这是受RiME游戏启发之后的Unity或UE4瀑布指南的第二部分(也是最后一部分)。
首先,他们找到了工具,选择了开发环境,并为水圈创建了一个着色器。 你为什么从这个开始? 一切都很简单:现在使用创建瀑布时所需的大多数方法。 但是有一些提示。 我们不会拉-让我们走进猫下。

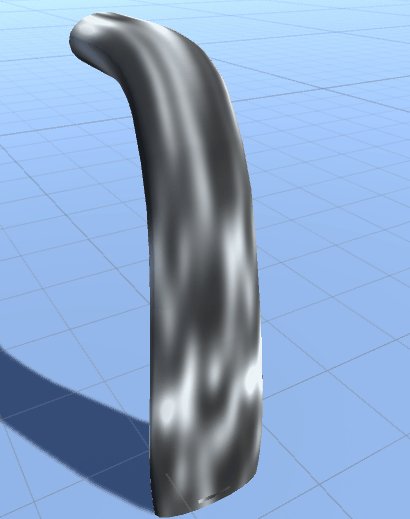
让我们从显而易见的内容开始-选择常规的Panner和网格。 您可能会感到惊讶:为什么会有这么多的多边形? 像在
Simon Falls中一样,我使用顶点位移通过着色器偏移3D模型的顶点。 为了使它看起来更漂亮,我们需要附加的顶部。 为了进行优化,您可以创建具有更少多边形的LOD网格(细节级别),并强制Unity切换到较低分辨率的模型。

UV接缝位于背面。 即使瀑布没有可见的纹理接缝,最好还是安全地进行放置并将UV接缝放置在玩家看不见的地方。
与水圈网格一样,使用平铺纹理时,UV扫描在模型上的接缝数量应最少。 UV壳的一侧在U方向上绑定为0,另一侧为1。请记住,UV壳的宽度必须适合U空间的整数值(例如,平铺1、2或3)。 如果在U方向上平铺1.2次,则接缝处将出现接缝。 我们需要无缝的拼贴纹理。

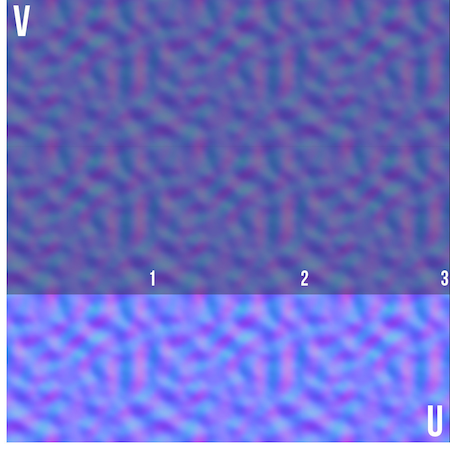
这就是法线贴图在U方向上平铺3次的方式。 请注意,3D图像的右侧在U方向上如何完美地适合1。 在U方向上将平铺设置为3意味着纹理在U方向上在0和1之间重复3次(下图显示从0到1的UV空间)。

例如,这是平铺2.2倍的相同纹理-接缝立即出现。 对于许多人来说,这是显而易见的,但重要的是要了解为什么以及在某些情况下应如何进行紫外线扫描。 我们对平铺纹理进行平移,此外,我们不需要接缝,因此必须适应UV扫描。

要获得更完整的图片,请查看将UV贴图移动到的gif。 对于其中一个,UV壳的宽度正好为1(完全平铺),对另一个进行了修剪,以使接缝可见。 由于我们仅使用平铺纹理,因此UV贴图不必在0到1之间。

在瀑布处(与水上的圆圈一样),我还扭曲了UV贴图。 因此,使用Panner时,纹理在网格中的某些点移动得更快或更慢。 在这种情况下,附加的多边形会使变形区域之间的过渡不太明显。 尝试打开软选择以使UV扭曲以实现更平滑的过渡。

注意纹理如何在瀑布的转弯处更强烈地伸展-可以用不同的方式调节这种效果。 始终想象一下从UV到3D的过渡。 UV的顶点彼此之间越近,使用Panner时,纹理将在3D空间中沿着这些UV移动的速度越快。 如果将UV顶点移得更远,则使用Panner时,纹理将在网格的该区域中更频繁地出现,并在3D中移动得更慢。 进行实验,直到获得所需的效果。
 注意:这是新材料。 创建一个新材质并在其上应用一个新的着色器(请参阅第1部分 )。
注意:这是新材料。 创建一个新材质并在其上应用一个新的着色器(请参阅第1部分 )。我们再次使用具有几个Panner速度/方向选项以及UV平铺的相同纹理(翻转其中一个,给出负值U)。 将它们相互添加以获得更随机的效果。 我们使用它们的输出来添加许多其他设置:不透明度,颜色变化和顶点位移。

我还使用了法线贴图。 只有一个,因为它移动很快,需要两个Panner进行变化,所以在这种情况下不会有差异。 将其乘以等于1的蓝色值(在gif上显示255-这是每个通道从0到255有256步的情况),以及乘以等于60的红色和绿色的值(如果使用比例,则为0.23)从0到1)。 结果,过于饱和的法线贴图变得更加平稳。 要返回更强烈的法线,请保持R和G的值相同并增加它们。 因此,您可以在着色器本身内部获得更多自定义。

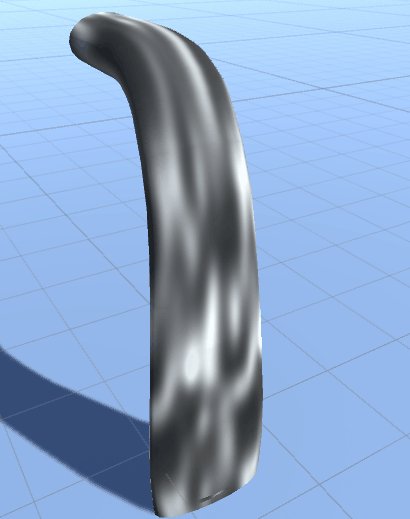
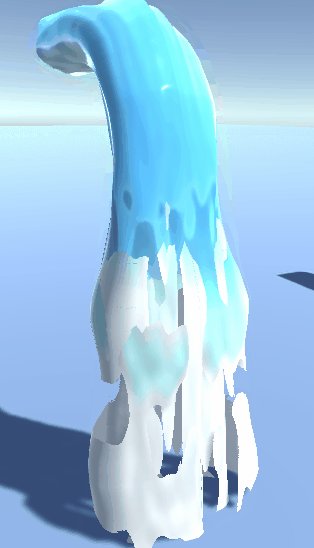
我们设置了网格,UV和其他组件才能使瀑布起作用。 让我们分析一下此GIF上的一些内容:

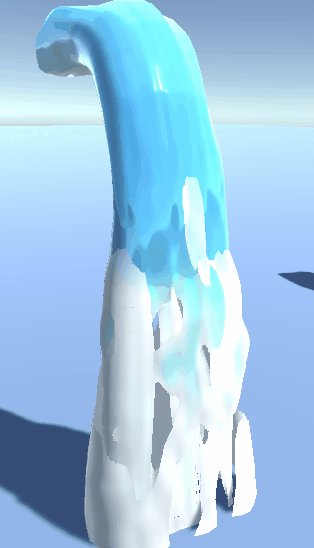
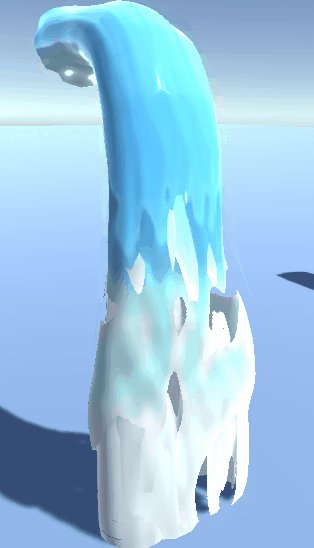
在其上,水流滚动通过3D网格并在下方破裂。 可以看出,此处使用了透明切口渲染的类型-瀑布是完全不透明的或完全透明的。 水接近地面时会变色,在白色区域看起来不那么光滑。 我们之前提到的顶点位移立即可见。 所有这些因素使瀑布看起来更活泼自然。 现在更详细-让我们从颜色开始。
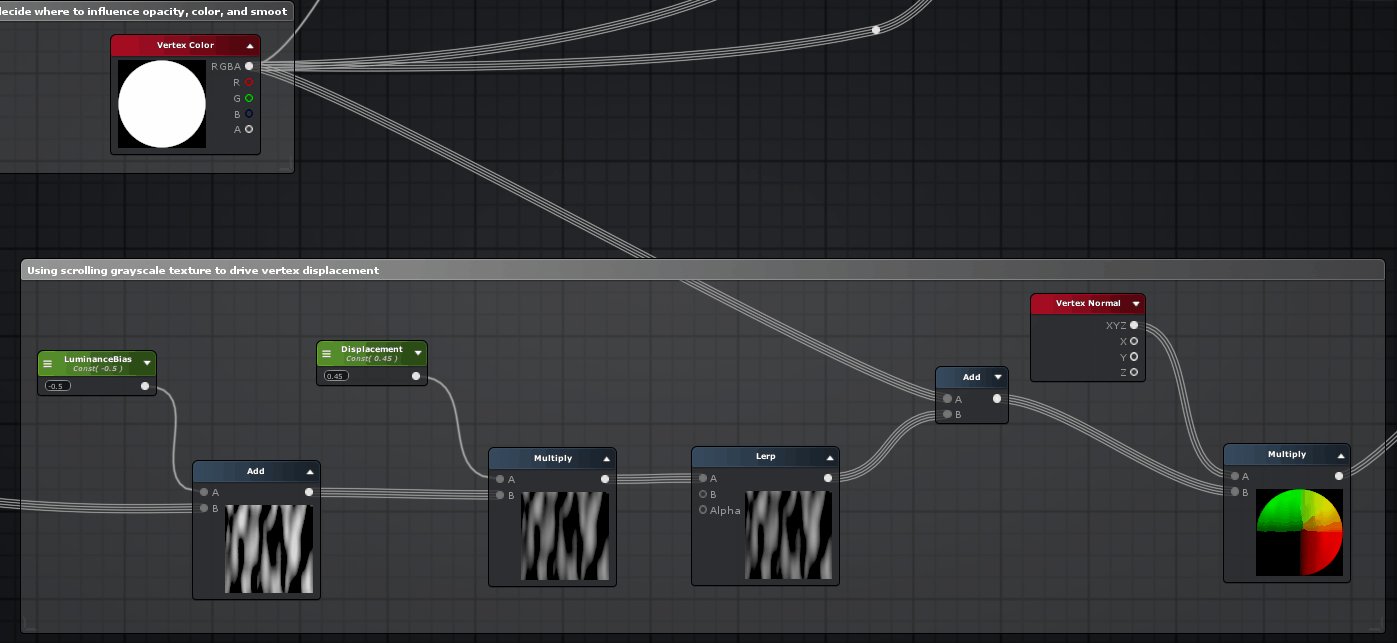
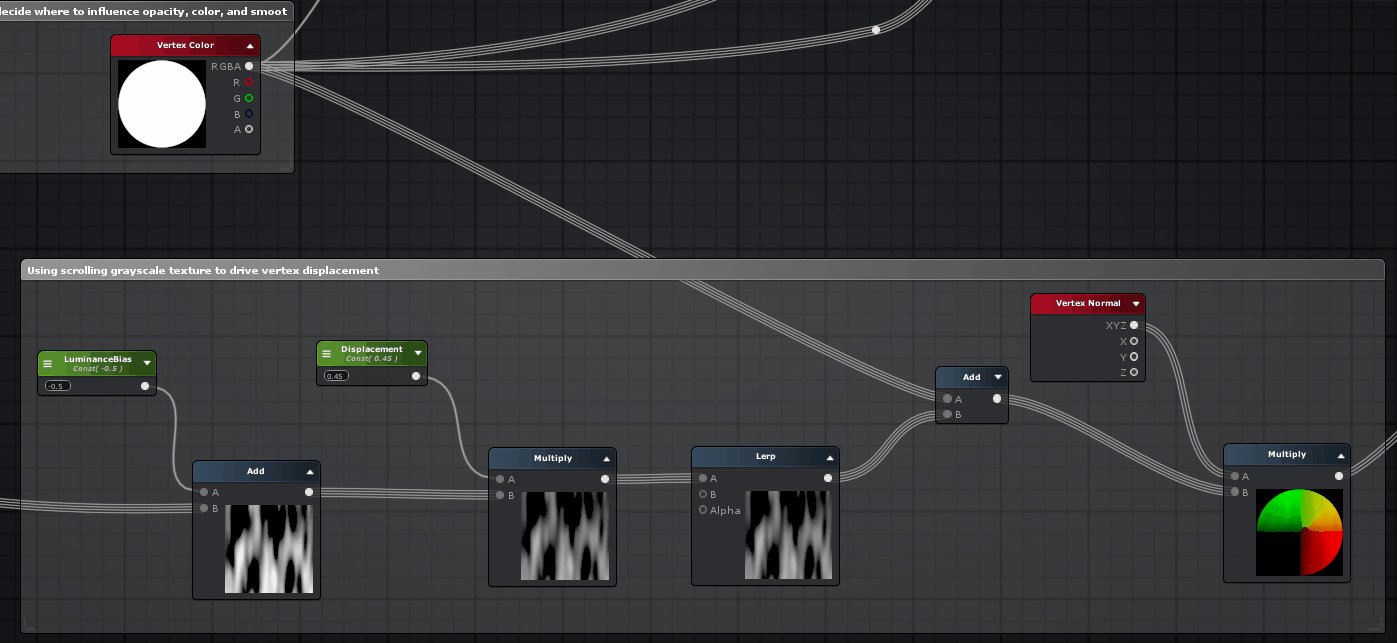
我使用具有两种颜色的
Lerp (线性插值)和一开始就作为alpha(输入信号)进行滚动的黑白纹理。 该纹理基本上用作选择显示蓝色还是白色的遮罩。 并且Add连接到顶点颜色节点(具有顶点颜色的节点)。

使用的顶点颜色如下所示。 它们像第一部分的顶点颜色一样工作-即作为渐变。 需要使用颜色来确保瀑布附近的水变白。 由于我们在现有颜色上添加了顶点颜色(最白点的顶点颜色= 1),因此您很容易超过值1。如果发生这种情况,我们将得到太亮和过饱和的结果。 因此,钳位在末尾,因此最大值不超过1(对于钳位,最小值= 0,最大值= 1)。 使用白色和蓝色可确保当水“破裂”时,它将在网格的白色(发泡)区域中,并在透明区域周围具有白色边框。 顶点颜色越浅,则更多的顶点向外突出。 因此,顶点颜色较浅的瀑布末端的移动更加随机。 瀑布的弯道也稍轻一些,因此速度也较轻。

接下来,我在主瀑布内添加了两个额外的网格物体-从而出现了体积感。 其他两个网格是主网格的修改版本,具有相同的UV。 它们稍有偏移并进行了修改,以使材质在所有三个网格上看起来都不同。 此方法不会提高性能,但会有所帮助。

此外,将
菲涅耳连接到发射通道中,以创建通过水的假光。 菲涅耳使像素变得更亮,因为3D对象表面上的法向矢量偏离了相机,而法线指向相机(垂直于相机)则变得暗。
如果您从一个角度看,瀑布会变得“更细”-菲涅耳在这里有用,可以在这些区域显示更多的假光。 同时,瀑布不可能发光-削弱效果,我使用了min节点。 菲涅尔通常与水着色器一起使用,以根据视角改变颜色。 将0(黑色)连接到发射不会有任何作用,而将1(白色)连接会使其成为一个不亮的着色器,从各个角度看起来都完全被照明(即使它在阴影中)。

为了平滑,我使用一个减号节点翻转了顶点颜色。 如果向上方滚动一点,您将看到顶点颜色在下面浅而在上面暗。 将它们翻转过来(使其在上方变暗,在下方变暗),可以使瀑布的下部不如上部平滑。 较深的值等于较不光滑的表面,较浅的值更平滑。

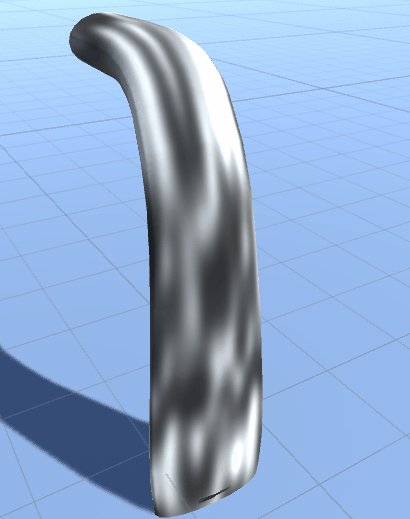
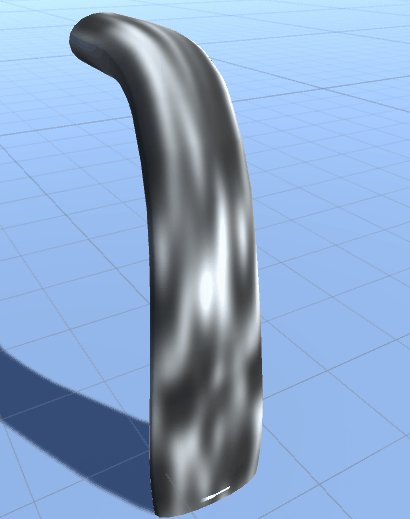
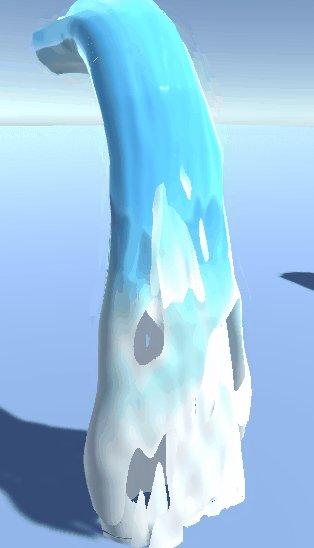
顶点位移或顶点偏移对于实现此效果非常重要。 移动山峰,瀑布看起来不那么动静,因此更加生动。
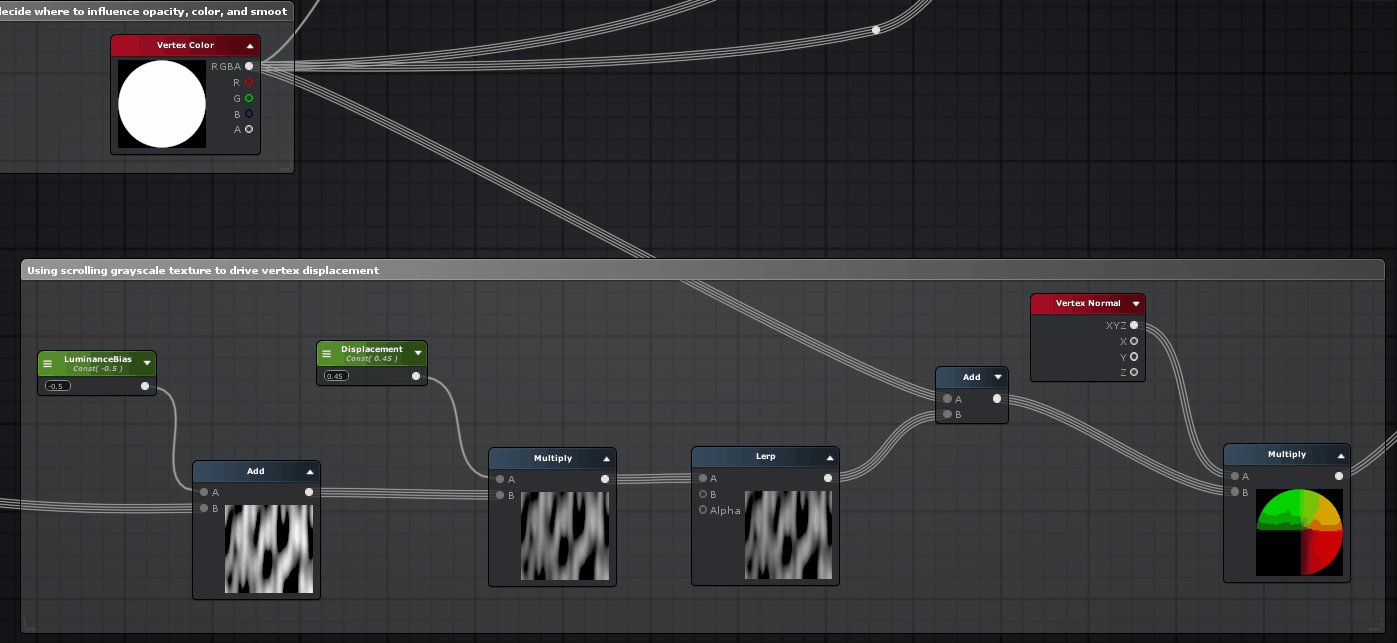
这是没有顶点位移的瀑布:

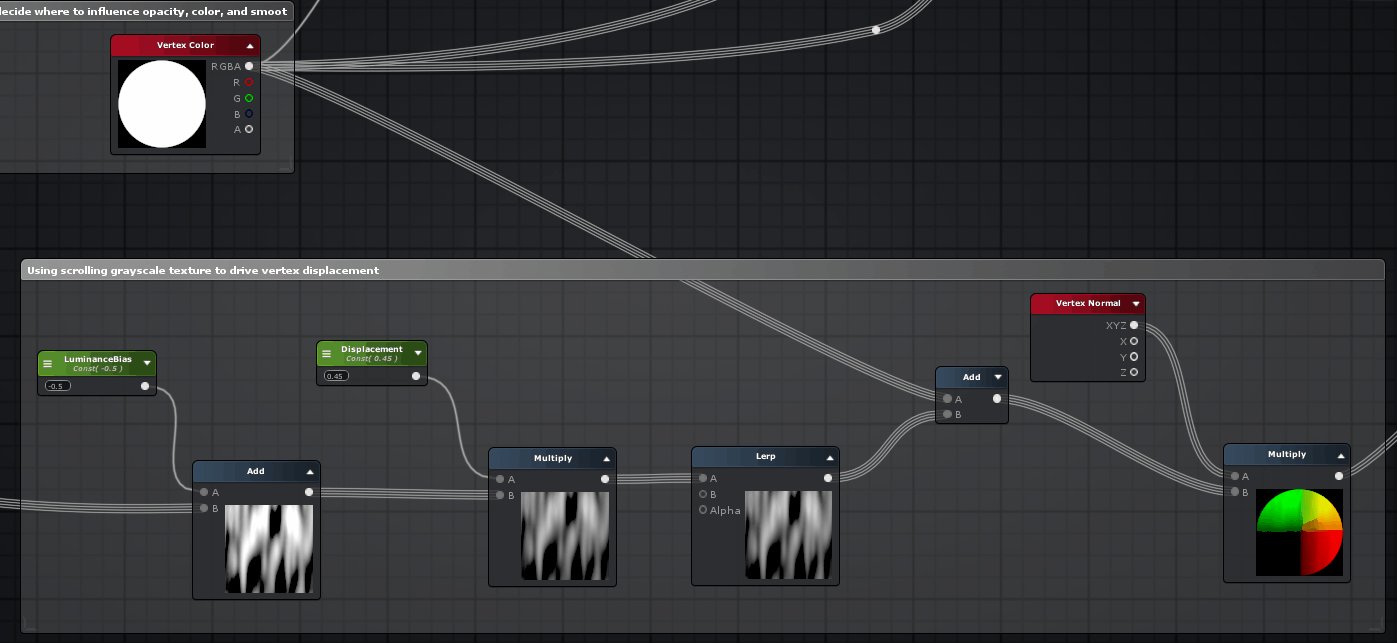
这里是顶点位移:

根据我们滚动的黑白纹理移动峰,瀑布将变得更加平滑。 如果将值0.5定向到主节点的顶点偏移输出,则将不会发生任何事情。 尝试保持灰度值为0.5作为标准顶点值。 低于0.5的所有内容都将沿负方向移动,高于0.5的所有内容都将沿正方向移动。
那么我们如何知道峰将朝哪个方向移动? 上下是什么?
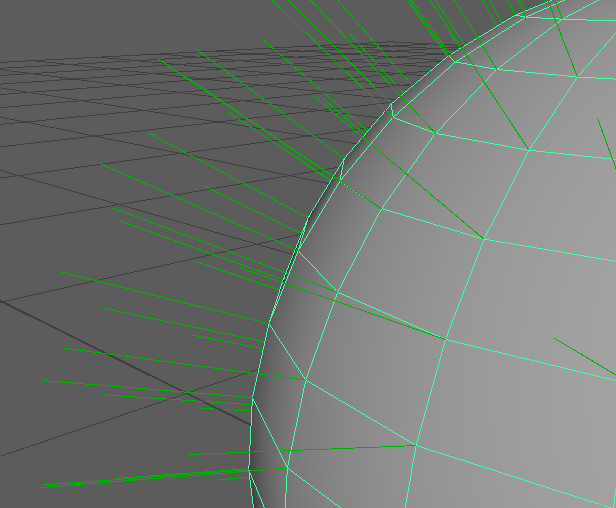
在我们的例子中,我们要使顶点远离网格的表面。 负方向将意味着顶点相对于表面上法线的方向“向内”移动,而正方向将“向外”移动。 对于这样的顶点运动,我们可以使用顶点法线。 每个顶点,即使只是3D空间中的一个“点”,也分配有一个方向-顶点法线。 它用于计算网格表面应如何着色。 在此示例中,我制作了一个球并将Maya设置为显示顶点法线(显示>多边形>顶点法线)。 每个顶点的方向默认情况下指示与曲面的距离。 您也可以编辑任何顶点法线并更改其方向,但是现在当前的顶点法线适合我们。 现在,您可以在着色器中使用它,并指定在哪个方向上移动顶点。

顶点法线节点输出基于网格顶点法线方向的RGB值。 在着色器中以及通常具有法线的情况下,RGB值用于表示2D空间中的3D XYZ坐标对象。 为了使着色器中的黑白Panner可以沿着3D对象的表面移动,我们可以使用RGB顶点法线值。 我在顶部添加了顶点颜色,以使网格的底部更加凸出。 还有一些节点来控制偏移值(如果您的值小于0或大于1,这是正常的)。

为了说明这一点,我将给出一个具有顶点法线节点的球体,该法线节点直接应用于主节点的反照率(颜色)输出。

顶点法线节点的RGB(XYZ)输出基于网格的顶点法线,这给了我们这个结果。
这是节点的完整结构。 它显示了一切之间的联系方式。

希望您对自己有所了解。 我的目标是为独立创建此类瀑布提供足够的知识和起点。 做这些事情,没有必要知道所有的东西-足够的基本知识。 当然,我不仅一口气打开了Amplify并创建了这种效果-还有其他尝试没有用。
关于该主题的一些更有用的链接: