哈Ha!
我的名字是Eugene,我是Full Stack JS开发人员,当前的堆栈是Node.js + React + React Native。 我从事开发工作已超过10年。 在移动开发中,我尝试了从Cordova到React Native的其他工具。 在获得Cardova的经验之后,我意识到我想创建本机接口,我认为WebView不应是整个应用程序。 但这并不意味着完全不应该使用它。
应Sberbank同事的邀请,在这篇文章中,我想谈谈混合移动应用程序。 通过正确的方法,这是快速实施功能良好的产品想法的好方法,该想法足以启动您的初创公司。
 资料来源:srishta.com
资料来源:srishta.com我还将告诉您一些有关如何使用WebView以及攻击者如何对您使用WebView的信息。 本文中的示例将使用React Native框架进行展示,但是没有它也可以实现相同的想法。
关于初创公司
我将首先介绍在美国和西方国家启动初创企业的根本区别,我将告诉您WebView如何在这里提供帮助,我将提供有关Web与本机元素交互的有效示例,以及与第三方应用程序交互的安全提示。
通常,要使一家创业公司成功,就需要迅速启动。 如果您浪费时间,您的竞争对手将绕过您。 在我们国家和西方国家都可以理解这一点。 但是,通常来说,俄罗斯的发射方法要彻底得多-从字面上看是不好的。
所有失败的
俄罗斯初创公司都在大致相同的情况下开始和发展。 最常见的错误与软件产品开发的战略计划有关。 管理层认为,只有在所有功能和所有细微差别实现110%之后,才能启动发布。 通过这种方法,由于开发成本高昂,而且创业公司没有收入,因此预算赤字很快就会出现。 寻求更多投资,无休止的批准和修订循环需要花费大量时间,因此产品出现在竞争者手中。 就是这样,马拉松比赛输了。
欧美初创公司的行为有所不同。 对于初学者来说,它们仅限于功能最少的移动Web版本。 可以从台式机和移动设备上查看它。 现在,该项目已准备好启动! 启动后,将为移动设备创建该应用程序。
通常,该应用程序的基本功能与Web版本没有什么不同。 例如,通过推送通知,它扩展了与用户交互的可能性。 这种方法可确保满足主要条件-快速启动,快速获得第一笔利润。 第一阶段的收入可以用于开发。 将来,该项目可以按需扩展和开发,而不会出现预算赤字,无休止地执行迭代方法以添加新功能并开发用户界面。
我建议更详细地考虑该站点已经存在移动版本并且需要为移动设备开发应用程序的阶段。 因此,我们创建了一个站点,这意味着我们正在开发服务器API,接口和业务逻辑。 三个组成部分中的两个是
-接口和逻辑-存在于移动应用程序中。 同意,我不想再写一次。
结合最佳的本机和Web应用程序
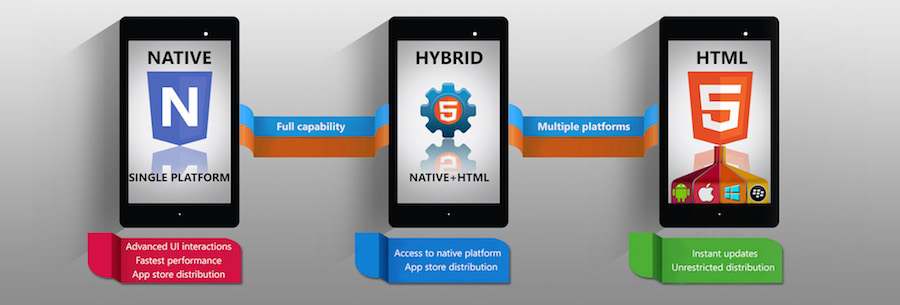
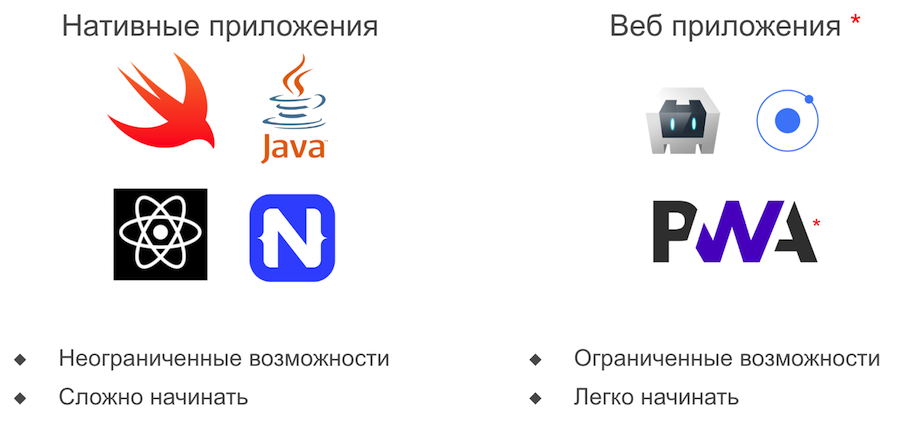
有一些工具专门用于开发本机应用程序。 其他则用于网络。 本机应用程序的优势在于它们可以充分利用手机的全部功能。 但是与Web应用程序相比,开发它们非常困难。 Web提供了一个简单的开始,但是极大地限制了应用程序的功能。
 *为了减少Web应用程序的重言式,我将称之为移动应用程序,其大部分逻辑和接口是在浏览器端实现的
*为了减少Web应用程序的重言式,我将称之为移动应用程序,其大部分逻辑和接口是在浏览器端实现的使用WebView组件创建的混合应用程序可结合使用本机应用程序和Web的所有优点。 当然,有些细致的开发人员绝对反对WebView的任何表现形式。 他们认为应用程序应立即完全本机,从而使您可以使用移动设备的所有功能,并提供舒适的用户界面性能。 但是在许多情况下,当网站的移动版本的功能足够时,您可以通过制作混合应用程序并逐渐用本机应用程序代替它来减少首次启动的时间。
混合应用程序并不总是坏的,也不是可扩展的。 它们既方便又高效。 通过正确使用,此方法有助于获得足够的时间来开发高质量的应用程序,而不是匆忙发布本机应用程序。
在几种情况下,建议使用混合应用程序。 当我们准备好网站的移动版本并且需要“昨天”使用移动应用程序时,它们可以用作快速入门的临时存根。 这样的应用程序可以在几个小时内创建并在生产中运行。 用户将有机会使用移动应用程序,而您将有机会在较短的时间内(如果需要)使用更完整的版本。
这是一个例子。 最近,同事迫切需要一个移动应用程序。 在网络版本中,它具有八个菜单项,我们通过WebView显示它们。 然后他们更换了一件。 碰巧不是在一个月或三个月内,而是在短短几天内就发布了该应用程序。 之后逐渐转移到本地。
混合解决方案并不总是临时的。 它的功能使您可以在应用程序中重用先前为Web版本创建的代码库。 例如,已经在Canvas上创建的特定动画。 使用某种第三方服务时,WebView也很方便。 另一个选择是当您具有一个更易于通过WebView连接的复杂界面时。
如何使用网页视图
以一个流行的脚本。 我们要使用网站的移动版本和本机菜单。 我们使用菜单创建一个本机应用程序,但是通过WebView连接网站的移动版本(到目前为止,没有任何更改),而不是内容。
在gif上,您可以看到2个菜单。 右侧菜单是网站的一部分,在Web上实现,左侧菜单是在移动应用程序内部实现的本机菜单。 为了获得与本机应用程序的第一近似,我们只需要隐藏在Web上实现的菜单即可。 通过WebView在应用程序中显示Web版本需要以下
代码 :
export default (props) => ( <Layout {...props} name="Example1"> <WebView source={{uri: '<a href="https://provincehotels.ru/">https://provincehotels.ru/</a>'}} style={{flex:1}} /> </Layout> );
下一个示例是关于本机部分如何与Web交互的。
该机器人是在Canvas上绘制的,这是网站的一部分。 并且切换到它是基于本机UI。 在不同的手机上看起来会有所不同。 我们可以使用开关控制机器人的运动。 您可以反之亦然-使用Web界面的某些元素来影响应用程序。 React Native为此提供了一个特殊的API,用于Web和本机部分之间的交互。
下面是使用此动画的
代码 。 布局-所有空间。 Picker是本机部件,可以从下拉选项中选择机械手的状态。 WebView-用于显示Web的容器,在其中绘制了机器人。
const states = [ 'Idle', 'Walking', 'Running', 'Dance', 'Death', 'Sitting', 'Standing' ]; const uri = 'https://artexoid.ru/181212/example2/'; export default class Example2 extends React.Component { myWebView = React.<i>createRef</i>(); state = { robot: states[0] }; render() { return ( <Layout { ...this.props } name="Example2"> <Picker mode="dropdown" selectedValue={this.state.robot} onValueChange={(item) => { this.setState({robot: item}); this.myWebView.current.postMessage(item); }} > {states.map((item => <Picker.Item key={item} label={item} value={item} /> ))} </Picker> <WebView ref={this.myWebView} source={{uri}} style={{flex:1}} /> </Layout> ); } }
这种情况经常发生。 例如,我们提出了牙医测试和认证的应用程序。 对于测试中的每个答案,在问题内部绘制动画,并使用Web上的Canvas实现。 面临的挑战是通过此测试创建一个移动应用程序。 使用WebView,我们能够从网上显示动画,而我们本机构建了其余的界面。 即使在较旧的智能手机上,动画效果也不错。
如何进行注射?
直到2013年,Opera浏览器都使用了自己的Presto引擎,但随后又从Google转移到了Blink引擎。 许多用户非常不高兴。 视频
“为何使用Opera Webkit”阐明了这种过渡的原因。 罪魁祸首是大型公司,例如Google或Facebook,它们没有在Opera中测试其产品代码,并禁止在该浏览器中显示页面,理由是它在用户中并不受欢迎。
例如,您通过Opera访问Gmail,并看到:“ JavaScript错误”。 您写信给支持,您会得到答案:“我们不支持Opera,我们不会为它编写代码。” 首先,Opera聘请开发人员编写注入代码,这是嵌入在Gmail中的特殊代码,并使其可以在Opera中工作。 但是,像Gmail这样的网站逐渐变得越来越大。 Opera放弃了引擎并更换了引擎。
那我在说什么呢? 嗯,是时候谈论注射了:
在gif上-更改网站行为的注入示例。 假设我们有其他人的网站,并且我们进行了多种样式的输入-我们隐藏了右边的菜单,并退出了右边的滑块。 这是风格的注入。 网站的逻辑不会改变,只会显示。
const addStyles=` const newCSS = 'div[class*=svgHamburger],div[class*=drawerPanel] { display: none !important; }' head = document.head || document.getElementsByTagName('head')[0], style = document.createElement('style'); style.type = 'text/css'; style.appendChild(document.createTextNode(newCSS)); head.appendChild(style); `; const uri = 'https://provincehotels.ru/'; export default (props) => ( <Layout { ...props } name="Example1"> <WebView source={{uri }} style={{flex:1}} injectedJavaScript={addStyles} javaScriptEnabled={true} /> </Layout> );
绿色标记
的代码是注入。 它隐藏了元素,您无法单击它们,也无法与它们进行交互。 它看起来像一个完全本机的应用程序,没有Web控件。
下一次注射更有趣。 假设我们有一个移动应用程序,并且它具有内置的移动浏览器。
一个人点击链接,我们很容易用他需要输入用户名和密码的Facebook页面代替他。 如果有人输入,则应用程序将其拦截。 这是
代码 :
const addScripts=` document .querySelector('input[type=password]') .addEventListener("change", (event) => alert(event.target.value)); `; const uri = 'https://www.facebook.com/'; export default (props) => ( <Layout { ...props } name="Example4"> <WebView source={{uri }} style={{flex:1}} injectedJavaScript={addScripts} javaScriptEnabled={true} /> </Layout> );
这种代码称为逻辑注入。 通常情况下比较困难,但并不多。 也就是说,窃取密码比隐藏控件更容易。
分钟的妄想症:应用程序中嵌入的浏览器
如您所知,许多应用程序都有内置的浏览器(WebView)-例如,VKontakte,Telegram,Gmail,WhatsApp等。 我们可以信任大型公司,但是WebView也被大量带有少量星星和可疑作者的应用程序使用,例如QR阅读器,文件管理器,相机外壳等。...您安装该应用程序,通过它阅读代码,单击链接,输入敏感数据-如上例所示,该应用程序可以访问它。 然后,您将无法追踪这些数据的流向。 因此,要打开链接,请仅使用受信任的浏览器。
有些网站每次都要求输入用户名和密码。 而且有些人很少这样做-每月一次,每年一次。 奇怪的是,第二种选择在通过WebView泄漏数据方面更为安全。 例如,您从某个左侧的浏览器输入站点。 该网站需要用户名和密码,对您来说似乎并不陌生-它总是这样做。 而且在很少需要授权的情况下,它会让您警惕。
有趣的是,两因素身份验证不能防止这种攻击-仅防止密码被盗。 事实是,在确认后,将返回令牌以响应您,而令牌又没有两重授权,因此很容易拦截它。 也就是说,如果您一次从SMS输入了登录名和代码,则浏览器会收到一个令牌,该令牌可以重复使用。 有了这个已确认的令牌,他可以在令牌仍然相关的时间内做自己想做的事情。 通常,不要过于信任内置浏览器。
您可以通过演示应用程序了解本文中的示例。 在Android OS上,您需要下载Expo Project-用于JavaScript和React Native的工具。 安装Expo之后,您只需阅读QR码:

IOS设备更加复杂:Apple已
禁止以这种方式
分发应用程序。 因此,好奇的是必须从GitHub上的
源代码构建应用程序。 感谢您的关注!