Code Time是一个开源插件,可直接在代码编辑器中提供指标。

安装扩展程序后,将提示您进入控制面板。
如果在代码编辑器中按
Command + shift + P ,将打开一个窗口,您可以在其中输入
Code Time ,然后在代码编辑器或浏览器中显示数据之间进行选择。
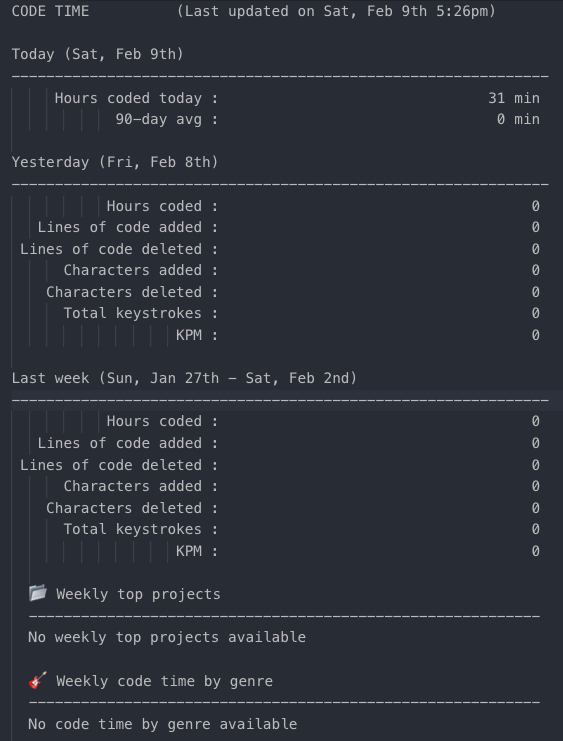
在浏览器内部,信息如下所示:

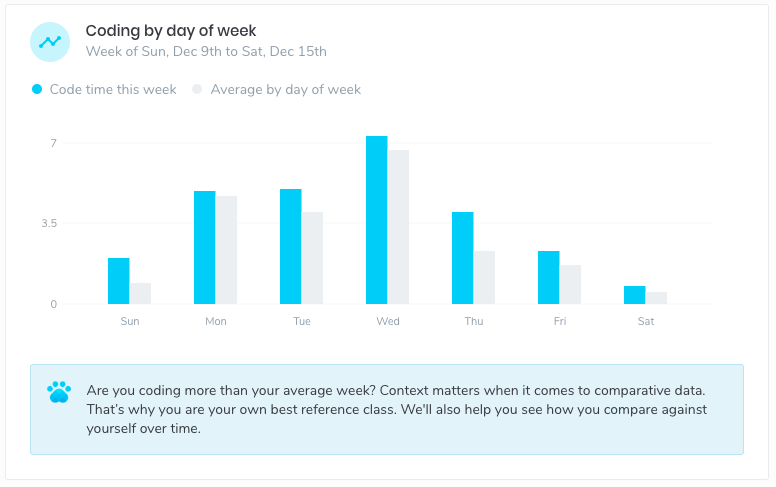
浏览器内部更加丰富多彩:

如果您需要确切地知道或只是想知道花费多少时间编写代码,那么“代码时间”很有用。
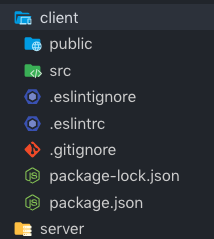
One Dark Pro是Visual Studio Code最受欢迎和最常下载的主题之一。

此示例表明,我们具有用于诸如客户端和服务器之类的目录以及诸如
.eslintrc .gitignore和
package.json之类的文件的
图标 。
React,Angular,Redux和许多不同的框架和库
均支持
One Dark Pro ,为组件,实用程序,样式以及化简器(Reducers),动作(Actions)和商店(Store)提供了各种目录图标。
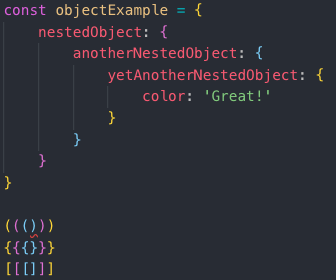
此扩展名允许将带有颜色的方括号匹配。
当您具有深层嵌套的对象或函数时,这很有用,如下所示:

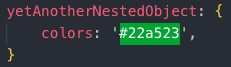
颜色高亮显示任何颜色代码的可视化表示。
例如,如果输入RGB,RGBa,十六进制或任何其他颜色代码,则可以看到颜色,如以下示例所示:

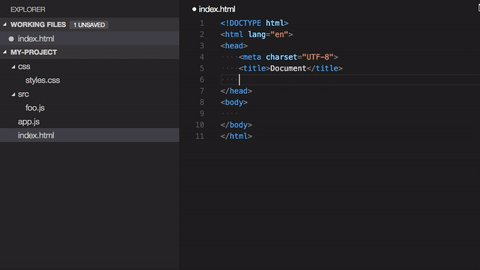
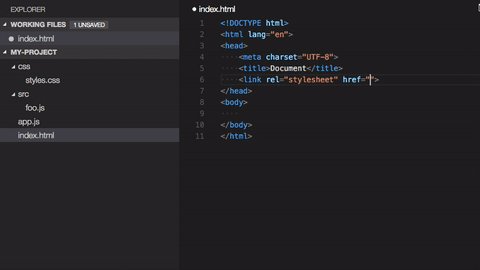
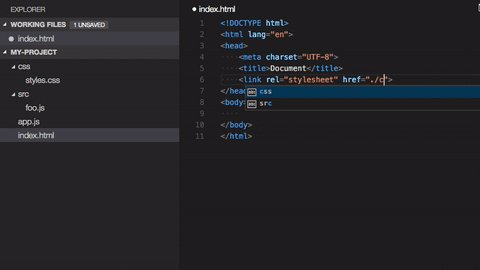
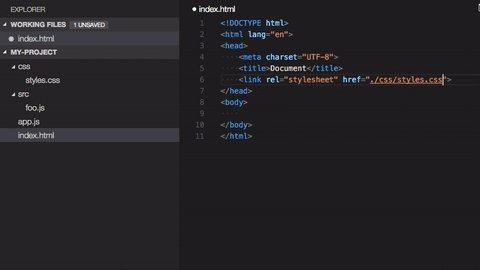
Path Intellisense是一个自动完成文件名的插件。
这对于将组件导入React很有用,因为您不必手动输入要查找的文件的路径。
下一个扩展是ES7 React / Redux / GraphQL / React-Native片段。 名字很长,但是会节省很多时间,尤其是在React中使用它时。
该扩展为ES7中的JavaScript和React / Redux代码片段提供了VS Code的Babel插件的功能。
在代码编辑器中,您可以按
Command + shift + P ,然后按
ES7 Snippet Search ,您将看到一长串简短的命令,可以运行这些命令来获取更长的代码段。

使用此扩展,您可以轻松找到命令,例如,针对功能组件的片段。
通过在编辑器中键入命令并按Enter来运行命令。 一切都很简单!
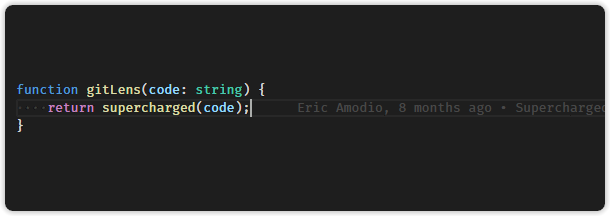
GitLens扩展了Visual Studio Code中内置的Git功能。
使用Git-blame和代码镜头注释一目了然地帮助您识别代码的作者,轻松浏览和浏览Git存储库,使用比较命令接收有价值的信息,等等。
通过单击代码行,您将看到编辑者,编辑时间和提交时间。 有用的东西!