提议的系列文章“ SVG过滤效果 ”(作者:Sara Soueidan)是自由UI / UX界面开发人员,也是黎巴嫩的许多技术文章的作者,重点关注SVG过滤器的工作,并包括以下文章:
SVG过滤效果
- SVG过滤效果。 第1部分。SVG过滤器101
- SVG过滤效果。 第2部分。 用词形学概述文本
- SVG过滤效果。 第3部分。使用feComponentTransfer的图像后代化效果
- SVG过滤效果。 第4部分 。 带feComponentTransfer的两色图像 。
- SVG过滤效果。 第5部分。使用feDisplacementMap将文本与表面纹理匹配
- SVG过滤效果。 第6部分。使用feTurbulence创建纹理
- SVG过滤效果。 第7部分。前进
在本系列的最后一篇文章中,作者将为那些想进一步了解SVG过滤效果的人分享有用的资源列表。

在六个星期的过程中,我们发表了六篇文章,介绍了SVG滤镜的各种效果以及用于创建它们的滤镜基元。
尽管我们已经涵盖了许多领域,但我可以自信地说,我们几乎没有涉及SVG过滤器可能实现的功能。 在这篇简短的文章中,我想分享一些我最喜欢的资源,以了解有关SVG过滤器的更多信息。
前进:学习资源和SVG过滤实验
为了进一步了解SVG过滤器带入Internet的惊人可能性,我强烈建议您查看Lucas Beber的Codepen个人资料 。 卢卡斯(Lucas)是使用SVG滤镜创建著名的粘稠效应(粘性效应)的人。 他的实验包括更令人印象深刻的效果,这些效果肯定会激发您的灵感,并让SVG带到Internet的功能感到高兴。
当我第一次将自己沉浸在SVG过滤器领域时, Michael Mullany是我学习的过渡资源。 我从他的文章中学到了很多东西,他对SVG过滤器渗透到Web平台文档中的贡献,以及他的Codepen实验 (实际上是SVG过滤器的金矿)! 看看这个完全用SVG过滤器重新创建的怪异徽标:
David Daily对SVG滤镜进行了精彩的介绍 ,他展示了用feTurbulence创建的各种可能效果,包括但不限于浓云和散景效果。
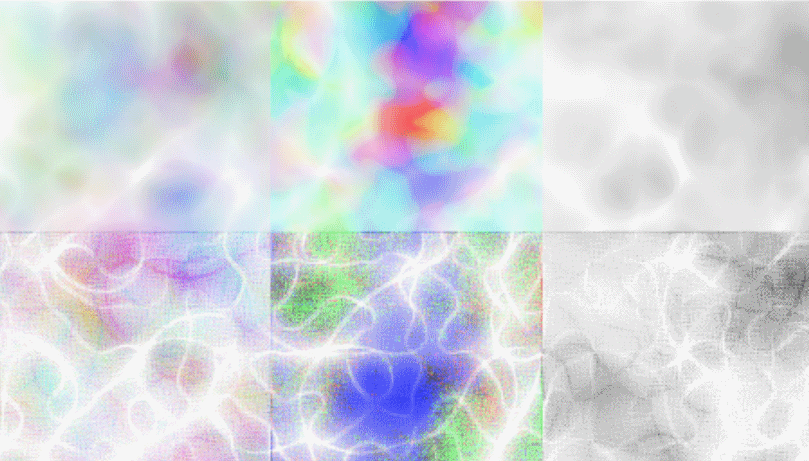
以下是使用其他过滤器原语调整feTurbulence结果的结果。 使用feColorMatrix完成颜色调整和饱和度,并使用feColvMverix完成放大。

图_1。 产生的噪声可以做什么的示例。
德克·韦伯(Dirk Weber)还创建了一些很好的SVG滤镜效果,这对我个人有很多启发。 三年前,他在Smashing Magazine上的一篇文章中分享了他的实验! 它共享使用SVG滤镜创建的各种文本效果。 您将找到垃圾纹理,凸出的文字和三维文字,使用feTurbulence溅起的水的效果等示例 。 Dirk在他的实验中使用了两个过滤器原语,我们在本系列文章中没有涉及:
- feTile ,这是一个有用的原语,它用输入图像的重复平铺模式填充目标矩形。 Yoksel还通过一系列操作创建了一个很好的例子 ,其中包括feTile ,值得探讨;
- 和feConvolveMatrix ,后者是更复杂,功能更强大的基元之一。 它应用矩阵卷积滤镜效果。 卷积将输入图像的像素与相邻像素合并以生成结果图像。 通过卷积可以实现各种各样的图像采集操作,包括模糊,边缘识别,放大,挤压和倒角。 我个人还没有尝试过这种原始方法,但是我知道其他人已经尝试过了。

图_2。 Dirk Weber在Smashing Magazine文章中讨论的一些文本效果。
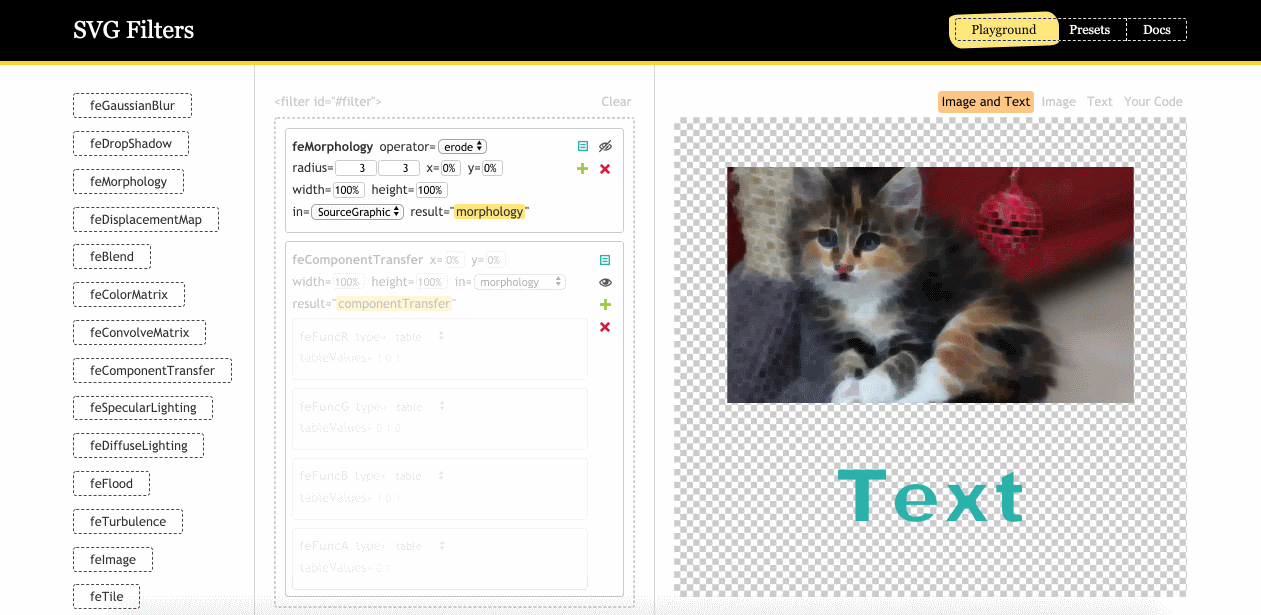
在Codepen上进行的Yoksel SVG实验也是一个很好的学习资源。 她甚至创建了这个出色的可视化SVG过滤工具 ,您可以使用它来创建效果并复制粘贴生成的代码以用于自己的项目。

图_3。 Yoksel Visual SVG筛选器编辑器。
最后但并非最不重要的一点是,您可以在SVG过滤器规范中找到有关SVG过滤器的元素,属性和属性所需的所有知识。
为什么选择SVG过滤器?
在创建Web图形效果方面,SVG现在比CSS强大得多。 有几个原因为什么在Internet上创建视觉效果要比从图像编辑器(例如Photoshop或Illustrator)将它们导入为图像更好:
- 在自适应网络中,我们不再处理单个图像。 对于我们在Internet上使用的每个图像,我们必须提供针对不同用户上下文和性能而优化的此类图像的自适应版本。 这意味着,如果您创建一个映像然后决定更改其中的某些内容,则必须一次在多个映像中更改效果,这很容易变成维护的噩梦。 另一方面,在浏览器中创建效果意味着它们与分辨率无关且易于编辑;
- 在Internet上应用过滤效果的功能有助于维护文档的语义结构,而不是诉诸于除常规的固定分辨率之外还会掩盖它们所替换元素的原始语义的图像。 对于应用于文本的效果尤其如此。 当效果应用于Internet上的真实文本时,该文本将可用于搜索,选择和访问。
- 在Internet上创建的效果无需在图形编辑器和代码编辑器或浏览器之间进行切换即可更轻松地进行编辑,修改和更新。
- 最后但并非最不重要的一点是,可以对Internet上创建的效果进行动画处理并与之交互。 这是他们力量中最重要的时刻之一。
结论
感谢您在过去的几周中加入我的SVG筛选之旅。 希望本系列启发您开始尝试使用SVG过滤器,并更频繁地使用它们。 您可以通过实验创建许多效果,但是滤镜有很多实际用途。
我希望本系列使您对SVG过滤已经可以做的事情有所了解,它唤醒了您的想象力并鼓励您创建自己的实际应用程序。
最后,我希望您喜欢这个系列,最重要的是,您发现它很有用。 谢谢您的时间。