
按钮在在线购物过程中起着重要的作用:设计不当的按钮具有较低的可点击性,因此转换率也较低。 本文将讨论如何解决此问题。
前言:
本文发布在“ Internet营销”,“设计”中枢上,主要针对营销人员和设计师。 分享意见,经验并变得更好。 从第一段可以清楚地了解到这篇文章的内容。 如果您是一个开发人员,认为所有商店都在作弊,而所有营销人员都是骗子,那么这是您的观点,它有权存在。 不要浪费您的时间阅读本文以及后续的花费。 最好阅读有关人工智能如何造成口交的信息,这是近日Habré上最受欢迎的话题。 祝你好运! 现在,让我们继续本文。
1.按钮可用性
为了单击该按钮,应单击页面上的按钮。 听起来可能很奇怪,但是有些站点没有按钮。 在下面的示例中,
VeloDrive在线商店的产品页面。 该站点在Yandex.Market上做广告,但是页面上没有“购买”按钮,并且致电并指定商品编号不是最方便的选择。
 velodrive.ru产品页面上没有按钮
velodrive.ru产品页面上没有按钮2.该按钮应看起来像一个按钮
为了单击按钮,用户需要了解该按钮在其前面。 为此,必须使它们清晰可辨,按钮应类似于按钮。 如何做到这一点,下面的建议。
 链接(左)不如按钮(右)可见
链接(左)不如按钮(右)可见2.1。 纽扣形状
形状可以是任何形状(圆形,正方形,矩形),但矩形的使用最为广泛,因为可以在其上面加上铭文。
 天猫网站上的按钮(AliExpress)
天猫网站上的按钮(AliExpress)2.2。 按钮的圆角
物理世界中的大多数按钮都有圆角,因此站点上的此类按钮更易于识别。 另外,圆角更熟悉,因此
更容易被大脑察觉 。 也许最明显的例子是键盘上的按键。
 Apple Magic Keyboard,所有按键都有圆角
Apple Magic Keyboard,所有按键都有圆角2.3。 音量按钮
最好设置一个体积按钮,为此使用阴影,渐变和边框。 近年来的趋势是平面设计。 这样的设计很漂亮,但是其明显的缺点之一是,由于缺少阴影和按钮的体积,很难与不可点击的设计元素区分开。 Nielsen Norman小组进行了一项
测试 ,发现用户发现音量按钮的速度比扁平按钮快22%。
 平面按钮(左)和带有阴影和渐变的体积按钮(右)
平面按钮(左)和带有阴影和渐变的体积按钮(右)2.4。 互动按钮
希望使按钮具有响应性,也就是说,当您将鼠标悬停在其上时,请更改其颜色和音量。 因此,即使将鼠标悬停在光标上(单击之前),也可以清楚地看到该元素是可单击的。
 默认按钮(左)和悬停按钮(右)
默认按钮(左)和悬停按钮(右)3.国王按钮
我想出了一条永无止境的好规则:一页-一个主按钮(号召性用语-号召性用语)。 不要用许多按钮使页面超载,这会使注意力分散,产生不必要的问题,从而降低可点击性。
 Nix.ru,许多按钮分散了注意力并降低了可点击性
Nix.ru,许多按钮分散了注意力并降低了可点击性不要让用户思考,只给他们页面上的一个主按钮。 这并不意味着页面上没有其他按钮。 它们可能在那里,但是它们的任务是次要的,因此应使其在大小和颜色以及它们与主按钮的距离一定的位置上不那么引人注目,从而创建可用空间。 这是为了确保辅助按钮不会与主按钮争夺用户的注意力。
4.按钮颜色
4.1。 幽灵按钮
页面上的主按钮必须为对比色,以与背景和周围元素区分开。 对于优先级较低的按钮,最好不要使用颜色,而是使其透明并放置在框架中-这些就是所谓的“鬼影”按钮。
 按钮的颜色将主按钮(顶部)和辅助按钮(底部)分开
按钮的颜色将主按钮(顶部)和辅助按钮(底部)分开但是不要将幻影按钮设为主要按钮,否则它会与背景合并并变得不太明显。
 重影按钮作为主按钮是一个错误的决定
重影按钮作为主按钮是一个错误的决定 mi-storekazan.ru更好
mi-storekazan.ru更好4.2。 选择什么颜色的按钮
普遍认为,按钮的颜色可能暗示一种动作,例如:
- 积极行动(号召性用语:添加,发送,保存,加载):蓝色,绿色;
- 负面行动(CTA:删除,阻止,重置):红色;
- 中立动作(CTA:了解更多,比较,添加到收藏夹):黑色;
- 无法操作:灰色。
 按钮颜色
按钮颜色这种观点是基于这样的事实,即从童年开始就习惯了这些颜色的含义,并且这种体验固定在潜意识层面。 因为这是交通信号灯在街道上的工作方式(红色-站立,绿色-前进)。 这就是智能手机的工作方式(绿色-发起呼叫,红色-重置)等等。
 红色和绿色的熟悉含义
红色和绿色的熟悉含义但是实际上,对颜色的感知情况有所不同。 选择交通信号灯的红色是因为对颜色的心理情感感知,而不是因为其象征意义。 毕竟,看到红苹果或红樱桃不会对任何人造成负面,不安或负面情绪。 在中国,红色是欢乐,生活的颜色。 在印度,颜色象征主义的发源地与此类似。
这就是
瑞利散射 ,其中红色对应于可见光谱的最大波长。 这意味着它最不容易散射。 在所有其他条件相同的情况下,驾驶员将能够在距十字路口或行人过路处更远的距离处识别红色交通信号灯,并且他将有更多的时间停车。
但是回到转换之后,由于
测试了不同颜色
的按钮,最佳转换是红色按钮-52.25%,而最差的指示是绿色按钮41.46%。 换句话说,这种情况与交通信号灯的颜色完全相反。 可以说是瑞利定律,红色更为明显。
 不同颜色的按钮转换率
不同颜色的按钮转换率在另一个
测试中,测量了按钮上不同文本颜色的转换率。 结果,怀特以最大的优势成为领导者,转化率接近77%。 由于与不同颜色的按钮背景具有很高的对比度,因此白色最易读。
 按钮上不同颜色的文本的转换率
按钮上不同颜色的文本的转换率5.按钮尺寸
按钮大小很重要,主要有两个原因:
- 在大尺寸的帮助下,您可以吸引注意力,因此最好使主按钮更大。
- 移动设备没有鼠标光标,并且人的手指比光标大,因此您需要做更多的按钮才能方便地用指尖敲击它们。 在麻省理工学院(麻省理工学院)进行的一项研究中,发现指垫的平均大小为10到14毫米,手指的指尖为8到10毫米。 因此,建议的最小按钮尺寸为10x10毫米。
 UX杂志(左)和Apple手册的一部分(右)
UX杂志(左)和Apple手册的一部分(右)可以归因于大小的另一个重要点是按钮之间的距离。 如果按钮靠近在一起,则移动用户可能会不小心用手指按错了按钮。 按钮之间的建议距离为3毫米。
6.按钮布局
按钮应该是可见的,为此,它们最好放在期望看到的位置,例如,产品页面上产品旁边或购物篮中总价格旁边。 页面上的主按钮必须位于初始屏幕中。 不要强迫用户在网站上搜索重要的按钮,这会减少转换。
 “购买”主按钮位于Sportmaster网站产品页面第一个屏幕中的醒目位置。
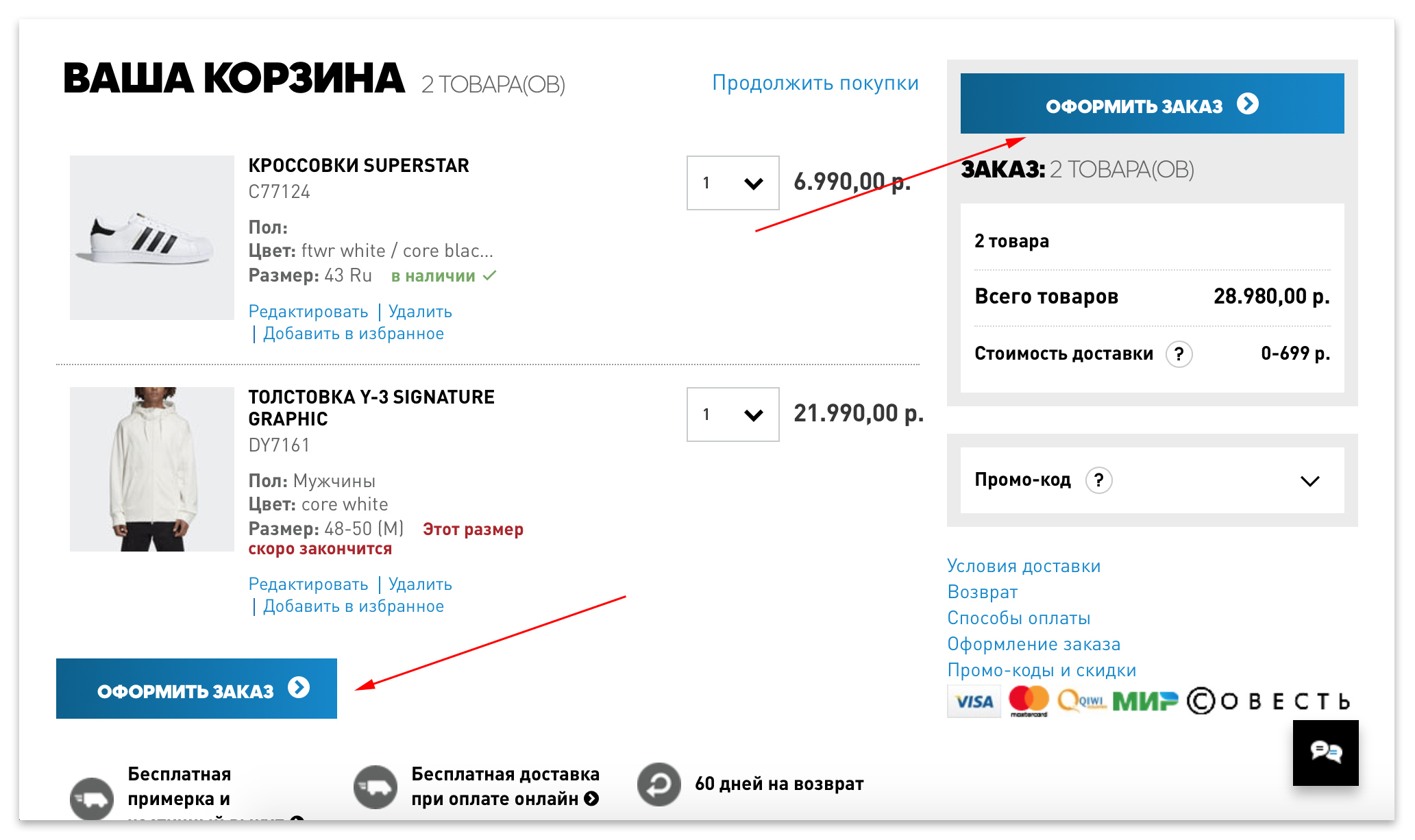
“购买”主按钮位于Sportmaster网站产品页面第一个屏幕中的醒目位置。 主要结帐按钮位于Adidas网站上购物篮的第一个屏幕上。 如果购物篮中有大量产品,该按钮也会被复制。
主要结帐按钮位于Adidas网站上购物篮的第一个屏幕上。 如果购物篮中有大量产品,该按钮也会被复制。 市场“ Take”购物篮的第一个屏幕中缺少“下订单”主按钮。
市场“ Take”购物篮的第一个屏幕中缺少“下订单”主按钮。7.按钮文字
7.1。 明确号召性用语
一个人如此安排,以至于对未知的事物感到担忧。 因此,按钮上的铭文应提示单击后等待该人的事情,并提示他们采取行动。 否则,按钮的可点击性将降低。
 按钮上的文字应清楚指示操作
按钮上的文字应清楚指示操作7.2。 动态按钮标签
另一个选择是更改悬停按钮上的标签。 根据他们的看法,用户可以通过单击按钮立即了解他将执行的操作。 这样可以减少不确定性并提高可点击性。
 Twitter上的动态按钮,当您将鼠标悬停时,该按钮会更改题词和颜色,从而提示操作
Twitter上的动态按钮,当您将鼠标悬停时,该按钮会更改题词和颜色,从而提示操作7.3。 按钮图示
除了铭文,您还可以在按钮上放置一个图标,这样它会变得更加清晰。 以下是亚马逊网站上一个按钮的示例,请注意,由于有了垃圾桶图标,该按钮的值可以用任何语言理解。
 俄语(左)和日语(右)上的亚马逊按钮
俄语(左)和日语(右)上的亚马逊按钮但是,有意使用这些图标是值得的。 拿起简单清晰的图标,不要滥用珠宝。 图标应在其指向的部分的含义之内。
 图标(顶部)及其含义(底部)
图标(顶部)及其含义(底部)1-个人帐户(注册或输入)。
2或3-您应该对这些图标更加小心,因为它们可以指示许多功能:收藏夹,已保存,愿望清单,书签(例如),评分。 容易感到困惑。
4-货物比较(根据特性)。
5-以前浏览过的产品。
6-帮助(信息)。
7.4。 按钮旁边的文字
建议指示按钮和图标的标题。 没有签名,可点击性会降低,并伴随其转化。 示例:当Microsoft发布Outlook 97电子邮件客户端时,新按钮界面中使用了主要命令的按钮。
但是测试表明人们几乎从未使用带有图标的工具栏。 然后决定进行更正:将图标重新放置在适当位置,绘制新图标。 但是每次更改都没有改变,人们没有使用带有图标的按钮。
 Microsoft Outlook 97
Microsoft Outlook 97最后,项目团队决定在每个图标旁边放置一个文字说明。 有了它,人们开始积极使用工具栏。
 Microsoft Outlook 2003
Microsoft Outlook 2003按钮旁边的说明性文字还有助于减轻用户的担忧,例如:“我会点击按钮,然后从我的钱中扣除吗?
 Booking.com上按钮旁边的说明文字
Booking.com上按钮旁边的说明文字7.5。 不要在按钮上添加文字
为此,您可以使用上面的建议。
 Nix.ru***
Nix.ru***由Conversant.me创办人爱德华·法伊沙林(Eduard Faysullin)发布