*这只是我的拙见,但我有观点。

现在,企业一如既往地寻求尽可能多的受众。 在残酷的数字时代中,任何设备都是企业与客户之间互动的渠道。 而且因为 设备种类繁多,因此企业必须开发和维护客户端-服务器应用程序大杂烩。 对于每个这样的应用程序,需要管理的个性化内容。 这种情况导致无头CMS的诞生。
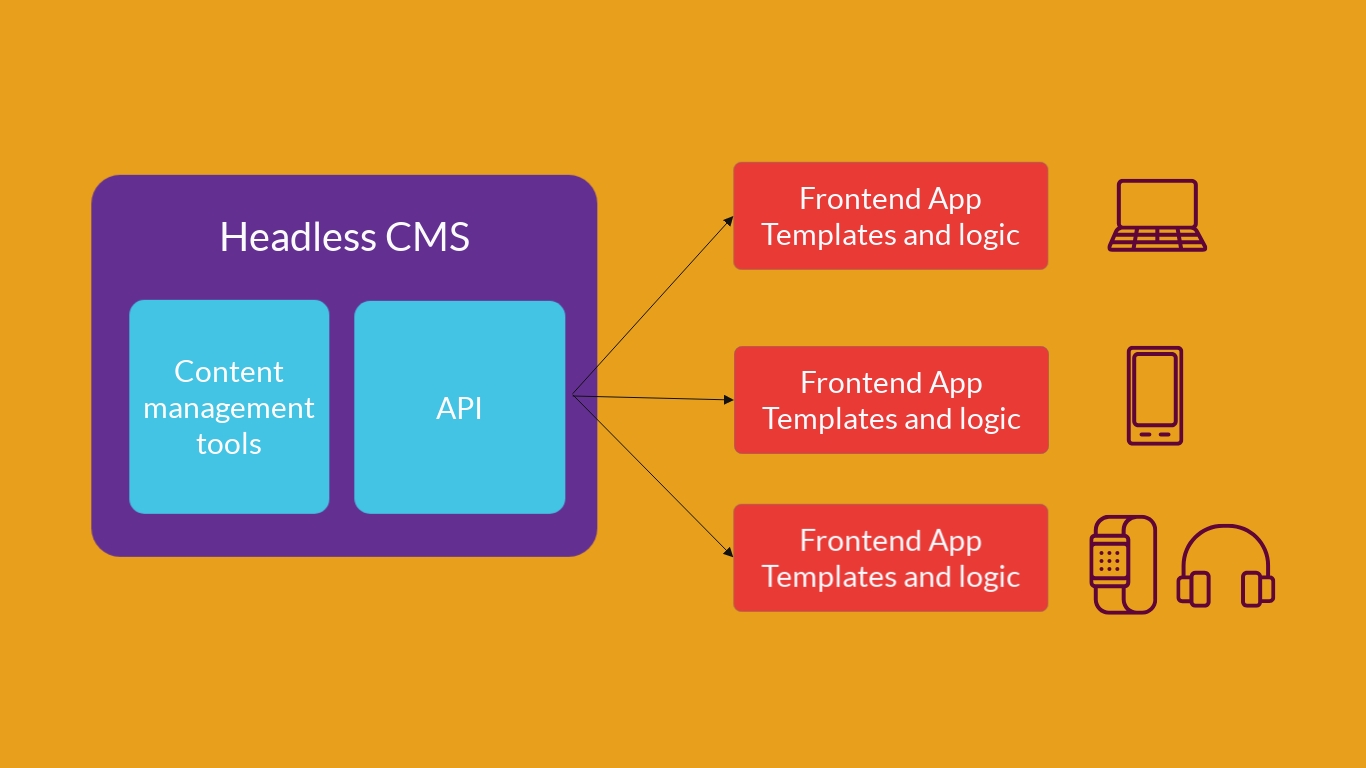
无头CMS是一种内容管理系统,可将数据层与显示层分开。 使用这样的系统,您可以管理客户端-服务器体系结构中任何客户端的内容:网站,移动应用程序,物联网设备。 通过以通用格式集中和分发内容,该系统可以从一个界面管理所有平台,并灵活地个性化每个平台的内容。

这个概念有很多实现,完整列表在这里 。
您很可能会喜欢无头CMS的想法。 怎么了
- Headless CMS仅负责管理“干净”内容,而呈现和前端逻辑的责任在于使用内容并根据网站类型进行定制的开发人员。 使用Headless CMS发布内容,并通过API将其提供给任何应用程序。 这种架构正在迅速普及。 它为开发人员提供了很多创造空间,并允许所有者管理内容,更新设计,扩展功能和更改应用程序逻辑。
- Headless CMS的主要价值在于能够在一个界面中处理不同平台的内容。 网站,移动应用程序,物联网等 -任何站点的内容均以通用格式分发,这使开发人员可以自由选择技术并简化所有者的管理。
- 开发人员无需具有专门的知识即可使用特定的Headless CMS。 当然,您需要深入研究API并了解接口,而不是传统CMS的规模。
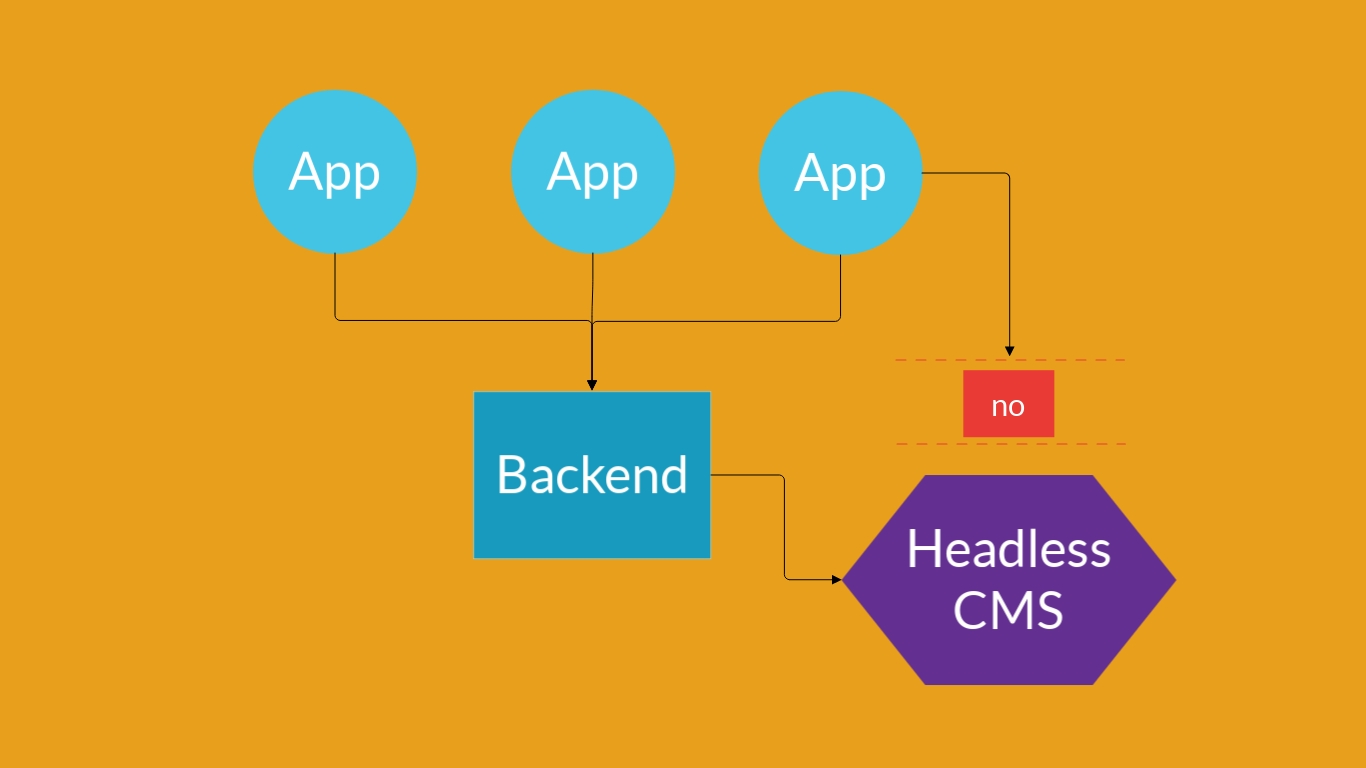
- 与传统CMS不同,在无头架构中,客户端-服务器应用程序未与自定义CMS代码关联。 这样就可以以最小的开销从一个特定的Headless CMS迁移到另一个。
- 从安全的角度来看,Headless CMS受到了保护。 可以在体系结构上将其隐藏,以便客户端服务器应用程序中的客户端无法直接访问它。 因此,不可能从外部对系统进行攻击。

但是,就像所有内容一样,使用无头CMS时会遇到困难。
- 将内容组织成跨平台的用户友好型数据结构可能是一个挑战。 开发人员必须学习这一点。
- 由于Headless CMS无法与显示层配合使用,因此开发人员将必须自行实现前端逻辑。
- 您无法在预览模式下编辑内容。 即 首先,您需要更改“干净”的内容,然后检查它在所有平台上的显示方式。
如果创建以下命令,无头CMS非常有用:
- 单页应用程序(SPA):React,Angular,Ember或Vue;
- 动态应用程序:JavaScript,HTML和CSS;
- 移动应用程序:Android,iOS,React Native,Flutter,NativeScript;
- 物联网应用;
- 基于站点生成器的静态站点:Jekyll,Hexo,Hugo;
更新:正如评论正确指出的那样,这不是任何特定CMS的PR。 这是一个概念定义。 具体实现可以在
这里找到。