
他们翻译
了Amit Solanka撰写的有关使用控制台命令调试JavaScript代码
的文章 。 作者认为,这些命令将有助于在查找错误时大大提高程序员的工作效率,并节省大量时间。
让我们看一下真正可以简化任何程序员寿命的命令。
我们提醒您: 对于所有“哈勃”读者来说,使用“哈勃”促销代码注册任何Skillbox课程时均可享受10,000卢布的折扣。
Skillbox建议: 前端开发人员职业在线课程。
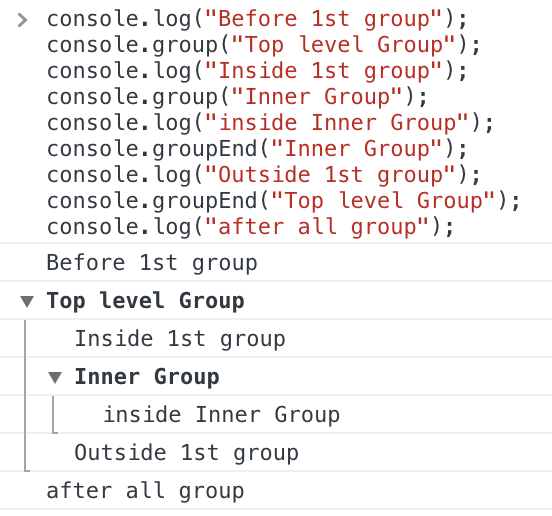
使用console.group('name')和console.groupEnd('name')对日志进行分组
控制台命令console.group('name')和console.groupEnd('name')将多个不同的日志分组到一个下拉树中,从而可以快速访问任何日志。 此外,这些命令允许您创建嵌套树以用于后续分组。
共有三种方法。 第一个console.group('name')标记分组的开始,第二个console.groupEnd('name')标记结束,console.groupCollapsed()以折叠树模式形成组。

跟踪console.trace()
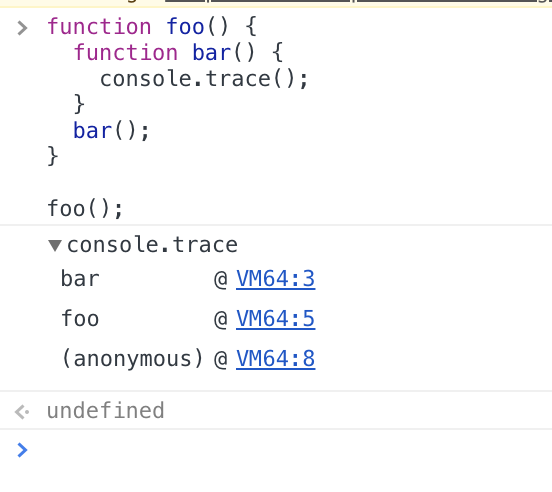
如果程序员需要完整的函数调用堆栈,则应使用console.trace()命令。 使用它的一个例子:
function foo() { function bar() { console.trace(); } bar(); } foo();
结果。

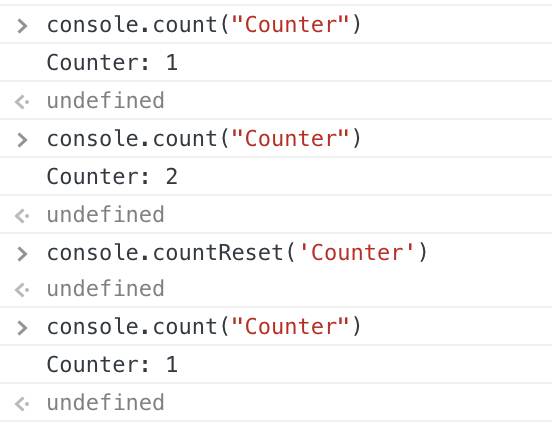
使用console.count()计算通话次数
console.count()命令允许您显示调用它的次数。 值得记住的是:如果您更改分配给团队的日志行,则倒数计时将继续进行。 如果需要,可以使用console.countReset()命令重置计数器。

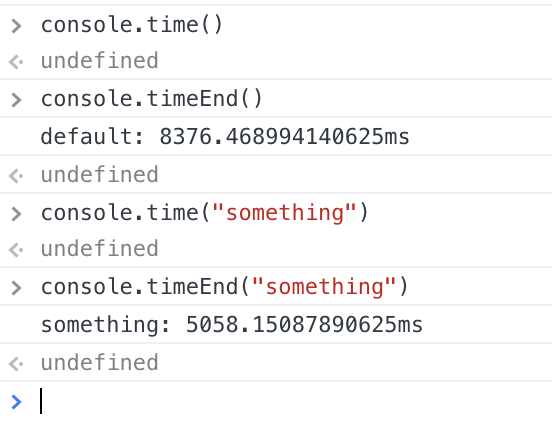
使用console.time()和console.timeEnd()启动和停止计时器
这里的一切都很简单。 这两个命令都控制计时器,使您可以启动或停止计时器。 它们通常用于测试性能。 另外,如果您愿意,可以创建一个特定的计时器-在这种情况下,必须将字符串传递给任何命令。

逻辑表达式和console.assert()
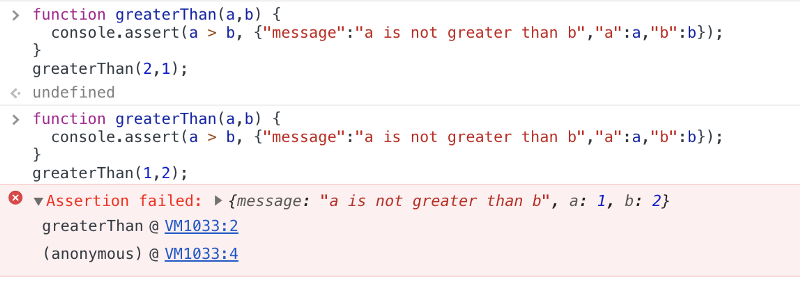
console.assert()函数对于使用逻辑表达式是必不可少的。 它允许您检查任何表达式是否为假。 结果被记录。 原则上,可以使用if,但控制台更方便。 与团队合作的示例:
function greaterThan(a,b) { console.assert(a > b, {"message":"a is not greater than b","a":a,"b":b}); } greaterThan(2,1);
结果

使用console.profile进行分析()
console.profile()命令使您可以运行配置文件而不会出现任何问题。 在这种情况下,不需要手工,因为团队可以自己做所有事情。
function thisNeedsToBeProfiled() { console.profile("thisNeedsToBeProfiled()");
时间轴和console.timeStamp()
另一个有用的功能console.timeStamp()为某些事件添加了时间戳。 它可用于记录返回API调用的时刻或记录数据处理的完成时间。 实际上,这里有很多情况。
console.timeStamp('custom timestamp!');
清除控制台console.clear()
这里的一切都很简单。 如果要清除控制台,请使用console.clear()。
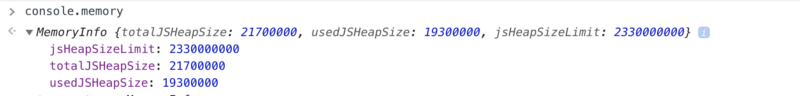
属性console.memory
允许您显示缓冲区的大小。 如果性能统计数据不是很清楚,则值得使用它,但是没有时间了解时间表。

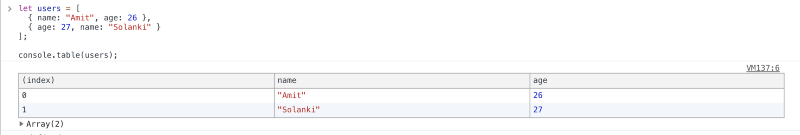
使用console.table()输出表
console.table()函数允许您显示一个小的表,开发人员可以与之交互。 数组在此处用作参数;必须将其传递以进行调用。

实际上,今天就这些。 如果您有自己的调试生活技巧,请在评论中分享它们-我们将非常感谢您。
Skillbox建议: