
带有新闻和资料链接的新鲜选择。
祝您阅读愉快!
发布
角度的
Angular 7.2.4-7.2.7-当前, Angular团队正在积极开发Bazel Schematics ,并正在为即将发布的版本准备Renderer Ivy 。
角度CLI
Angular CLI 7.3.0-7.3.4-添加了一个有用的选项es5BrowserSupport ,它允许新的浏览器不要加载不必要的多文件。
离子性
IONIC 4.1.0氢
NGRX
NGRX 7.2.0–7.3.0-旨在改进原理图工作的更改。
反应性
RxJS 6.4.0-终于解决了shareReplay的问题 ,但仍然无法正常工作, 现在终于可以了 。
还更新了文档:
打字稿
TypeScript 3.3.3
TypeScript 3.3.3333只是一个小声笑。

工具
MediumEditor是一个非常简单的所见即所得(WYSIWYG)编辑器 ,它没有依赖项,是轻量级的并且可以在所有浏览器中使用。
故事书 -如果您尚未尝试过,请务必尝试一下。 它使您可以快速构建库或应用程序组件的显示结构。
Sourcegraph-如果您经常在GitHub上查看代码,它将简化TypeScript代码的查看。
Carbon是我用代码编写漂亮的屏幕截图的工具。
Angular Prerender-使用Guess.js和Universal从应用程序中的所有路由生成静态HTML 。
类型覆盖率 -将显示您的应用程序类型的百分比覆盖率。
NGX Permissions很简单,但同时对Angular来说功能非常强大且生产效率很高。 它可以在任何地方使用:在模板,路由,服务等中。
有趣的文章

确保将Angular CLI更新到7.3版,因为它添加了polyfill优化:
- CLI将创建两个带有多文件的捆绑软件-用于旧的(大型)和新的浏览器(小型)
- 新浏览器的用户将收到更少的JS代码,这意味着应用程序将加载和启动得更快
https://netbasal.com/prevent-loading-redundant-es2015-browser-polyfills-thanks-to-angular-cli-177494c5244d

为了不让Angular中的 Injector , Providers和InjectFlags迷路 ,我推荐两篇精彩的文章:
Angular虚拟DOM
很早的版本,但是您可以尝试:
@Component({ template: '' }) export class AppComponent extends Renderable { render() { return (<h1>Hello World!</h1>) } }
https://github.com/trotyl/ng-vdom
您可能不知道的5种Angular CLI功能
https://blog.mgechev.com/2019/02/06/5-angular-cli-features/
探索开源
Angular处理表达式foo + bar的方式| 巴兹 。
所有这三个TypeScript文件
angular / cdk的实际使用:覆盖+ Portal =工具提示。
https://blog.angularindepth.com/building-tooltips-for-angular-3cdaac16d138
沉浸在重构中
交互式在线重构技术课程。
如果您刚刚开始编程,我强烈建议您学习本课程。 这将帮助您编写更具可读性和可理解性的代码。
https://refactoring.guru/ru/refactoring/course
Angular 8和常春藤

常春藤什么时候出来,在Angular 8中我们应该期待什么?
https://blog.angular.io/b3318dfc19f7
角度二

- 如何在Angular Ivy中实现DI
- 什么是NodeInjector
https://blog.angularindepth.com/33b815642a8e
可摇树的组件

LayZeeDK提供了有关可树形 组件和NgModules如何在Angular Ivy中工作的详细说明。
https://blog.angularindepth.com/329a4629276d
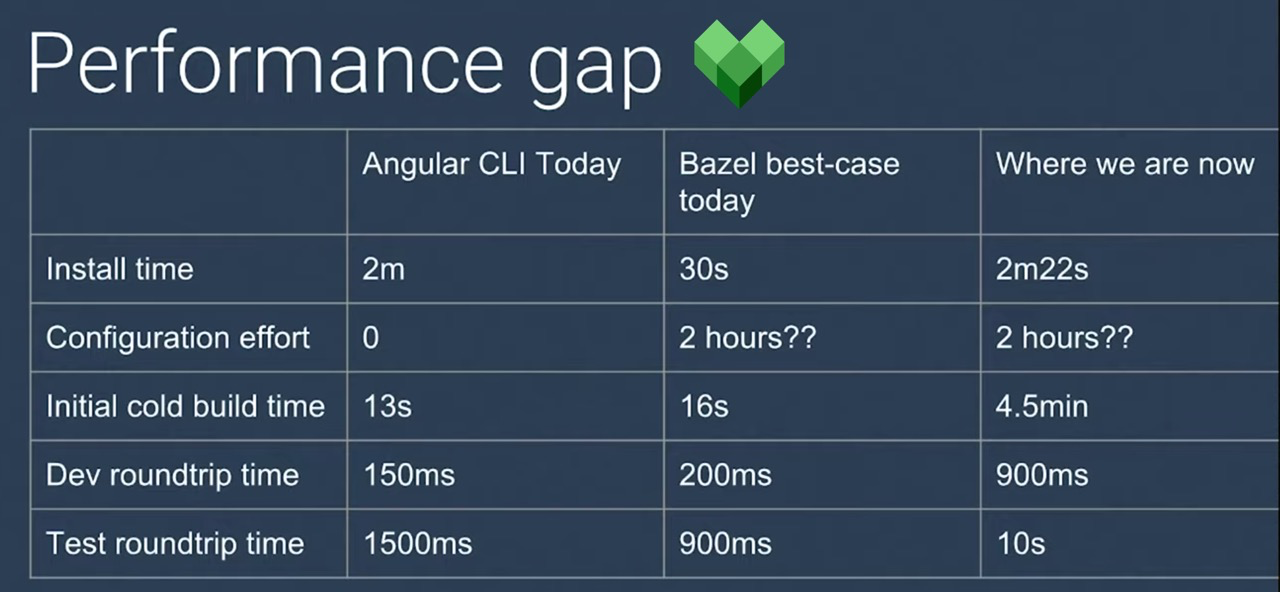
Alex Eagle -ABC:Angular,Bazel和CLI

AngularNYC讨论了Bazel的性能和改进计划。 该版本有望在7月发布。
https://www.youtube.com/watch?v=fEUgZopCK8E
巴泽尔训练

如果您想学习或教您的团队如何使用Bazel ,则可以为此使用现成的演示文稿。
https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview
高级TypeScript模式

我们通过原始类型进行练习,并成为TypeScript的真正主人和向导。
https://medium.freecodecamp.org/f747e99744ab
编写快速代码

- 什么是大o
- O(N²)和O(logN)有什么区别
- 什么是二进制搜索
https://medium.com/p/6b60bd498040
反应性

什么是反应性?
简而言之:反应性是对任何变化做出反应的能力。 但是,我们正在谈论什么变化?
https://medium.com/p/984c1a390e2d
RxJS节流

使用RxJS 限制用户警报。 使用groupBy运算符的示例。
https://blog.angularindepth.com/4d90473f34aa
RxJS-高级模式

使用RxJS的事件源和CQRS。
EventManagerPlugin如何工作

创建自定义事件并将其与HostListener()结合使用 。
https://netbasal.com/ed9d14cbb31a

https://netbasal.com/bb0c85400b58
使用拦截器的10种方法

https://blog.angularindepth.com/db450f8a62d6
伍鲁航空

常春藤渲染器
我们讨论了新渲染器的Ivy ,术语,优缺点。
https://www.youtube.com/watch?v=O5zM5sWptTw
使用Angular Universal进行服务器渲染
如果您想处理SSR ,那么该该了。
https://www.youtube.com/watch?v=6aYQxRgw8Sk
闪电战

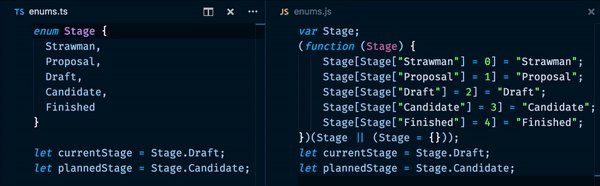
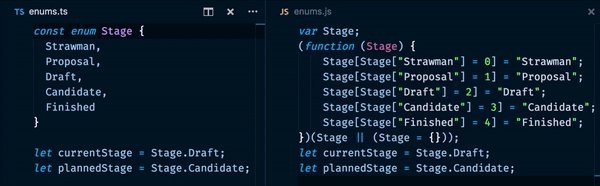
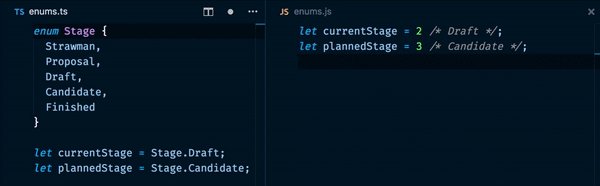
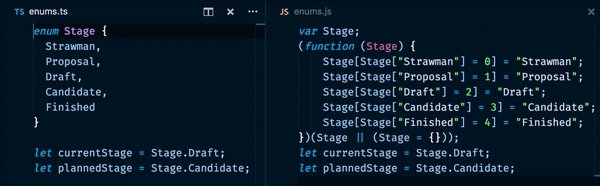
您是否知道如果添加const,TypeScript会优化枚举的使用?

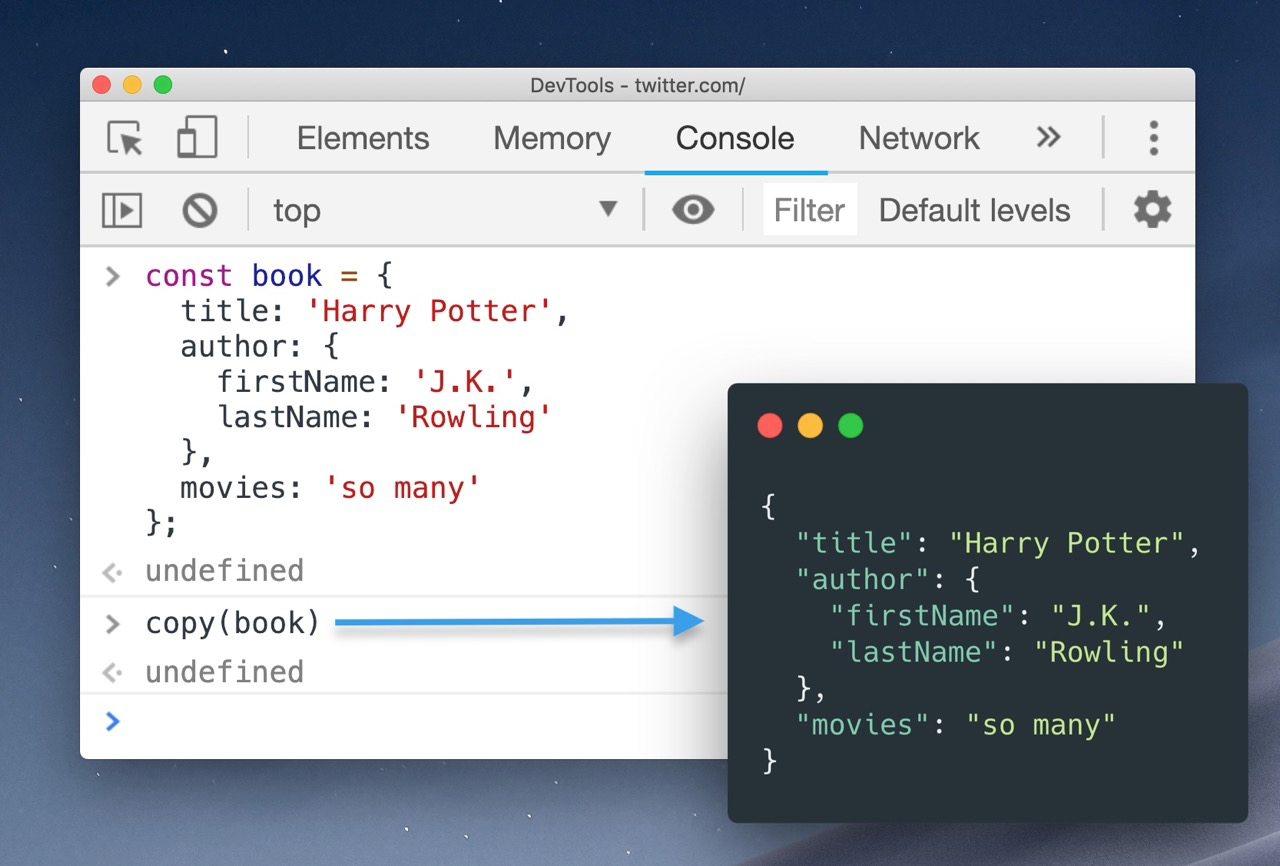
您是否知道在Chrome开发工具中可以将对象复制到剪贴板?

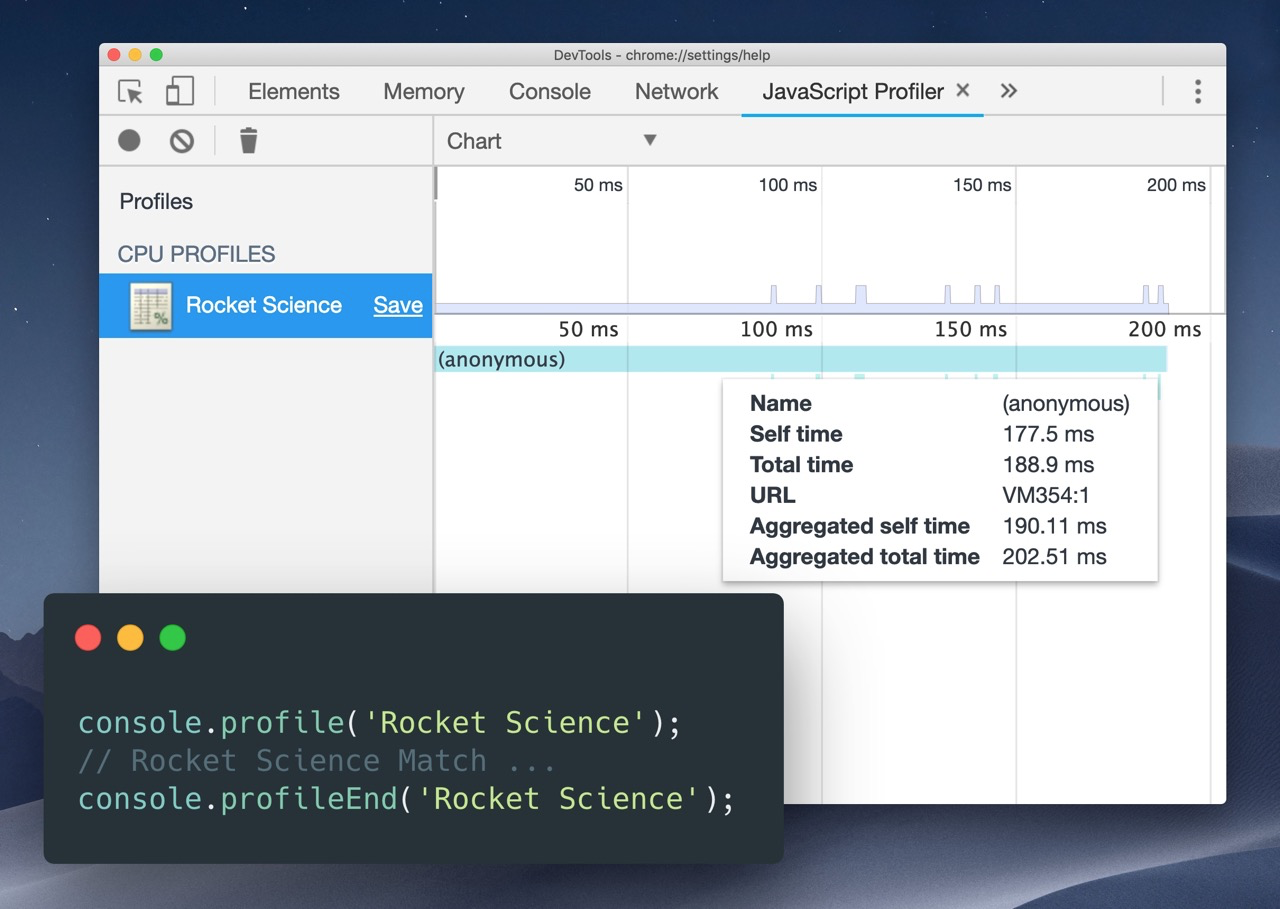
您是否知道使用console.profile可以运行JavaScript分析?

RxJS运算符的HTTP错误
RxJS的自定义运算符的一个很好的例子。 允许您将Http错误映射到语义上更正确的错误。
https://gist.github.com/nilsmehlhorn/14e2edb545088ea741784e122e77ad20

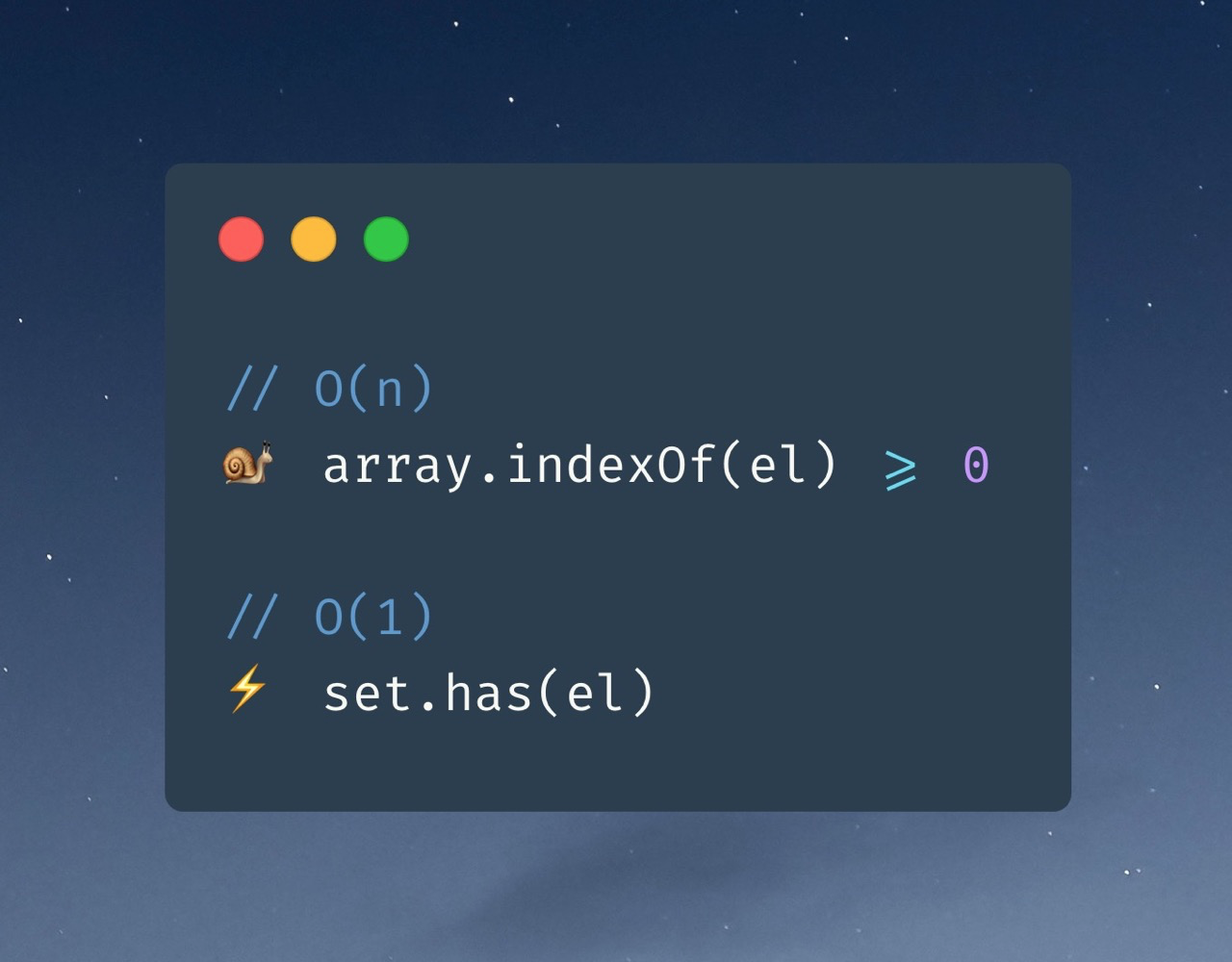
您可能要做的最简单,最有效的优化。

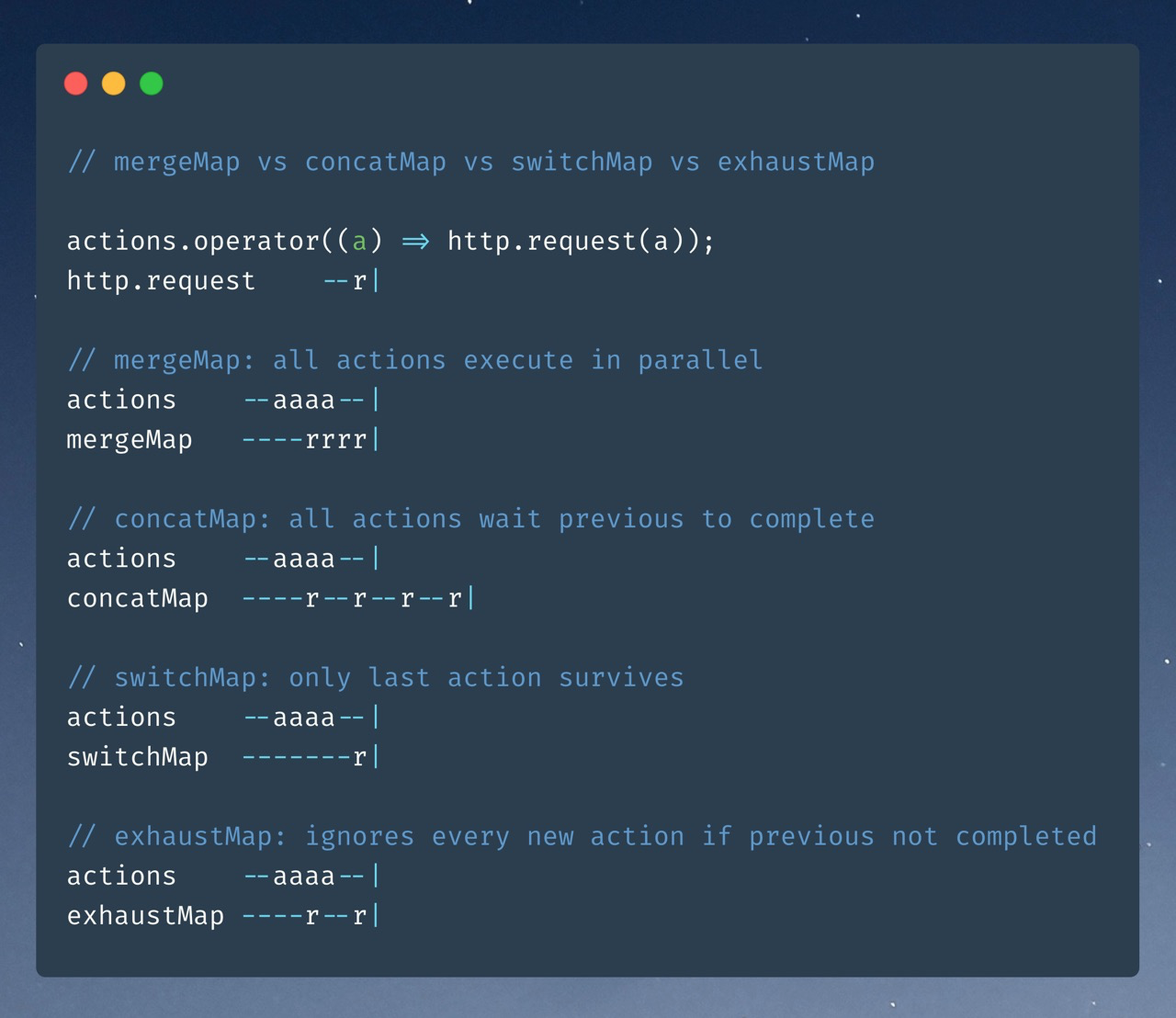
RxJS:5分钟内合并,合并,切换,耗尽
- mergeMap :并行执行所有操作
- concatMap :按顺序执行所有操作
- switchMap :执行一个新的,而前一个取消
- exhaustMap :忽略所有新的,直到上一个完成
如果您尚未订阅,请订阅我的Twitter ,并加入Telegram组以了解Angular世界的最新动态。
我有一个最有趣的电报频道 。