
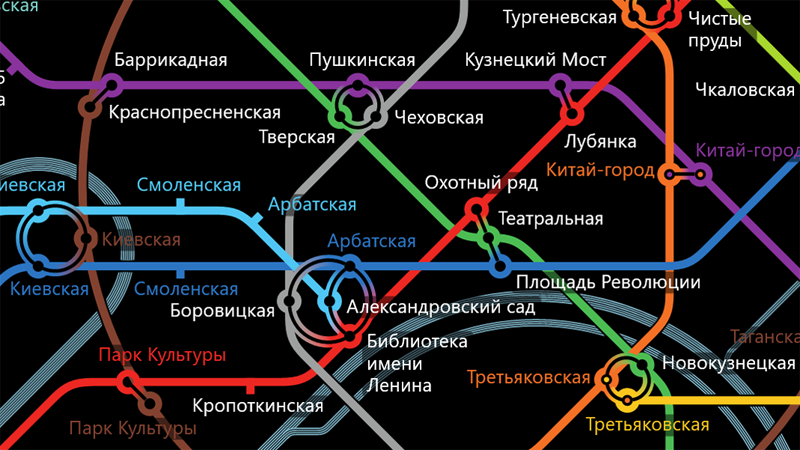
我想在Artemy Lebedev和他的工作室以当前形式绘制地铁方案后立即为莫斯科地铁创建一个应用程序。
1.源数据
现在,可以
从莫斯科地铁的官方网站以PDF格式下载官方地铁地图。 在创建应用程序时(2013年中),该电路在Lebedev Studio网站上以.ai文件(Adobe Illustrator)的形式提供。 无论如何,下一步就是在Illustrator中准备数据。
2.数据准备
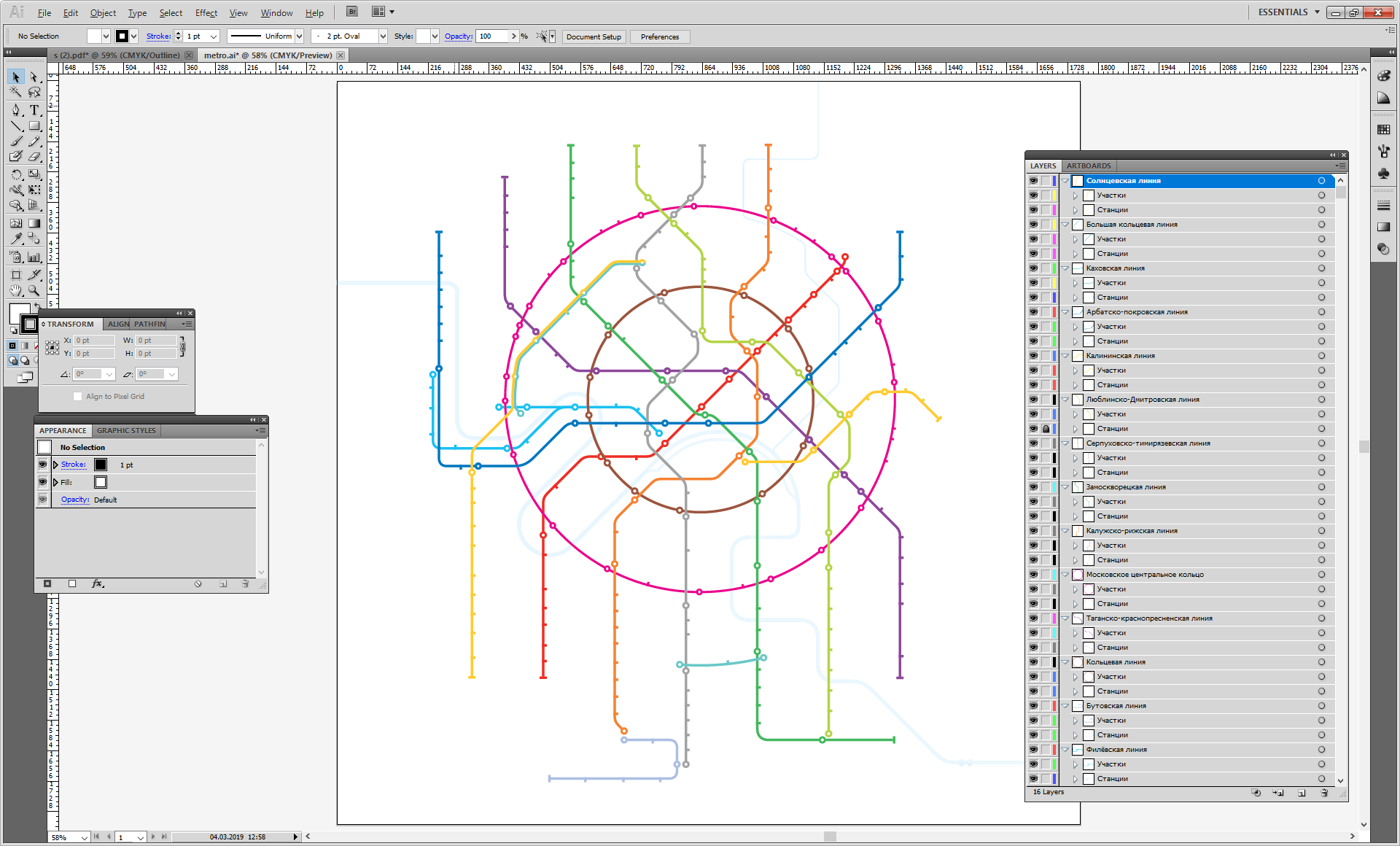
在Illustrator中打开PDF,打开预览模式然后
退出。恐怖恐怖
(可点击)
经过长期艰苦的工作(这里,莫斯科广告报纸的多年经验派上了用场,首先是在设计和布局部门,然后在IT部门)
原来是
(可点击)
已经做了什么:
- 清除了许多杂物,铭文等
- 每条地铁线在车站之间被划分为多个部分。 线路在车站的工程图下被断开,因此在绘制施工路线时,看不到接头和缝隙。
-所有“部分”线路以及与每条线路相关的所有桩号均按照其顺序分组。
3.将图形转换为XAML
XAML使用
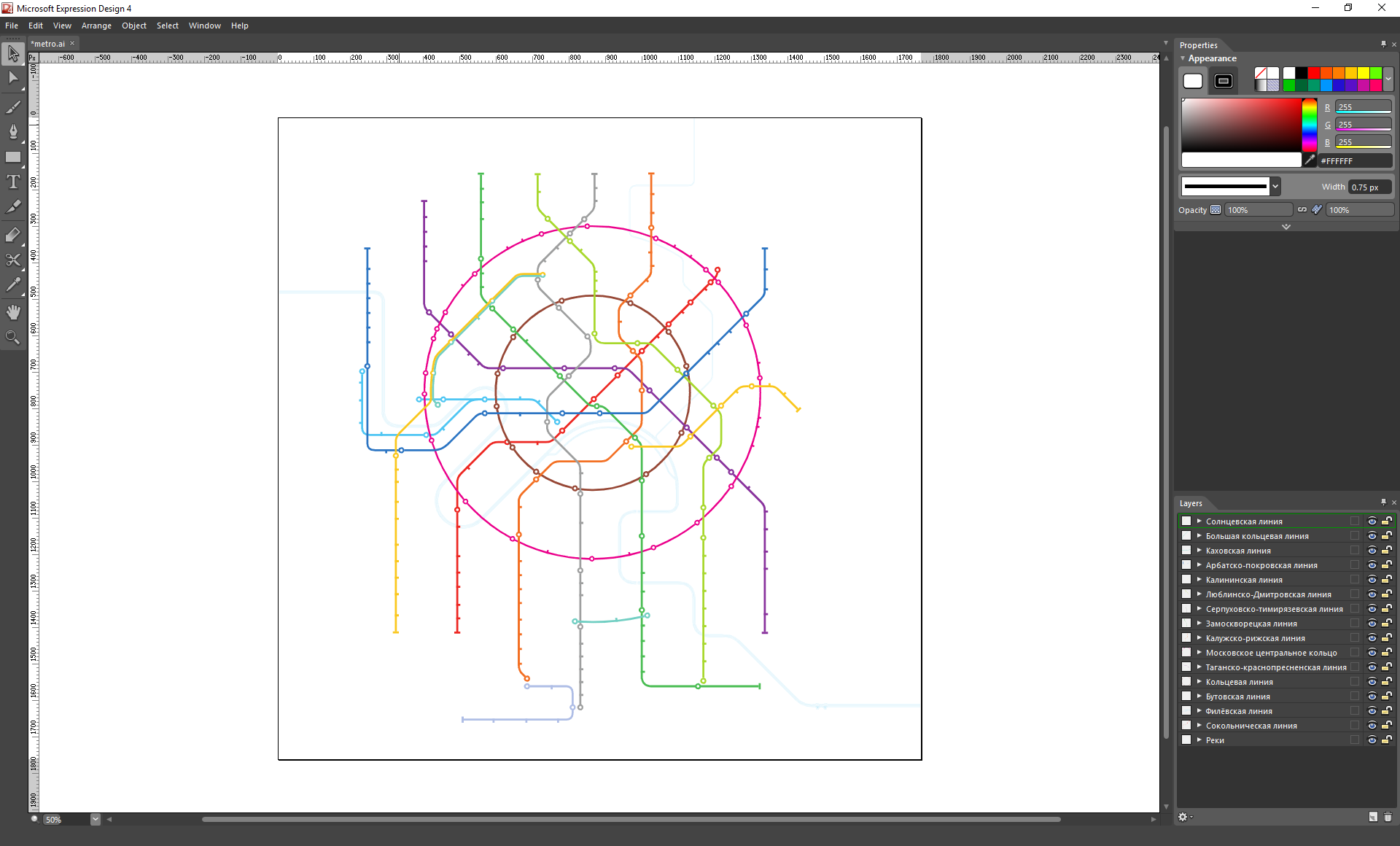
Microsoft Expression Design来翻译图形
。 一切都很简单-打开ai文件,导出到XAML。
Microsoft Expression Design:
(可点击)
4.开始编程(最终)
当前,Visual Studio 2015和MVVM-framework MVVM-light用于开发。 不幸的是,除具有河流和“ aeroexpress”路线的静态图层外,在上一阶段获得的XAML文件无法直接在应用程序中使用。
因此,手动完成了更多工作-在应用程序资源中,我们生成了用于呈现Metro方案的最终XML文件。 加载后,将形成地铁线和地铁站的对象,在同一条线内的站之间形成链接,线之间的过渡,环形线“闭合”。 顺便说一下,线之间的过渡是通过编程形成的。 在两个工位之间(绘制带有填充渐变的线),在三个工位之间绘制在三个点处构造的圆弧,即构成过渡的工位的中心。
一个View层的示例,它负责渲染三个桩号之间的过渡弧(为简洁起见,负责动画的资源等):
<ItemsControl x:Name="ArcCrossings" ItemsSource="{Binding CrossingArcTypeList}" Visibility="Visible" Height="1760" Width="1765"> <ItemsControl.ItemTemplate> <DataTemplate> <Grid x:Name="grid" Opacity="{Binding Dimmed, Converter={StaticResource BooleanToOpacityConverter}}"> <Path StrokeThickness="7.7" Stroke="{Binding CrossBrush}"> <Path.Data> <PathGeometry> <PathGeometry.Figures> <PathFigureCollection> <PathFigure StartPoint="{Binding GradientLineStartPoint}"> <PathFigure.Segments> <PathSegmentCollection> <ArcSegment Point="{Binding GradientLineEndPoint}" Size="{Binding ArcSize}" SweepDirection="Clockwise"/> </PathSegmentCollection> </PathFigure.Segments> </PathFigure> </PathFigureCollection> </PathGeometry.Figures> </PathGeometry> </Path.Data> </Path> <Path StrokeThickness="2.4" Stroke="{Binding SettingsVM.BackMainBrush, Source={StaticResource Locator}}"> <Path.Data> <PathGeometry> <PathGeometry.Figures> <PathFigureCollection> <PathFigure StartPoint="{Binding BlackLineStartPoint}"> <PathFigure.Segments> <PathSegmentCollection> <ArcSegment Point="{Binding BlackLineEndPoint}" Size="{Binding ArcSize}" SweepDirection="Clockwise"/> </PathSegmentCollection> </PathFigure.Segments> </PathFigure> </PathFigureCollection> </PathGeometry.Figures> </PathGeometry> </Path.Data> </Path> </Grid> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <Canvas/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> </ItemsControl>
为了搜索路线,使用了波动小的波动算法。 例如,如果找到包含两个或两个以上过渡的最佳路线,则将构造其他路线,其中禁止使用“中级”地铁线路。 结果有时会导致极度矛盾和出乎意料的旅行选择(请参见下面的屏幕截图)。
为了搜索必要的轿厢以方便地转换到另一条地铁线,使用了以下方法:将每条线设置为“前进”和“后退”方向。 因此,对于我们从哪一侧到达交叉口站很重要,有时对于我们沿着所经过的线朝哪个方向仍然很重要。
描述Tagansko-Krasnopresnenskaya线的Kitay-Gorod站及其向Kaluga-Riga线的特征转换的XML文件的片段:
<Station name="-" lat="55.755361" lon="37.632361" Width="16.8277" Height="16.8282" Canvas.Left="1011.71" Canvas.Top="741.034" Data="F1 M 1017.45,746.771C 1015.97,748.25 1015.97,750.646 1017.45,752.125C 1018.93,753.604 1021.33,753.603 1022.8,752.125C 1024.29,750.646 1024.28,748.25 1022.81,746.77C 1021.33,745.292 1018.93,745.292 1017.45,746.771 ZM 1014.2,755.425C 1010.91,752.15 1010.88,746.824 1014.15,743.524C 1017.43,740.225 1022.75,740.2 1026.05,743.473C 1029.35,746.744 1029.38,752.071 1026.1,755.371C 1022.83,758.672 1017.51,758.695 1014.2,755.425 Z " TextLabel.Left="2" TextLabel.Top="-15" ShowPad="1" IsCrossPlatform="true" CrossPlatformColor="FFF37025"> <transfers> <forward> <transfer LineID="400" station="-"> <forward vagons="11111"/> <backward vagons="00100"/> </transfer> </forward> <backward> <transfer LineID="400" station="-"> <forward vagons="00100"/> <backward vagons="11111"/> </transfer> </backward> </transfers> </Station>
5.一些构造路线的屏幕截图(可单击)
从Kievskaya-Koltsevaya到Kursk-Koltsevaya的意外路线: 从亚历山大花园到Borovitskaya的一条意想不到的路线: 从Okhotny Ryad到Revolution Square: 从该方案的轻型模式到Shabolovskaya到Tula的另一条路线 6.计划
在开始应用程序开发时(提醒您这是2013年的开始或中期),我们讨论了Windows 8-8.1。 实际上,该应用程序仍然是“非UWP”。 因此,应用程序仍然具有Windows 8.1的“胎记”,尤其是应用程序设置的不明确位置。 我能说什么,在Windows 10中,“ a la Windows 8.1”设置的“魅力”看起来有些陌生。 随着时间的流逝,这可能会改变。
在上一次更新中,我不得不“截断”有关城市出口的信息(也就是说,现在不知道要乘哪种车才能方便地进入城市)。 这是在不久的将来。
更新资料
YouTube:应用程序演示