最近,我们做了所有程序员和设计师梦dream以求的事情-从头开始重写了所有内容:对网站进行了完全重新设计,并从头开始编写“引擎”。 下面我们将讨论从在线CMS迁移到静态CMS的动机和过程。

这是什么样的网站?
公司网站 。 它包含许多信息页面(关于我们,联系人等),职位空缺和投资组合-我们项目中的大量案例,以相同的样式制作,但具有独特的功能。 与用户没有互动。 完全双语(某些页面除外)。
营销人员,人力资源经理,开发人员是由不同的人处理内容。 不同的人(针对不同的任务)对工具的偏好不同。 如果对于前端设计师来说,在投资组合中构成一个新案例,在他通常的环境(当然是vim )中进行git pull和工作更方便,那么对于更正空缺文本中拼写错误的HR,可以通过网络枪口更改一个字母并点击“保存”按钮并进一步开展您的业务。
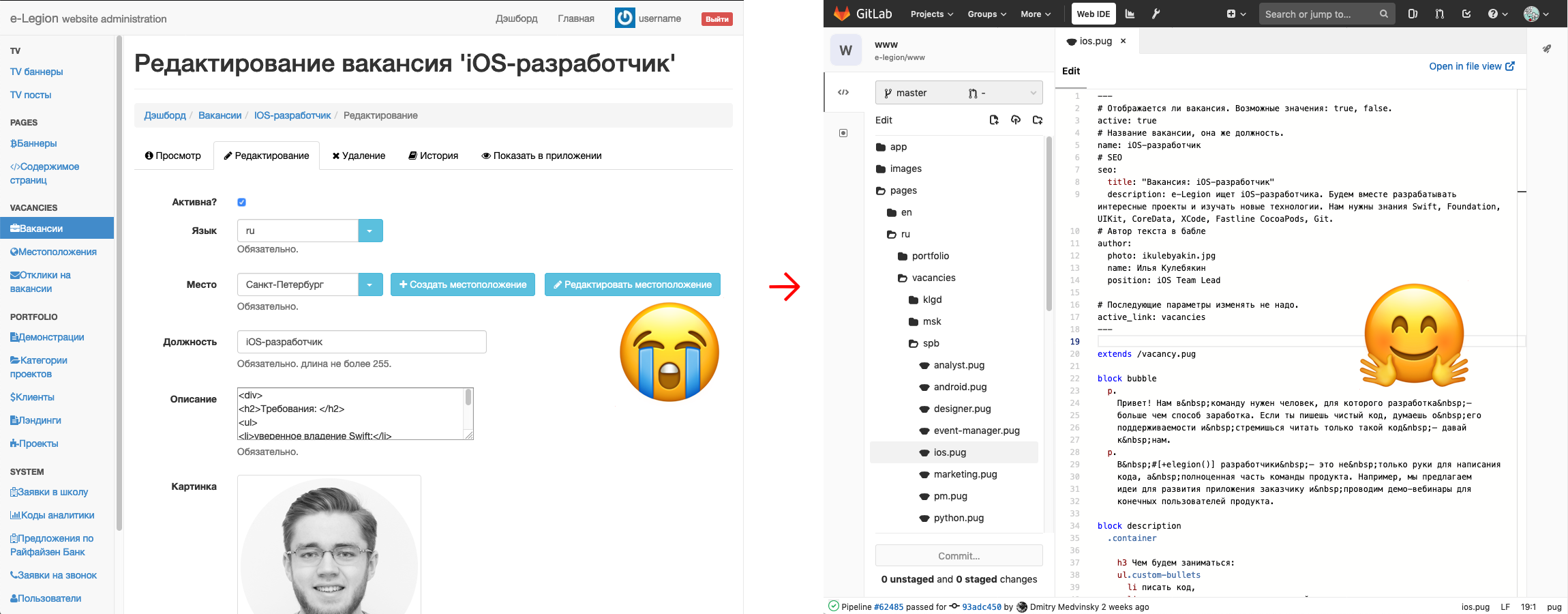
照原样
从历史上看,该站点以前是在基于Ruby on Rails框架的临时引擎上构建的。 作为CMS,使用了rails_admin 。 要编辑部分内容,连接了WYSIWYG编辑器(CKEditor)。 其余为裸HTML(CodeMirror)形式。
动机
如果可以使用,为什么还要触摸?
- 存储库中的数据同步和数据库中的数据同步的问题。
RoR上的普通CMS使用了普通的sqlite DBMS(是的,这是sqlite最适合用于生产的情况之一)。 因此,数据库中的内容不在git中的存储库中。 对于需要进行重大更改的前端开发人员(例如在投资组合中),这是不方便的。 事实是,开发人员创建的案例的初始版本以存储库中模板的形式存在,并且在部署时,模板被编译并写入数据库,以便能够在CMS中对其进行编辑。 反向过程并非易事(在一般情况下,尽管可能,但不会给出原始结果,例如,最终会导致补丁问题)。 - 运营成本。
该站点不需要用户交互,但仍需要相对复杂的基础结构-至少一台具有反向代理和应用服务器的计算机。 如您所知,RoR喜欢吃RAM,而且要花钱。 - 性能。
性能优化要困难得多。 您需要缓存页面/片段。 缓存必须无效。 与CDN集成需要认知努力。 - 方便的工作。
已知事实:所见即所得的效果不是很好。 通常,您必须使用其中的“显示代码”按钮并编辑HTML。 而且,如果此HTML是通过模板编译而成的,那么它可能不会很漂亮,并且在浏览器窗口中也不会流行。
根据所谓的静态站点生成器的原理,引擎完全解决了前三点。 数据不需要在任何地方进行同步,因为它位于单个存储库中,不需要托管静态页面的功能,缓存和CDN变得微不足道。
其他静态解决方案奖励:
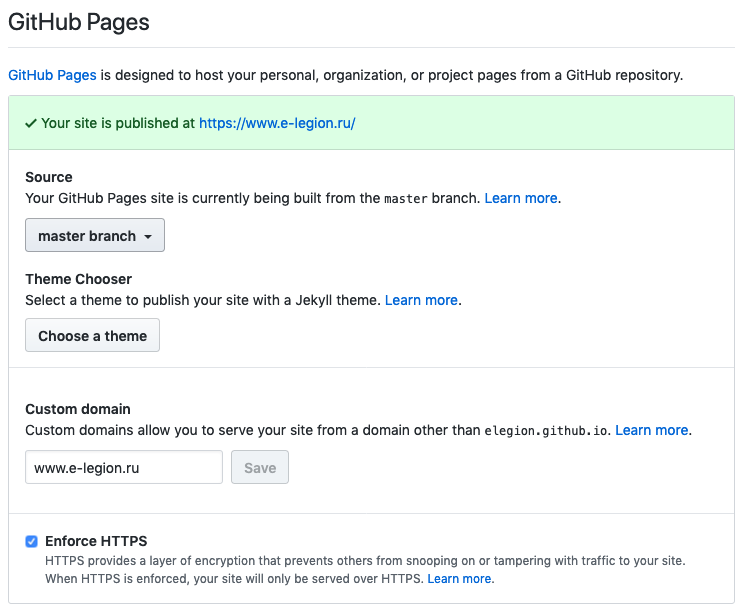
- 我们最终尝试在GitHub Pages上进行尝试,该页面独立管理Let's Encrypt SSL证书,与Akamai CDN集成,并且不要求任何费用。 值得注意的是,为了与CDN集成,必须使用第三级域,因此需要从
e-legion.com重定向到www.e-legion.com 。 有关更多信息,请参见GitHub文档 。 还有一点关于这个主题的: www.yes-www.org 。 - 所有更改都保存在回购历史记录中。 以前,某些更改在
git log ,而某些更改在Rails Admin中的历史记录中。 - 首先可以在测试实例上检查所有更改,然后自动将它们推送到存储库。 如果一切顺利,则只需按一下按钮,所有内容都将部署到产品。 以前,不断地同步路径之间的所有内容和/或先对测试然后对产品进行所有更改是非常不方便的(并且不是必需的),因此没有人这样做。 在某个时候,该测试被完全关闭,因为再次,多余的无用资源。

您仅在2019年转移吗?
为什么在如此明显的优势下,我们现在才进行过渡? 不是因为程序员刚走出困境。 多年来,他们一直在试图将其决定出售给当局。 但是,除了计划外的预算分配外,主要障碍还在于使用内容的便利性问题:如何教主要内容管理者(营销人员)处理整个故事? 如果他们或多或少熟悉并且习惯于编辑“代码”,那么不建议所有人教他们如何使用git 。
前段时间,有一种想法可以用直观的界面编写自己的前端,但是实现的基础是费力,即开发人员的资源。
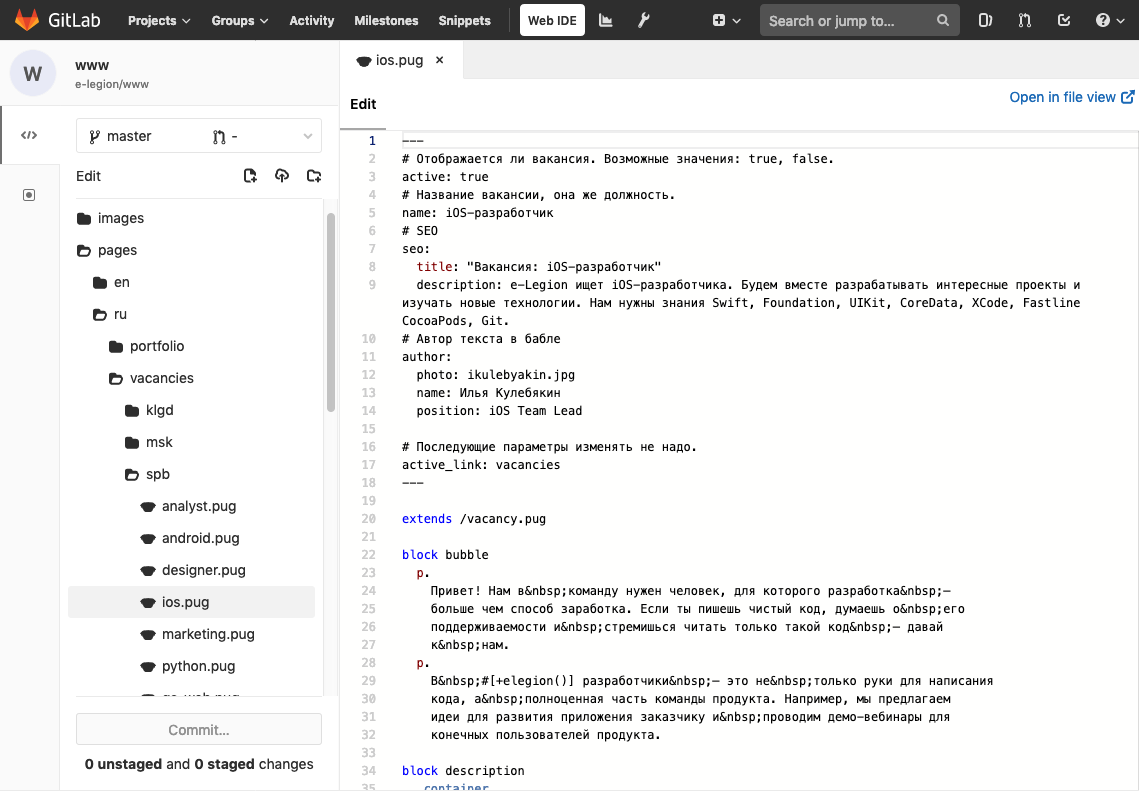
随着时间的推移,出现了诸如GitLab及其内置的Web IDE之类的解决方案。 当需要重新设计站点时,我们在与GitLab进行了短暂的合作之后,终于创建了一个小型原型,并提交给市场部门进行审查。 花了不到一个小时的时间来解释。 营销人员喜欢这种实施方式,并且该过程已开始。

技术细节
因此,关于它如何结束的几句话。
> tree -aL 1 --dirsfirst -C . ├── .git ├── app ├── images ├── node_modules ├── pages ├── public ├── .gitignore ├── .gitlab-ci.yml ├── .jshintrc ├── README.markdown ├── gulpfile.js ├── makefile ├── package-lock.json └── package.json
马上可以看到:
- 生成器是用Node.js编写的;
- 使用任务运行器大口吃;
- 在顶层有
app目录(“应用程序”文件,即模板和源代码js和css), images (显然是图片), pages (内容), public (将通过http服务的目录)。
> tree -aL 3 --dirsfirst -C pages/ pages/ ├── en ... └── ru ├── portfolio │ ├── projects │ └── index.pug ├── vacancies │ ├── klgd │ ├── msk │ ├── spb │ └── index.pug ├── 404.pug ├── about.pug ├── contacts.pug ├── education.pug ├── events.pug ├── faq.pug ├── index.pug └── process.pug
内容以直观的方式进行组织,因此(即使没有英语知识)您也可以根据页面的URL查找所需的文件。 使用了Pug模板引擎(语法比HTML更简单,更简洁)。
有了js,css和图像的集合,一切都是陈旧的。 让我们看一下收集页面的gulpfile中的非语言代码压缩:
gulp.task('pug', () => {
要在渲染模板时加载数据,请使用gulp-data 。 文件元数据以front-matter格式位于模板本身中,并从模板中装入相应的包。 “相关”数据(例如,投资组合索引页面的案例列表或空缺列表)加载有特殊数据获取器,该数据获取器收集每个单独页面的必要数据集。
另外, gulp-rename用于gulp-rename URL-所有页面都放置在同名目录下,称为index.html 。 因此,可以从URL /faq/而不是/faq.html访问原始的faq.pug页面。

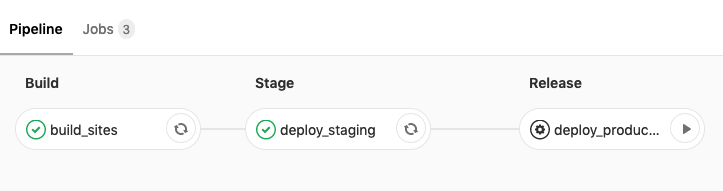
值得考虑的第二个有趣点是GitLab CI / CD的配置:
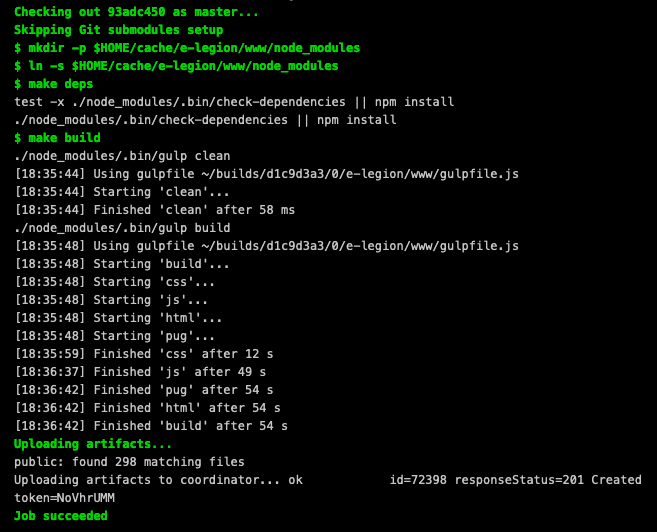
stages: - build - deploy build_sites: stage: build tags: - npm before_script: - make deps script: - make build variables: NODE_ENV: production artifacts: when: on_success expire_in: 7 days paths: - public deploy_staging: stage: deploy tags: - npm only: - master environment: staging dependencies: - build_sites script: - make deploy_server variables: SSH_USER: elegion deploy_production: stage: deploy when: manual tags: - npm only: - master environment: production dependencies: - build_sites script: - make -j2 deploy_ghpages
这里值得注意以下几点:
- 推入任何分支时都会进行汇编。 因此,在特色品牌工作时,人们会得到反馈,如果他们在某个地方搞砸了太多,以至于破坏了构建。
- 当按下
master ,将自动进行到测试环境的部署。 对于部署,使用原始的rsync --archive --compress --delete --copy-links ./public ${SSH_USER}@${SSH_HOST}:是的,静态方法的另一个好处是超快速且无问题的部署)。 - 成功组装并部署到测试后,可以将部署到产品上的Joba可用,并且可以通过按UI中的一个按钮来启动。

- 借助
make的功能, make两种语言( www.e-legion.com和www.e-legion.ru )的两个站点的部署。
结论
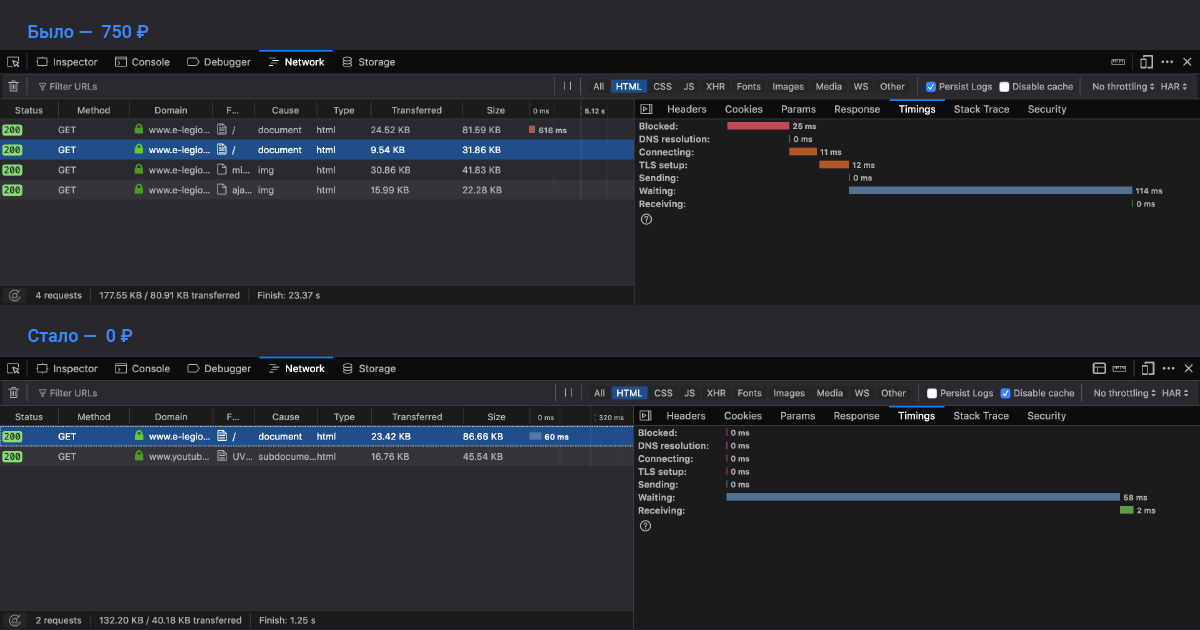
开发原型花了2天。 想起引擎又花了3天的时间。 CI / CD的安装不到1天。 无论如何,剩下的时间都是必要的-创建设计,重写内容,布局。 结果,每个人都很高兴:开发人员,因为简单胜于复杂,并且支持变得更加容易。 管理员,因为不再需要他们了,内容管理员,因为它变得更加方便。 营销人员的话说:“我知道现在我不想在需要修复网站上的东西时闭上眼睛或逃跑。” 同时,托管现在每月花费0英镑,比以前少了750英镑。

如果您由于担心内容专家的能力而仍不对名片网站,登录页面和IT公司中的类似内容使用静态信息,那么我们急于说服您和您的上级成功经验。 具有正确项目配置的现代UI GitLab和类似的git托管比rails_admin上的旧CMS更方便我们的营销人员和人力资源部门的工作。 即使人们第一次遇到问题,任何熟悉git助理开发人员都可以为您提供答案,因为一切都尽可能简单明了。