原始文章-“
如何快速轻松地在Chrome中调试JavaScript ”。
总览
在本文中,您将学习如何使用Chrome DevTools和VS Code在前端和后端调试JavaScript代码。
目标
- 学习调试前端和Angular
- 分析如何调试Node.js
前端调试(JavaScript,Angular)
当前,Chrome DevTools和Firefox Developer Tools等许多工具都支持前端调试。 虽然这两个是最受欢迎的浏览器,但其他浏览器也有自己的工具。 让我们考虑使用Chrome DevTools来消除我们的错误。
调试JavaScript
坦白地说,调试有时会非常耗时。 尤其是简单的命令,例如console.log()或window.alert()。
您必须编写然后删除其他代码,有时甚至可以提交包含这些方法的代码(即使您认为自己已经删除了它们)。 但是,如果有任何设置,代码中将突出显示控制台或警报方法。
这是Chrome DevTools登上舞台的一个崇高使命,即无需这些乏味的工具即可调试代码。 我们最喜欢的功能包括CSS和HTML编辑,测试网络和站点速度。
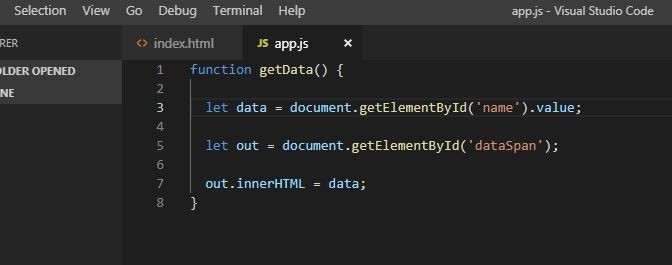
让我们用JavaScript方法getData()创建一个简单的网页,该方法只是从名称输入字段中收集数据,创建一个具有dataSpan ID的DOM节点,然后将输入字段值添加到该DOM元素。
这是我们页面的外观:
在HTML中: 在JavaScript中:
在JavaScript中:
让我们以
app.j的名称保存它。
这就是页面在浏览器中的显示方式:

要查看该方法在将其存储在
dataSpan中之前如何工作,我们可以使用老式的
console.log(数据)或
window.alert(数据) 。 这是在VS Code中启动文件时将看到的内容:

但是,这是最原始的方法。
因此,我们将使用Chrome DevTools并使用断点验证一切是否按计划进行。
断点只是一行代码,我们要停止运行代码以准确地检查它的工作方式(或不工作)。
回到正轨,让我们在Google Chrome浏览器中启动页面,并:
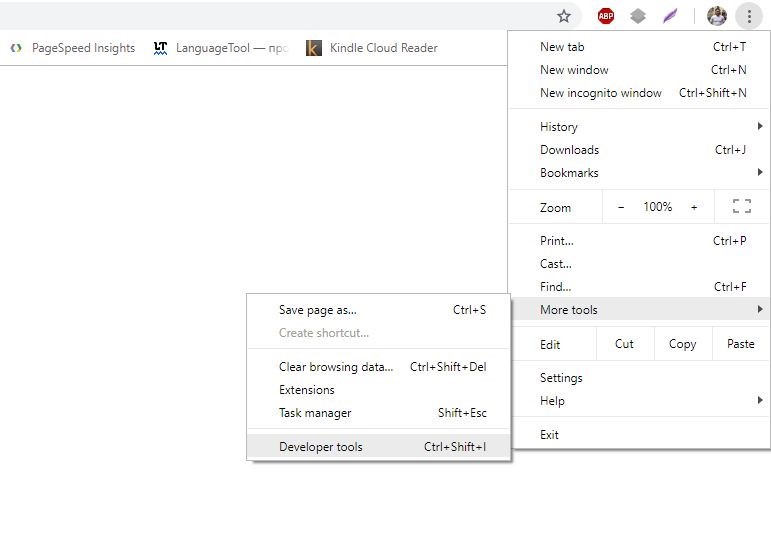
- 要打开Chrome开发工具,请在浏览器的右上角,单击以打开自定义和控制Google Chrome菜单。
- 从菜单中,选择“更多工具”,然后选择“开发人员工具”。
另外,我们可以使用
Ctrl + Shift + I键盘快捷键(我们更喜欢这种方法,但这取决于您)。

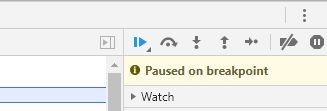
进入之后,让我们在断点处暂停代码:
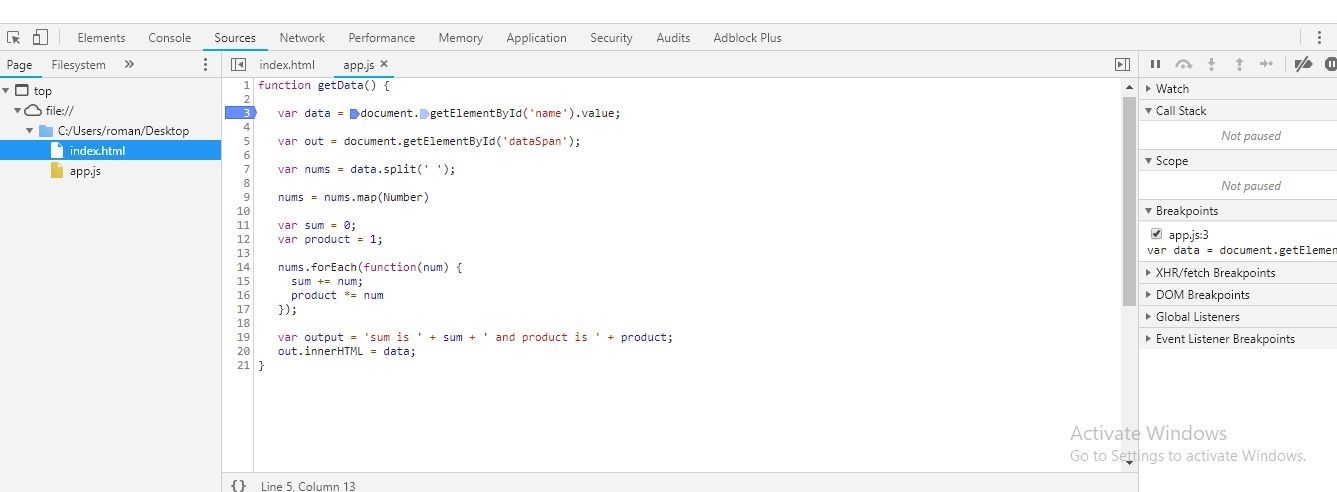
- 启动Chrome DevTools后,选择“来源”标签。
- 在“源”窗格的“页面”视图中,选择app.js(我们之前创建的JavaScript文件)。
- 在编辑器窗格中,let数据的左侧= document.getElementById(“名称”)。 代码行,请单击行号3。
设置好此位置后,我们将设置一个代码行断点,该断点将用蓝色很好地突出显示,以便我们可以确切地看到它的设置位置。 还要注意,所选变量的名称会自动添加到“ JavaScript调试”窗格中的“断点>本地”部分。
管理执行功能的增量
设置断点意味着该函数将停止在该断点上执行。 然后,我们必须逐行执行代码以检查变量中的更改。
基本的断点运行命令在“ JavaScript调试”窗格的左上方:

第一个“
恢复脚本执行”按钮将继续执行代码,直到代码结束或下一个断点为止。
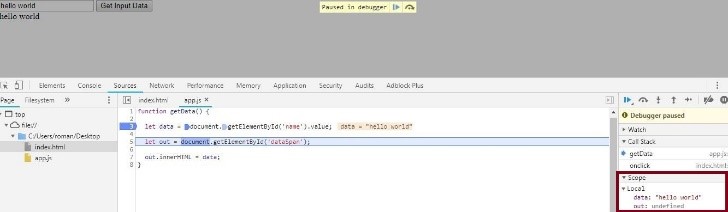
让我们在名称字段中输入Hello world。 该行将使用data =“ hello world”扩展。 现在,单击“
跳过下一个函数调用”按钮。

执行选定的断点行,调试器将选择下一个断点行。 展开“作用域”窗格以查看数据变量的值。 它已更改为我们之前输入的“ hello world”。 它只是在特定的代码行上显示我们的变量。 再次单击“跳过下一个函数调用”以运行所选方法并继续下一行。
如果刷新页面,则out变量的值将更新为DOM元素。 在变量的左侧,您可以单击Expand()图标以查看其值。 如果单击“跳过下一个函数调用”,则在浏览器中,“ hello world”文本将再次添加到dataSpan中。
更复杂的调试
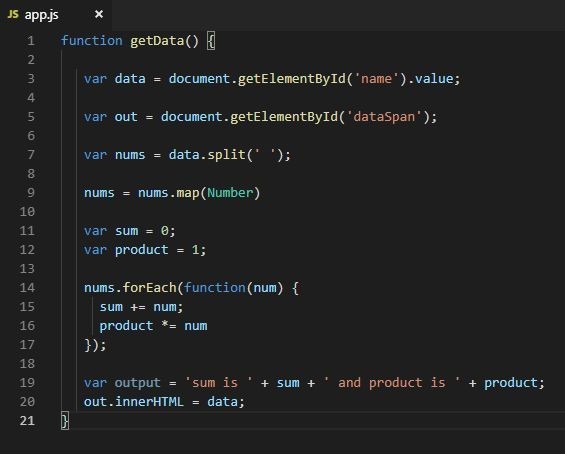
假设我们要执行更复杂的功能,肯定需要进行一些调试。 例如,我们希望用户输入以空格分隔的数字。 然后,函数将评估并输出这些数字,它们的总和和乘法结果(乘积)。

为此,我们将修改app.js以使其类似于上面的屏幕截图。 让我们刷新页面并进行一些调试:

- 单击3,让数据的行号= document.getElementById(“名称”),值;设置一个断点。
- 在浏览器中,在输入字段中输入23 24 e。 在这里,我们故意将数字和字母同时添加以导致错误-不能将它们相加或相乘。
- 单击“跳过下一个函数调用”。
在屏幕截图上,我们可以看到sum和product都具有NaN(不是数字)值。 这表明我们必须立即修复我们的代码。
设置断点的另一种方法
在大多数情况下,您的代码要长得多,并且可能会串联成一行。 例如,假设我们有1000行代码。 在这种情况下,每次单击行号来设置断点看起来是不现实的,不是吗?
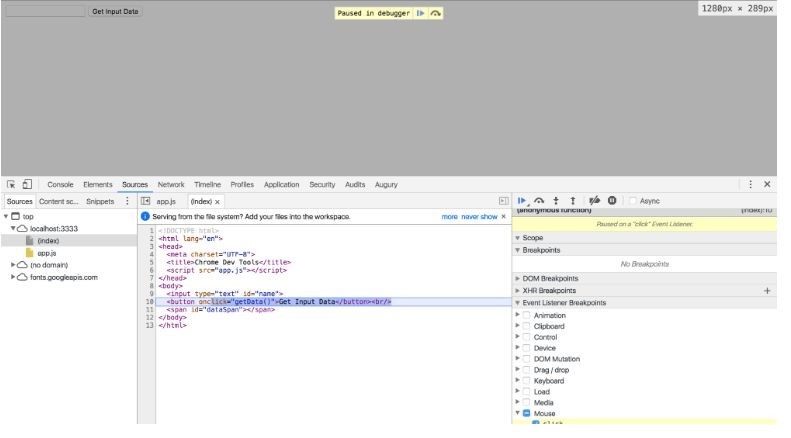
为此,DevTools提供了出色的工具,可用于在与浏览器进行交互时设置事件的断点。 在“ JavaScript调试”窗格上,单击“事件侦听器断点”以使用事件类别将其展开。

如您所见,我们已经在代码中的
Mouse> click事件上设置了一个断点。 因此,无需手动添加断点,当您单击“
获取输入数据”按钮时,将在此
onclick事件上暂停执行。

单击“跳过下一个函数调用”将依次引导我们完成用于处理单击动作的代码。
通过事件监听器断点,您可以在各种事件类型(例如键盘,触摸和XHR)上设置断点。
“调试器”关键字
当您在代码中的任意位置键入debugger关键字时,Chrome DevTools将在该行暂停执行,并与断点类似地突出显示它。 您可以使用此工具在Chrome或其他浏览器中调试JavaScript。 只要记住,完成后就从代码中删除单词。

上面屏幕截图中的代码将暂停在包含调试器单词的行上,并将启动Chrome DevTools。 这等效于在该特定代码行上设置断点。 您也可以像以前一样使用“进入下一个函数调用”和“越过下一个函数调用”按钮来管理代码执行。
总结一下
开始时,我们考虑了console.log()和window.alert()并发现它们并没有真正的用处。 我们应该在整个代码中大量使用它们,如果我们忘记在提交时删除这些命令,则可能会使代码更重,更慢。
随着代码的增长,Chrome开发者工具可以更高效地捕获所有错误并总体评估性能。
调试角度
通过Visual Studio代码(VS代码)调试Angular代码的最简单方法。 要开始调试,您需要将Debugger扩展安装到Chrome浏览器:
- 在当前项目中启动VS Code,打开“扩展”选项卡。 或按键盘上的Ctrl + Shift +X。
- 在搜索字段中输入Chrome。
- 从搜索结果中,选择“ Chrome调试器”,然后单击“安装”。
- 安装扩展程序后,将出现“重新加载”按钮。 单击它以完成安装并在浏览器中激活调试器。
设置断点
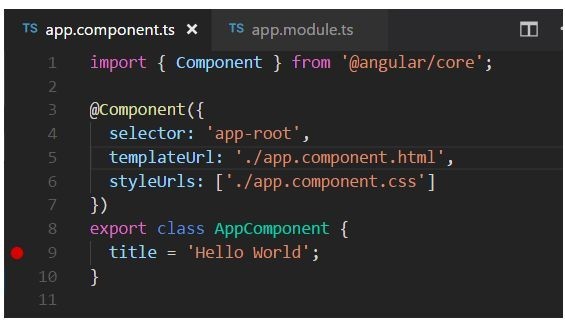
与之前完全一样,在app.component.ts中,单击行左侧的行号。 设置的断点将用红色圆圈图标表示。

调试器配置
首先,我们需要配置调试器:
- 从文件资源管理器中,导航到“调试”视图。 您也可以使用Ctrl + Shift + D快捷键。
- 单击设置图标按钮以创建launch.json。 这就是我们将使用的配置文件。
- 从“选择环境”下拉列表中,选择“ Chrome”。 这将在项目中创建一个带有launch.json文件的新.vscode文件夹。
- 启动文件。
- 为了适合我们的目的,在url方法中,将localhost端口从8080更改为4200。
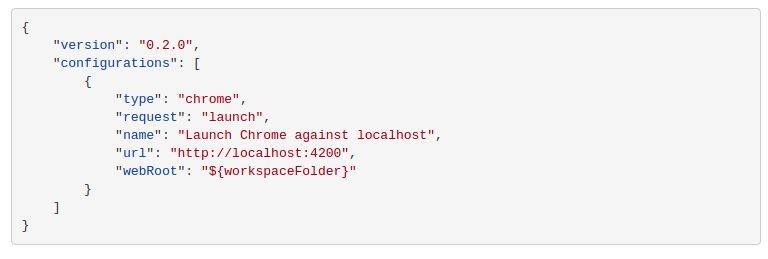
- 保存更改。 您的文件将如下所示:

- 按键盘上的F5或单击“开始调试”按钮以启动调试器。
- 启动Chrome。
- 刷新页面以在设置的断点处暂停代码。

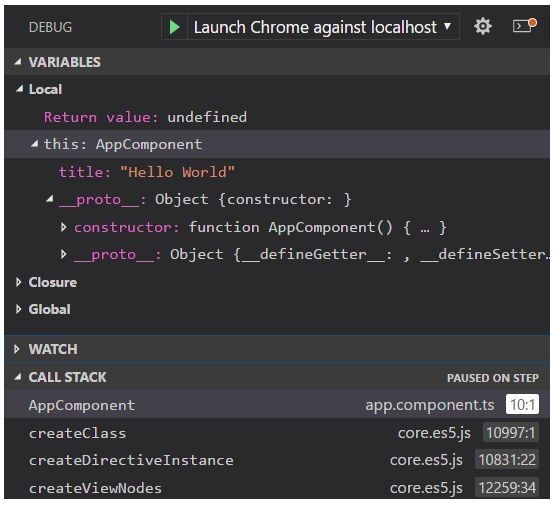
您可以使用F10按钮顺序检查代码,检查变量及其更改。

自述文件
Chrome调试器扩展程序包含许多有关其他配置,使用源地图以及解决各种问题的信息。 您可以通过单击扩展名并选择“详细信息”选项卡,直接在VS Code中查看它们。

调试后端(Node.js)
在这里,您将了解如何调试Node.js代码。 以下是最常见的方法:
- 使用Chrome DevTools。 好吧,到目前为止,这是我们的最爱。
- 使用诸如Visual Studio Code,Visual Studio,WebStorm等的IDE。
我们将使用VS Code和Chrome DevTools进行说明。
Chrome和Node.js使用相同的JavaScript引擎Google V8,这意味着我们可以使用用于前端调试的工具。
为此:
- 在VS Code中启动您的项目。
- 导航到控制台选项卡。
- 输入或粘贴npm start --inspect命令,然后按Enter。
- 忽略建议的“ chrome-devtools:// ...” URL(有更好的方法)。

- 启动Chrome,然后输入或粘贴“关于:检查”。 这会将您重定向到DevTools的“设备”页面。
- 单击“打开专用于节点的DevTools”超链接。

调试过程的完成方式与我们使用断点在前端进行的方式相同。 这非常有用,您无需切换到IDE。 这样,可以使用相同的接口调试后端和前端。
感谢您的阅读,希望您喜欢这篇文章。 订阅我们的更新,我们有更多很棒的东西了:)