
介绍与回顾
在上一篇博客文章中 ,我们学习了如何创建第二级向下钻取(详细信息)以及如何与OData和ODataModel(v2)进行交互以删除数据库记录。
本练习将涵盖什么
通过本系列博客文章的第5部分,我们将学习如何在对话框中创建SimpleForm,该对话框将使我们能够更新销售订单项目的信息。
在更新数据库顺序之前,我们必须检查用户键入的所有内容均能验证我们的约束。
因此,我们的主要任务是允许用户编辑销售订单项目并将这些更改(如果进行)提交到后端系统。
这是获得最终结果所需要做的事情的列表:
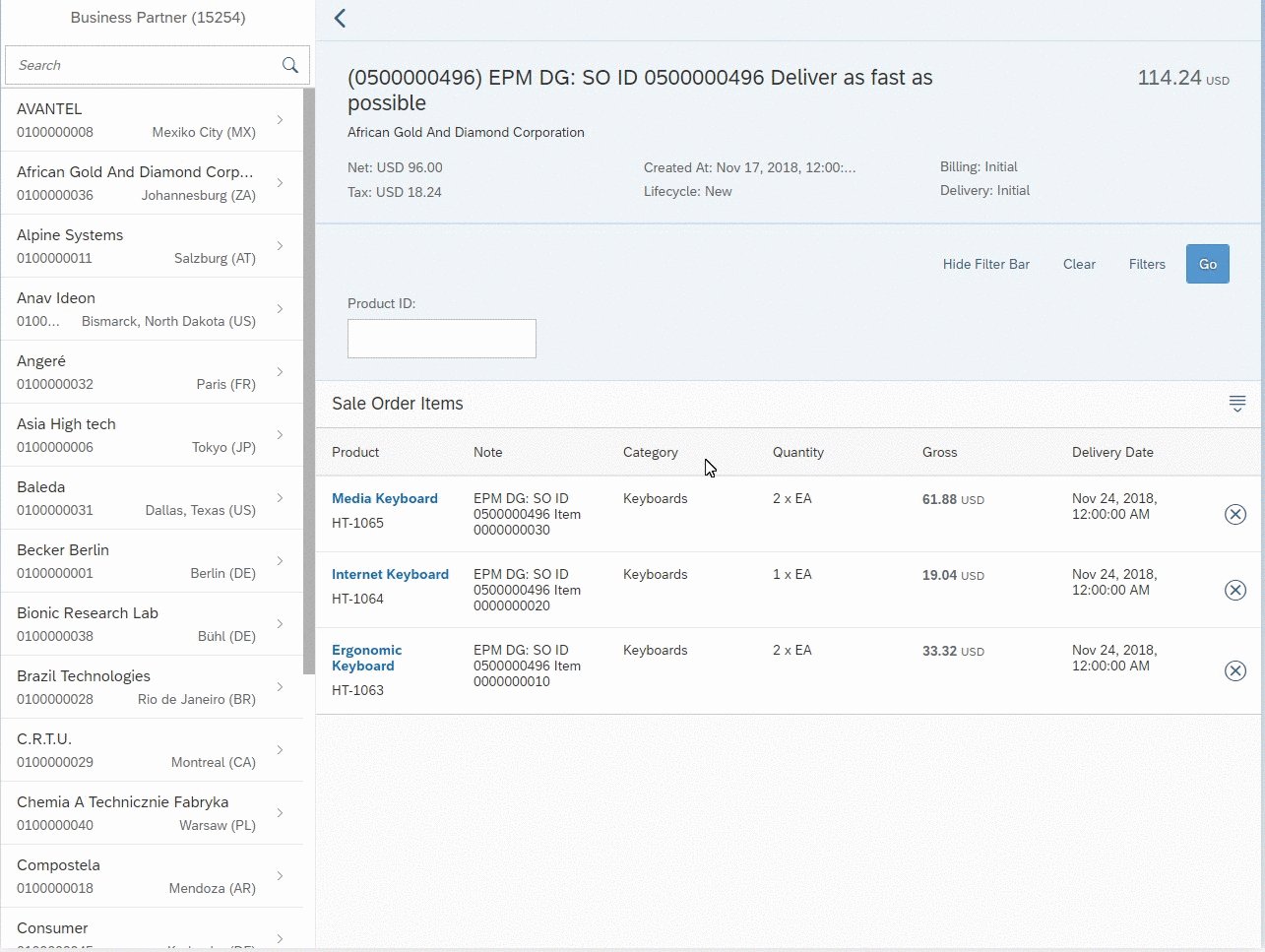
- 在表格中添加新列以显示“注释”值(这是我们将要更新的字段)
- 使产品名称处于活动状态( titleActive =“ true” )并处理titlePress事件
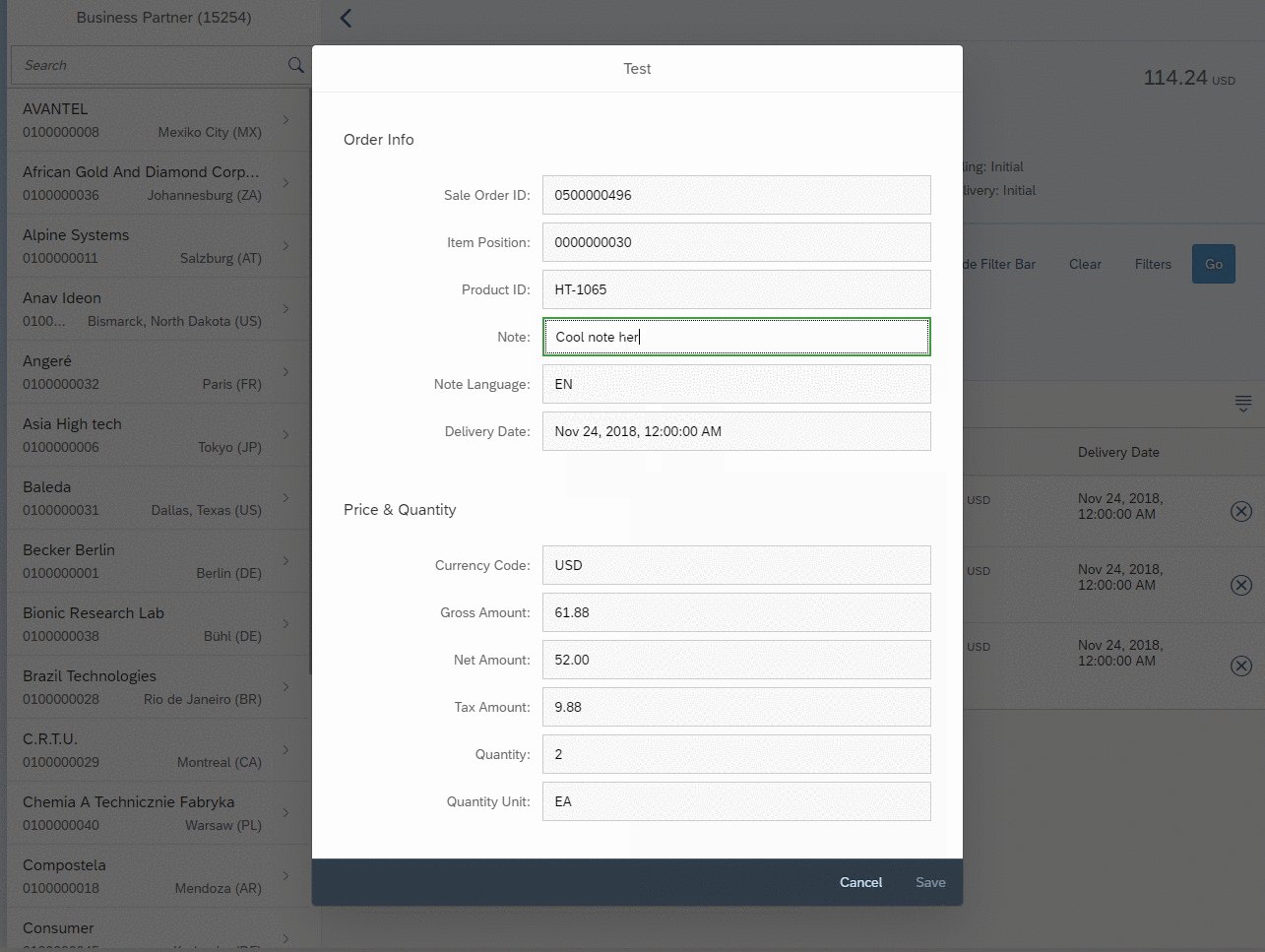
- 在包含我们的SimpleForm的对话框中创建片段
- SimpleForm将为我们的每个销售订单项目字段包含一个标签 /输入对。
- 除注一以外,所有输入字段均不可编辑
- 仅当用户键入的注释的长度大于零时,才启用对话框的“保存”按钮
- 处理保存按钮,提交所有用户更改!

让我们编码
UI / UX
在本系列博客文章中,我们已经讨论了很多有关UI / UX的内容。 如您所了解,这对我来说是一个重要的话题。 好的UX最终可能会带来巨大的变化,使最终用户能够提高性能并减少可能犯的总体错误。
因此,您应该始终向用户提供反馈。 清晰,直观,精心制作的反馈
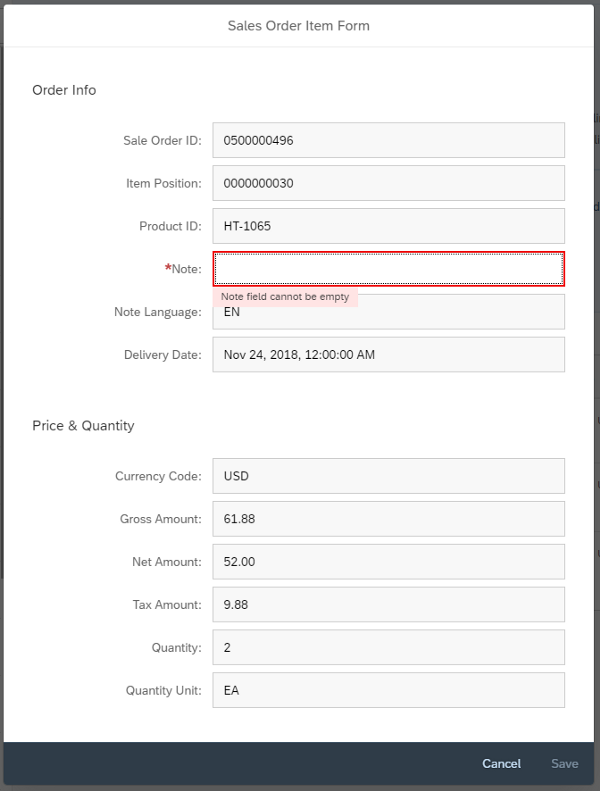
以以下屏幕为例:

为什么禁用“保存”按钮? 用户为什么不能完成任务?
好的UX可以为用户提供清晰的反馈。 您应该总是问这些问题:
- 用户是否知道他缺少一些必需的信息?
- 用户可以了解哪些信息丢失或值无效吗?
- 我正在帮助用户解决这些错误?
- 用户修复错误后,我是否可以正确地给他反馈(绿色突出显示,请启用“保存”按钮)
因此,现在用户知道他应该做什么。 当他键入正确的新便笺值并单击“保存”按钮时,会发生什么?
- 我们检查用户是否提交了一些更改(更改了模型的值)。 如果没有更改,我们只是警告用户,否则我们将保留任务的项目清单
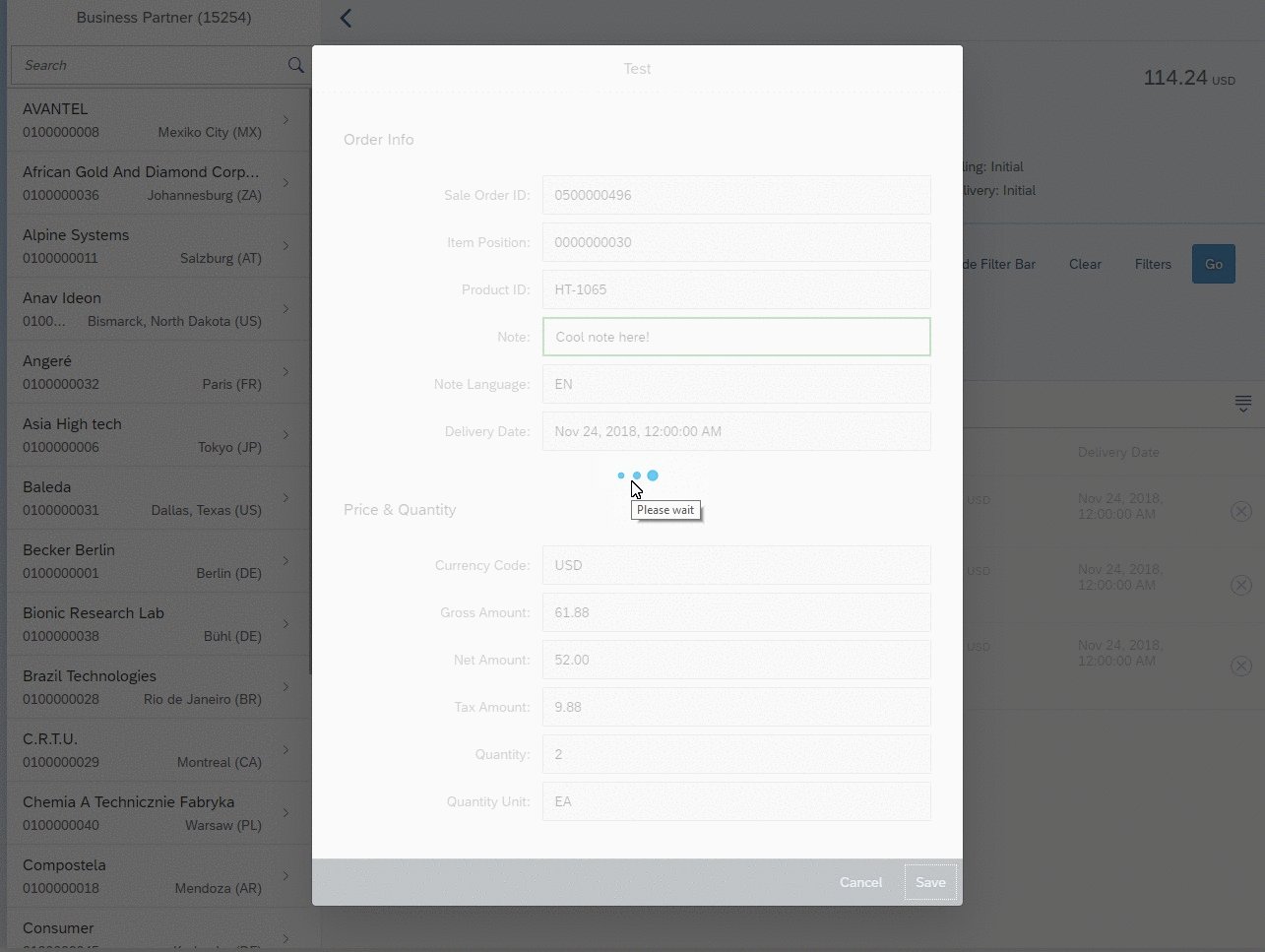
- 将对话框设置为繁忙状态
- 要求框架通过SubmitChanges交付所有更改
- 侦听回调,以防成功或出错
- 通过确定或错误消息向用户提供视觉反馈
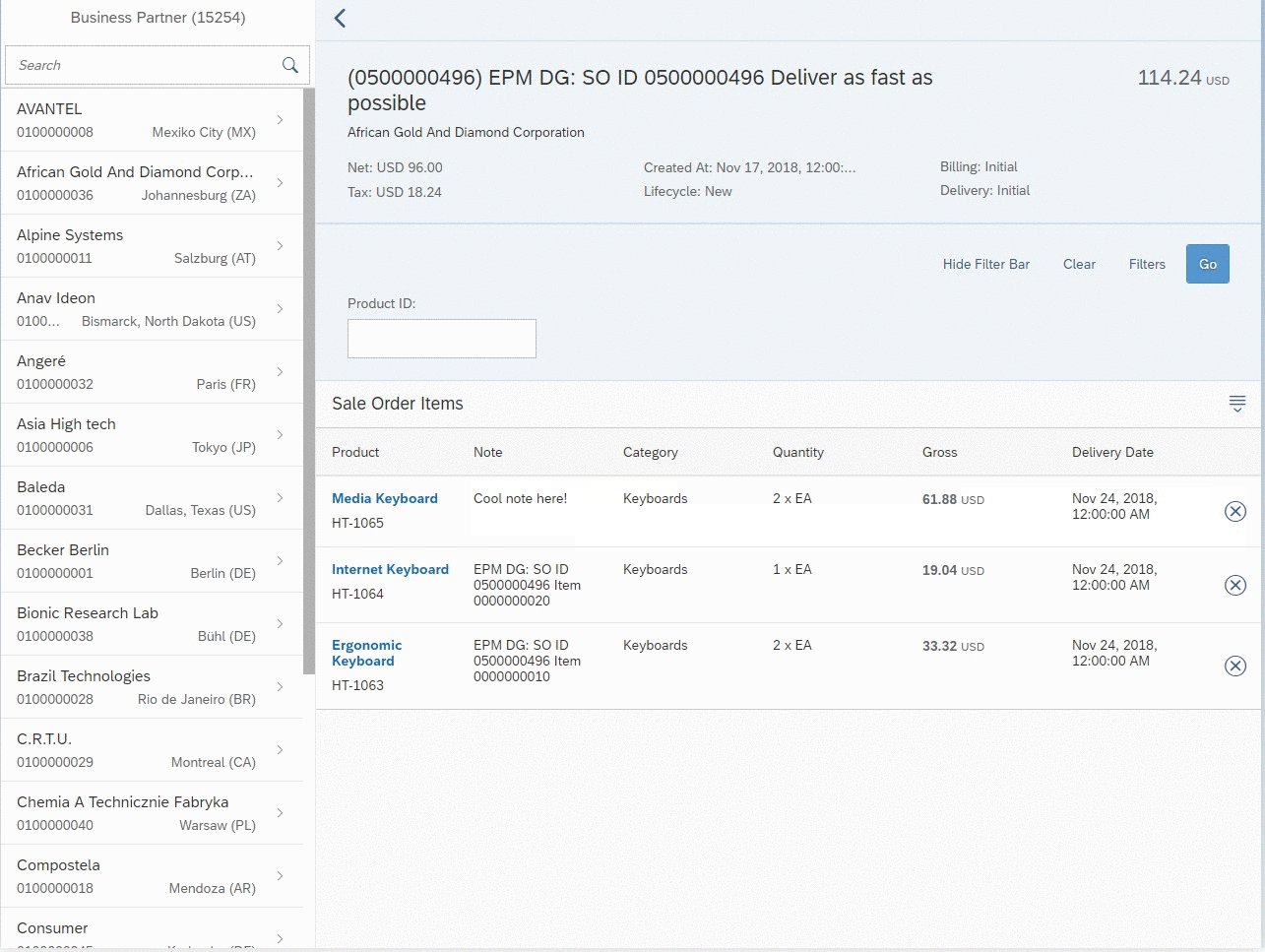
- 用新值更新表(由SAPUI5自动完成)
用户验证
有多种方法可以将用户验证添加到您的字段中。 在我们的简单示例中,我想实现一个简单的用例,以仅检查“备注”字段是否已填充。 如果“注释”字段为空,则应禁用“保存”按钮,并提示突出显示“注释”字段并说明问题的错误。
为此,我们需要在“音符输入”字段上监听liveChange (每次用户更改值都会触发此事件)事件,并像这样在我们的Controller上实现它
validateNote: function(oEvent) { var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var sValue = oEvent.getParameter("value"); var oSource = oEvent.getSource(); if( sValue && sValue.trim().length > 0 ) { oSource.setValueState(ValueState.Success); oSource.setValueStateText(null); } else { oSource.setValueState(ValueState.Error); oSource.setValueStateText(oResourceBundle.getText("errorEmptyNote")); } }
更新OData模型记录
这是我们练习的核心部分。 当用户单击“保存”按钮时,我们将在控制器端执行一个方法。
onSalesOrderItemDialogSave: function(oEvent) { var controller = this; var oResourceBundle = this.getView().getModel("i18n").getResourceBundle(); var bCompact = !!this.getView().$().closest(".sapUiSizeCompact").length; var oModel = this.getView().getModel(); if( oModel.hasPendingChanges() ) { controller._oEditDialog.setBusy(true); oModel.submitChanges({ success: function(oData) { MessageBox.success( oResourceBundle.getText("saveSaleItemSuccess"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); }, error: function(oError) { MessageBox.error( oResourceBundle.getText("saveSaleItemError"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.setBusy(false); controller._oEditDialog.close(); } }); } else { MessageBox.success( oResourceBundle.getText("saveSaleItemNoChanges"), { styleClass: bCompact ? "sapUiSizeCompact" : "" }); controller._oEditDialog.close(); } }
代码非常简单,我们不需要指定太多参数。 唯一要记住的是仅在模型有一些更改要执行的情况下才执行submitChanges ,否则您的Dialog会在无限状态下处于繁忙状态,因为不会调用成功/错误回调(我认为是框架错误)。
结论,下一步是什么?
如果您想查看最终结果,可以直接转到GitHub Project的step_5分支 。
我认为下一部分将涵盖测试,但是我认为本系列文章会稍作停留,因为我想介绍一些重要的内容,例如SplitApp与FlexibleColumnLayout;)
但是不要惊慌,我们只是谈论几个星期! 您需要完成许多练习!
需要反馈
您如何看待这个系列? 您是否希望更多地关注某些SAPUI5方面?
把它写下来在评论部分! 祝大家编码愉快!