
今天我们将创建所谓的 与
SendGrid邮件
服务配合使用的
Yandex function (
Yandex Cloud Functions的正式名称)将向安静睡眠的用户发送“肥皂”(开个
玩笑 -我知道我们所有人都反对垃圾邮件)。
我也是传统服务器的反对者(但没有狂热),也是所谓的
无服务器 (无服务器)解决方案,因为我不喜欢(并且实际上不知道如何)管理服务器,甚至不喜欢管理未装载的时间。 功能是另一回事。 有人在没有我的情况下为他们服务,我只为通话付费。 在2019年10月上旬,Yandex推出了其
Yandex Cloud Functions-这似乎是俄罗斯联邦中第一个
无服务器的服务器 。 而且特别好-对于Alice的技能,它们通常是免费的,因此它们一直属于我的外围视野领域。 但是,让我们开始吧。
想象一下这种情况。 您的应用程序(例如,Alice的“
记住并忘记”技能,也可以在
Yandex功能上使用 )可为用户提供购买数字商品的服务,例如附加选项,然后用户付款。 某个付款系统(类似于与
Yandex.Money的混淆程度)处理付款,并将其发送到您提供的地址(我们将有一个调用
Yandex函数的链接)
HTTP请求,其中包含付款明细,例如金额,姓名,电话和付款人电子邮件。 但是我们希望以某种方式处理这些数据,例如:检查金额,在数据库中进行适当的输入,向用户发送
SMS和
电子邮件 ,以及确认收款和进一步说明的信息。 这样的
微服务 。
爱丽丝记得本教程中有关如何从
Cloud Firestore数据库中的
Yandex函数进行记录的
所有内容(将来,我认为,我们将考虑另一个数据库的示例
-Yandex数据库 )。 我们将在不久的将来分析如何向用户发送
SMS并将其应用程序与
Yandex.Money集成。 现在,我们将只处理发送信件。
1.在SendGrid中创建一个帐户
注意事项SendGrid只是我的选择,出于某种原因,我这样做了,主要的选择是他们可以使用针对Node.js的现成SDK。 您可以选择任何其他邮件列表服务。
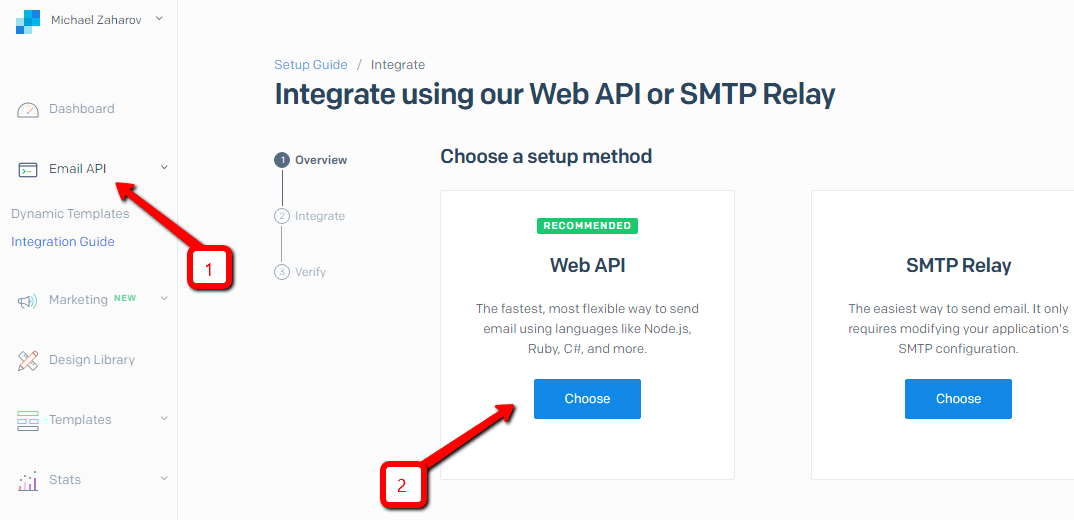
我们进入
帐户注册页面并在此处填写注册表格。 然后转到“
仪表板” ,在导航面板中选择“
电子邮件API”->“集成指南” ,然后在主面板上
选择“ Web API” ,然后单击“
选择”按钮。 一切都如图所示:

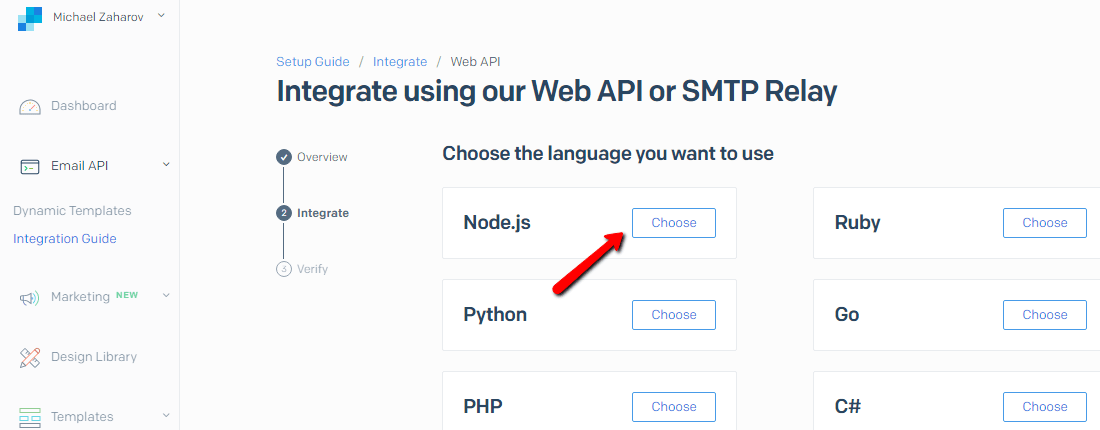
在下一步中,选择
Node.js :

接下来,我们为我们的
API密钥命名(它将仅在控制台中显示在密钥列表中,与我们的未来代码无关;我只是想出了一个不变的
demo-api-key ),然后单击
创建密钥按钮:

密钥已生成,我们将其复制并保留在最深的秘密中。 我们将看到一个带有“
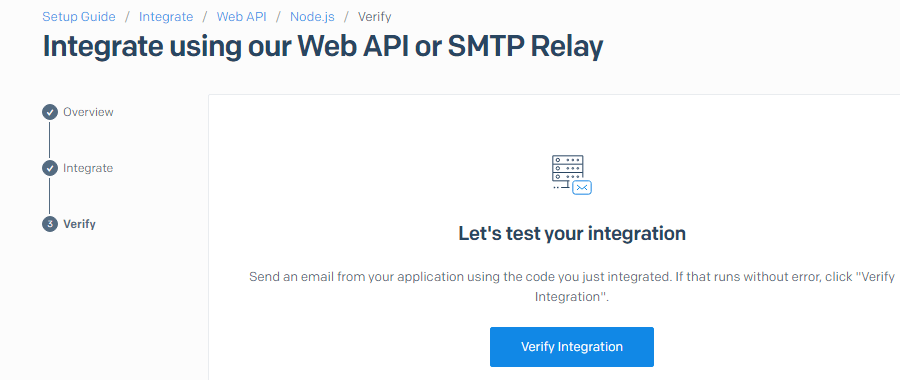
验证集成”按钮的屏幕,如下图所示,但是现在我们不会按它,而是继续编写代码:

2.代码编写
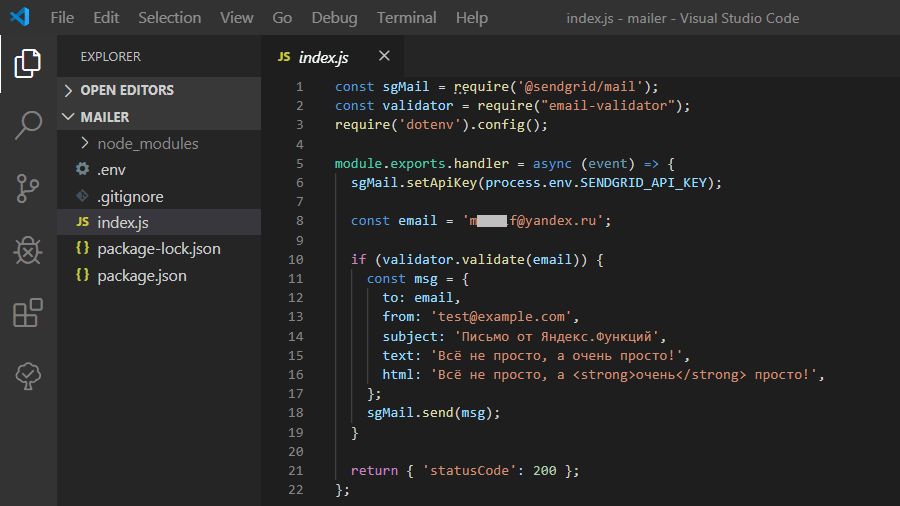
如您所见,代码本身很小,只有22行!

在
第8行中
,我的邮件已注册了一个硬编码(因此被掩盖了)-您指出了您的邮件。 在现实生活中,我们将从
事件对象接收所有数据。 例如,如果
POST (
"Content-Type": "application/json" )方法传递
电子邮件字段(属性):
{ ... "email": "user@example.com", ... }
可以通过以下方式获取该字段的值:
const body = JSON.parse(event.body); const email = body.email;
并且如果
电子邮件字段是另一个字段的属性-
用户对象(集合):
{ ... "user": { ... "email": "user@example.com", ... }, ... }
此字段的值甚至可以更容易获得:
const { user } = event; const email = user.email;
如果邮件地址通过URL(所谓的
URL查询字符串 )传递给函数,例如:
https://functions.yandexcloud.net/123abc? email=user@example.com :
https://functions.yandexcloud.net/123abc? email=user@example.com https://functions.yandexcloud.net/123abc? email=user@example.com电子邮件参数值将为:
const email = event.queryStringParameters.email;
要查看
事件对象中到底包含什么,您可以创建一个简单的
Yandex函数并将其与请求合并:
module.exports.handler = async function (event) { return { 'statusCode': 200, 'headers': { 'Content-Type': 'application/json; charset=utf-8' }, 'body': JSON.stringify(event), 'isBase64Encoded': false }; };
更多(但不太容易理解)在
此处的官方文档中有所说明。
因此,创建项目目录(例如
mailer ),转到它,初始化项目,安装依赖项:
mkdir mailer cd mailer npm init -y npm i @sendgrid/mail email-validator dotenv
在这里,只需要
@ sendgrid / mail软件包。
email-validator软件包检查电子邮件地址的有效性(因为我没有立即猜到吗?),但是,如果我们确定它(它很早就被我们证实了),我们将无法安装它(当然,不要检查代码)。
dotenv软件包旨在将
.env文件中的条目作为
运行时变量读取。 但是
Yandex函数可以将这些变量直接放入执行环境中。 怎么了 -我会在下面显示。 因此,也无法安装
dotenv软件包,并且
不应创建
.env文件,并且
不应更改
index.js文件中的代码。 但是在这里,我们安装了此软件包,因此我们创建了
index.js和
.env文件 :
touch index.js touch .env
在
index.js文件中,
我们写了上面截图中所示的22行代码(仅在
第8行中更改邮件),在
.env文件中(没有任何引号和标点符号)指定了一对
-API密钥的名称/值,我们最近进入了
SendGrid控制台:
SENDGRID_API_KEY =您的非常秘密的sendgrid-api-key如果您希望减少工作量,请克隆存储库,然后安装软件包:
git clone https://github.com/stmike/ycf-sendgrid-mailer-tutorial.git cd ycf-sendgrid-mailer-tutorial npm i
在
index.js文件的
第8行上
,更改邮件; 在根目录中创建
.env文件,并在其中指定
API密钥的名称/值,如上所示。
3.部署
我的文章
Alice在Bitrix的国家或地区中,或多或少地对
Yandex.Cloud及其如何放置
Yandex 。 e。一系列图片和文字)。
我们创建一个
zip归档文件(例如,将其
称为mailer.zip ),其中包含
node_modules目录和
.env,index.js文件 -全部来自我们项目的目录:

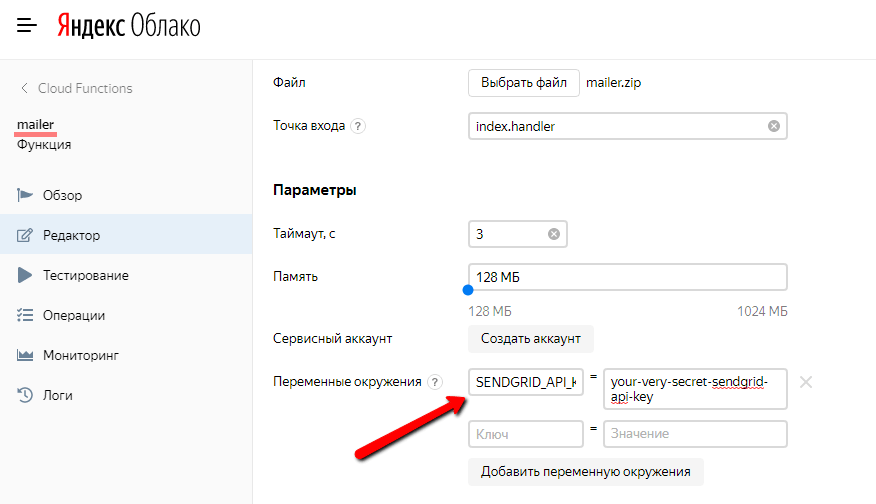
我们使用正确的名称创建一个函数...-
mailer ,在左侧导航菜单中选择
Editor ,填写必填字段,然后切换到
ZIP存档标签
并加载我们的
mailer.zip存档:

这是前面提到的机会,可以在此处直接下载
API密钥 ,而不在项目中创建
.env文件,并且不安装
dotenv软件包。 但是,我们已经完成了所有这些操作,因此,我仅将其显示为参考。 那就是-不需要重复!

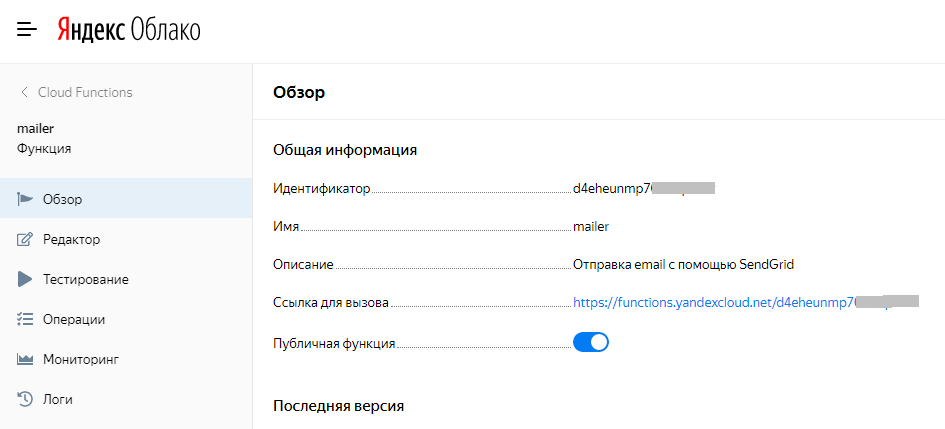
现在,在右上角,单击“
创建版本”按钮,然后等待几秒钟。 一切准备就绪后,我们将自动转到“
概述”部分。 我们将在此处启用“
公共功能”选项,以便您可以与外界进行互动。

看到“
呼叫链接”旁边的蓝色链接? 点击她 一个空的浏览器窗口将打开。。。等等-我收到一封信:

现在,您可以返回到
SendGrid控制台,然后单击“
验证集成”按钮。 系统将检查其通道上的所有内容,结果应返回这样的屏幕:

所以,男生(当然还有女生)-一切真的都非常简单而优雅! 将会有更多文章。 推荐给感兴趣的读者,以免错过。 您可以在此处或在
Telegram中进行订阅。
4.甜甜圈