
大家好 我们正在更新我们的翻译出版物。 今天的文字宣布了针对最先进的Vue.js的逾期Web开发新颖性。 考虑到我们有三本出色的
React书籍和一本
GraphQL书籍,无疑这本书将使他们成为一个好公司。 关于Vue与React的优势-请仔细阅读。
许多开发人员喜欢比较React和Vue。 有人停在这些框架中的一个,并顽固地坚持了下来,甚至不愿结识他曾经拒绝的另一个图书馆。 这通常是一个时间问题:为了真正掌握系统的所有输入和输出,您需要与之合作,奋斗和成长。
当然,在类似工具之间进行喷涂效率不高,但是您不好奇吗? 我很好奇
互联网上有许多比较文章,介绍如何以“待办事项列表”等类型创建应用程序。 使用Vue和React,但是真正的项目很少那么简单。 在实际的应用程序中,您必须注意路由,维护状态,插件兼容性等。
我对Vue和React库的基础所包含的差异不感兴趣,而是对使用这些框架创建实际应用程序的功能有什么兴趣。 例如,在开发单页应用程序时,哪些工具更方便?
应用领域
我已经使用Vue大约两年了,已经从事Web开发大约八年了。 第一次尝试利用Vue的优势时,我决定通过在开源中放入一个
简单的笔记应用程序来 “公开”研究它,在这里可以使用JWT验证用户身份,并使用笔记进行整套CRUD操作。 与他一对,我写了一个使用Koa制作的后端应用程序。
尽管我没有迫切需要更改框架,但我认为学习React很高兴。 因此,我在React上重用了koa-vue-notes应用程序,并将其发布在开源中。 我认为这样的经历至少会扩展我对JavaScript的理解,也许我可以找到一个自己喜欢的新工具。
这是我的应用程序的主页。 上面是
React版本,下面是
Vue :
尽管我在应用程序中使用Bootstrap的频率较低,但通常会在应用程序中实现Bootstrap 4中引入的新Navbar组件。尝试在Vue中重复进行此操作时,我发现
Bootstrap-Vue是实现Bootstrap 4的最佳选择。经验和学习使我做出
反应 。
在这种情况下,应该注意的是,最终我没有在React中使用Bootstrap网格,而是选择了
网格样式选项,该选项与我使用的样式组件更好地结合在一起-下文中有更多介绍。
在该应用程序中,您可以与用户执行注册/登录/忘记/重置操作,并使用其注释创建/读取/编辑/删除。 如果您懒得注册,请使用demousername和demopassword登录。
将目录与源代码进行比较
第一印象
使用React时,一件事立即变得显而易见:您必须非常密切地使用JavaScript。
我坚持极简主义趋势,并尝试摆脱不需要的所有垃圾。 因此,很容易看出React如何以便宜和愤怒的特性吸引我。
比较React-Router和Vue-Router
React-Router是React活跃使用的路由系统。 她的速度非常快,但是在实践中与她打交道时,我遇到了一些有趣的问题。 不过,基本设置非常简单,我不喜欢直接在HTML中声明路由,就像React-Router v4中所要求的(情况在早期版本的React-Router中有所不同)一样。
继续剖析我的路线,我遇到了以下问题:如何阻止用户访问他们不应该访问的页面。 一个基本的例子:用户尝试不登录而打开帐户类型的页面。 为了通过React-Router给出最终解决方案,花了几个小时来反复研究情况和采取的措施。
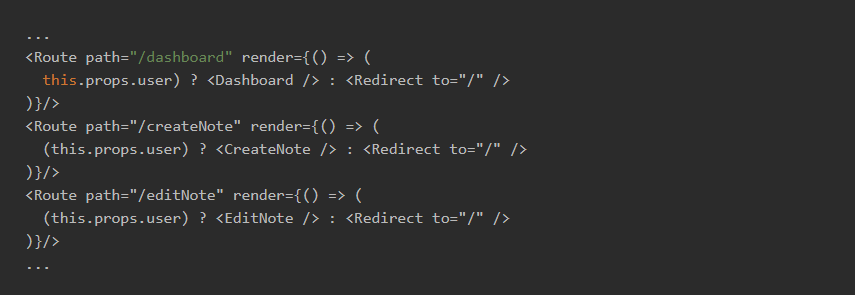
最后,我对实现这种简单功能的代码如此混乱和不便感到不满意。 以下是阻止用户访问特定页面的代码:

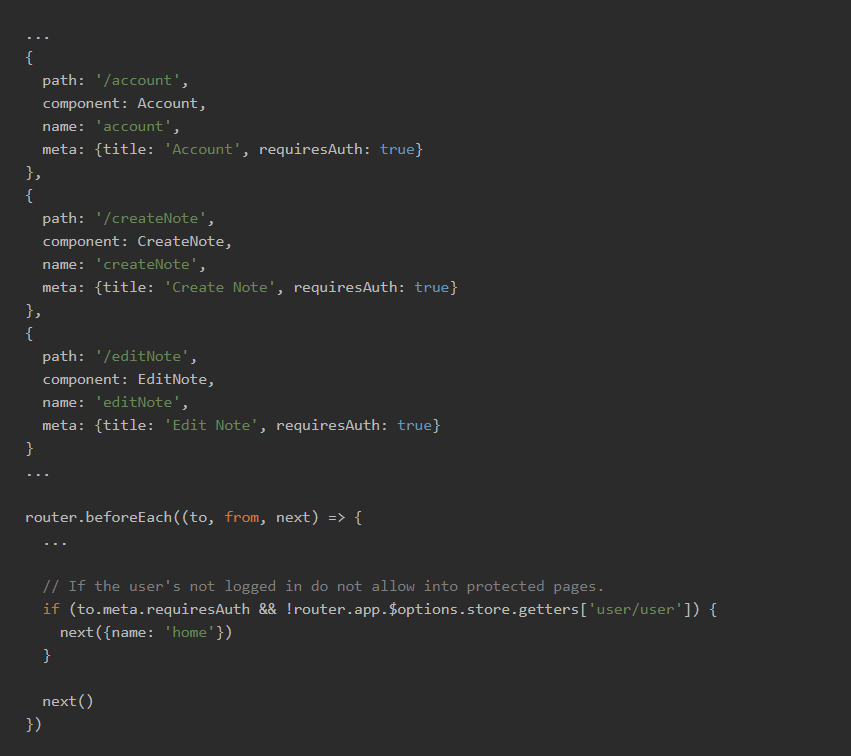
Vue-Router是Vue自己的路由库。 我真的很喜欢如何在路由声明文件中直接向路由定义添加其他信息。 查看如何使用路由定义中的requireAuth属性禁止用户访问Vue-Router中的页面并验证router.beforeEach函数:

现在,当我们查看Vue代码时,它看起来有些庞大,但这正是文档中所描述的方式,因此对我来说配置应用程序并不困难。 关于React代码不能说同样的话; 在那里,想起相同的解决方案,我花了几个小时。 当应用程序需要对诸如防止用户访问不应看到的页面的访问这样的基本功能进行编程时,此类工作不应花费一整夜。
此外,当我尝试通过URL从“编辑”页面收集一些数据时,我发现在最新版本的React-Router中,
此功能已被删除 。 这让我很失望。 我想我理解为什么这样做:查询字符串中的数据以各种形式出现,但是,让我来,如果无法通过URL来获取参数,那肯定是太多了。 我必须下载
qs库才能正确解析URL,它也发现了其过程上的怪癖。
这里有详细的讨论 。
我花了一个多小时来解决所有问题。 但是,这不是最严重的问题,它与我对Vue-Router的体验有很大不同,即:查看文档并以代码实现解决方案。 我并不是想和Vue一起说-不是生活,而是童话。 只是在React的情况下,我给人的印象是这条路比我预想的要棘手得多。
Redux和Vuex的比较
Redux是基于Flux模板构建的React中最受欢迎的数据仓库。 如果您不了解Flux,我将解释:这是一种设计模式,通常基于单向数据流,该数据流是通过从应用程序内分派操作来组织的。 换句话说,当您尝试访问和操作来自各种组件的数据时,它可以使一切保持秩序。
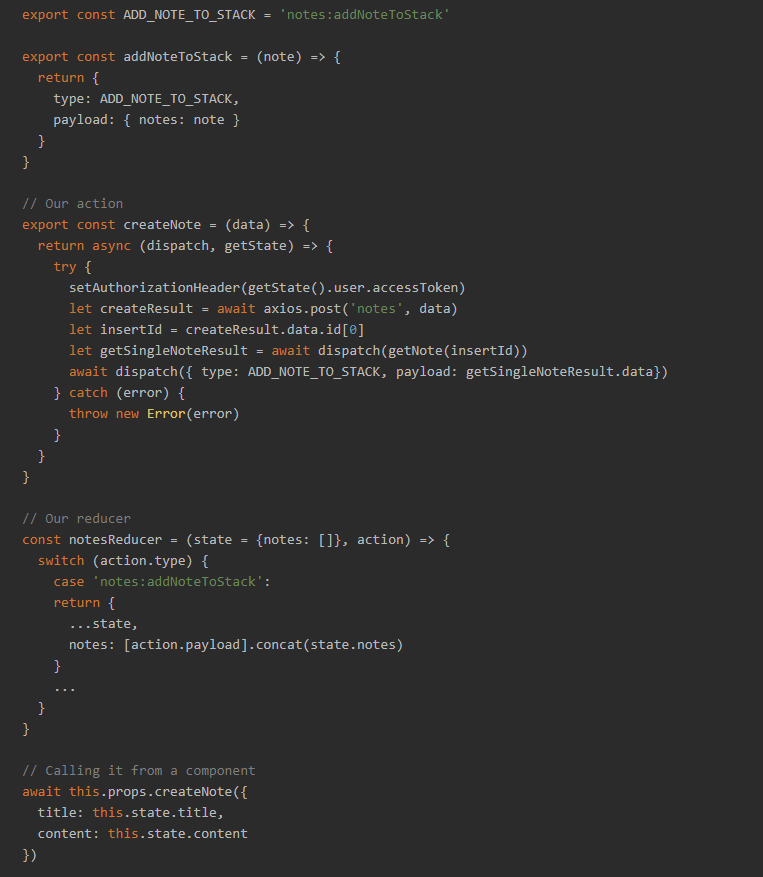
这是Redux存储库中文件的示例,在其中我们使用动作和reducer创建记录:

基本上,这个想法是这样的:我们调度动作来触发reducer,以安全地操作存储中的数据。 这样,每个组件都可以安全地读取数据并响应其中的更改。
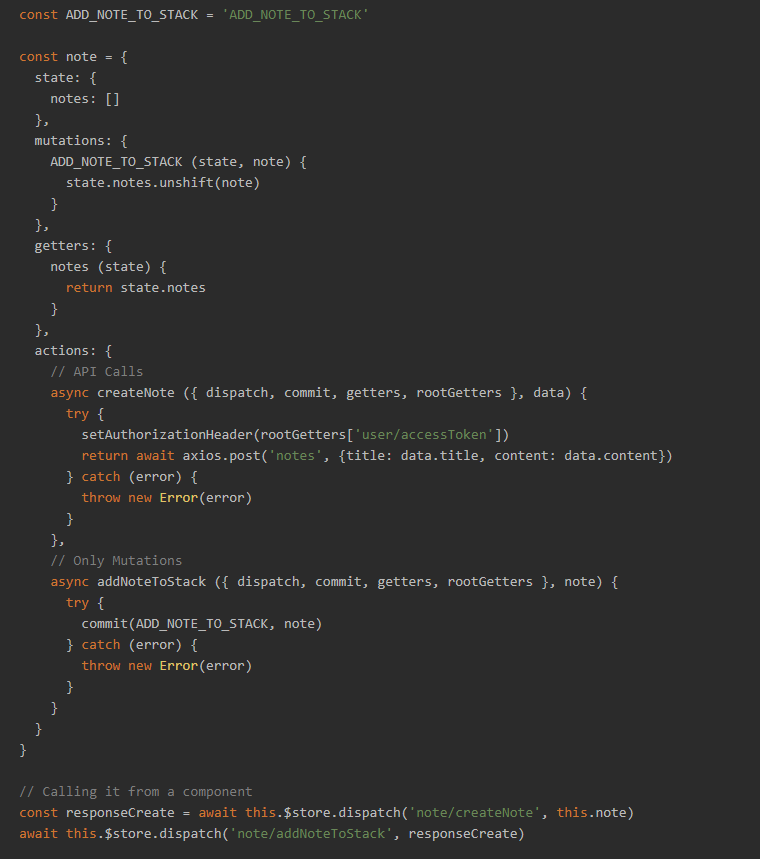
Vue世界中的Vuex相当于Redux。 在这方面,两个库都提供了真正出色的支持。 Vuex使用变种来安全地更新存储数据,而不是简化器。 除了命名上的微小差异外,两个库都非常相似。 下面,我在src / store / note.js中的Vue应用程序中实现了相同的功能(自然,两个示例都略有缩写):

老实说,在Flux原则的启发下,Redux在我看来是一个有用的,功能强大的React库。 由于多余的构造型代码,我遇到了问题。 自然地,既然我已经弄清楚了一切,一切看起来都简单明了,但是经验表明,对于新手来说,使用Redux为React实现清晰明了的代码将很困难。
例如,您必须学习并安装
redux-thunk库才能分派其他操作中的操作,对我而言这是不愉快的转折。 当然,我花了几个小时来考虑是使用
redux-saga还是
redux-observable而不是redux-thunk。 然后我的大脑嘎吱作响,这种感觉可以用单词thunk来形容。
这是该项目的跨领域主题。 为了进行比较,请记住与Vuex的集成-例如,我记得让自己想到“这真的和我在一起吗?”,第一次设置所有这些功能-那时我甚至还没有熟悉Flux设计模式。
渲染图
在所有React细节中,渲染功能对我来说似乎是最奇怪的事情。 在Vue中,如此简单地遍历数据并弹出元素,或根据状态/存储变量显示/隐藏数据。 在React中,不得不在渲染器外部创建一个注释循环似乎很不自然。
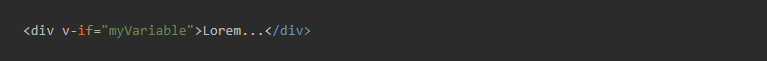
在Vue中,如果要显示或隐藏某些内容,请执行以下操作:

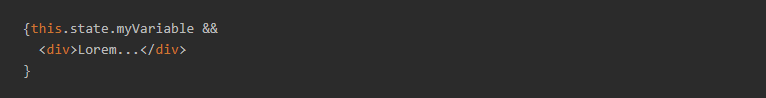
而此代码将取决于您的myVariable的真实情况。 显然,在React中,您必须这样做:

该代码稍长一些,不支持当前的循环可能性,在Vue中可以使用v-for进行组织。 但是,当然,当我习惯于做这些简单的小事情时,它们似乎不再那么奇怪了。 通常,您可以习惯它,这就是在React中完成的方式。 但是,应该注意的是Vue在特定页面布局中访问数据有多么容易。 React似乎是很小的辅助函数。
样式组件
您知道我最喜欢这个项目吗?
样式化的组件 。 我非常感谢他们提供的封装。 是的,在Vue中,您可以将范围属性固定在组件的部分中,并且原则上也可以这样做。
每个组件如何变成一个小的“事物”确实让人感到非常愉快。 传递任意属性(道具)存在一些困难,但是与他们解决了一些细节后,工作变得很愉快。 我记得有一个用户评论完全理解了这种想法:“它使您习惯于提前考虑如何设计组件。”
我认为,React用户真的很容易接触的一个很好的原因是,组件的设计以前有点笨拙。 我认为我们对Vue中可用的Single-File Components的整个世界都有些满意。 在这个项目中,我甚至更能够欣赏单文件组件-一个真正致命的好功能。
比较Create-React-App和Vue-CLI
我真的很喜欢create-react-app。 虽然我是vue-cli的粉丝,但create-react-app选项是一个值得竞争的人。 我建议所有用户从头开始安装Webpack实例,以了解详细信息。 但是,如果您需要用于生产的固体物品,我强烈建议您使用现成的脚手架工具。
开发工具
还要注意:Redux和React中的开发工具绝对不如Vue工具好,这既适用于设计和颜色,又需要打开一棵巨大的组件树,仅查看组件的状态。 在这种模式下,我很难监视应用程序变量。
也许我遗漏了某些东西或使用了当前在社区中不被视为有效标准的版本。 在我看来,Vue工具毫不夸张地令人敬畏,运作良好且认真认真,并且在视觉上令人愉悦。 考虑到使用这些工具需要花费多少时间,您将了解这些小细节的重要性。
结论
在其他条件相同的情况下,我很高兴花时间学习React。 我知道无论是与他合作还是在编程方面,我仍然是一名krivoruk,但至少现在我已经掌握了一些复杂的知识并熟悉了一些概念。 我还计划尝试使用React Native,以防将来不得不开始开发移动应用程序。 这样的经历绝对不会伤害。
我可以无休止地比较一些小东西。 实际上,本文只是关于Vue / React比较的一小部分。 试用该应用程序-我一直在积极地对其进行评论,这些提示和技巧也将为您派上用场。
底线:我正在Vue上做我的下一个项目。 您可以处理React,但它的设备看起来有点弱。 乍一看,这甚至可以取悦您,但是,一旦您弄清了什么,您将立即意识到,编写的代码明显多于实际需要的代码。
»
链接到预订书
纸质版将于三月下旬出现。
小贩优惠券可享受25%的折扣
-Vue.js