 译者的话: Bret Cameron的CSS技巧文章已为您翻译。 很多观点不仅对初学者有用,对经验丰富的开发人员也很有用。
译者的话: Bret Cameron的CSS技巧文章已为您翻译。 很多观点不仅对初学者有用,对经验丰富的开发人员也很有用。本文是关于我了解并惊叹的CSS技术的:“啊!!” 希望您也能找到一些发现。
CSS是一项特定技术。 乍一看,这似乎很简单。 但是有些效果在理论上似乎很简单,但实际上却并非如此。
我将向您展示一些技巧,并讨论如何在CSS中使用它们。 本文本身并不涉及复杂性。 相反,它旨在使您的工作更舒适。
Skillbox建议:为期两个月的动手课程“专业前端开发人员” 。
我们提醒您: 对于所有Habr读者-根据Habr促销代码注册任何Skillbox课程时均可享受10,000卢布的折扣。
1.粘性页脚
尽管实现起来很容易,但它可能成为新手开发人员的绊脚石。
在大多数项目中,无论内容量如何,都希望页脚保留在屏幕底部,并适应不同的查看条件。
在CSS3之前,如果不知道页脚的确切高度,很难实现这种效果。 但这现在不成问题,最好使用Flexbox创建粘性页脚。 即,采用flex-shrink属性,因此您将确保页脚将保留其大小。
大小为0时,它将完全不压缩。
2.悬停放大
这种效果是一种将用户的注意力吸引到可点击图像的好方法。 当他将光标移到图片上时,它会在保持相同大小的同时略微“上升”。
为了产生这种效果,我们需要一个包装器div,它们需要将图像标签包装在HTML中。
此外,为了使效果起作用,您需要设置元素的宽度和高度,并确保将其溢出设置为隐藏。 之后,您可以应用任何类型的转换。
3.永久夜间模式
如果您需要快速设置网站夜间模式的方法,请使用反转和色相旋转滤镜。
filter:invert()可以接受0到1的值。1是一个取反,白色变成黑色。
滤镜:hue-rotate()更改元素的颜色含量,使它们彼此之间保持大致相同的分离度。 值的范围是0到360度。
如果将这些效果组合在body标签内,则可以快速获得该部位的夜用皮肤(在这种情况下,背景必须设置颜色)。
这是一个例子:
body { background: #FFF; filter: invert(1) hue-rotate(210deg); }
使用这些设置,您可以将Google起始页变成此页面。

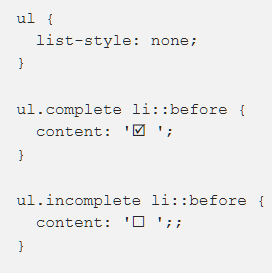
4.自定义项目符号
要为列表创建自定义项目符号,可以在伪元素之前将内容与::一起使用
在下面的CSS中,我使用两个类.comlete和.incomplete来区分两种类型的枪战。

奖励:导航中的面包屑
有很多方法可以使用content属性获得有趣的效果,但是我无法抗拒并添加了其他方法。
由于用于分隔面包屑的斜线和其他字符是样式,因此在CSS中定义它们是有意义的。 与本文中的许多其他示例一样,该效果基于最后一个孩子的伪类。 它仅在CSS3中可用:
.breadcrumb a:first-child::before { content: " » "; } .breadcrumb a::after { content: " /"; } .breadcrumb a:last-child::after { content: ""; }
5.视差图像
这种流行的效果吸引了用户的注意。 如果要在滚动时为页面设置动画,则值得使用。
滚动时常规图像会更改位置,而视差图像会保留在原位。
CSS示例(仅CSS)这里,一个不可分割的元素是背景附件:固定的,它将背景图像的位置绑定到特定位置。 图片保留在原处,而从中可见的窗口则滚动。 图片似乎在整个网站的后面。 为了用相反的效果代替此效果,请指定background-attachment:滚动。
CSS + JavaScript6.裁剪图像的动画
与粘页脚一样,在CSS3之前,很难制作带有裁剪图像的动画。 现在,我们已经收到了对象适合度和对象位置,它们一起使您可以调整图像的大小而不会影响图像的纵横比。
以前,您必须使用图像编辑器。 CSS3的最大优点是能够将调整大小的图像作为动画的一部分。
这是带有标签的示例。 在这种情况下,您可以利用以下优点:checked伪类,并且不需要JavaScript。
7.混合模式
如果您熟悉Photoshop,则将充分了解混合模式的好处,以实现各种有趣的效果。 但是您知道这些相同的模式在CSS中也可用吗?
以下是将混合模式用于具有背景色-浅蓝色和混合模式-差异的中型页面的示例:

您不仅可以在后台工作,还可以应用这些模式。 mix-blend-mode属性使您可以将元素与背景混合。 因此,例如,使用mix-blend-mode-color-dodge和背景lightalmon,您可以得到这种效果。

在CSS3之前,很难相信网站会像这样。
是的,Chrome 58+存在问题,导致透明设置的元素或标记错误地呈现。 一个快速的解决方法是添加背景色-白色。
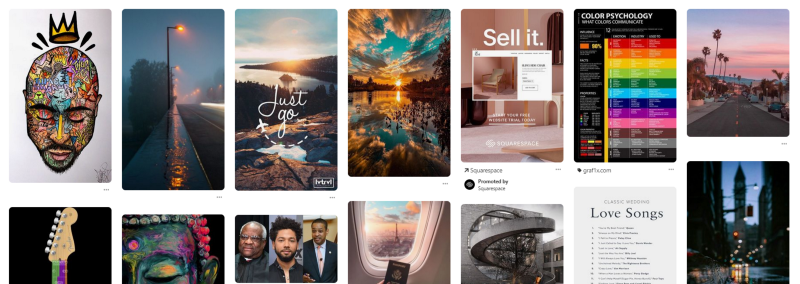
8. Pinterest样式-图像板
CSS Grid和Flexbox大大简化了各种类型的响应式布局的创建,使您可以轻松地在页面上垂直居中放置元素。
但是它们在Pinterest样式的图像板中几乎没有用,其中每个元素的垂直排列根据其上方元素的高度而变化。

实现此目的的最佳方法是使用一组CSS列属性。 它们最常用于创建几列报纸样式的文本,但是还有另一个用例。
为了使其正常工作,您需要将元素包装在div中并设置column-width和column-gap属性。
然后,为防止两列之间的元素分离,请添加column-break-inside参数:
上面的示例是使用not()伪类。 在这里使用:悬停。
使用CSS时会使用哪些技巧? 在评论中注明它们-我相信它将对所有读者有用。
Skillbox建议: