
图中的高质量设计系统始终将某些组件的可能状态考虑在内。 如果在出现“全局样式”之前只有一个选项-始终为每个状态创建一个新组件(例如,文本字段可能是默认的,或者可能是焦点突出的),那么在引入样式之后,很多UI元素只能在其类别中统一为一个,并且种类繁多创建实例,仅添加新样式和颜色。
这使我们可以将元素数量减少到最少。 搜索变得更加容易,系统变得更加干净。 但是,如果一个项目经常对一个组件使用几种样式,该怎么办? 另外,您通常需要在两个或三个之间切换。
用户图片
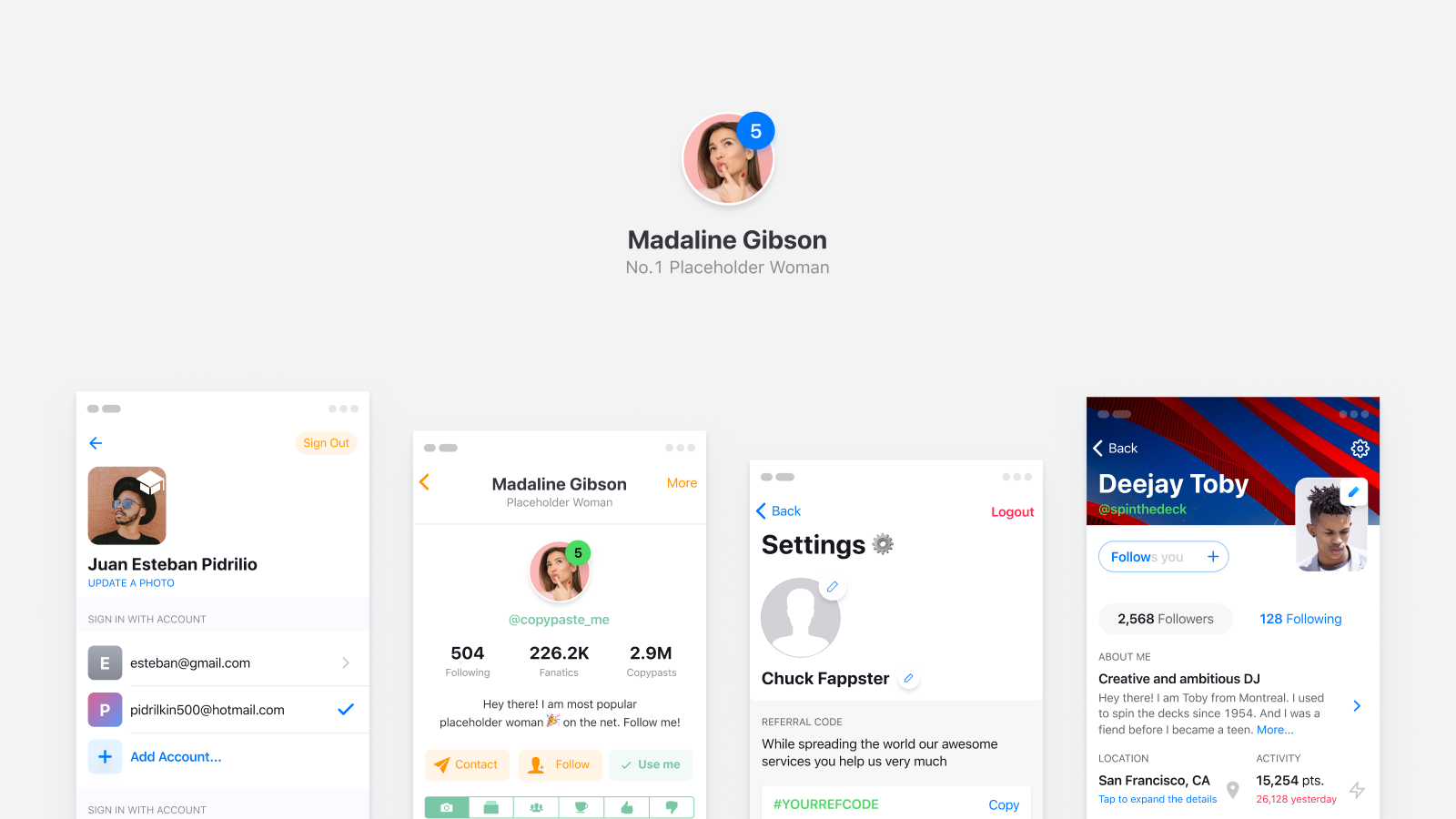
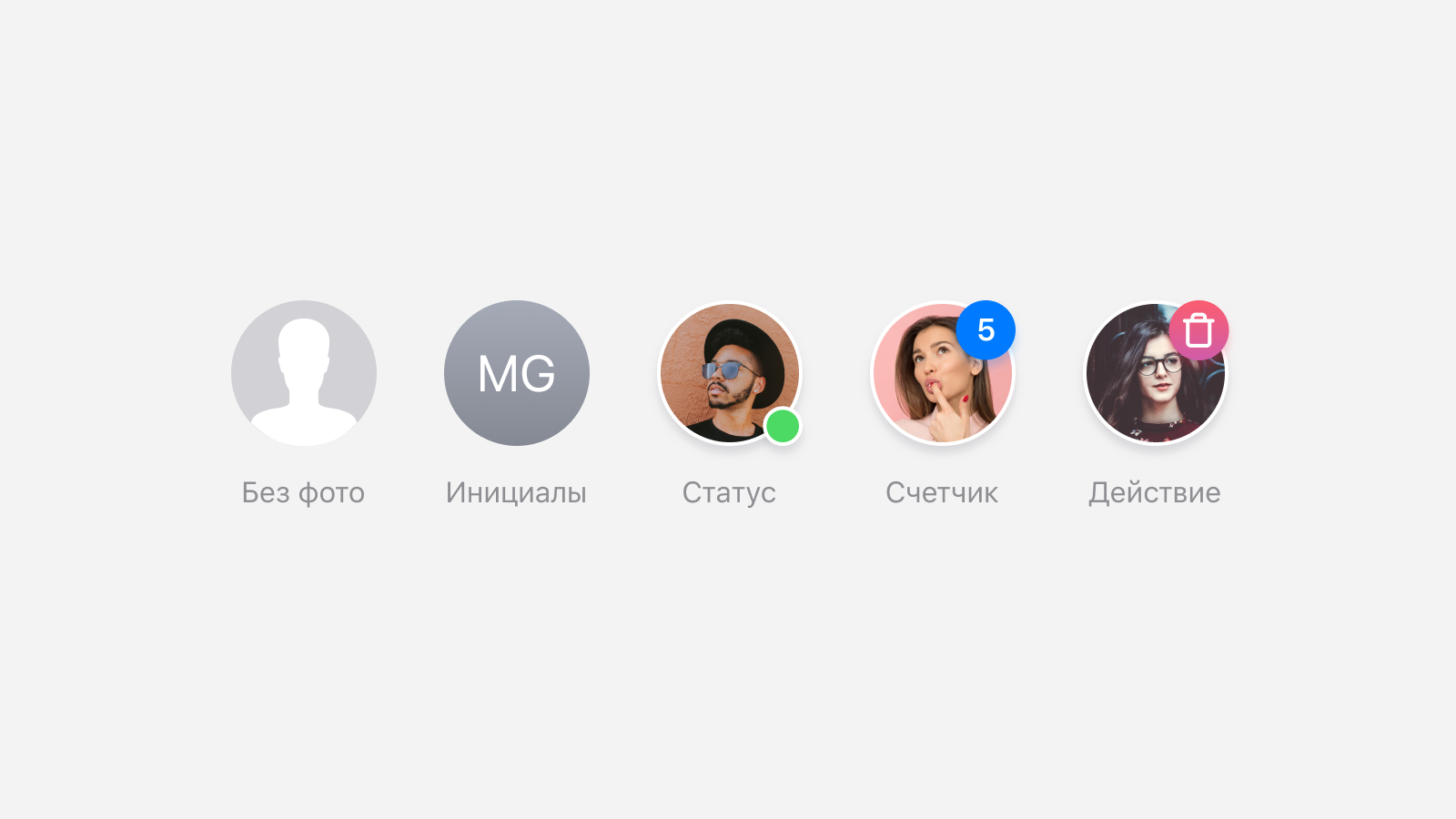
这是可以在设计项目中的多个状态下使用的组件的最简单示例。 如果您认为这只是和一个漂亮女孩的合影,那么您看起来就不够远了,因为实际上用户图片可能是:
- 没有上传的照片
- 用首字母代替照片
- 带有在线/离线状态指示器
- 带有通知徽章
- 包含其他操作图标
- 包含几个用于原型制作的人
- 在不同屏幕上以不同尺寸使用,而无需断开连接

显然,在一个
好的Figma系统中进行高端原型制作时,我们希望快速方便地获得所有这些状态。 此外,我们希望保留最少的必需组件。 因此,出现了一个问题:应将所有状态都存储为向导中的隐藏层,还是应将每个状态声明为一个独立的组件?
从实例创建组件
全局样式到达后,此方法保留了其优势。 当与父组件有很多差异时,切换实例是最佳的。 例如,不同的颜色,笔触粗细,阴影,图像等。 例如,输入状态可以更快地切换实例。 尤其是在有很多页面的大型项目中。 并且,例如,最好将图标放在向导级别的按钮内并禁用它。 从相邻的画板上粘贴按钮,然后仅创建带有图标的可见图层,速度会更快。
优点:允许您快速切换具有许多差异的实例状态
缺点:显然有更多的组件,需要时间来组织它们

主组件中的隐藏层
如今,Figma可以很好地处理数百个实例,这些实例包含5-10个隐藏的组,其中包含数十个图层,并且散布在许多页面上。 因此,不必担心生产力,尽管从前10个这样的页面确实使该项目挂起。 实际上,如果使用此方法,则除了照片外,还需要填充并立即将其隐藏在Userpic主组件中:
- 带有矢量对象的图层或组,用于空userpic
- 文字层的首字母,居中
- 通知徽章,位于右上角
- 在线/离线状态指示器,在底部
- 组件中心或角落中心的图标,用于移动场景(例如,调用照片编辑,删除)
- 几张面孔的图片(在Figma iOS设计工具包中 ,男性5位,女性5位,所有内容均分组
- 每个元素的约束,以便Userpic可以使用多种尺寸
- 我还忘记了什么? :)
优点:通过切换图层可见性快速获得所需的实例状态
缺点:如果您切换了3个以上的图层并添加了新样式,则操作过多

哦,看来很简单Userpic并不是那么简单。 这些工具为我们提供了流程的简化设计,但是复杂性出乎意料地来自完全不同的角度。 我们必须学习使用组件,了解它们的逻辑和重用的本质。
减少不必要的动作
通过创建新规则,您可能正在改进算法。 我自己解决了这个问题:如果要创建一个新状态需要在“可见”中包含3个或更多切换层,那么最好在一个单独的组件中预先确定此状态,该组件首先是一个实例。 请记住,您将需要花费时间来组织,检查每层的命名(以便文本元素在切换时不会丢失内容),约束,顺序...等等!
在医生诊断出我有“大脑成分”之后,我开始在
Figma的模板中使用这种方法。 因此,如果您是自由职业者,组织,开发人员或Figma-designer的新手,请注意以下事实:基于现成的解决方案,在组织内部署设计系统会更快。
顺便说一句,如果您是一位优秀的设计师,例如细节,在Fig中工作并且了解使用组件的体系结构和原理,我建议您一起赚钱:您制作了一个好的设计系统,我将其在我的市场中发布,占销售额的70%。 高品质-高价格。 我在寻找人才,思想,观念以及那些愿意削减“不久的将来的组成部分”的人。 写给电报。
顺便说一下,通常在工作过程中,我会得到有关设计趋势的结论,对西方产品的观察,以及简单的UI理念,然后我会立即在电报频道“对设计师有用”中给出这些结论。 立即加入!
顺便说一句,如果您了解西方的设计趋势,并且对网格,版式,水平节奏以及每个像素都十分关注,那么您就有很大的机会加入小型Setproduct团队,以高质量的设计模板共同填补数字市场,从而节省了其他团队整个月的发展。 通过Telegram给我发送电子邮件。