自2009年以来,文摘一直在收集有关界面设计以及工具,模式,案例,趋势和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2018年12月 。
模式和最佳做法
著名服务的界面声音的示例集合。 最初有Skype,Slack,Facebook和Apple。

Google最佳做法手册
该公司拆除了许多知名品牌:
 出差金融学新闻和内容网站手机网上购物不动产促销网站
出差金融学新闻和内容网站手机网上购物不动产促销网站移动应用程序模式库。 每个示例都可以通过代码获得。

Growth Rock探索了美国40家最大的在线商店,并重点介绍了其移动版本中的主要结帐模式。 他们对原型进行了一些A / B测试,这看起来值得怀疑。 但作为清单,这很好。
Nielsen / Norman Group的Raluca Budiu分析了良好的支持聊天方式。 利弊,陷阱。

界面模式的集合,着重于用户的心理舒适度。 到目前为止,它只是填满了,但是这种方法很有趣。
Codea团队展示了一个有趣的iOS专业菜单菜单示例-它更接近台式机产品。
第二部分Drew McLellan分析了浏览器对不同数据格式(电话,日期等)输入字段的支持。 有支持,但是它的质量非常不稳定,通常最好自己控制。
Nielsen / Norman Group的Kim Flaherty和Kate Moran解决了推荐系统的问题,这些系统使用户陷入内容相同的泡沫中。
Colin Eagan展示了如何设计涉及个性化的服务。
设计系统和准则
国内公司BARS Group(女儿Rostec)的设计系统。
Deliveroo的Ryan Cordell展示了前端作家如何在设计系统中集成处理文本的规则。

用户理解
凯蒂·谢文(Katie Sherwin)和雅各布·尼尔森(Jakob Nielsen)继续进行尼尔森/诺曼小组的最新研究,该研究针对不同年龄的儿童使用接口。 本文引用了典型界面模式的感知差异。

信息架构,概念设计,内容策略
FláviaLacerda,Mamede Lima-Marques和Andrea Resmini提供了他们的物联网信息架构模型。
新的界面设计工具
Mac的应用程序允许您将设备插入到面包板模型中,并根据需要实时进行3D旋转。
Adobe XD
十二月更新 。 云存储的布局和协作的提示,如Figma。 他们还承诺为团队提供主管组件库的版本控制和组织。
菲格玛
如何在一堆Figma和Torch工具中制作增强现实界面的原型 。
在12月,测试版Sketch 53出现了(昨天发布了一个版本)。 更改字符特性的更精确设置以及更方便的替换界面。
外挂程式
MakeUI :Sketch的UI套件设计器。 您可以选择界面元素的主要参数(颜色,圆角半径等),在输出处您将获得一个字符库。
Pointbreak :允许您进行
响应式布局。
文章
Monzo的设计团队描述其布局结构和画板组织 。 这很具体,但有趣的是不同的团队如何做到这一点。
蒂尔达
2018年推出的新功能概述 。
网络流
模板和其他支持资源的集合 。
该工具的第二个版本已经发布。 现在,这不仅是原型设计,而且是一种单功能的设计工具,能够导出代码并发布网站。 协作已附加。
流向
开设有关界面动画的博客 。
耀斑
该命令显示
了可以使用该工具执行的操作 。
一种有趣的新型在线原型制作工具。 从模板中选择一个促销网站,更改文本并查看设备。
一个相当灵活和有趣的调色板生成器。 每半小时运行一次的数千个其他主题决策的全新方法。
残疾用户的调色板生成器。
以及另外一种可以根据您的情况进行自定义的股票插图服务。 他们还自己提供促销网站的交付模板。

促销网站的另一位设计师。 作为基于AI的服务,但显然,这意味着非常简单的事情。 有趣的功能是设计主题的灵活应用(您可以分别无缝地更改调色板,字体集和控件类型)。
奇迹
设计思维工作会议的模板 。
用户研究和分析
服务与见解的知识库。 汇总来自各种来源的反馈,并帮助根据这些反馈制定产品计划。
还有另一个类似的服务,用于处理洞察力知识库。 现在有更多。
该服务有助于保留一个用于调查用户的被调查者数据库,并寻找新的数据库。
来自User Interviews的酷在线用户研究教程。 它描述了基础知识,探索方法和验证/测试,受访者选择,工具以及建立研究团队。

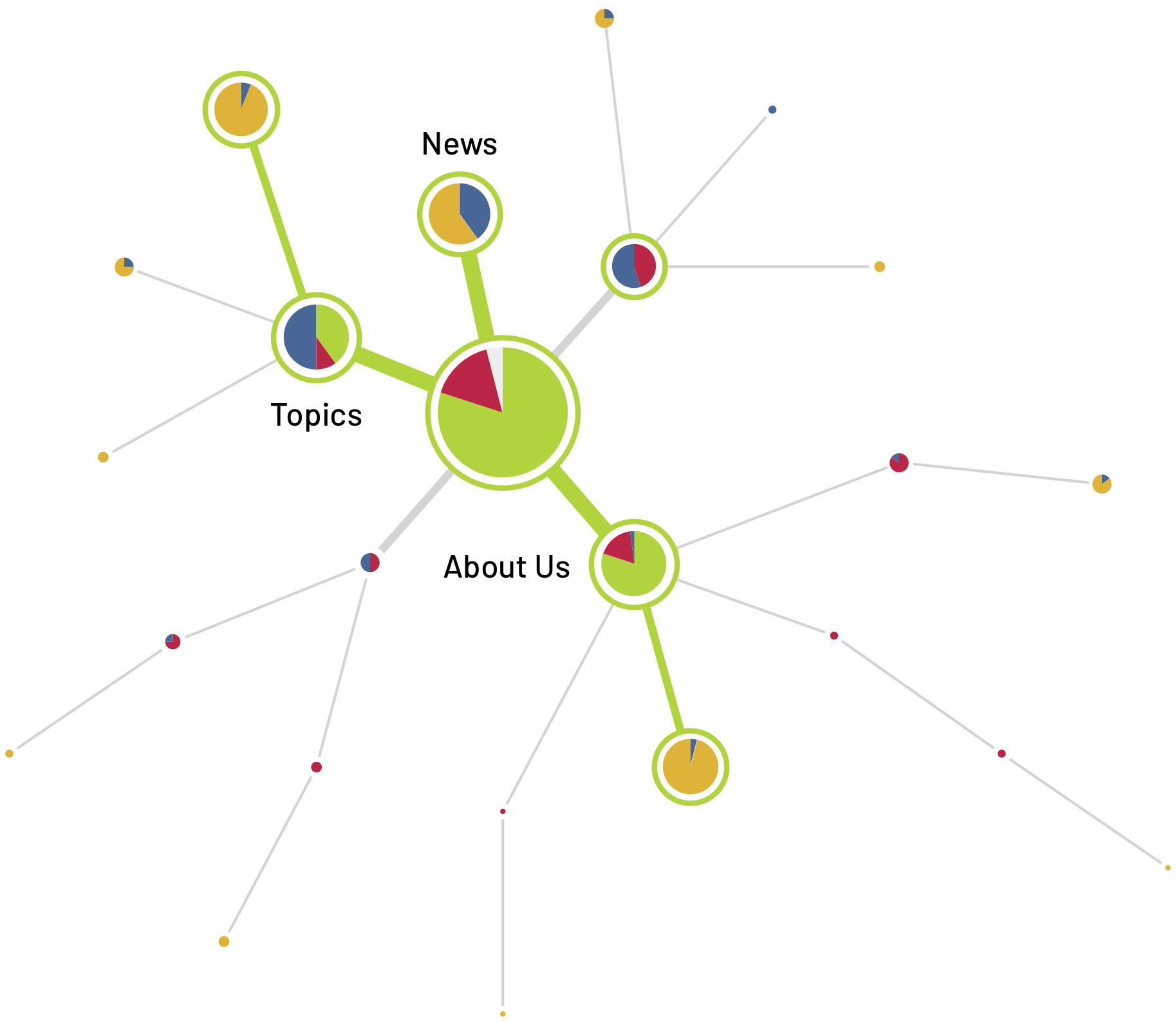
来自AugShapes的Dan Brown介绍了测试站点导航的典型任务。

Dropbox的Andrea Drugay讨论了常规快速用户研究会议的形式。 每两周一次,他们邀请几个以“快速约会”格式与产品团队进行沟通的受访者。

埃里卡·霍尔(Erika Hall)展示了用户研究本身的问题和与用户进行访谈的特定问题之间的区别。 产品经理和其他客户经常使他们感到困惑,并想出一种特定的方法,尽管正确制定的研究问题可能需要完全不同的方法。

吉姆·罗斯(Jim Ross)在计划和进行定制研究时分析了常见的错误。
杰夫·萨罗(Jeff Sauro)研究了用户参与免费民意调查的原因,以及其与付费民意调查的区别。
凯特·莫兰(Kate Moran)针对来自不同接口研究的数据相互矛盾的情况提供建议。 如何验证数据,方法以及通常的正确操作。
Jeff Sauro展示了如何检查从用户调查(例如NPS)获得的任何指标的质量。
浏览器中的可视化编程和设计
新脚本
CodePen上2018年最受欢迎的动画脚本 。
基于线的流有效动画脚本 。
该脚本允许您以响应交互的动画粒子的形式呈现对象 。
anime.js :前端动画的JavaScript框架。
Codrops上2018年最受欢迎的动画脚本 。 玛丽·卢(Mary Lou)
通过在浏览器中实现交互性,为Codrops汇总了
2018年的
最佳实验 。
用于壮观展示相册的脚本 。
CSS网格和Flexbox
“纽约时报”的Johna Paolino提供的CSS网格设计师指南 。
使用SVG
Sara Soueidan描述了使用SVG过滤器的基本知识及其功能 。
第二部分阿迪·奥斯曼(Addy Osmani)解析了加载网站页面的步骤,并突出显示了用户期望不仅可以看到主要内容而且可以看到有效的交互工具的关键点。 他给出了这些阶段对转换的影响的计算。
指标和投资回报率
经典的NPS研究测试指标对熟悉的业务的未来利润的影响。 Jeff Sauro试图将其归为软件产品。 有一个联系(大约是通过NPS和SUS进行预测的准确性的40%),尽管该示例的示例还不够多。

设计管理和设计运维
食品公司的设计团队正在迅速发展,这意味着您需要考虑其内部健康状况。 主要关注的问题之一是提供一个可以理解的职业发展计划,以使设计师对此感兴趣并感到可以变得更强大。 人事官员长期使用技能卡(能力卡),这些技能卡有助于突出员工的长处和短处,然后有目的地加以利用。 该工具不是新工具,但设计者仅在几年前才听说过。 他从Basecamp,Buzzfeed,Coryndon Luxmoore,Facebook,Figma,Lyst,Mail.ru,Ope,Peter Merholz和Zendesk收集了地图示例。
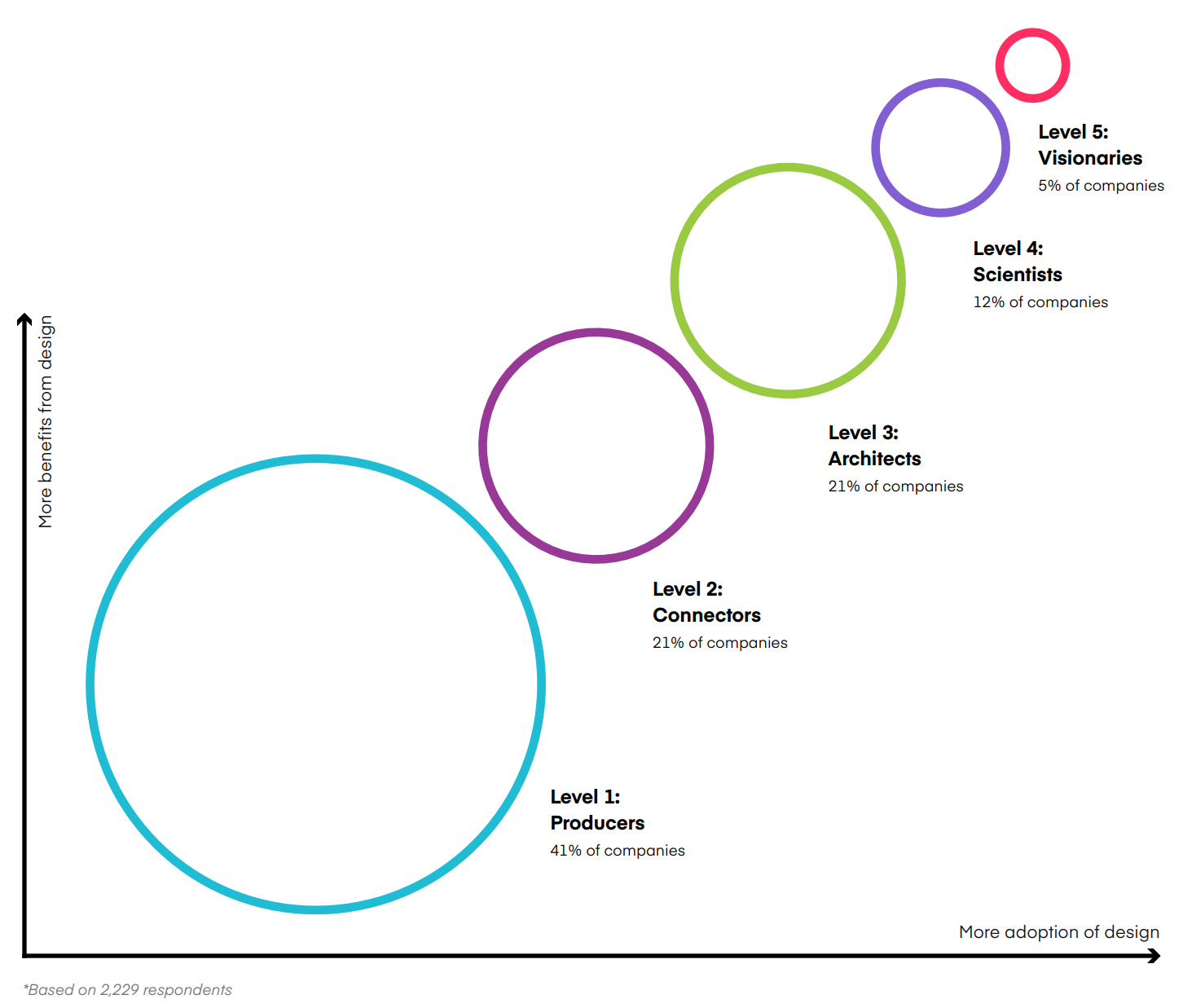
 InVision提出了他们的设计成熟度模型
InVision提出了他们的设计成熟度模型 。 这是成长设计团队的5个阶段-从艺术家到有远见的人。 他收集了20多年来出现的其他设计成熟度特征模型:乔纳森·埃迪(Jonathan Earthy),罗莎·吴(Rosa Wu)和杰西·麦克穆林(Jess McMullin),雅各布·尼尔森(Jakob Nielsen),丹麦设计中心,Forrester,人为因素国际,HIMSS,Mail.ru集团,基肯多,马卡达姆式,诺曼萨,Infosys,设计管理学院,理查德·班菲尔德(Richard Banfield),娜塔莉·汉森(Natalie Hanson),萨宾·荣格(Sabine Junginger),戴维·斯特劳(David Service),盖布瑞克中心(Gebruiker Centraal)。 这些只是五十个最具特色的。

Respons Software的Liam Friedland描述了他们的产品设计师能力图。 它非常详细-显示了专家在每个级别上应该能够做什么。
Katharina Weber的酷设计管理框架。 她将所有活动分为五个级别:公司,战略,团队,产品,设计师。
著名的设计团队如何工作
Sasha Grishin谈论Badoo 。
Lena Kulikova关于Raiffeisen Bank 。
鲍勃·托马斯(Bob Thomas)和詹·麦金恩(Jen McGinn)分享了为初学者或想在职业上取得突破的组织大型指导会议的经验。 他们在会议上举行了会议。
团队互动
吴爱玲(Erin Woo)谈到了移动设计师MS Outlook每周访问的格式。 来自不同城市的同事汇聚一堂,解决了长期渴望与之联系的用户的问题。

Atlassian的James Rotanson为设计师提供了Jira定制技巧。 他举例说明了自己团队的工作。
Dropbox Paper团队的Jenny Wen提供了有关设计师和开发人员如何协同工作的技巧。 如何简化同事的生活并优化团队合作。
案例
一个关于Pramiti R Khan不请自来的YouTube重新设计的好故事。
Marisa Chan谈论重新设计RED Academy的内部学生跟踪工具。
故事
2019年1月,将庆祝传奇性的包豪斯学校(Bauhaus School)诞辰100周年,该校是现代设计的创始人之一。 周年纪念日的官方网站收集了有关该主题的所有活动和资料。

比较10年前的热门网站与版本。 几年前,他们挖掘了20年前的版本,在那儿更有趣了-2009年,互联网已经相当成熟,根本没有游戏。
奖励:
旧的Pinterest网站的集合 。
发展趋势
市场统计(2018年全年)
100M-
使用Amazon Alexa出售的设备1B-
安装了Google Assistant的设备900M-
世界各地的iPhone年度技术酷炫和游戏CES 2019年度展览于1月8日至11日在拉斯维加斯举行。 像往常一样,他们表现出很多瘟疫和瘟疫。 关于接口的最有趣的事情:淋浴间和钥匙扣中内置了语音接口,您已经可以购买第一台具有柔性屏幕的电话,大量家用电器,汽车接口,可穿戴设备,虚拟现实和增强现实,电视,当然还有气味发射器。

语音介面
微软建议增加一种在低语中向语音助手发送命令的功能。 更准确地说,他们在该短语的无声发音中读取呼吸。 在您需要保持沉默的情况下,这将有很大帮助-它们一直被视为语音接口的薄弱环节。
柔性屏幕
有越来越多的概念和实时产品。 我们还没有等待2月25日至28日举行的
世界移动大会的展览,肯定会有更多的展览。 似乎终于有一个有趣的运动开始于移动界面,那里的一切都变得太可预测了。
Royole获得了三星首款商业产品的称号-它已经可以购买。 它带有一个外部折叠键盘,使整体印象更具未来感。
复习正式展示了
之前泄露的柔性手机概念。 它在两个方向上布局。
该专利挑逗了具有柔性屏幕的新一代传奇手机。

Rupert Platz的演示文稿虽然已经发布了一年半,但它从未像现在这样新鲜-它教您将无用的炒作基语与真正有用的方法和最佳实践分开。 通过这种方法,您可以避开任何热门话题,并自己了解是否继续关注该话题。
汽车接口
新的
梅赛德斯CLA提供了开箱即用的手势控制 。
唐·诺曼(Don Norman)和埃利·斯宾塞(Eli Spencer)表示,该行业应朝着帮助当地社区自己找到设计解决方案的方向发展。 具有这种远见的设计师扮演着促进者的角色,他们向普通人教授专业的方法和方法。
Thomas Byttebier还思考为什么现代数字产品和品牌变得相同。 这种情况发生在其他领域-时尚,咖啡馆等。
虚拟和增强现实
格列布·库兹涅佐夫(Gleb Kuznetsov)在情绪化趋势的背景下收集了许多接口概念 。
福特设计师正在虚拟现实中设计一些汽车 。
尼古拉·巴比奇(Nikolai Babich)使用增强现实技术汇编了一系列有趣的应用程序概念 。
用于一般和专业发展
Viget的Curt Arledge谈到了实施设计伦理的复杂性,因为我们对基础架构和业务水平的影响非常有限,而且大多数问题都来自那里。
Yuval Keshtcher在界面中提供的在线文本课程。
业内人士和公司
阶段回顾了设计在全球不同城市的运作方式,并发布了有关莫斯科专业生态系统的故事。 我介绍了五个科比,说明了我们为何拥有一个相当成熟和强大的市场以及哪些团队值得关注。

关于国内设计在国外并没有特别听到。 市场足够大,因此公司有足够的内部客户群体来工作,因此它们并没有迫切需要在全球范围内大放异彩。 结果,尽管有足够强大的产品和团队,但当前大多数的冷静都没有流向国际社会。 最令人反感的是-这会使国内设计师自己过度传播腐烂。 当然,像其他地方一样,有足够的软弱专家。 但是,从整体上看,这是正确的,而且水平很高。
关于卡内基梅隆大学运营的
Future Interfaces Group研究实验室的故事。
Yandex设计团队博客。
Spotify设计团队博客。
会议记录
已经发布了一份
2019年设计会议的良好
目录 。 现在,全球有117个事件。

高级PC用户已经对
Find UX Events有了很长的了解-这是有关设计事件的最佳信息来源和知识库,在这些事件中,有未来两年的数据(
他们的选择 )。 不幸的是,另一个明智的目录
Lanyrd死于勇敢者的死亡。

长期以来,Smashing Magazine都基于此类目录进行了收藏,但最近却停止了。
该横幅被UX集体拦截 。
显然,会议列表将被多次发布。 例如,
designconf.site最近打开。 不是最完整的,而是堆。 他们从中获取数据
的表 。
近年来,我参观了许多国内外会议,节日,工作坊和会议。 我为自己得出结论,**内容有两种,值得一试的内容是:
大会
这主要是关于灵感,因为很难期望一次从所有内容中集中地吸取一些技能。 您将很好地了解该行业中正在谈论的话题,并充满活力,以跟上潮流。 在这方面,我喜欢
Amuse (布达佩斯),
UXLx (里斯本)和
OFFF (巴塞罗那)。 有趣的是
Google SPAN (伦敦)。 从国内来看,“
设计周末” (不同城市)效果很好,我们的
Mail.ru设计会议×Dribbble聚会 (莫斯科)。 很长时间以来,我都想参加Awwwards会议和互动。
高度专业化
设计管理,设计系统,品牌,版式等 这是激发特定技能并加深该学科知识的一种很酷的方法。 在这里,用于设计管理的
MXConference / LXConference (旧金山)和
DesignOps Summit (纽约)以及用于排版的
Silver Set (莫斯科)进入得很好。
未来伦敦学院两种格式之间的交汇处(伦敦)。 令人大失所望-据说
Clarity (旧金山)设计系统。 今年,我将去
Brand (美国)进行品牌推广,并去
Leading Design (伦敦)进行设计管理。
因此,对于“您推荐哪个会议”这个问题,我经常回答:取决于您想知道的内容。 我在上面描述了我的方法。
另外,我注意到积极聆听和提出问题至关重要。 许多人期望,仅是到达带有精美扬声器的美丽房间,知识之光就会自动洒到他们身上。 Nifiga,伙计们-在会议上,认真听,记笔记和向演讲者提问很重要。 否则,您将喝一杯好酒并带来一些纪念品,然后您将成为枪手,他们说,您并不感到惊讶。
2018年设计领导力峰会设计管理会议于9月29日在多伦多举行。 发布了表演的视频记录。
在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。