免责声明:我不隶属于Google Play,Chrome或任何提及的公司。 这不是官方声明。 徽标和名称仅用于说明目的。适用于Android的Chrome 72具有期待已久的Trusted Web Activity功能。 这意味着现在我们可以通过Google Play目录分发PWA,并可以在没有脱机用户界面的情况下运行Chrome来使用本机软件包! 我花了一段时间研究此功能,并深入研究了API,但在这里我将告诉您它的含义,预期功能以及当前可用的功能。
Play商店目录中的PWA
现在,所有用户都可以使用适用于Android的Chrome 72,并且在此版本中实现了受信任的网络活动(TWA)。 简而言之,Chrome是针对本机Android程序包离线(没有工具栏和UI)启动的。
首先,在目录中发布不是应该的那么简单的过程(例如,在Google Play上输入URL-应用程序将启动)。 此外,您无法使用可用的WebAPK并将应用程序发布在目录中。 它使用Java API,该Java API通过服务与Chrome交互,并且似乎处于开发的早期阶段。 因此,有很多手动操作。
我认为这是第一步。 当然,最好的工具包将很快出现(可能来自社区),其中包含对所有可用API的支持和一键启动。 但是,在当前API上,您可以将其发布在PWA启动器目录中。 我将分享我的经验。
由于某些原因,此功能尚未出现在
Chrome平台状态中 ,并且该文档尚未更新(超过15个月没有更新)。
2月5日更新 。 Chromium博客发布了有关TWA支持以及本文中提到的一些技术细节的
简短说明 。
2月1日更新 。 Google的首席Chrome开发人员Paul Kinlan已
确认 TWA功能
的发布,并且该文档已被延迟:延迟的原因是,新的Chrome 72功能的许可已在最后一刻接受。
来自Pete Le Page的长达一年的视频解释了TWA为什么要在目录中发布PWA?
Karl,这是一个网络平台! 为什么要使用目录?
嗯,这是一段漫长的对话,但是多年来我一直为大型和小型企业提供咨询服务,当我们考虑PWA的发展时,经常会提及应用程序目录:“我们的用户将在这里寻找应用程序”,“我们已经拥有了自己的应用程序,并且我们不想输用户,“”我们需要访问自己的API,或者“我想通过PWA获利。”
从现在开始,可以在目录中发布PWA,也可以通过浏览器进行工作。 当然,这是一个单独的操作。 Play商店不会模仿Microsoft商店:您的PWA不会出现在商店中,除非您编译并发布APK。
与标准PWA相比的优势
除了新的分发机制和目录中的新用户(甚至包括“应用程序”部分中的Google搜索)之外,其他优点还包括:
- 可以将小部件放置在主屏幕上。
- 应用程序快捷方式(长按应用程序图标)以及与操作系统的其他深度集成。
- 在可穿戴设备或Android Auto扩展程序上使用“伴侣”。
- 硬重置或在新手机上备份后重新安装。
- 可以访问其自身功能的后台服务(与PWA的通信仍然受到限制-下文提供更多详细信息)。
- 营利(目前为止,下面有更多详细信息)。
- 一些本机屏幕上混有PWA内容。
- 在启动器和/或主屏幕上分发多个PWA图标,指向不同的URL(在同一主机内)。
- 更好的国际化支持。
什么是创新?
 目录中已经有一些PWA,但是现在它们更容易准备和发布。
目录中已经有一些PWA,但是现在它们更容易准备和发布。Google Play商店中已经有一些PWA,例如Google Maps Go,Instagram Lite和Twitter Lite。 第一个应用程序使用某些私有版本的预TWA,后两个应用程序使用WebView,这不是理想的选择,但是是在TWA之前执行类似操作的唯一方法。 应用程序在某些事情上有很多本机代码,例如通知。 我们想以Web开发人员的身份发布PWA,也不想编写很多Java代码。
TWA是基于
自定义Chrome选项卡的特殊模式,从Chrome 45版本开始,该模式允许您启动应用程序内置的浏览器。
TWA是类似于Cordova的混合框架吗?
不行 使用Cordova和其他混合解决方案,通常可以提供资源(HTML,JS,CSS等)。 在APK包中。
此外,引擎与此处不同,它与用户的浏览器隔离,因此它不支持会话或缓存共享。这是Trusted Web Activity的PWA外观。 我看不到配色方案的实现使用“受信任的网络活动”,您无需打包资源文件(如果需要,仅打包本机组件); 所有资源都通过服务工作者即时下载和更新。 您的PWA始终由已安装的Chrome版本及其存储,缓存和会话呈现。 因此,如果用户在网站上打开会话,然后从Play商店安装该应用程序,则该用户将已经登录到系统。
Play商店要求
用于受信任的Web操作的URL必须满足以下要求:
- PWA标准传输(HTTPS,具有获取事件处理程序的服务工作者,带有512px图标的Web应用程序清单,background_color和其他基本属性集)。
- Lighthouse的最低性能为80/100(在Chrome开发者工具中或作为NPM CLI提供)。
- 所有当前的Play商店规则。
根据
Chromium博客文章 ,“不符合TWA质量要求或Play商店
政策的应用可能会被拒绝进入或被排除。”
我不确定Play商店质量检查小组在发布应用程序时会检查所有这些要求。
Play商店上的PWA安全模型
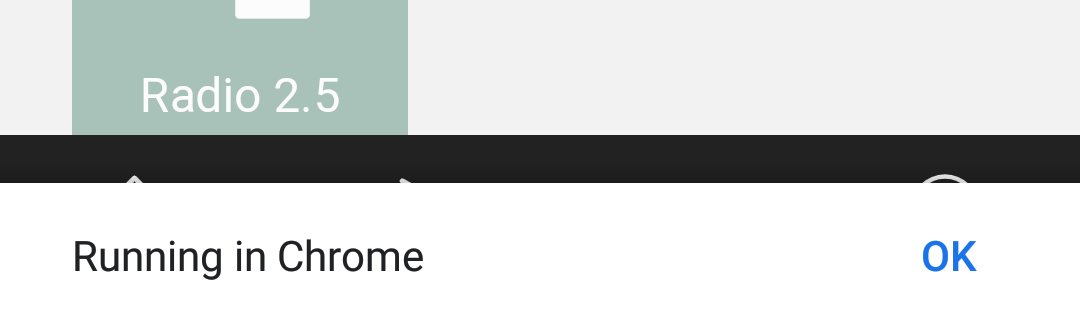
在将本机代码直接添加到APK之前,您的PWA将遵循浏览器安全模型,而不是本机应用程序。 由于所有内容都在浏览器的控制之下,因此用户必须知道,即使他只是安装了该应用程序,他也将在浏览器中为该主机设置会话数据,本地存储和权限。 因此,当您初次启动时,会向他们
显示一条微型消息“在Chrome中运行” :

此外,当用户卸载应用程序时,他将收到一条
警告 ,指出该应用程序的状态和数据在Chrome中仍然可用,因此,如有必要,请清除缓存。 在这些跟踪中,例如Web推送权限:即使用户卸载了该应用程序,他仍将继续接收推送通知。 消息被亨利·林注意到:

Chrome小组的Paul Kinlan
告知需要此类通知。
开发方法
要使用TWA创建软件包,首先需要
Android Studio 。 到目前为止,所有选项都是实验性的,仅通过GitHub上的Chrome存储库中的
代码示例进行描述。
TWA的应用程序开发选项:
- 使用 Chrome小组的高级Java支持库 :在这种情况下,您无需编写自己的Java或Kotlin代码。 创建一个Android Studio项目(或克隆一个示例),从Web应用程序清单中的AndroidManifest.xml中配置一些元数据-完成。
该框架将提供与TWA的连接以及用于在Android设备中创建“设置”记录的其他功能,以及提供推送通知。 现在,该库位于临时的Jitpack存储库中。 我认为将来她会搬到另一个地方。
- 手动管理受信任的Web活动 。 如果您有使用Java或Kotlin开发Android应用程序的经验,则只需手动连接PWA。 因此,您可以保留一些本机操作,仅在正确的时间打开“受信任的Web活动”。 在这种情况下,我建议研究支持库,并了解如何从项目连接到Chrome。
2月5日更新 :TWA
帮助程序TrustedWebUtils的文档现已在Android网站上提供。
清单分配
App Store上的PWA将不接受Web应用程序的清单; 您必须手动复制一些值。 图标是从“ res”文件夹中获取的,就像在任何本机Android应用程序中一样,方向屏蔽应在AndroidManifest活动记录中定义,等等。
使用支持库时,会自动创建启动画面,但不会使用清单的其他属性。 实际上,在测试中,当PWA在屏幕上打开时,我无法应用颜色主题。
URL验证
TWA仅在与应用程序进行数字域握手之后才能工作。 该机制称为“
数字资产链接” 。 它在您的主机和APK之间建立了信任关系,证明您拥有PWA,并且不会在您不拥有的Play商店中发布应用程序。 它还在站点和本机应用程序之间建立了一个数字通道,从理论上讲,它可以允许他们交换私有数据(但是今天的TWA API似乎无法实现)。
使用Digital Assets Links,您必须在
您的域上载文件
<your-domain> /.well-known/assetlinks.json 。 此JSON文件包含有关Android程序包的信息(例如,程序包标识符)和应用程序证书的哈希,您可以在控制台中的命令中找到这些信息。 Android软件包的主机URL上会有一个双精度。 有一个
在线验证器,以验证是否一切正常。
如果您尚未握手,则TWA将不会激活,并且您的应用程序将仅使用带有最小Chrome界面的常规Chrome自定义标签,就像
显示: PWA中包含
minimal-ui 。 我不太确定,但Play商店可能会拒绝未经TWA验证而仅指向常规标签的应用程序。 我不知道Chrome在什么时候执行数字资产链接验证; 如果每次访问该应用程序,它都可能成为性能问题。 我认为缓存是可行的,并且Play商店可以在批准应用程序进入目录之前对其进行检查。 让我们看看文档中将写些什么。
有一种(不是那么简单)的机制可以绕开出于开发目的的数字资产链接认证过程,如下所述。发布申请
要使用TWA发布PWA标签,您必须遵守Play商店的所有规则。 有关更多信息,请参见
开发者政策中心 。 您还需要创建一个
发布者帐户 ,该
帐户的一次性费用为25美元,该应用程序的元数据,屏幕截图和营销材料。

部署
在Android Studio中完成开发并拥有开发者控制台帐户后,您需要创建一个APK用于生产并使用在Android Studio中创建的密钥对其进行签名。 您可以参考
Google Play的
应用签名服务,以简化以后的流程。
Google Play控制台
没有下载这些应用程序的特定规则或过程,但是修订部门可以检测到您正在使用TWA并验证:1)Digital Assets Link是否正在工作; 2)URL通过了PWA标准(主要用于服务工作者中的获取事件处理程序)。
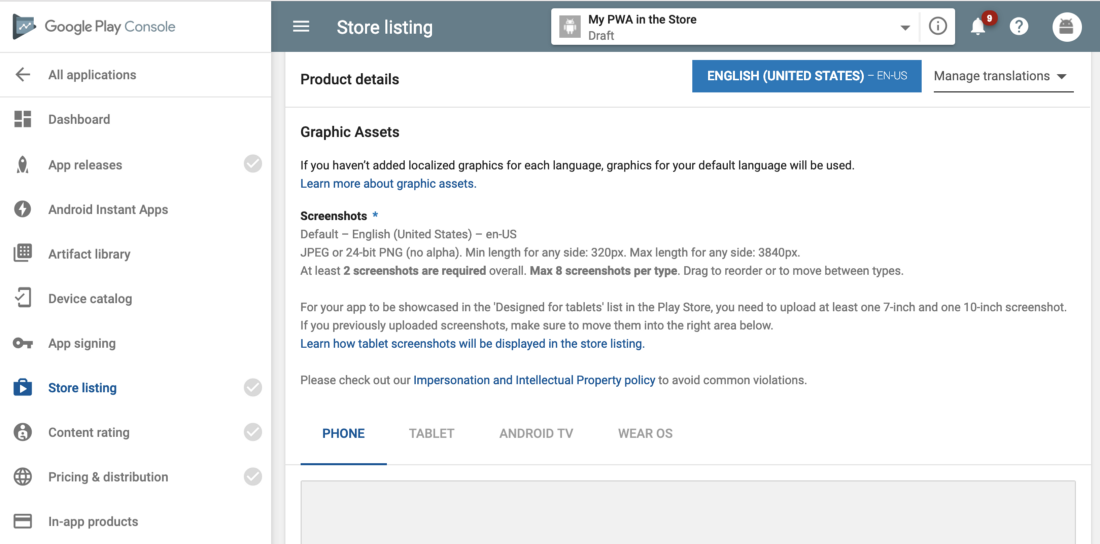
 要在Play商店上发布,您必须指定很多元数据和图形资源。
要在Play商店上发布,您必须指定很多元数据和图形资源。申请更新
如果更改内容,则无需再次下载应用程序,除非您完全更改了应用程序(根据目录规则)。 继续通过服务工作者更新它并在服务器上更新。 仅当您要更改元数据,本机代码或图标时,才需要下载新的APK。
局限性
现在该平台具有一定的局限性,但这仅仅是开始。 希望它们会随着时间的流逝而删除。
子文件夹中的PWA
如果您在主机子文件夹中发布PWA,则存在几个问题。
- Digital Asset Link连接整个域,而不仅仅是文件夹。
- 即使PWA在子文件夹中,当前的支持库似乎也可以将整个主机作为Intent(链接捕获)来处理。
没有内部应用
这是Play商店本身的限制(您不能发布用于本地网络的应用程序或仅用于您和您的公司的应用程序)。 您可以使用TWA并创建将在商店外部部署的apk。
Digital Asset Link仅适用于公共URL,因为Chrome需要验证我们是否拥有该域,而内部URL则无法实现。
第一次启动
首次打开最近安装的应用程序时,设备上还没有应用程序文件(如果用户之前未打开PWA,则尚未注册Service Worker),因此在脱机模式下,用户将看到空白的白屏。 我认为在以后的版本中,安装应用程序后通过Chrome进行某种交换会很有用。 如果您使用TWA API而不是支持库,则会发现这种情况并通过本机API正确通知用户。
调用本机代码
TWA服务器(Chrome)和TWA客户端(我们的APK)之间已经存在双向通道。 该通道当前仅用于发送推送通知,并在本机应用程序中显示它们,而不在Chrome中显示。
可以简单地连接本机代码和JavaScript,使PWA可以访问本机代码,这类似于Microsoft Store中的APPX / PWA机制。
也许将来可能会在TWA客户端中注册Java / Kotlin类,以便在TWA模式下渲染PWA时,我们实际上可以使用JavaScript API调用它们。
今天,执行本地代码的唯一方法是使用Intents打开其他本地操作,然后重新打开TWA,通过URI参数发送和接收参数。
另外,您可以用本机代码创建某种Web服务器或WebSocket服务器并将PWA发送给它,但这很奇怪,复杂,并且可能会消耗大量电池。 但是,我们拥有一个全新的机遇世界。 让我们看看社区的想法!
从Play商店获利
如果您有付费应用程序,那么您将无法轻松地验证用户是否确实为它付费(毕竟,内容仅仅是一个URL)。 此外,如果您想使用Play商店钱包出售任何数字资源或订阅内容,那么在没有与本机代码的实际桥梁的情况下很难实施这种方案。
侦错
我不确定这是我的IDE的错误还是某种问题,但是无法通过TWA对服务工作者进行远程调试。 我可以检查窗口上下文,但不能检查服务工人。
其他引擎
TWA当前仅在Chrome上运行,但是将来,其他浏览器可能会克隆该API:例如Samsung Internet,Edge或Firefox。
2月4日更新 :TWA在其他浏览器当前正在实现的Android Custom Tab协议上运行。 因此,如果系统上安装了另一个默认浏览器,则可以使用PWA的内容打开TWA。 但是,需要其他测试才能了解其工作原理。
如果用户使用的是旧版的Chrome,并从Play商店安装该应用程序,该怎么办? 在这种情况下,PWA将显示为自定义Chrome选项卡,而不是处于完全脱机模式。
 Play商店上的Google Maps Go已经使用了与TWA类似的功能,并且将Chrome列为工作的前提条件
Play商店上的Google Maps Go已经使用了与TWA类似的功能,并且将Chrome列为工作的前提条件如果用户根本没有安装Chrome,该怎么办? 迄今为止,使用支持库时,该应用程序将完全无法运行(如果没有其他支持“自定义标签”协议的浏览器)。 如果您在本机Java / Kotlin代码中使用TWA API,则可以检查浏览器的可用性并下载其他解决方案,例如WebView,或打开浏览器。
尽管没有Chrome的Android设备很少见,但在某些
设备上默认未安装,包括
欧洲的所有新设备 。
其他平台
PWA在可穿戴操作系统(时钟)上不起作用,但是我不确定其他Android平台上正在发生什么。 可能尚无支持,但请检查一下。 我说的是Play商店中的Android TV或Chromebook。 如果您尚未测试这些平台,则可以在目录列表中禁用它们。
与WebAPK冲突
如果您是从Chrome安装的PWA,则您已经有一个由Play商店签名的用于该URL的APK,但是该目录仍会将应用程序保留在列表中,并且允许用户也进行安装。 反之亦然:从目录安装应用程序不会阻止Chrome提示用户从浏览器“添加”它。 我认为,如果WebAPK也收到数字资产链接,或者我们可以以某种方式匹配WebAPK应用程序标识符,则可以避免这种情况,但这不太可能在不久的将来发生。 让我们看看。
两个同时运行的星巴克应用程序:WebAPK和我们自己的APK您可以阻止Chrome提供的安装WebAPK的提议,而可以使用Web应用程序清单的
related_applications属性和
preferred_related_applications属性从目录中显示您的应用程序。
获取安装的相关Apps API可能会在将来帮助解决此冲突。
创建第一个PWApk
我知道我刚刚发明了PWApk一词,但这听起来不错,对吗?
几年前,我
在本地Android Web应用程序上做了一个
视频课程 。 尽管PWA并非完全如此,但它有助于理解Android生态系统。
制作基于TWA的APK的最简单方法是从GitHub上的ChromeLabs存储库中克隆SVGOMG存储库示例您可以
克隆git存储库或开始一个新项目。 在我们的案例中,我们只是为了更好地理解该主题而启动了一个新项目。
在Android Studio中创建一个新项目,然后选择
无活动 :我们将仅使用支持库中的“受信任的网络活动”。
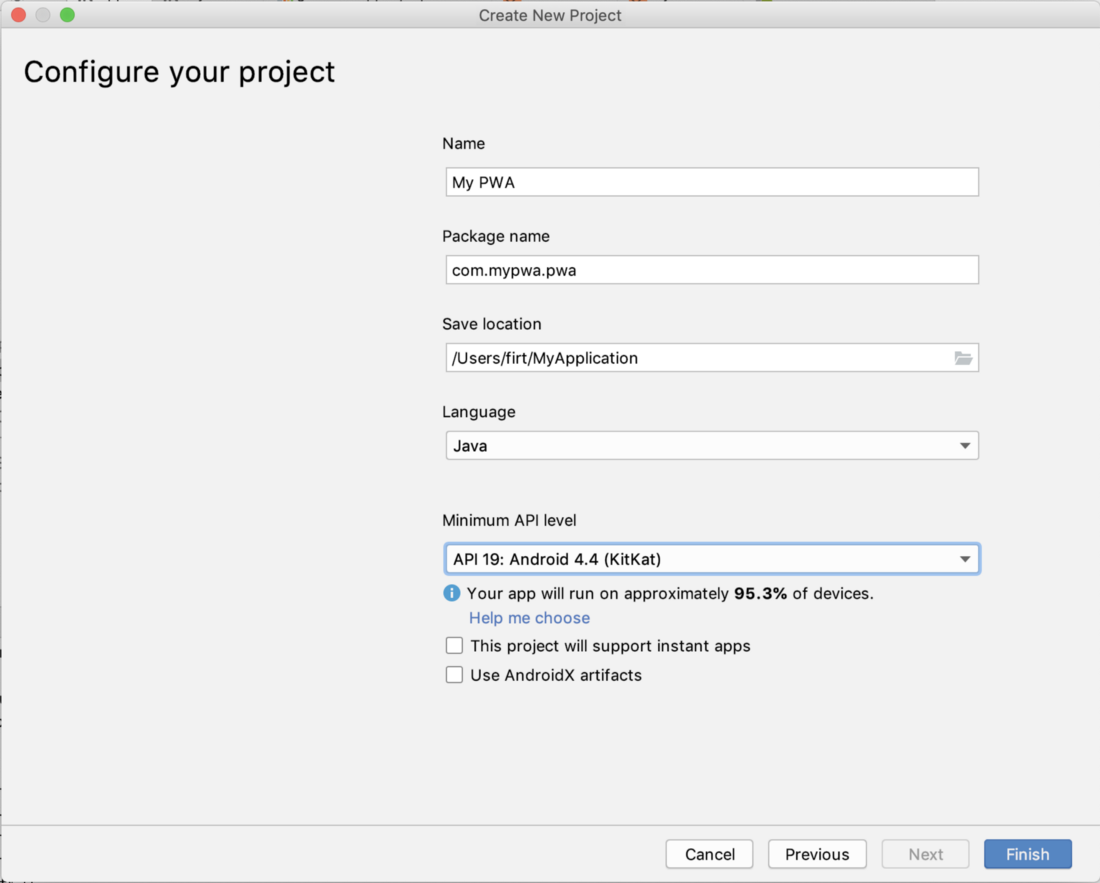
 让我们从一个空项目开始填写数据,选择项目的名称(我们将在以后进行更改)和包的名称:这将是我们在Android以及目录中的应用程序的标识符。我建议以相反的顺序使用主机名,并在末尾使用任意名称。例如,如果您拥有主机mypwa.com/calculator,则该包可以称为com.mypwa.calculator。作为基础,适合使用API 19(Android 4.4)。看来它将很快成为Chrome所需的最低版本。某些TWA功能仅适用于API 23(Android 6.0),但支持库将解决此问题。2月5日更新:Chrome正式宣布TWA仅适用于Android 4.4 KitKat。因此,约有5%的活跃Android用户无法使用此功能:他们将使用自定义标签和地址栏回滚到该版本。
让我们从一个空项目开始填写数据,选择项目的名称(我们将在以后进行更改)和包的名称:这将是我们在Android以及目录中的应用程序的标识符。我建议以相反的顺序使用主机名,并在末尾使用任意名称。例如,如果您拥有主机mypwa.com/calculator,则该包可以称为com.mypwa.calculator。作为基础,适合使用API 19(Android 4.4)。看来它将很快成为Chrome所需的最低版本。某些TWA功能仅适用于API 23(Android 6.0),但支持库将解决此问题。2月5日更新:Chrome正式宣布TWA仅适用于Android 4.4 KitKat。因此,约有5%的活跃Android用户无法使用此功能:他们将使用自定义标签和地址栏回滚到该版本。 选择最低API级别将限制Play商店目录中提供PWA的设备列表
选择最低API级别将限制Play商店目录中提供PWA的设备列表添加依赖
下一步是添加TWA支持库作为依赖项,因此打开两个名为build.gradle的文件: 两个配置文件:用于项目和Android应用程序让我们从项目文件开始。将以下行添加到allprojects>存储库部分:
两个配置文件:用于项目和Android应用程序让我们从项目文件开始。将以下行添加到allprojects>存储库部分:maven { url "https://jitpack.io" }
在下一步中,我们打开模块
build.gradle并根据以下内容添加它:
implementation 'com.github.GoogleChrome:custom-tabs-client:e446d08014'
TWA设置
下一步是在模块文件中设置Trusted Web Activity的PWA参数,添加
defaultConfig部分:
manifestPlaceholders = [ hostName: "app.starbucks.com", defaultUrl: "https://app.starbucks.com", launcherName: "Starbucks", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://app.starbucks.com"}}]' ]
在这里,作为示例,我将使用星巴克PWA。 assetStatements密钥将需要来自数字资产链接过程的信息。 我们现在暂时跳过这一部分。 名为
launcherName的属性必须与Web应用程序清单中的
short_name匹配。
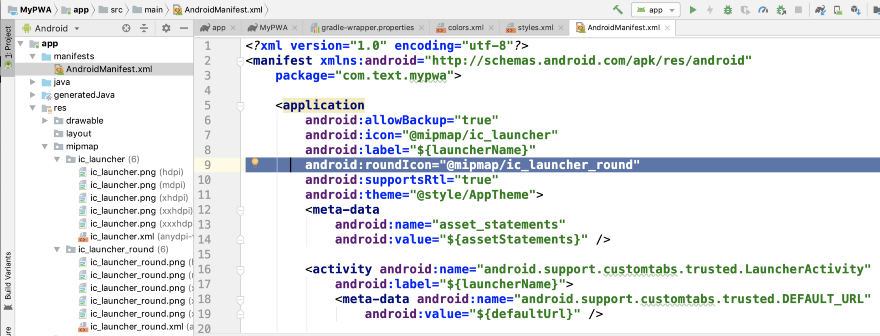
清单设置
Android应用程序具有自己的清单,它们将不接受Web应用程序的清单。 所需文件位于
app>清单部分中,称为AndroidManifest.xml。 在那里,您将找到一个自动关闭的Application XML元素。
 默认的Android清单文件
默认的Android清单文件在那里,我们将android:标签的值更改为
$ {launcherName} ,这是我们在元数据中前面设置的,因此我们将获得应用程序名称的唯一真实来源。
下一步是从<application>标记开始配置此文件,以向其添加子元素,如下所示:
<meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity>
下面的代码将使用支持库和Intent Filter配置TWA,以便应用程序接收到PWA和Digital Asset Link的链接。 我将跳过有关Android应用程序的详细信息。
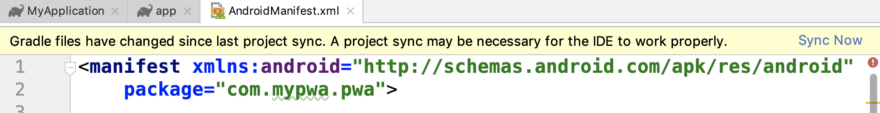
 该同步了
该同步了此时,您需要通过单击
立即同步来命令Android Studio接受所有更改。 如果一切正确,则不会弹出错误。
图标更换
目前,该应用程序仅使用默认的Android图标,因此您需要针对不同的像素密度替换不同子文件夹中的
app> res> mipmap中的所有文件。 有两种版本:正方形和圆形图标。 四舍五入出现在Android 7.1中,如果要忽略它们,请删除AndroidManifest.xml中的
android:roundIcon链接。
 您需要从清单中取出图标,并将它们复制到具有相应名称的mipmap子文件夹中
您需要从清单中取出图标,并将它们复制到具有相应名称的mipmap子文件夹中主题设定
最后,打开
app / res / values / styles.xml并对主题进行一些更改,使其看起来像PWA:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style>
您可以从
app / res / values / colors.xml更改颜色,但是我尚未在TWA中看到此工作。
如果您限制清单中的方向,则可以将此限制添加到AndroidManifest.xml中的<activity>元素。
准备测试了吗?
我们已经准备好测试PWApk,但是在此之前,我们需要在Android测试设备或仿真器(使用Chrome 72+)中为Chrome配置TWA开发模式。
Chrome设置
确保您拥有Chrome稳定版72,并打开
chrome:// flags 。
在非根目录设备上找到
启用命令行选项,然后
选中复选框 。 重新启动浏览器。
然后,我们需要将Chrome配置为要测试的主机绕过Digital Asset Link,在我们的示例中为
app.starbucks.com 。
要更改Android版Chrome浏览器的命令行选项,您需要将文本文件写入Android文件系统。 最简单的方法是通过
adb (Android调试桥),该文件应在路径(google,如果有)中注册,然后运行以下命令:
adb shell cat /data/local/tmp/chrome-command-line _ - disable-digital-asset-link-verification-for-url="https://app.starbucks.com"
您可以使用Google提供的
简单bash脚本 。
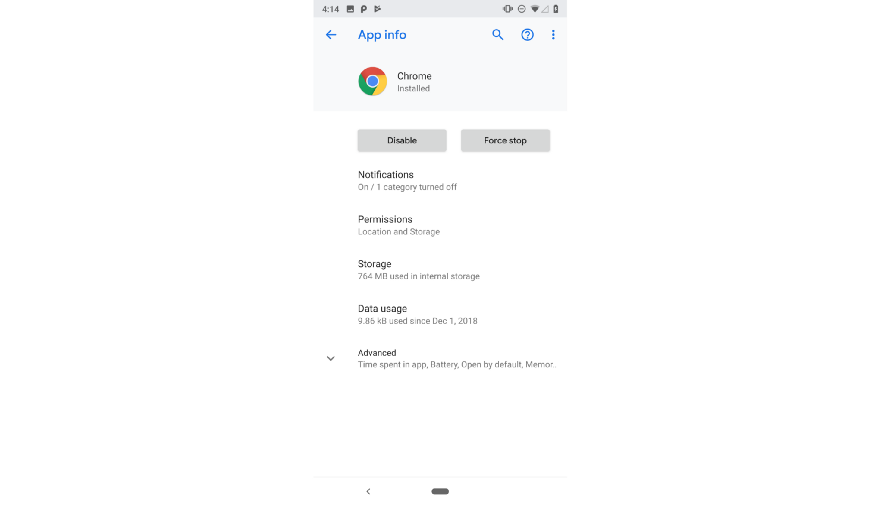
 您需要停止Chrome浏览器,以便在启动时接受新设置
您需要停止Chrome浏览器,以便在启动时接受新设置并重新启动Chrome。 但是,不仅要从任务列表中删除该应用程序,还要从设置中删除该应用程序以强制完成整个过程(强制停止)。 在工作之前,我不得不做几次。
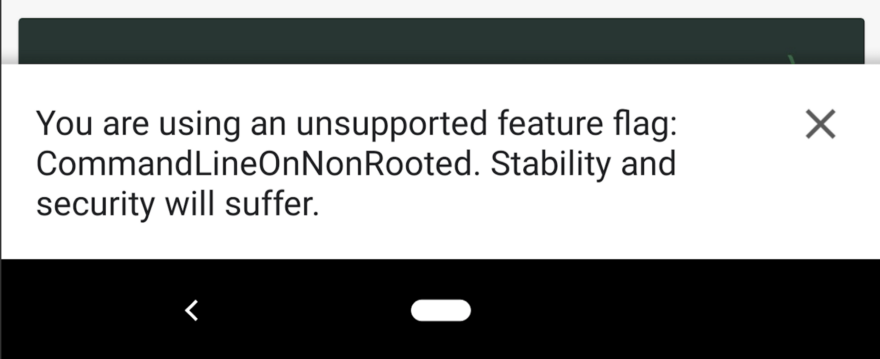
 警告标志已亮起,一切顺利
警告标志已亮起,一切顺利如果一切都完成了,那么每次打开Chrome时,您都会看到有关不支持的标志的警告。 如果您从Android Studio运行该应用程序,则您的PWA将最终启动并在APK图标和名称下脱机工作。
结论
在Google Play目录中发布PWA的能力确实改变了游戏规则。 看来现在我们有一个非常早期的API版本,肯定需要做一些工作。 我真的很想能够输入我们PWA的URL并从中获取APK文件。 由于数字资产链接验证系统,这不是很简单。 只有Play商店可以使用它们生成的相同的WebAPK来执行此操作。
我曾经想知道
Google是否批准PWA应用程序或对其发动战争 。 但是现在,他们至少在TWA方面已经消除了怀疑。
我们希望Chrome 72中的TWA是漫长旅程的第一步!