在本文中,我想分享一下如何在react / redux应用程序中自动编写单元测试的想法。 这些想法是在编写测试的过程中与同事进行的一次讨论中产生的,在我看来,所提出的解决方案具有生命权。
关于问题
我想忽略对单元测试的需求,并指出重点。 现在如何测试选择器?
redux选择器是一个获取应用程序(存储)状态并返回结果的函数。 即使使用重新选择createSelector()创建选择器并组合了多个选择器,它也接受store作为输入。
因此,为了测试选择器,您需要将句号传递给它。 当然,创建模拟存储可以消除不必要的区域,但是如果我们测试一个复杂的选择器,该选择器将存储中不同部分的其他选择器组合在一起,则我们将不得不重新创建完整或几乎完整的状态。 因此,对于每种情况。
在这里您可以通过几种方式进行:
- 要在测试环境中重新创建应用程序的状态并卸载状态,请使用redux devtools扩展;
- 就像他们所说的那样,用钢笔创建一个对象。 如果应用程序很大,并且其状态包含许多“分支”,则这可能是一个相当复杂且艰苦的过程。
过程自动化的想法
想象一下,您有一个中间件,除其他外,该中间件知道该应用程序的所有选择器。 这样的中间件可以在每个动作之后计算所有选择器并准备一个测试用例,其中包括:
- 发生的事件(动作);
- 应用程序状态(存储);
- 在此状态下执行所有选择器的结果;
因此,对于每个动作,我们都会有一个数据集:用于传输到选择器的应用程序状态和预期结果-实际上是要进行比较。
即 我们有来自真实应用程序的数据集,该数据集的准备花费了最少的时间。
剩下的只是学习如何保存这些数据,以及以某种方式自动执行选择器并比较结果,但这是简单,技术性的,我已经为您解决了。 在本章中,我只是想传达这个想法。
如何运作?
如果总的来说思路很明确(对您来说似乎足够了:)),我建议继续执行。 首先,我们需要浏览器扩展
Redux CheckState 。
此扩展获取应用程序的所有操作,执行选择器并保存测试用例。 最后,单击按钮,然后下载包含测试结果的文件。
看起来像这样:

为了使扩展程序能够接收有关正在进行的操作的数据并可以执行隔离程序,您需要对项目进行一些小的操作。
步骤1.导出选择器
在项目的根目录中,您需要创建文件checkState.config.js并从中导出要测试的所有选择器。 在我的测试项目中,它看起来像这样:
export { selectCategories, selectActiveCategory, selectIsCategoryActive, selectActiveCategoryId, } from "./state/category"; export { selectPopup, selectPopupType, selectIsPopupOpen, } from "./state/popup"; export { selectTasks, selectActiveTasks, selectActiveDoneTasks, selectActiveInProgressTasks, } from "./state/task";
查看github上的示例。步骤2.中间件实现
现在,您需要添加中间件,该中间件会将所有操作和其他数据传输到扩展程序。
代码非常简单:
import * as selectors from "./checkState.config"; const checkStateMiddleware = (options = {}) => { return window && window["__checkStoreExtension__"] ? window["__checkStoreExtension__"](options) : store => next => action => next(action); };
在我的测试应用程序中,您还可以看到打字稿实现选项。就是这样,关于此的编码已完成。 现在,我们启动该应用程序,打开扩展名并开始以用户身份使用该应用程序。 您需要完成尽可能多的动作游戏。 您将在扩展程序中看到每个完美的动作。 您也可以单击任何操作并查看选择器的结果。
当所有动作都完成后,只需下载文件并将其放入项目中即可。 现在只剩下运行测试了。 还是比较容易。
运行测试
为了运行测试,我准备了CLI工具。 安装软件包:
npm我检查状态-g
之后,在项目文件夹中,执行命令:
检查状态开始
Check state CLI将找到具有由浏览器扩展生成的测试用例的文件,它将找到并编译导出的选择器(同时支持javascript和typescript)。
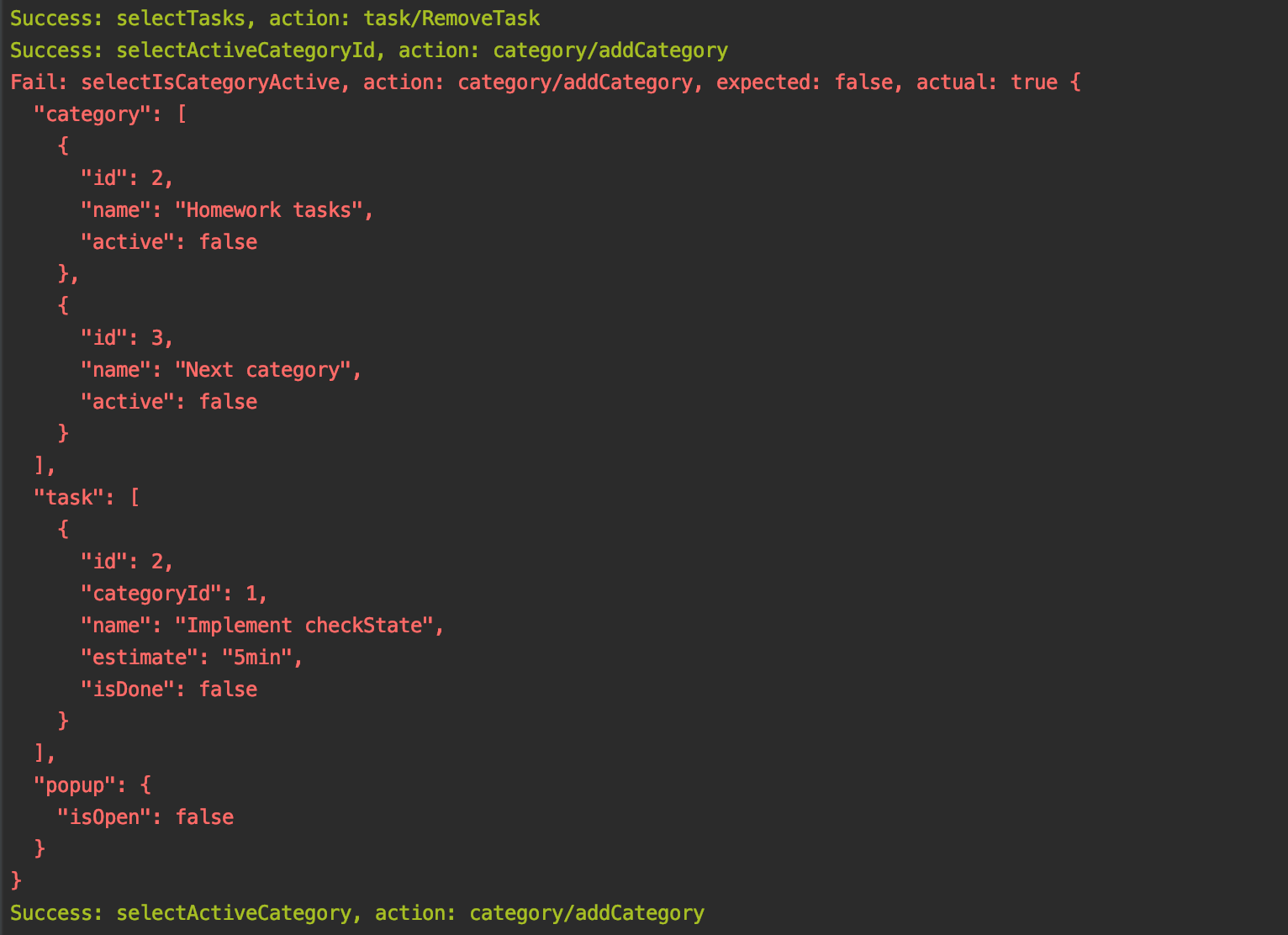
之后,将依次通过所有测试用例,将使用测试用例中的应用程序状态执行每个选择器,并将计算出的值与预期值(也来自测试用例)进行比较。 如果没有区别,我们将看到一条绿线,如果有一条红线,其中包含有助于诊断问题的信息:
- 返回错误结果的选择器的名称;
- 预期结果
- 当前结果;
- 测试用例中应用程序状态的快照。
 “跌倒”测试的示例。
“跌倒”测试的示例。为了使您能够尝试使用该工具,我准备了一个具有几个选择器和一个Check状态的测试应用程序:
示例应用程序已实现
结论
我希望您喜欢自动编写自动测试的想法,也许您会在项目中实现这种方法:)
如果您对工具的技术实施感兴趣:
我会很高兴的想法和意见:)