那些关注IT行业新闻的人都知道Google和Yandex的“快速页面”:AMP和Turbo页面。 它们已经发布了两年多,但并没有在市场上引起太大的轰动,我叫康斯坦丁。 我是AlkoDesign网络工作室的总监。 我们决定撤回这些工具并分享其实施结果。

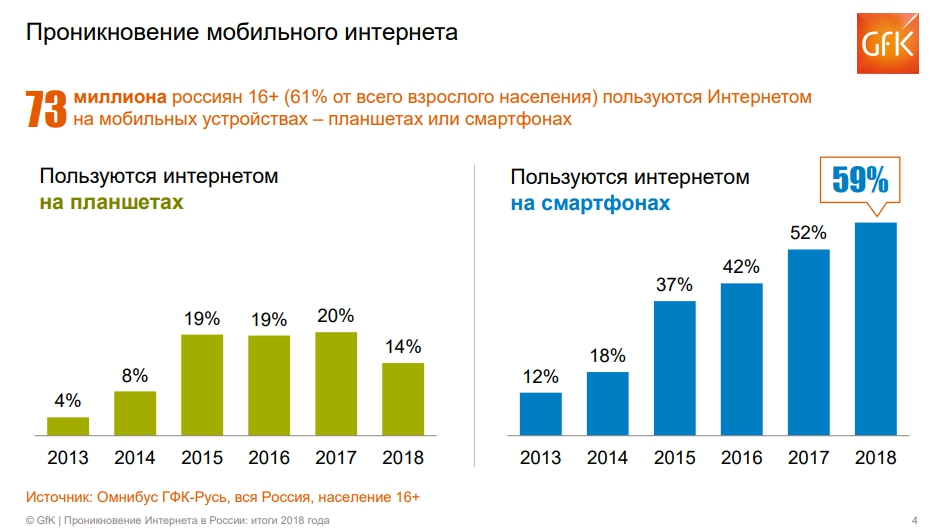
近年来,移动流量一直在稳定增长。 用户越来越多地通过手机阅读新闻站点,订购产品和物品。 网站的移动和自适应版本已不再是吸引人的奖励,但已成为真正的必要。

但是,并非一切都如此美丽。 为了追求流量并减少故障,我们必须寻找新的解决方案。 移动版本和自适应版本并不总能解决问题,有时通常令人不舒服:自适应版本实在太“沉重”,无法下载,因此,智能手机的下载速度令人望而却步。 (要说访客和搜索引擎不喜欢长时间加载,是否有必要吗?)
我们在AlkoDesign.ru上使用一个大型信息门户。 (我们将不提供名称)。 为我们设定的任务之一是:增加流量并减少故障百分比。 无需三思而后行,我们决定使用Google和Yandex的快速页面。
在本文中,我们将分享在一个新闻门户网站上介绍此类页面的结果,并简要描述什么是快速页面以及与哪些页面一起吃饭(对于那些不在主题中的人)。
理论
AMP和Turbo Pages是由独立开发人员开发并由两个搜索引擎积极推广的一种加速的移动页面技术。 这样的页面加载速度甚至比该网站的移动版本的页面还要快。
AMP页面google.ru

底线是该站点使用特殊标记(带有前缀amp),其数量和功能受到严格限制。 开发人员的任务是组装可用方案的大杂烩,以解决客户的问题。
搜索引擎会找到这些特殊标签并在其中缓存信息。 此后,当用户搜索某些内容时,后台的浏览器会将CDN中的信息加载到特殊的iframe中,并在单击链接时在特殊的窗口中打开已加载的页面。
在站点上使用任何CMS时,对于AMP页面,您需要根据标记AMP页面的要求创建自己的单独模板以显示数据。
Yandex Turbo页面

与AMP的主要区别在于Turbo页面的内容不是从站点的页面中获取的,而是从特殊的RSS源中获取的。
它们的内容存储在Yandex服务器上。 但是,为了使Yandex能够从我们的网站上获取内容,我们必须编写一个脚本,该脚本将以特殊的XML文档格式传输所有必要的数据(文本,图像,样式等)。 该过程类似于为Yandex.Products或Yandex.Market准备数据。
老实说,设置尽可能简单。 如果页面数很少(10-20),则可以自己创建Yandex的RSS feed,而无需程序员。 是的,在这种情况下,它也会手动更新。
Turbo页面加载速度比平常快15倍。 并且,还有一个额外的(但不是最后一个)好处-如果站点由于感染或DDoS攻击而崩溃,则其Turbo页面将继续打开,并且内容仍可供用户使用。
由于具有AMP和Turbo的页面符合快速加载的要求,因此它们的排名高于其他搜索查询。
AMP和Turbo页面的功能
与标准站点的第一个也是最重要的区别是无法插入“常规”脚本。 也就是说,与动态更改相关的大多数功能(单击动作,动画,过滤,模态窗口)变得不可访问。
解决方案是使用可用的组件和iframe。 可用的组件可以使您在站点上实现常用工具的实现,尽管还不完善,但是可以提供适当的替代,并且为快速下载进行了优化。
借助AMP和Turbo标签,您可以实现侧面菜单,轮播,表单提交,可下载内容,广告等。 每个组件都与自己的js库相关联,必须连接该库才能在站点上使用它。
Turbo页面功能
它们有助于扩大移动受众的范围-用户不必等待很长时间即可加载网站,并且几乎可以立即切换到您的内容。 流量的增加可能会很大。
Turbo页面的优点是在您的网站上实现它们之后:
- 跳出率正在下降。 当用户访问您的网站时,由于长时间的互联网问题而无法打开您的页面,他可能根本就不等待该页面加载,关闭并再次返回搜索结果以查找其他更快的站点。 因此,跳出率会上升,跳出率越高,您在搜索结果中的排名就越差。
- 移动流量正在增长。 今天,许多用户已经知道标有火箭图标的网站加载速度非常快,因此正在积极点击它们。 这为您提供了优于竞争对手的优势,并允许您增加从移动设备到您网站的访问量。
- 主机负载减少。 如果该站点的流量很高,则该项目也将是相关的。 由于不是从主机而是从Yandex服务器下载内容,因此减少了负载。 同时,Yandex使用其自己的内容交付网络(CDN)创建和存储Turbo页面,从而进一步加快了内容的加载速度。
缺点Turbo-功能有限:
- 不支持反馈表,无法订购商品或服务。 这可以称为最重要的减号,因为 对于登陆页面或在线商店,使用turbo页面将是不合适的,因为您仍将无法从其中接收应用程序。
- 该站点是根据预定义的小型模板设计的。 当您单击标有“ Turbo”图标的链接时,您的内容将显示在由搜索引擎创建的简化页面中,并且没人会看到您独特的网站设计。 因此,在这里您必须在网站加载速度高和移动或自适应版本的独特设计之间做出选择。
AMP功能
- 创建“简单”页面;
- 搜索引擎将轻量级页面保存在其服务器上;
- Yandex在搜索或新闻提要中为智能手机所有者提供Turbo页面;
- 由于下载速度高,因此改善了用户体验和行为指标。
创建AMP页面后,Google走得更远。 他将所有网站转移到新的排名系统-Google Mobile Friendly。 现在,网站的排名主要取决于网站的移动版本。 如果是更早的版本,则可以创建和“舔”网站的桌面版本,而无需进行网站的自适应或移动版本的使用。 现在,在开发站点时,应特别注意自适应版本。
资料准备

对于AMP页面
页面上的所有图像都必须在特殊的<amp-img>标记中描述,这使用户难以通过文本编辑器插入图像。
另外,如果您使用转盘或灯箱,则需要从放大器组件中插入类似物。 为了实现此功能,实现了一个处理程序,该处理程序使用正则表达式将标准HTML标记替换为amp规范中使用的标记。
另一个主要应与文本编辑器有关的功能,因为其中的编辑样式是内联的。 具有诸如style =“ color:...”之类的属性的元素无效,并且更改颜色或字体大小会将此属性写入代码。
为了使搜索引擎了解该页面有AMP版本,它必须包含一个链接:
<link rel =“ amphtml” href =“ www.site.com/url/to/amp/document.html ”>
在AMP页面上,有一个反向链接:
<link rel =“ canonical” href =“ www.site.com/url/to/full/document.html ”>
CSS样式是内联编写的,并且大小不得超过50kb。
对于turbo页面
要连接Turbo页面,只需根据技术要求对当前导出文件进行少量更改即可:
- RSS文件的根元素是rss,其版本属性必须设置为2.0。
- rss元素内部是channel元素,其中包括有关源及其内容的信息。
指示以下内容:
- 有关源站点的信息-信息在通道元素中传输。
- 消息信息-数据在item元素中传输。
- 涡轮页面内容
在turbo页面中,您可以嵌入其他元素,例如:页面标题,链接,图片,视频,“共享”按钮,引号,表格等。 您还可以连接一些Web分析系统。
练习
我们在网站上实施AMP
考虑到我们距离IT领域的初学者还很远,因此引入页面并不困难。
我们使用AMP和Turbo规范中的必要标签为网站创建了单独的模板。 然后,我们设置自动页面生成。

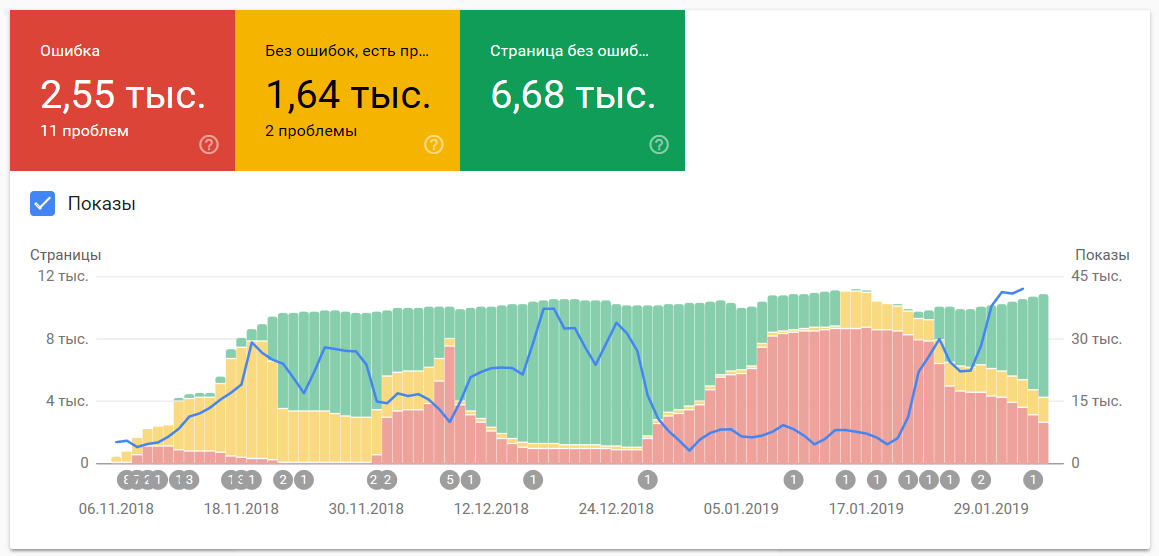
引入快速页面后,我们立即通过Google和Yandex验证程序启动了支票。 启动后,他们发现了其他已成功解决的错误。

介绍Turbo页面
为了在站点上实现Turbo页面,研究了格式规范。 定义的模板,用于生成turbo页面的标题并指示其他图像。 根据Yandex技术文档(
partner.news.yandex.ru/tech.pdf ),开发了CMS的专用模块,该模块生成RSS数据文件。
由于站点上的资料一直在增加,因此通过在CRON上运行更新脚本来更新带有Turbo页面的RSS feed。 由于项目的特殊性,决定制作多个RSS feed,每个feed都有自己的内容类型。
在模块设置中,您可以指定要将站点导出到RSS的哪些部分,并指定要导出的其他数据。 Turbo页面的RSS feed更新频率由CRON任务的频率设置。
在通过Yandex通过RSS验证之后,将Turbo页面添加到索引中。
结果
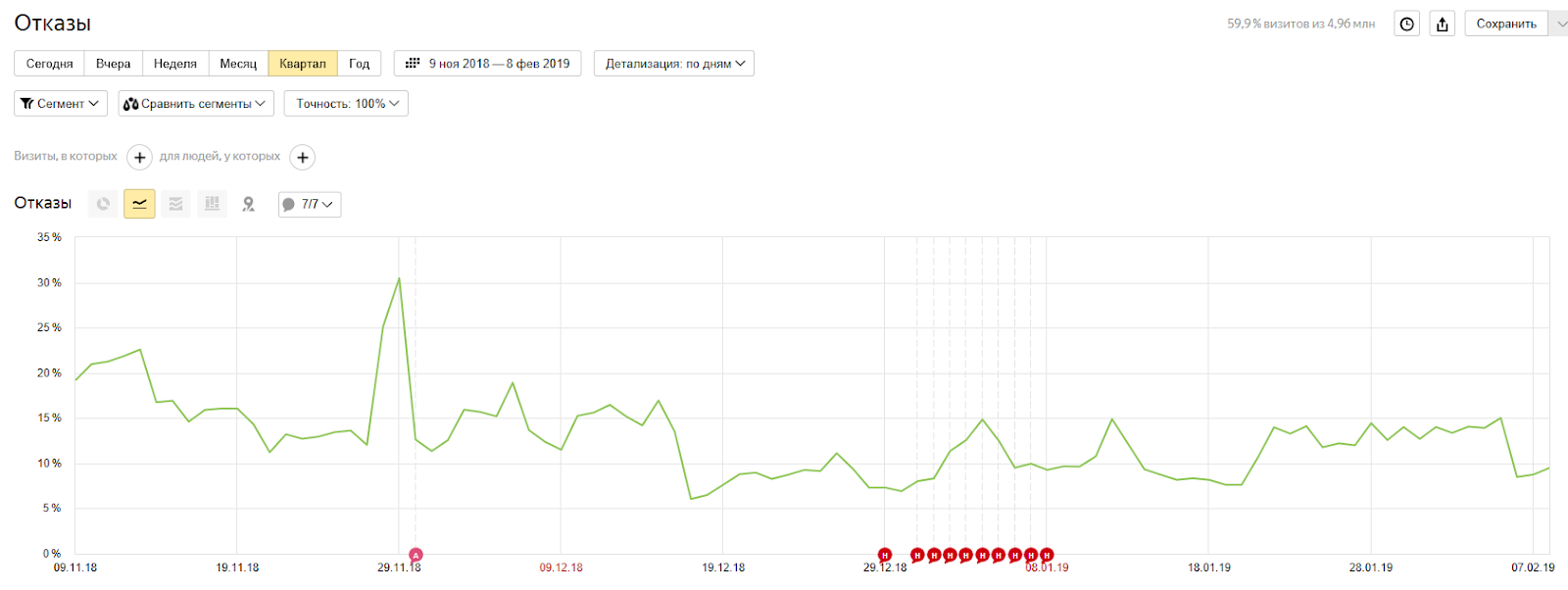
弹跳
引入AMP和Turbo页面后,行为指标已发生变化。
本季度,网站总
跳出率为 14.2% 。 此处将考虑所有访问者,包括桌面用户。
 本 季度
本 季度访问常规页面的
智能手机所有者的跳出率为 23.7% 。

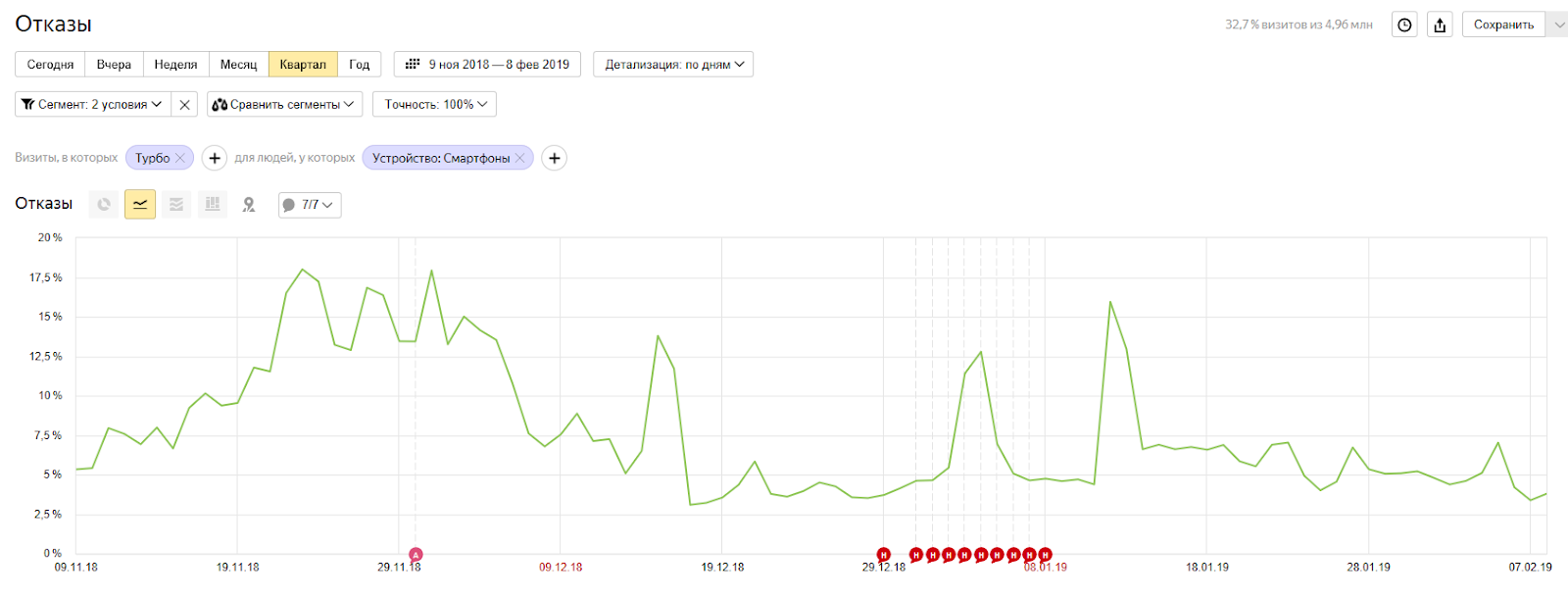
同期
,访问Turbo页面的访问者的跳出率为
6.2%。
也就是说,就跳出率而言,常规页面比涡轮页面损失多于两倍:
23.7%,而涡轮页面损失
6.2%,共计14.2% 。
出勤率
自从引入AMP和Turbo页面以来,我们使门户网站的访问量增加了
2倍 。

页面下载速度
主要优点是页面加载速度提高了
3到10倍 。 由于缓存,她立即长大。
并且:
- 服务器负载减少
- 行为因素已经增长(AMP不会直接影响有机物的位置)。
结论:我们明智地介绍了这个地方
在需要尽快以简单方式将内容传达给用户的地方。
在我们的例子中,实现的结果是:
- 拒收率一般下降2倍;
- 出席人数增加了2倍;
- 下载速度提高了3-10倍
尚不适合Turbo的用户:
- 电子商务,因为没有购物篮。 (目前正在开发中)
- 登陆页面,因为不支持页面上的任何按钮和表格
谁最适合Turbo页:
- 媒体
- 内容项目
- 网站内部的博客(例如,在线商店中的信息部分,其中包含新闻,行业中新产品的描述等)
我们强烈建议新闻门户网站,媒体网站或信息博客的所有者连接此类页面。 这将使您获得更多流量,减少印象数并增加查看的页面数。
AMP和Turbo Pages是明智使用的有趣技术。 它可以用于网站的“轻松”移动版本,或用于不需要高功能的某些部分。 当然,对于信息网站,博客,在线杂志而言,这是一个很好的解决方案。