Google和Facebook是永远竞争的数字巨兽。 他们为开发人员Angular和React提供的解决方案似乎也是竞争对手。 Indeema有助于比较两者。 该文章最初发布
在这里在其开发之初,SPA Web平台缺少一个灵活但简单的系统来创建可以修改的项目,在某些情况下,它们可以替换移动和桌面应用程序。 那时,问题非常简单的用户必须找到能够解决问题的应用程序。 随着时间的流逝,这些技术不断向前发展,从而使Web服务获得普及,因为不需要安装Web服务。 只需访问一个网站即可访问一项或另一项服务。 以前,此类任务可以通过用ActionScript或Java编写的网站来解决。 但是,那些同时安装Flash或Java的系统与用户期望的速度相差甚远。
到那时,由于高速,开发简单以及对浏览器开发人员的持续支持,JavaScript的发展足以赶超竞争对手。 JavaScript时代开始产生诸如SPA(单页应用程序)之类的定义,它为Web平台的开发提供了一种新方法。 与前身的MPA(多页应用程序)不同,SPA使Web服务的运行速度更快,并为其提供了更复杂的功能,能够根据用户的需求进行动态更改。 最大的缺点是纯JavaScript无法提供快速开发,即使是原始的SPA Web服务也需要大量时间才能创建。 这就是为什么Google决定通过一个框架来支持该方法的原因,该框架可以帮助各种公司开发复杂的Web服务,而不会花费太多时间。
AngularJS是SPA开发的第一阶段,它允许创建复杂的SPA Web平台。 此外,它还提供了开发混合移动应用程序以及桌面程序的功能。 AngularJS出现后,其他一些公司也决定参与SPA Web系统的开发。 另一方面,Facebook找到了自己的网络平台开发方法。 React是首批能够与AngularJS等强大竞争对手竞争的库之一。 然而,这两种系统在应对相似挑战方面都存在显着差异。 与仅以SPA框架表示的AngularJS相比,React能够同时使用MPA和SPA。 Angular是基于TypeScript创建的JavaScript框架。
Google是不断开发和支持框架的公司。 最初,出现了Angular 1版本,也称为AngularJS。 第一个版本使用纯JavaScript作为开发更强大功能的试验方法。 AngularJS之后的Angular 2或ng2 +进行了重大改进。 Angular的最重要更新表示已过渡到新的TypeScript平台。 从那时起,该框架开始工作的速度比第一个版本快得多。 此外,进入门槛变得更低。 接口,类和强类型化之类的功能出现在Angular中。 关键特性之一是
angular / cli,它有助于项目开发。 它提供了与模块,服务和组件一起创建项目的功能。 此外,该功能还允许部署项目,并通过嵌入式e2e测试提供后续调试。 顺便说一下,已经发布了Angular 6版本。 这是Angular 2的错误修复更新版本,具有许多新功能。 目前,Angular已应用于Google,Wix,weather.com,healthcare.gov,《福布斯》。
在撰写本文时,Angular 6的最新版本是提供SPA Web平台开发的最快框架。 代表开发各种功能的TypeScript语法最接近JavaScript。 可用的更新如下:
React是Facebook开发的JavaScript库,在发布新版本时会不断提供支持。 不过,React的方法意味着使用可以在同一页面上显示而不是SPA的组件。 与谷歌使用Angular相比,Facebook在自己的项目中使用React更为主动。 与Angular的主要区别在于使用JSX和Virtual DOM。 JSC的基本功能是通过将类似HTML的代码放入JS文件来创建呈现的组件。 结果,React渲染代码以最终显示动态HTML,可以根据情况进行更改。 React在Airbnb,Uber,Netflix,Twitter,Pinterest,Reddit,Udemy,Wix,Paypal,Imgur,Feedly,Stripe,Tumblr和Walmart中使用。
React的独特之处在于使用JavaScript,足以开始开发。 JavaScript中的动态类型不能确定是否向组件传递了正确的数据类型。 这种验证落在开发人员的肩膀上,开发人员必须在代码中跟踪这种情况。 React的主要优势是使用了最新版本的JavaScript,这使开发人员只能学习React。
核心发展
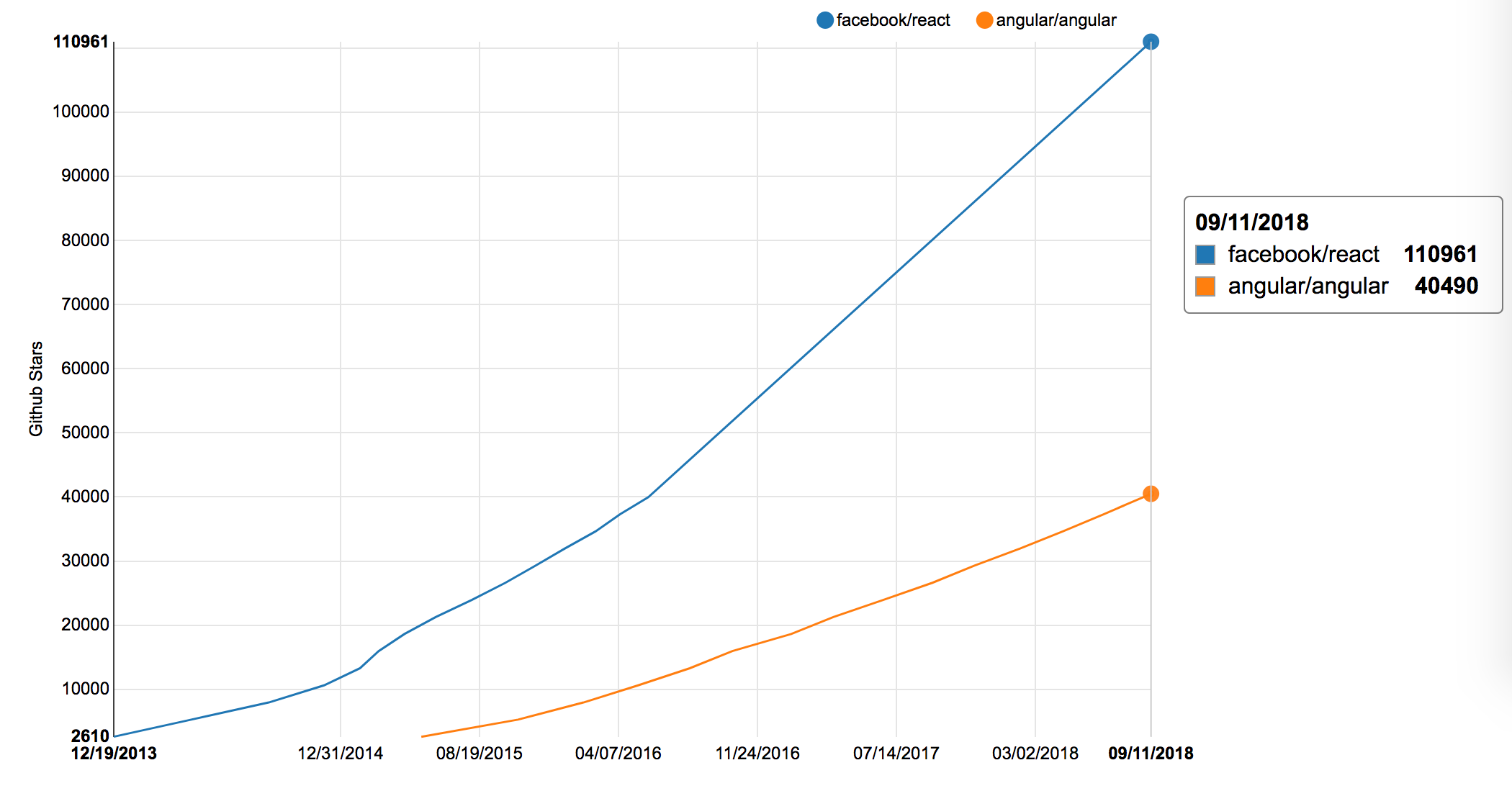
为了研究Angular和React流行的原因,详细的统计数据值得考虑。 Angular的团队页面包含36个开发人员,而React根本没有团队页面。 致力于开放源代码项目的流行网络资源GitHub代表40,490位星级之星以及Angular的1,714位贡献者。 反过来,React分别拥有110 961星和1200贡献者。 下表显示了属于Angular和React的排名恒星的统计信息。

如我们所见,React具有比Angular多得多的恒星,并且这种差距正在不断扩大。
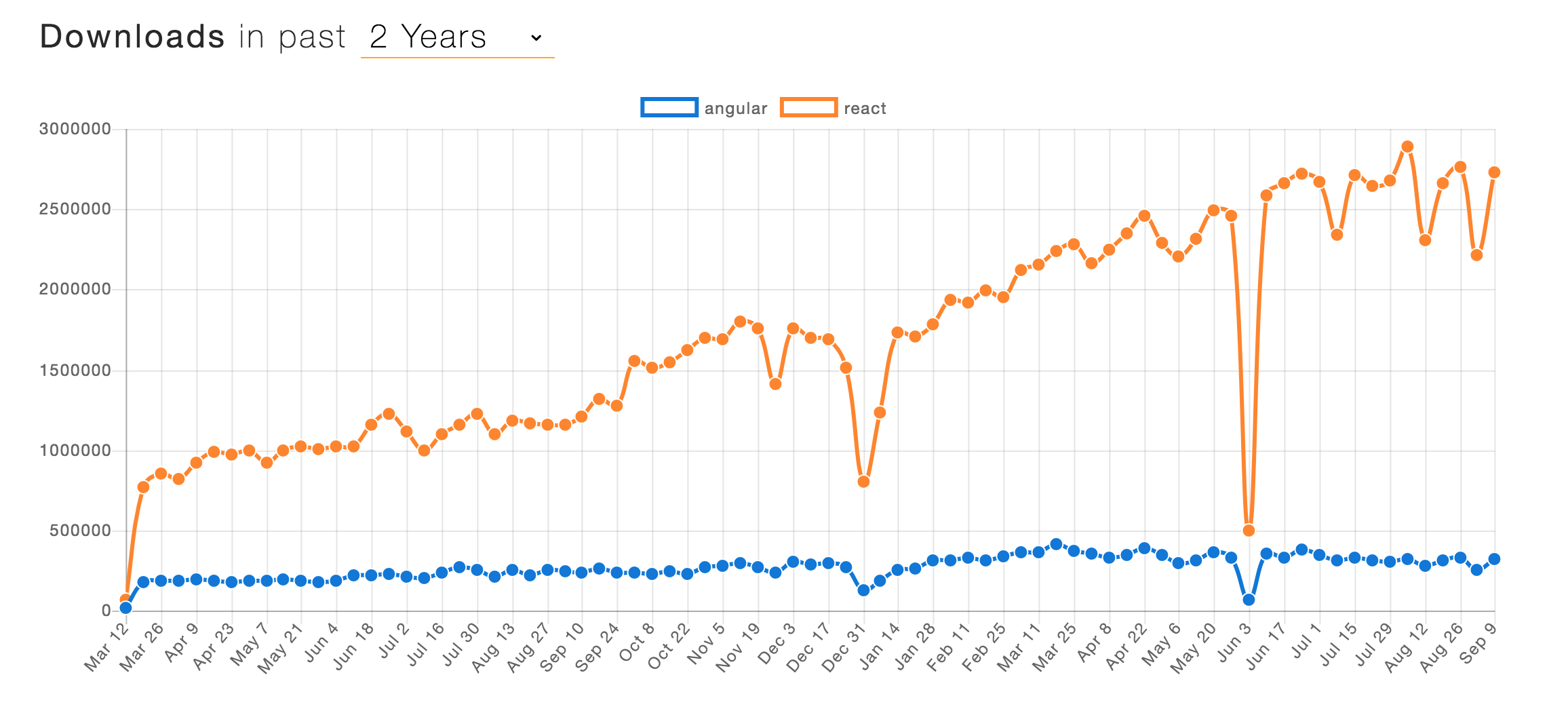
软件包管理器npm提供了另一个统计信息,它提供了Angular和React的下载数量。

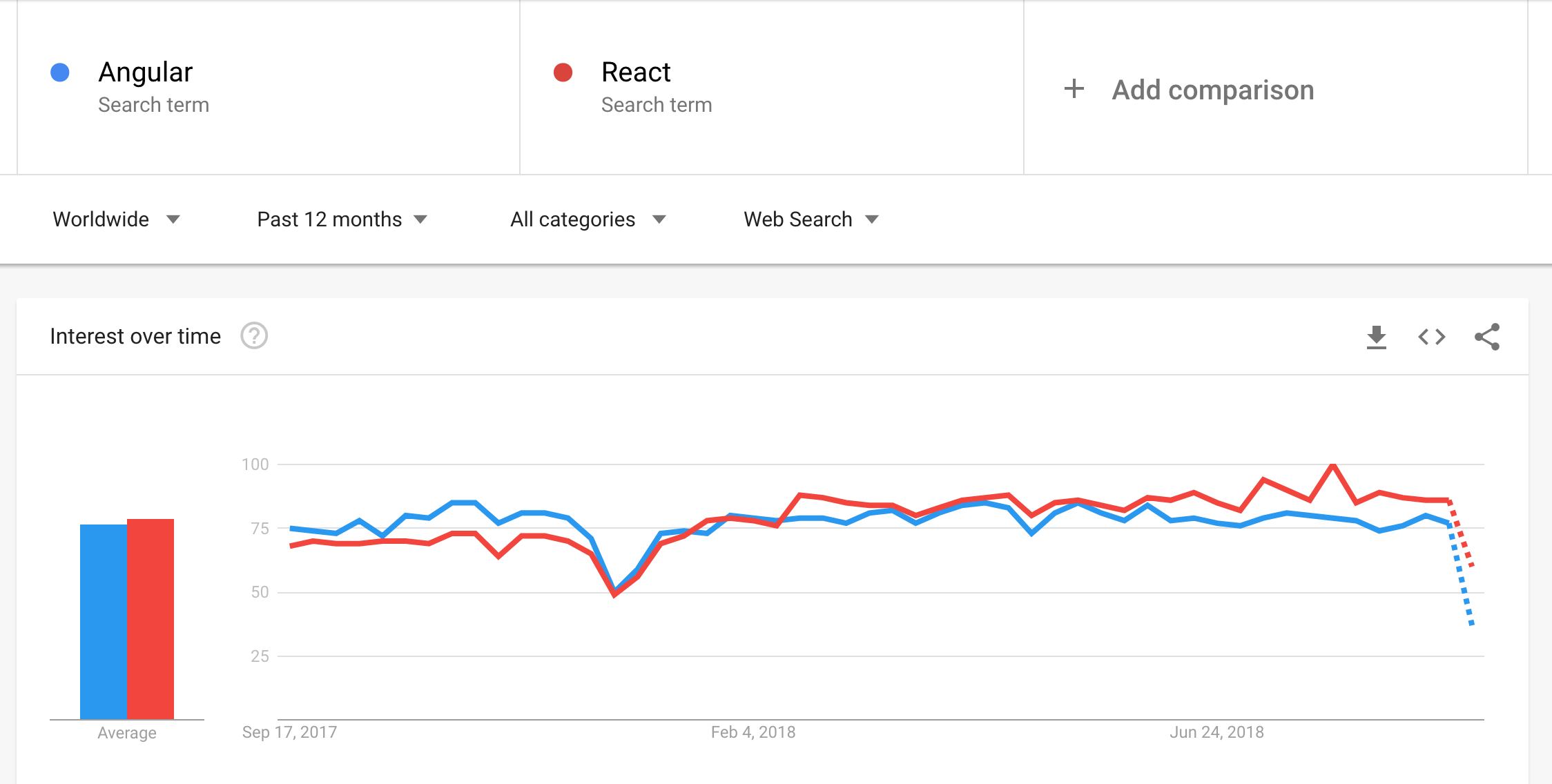
再次,我们在下载中看到了React在Angular方面的表现。 我们最后要检查的图表是Google趋势,它根据Google搜索系统中可用请求的数量来检测受欢迎程度。

这里的情况有些不同。 最初,Angular在搜索中更受欢迎,但后来趋势逆转了。 根据最新数据,React现在是搜索的顶部,而Angular紧随其后。
我们可能不会忽略流行的资源Stack Overflow,该资源对谁喜欢Angular和React进行了调查。 AngularJS(不幸的是,Angular 2版本超出了调查范围)获得了52%的选票,而React获得了67%的选票。 在回答有关对进一步开发缺乏兴趣的问题时,Google的框架获得了48%的选票,而其竞争对手只有33%的选票。 关于意图再次使用该框架的重要问题后来代表React获得92%的选票,而Angular仅获得65%的选票。 根据上述数据,我们可以得出结论,React在开发人员中比在Angular中更受欢迎。 无论如何,React和Angular一起在市场上占据着100%的知名度,这意味着它们长期以来一直处于领导地位。
TypeScript与ES6和JSX
为了以最客观的方式检查两个不同的系统,我们需要首先检查它们的主要区别。 这次,我们将仅考虑“开箱即用”的版本。 但是,每个人都可以将JSX与Angular以及TypeScript与React相结合。
为什么选择TypeScript?
TypeScript是
Microsoft开发的JavaScript的特殊增强。 它允许使用静态类型以及可靠的工具。 使用该解决方案,使用JavaScript的开发人员可以避免许多错误。 TypeScript在文件保存之前通知错误,因此可以将代码编写速度提高许多倍。 这种做法使开发人员可以专注于实际重要的问题。
此外,TypeScript的另一个重要功能是建立开发团队。 通常,有1-2人参与JavaScript开发,而其基本功能将一个团队限制为5个开发人员。 仍然有许多未实现的地方,其余的则无法正常工作。 JavaScript的优化取决于开发人员,他们必须自行决定是否进行某些优化。 对于TypeScript已经解决的缺点,React几乎没有任何改进。
实际上,开发商属于两个相对的阵营。 有人认为TypeScript只是从一开始就出现的JavaScript版本。 其他人则认为动态类型化只是他们在JavaScript中所需的东西。 很难弄清楚哪种意见最合适。 许多当代的编程语言都支持动态类型和静态类型。 在这种情况下,很大程度上取决于每个特定开发人员的个人偏好。 让我们检查一下TypeScript与JavaScript相比表现得更好的示例,以了解TypeScript在开发方面的考虑如何
显然,开发人员犯了一个错误,因为他交付了布尔值而不是字符串s /。 因此,将创建一个没有被跟踪的错误,由于没有立即发现错误,该错误可能导致另一个开发人员可能犯的错误。
这是用TypeScript编写相同代码的方式:
我们确定了函数自变量所期望的数据类型以及要返回的数据。 编译后,我们立即在代码中发现错误。
那是揭示项目质量的简单案例之一。 此外,它还显示了进行耗时的错误搜索,而TypeScript通过禁止完全编译来拒绝错误。
反应认为不是
每个React开发人员都有机会使用类似于HTML的特殊语法JSX来呈现组件。 不幸的是,没有JSX,Angular中的TypeScript和React都无法做到。 由于TypeScript几乎被认为是一种独立的编程语言,因此有必要在学习Angular之前先学习TypeScript课程。 但是React开发人员只需要浏览一个简短的JSX文档即可开始编码。 上面提到了高负荷SPA系统开发系统所添加的唯一创新。 实际上,React除了模板渲染功能外什么都没有。 因此,用React编写的代码几乎不会比纯JavaScript代码更好。 一些开发人员认为React可以解决JavaScript的某些问题,或者至少增强其功能。
Facebook和SPA开发
编程语言的开发人员努力将View与代码分开,以促进项目共享。 另一方面,Facebook认为将所有内容整合在一起是组件开发的一种更合适的方法。 React的支持者对这种方法抱有矛盾的看法。 他们中的一些人试图将JSX限制为最小。 其他开发人员积极使用JSX,却不知道为什么拒绝它。 该语法允许以简单的方式开发和添加组件,但是在HTML模板开发以及与React的进一步集成方面都面临一些无关紧要的问题。 对于基于React的项目,一种或多或少正确的解决方案是将设计立即集成到React组件中。
在类似的情况下,当逻辑与View分离时,Angular会采用更传统的方法。 一旦Angular解决方案基于双向数据绑定以及其自己的模板引擎,我们便可以轻松地将HTML模板集成到View for Angular组件中。 尽管Angular模板引擎的语法各有优缺点,但它确实以一种简单的方式将动态集成到View中。 它允许在其他组件中添加使用此类组件的模型,因此可以创建复杂的SPA系统。
让我们看一下Angular和React的几个示例。 Angular的组件方法包含几个文件:
component.ts import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-component', templateUrl: './component.html', styleUrls: ['./component.scss'] }) export class Component implements OnInit { this.component_title: String = “Hello world”; constructor() {} ngOnInit() {} }
component.html <p> {{ component_title }} </p>
在给定的示例中,组件在其视图中间显示“ Hello world”。 使用React时更简单:一个文件足以创建一个新组件。
component.js import React from 'react'; export class Component extends React.Component { render() { const text = "Hello world!"; return ( <p> {text} </p> ); }; }
每个系统都有不同的方法来创建具有自己优点和缺点的组件。 每个开发人员都要决定哪种方法与项目开发更相关。
开发人员从一开始就面临的问题
一旦React是没有强大的现成解决方案的库,开发人员就必须自行找到他们所需的模块。 另一方面,Angular开发人员面临着一系列解决方案,他们从一开始就无法拒绝。 这些方法中的每一个都不意味着最好的解决方案。 当涉及到许多新库时,React开发人员必须检查与最新React版本的兼容性。 他们必须手动进行更新。 许多图书馆不是由Facebook创建的。 这就是为什么开发人员必须希望自己喜欢的库的创建者能够及时更新其与新React版本的兼容性。 由于大多数工具都是由Google创建的,因此Angular开发人员不必担心,因此,它们与Angular的新版本并行更新。 当然,开发人员将第三方库用于一项或另一项任务,但是此类库的数量大大低于React提供的数量。 此外,对于系统的正确操作而言,它们中很少有重要的。
当React开发人员仅使用开箱即用的系统核心进行配置时,Angular开发人员可以找到以下内容:
- 角度CLI
- 端到端测试
- 表格
- 动画,本地化等模块
- TypeScript功能
- 角度元素等
Angular工具的种类在不断增加,以支持越来越多的解决方案,这些解决方案可以减少将来在第三方库中以最大容量使用Angular的需求。
尺寸和性能
一旦Angular是一个框架,它的大小将明显大于轻量级React的大小。 在大小方面,Angular不如竞争对手。 但是,一些额外的兆字节几乎不能在当代世界中扮演至关重要的角色。 对于开发人员而言,真正重要的是提供系统愉快工作的性能和速度。
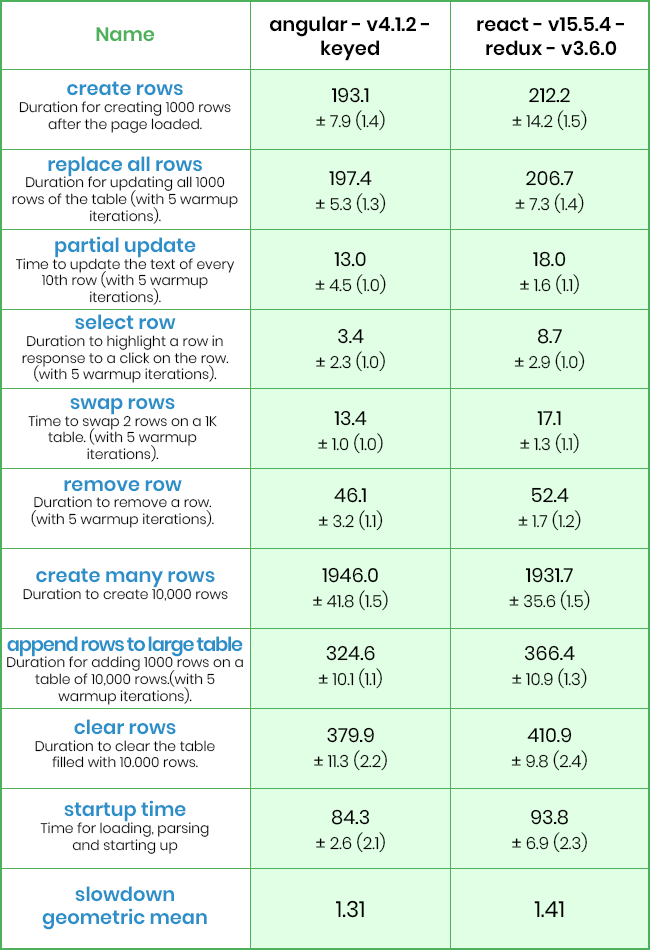
以下是Angular和React的基准比较。

正如统计数据所示,Angular的运行速度比React快一些。 Angular 6的性能比Angular 4更好,但即使是以前的版本也比其竞争对手更好。
当然,两者之间的差异不会太大,但是当开发复杂的系统时,Angular可以提供更好的性能。 毕竟,开发人员应该自己找出哪个系统与他们的任务更相关。
通用解决方案和本机解决方案
通用解决方案和本机解决方案均可在各种类型的应用程序(例如Web,移动和桌面)中积极实施。 React和Angular都提供支持本机解决方案。 Angular具有用于本机解决方案的NativeScript(在Telerik的支持下)以及用于开发混合应用程序的Ionic框架。 React提供了用于开发跨平台解决方案的react-native-render以及用于本机应用程序的React Native。 两种变体在同等活跃的使用中,对普通用户的操作几乎没有区别。 当创建同时具有Web和本机应用程序的系统时,该解决方案可以减少工作量。 不幸的是,混合解决方案既不能提供高速也不能提供运行稳定性。 但是对于简单的任务,它们就足够了。
学习过程
掌握Angular意味着学习过程更加困难,这是可以解释的。 文档丰富且难以学习,需要大量时间进行培训。 此外,还将对TypeScript进行学习,从而使开发人员怀疑Angular理论是否值得他们投入时间。
即使Google试图通过有关入门的教程和文章来简化学习过程,也很难减轻开发人员的负担。 相比之下,React允许立即启动工作,这需要将JavaScript知识作为唯一条件。
两种系统都提供了各自的开发方法。 一种或另一种方式,但是开发人员必须决定什么对他们更重要。 有必要意识到,Angular和React都暗示开发人员在选择一个或另一个系统进行工作时必须遵循的不同方法。
结论
Angular和React都是用于执行Web项目开发中各种任务的出色系统。 Angular更适合那些希望开箱即用,无需手动更新或第三方库的开发人员。 反过来,React允许根据其目标以更灵活的方式配置项目。
两种解决方案都有其各自的优缺点。 在最终决定选择什么时,应考虑对它们的理解。 如果两种方法都以正确且高质量的方式开发,则最终用户几乎无法将一种方法与另一种方法区分开。
具有TypeScript工作经验的开发人员很可能会选择Angular作为基本框架。 一个喜欢控制项目中许多库的人会选择React。
没有完全通用的解决方案-根据您追求的项目目标,选择权取决于您。
原始文章
-React vs Angular:库如何与框架竞争