UX设计者对在线商店Maxidom的“种植者-黑客”技巧的个人见解,这是因为垃圾和界面问题使用户感到痛苦。

最近,Maxid在下一个“ growers-hackers”“ growers-hackers”网站上的一个案例引起了我的注意。 这些家伙已经为电子商务领域实施了标准解决方案,例如一系列受欢迎的产品,他们对转换率的提高表示由衷的钦佩,但他们却“眼前一亮”,而撤出的结果可能会带来明显得多的令人印象深刻的结果,而不会产生不必要的费用或误导机械用户。
Maksidom网站上充斥着各种各样的营销技巧,这些营销者渴望通过浏览器中的推送获得许可向您发送垃圾邮件,或者查找您的电子邮件地址,以便也向您发送垃圾邮件。 当您尝试离开该站点时,他们会仔细询问您突然决定不购买任何东西而离开的原因。 如果不是因为许多问题导致用户无法轻松地找到合适的产品并进行购买,您就可以对所有这些激进的技巧闭上眼睛。
在此可用性审核中,我仅检查了用户路径中的重大错误。
内容:- 导航:与产品目录的交互
- 导航:在网站上搜索
- 二级类别页面
- 产品卡
- 购物车和结帐
- 关于可访问性的一点
- 增长营销技巧列表
导航:与产品目录的交互
任何电子商务项目中的主要内容都是商品。 有许多接口解决方案可方便地访问它们,但是目录仍然是主要的。
问题
与主页交互时查找产品目录是另一项任务。 一方面,开发人员直接在网站标题上添加了一个大的明亮按钮,另一方面,他们尽一切可能使它与其余元素合并并迷失了方向。

站点标题中过多使用公司红色会降低对“产品目录”按钮的快速识别。
如何修复减少静态元素(例如,顶部菜单)的对比度负荷,从而充分识别“产品目录”按钮。
问题
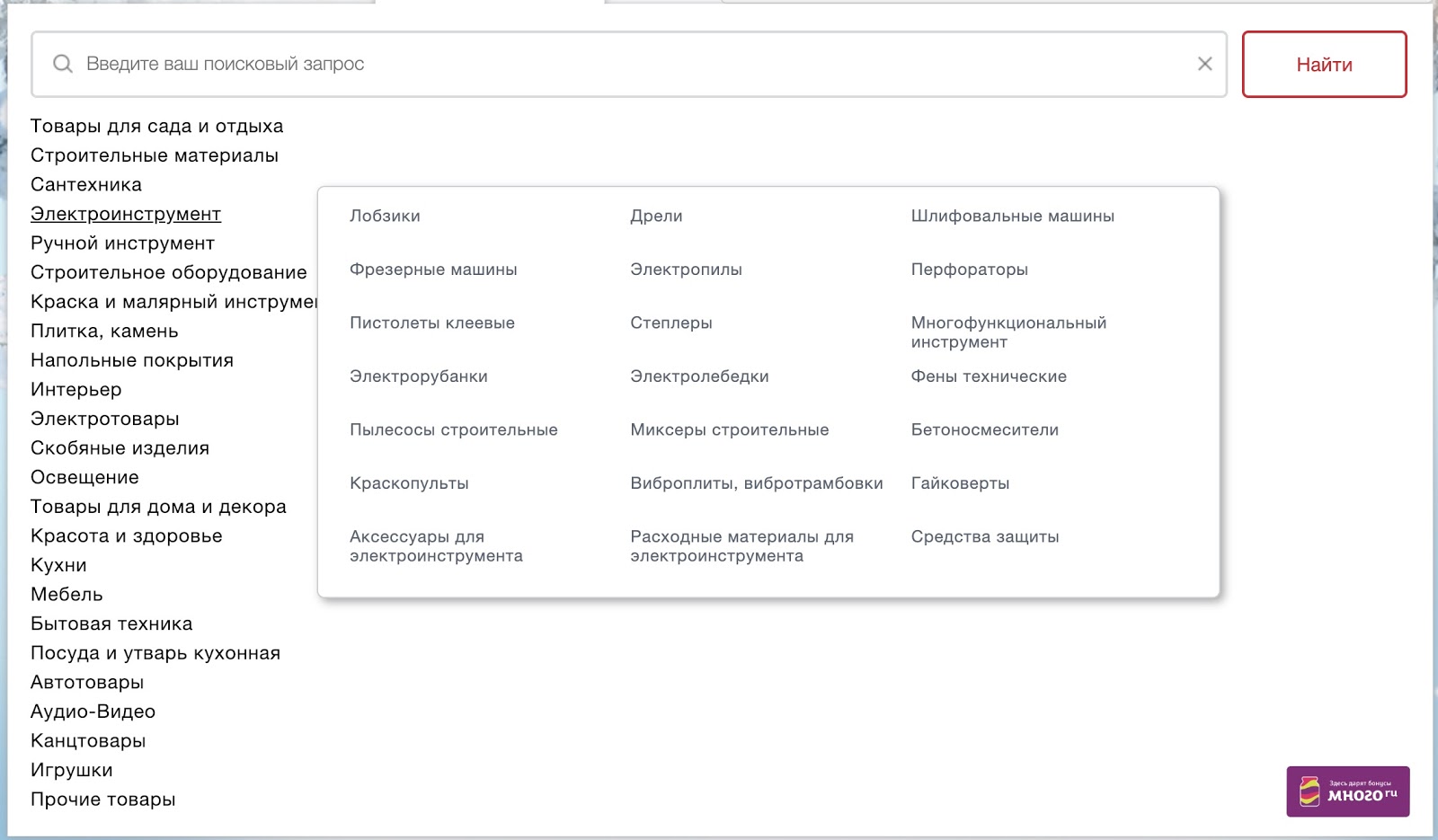
单击“产品目录”按钮后出现的菜单不理想。

24个项目的列表包含含义和数量不同的商品组(例如:“硬件”和“玩具”)。 菜单以垂直链接列表的形式显示,没有任何排序,菜单很难感知并与访问者进行交互。
您可以单击每个链接并转到类别页面,但是当您将鼠标悬停在另一个弹出菜单时,将显示子类别列表。

在右侧有一个巨大的“洞”的情况下,将子类别移动到弹出菜单的适当性引起了问题。 与此类菜单的交互作用要求鼠标的移动具有很高的准确性-最小的上下移动将打开另一个子类别列表。 此外,由于对所选类别没有足够的标识(将鼠标悬停在链接上时,链接会简单地用下划线标出),用户可能不理解他们已经移动了鼠标指针并试图在另一个列表中搜索所需的子类别。
由于技术上的实现错误,交互也变得很复杂,其结果是,不仅通过直接将鼠标悬停在类别链接上,而且还通过将指针移至菜单列表的右侧来弹出子类别菜单。
如何修复修改显示产品目录主菜单的整体方法,快速,轻松地识别第一级的各个部分,并与第二级的各个部分进行相同的交互。
我只处理解决方案的技术部分,而目录也需要对结构和逻辑进行审查。 为了完成这样的任务,将需要进行更广泛的研究。
问题
在某些浏览器(例如Safari)中,通过切换主页上的滑块使与产品目录的交互变得困难。
如何修复在不同的浏览器中测试站点的所有交互式元素的技术实施,以查找可能造成交互困难的错误。
问题
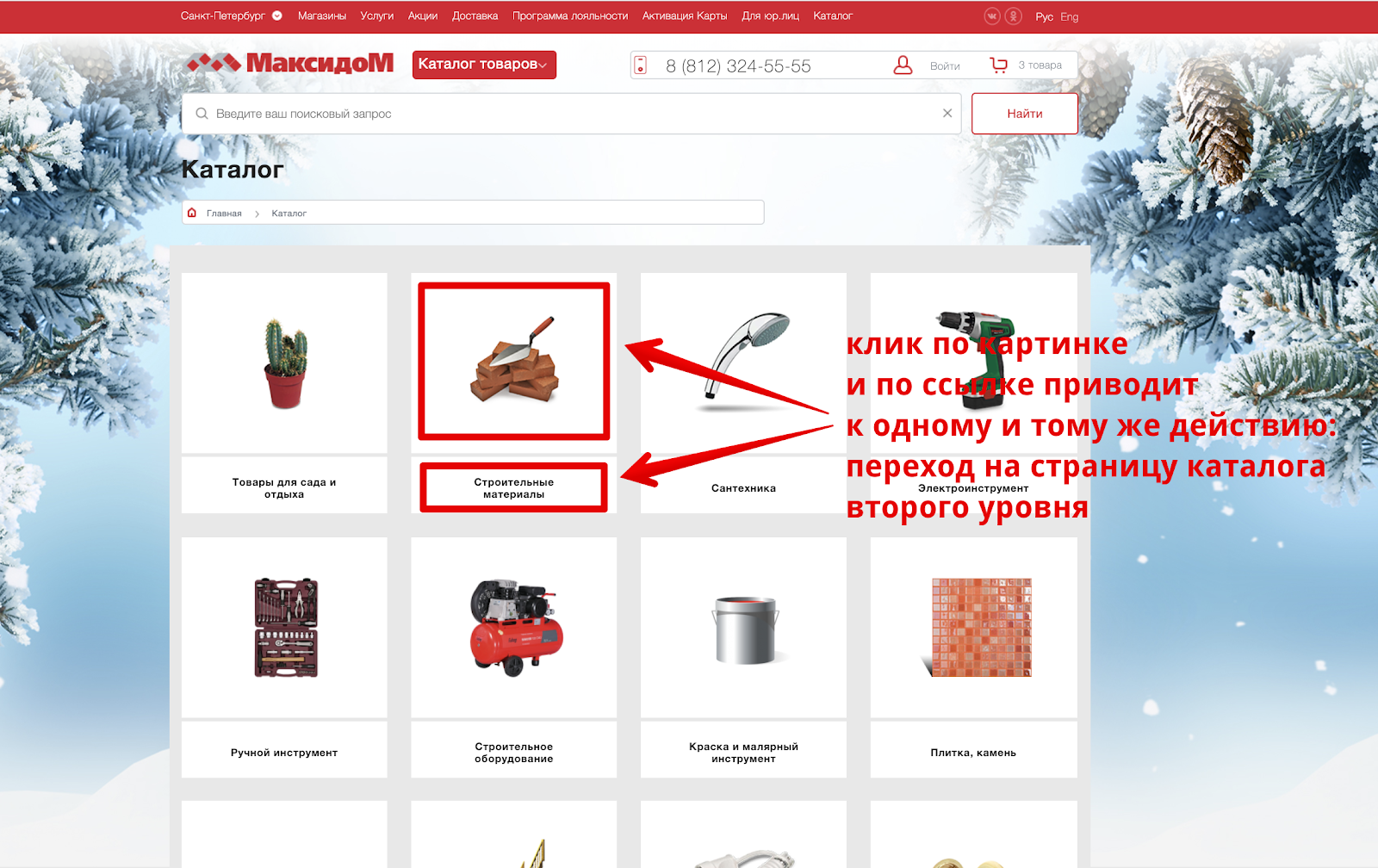
每个目录级别都有一个单独的页面。 例如,对于一级目录,它看起来像这样:

每个类别均附有主题图片。 单击图片和类别名称将导致相同的操作-转到第二级目录页面。
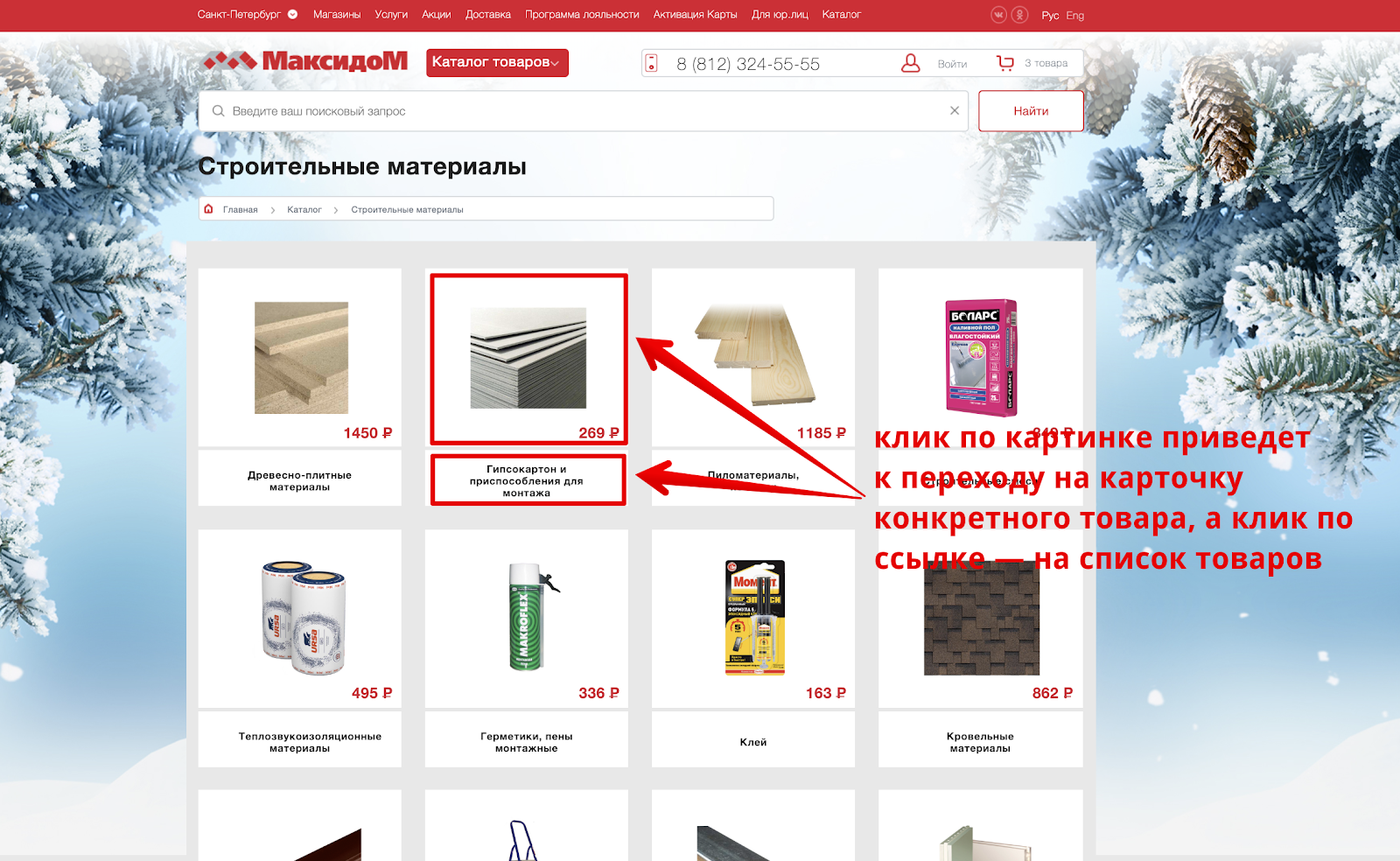
这是第二级目录页面:

乍一看,第一级和第二级目录的界面解决方案是相同的。 但实际上,单击二级目录上的图片可直接转换为产品卡。 要查看子类别中的产品的完整列表,您需要在产品图片下单击其名称。
由于某些用户可能不会将第二级类别的页面视为可能的子类别列表,而是将其视为特定的产品类别并限制自己仅与之交互,这一事实也使情况变得复杂。
如何修复保持一致,在相同的交互上下文中坚持使用相同的界面解决方案。 消除对接口的任何错误解释。
导航:在网站上搜索
一些访问产品的用户更喜欢使用网站上的搜索。 显然,意识到这一点,开发人员将大型搜索行直接放置在网站的标题中,并确保在进一步的交互过程中其可用性。
问题
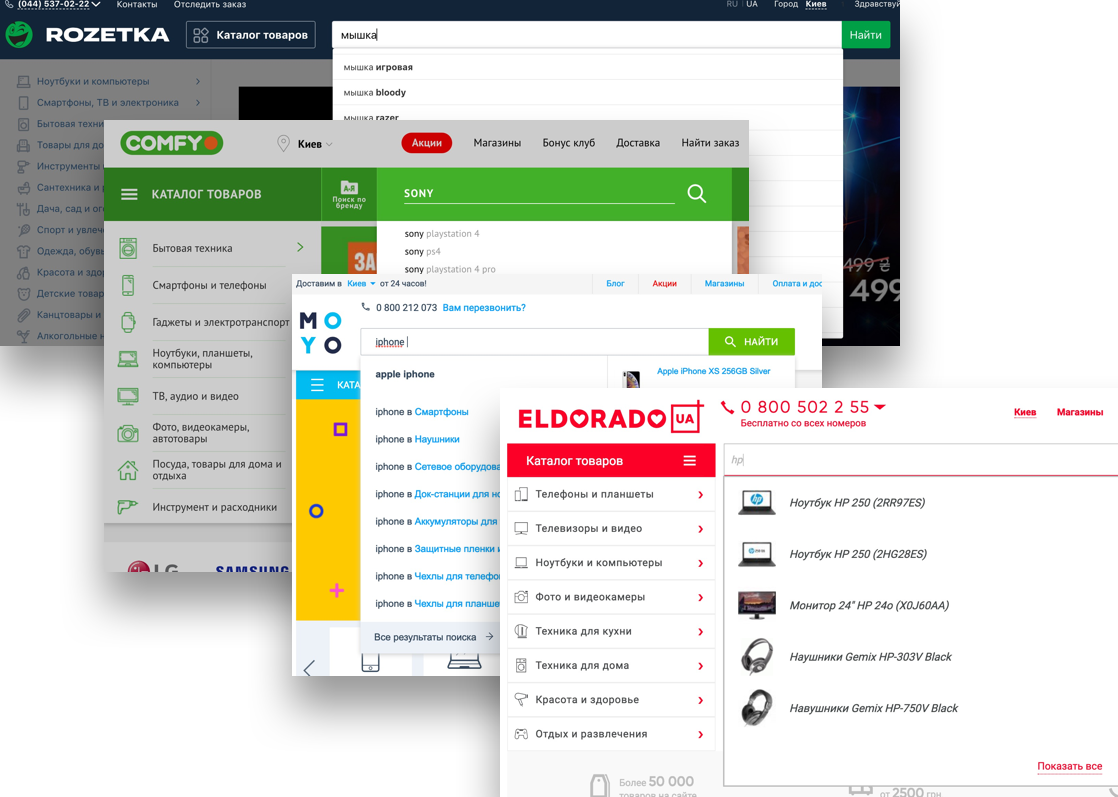
与搜索栏进行交互时,不使用搜索提示,实际上已经成为电子商务项目的标准。

这些技巧极大地简化并加快了与搜索的交互,使您无需访问“搜索结果”页面即可直接转到所需的类别或特定产品。 他们的缺席可能会向某些用户发出信号,表明网站上没有任何内容,因为没有出现通常的提示,或者根本没有产品。
如何修复与搜索栏互动时嵌入提示。
二级类别页面
在第二级的类别级别,可以与商品清单进行交互。
问题
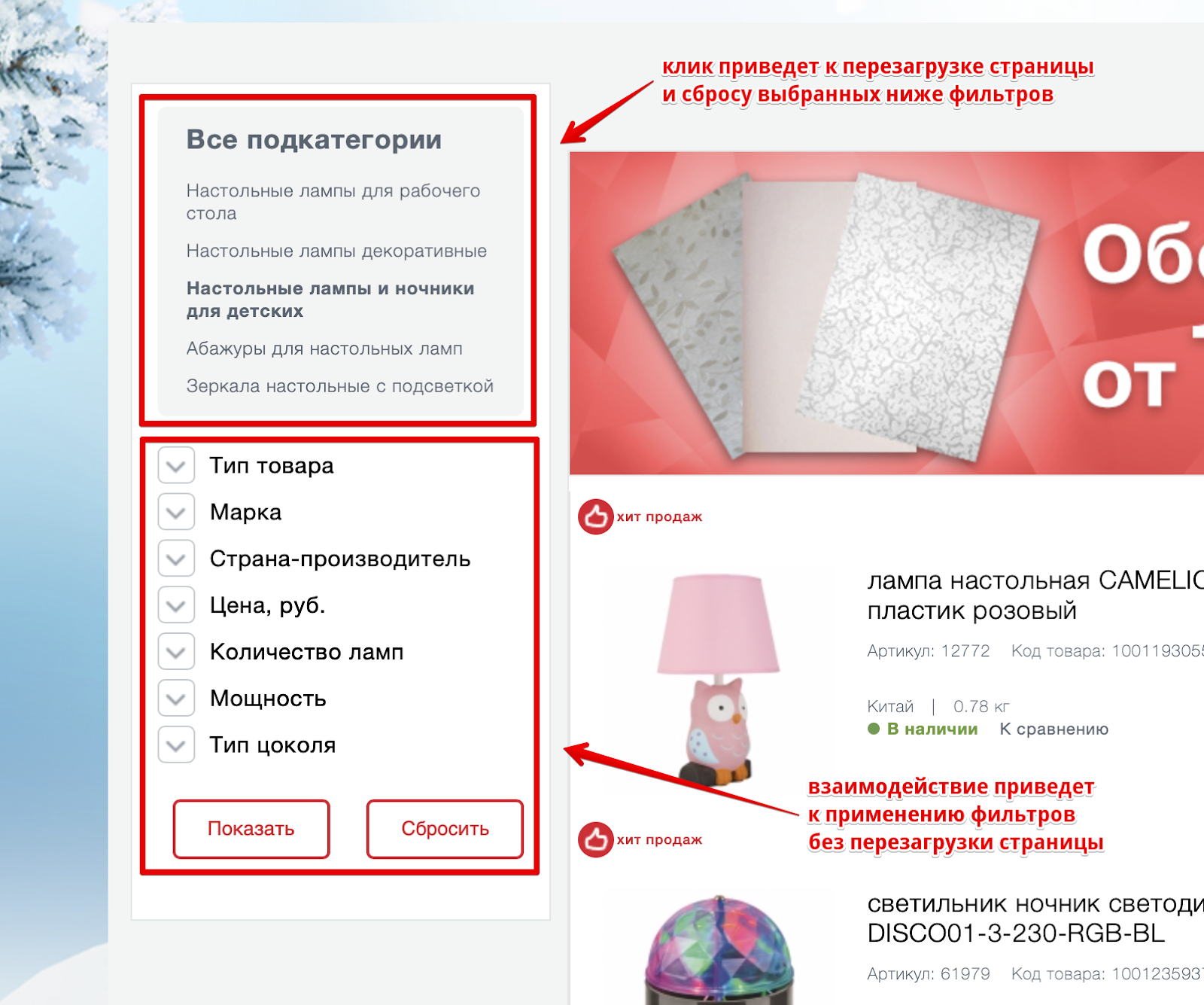
产品过滤器包含多个同时具有不同行为的实体:第三级子类别的列表和一组取决于所选子类别的特征。

视觉上组合的两个不同实体会给过滤器带来错误的印象。 当用户应用了多个过滤器参数,然后决定澄清子类别时,这种解决方案也可能很烦人。 这将重新加载页面并重置所有过滤器设置。 另外,根据子类别,将显示可能的过滤选项的新列表,这将进一步造成混淆。
如何修复将具有不同行为的实体分开,消除对可能的用户交互的错误解释。
问题
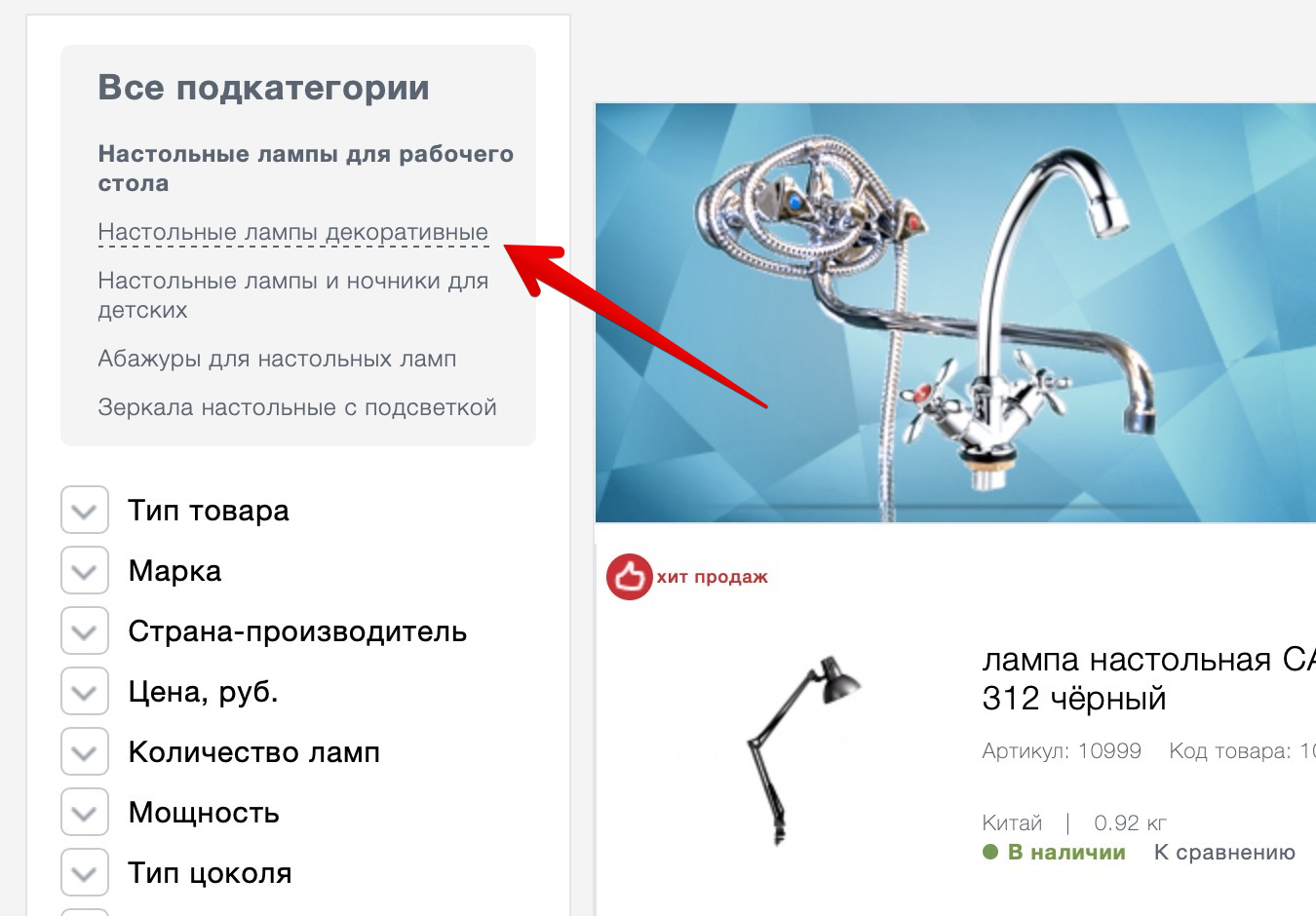
悬停在“所有子类别”(All subcategories)块中时,不正确使用链接突出显示。

带下划线的下划线链接表示无需重新加载页面即可执行操作(例如,打开弹出窗口)。 在这种情况下,当您单击链接时,您将转到另一个页面。 假设在悬停期间站点上的其他链接由实线强调,则该解决方案对用户构成了错误的期望。
如何修复对站点使用标准方式突出显示链接,或者总体上修改与块进行交互的方法。
问题
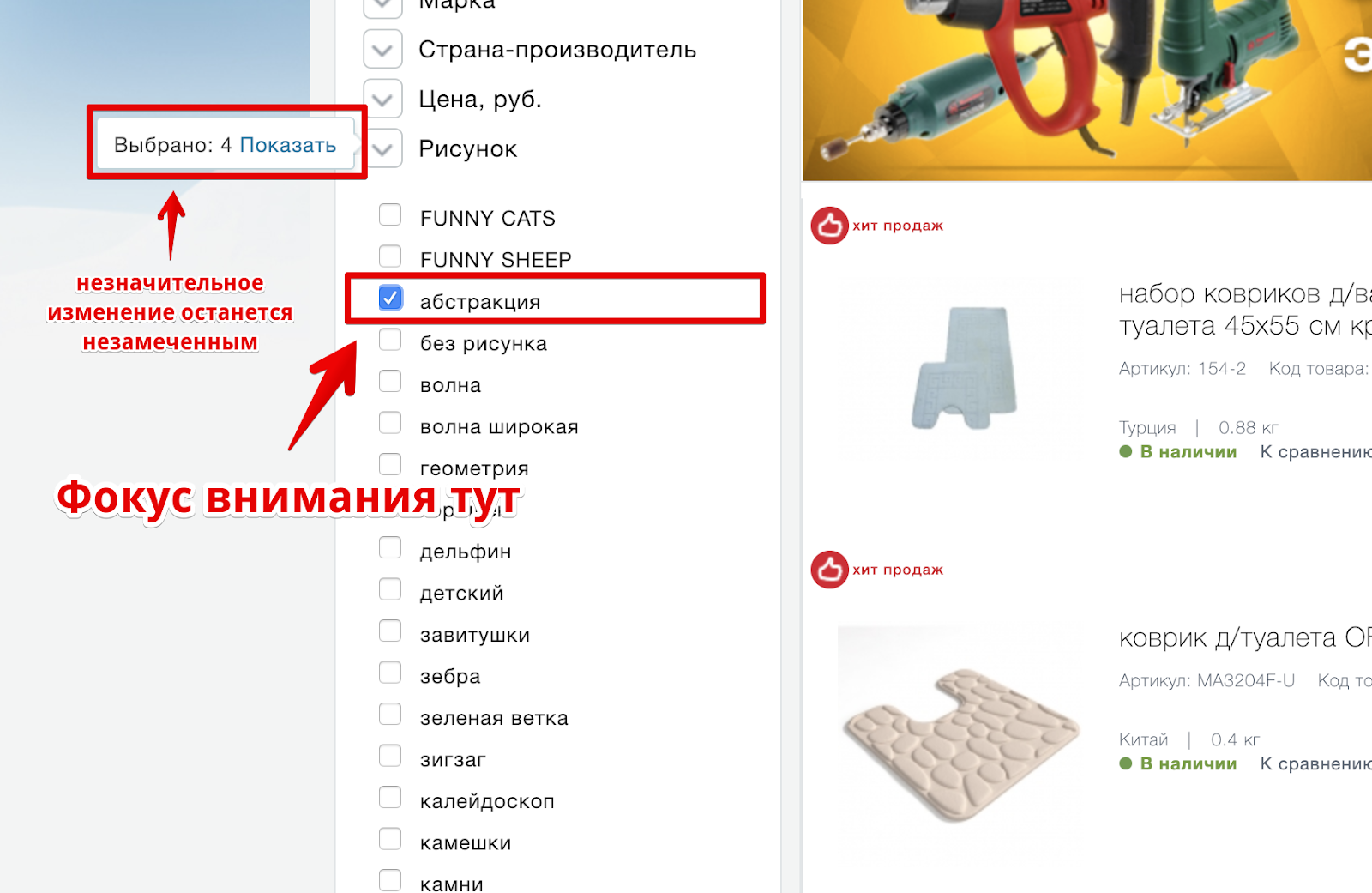
错误使用复选框突出显示了过滤器参数。

用户可以将使用所选复选框视为已选择的过滤器参数。 以浅灰色显示该复选框可能表示该设置不可编辑。
当您将鼠标悬停在过滤器上时,只有鼠标指针会发生变化,但是没有其他信号表明每个项目都包含自己的独立参数集。
“显示”和“重置”按钮具有相同的视觉重量。 要了解与哪个按钮进行交互,需要额外的注意力,这会导致过度的认知压力。
如何修复拒绝使用用户可能不同解释的元素。 更清楚地表明,每个过滤器项都是一组具有自己的参数的组。 为“显示”和“重置”按钮应用不同的设计样式。 应用任何过滤器参数之前,可能根本不会显示“重置”。
问题
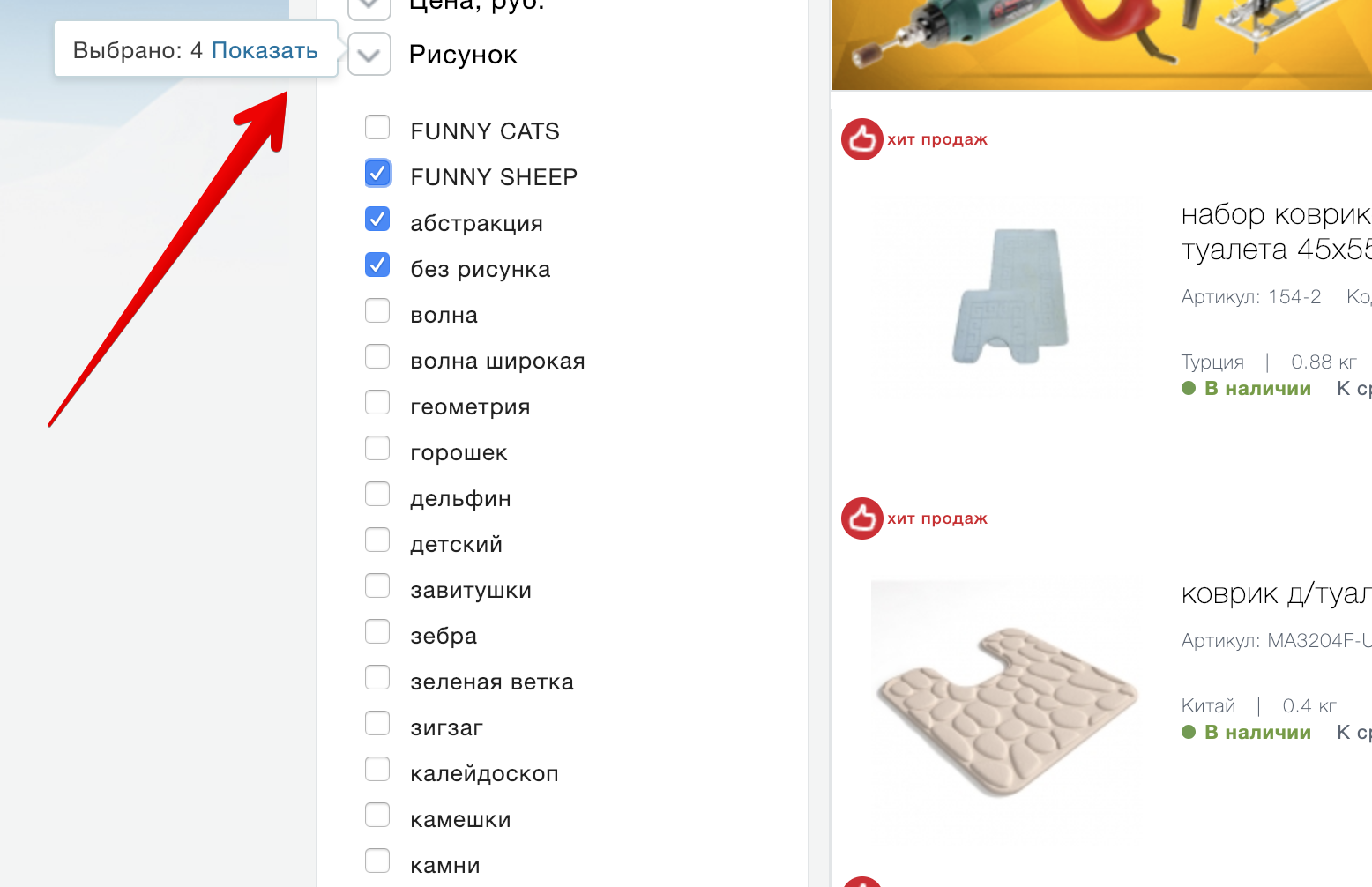
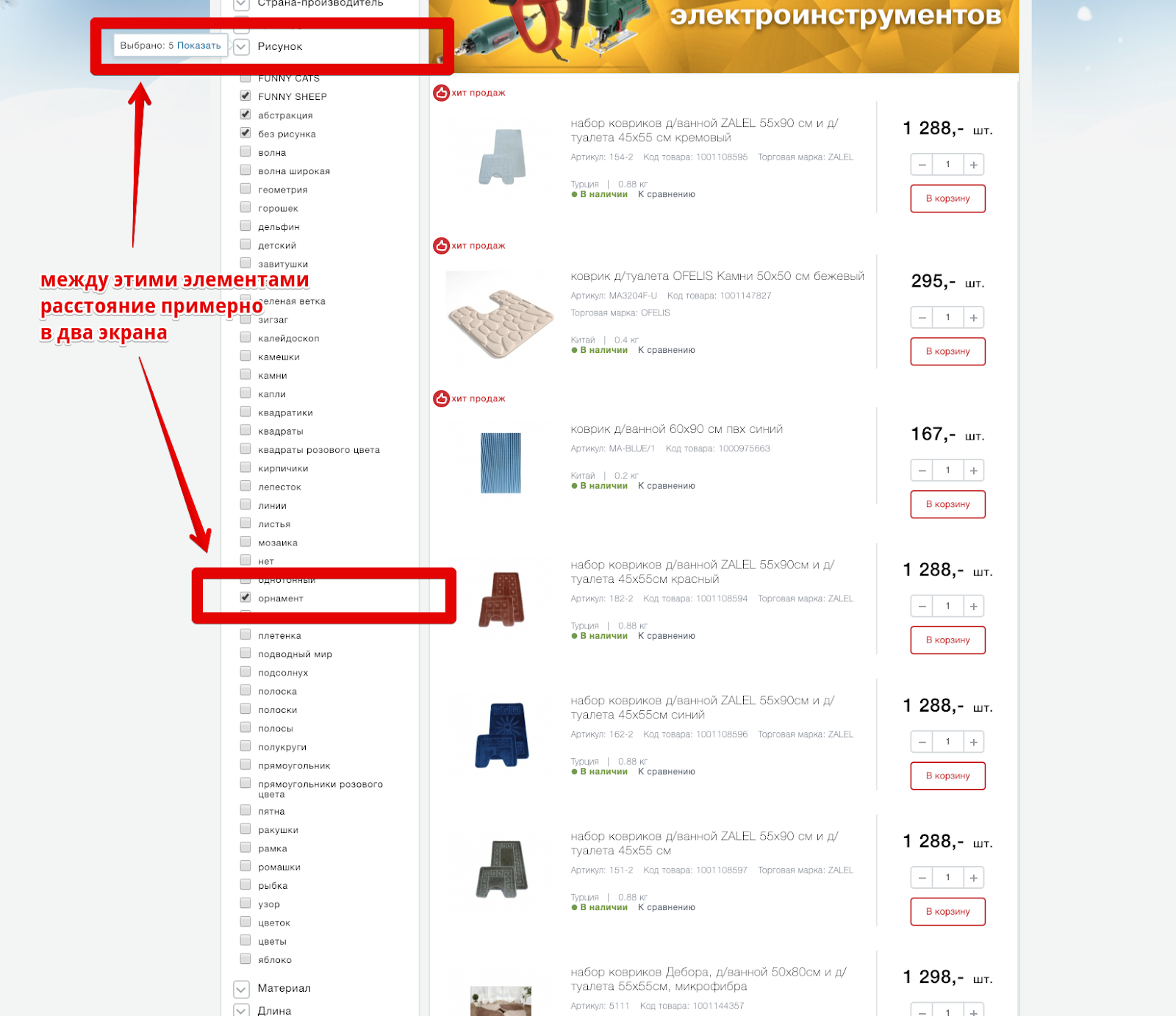
与过滤器参数交互时,将显示一个标签,指示与所应用的过滤器匹配的产品数量。

这已成为一种标准模式,对于用户与过滤器进行交互非常方便。 但是,通过在参数组的级别显示这样的标签,开发人员剥夺了大多数用户与它进行交互的机会,尤其是在具有大量参数的组中-根本无法简单地看到它。

尽管在组的上部有少量参数或交互作用,但是注意到此标签的可能性相当低-用户的注意力集中在直接选择参数的位置,并且可以跳过视觉外围的任何(特别是这样的细微变化)。
 如何修复
如何修复在应用的过滤器参数的附近,显示一个标签,其中包含与所选过滤器相对应的产品数量。
问题
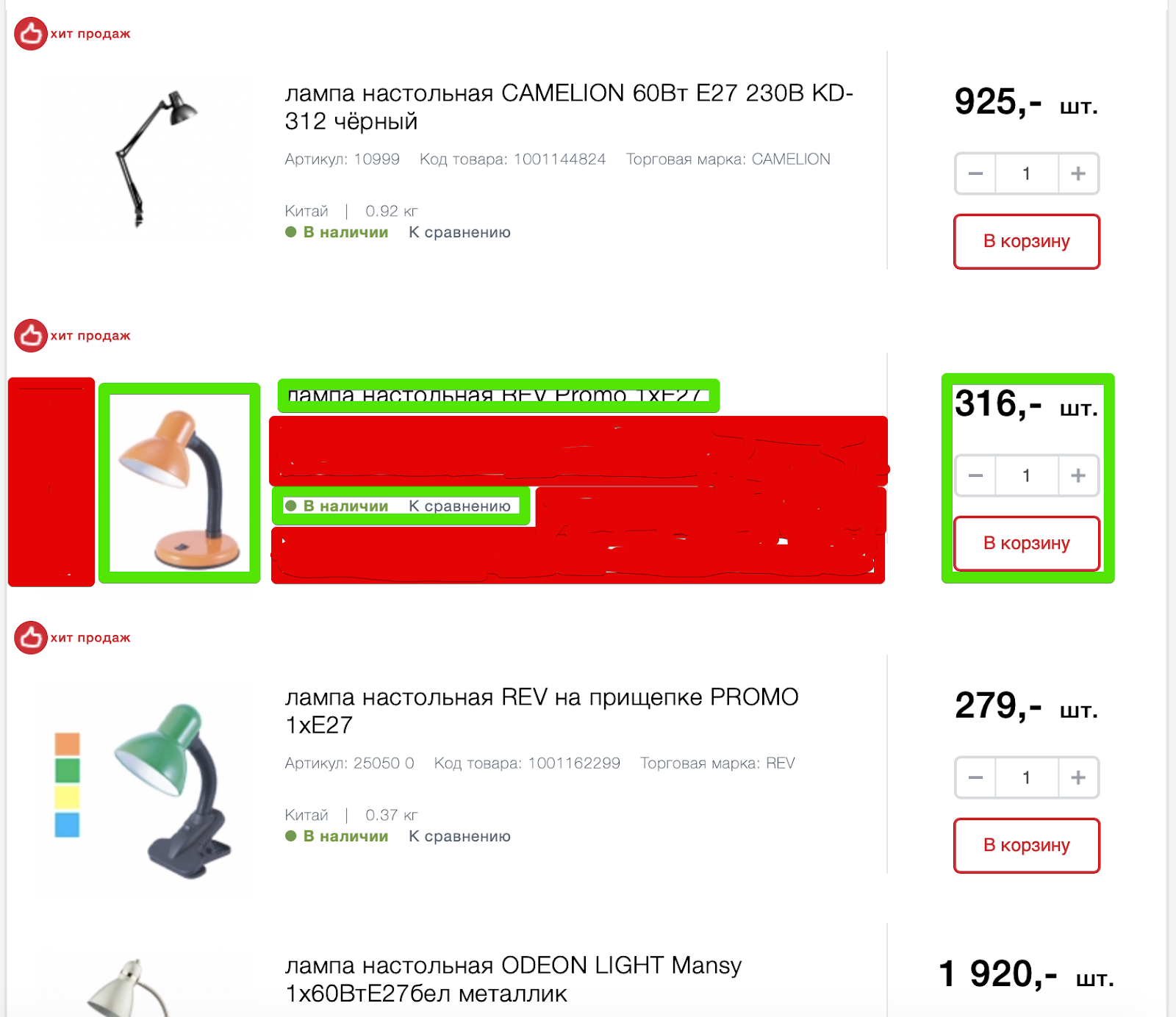
默认情况下,显示选项中的产品列表包含有关产品的冗余信息,这无助于了解产品是否符合期望,同时使交互复杂化。

绿色突出显示的元素足以交互和从分类中选择商品。 以红色突出显示的区域不包含任何有价值的(考虑到上下文)信息。
产品卡上的商品编号,产品代码,商标,重量,制造国家/地区可能很重要,但与清单进行交互时是多余的。 同时,与真正有价值的信息相比,这些元素占用了更多的空间。
关于可用性,价格,购买按钮和比较的信息是同一订单的元素,必须在视觉上进行组合。
如何修复研究用户如何与Maxidoma离线商店中的货架进行交互,了解他们寻找产品的方式,注意的事项,以及将这种体验转移到网站上。 至少可以明显增加产品的照片,使其更容易识别。
将同一订单的一组元素组合在一起,例如:有关货物可用性,成本,“购买”按钮和比较的信息。
问题
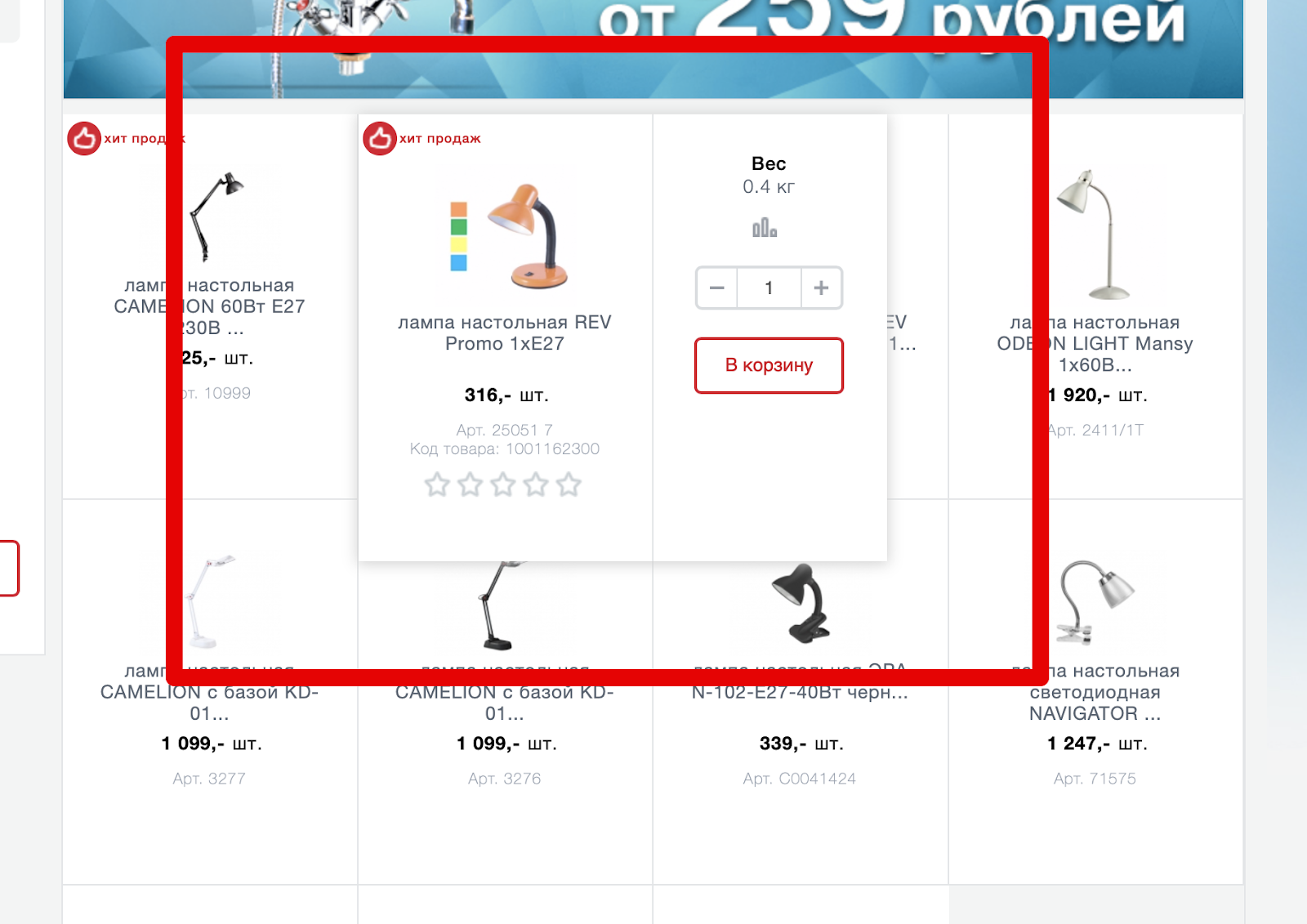
站点界面还提供商品列表的替代表示形式-磁贴。

但在此版本中,产品照片的显示效果甚至更小,同时,部分产品信息也消失了。 她真的不那么重要吗? 不行 仅仅是开发人员找到了一个绝妙的解决方案-将鼠标悬停在放大的产品卡片上以显示它,同时封锁了部分相邻产品,同时也使其难以与它们互动。

最有趣的是,此视图中的部分数据仍然消失,例如“生产国”,但也出现了新数据-“评级”。 链接“比较”意外地变成一个图标,再次产生了额外的认知负担。
仅通过需要添加“添加到购物车”按钮来证明向右扩展产品卡是合理的。 但是,这种接口解决方案值得与邻近产品进行交互的其他麻烦吗?
如何修复在不超出产品范围的前提下提供必要的交互作用,或以与其他商品交互作用时避免产生其他困难的方式实施该交互作用。
在交互的上下文中拒绝冗余信息。 放大产品照片。
产品卡
最终决定购买商品的地点。 优质的产品卡应回答有关产品本身的问题,以及与交货,付款和退货条件有关的问题。
问题
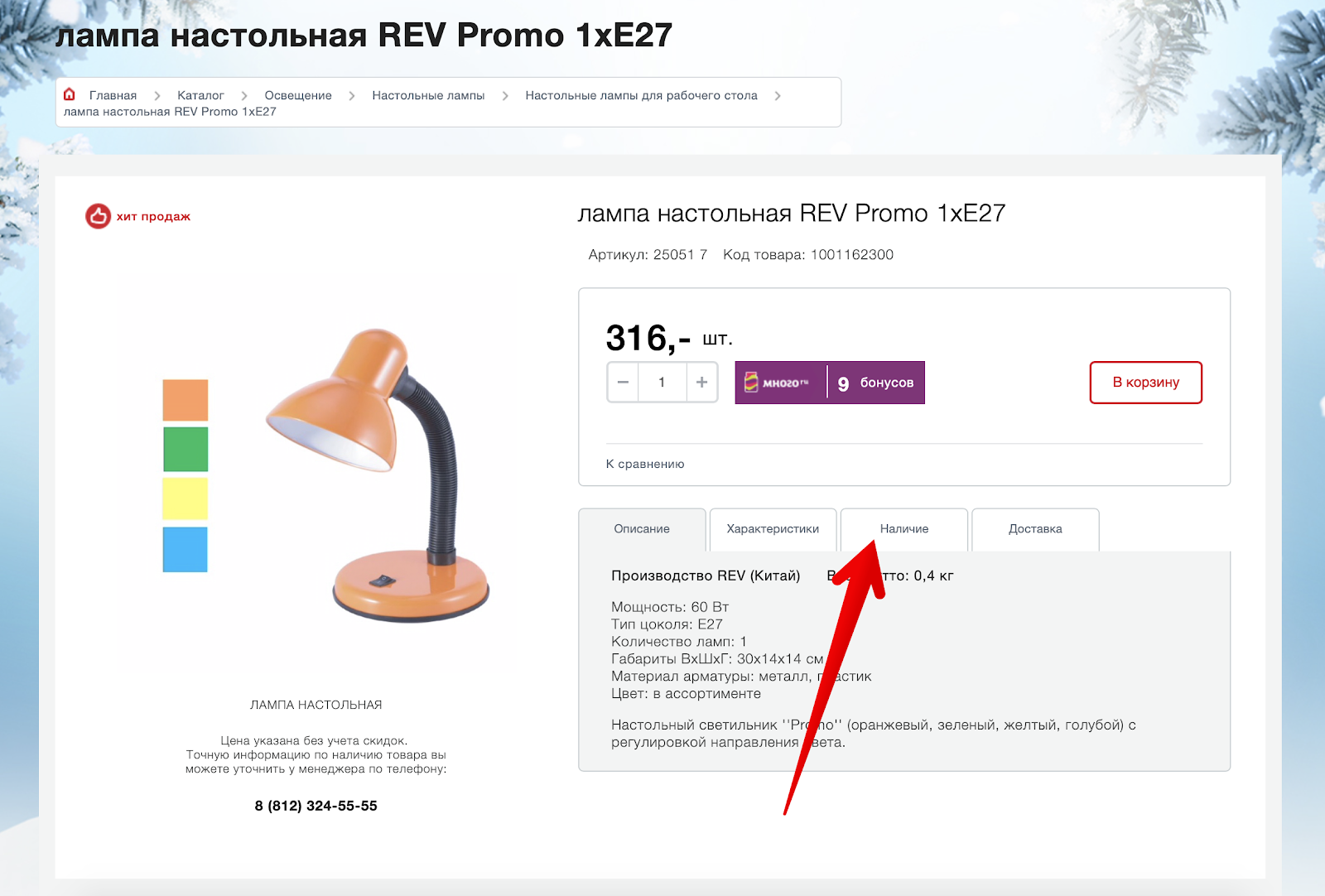
没有足够的信息显示有关商品可用性的信息。

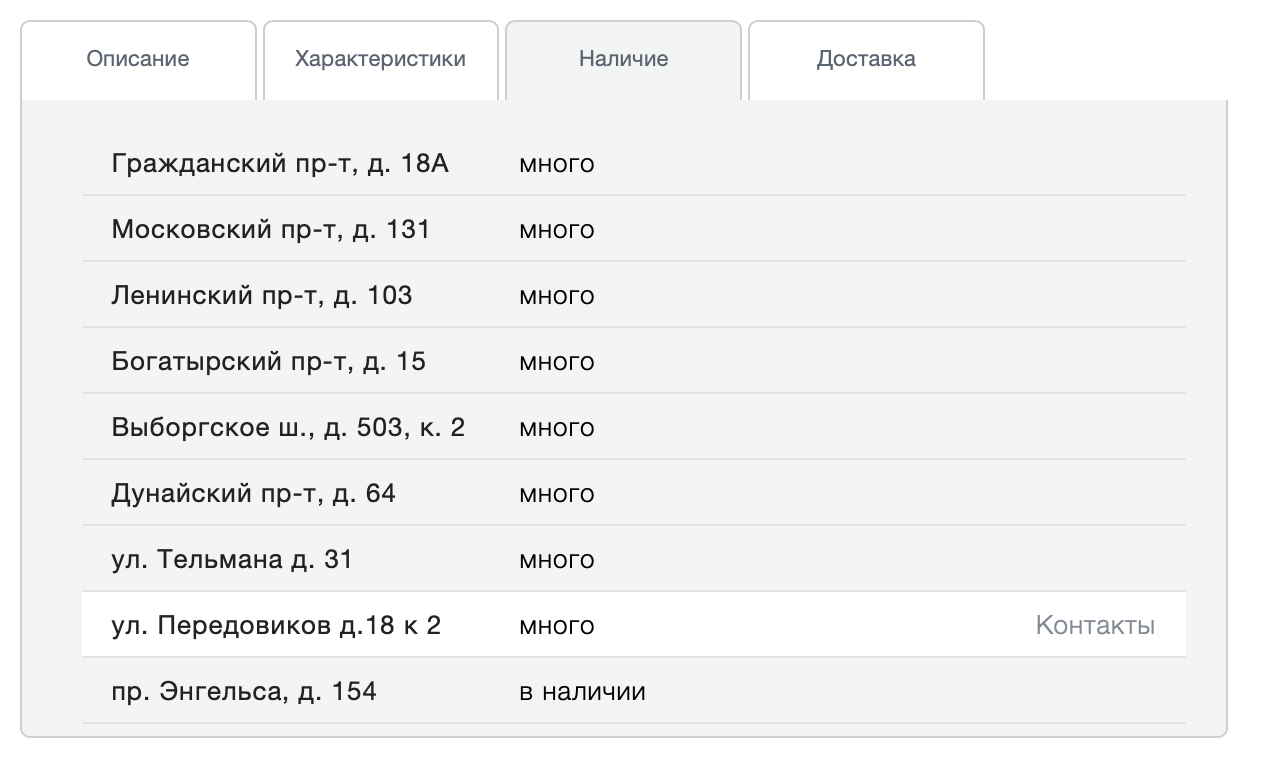
如果在商品列表中明确指出了可用性信息,则默认情况下产品卡上不存在此类信息。 要验证可用性,您需要转到单独的选项卡“可用性”。
请了解这是有关特定商店中可用性的信息:

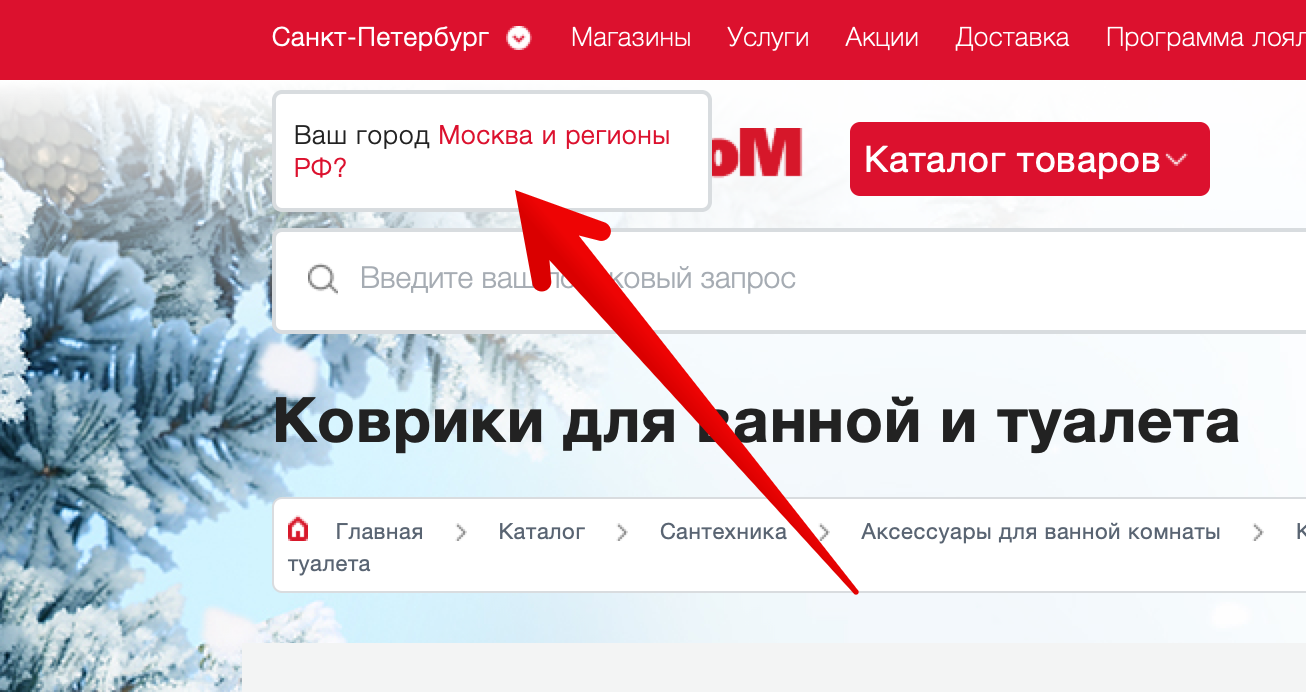
您的网站上有此产品吗? 这些地址是什么? 是的,当您第一次访问某个网站时,它会尝试找出您所在的地区,但是这样做并不是很令人信服:

如果您跳过此消息,则产品卡上将显示有关圣彼得堡商店中可用性的信息。 以及以某种方式影响此功能的能力,如果您没有在左上角看到微妙的信息,则不会。
如何修复明确指出有关产品状态和在线购买能力的信息。 将“可用性”选项卡重命名为“商店中的可用性”,并在地址列表正上方提供城市选择界面。
问题
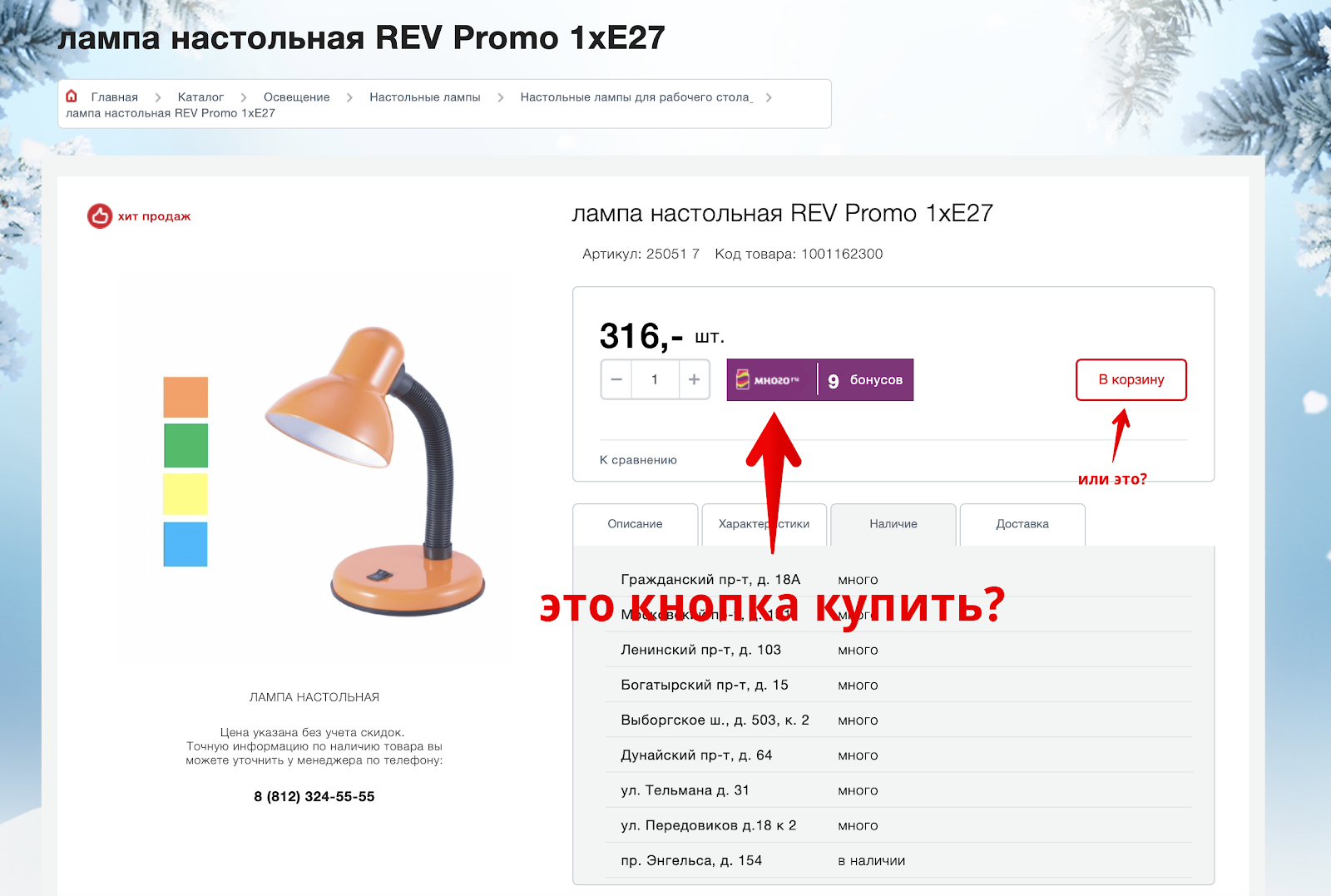
“购买”按钮的价格被撕掉,并且具有非优先级设计。 尝试放松视力,立即在下面的屏幕快照中找到“购买”按钮:

花费了一定的精力后,可以在页面的右侧找到“购买”按钮,而在最受期待的位置,有一盘关于奖金的信息,由于分配量大,因此该页面的优先级最高。
如何修复以可视方式结合逻辑上相关的元素:可用性信息,价格和“购买”按钮。 设计“购买”按钮时应避免任何错误的解释。 减少有关奖金信息设计的视觉负担。
问题
没有关于运送条件和方法的明确信息。 与产品卡交互时,仍不清楚如何,何时以及在什么条件下可以交付货物。 在“交付”选项卡上发布的信息包含很多文本,但没有回答任何问题:

这段文字看似完全可以自给自足,但实际上,它引发的问题多于给出的答案。
如何修复直接在产品卡上注明可能的选项,条款和交付成本。
问题
缺少保修,退款和付款信息。 用户在产品卡中做出购买决定。 无需强迫他在整个网站上寻找基本问题的答案。 用户很容易分散注意力,甚至更容易失去。 找到基本问题的答案的困难将转移到整个商店的印象中:“哦,一切都太复杂了,我会在其他地方购买。”
如何修复直接在产品卡上告知担保,退货和付款方式的条件。
问题
缺少有关该产品已经在购物篮中的信息。 通过继续进行结帐的建议,确认将商品添加到购物篮中。
但是,使用此报价关闭了弹出窗口后,您将无法了解该产品是否已经在购物篮中? 如何进行结帐?
如何修复对于购物篮中的商品,将“添加到购物车”按钮替换为明确的消息,表明商品已经在购物篮中,并可以转换为下订单。
购物车和结帐
购物篮界面和结帐流程中的错误在拒绝购买的原因中排名最高。 Maxidom网站收集了所有这些内容,它们使用了单独的大型材料,因此我只关注其中之一。
问题
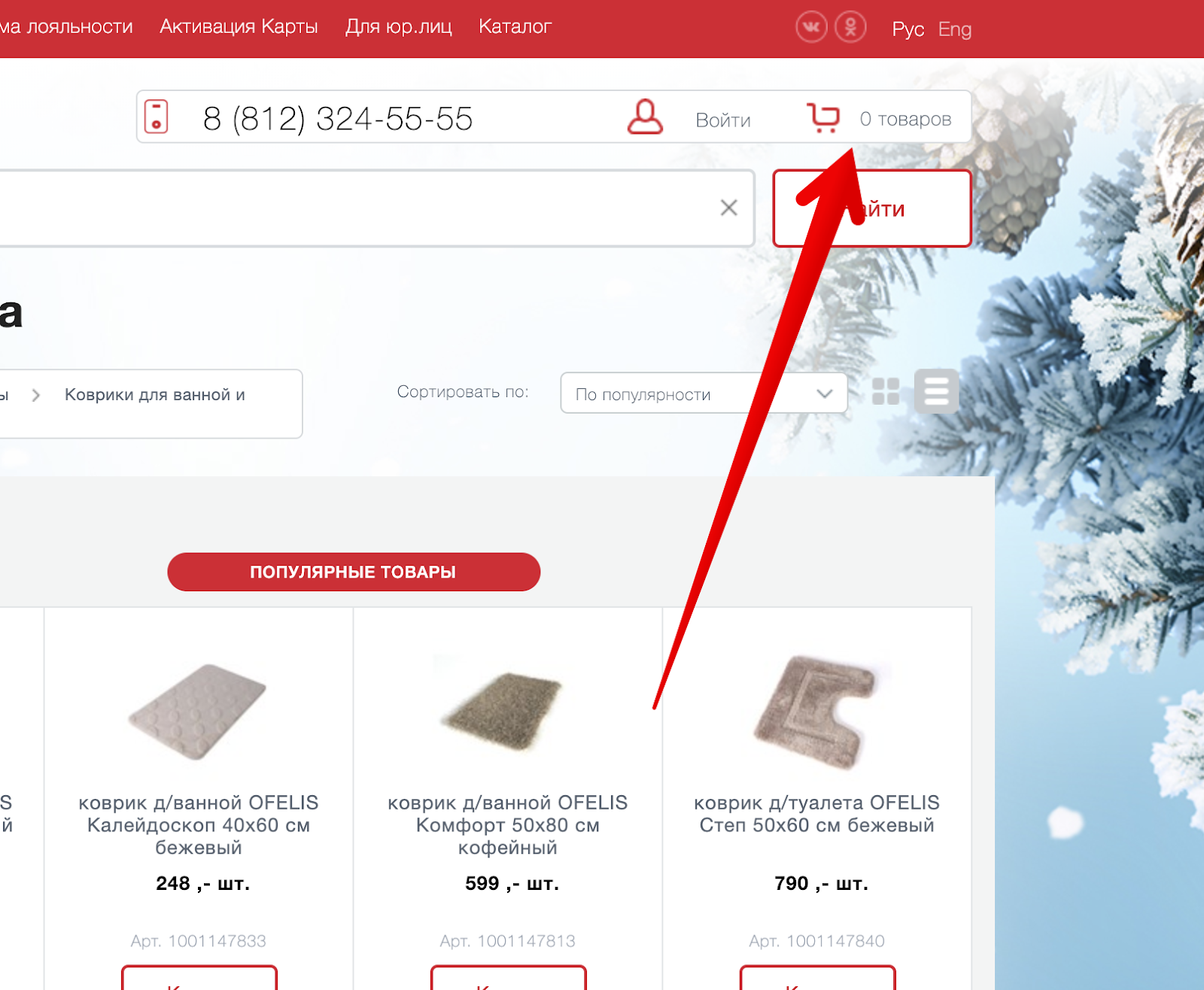
购物篮中商品识别不力。 当其中没有产品时,这是篮子的样子:

这是篮子里装满货物时的样子:

在视觉上,只有数字改变。 否则,篮子仍然保持着微弱且几乎没有引起注意的状态。 特别是如果您是新用户。 通过观察右上角篮子的传统图案,可以节省一些情况。 但是同时,要找到它,您需要付出努力。
如何修复从视觉上将篮子与界面的其他元素分开,使其更隔离。 当产品出现在篮子里时,改变篮子的外观。 用户应在添加篮子后轻松找到篮子并了解下一步。
谁是你的顾客?
根据网络上供应商的广告机会描述,Maxidom自己认为超过60%的客户是35-55岁的富有的成熟人。 在这个年龄,经常发现视力模糊。 网站开发人员如何考虑到这一点?

该站点提供非常小的产品图片,并且重要信息以极小的对比度低的字体显示。 总的来说,一切都是为了人。
技巧而不是决定
自然,没人会对这种晦涩难懂的可用性感兴趣。 更有趣的是“增长黑客”。
因此,该网站的访问者会遇到许多花招,其主要目的是接收您的电子邮件地址或强制在浏览器中订阅通知。不可能拒绝
 界面会问一个您无法拒绝的问题。删除此消息的唯一机会是接受并原谅。
界面会问一个您无法拒绝的问题。删除此消息的唯一机会是接受并原谅。“车”在这里是不可理解的吗?
 系统将显示一个通知请求,您必须接受它。
系统将显示一个通知请求,您必须接受它。 好吗
不,很好,真的要吗?
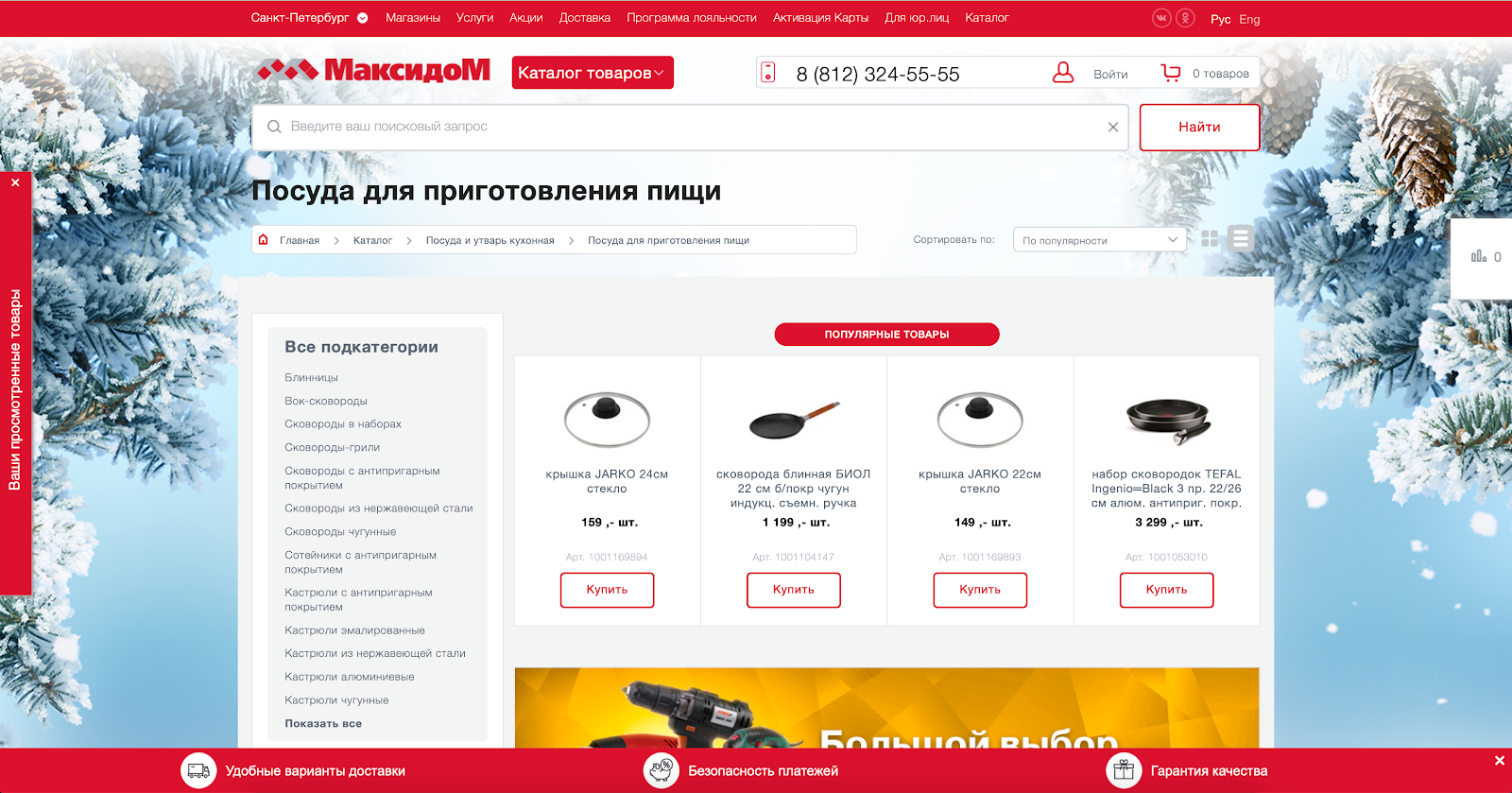
 值得转到另一页,因为页面底部的新表格(鲜为人知)开始向您索要电子邮件。
值得转到另一页,因为页面底部的新表格(鲜为人知)开始向您索要电子邮件。还浏览了几页?
 现在该网站看起来像这样。红色多一点,对不对?解析产品卡上的错误时,我写到有关付款方式,保修和退货的信息不足。所以这里是红色骰子的形式。没注意到吗?我也没有立即。是否可以对此元素做一些事,例如,了解交付的功能?不行 看着死者,当你累的时候,把它藏起来。
现在该网站看起来像这样。红色多一点,对不对?解析产品卡上的错误时,我写到有关付款方式,保修和退货的信息不足。所以这里是红色骰子的形式。没注意到吗?我也没有立即。是否可以对此元素做一些事,例如,了解交付的功能?不行 看着死者,当你累的时候,把它藏起来。您需要增加信心,想出一些办法!
 为了表明您不仅在此站点上受苦,还会显示有关其他人的信息。后来,此消息因有人刚购物而被更改。
为了表明您不仅在此站点上受苦,还会显示有关其他人的信息。后来,此消息因有人刚购物而被更改。如何,您尚未在浏览器中订阅通知?
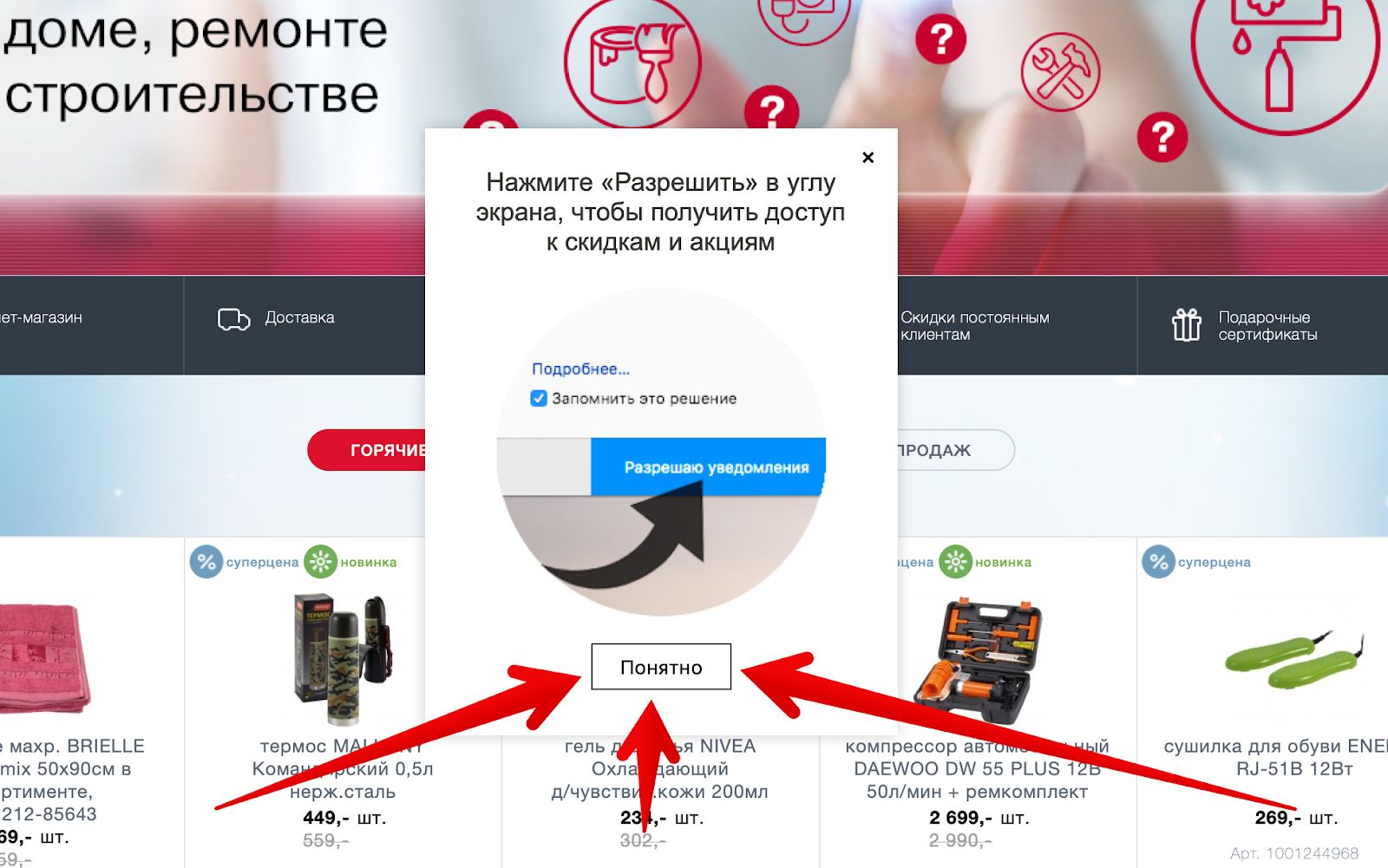
 出现的铃铛会提醒您这一点,但是为什么需要它,已经不会提醒您了。随即打开一个弹出窗口,其中的箭头表示单击的位置。
出现的铃铛会提醒您这一点,但是为什么需要它,已经不会提醒您了。随即打开一个弹出窗口,其中的箭头表示单击的位置。甚至都没有留下电子邮件?推送后我们会立即提醒

完全不合规的控制镜头
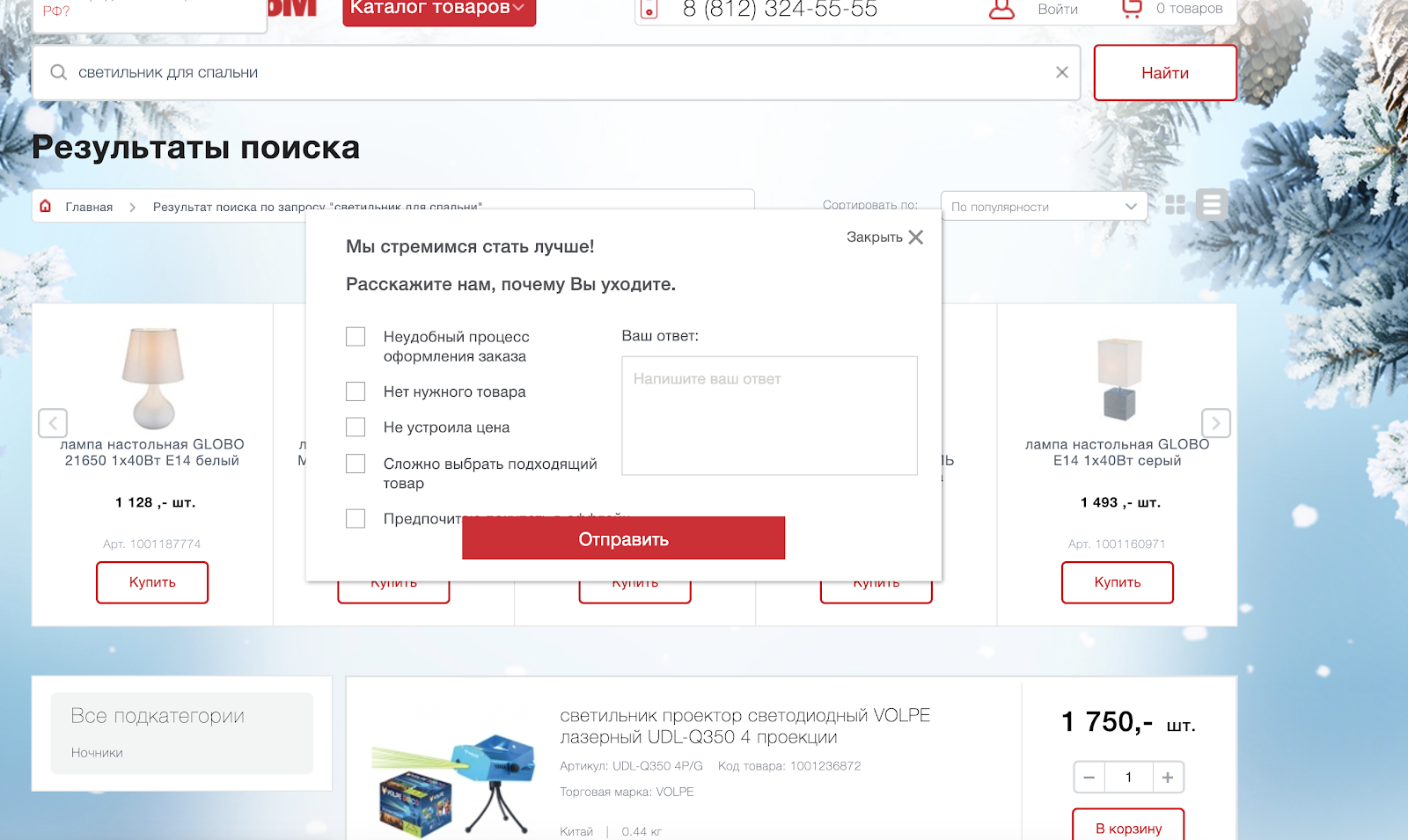
 如果以前的所有技巧都没有吸引您,则会出现一个特殊的弹出窗口。名称不再重要。只需留下电子邮件,就可以安心了。
如果以前的所有技巧都没有吸引您,则会出现一个特殊的弹出窗口。名称不再重要。只需留下电子邮件,就可以安心了。您为什么决定离开该网站?
 老实说,我们不明白我们做错了什么,因此在您离开之前,请填写表格并帮助我们寻求更好的进步。
老实说,我们不明白我们做错了什么,因此在您离开之前,请填写表格并帮助我们寻求更好的进步。怎么办
通常,所有这些技巧都可以真正帮助企业获得更多收益。但是,只有付出他们的代价,您才能走得很远,而站点用户的不满一定会导致距离最近的竞争对手的销售额增加。您可以继续从事“杂货市场营销”和“破解”转换,或者您可以通过用户的眼光看项目,并通过小规模,有针对性但更重要的界面改进实现更大的增长。***
您对这种格式的文章有多感兴趣?有时我会遭到轰炸,并对随机项目进行可用性审核。最近,我已经写了300万该站点的可用性审核。为了使我的精力朝着有用的方向发展,您可以对网站或移动应用程序进行审核。只是在下午给我写信。我将选择有趣的项目并免费进行审核。您如何看待Maxid网站?你买了东西吗?在评论中写。