在本指南中,我们将按照2019年的惯例学习如何在网络上使用视频。Chrome和Firefox已开始支持新的AV1编解码器-对于他们来说,视频的制作量可以减少一半。
我们将分别讨论如何用AV1和H.264中的视频替换GIF-然后其大小将减小20-40倍。

YouTube已在
TestTube上使用它。 Netflix表示AV1将是“
他们的下一代编解码器” 。
邪恶火星人已经在我们的网站和
Amplifer上使用它。 在本文中,我将分享实现AV1的经验,并逐步告诉您如何嵌入视频,使其在所有浏览器中都能正常工作。
编解码器和容器
使用图片,一切都很简单:对于所有浏览器都可以使用JPEG和PNG格式,对于
现代浏览器可以在WebP中制作更紧凑的文件。 我们始终可以确保
.png文件将具有PNG格式(极少数例外是
imgproxy 可以防御的PNG炸弹)。
视频文件更加复杂。 文件扩展名(
.mp4 ,
.wmv ,
.webm或
.mov )仅涉及容器。 视频文件由三个不同的组件组成:
- 视频编解码器确定您可以压缩多少视频以及必须牺牲的内容。 Web的主要视频编解码器:H.264,HEVC,VP9和现在的AV1。
- 音频编解码器压缩声音。 当然,如果视频中没有声音,则不需要。 流行的选择是MP3,Opus和AAC。
- 容器同时存储视频(由某种视频编解码器压缩)和音频流(由某种音频编解码器压缩)。 以及其他数据,例如字幕和元信息。 流行的容器:MP4,MOV,WebM。
当我们看到
.mp4文件扩展名时,我们只能说已使用MP4容器。 但是其中的编解码器可能有所不同-作者可以使用H.264和AAC,AV1和Opus或其他东西。
看吧AV1
AV1是一年前的2018年3月发布的视频编解码器。其创建目的是超越上一代的编解码器-HEVC,VP9,H.264和VP8。
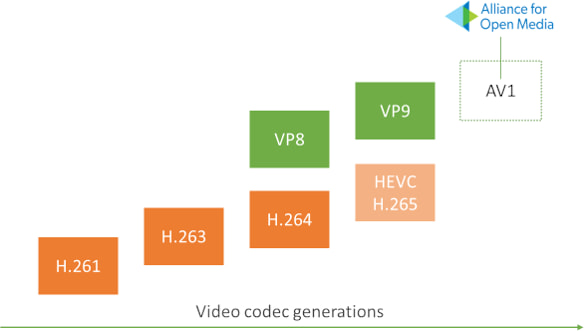
 Tsahi Levent-Levy的生成编解码器图
Tsahi Levent-Levy的生成编解码器图如果您想知道AV1如何精确地超过了压缩中的其余编解码器,请阅读有关Habré的翻译中的技术细节:
下一代视频:AV1简介
“ AV1下一代编解码器:CDEF校正定向滤波器 ”
由于进行了新的优化,AV1的视频压缩比H.264或VP8压缩30-50%,比HEVC压缩高达30%。 但是编解码器是最近发布的,到目前为止有几种儿童疾病:
- 当前编码器未优化。 AV1会非常缓慢地压缩视频( Rust上已经在开发一种新的快速编码器 )。 编解码器不适合流式传输。 如果我们正在谈论着陆时的静态视频-这个问题与我们无关。
- 到目前为止,仅桌面Chrome和Windows上的Firefox支持编解码器。 尚不支持Safari和Edge(尽管Microsoft 已经对其进行了测试 )。 您至少需要2个文件:用于Chrome和Firefox的AV1,以及用于其他浏览器的H.264。
关于AV1的最酷的事情是“
插孔化 ”方块不会以低比特率出现。
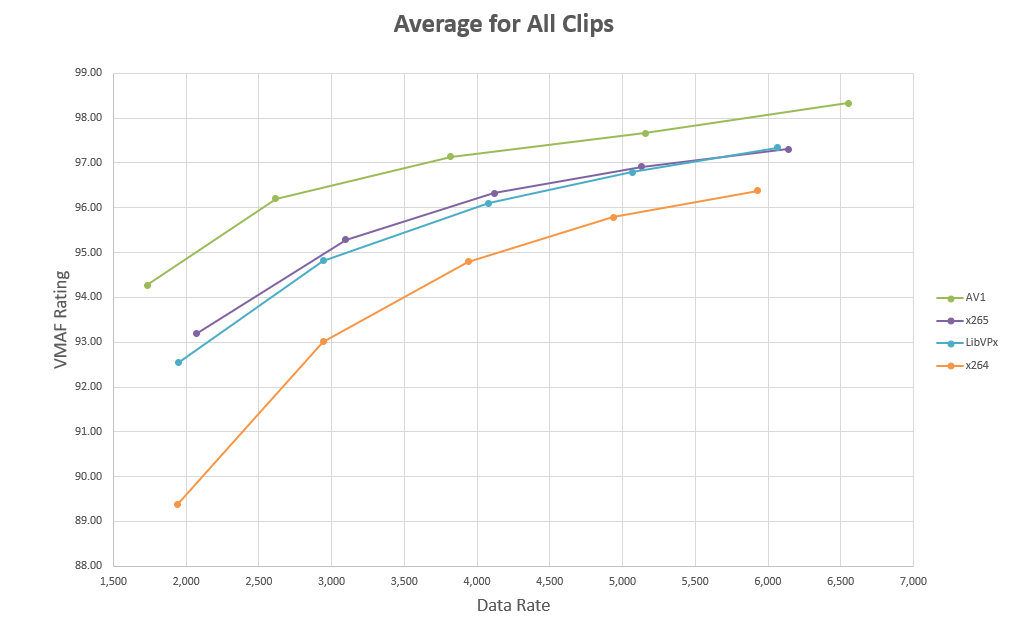
 比较不同编解码器在不同比特率下的图像质量-AV1获胜
比较不同编解码器在不同比特率下的图像质量-AV1获胜正确烹饪AV1
让我们最后开始练习。 首先,让我们确定容器。 从理论上讲,AV1可以放在不同的容器中,但MP4更为紧凑,
建议在规格中使用。 对于AV1中的声音,我们采用Opus,因为它可以
完美地压缩声音 。
为了使视频在所有浏览器中都能正常播放,我们将生成3个文件:
- 对于Windows上的台式机Chrome和Firefox( 截至 2019年3月,市场份额为31% ):带有AV1的视频和Opus的MP4容器。
- 对于Safari和Edge( 市场的16% )-带有HEVC和AAC的MP4。
- 其余的:具有H.264和AAC的大型MP4文件。
您只能拍摄AV1和H.264-视频也将对所有人有效。
对于压缩,我建议使用
FFmpeg控制台。 图形实用程序很多,但是将选项保存在控制台中然后自动开始转换会更容易。 确保使用最新版本的FFmpeg。
4.1之前的版本不支持MP4中的AV1。
对于Mac OS X:
- 安装Homebrew 。
brew install ffmpeg
对于Linux,最好从官方站点上进行全新构建-而在许多发行版中,没有在MP4中支持AV1的版本:
wget https://johnvansickle.com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xztar -xf ffmpeg-release-amd64-static.tar.xzsudo cp ffmpeg-4.1-64bit-static/ff* /usr/local/bin/
对于Windows,您可以安装
William Diaz的 FFmpeg。
我们转向转换H.264文件,这是旧版浏览器所需要的。 由于我们所有文件都使用MP4容器,因此我将使用
.av1.mp4 ,
.hevc.mp4和
.h264.mp4后缀。 不要为长期的团队感到震惊,我们将对其进行分析:
现在打开
video.h264.mp4 。 如果质量良好且尺寸较大,请尝试增加
-crf (
-crf 26然后
-crf 28 )。 此选项将以降低质量为代价减小文件大小。 平衡质量和尺寸是一门艺术。
如果没有原始视频文件,则可以将旧的H.264文件转换为AV1。
现在该转换AV1了-我提醒您,它将比H.264长。 编解码器尚未使用处理器的全部功能(开始并行转换多个文件是有意义的)。
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libopus -c:v libaom-av1 -crf 34 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
再次使用
-crf可以
-crf质量和大小
-crf完美平衡。
现在,HEVC也是一样。
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libfdk_aac -c:v libx265 -crf 24 -preset veryslow -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.hevc.mp4
将
video.h264.mp4 ,
video.hevc.mp4和
video.av1.mp4复制到您网站的根目录。
了解FFmpeg选项
上面的命令看起来像是恶魔召唤法术吗? 不用担心,这
不是PostCSS 。 让我们看一下选项。
-i SOURCE.mov指示输入文件,FFmpeg将从该文件中获取视频和音频流,将其压缩并将其打包在新的容器中。
-map_metadata -1将从视频中删除元信息(例如,创建视频的程序)。 这样的信息在网络上很少有用。
-c:a libopus或
-c:a libfdk_aac设置音频编解码器。 如果不需要声音,请用
-an替换它们。
-c:v libaom-av1选择视频编解码器-一个将压缩视频流的帧的库。
-crf 34恒定速率因子,质量和大小的平衡。 就像JPEG质量滑块一样,只是方向不同(0是最佳质量和最大文件)。 H.264和AV1的CRF比例不同-H.264的CRF比例最大为51,AV1的CRF比例最大为61。AV1和H.264的CRF比例将不同。
Facebook找到了H.264和AV1的CRF值之间的近似对应关系:
19→27,23→33,27→39,31→45,35→51,39→57。
-preset veryslow强制H.264和HEVC编解码器进一步压缩文件,但会大大增加转换时间。
-profile:v main H.264使用
-profile:v main选择
编解码器配置文件 。 在Safari中,只有“ Main”才可以使用。
-b:v 0设置AV1的最小比特率,以使视频具有一致的质量。
-pix_fmt yuv420p (像素格式)是减小文件大小的棘手
方法 。 它保留了亮度的原始分辨率,但降低了颜色的分辨率。 我们的眼睛看到的颜色变差,因此他们没有注意到此技巧。 如果您遇到这种情况,请删除此选项。
-movflags +faststart将所有重要
-movflags +faststart移到文件开头,以便浏览器可以播放视频,直到下载完成。
-vf "scale=trunc(iw/2)*2:trunc(ih/2)*2"会将视频的两边的大小更改为最接近的偶数(某些编解码器可以以300×200和302×200的分辨率工作,但不能与301×200)。 如果您确定所有位置的分辨率都被2除,则可以删除此选项。
AV1需要进行
-strict experimental ,其编码器仍处于实验状态。
video.av1.mp4设置结果文件的名称。
我们在浏览器中启动视频
现在,我们需要每个浏览器下载其支持的视频。 为此,<source>具有
type属性。 我建议您阅读
<video>上的
选项 。
<video controls width="600" height="400"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc,mp4a.40.2" /> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08,opus" /> <source src="video.h264.mp4" type="video/mp4; codecs=avc1.4D401E,mp4a.40.2" /> </video>
<source>就像
if…else表达式-浏览器从上到下读取它们,直到找到支持其
type表达式。
在
type您可以指定整个文件格式:容器(对于MP4为
video/mp4 ),视频编解码器(对于AV1为
hevc对于HEVC为
hevc和对于H.264为
avc1.4D401E )和音频编解码器(Opus为opus和
mp4a.40.2对于AAC)。
奖励:如何将GIF转换为AV1和H.264
在2019年,使用GIF播放短视频是一大罪恶。 GIF的重量是H.264或AV1的20-40倍。 GIF对CPU的打击更大,使电池泄漏更快。 如果您需要短循环视频,请使用视频编解码器。 FFmpeg可以直接从GIF转换视频。
将GIF转换为H.264:
ffmpeg -i IMAGE.gif -map_metadata -1 -an -c:v libx264 -crf 24 -preset veryslow -profile:v main -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.h264.mp4
生成更小的AV1:
ffmpeg -i IMAGE.gif -map_metadata -1 -an opus -c:v libaom-av1 -crf 50 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
现在,将
animation.h264.mp4和
animation.av1.mp4插入HTML。
<video autoplay loop muted playsinline width="300" height="200"> <source src="animation.av1.mp4" type="video/mp4; codecs=av01.0.05M.08" /> <source src="animation.h264.mp4" type="video/mp4" /> </video>
autoplay和
loop选项使视频成为“ GIF”,即在页面加载后立即播放的循环视频。 当您单击视频时,
playsinline阻止Safari全屏打开视频。
提款时间
AV1仍处于实验阶段。 但是它已经可以用来使四分之一的用户感到幸福。 一对FFmpeg命令将生成视频文件。 <video>是从一开始就创建的,目的是根据浏览器功能呈现视频。 我们已经在生产中使用了AV1,并且一切正常(除了AV1编码器完成工作之前的等待时间)。