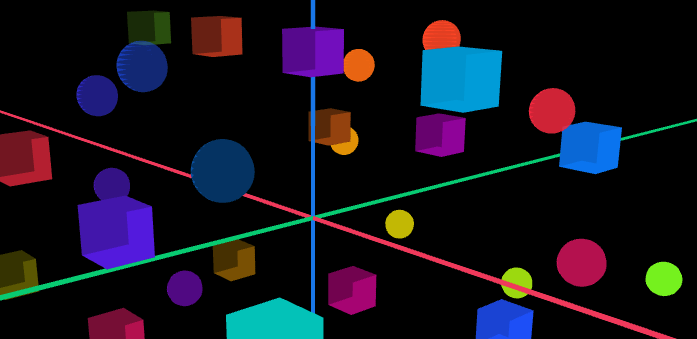
在Cruise Automation中,数百名工程师和测试人员使用在道路上以及通过模拟器收集的数据进行工作。 此外,特殊的内部命令
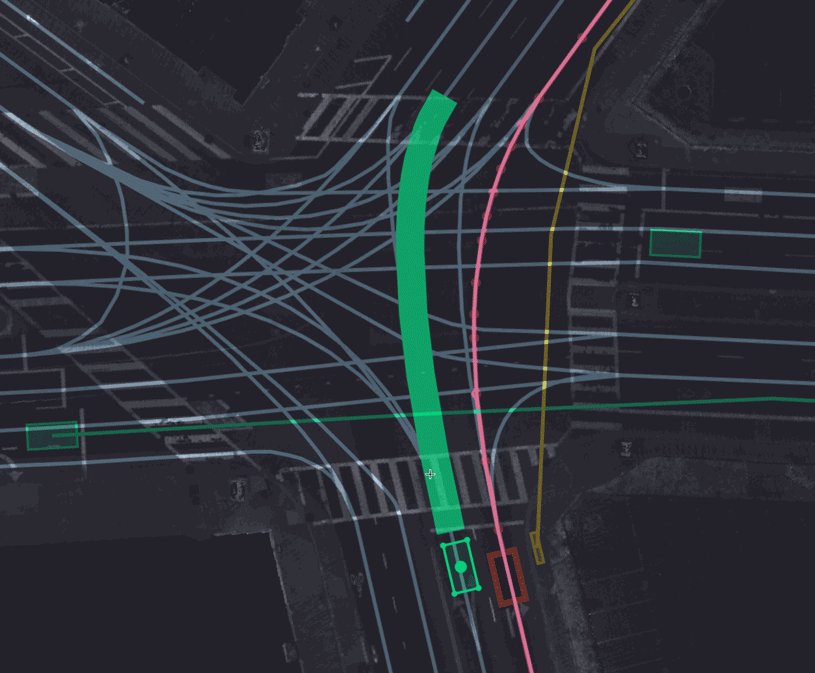
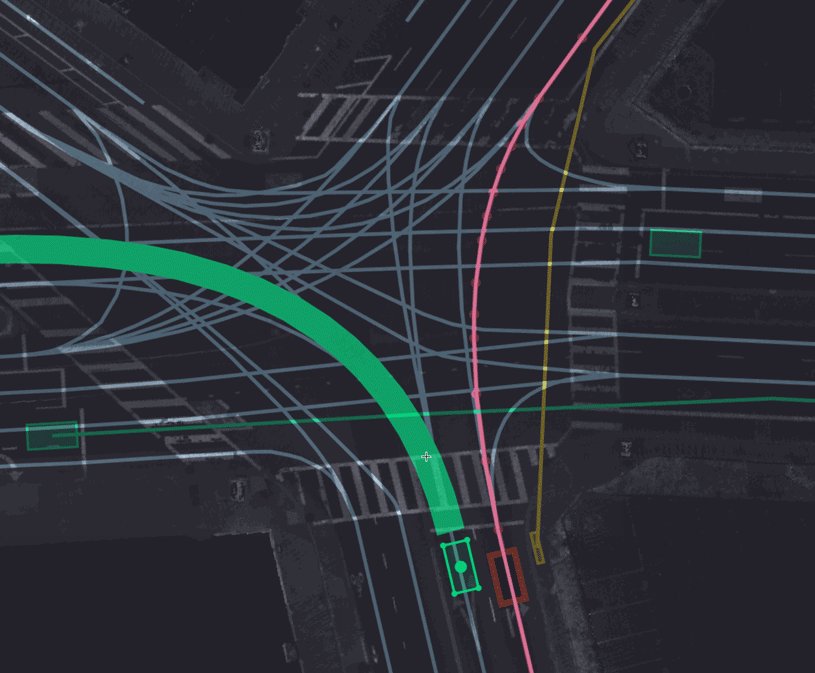
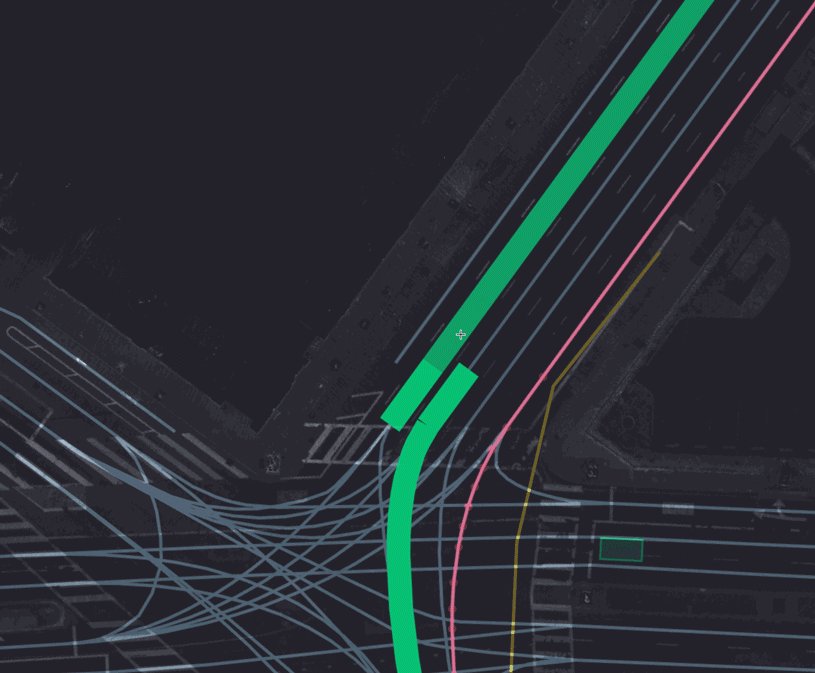
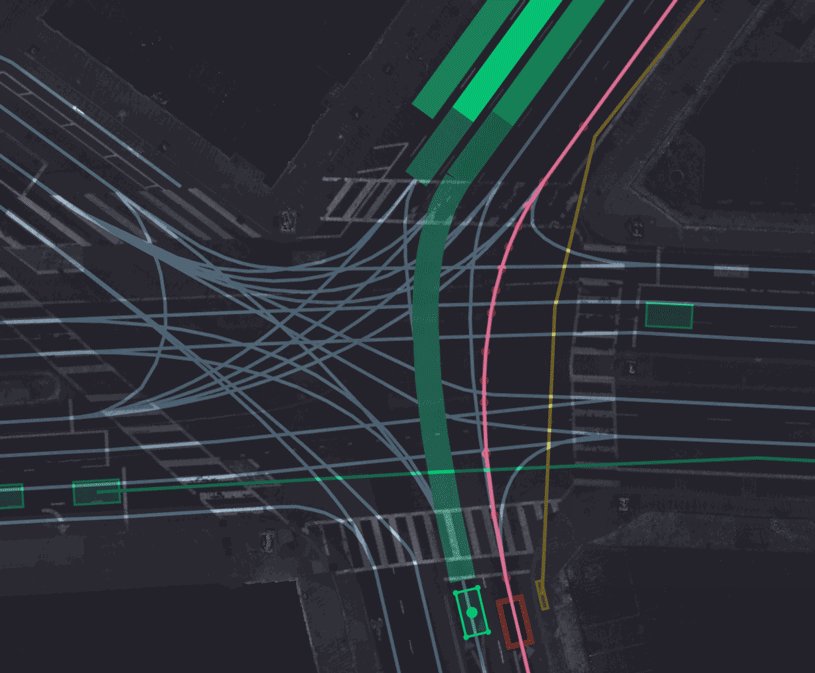
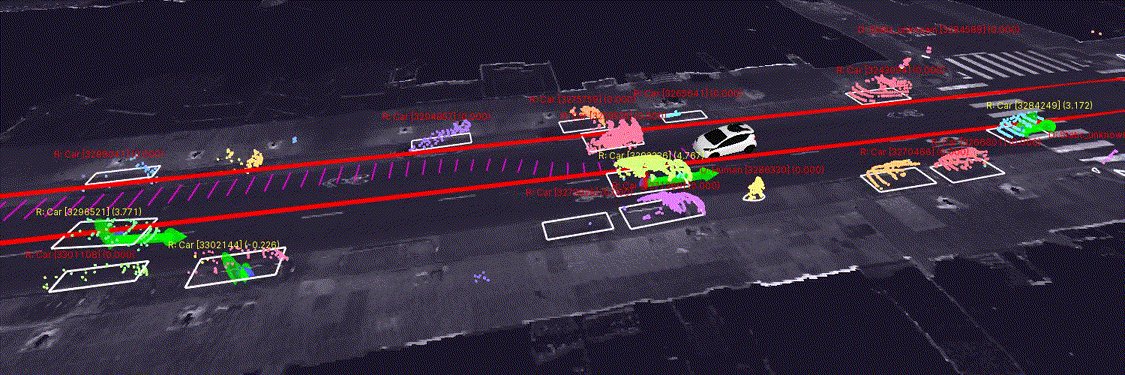
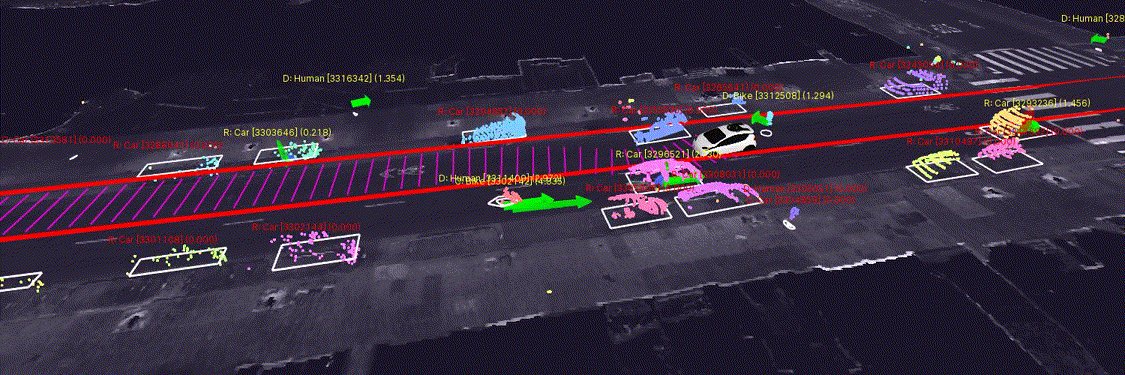
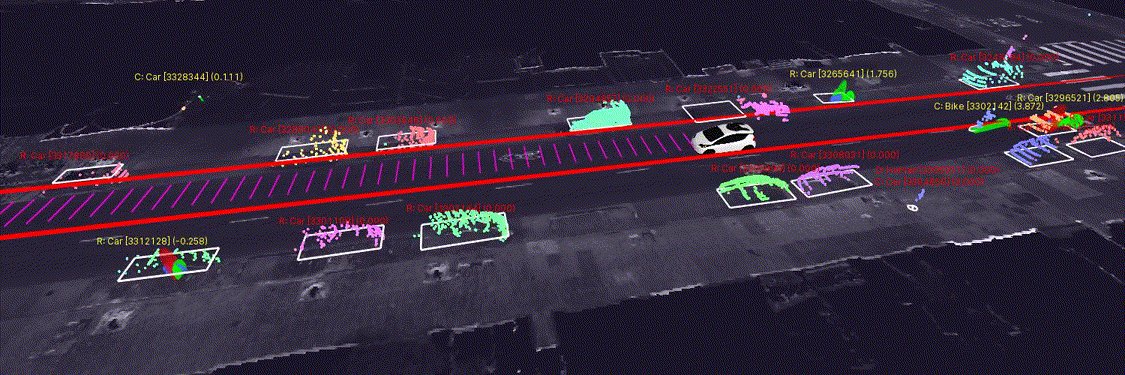
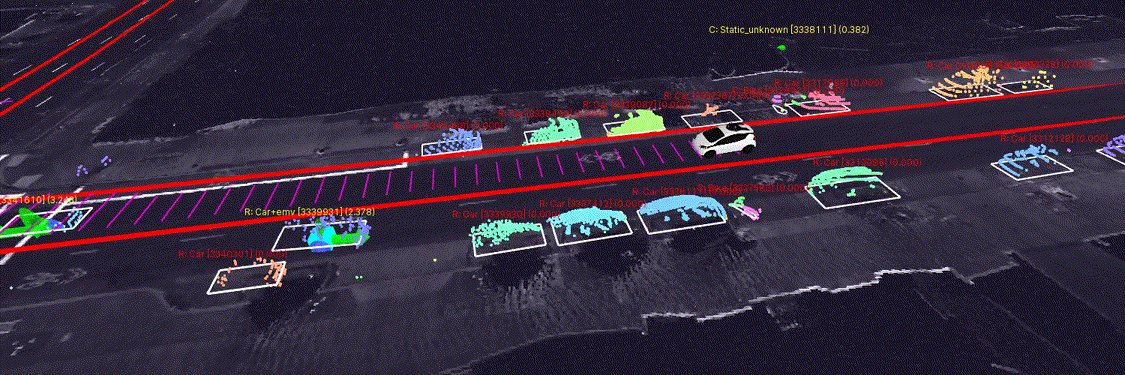
AV Tools会创建用于可视化,搜索和分析此数据的应用程序。 毕竟,用户和开发人员应该了解汽车的“外观”以及它将要做什么,包括来自激光雷达的点云,数百个经过分类和跟踪的对象,详细的地图以及其他用于可视化的数据。
像
Cruise中的许多其他团队一样,AV Tools团队在浏览器中创建可视化工具,在这里React是公司的标准。 为了降低公司应用程序的复杂性并简化创建复杂的可视化系统的过程,该团队创建了一个反应库,简化了2D和3D场景的渲染,称为
Worldview (Uber先前发布了一个类似的工具,称为
AVS )。

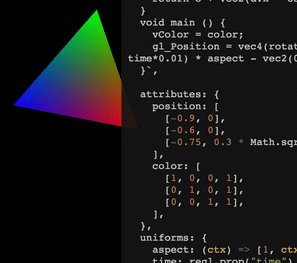
Webgl很残酷
GPU编程提供了很多机会,但学习起来可能很乏味。 现代的浏览器提供了
强大的API,用于编译和链接着色器,加载顶点和纹理缓冲区以及对象-但所有这些都很难掌握,开发和调试。 在整个工作过程中,AV Tools团队在WebGL之上尝试了不同的框架。

决定将
注意力放在
regl上 ,该库将使用WebGL的复杂性隐藏在一个简单而轻巧的API后面,该API将“ props”转换为低级基元并简化了渲染-就像React使用props和state从DOM中提取一样。
regl提供了一个与React非常相似的接口,但同时提供了对WebGL功能(例如纹理,帧缓冲区和实例化)的
完全访问权限 。 该工具使我们能够专注于功能的开发,而不是深入研究WebGL。
邮轮的爱反应
许多开始在他们的项目中使用regl渲染的Cruise前端开发团队很快意识到,某些反应模式很难在regl API中得到支持。 尽管有类似的道具范例,但GL的某些方面仍需要创建自定义可视化并将其有效集成到我们的渲染系统中。

为了进一步简化开发过程,开发人员从模板代码中提取模板代码,该模板代码通过创建反应组件库来提供regl中的标准形状和数据类型的图形。 这样一来,其他车队就无需重新发明自己的自行车,而可以使用现成的积木。
该图书馆称为
Worldview 。 它提供2D和3D摄像机,鼠标和键盘控件以及用于绘制对象和场景的工具。 多亏了它,Cruise工程师可以轻松地创建自己的可视化系统,而无需深入研究低级WebGL API并为其编写包装。
打开世界观源
最初,Worldview与Cruise专有的可视化系统紧密结合。 但是,随着系统的变老,决定根据Apache 2.0许可将其分成一个单独的库。 Cruise希望Worldview通过为Web开发人员提供渲染复杂场景的简单工具,来降低许多人的WebGL入门门槛。

接下来是什么?
Cruise将继续开发和更新Worldview和其他可视化库的代码。 开发人员对外部的任何帮助都很满意-欢迎
提出要求 。