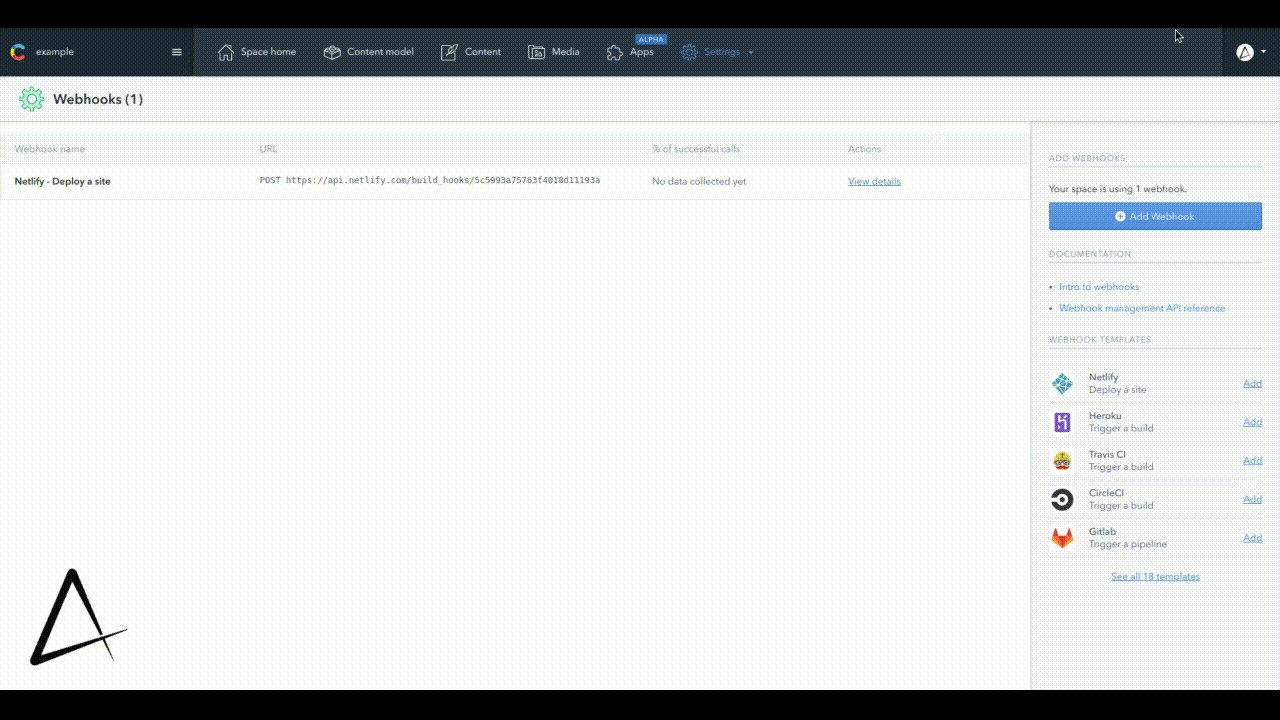
设置→Webhooks

我们正在右侧面板上寻找Netlify的模板, 然后单击两次以连接两个系统。 我们正在尝试更改内容,并查看新数据在网站上的显示方式。
合计
JAM-stack结合了解决以前方法问题的解决方案,似乎冒充了实力和在世界范围内的知名度,但这是一场革命吗? 没有什么新奇的东西,但这是过去两年中最先进的方法, 在国外 ,在我们这里吗? 我们刚刚开始将项目从WordPress转移到React,这肯定是进步,但是为了不跟传说中的印度外包一样落伍,是时候采取更具决定性的步骤了吗?
链接到项目的存储库