最近,有一个想法可以节省仓库中的TSD,并尝试使用普通的廉价手机(即使没有防尘保护)。 我计划以Web应用程序(常规网页,HTML + CSS + JS)的形式实现该接口。
为了使一切正常,您需要教网页通过手机的相机扫描条形码。 从相机获取数据非常简单。 主要工作是帧处理。 在一只猫的陪伴下,对现有的交钥匙解决方案和很多图片进行了回顾。

quaggaJS
参考文献:
在搜索结果中-这是第一个选项。 图片库中配备了条形码搜索算法。 支持一维条形码:EAN,CODE 128,CODE 39,EAN 8,UPC-A,UPC-C,I2of5、2of5,CODE 93,CODABAR。 支持通过NPM或Bower安装。 库接口由一个包含7个方法的Quagga对象组成,一切都很简单。
项目
网站上有一个
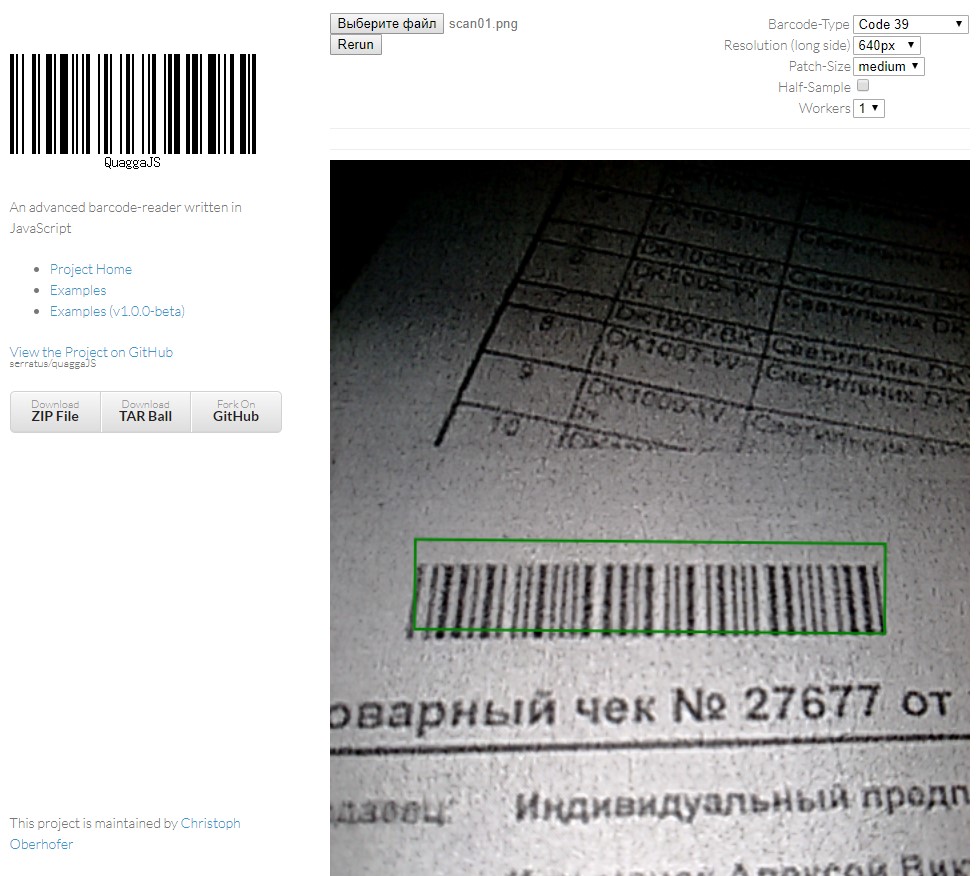
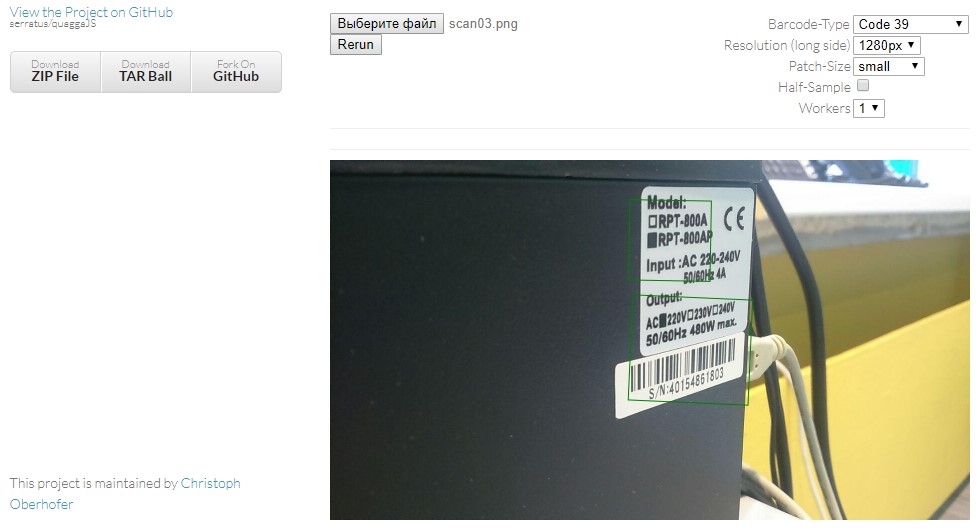
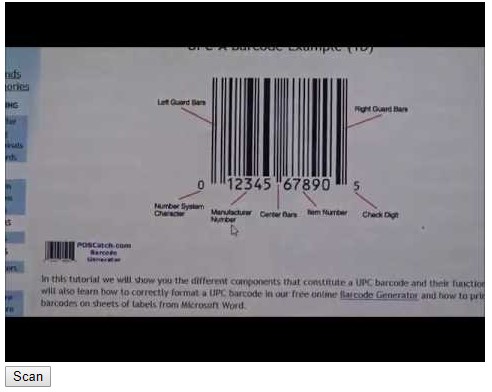
页面 ,您可以在其中下载示例并尝试使用该库。 我们尝试1号样品。 需要指定一些设置,好的,没问题。

作为发射的结果,不可能确定条形码,但是条形码的位置被很好地确定。
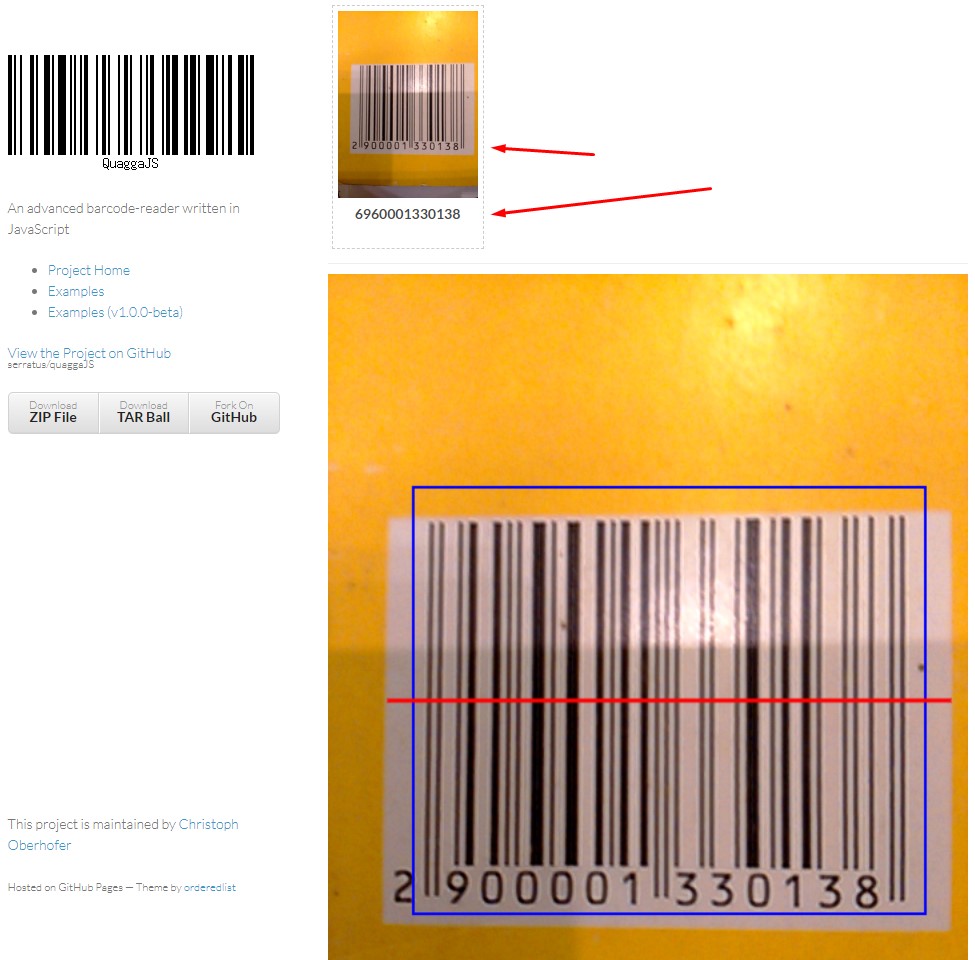
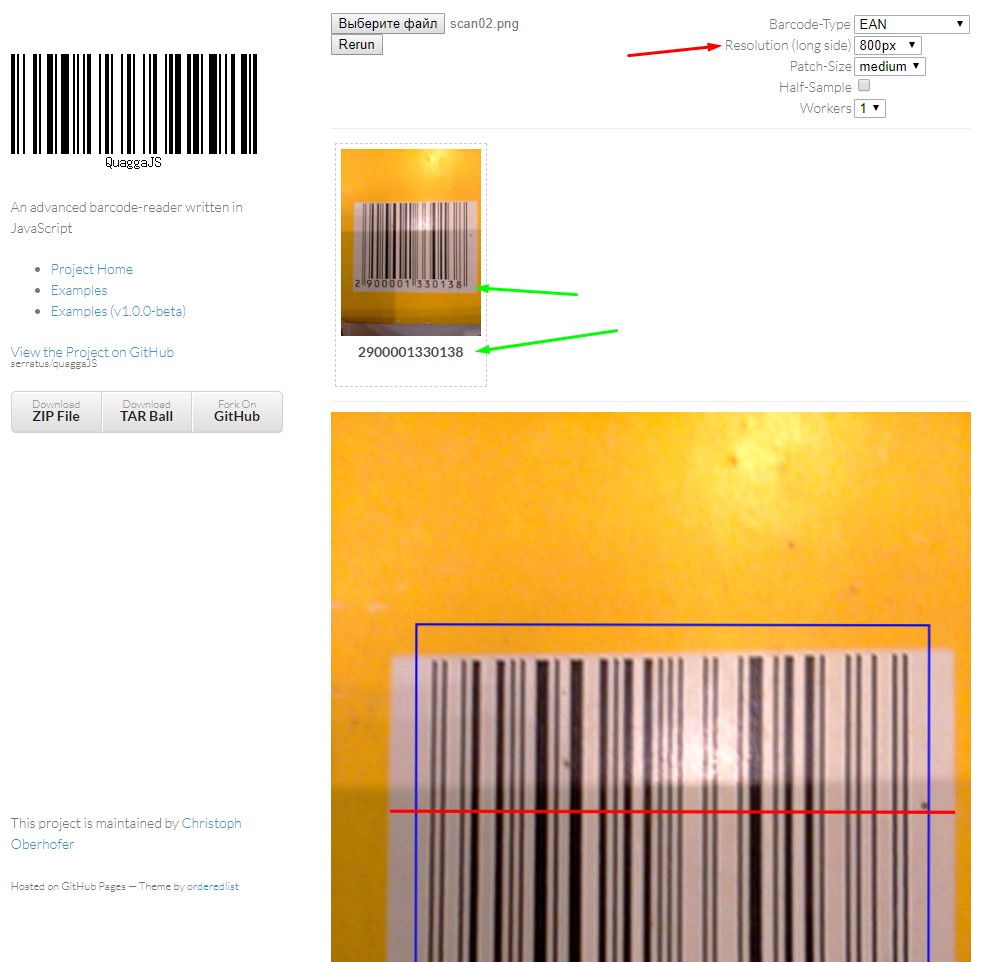
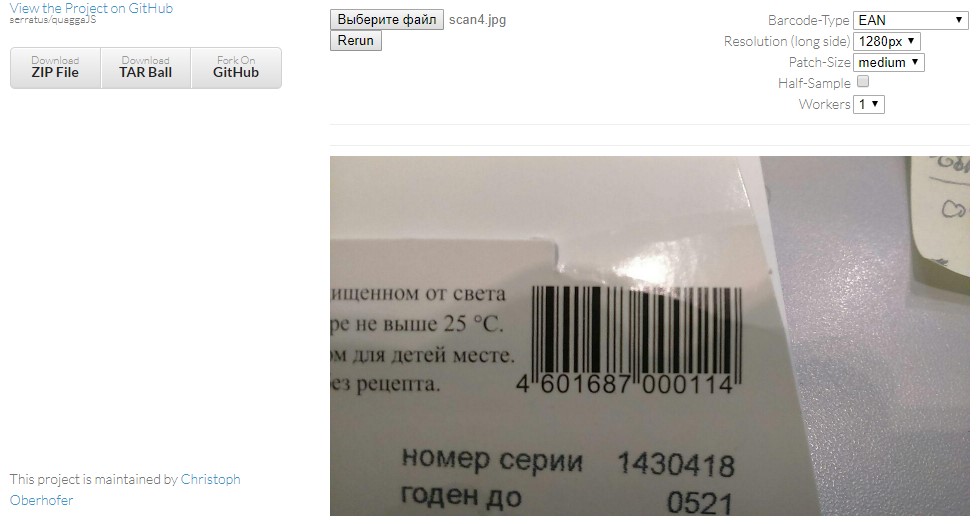
我们尝试2号样品。 不知何故的无奈。

我们正在尝试更改设置-放入“补丁大小”->“大”。 不行 通过设置“分辨率(长边)= 800px”可以得出正确的结果。 但是,实际上最大的一面是640像素。

也许它与高分辨率图像配合使用效果更好。 好,我们制作了第三个样本(样本编号3)。

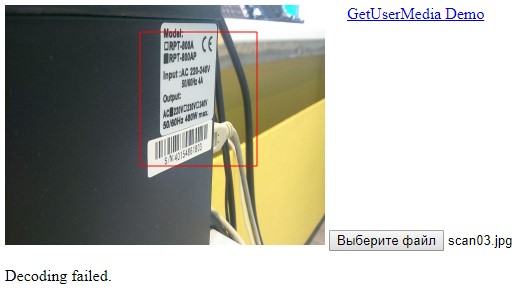
老实说,我不知道条形码是什么类型,并尝试了所有设置-尚未确定总部。 好的,让我们尝试另一个高分辨率示例(示例4):

由于某些原因,使用任何设置都无法获得结果。
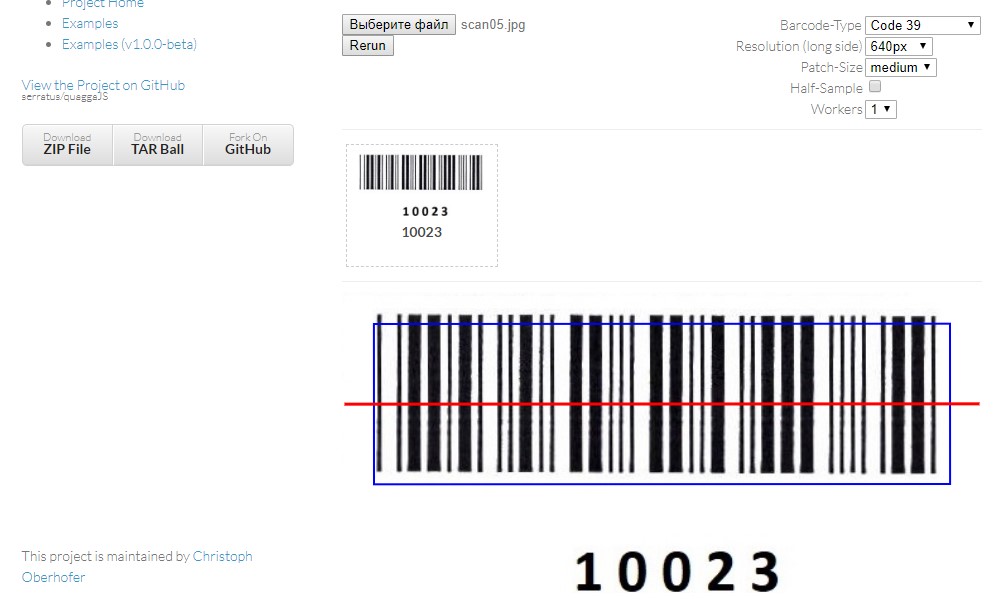
让我们尝试以下库中的“干净”样本(样本5):

这个被认可了。
javascript-条形码阅读器
参考文献:
这是本期的第二个图书馆。 已知格式:Code128(UCC / EAN-128),Code93,Code39,标准/工业2 of 5,交错2 of 5,Codabar,EAN-13。 它支持通过NPM安装,或者您可以像这样简单地连接它:
<script src="//unpkg.com/javascript-barcode-reader/dist/javascript-barcode-reader.min.js"></script>
或者,您可以只下载一个文件:大小为10 445字节的
javascript-barcode-reader.min.js 。
该项目有一个带有示例的
页面 ,但是图片是通过生成代码获得的,而不是从相机获得的。 这对我们不起作用。
测试库的代码条码扫描
<html> <head> <meta http-equiv="content-language" content="ru" /> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <script src="//unpkg.com/javascript-barcode-reader/dist/javascript-barcode-reader.min.js"></script> <script type="text/javascript" src="barcode-scan.js"></script> </head> <body onload='onLoadPage()'> <img id="img1" src="scan02.png" /> </body> </html>
条码扫描
function onLoadPage() { Image = document.getElementById('img1'); javascriptBarcodeReader( Image , { barcode: 'EAN-13',
1号样品 该库将输出到控制台“错误:提取条形码失败!”。
2号样品 该库将输出到控制台“错误:提取条形码失败!”。
样品编号3。 该库将输出到控制台“错误:提取条形码失败!”。
样品编号4。 该库向控制台发出“ 601”。
嗯...库可能未正确连接? 让我们尝试以下示例:

5号样品 磁带库向控制台发出“ 10023”。 好酷
Dynamsoft条码读取器
项目现场该库的核心是用WebAssembly(WASM)编写的,并且仅使用JavaScript包装器编写,这并不是那么有趣。 知道格式:
1D:Code 39,Code 93,Code 128,Codabar,EAN-8,EAN-13,UPC-A,UPC-E,交错2之5(ITF),工业2之5(5之Code 2行业,标准2) 5,规则2之5),ITF-14;
2D:PDF417,QR码,DataMatrix,Aztec。
这是一个付费图书馆,可通过订阅获得,所有类型的条形码
每年的费用
为2199美元 ,如果仅是一维代码,则费用将降至
每年1099美元 。 有一个用于实验的
page1和
page2 。
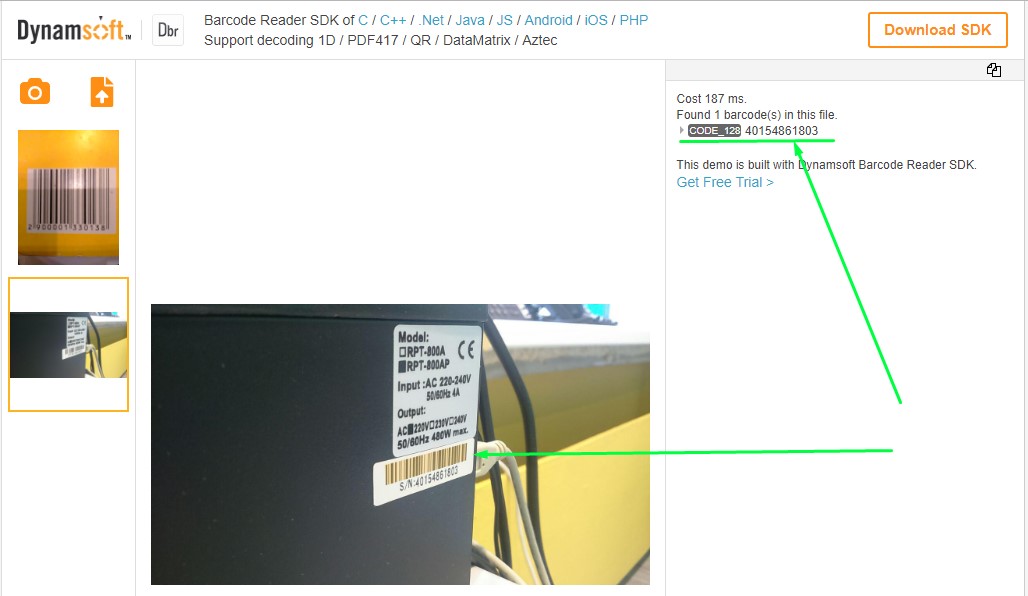
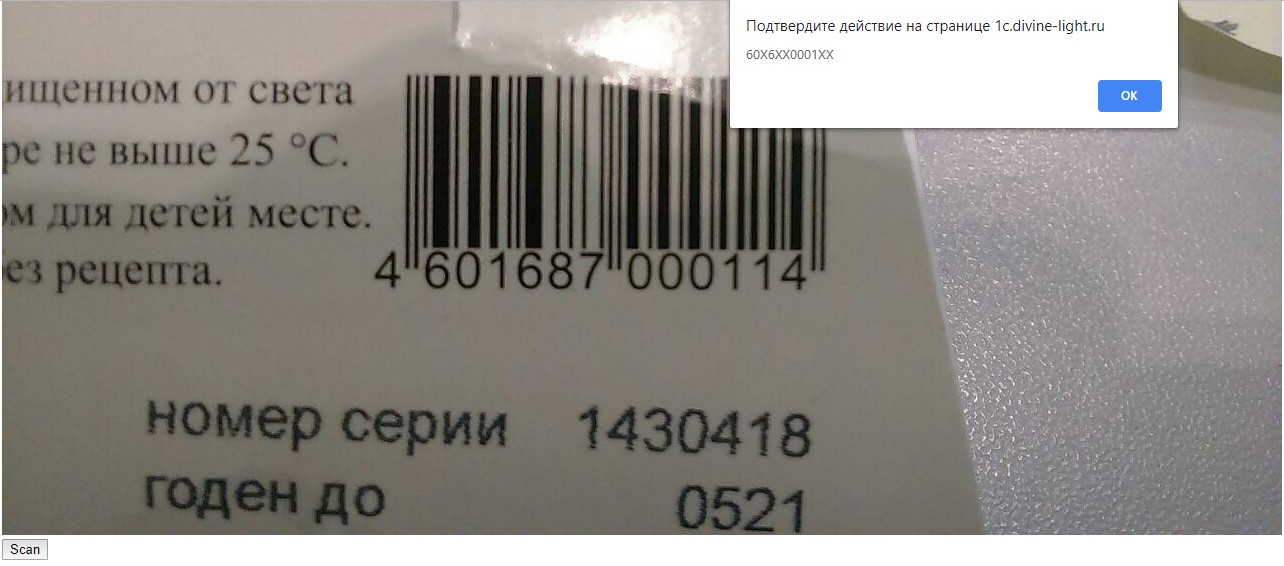
1号样品 是的 答案是正确的。 该区域非常清楚地圈了圈。

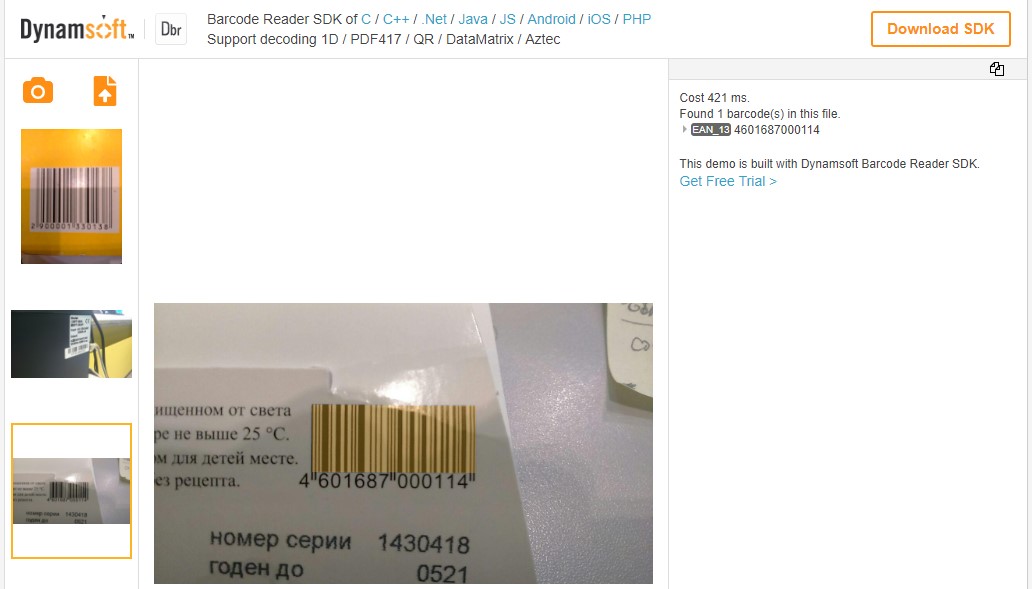
2号样品 是的 答案再次是正确的。 该区域也非常清楚地圈出。

样品编号3。 现在我们知道了该条形码的类型。

样品编号4。 答案也是正确的。

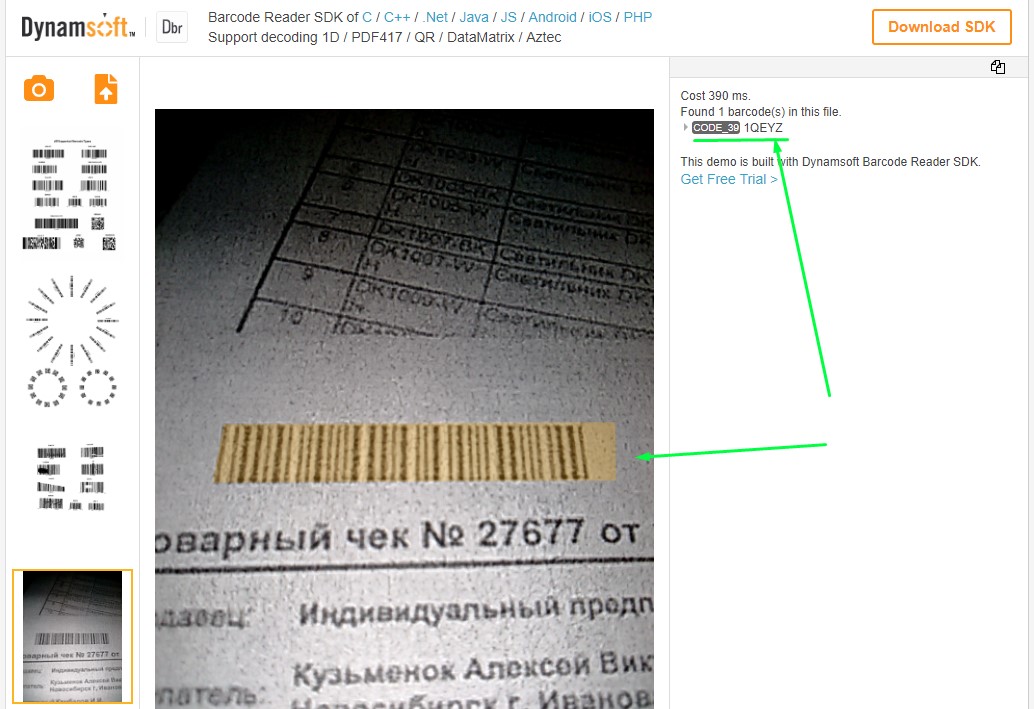
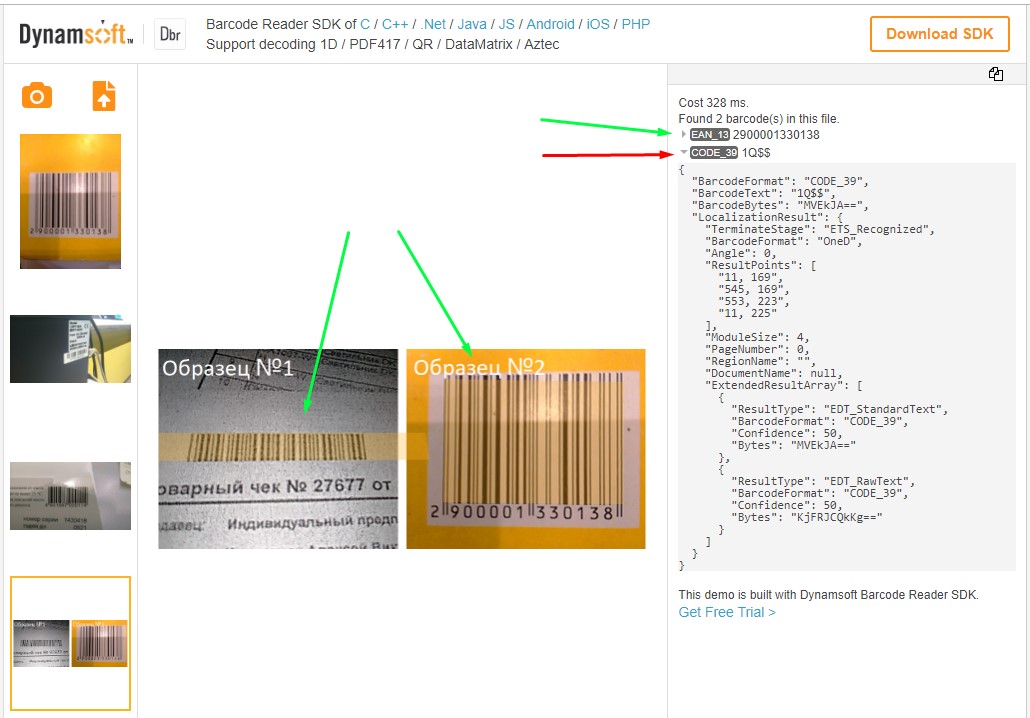
而且,显然,您可以这样:

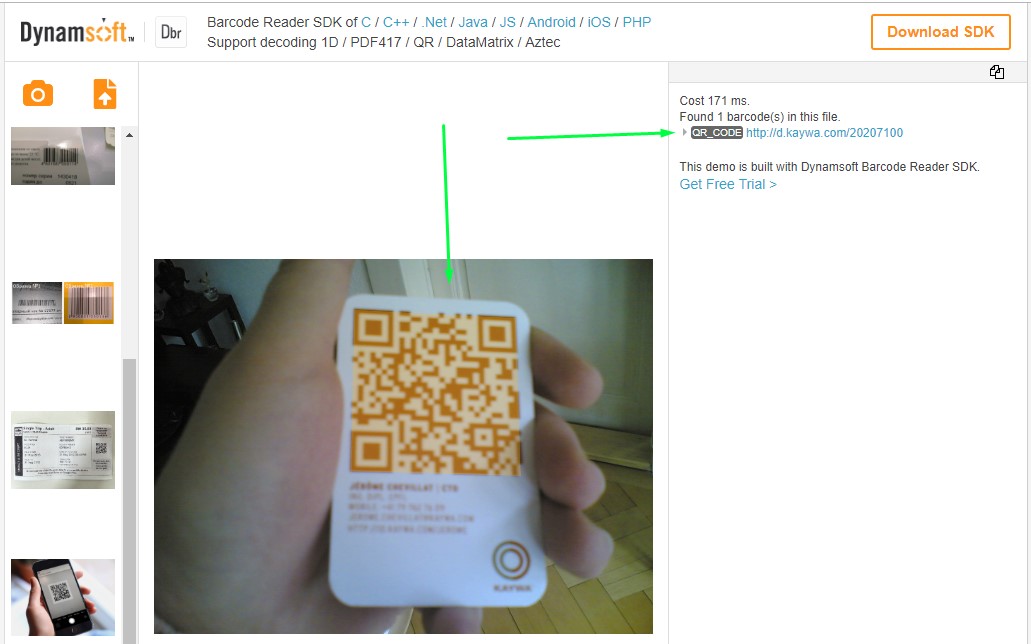
但是,第一个样本被识别为错误。 然后像这样再次尝试(
原始图像非常模糊 ):

现在我们知道至少有一个工作图书馆,尽管有偿图书馆。
tobytailor get_barcode_from_image.js
参考文献:
一个简单的小图书馆。 仅知道一种条形码格式:UPC。 如果首先将零添加到此类型的代码,则得到EAN-13。
我们尝试第一个示例:

结果:000204892734。模式被识别。
取出2号样品(EAN-13)。 为了工作,您需要这样编写脚本的第32行:
ctx.drawImage(img, 0, 0, width, height);
结果:XXXXXXXXXXXXX。 样品无法识别。
采取以下措施:

结果:XXXXXXXXXXXXX。 无法识别。
让我们尝试一些简单的事情:

结果:无法识别。 也许他需要的服务方式是,除了条形码之外,图片上除了多余的空间外什么都没有。

结果:022334545453。
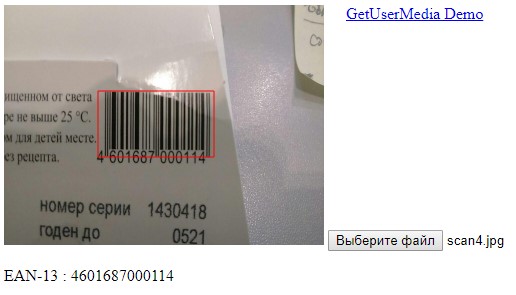
还有另一个EAN-13:

部分认可。
EddieLa条码读取器
Github另一个免费的库,作者对此有一点吸引力:
如果您喜欢和/或将此项目用于商业目的,请考虑捐赠以支持我的工作。
如果您喜欢和/或将此项目用于商业目的,请考虑捐赠以支持我的工作。
已知格式:Code128,Code93,Code39,标准/工业2 of 5,交错2 of 5,Codabar和EAN-13。 有一个实验
页面 。
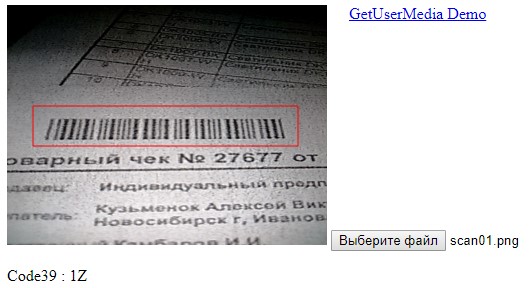
1号样品 范围和类型已正确定义。 代码被识别为错误。

2号样品 好结果 正确识别:条形码的区域,类型和条形码本身。

样品编号3。 负面的。 她无法做到这一点。

样品编号4。 很好,模式认可。

5号样品 模式已识别。

好吧,值得称赞。 该库的最新更改发生在3年前。
WebCodeCamJS
参考文献:
免费库(MIT许可证)。 知道以下类型的一维条形码:代码128,代码93,代码39,Codabar,EAN-13。 能够识别QR码。 在项目页面上,有机会尝试该库。
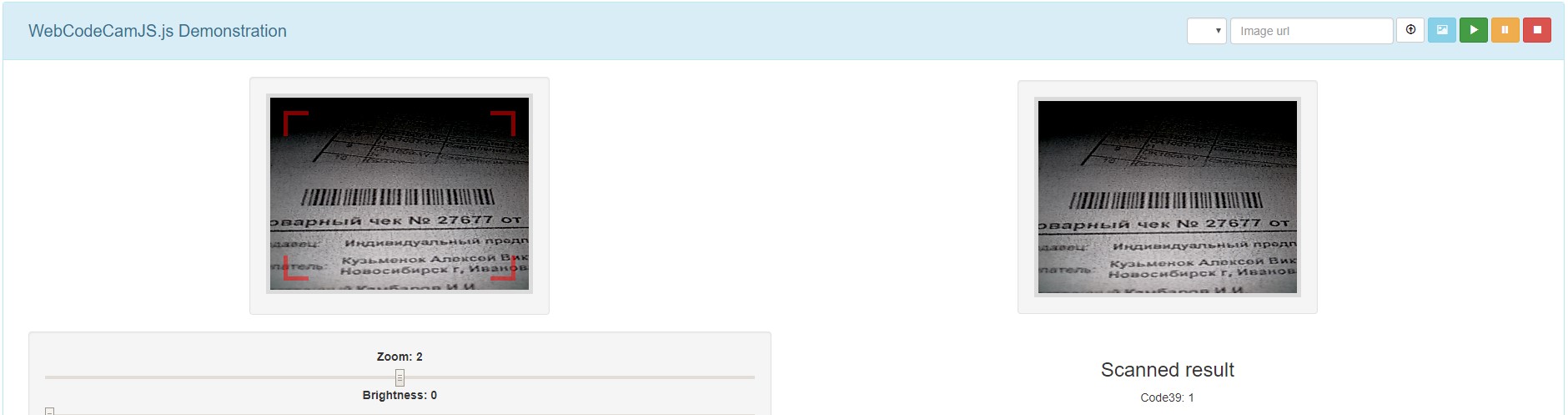
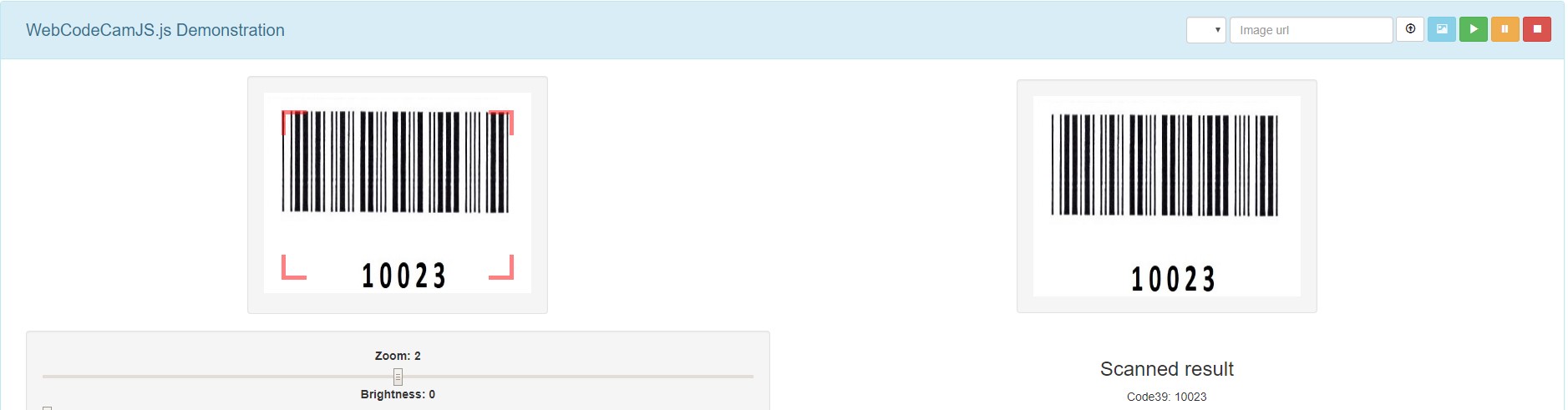
样品编号1:不被识别。

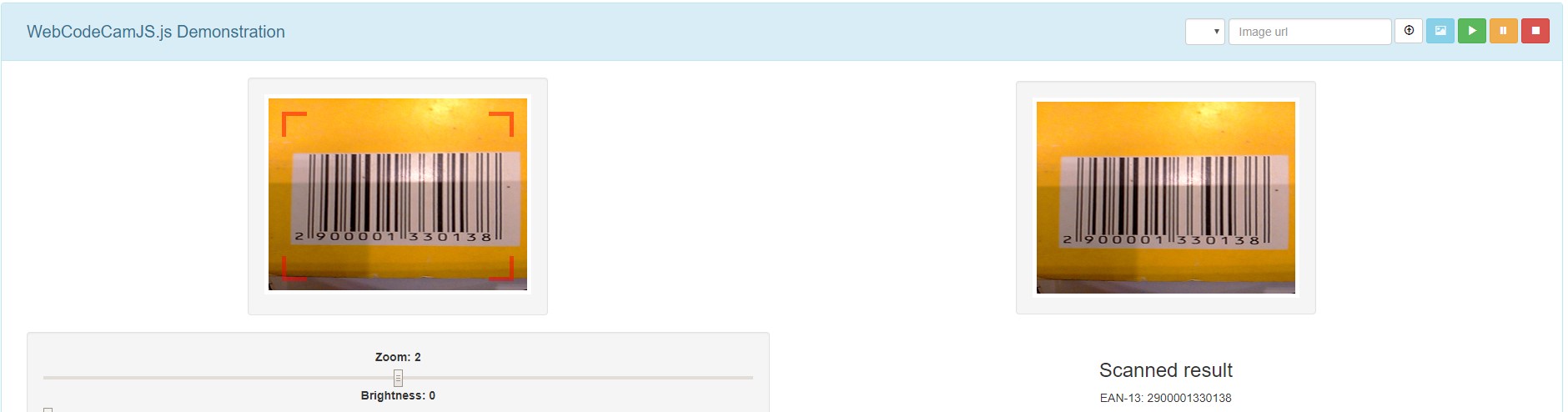
样品编号2:正确识别。

3号样品:无法识别。
4号样品:无法识别。
5号样品:正确识别。

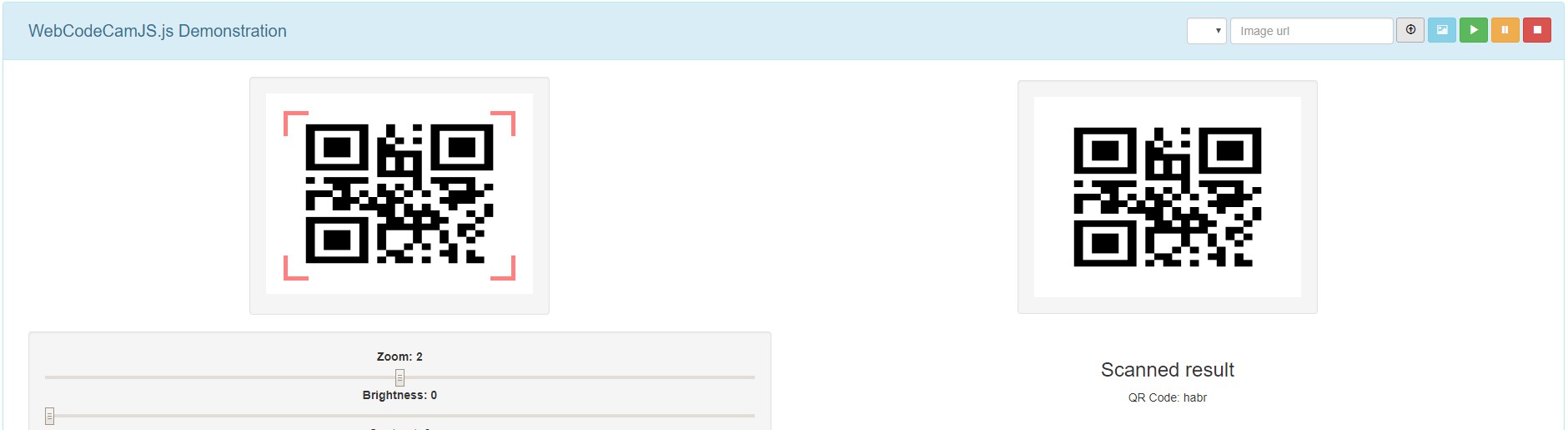
识别QR码的功能似乎很有趣,因此我收集了6个样本来测试此库和后续库:

样品编号1:没有。
2号样本:没事。
示例3:什么都没有。
样本4:一无所有。
5号样本:没事。
6号样品:已识别。

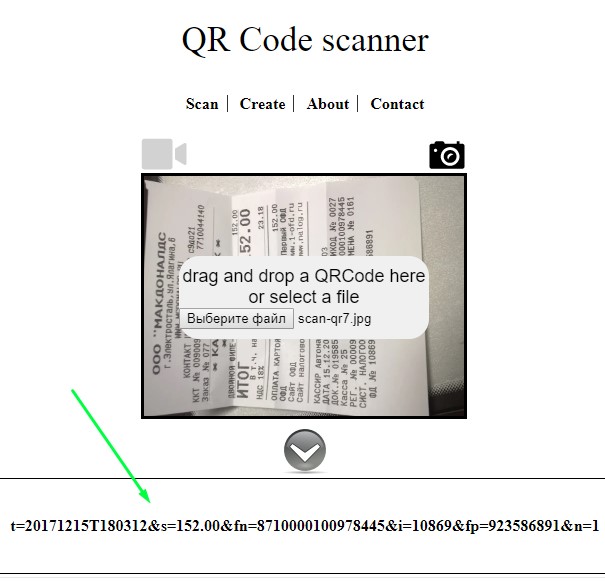
网络QR
项目页面免费图书馆。 宣布QR码的生成和识别。 在项目页面上,有机会尝试该库。
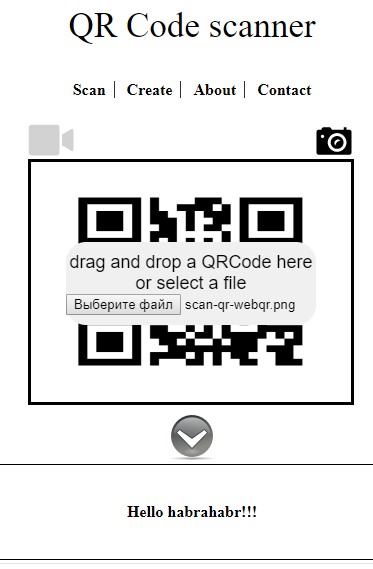
六个样品均未被识别。 页面上有一个QR码生成器,在这里可以识别使用此生成器获得的代码。
 UPD
UPD 在一起,在注释中(由于
TiesP ),
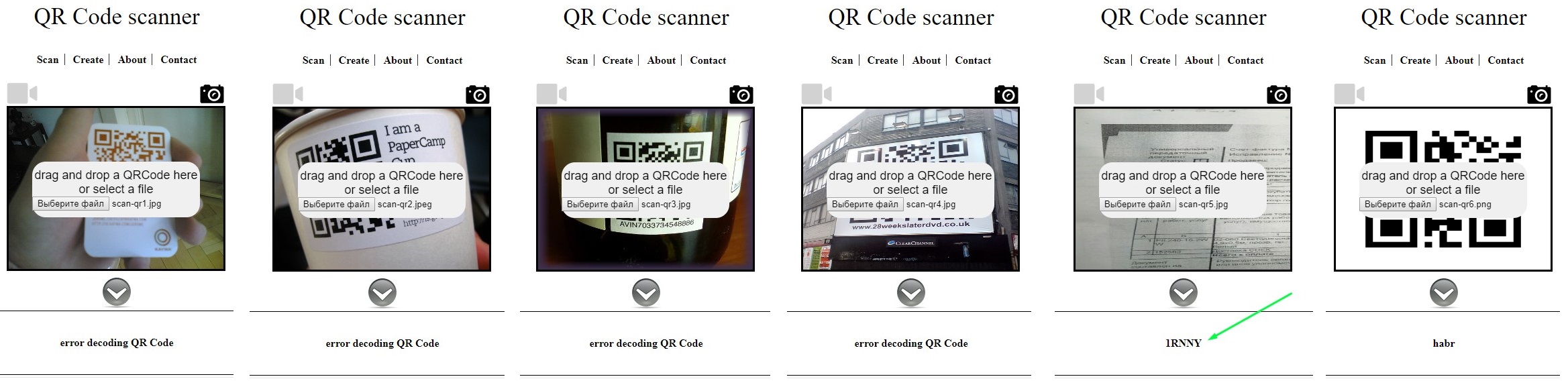
可以确定该算法是否有效,只是不知道如何确定代码的方向。 考虑到这一点,新结果如下:
1号样品-无法识别。
2号样品-无法识别。
3号样品-无法识别。
4号样品-无法识别。
5号样品-已识别。
6号样品-已识别。

显然,背景仍然有一些限制,因为我的示例和评论中提供的示例都是在纸上确定的:

总结
这就是我找到的全部。 基于上述之一找到了几种实现,例如
this 。 我重复一次,主要搜索标准是所有工作应在客户端通过浏览器执行,而无需任何其他安装。 也就是说,该解决方案必须以JavaScript和/或Wasm实现(因此
ZBar不适用)。
如果您知道满足这些要求的库并且不在本文中,请告知。
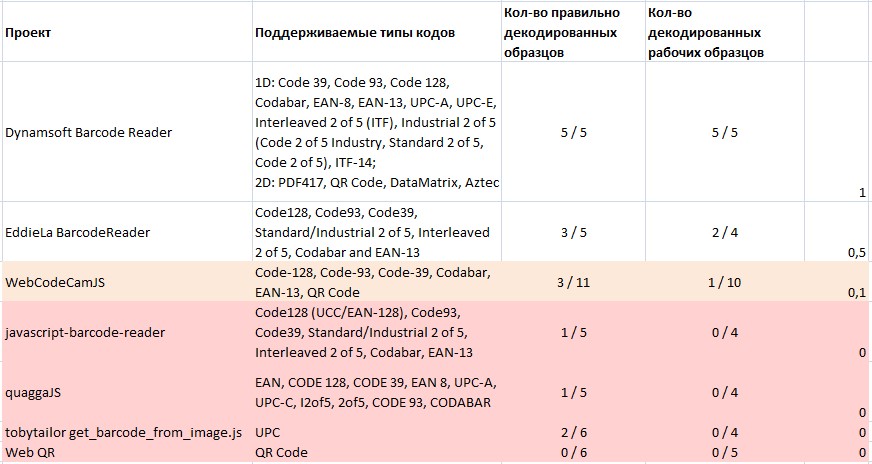
生成的库评分如下:

感谢在线照明商店
Devine Light撰写了这篇文章。