这是SVG滤镜系列的第四篇文章,在其中Sara Saraeidan向您展示了如何使用feComponentTransfer来创建两色调滤镜效果。

拟议的系列文章“ SVG过滤效果”,作者:Sara Soueidan,是自由UI / UX界面开发人员,并且是黎巴嫩的许多技术文章的作者,重点关注SVG过滤器的工作,并包括以下文章:
SVG过滤效果
- SVG过滤效果。 第1部分。SVG过滤器101
- SVG过滤效果。 第2部分。 用词形学概述文本
- SVG过滤效果。 第3部分。使用feComponentTransfer的图像后代化效果
- SVG过滤效果。 第4部分。带feComponentTransfer的两色图像。
- SVG滤镜效果:使用feDisplacementMap使文本与表面纹理一致
在本系列的上一篇文章中,我向您介绍了feComponentTransfer原语,我们用它来限制图像中颜色的数量以创建后代效果。 在本文中,我们将研究如何使用此原语来创建双色调效果,例如Photoshop。 我们还将学习如何使用它来控制图像颜色的强度和对比度。
简要概述
重复一遍。
feComponentTransfer原语允许您更改像素中存在的每个分量R,G,B和A。 换句话说, feComponentTransfer提供了对输入元素中每个颜色通道以及alpha通道的独立操作。
通过对这些组件执行各种功能来修改RGBA组件。 为此,每个组件都有其自己的元素。 这些组件元素嵌套在feComponentTransfer中 。 对于RGBA,它们是feFuncR , feFuncG , feFuncB和feFuncA的组成元素。
type属性用于组件元素中,以确定要用于修改此组件的函数的类型。 当前有五种类型的功能: identity , table , discrete , linear和gamma 。 这些类型的功能用于更改图形源的RGBA分量(颜色和alpha通道)。 我们提到可以同时更改一个或多个组件,并且可以通过对每个组件元素应用不同的功能来独立更改通道。
<feComponentTransfer> <!-- The RED component --> <feFuncR type="identity | table | discrete | linear | gamma"></feFuncR> <!-- The GREEN component --> <feFuncG type="identity | table | discrete | linear | gamma"></feFuncG> <!-- The BLUE component --> <feFuncB type="identity | table | discrete | linear | gamma"></feFuncB> <!-- The ALPHA component --> <feFuncA type="identity | table | discrete | linear | gamma"></feFuncA> </feComponentTransfer>">
在上一篇文章中,我们阐明了离散函数,并了解了如何将其用于后代图像。 在本文中,我们将从使用表格功能创建双色调效果开始,类似于在Photoshop中可以创建的效果。
在Photoshop中创建两种颜色的效果
我不是设计师,也不了解Photoshop等图形编辑器。 当我想在SVG中创建双色效果时,我首先寻找一种在图形编辑器中创建此效果的方法,以查看是否可以使用SVG中提供的过滤操作来复制它。 事实证明,在SVG中创建双色图像的步骤与在Photoshop中完全相同。
以下视频是我在YouTube上找到的本教程的加速版。
在此视频中,设计人员通过以下步骤创建了两种颜色的效果:
- 通过使其具有灰色阴影来使图像饱和。
- 将灰色阴影范围与新范围进行比较,您要在双色效果中使用两种颜色,而不是两端的黑色和白色。 换句话说,您需要创建和使用与灰色阴影相匹配的渐变贴图。
让我们看看如何在SVG中重现这些步骤。
在SVG中创建双色效果
要在SVG中重新创建这种效果,我们首先需要对图像进行漂白。 这可以使用feColorMatrix过滤器原语来完成。
然后,我们需要能够创建渐变图并将其传递给浏览器,以便以灰度显示新图像。
使用feColorMatrix转换灰度图像
使用feColorMatrix,您可以定义一个颜色矩阵,该颜色矩阵确定图像中红色,绿色和蓝色的数量。 通过提供相等数量的这三个成分,我们创建了一个矩阵,该矩阵将图像转换为灰色阴影的自身版本:
<svg viewBox="0 0 266 400"> <filter id="duotone"> <feColorMatrix type="matrix" values=".33 .33 .33 0 0 .33 .33 .33 0 0 .33 .33 .33 0 0 0 0 0 1 0"> </feColorMatrix> <!-- ... --> </filter> <image xlink:href="..." width="100%" x="0" y="0" height="100%" filter="url(#duotone)"></image> </svg>
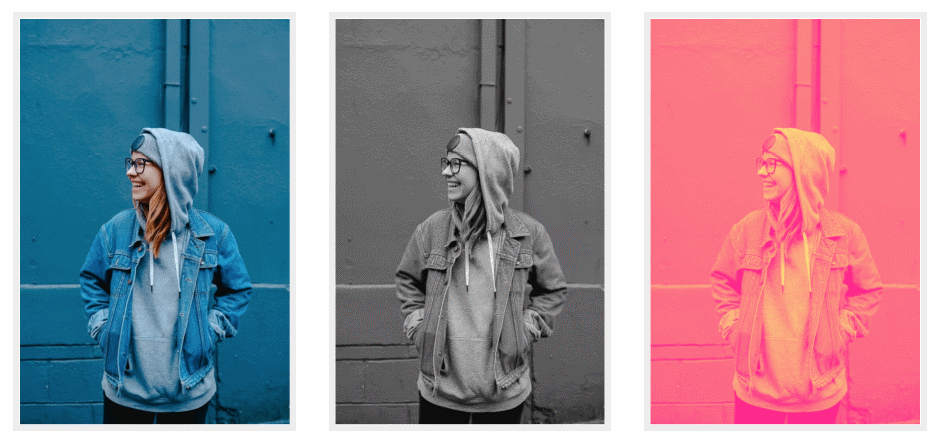
在下图中,右侧的图像是对左侧的图像应用上述滤镜的结果:

图_1。 使用feColorMatrix滤镜操作将左侧图像转换为灰度的结果(右侧)。
您可以在Una Kravets的这篇文章中了解有关feColorMatrix以及如何使用它的全部信息。
现在我们的图像基本上由灰度渐变组成,我们需要创建一个两色渐变贴图以显示灰度渐变。
使用表格组件传递函数创建渐变图
在SVG中,可以将feComponentTransfer原语与类型表一起使用以创建渐变图。
在上一篇文章中,我们看到了如何使用离散函数将图像的颜色与tableValues属性中提供的颜色列表进行匹配。 浏览器使用我们的tableValues列表创建范围,然后使用这些范围将颜色与我们提供的值进行匹配。
使用表函数时,我们还将在tableValues属性中提供颜色值。 再次,浏览器将使用这些值来匹配图像的颜色。 但是,浏览器显示这些颜色的方式是不同的。 与其将颜色范围与离散的颜色值进行匹配,不如从提供的值中创建颜色范围,然后将输入范围映射到该新范围。
假设我们要为两种色调效果使用两种颜色:

图_2。 原来的两种颜色。
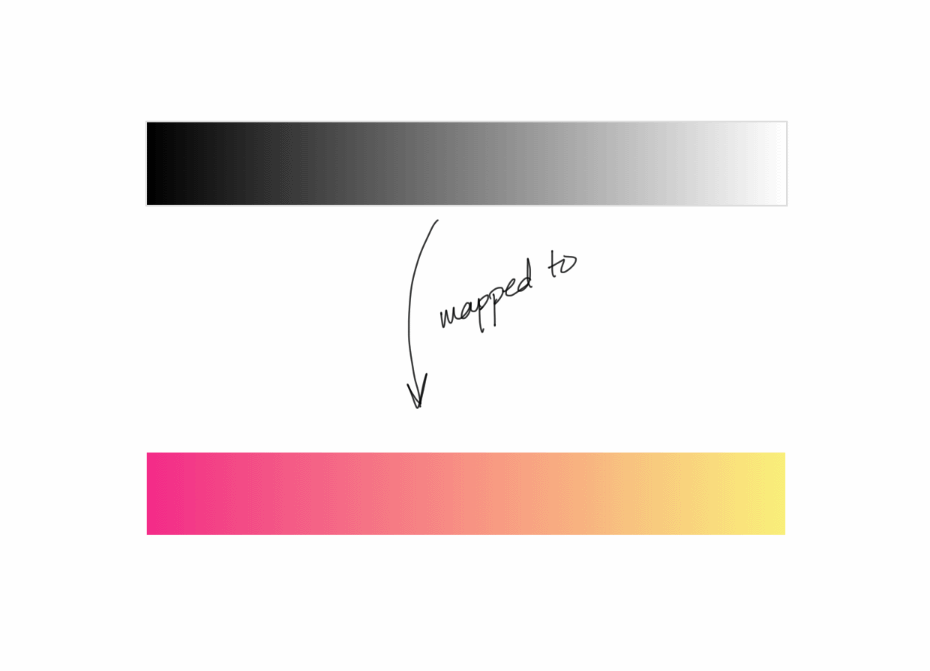
这两种颜色将用于创建渐变显示:

图_3。 由两个颜色值创建的渐变。
...我们要匹配我们的灰度图。

图_4。 显示带有两个颜色渐变的两个色调的贴图。
要在feComponentTransfer中使用这些颜色,我们需要获取每种颜色的通道R,G和B的值。 由于tableValues包含分数值,因此我们需要将RGB值转换为分数。 颜色值通常在[0.255]范围内。 要将它们转换为分数,请除以255。
例如,粉红色具有以下RGB值:
R: 254 G: 32 B: 141
将它们转换为分数,我们得到:
R: 254/255 = .996078431 G: 32/255 = .125490196 B: 141/255 = .552941176
同样,对于黄色值,我们得到:
R: .984313725 G: .941176471 B: .478431373
现在我们有了颜色值,是时候创建渐变图了。 前面我们提到过,当我们提供tableValues供table函数使用时,浏览器将使用tableValues创建范围。 因此,我们将从提供两种颜色的RGB值作为组成元素的RGB值开始:
<feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues=".996078431 .984313725"></feFuncR> <feFuncG type="table" tableValues=".125490196 .941176471"></feFuncG> <feFuncB type="table" tableValues=".552941176 .478431373"></feFuncB> </feComponentTransfer>

在上一篇文章中,我们看到当使用离散函数时,浏览器为tableValues中的 n个值创建n个范围。 当我们使用表格功能时,浏览器会为n个值创建一个n-1范围。 因为 我们为每个组件提供了两个tableValues ,这意味着我们将为每个组件获得一个范围([粉红色,黄色])。
现在, feComponentTransfer将完成其工作:浏览器将按顺序扫描图像源的每个像素。 对于每个像素,它将接收红色,绿色和蓝色分量的值。 由于我们的图像具有灰色阴影,因此R / G / B值将在[0,1] = [黑色,白色]的范围内(0-完全黑色,1-完全白色以及它们之间的灰色阴影)。 然后,每个组件的值将映射到tableValues中指定的新范围。
因此:
- 红色分量的值将映射到[.996078431,.984313725]范围;
- 组件的蓝色值将映射到范围[.125490196,.941176471];
- 组件的绿色值将映射到范围[.552941176,.478431373]。
因此,当浏览器浏览图像的所有像素时,您将用两色渐变显示的RGB值替换灰度渐变中的所有RGB值。 结果,图像将变为两种颜色。

图_6。 在我们的渐变图中显示灰度图像(左)的结果(右)。
现在,我们的完整代码如下所示:
<svg viewBox="0 0 266 400"> <filter id="duotone"> <!-- Grab the SourceGraphic (implicit) and convert it to grayscale --> <feColorMatrix type="matrix" values=".33 .33 .33 0 0 .33 .33 .33 0 0 .33 .33 .33 0 0 0 0 0 1 0"> </feColorMatrix> <!-- Map the grayscale result to the gradient map provided in tableValues --> <feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="table" tableValues=".996078431 .984313725"></feFuncR> <feFuncG type="table" tableValues=".125490196 .941176471"></feFuncG> <feFuncB type="table" tableValues=".552941176 .478431373"></feFuncB> </feComponentTransfer> </filter> <image xlink:href=".." width="100%" x="0" y="0" height="100%" filter="url(#duotone)"></image> </svg>
您可以在此处进行演示:
您可以走得更远,而不是只为渐变图提供两个颜色值,而在tableValues中提供三个颜色值,从而创建具有三个颜色而不是两个颜色的渐变图。
带有伽玛传递功能的对比度和色彩强度控制
使用伽玛分量传递函数,我们可以对图形源执行伽玛校正。 伽玛校正是控制图像亮度的功能。
伽玛功能具有三个属性,可用于控制将用于控制照明的伽玛校正功能:幅度,指数和偏移。 它们共同构成以下传递函数:
C' = amplitude * pow(C, exponent) + offset
伽玛可用于控制图像的整体对比度。 增加指数属性会使暗区域变暗,而增加振幅属性会使亮区域发光。 而这反过来又增加了图像的整体对比度。 offset属性用于增加每个组件的强度,并且还影响整个图像:明暗区域。
如果您没有获得想要在图像中看到的“亮度”,有时调整图像暗和亮区域的对比度有时会很有用。
例如,如果将上一节中的双色调滤镜应用于下一张图像,则结果将不会像我们希望的那样“实时”显示:

图_7。 双色调过滤器的结果。
右侧的两色图像看起来有些苍白,颜色略微模糊。 我想增加对比度以使其看起来更生动。 让我们增加一点振幅和指数 :
<feComponentTransfer color-interpolation-filters="sRGB"> <feFuncR type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncR> <feFuncG type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncG> <feFuncB type="gamma" exponent="1.5" amplitude="1.3" offset="0"></feFuncB> </feComponentTransfer>
我能够使明亮的区域更加发光,而使黑暗的区域更加强烈:

图_8。 伽玛校正的结果。
当然,这只是一个例子。 您可能更喜欢图像的浅色版本,尤其是要使其顶部的文字看起来更好。 我认为伽玛校正对于控制黑白图像的对比度最有用。 如果我对图像的灰度版本应用相同的伽玛校正操作,则会得到更好的图像:

图_9。 灰度图像的伽玛校正结果。
当然,您可以执行相反的操作,而不是增加对比度,而可以使暗区稍微变亮。 在这种情况下,应减小幅度和/或指数属性的值,而不要增大它们。 两者的默认值为1。offset属性的默认值为0。
在下面的演示中试用伽玛值,以更好地了解它们如何影响图像的亮度和对比度:
渐变贴图SVG工具
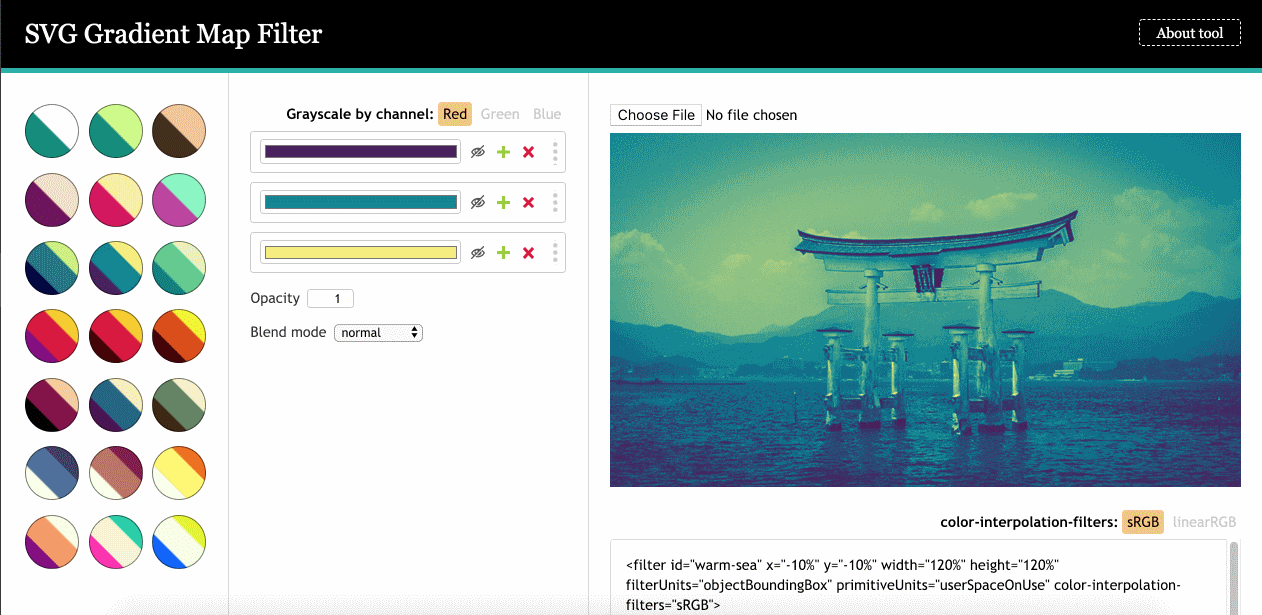
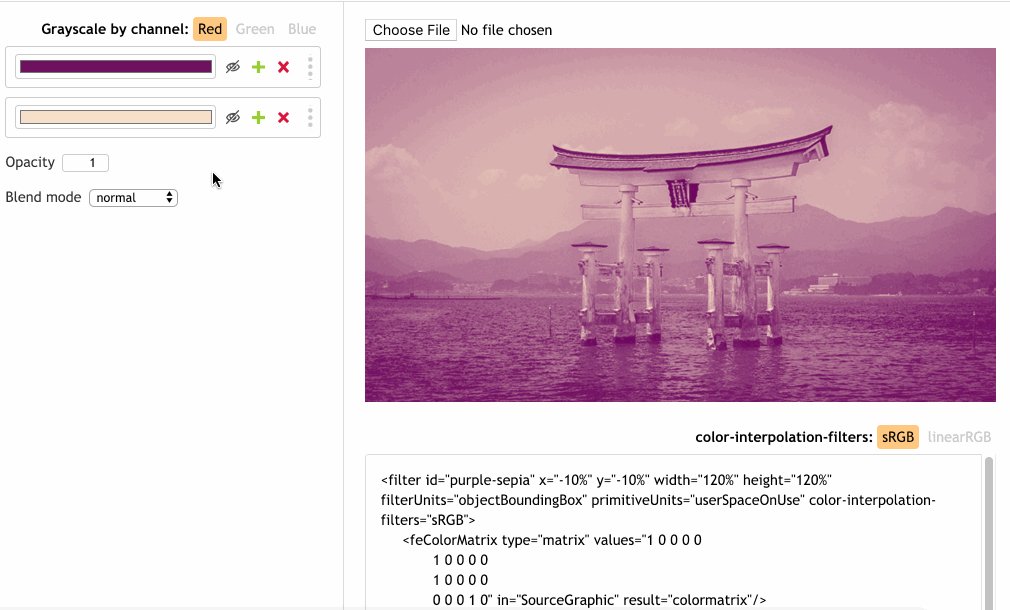
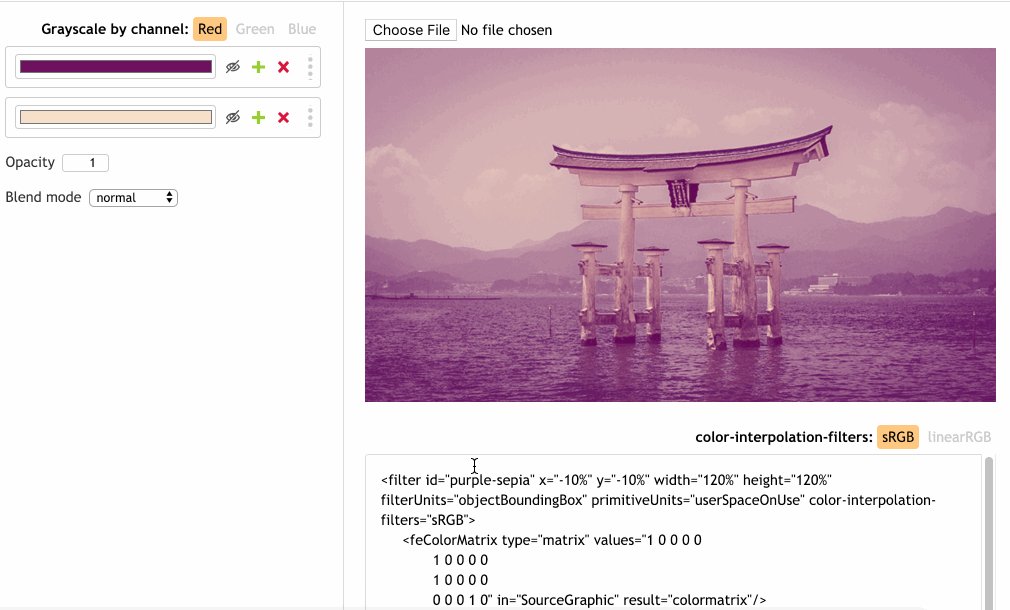
Yoksel一直在使用SVG滤镜一段时间,最近又创建了一个出色的视觉工具 ,该工具可让您上传图像并应用各种两色甚至三色效果,并为您生成SVG滤镜代码,随时可以复制并粘贴到任何所需的位置。 这是进一步探索feComponentTransfer的绝佳工具。

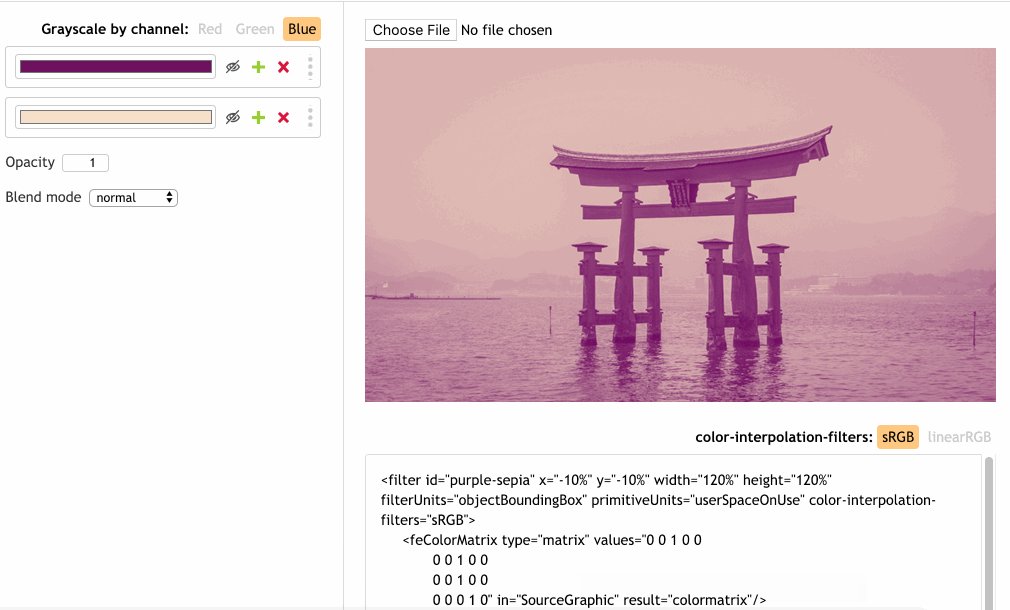
图_10。 Yoksel 渐变贴图 SVG过滤器工具。
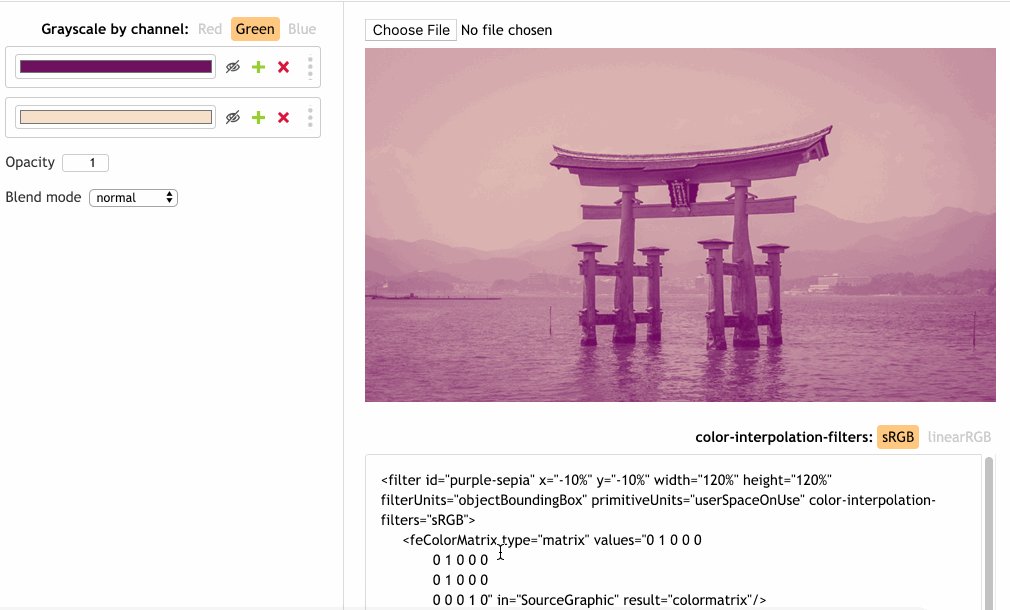
该工具甚至允许您自定义使用feColorMatrix创建的灰度效果。 在我们的代码中,我们使用了相同数量的R,G和B通道来产生灰度效果。 这是制作灰度图像的一种方法。 但是还有其他方法。 例如,您可以为每个通道创建一个灰度效果,这将导致每个通道产生不同的灰度结果:

图_11。 以其他方式创建灰度图像的结果。
我建议您稍微使用一下该工具,并检查效果选择如何更改基础代码,因为这是了解SVG过滤器的最佳方法之一。
结论
feComponentTransfer原语使我们能够很好地控制图像的颜色和alpha分量,并使我们能够在舒适的代码编辑器中创建Photoshop类的效果。
在本系列的下一篇文章中,我们将介绍一些其他原语,这些原语使我们能够使用与Photoshop中几乎相同的步骤来重现另一个Photoshop效果,并再次展示SVG如何将图形编辑器的功能带入Web平台。 我们将学习如何将文本与背景图像的颜色和纹理混合在一起,以获得美观的结果。 和我们在一起。