如果您尚未阅读第1部分,则可以在此处纠正这种误解。
重用配置
新的vue-cli-3库消除了支持复杂构建模式和配置的需求。 相反,它允许开发人员专注于构建他们的应用程序。 它还具有鲜为人知的功能,可以大大提高您的效率。 如果您尚未安装vue-cli-3,则可以执行以下操作进行安装:
安装@ vue / cli
yarn global add @vue/cli
远程预设是一项未被发现的好处。 它们允许您在Vue上创建新项目时定义一组明确的插件及其选项。 您甚至可以显式安装这些插件的版本以进一步定义功能。 如果使用vue-cli-3,则在创建新应用程序时可能会遇到以下问题:
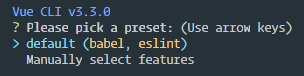
vue-cli-3创建

在“手动选择”选项中,会为您提供可以预安装在新应用程序中的软件包列表。 在本文中,我将选择一些标准配置选项,例如vue-router和vuex,然后继续进行以下查询。
手动设定

完成查询后,vue-cli将询问您是否要保存此预设以供将来的项目使用。 当您创建多个应用程序并知道每个安装需要哪些参数时,这非常有用。
本地预设

将配置另存为预设时,下次运行vue创建时将可用。
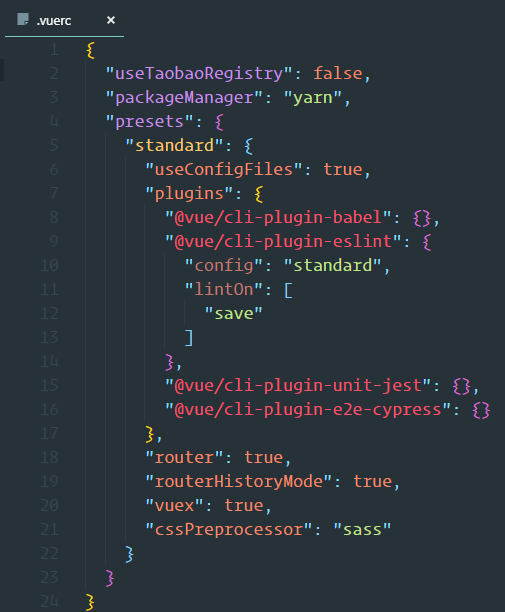
从这一刻起,我们的应用程序将安装依赖项,并且我们仍然具有完成的Vue应用程序。 但是预设呢? 让我们看一下cli创建的.rc文件。 它位于您的主目录中,名为.vuerc 。
〜/ .vuerc文件

今天,我们将使用此配置来创建自己的预设,该预设可以远程自定义我们正在处理的任何新项目。
创建预设
让我们创建一个新的my-preset文件夹,然后将标准配置复制到预置文件中。 上面您可能已经注意到,配置参数已传递给cli-plugin-eslint。 由于所有vue-cli-3插件都使用查询来获取用户响应,因此我们可以为他们提供选项并跳过它们。
如果转到vue-cli-3存储库并转到可用的软件包,则将在@vue目录中找到上述所有插件。
Vue-cl Monorepo

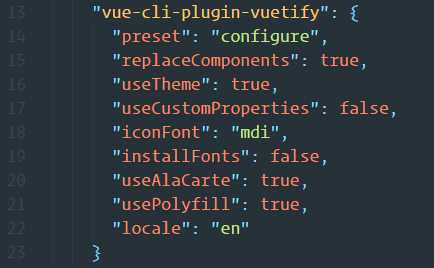
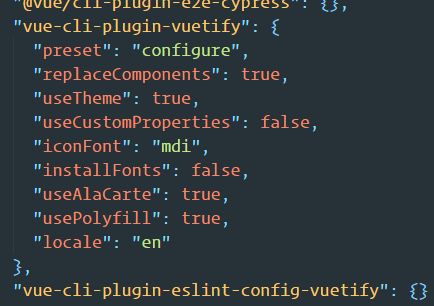
每个软件包都有一个选项列表,我们可以为它们连接默认设置。 首先,让我们插入vuetify-cli-plugin插件 。 打开hints.js文件将显示我们可以在插件下预先配置的所有可用选项。 让我们将这些选项添加到预设中:
Vuetify插件选项

在此阶段,要添加的任何cli插件都可以通过向插件添加新属性并浏览需要配置的可用参数来完成。
插件创建
这将是vue-cli-3插件的非常简单的实现。 有关更高级的介绍,请访问官方文档 。
根据您的设置,您可能希望使用vue-cli自动执行应用程序中的现有功能。 您可以在不创建显式包的情况下执行此操作,但是假设您希望它可以被@ vue / cli-service发现并由其他开发人员公开。
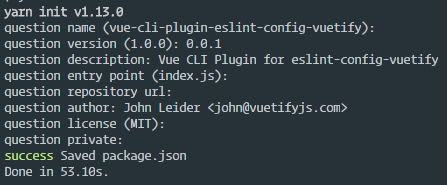
创建一个名为vue-cli-plugin- <您的插件名称>的新项目。
创建一个新包

对于此插件,我们想通过添加以下内容来更改应用程序的eslint配置
eslint-config-vuetify 。
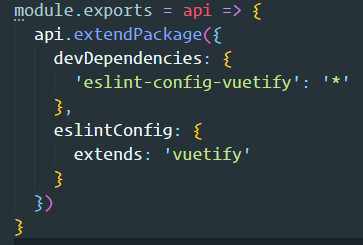
为此,我们将创建一个生成器文件 ,告诉vue-cli添加新软件包并更新eslint配置。
对于我的所有项目,我都使用eslint-config-vuetify ,我想将此加载到我的项目中。
Vue-Cli生成器文件

在这里,我正在设置一个基本的软件包扩展。 预期生成器文件将导出功能并提供修改项目文件的访问权限。 此函数告诉客户端将eslint配置添加为依赖项,然后更新项目配置。
发布到npm后,vue-cli现在可以拿起该包供他人使用!
让我们返回并使用新插件更新预设。
将新插件添加到预设

现在是时候接受我们的旋转应用程序了。 我们可以告诉vue使用预设来创建一个新项目。
| vue create my-app --preset vuetifyjs/vue-cli-preset-vuetify |
瞧! 一行,对于我们预配置的新项目,我们有一个可重用的起点。 如果您想讨论本文,请随时与Discord社区联系 。
储存库
vue-cli-preset-vuetify
vue-cli-preset-vuetify