自2009年以来,文摘一直在收集有关界面设计以及工具,模式,案例,趋势和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2019年1月 。
模式和最佳做法
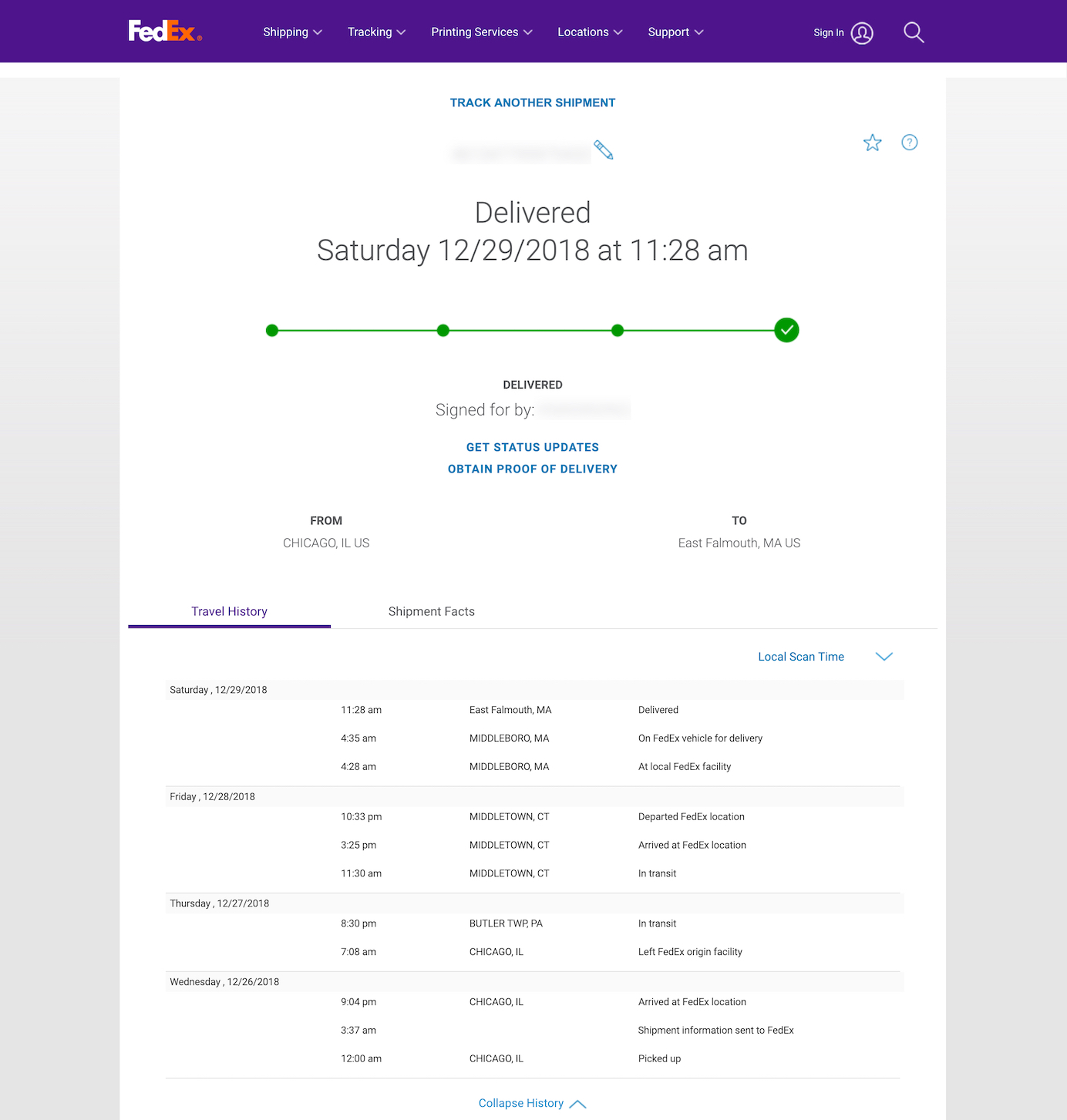
Nielsen / Norman Group的Maria Mariala汇集了有关订单状态跟踪界面设计的提醒。 它考虑两种格式-具有状态和状态更新过程中字母或通知的单独屏幕。

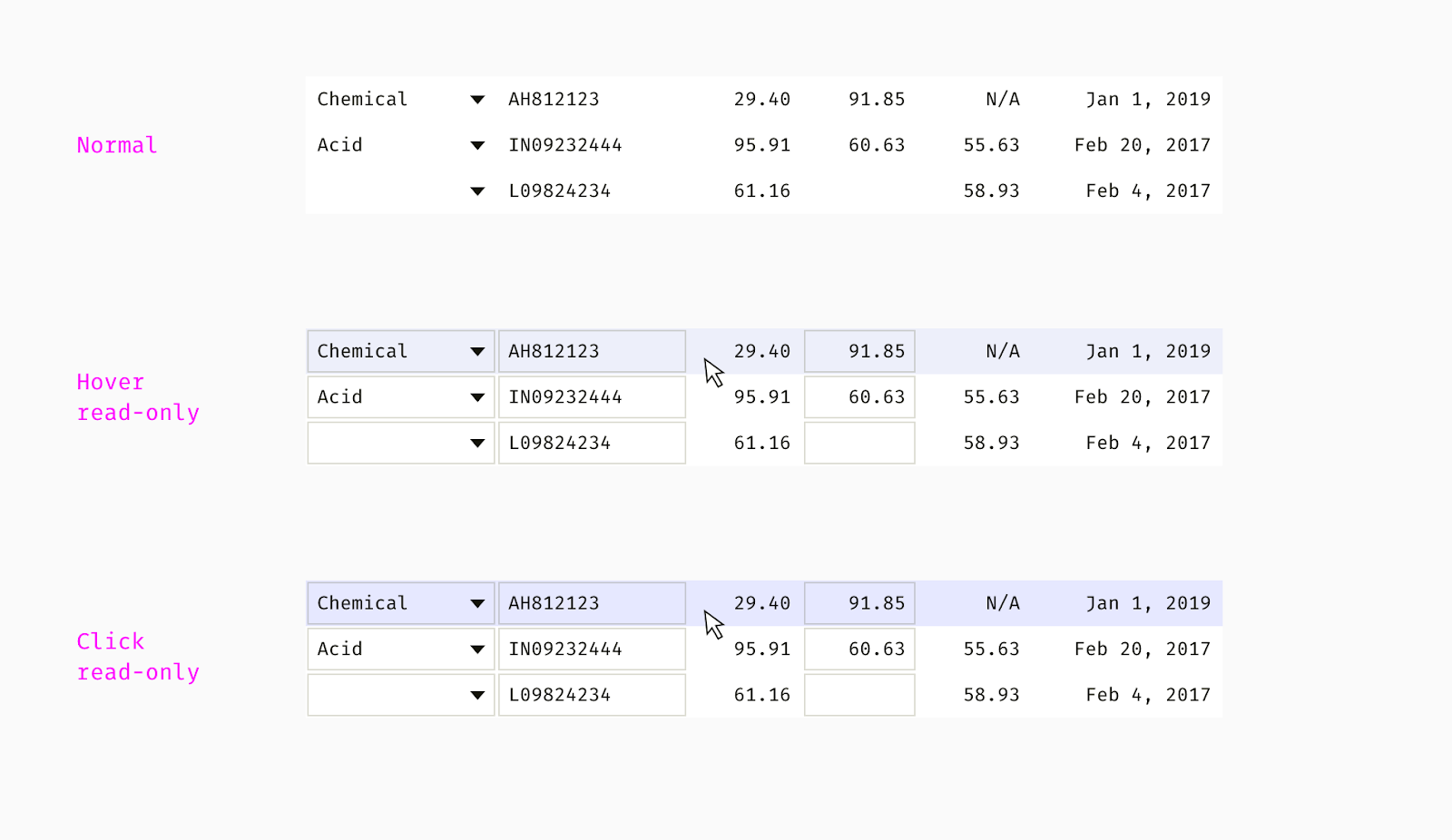
Glory Shestopalov详细描述了具有编辑功能的复杂表格的模式。 与他们互动时考虑了一堆细微差别。

乔纳森·沃尔特(Jonathan Walter)和埃琳娜·邓恩(Elena Dunne)对产品进行有效本地化的提示,以及术语与国际化和全球化之间的差异。
Pilcro的William Woodhead分析了结识新用户的步骤-前5秒钟,一般情况下的首次访问以及第一个月。 他为每一个建议具体的模式,并显示在产品中使用了哪些模式(顺便说一下,从潜在客户到用户的转化率从26%增加到56%)。
Nielsen / Norman Group的Therese Fessenden撰写了一份备忘录,用于在工地上设计地下室。 一般的要素和好处。

接口模式库,能够获取React,Bootstrap或本机Android和iOS的代码。
杰夫·萨罗(Jeff Sauro)谈到对美国航空公司网站可用性的比较研究。
Jakob Nielsen和Page Laubheimer的界面中经典错误的最新版本。

贝玛德研究所研究
Edward Scott列出了一些方法来帮助用户在网上商店中获得零搜索结果 。
Edward Scott演示了
如何在网上商店中正确提供配件和相关产品 。
设计系统和准则
通常,在谈论设计系统的实现时,他们对业务使用标准的排气装置:
- 提高布局和产品的组装速度;
- 提高产品质量;
- 获得成功的产品解决方案的累积效果;
- 简化与其他团队的互动;
- 每隔几年进行一次重大的重新设计,以不断更新接口。
一些人试图计算这些投机性收益,以便索取更多的资源来实施,但要掌握数字:
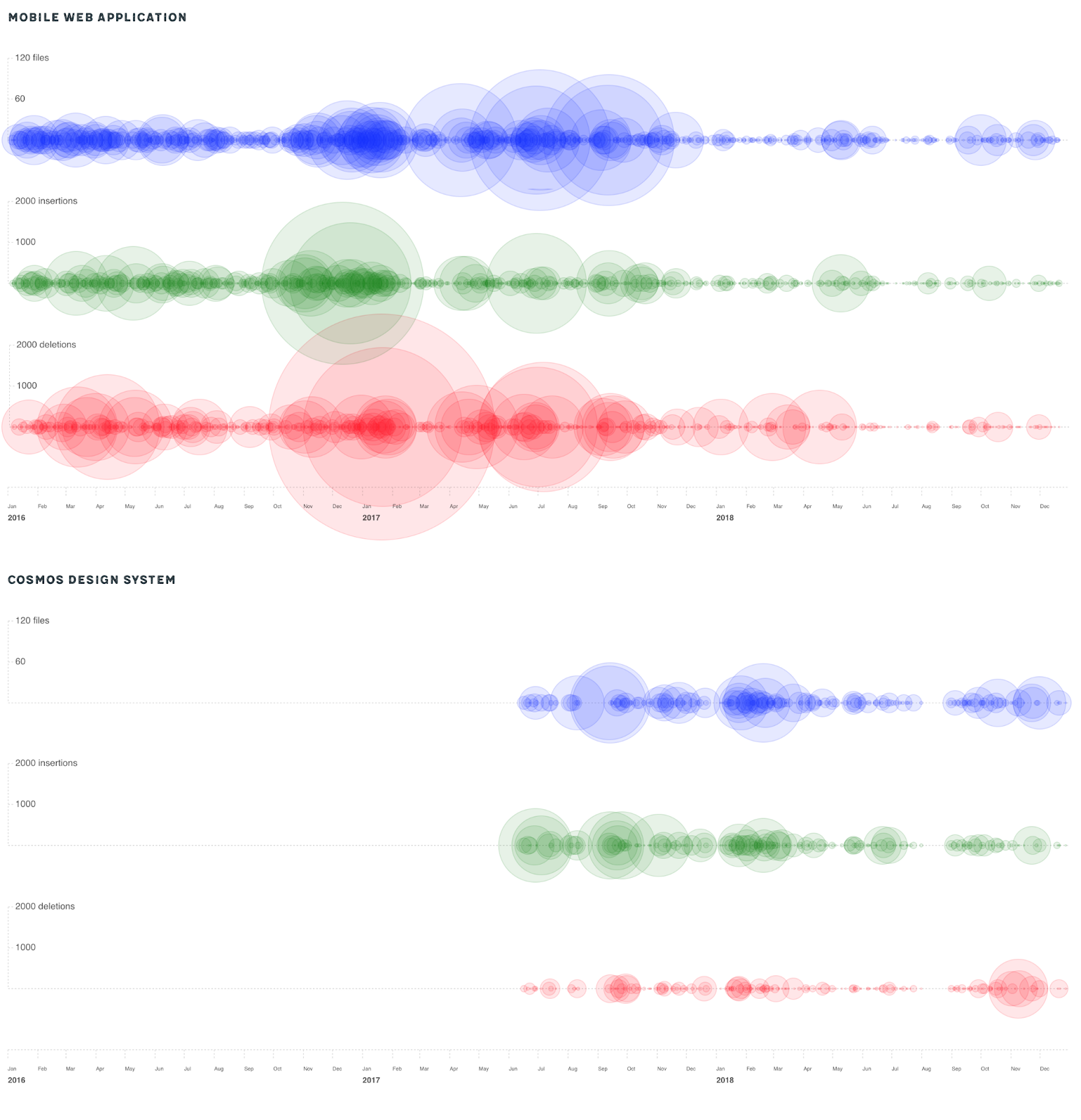
克里斯蒂亚诺·拉斯塔利(Cristiano Rastelli)提出了一种以Badm Cosmos为例的设计系统计算废气排放的方法。 他比较了引入通用组件前后的代码更改,并发现活动从移动站点更新到对框架中相同元素的改进。 当然,许多开发人员都对通过提交次数来衡量某些东西表示怀疑,但是这个想法很有趣。

Bryn Rozzier通过为其中一位客户引入设计系统对废气进行了有趣的计算。 他试图将诸如降低人工成本,加速初创企业和提高质量的标准化为金钱。 显示了整个计算和公式链,以便可以将其应用于您的任务。 有关设计系统的ROI实现的最佳材料。
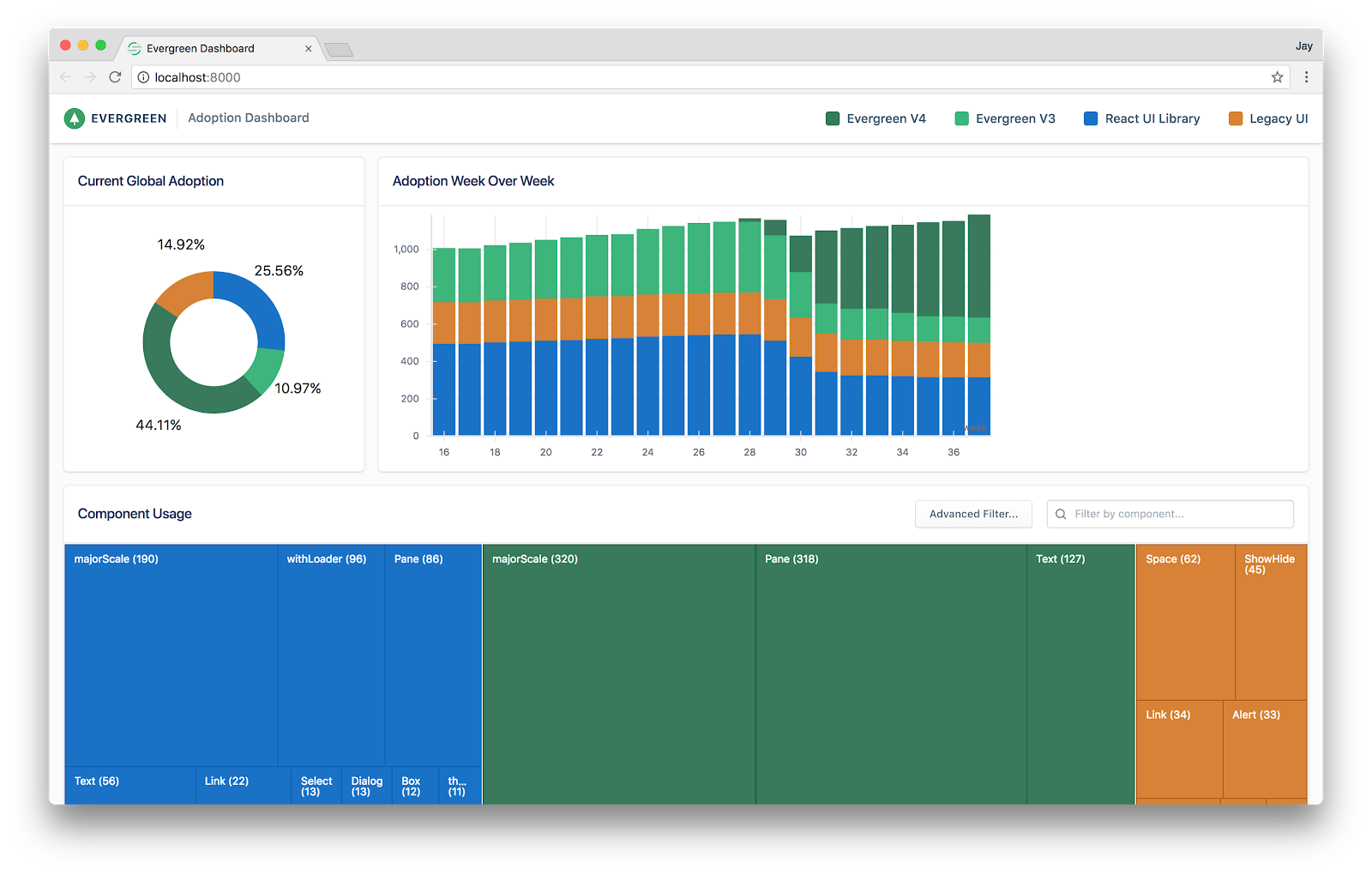
Jeroen Ransijn讨论了创建细分分析工具设计系统的问题。 她来自会议新设计的原型-一种不寻常的创作方式。 作者展示了一个智能仪表板,该仪表板可跟踪产品中设计系统的实现。

Varya Stepanova讨论了使用芬兰电信运营商Elisa的设计系统对产品团队进行用户研究的情况。 这有助于了解她的问题并确定发展方向。
一个用于链接设计系统的两个关键部分的娱乐工具-Sketch中的设计模板和代码中的组件。 看起来好像更强大的Zeplin的精神一样-可视语言的关键变量作为标记导出,然后将它们连接到代码中的组件(它们承诺向Git发出拉和推请求)。

内森·柯蒂斯(Nathan Curtis)描述了一种产品线的设计系统模型,在该模型中将它们组合为不同的子组。 如何在不同级别上更新它们-从全部的基本组件到特定的特定服务。
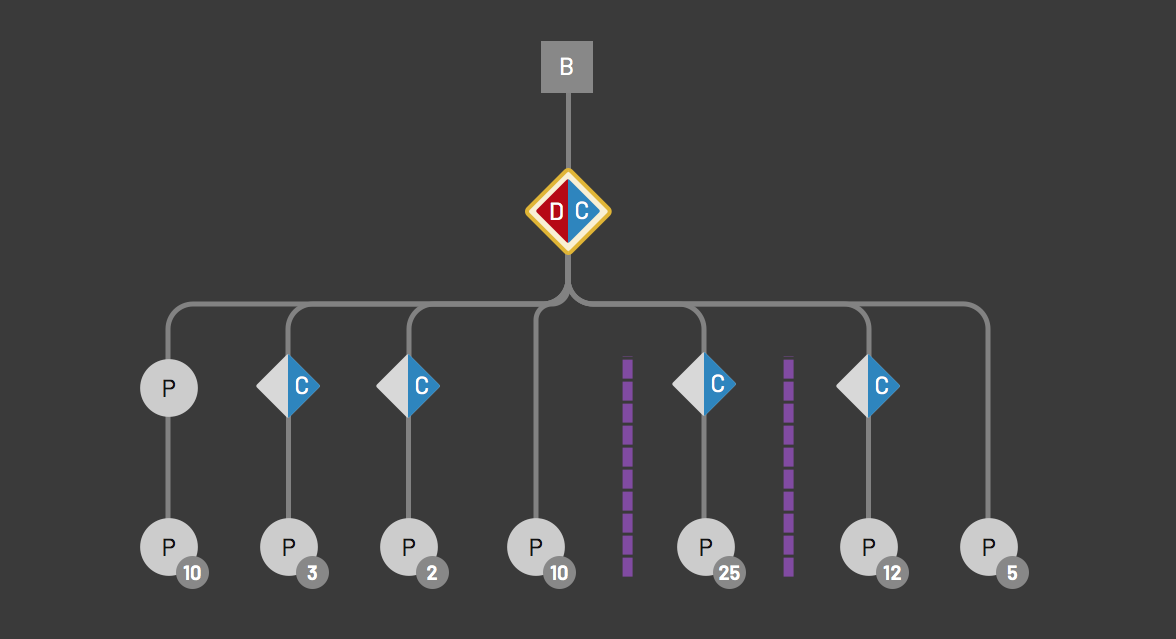
Nathan Curtis提供了一种描述设计系统体系结构的方法。 它们分为哪些分支,哪些品牌支持实施哪些产品以及在哪些产品上提供支持。

Alan B Smith展示了如何基于样式化系统框架创建支持不同主题的组件。
Val Head提供有关在设计系统中描述动画的建议。 关键原理,参数和细微差别。
来自Airbnb的Hayley Hughes和Yujin Han谈到了设计团队如何吸引同事参与其开发。 这些是例行会议,您可以在其中提出问题和建议。
构架
材料设计
Google的Jonas Naimark发布了
After Effects的
模板,该
模板使在Material Design中轻松处理动画变得容易。
用户理解
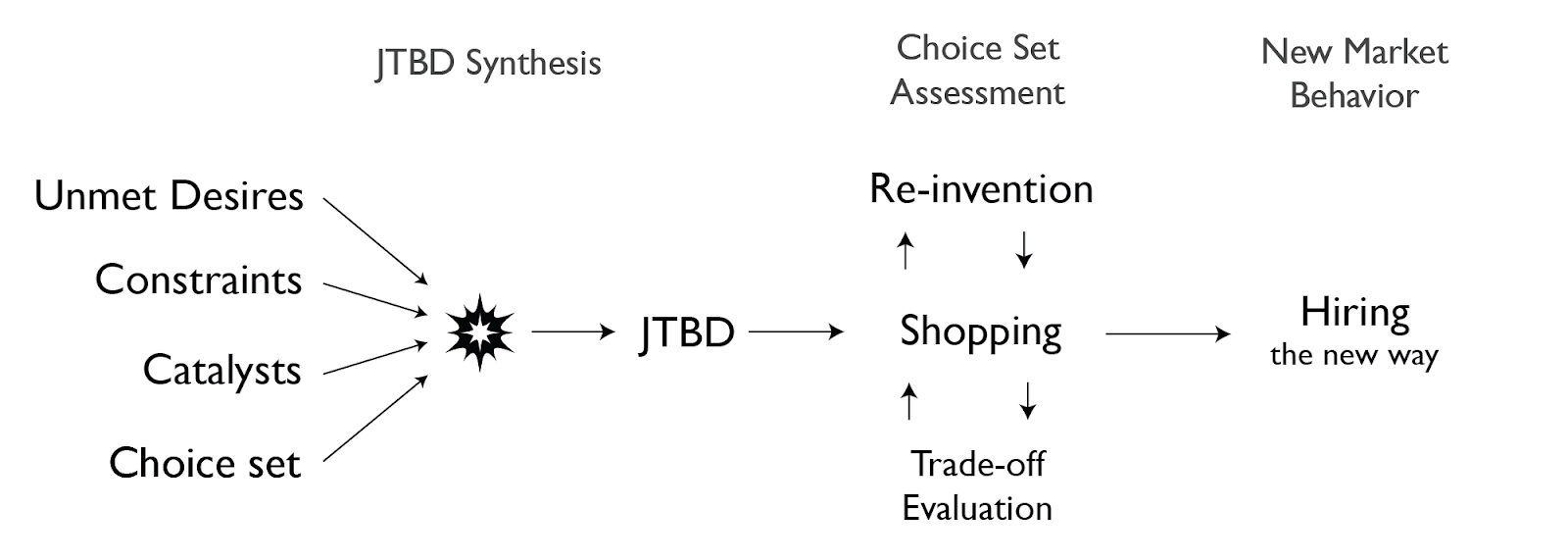
艾伦·克莱门特(Alan Klement)提供了其模型Jobs to Be Done,该模型非常酷,并且详细描述了“工作”出现的先决条件,选择和“雇用”产品的过程。 基于以前存在的其他十几种模型的最酷,最有用的情况清单。

艾伦·克莱门特(Alan Klement)将LinkedIn界面解析为“待完成的工作”的一部分。 他说,这是使用该方法的一个出色示例,一个社交网络将用户清楚地划分为4个“职位”,并以正确的字词和价值观恰当地销售每个职位。
贾里德·斯普尔(Jared Spool)批评《乔布斯待办》一书的作者,因为这些书只是肤浅地报告了确定用户需求方面的研究工作。 因此,很难重复成功的案例研究的成功。
J.亨利·麦肯(J. Henry McKeen)继续谈论与待完成的乔布斯相比的性格问题。
RMIT大学数字人种学中心的员工Bjorn Nansen和Rowan Wilken研究了儿童如何与移动设备接口进行交互。
从使用伦理学翻译 。
苏珊·温辛克(Susan Weinschenk)描述了我们大脑进行决策的基础-例如,在电价计划的续订页面上会发生这种情况,在该页面上会立即为用户提供多种选择。
布鲁斯·劳森(Bruce Lawson)与盲人莱昂妮·沃森(LéonieWatson)的网络研讨会,他们演示了使用屏幕阅读器应用程序和网站问题来支持残障用户的过程。
信息架构,概念设计,内容策略
Stanislav Khrustalyov继续撰写了一系列有关《客户之旅地图》的时尚出版物,并详细分析了餐厅访客的客户体验。
Nielsen / Norman Group的Kate Kaplan展示了如何进行用户研究以创建客户旅程图。
Erin Malone展示了几种理解复杂产品的映射方法-从思维导图到集群和概念图。
新的界面设计工具
在线服务(已经是第二项服务)使您可以将设备插入到面包板模型中,并根据需要即时以3D旋转它。
Adobe XD
一月和
二月更新。 语音接口原型的开发,从Photoshop和Illustrator的导入的改进,向AfterEffects的导出,插件数量的增加,关键功能的改进。
菲格玛
他们又获得了4000万美元的投资 (已经投资了8290万美元)。 要预见到新的问题,请阅读
Sasha Okunev撰写的书,查看
免费模板或
预先选择的字体组合 。
草图:插件
Android应用程序有助于检查屏幕组装的准确性。 本质上,它就像Zeplin一样,显示界面元素参数。
公告 。
另一个用于将布局传递给开发人员的工具。
增强现实中的原型服务。 它可以在浏览器中运行,并且可以在手机和平板电脑上进行预览。

一个用于创建网站屏幕快照的简单服务-在输出端提供一个链接-在浏览器窗口中显示图片。
该在线服务为社交网络和其他典型任务准备了50种格式的任何图像的版本。
本着RealtimeBoard精神,在浏览器中的“标记板”上进行协作的另一种工具。
布局的用户头像插图的集合。
另一个插图库,能够为特定任务构建特定绘图。 显然,今年他们的数量将达到数百个-这种分配模型比标准排水管要好得多。
蒂尔达
动画教程已发布,可以帮助收集该工具中更多有趣的项目。
InVision Studio
我们购买了一项服务,用于对Trunk布局进行版本控制,以集成到该工具中。 另请
阅读有关使用该工具的
教程 。
用户研究和分析
一个有趣的在线服务,用于用户分析和概念设计。 允许您记下用户研究的笔记并记录见解,描述角色,制作站点地图。
吉姆·罗斯(Jim Ross)继续解决计划和进行定制研究中的常见错误。
Dropbox Dropbox的Karan Gupta介绍了设计人员在工作中使用的分析,用户研究和支持数据的使用方法。

Nielsen / Norman Group的Kate Kaplan展示了如何进行用户研究以创建客户旅程图。
凯思琳·怀特顿(Kathryn Whitenton)为刚开始在公司中进行可用性测试并遇到最初拒绝的人提供了建议,这些标准问题是“这些样本太小”和“这些用户有某种错误”。

浏览器中的可视化编程和设计
新脚本
网页排版
反应
设计师的另一种在线课程 。
Vue
从孟到设计师的课程 。
使用SVG
Sara Soueidan展示了
如何通过SVG滤镜有效地将文本蒙版到具有纹理的背景上 。
指标和投资回报率
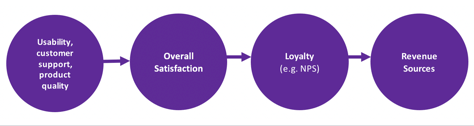
ADP创新中心的Burcu S. Bakioglu,Ben Basilan和JonDelina'JD'Buckley为企业用户更新产品时,继续使用战略思维的有力实例。 在第二部分中,他们分析了指标之间的关系链。

Jeff Sauro详细介绍了Gallup CE11指标,Jared Spool建议将其与NPS一起使用。 这是有关品牌满意度和推荐意愿的11个问题-问卷与NPS同时出现,但并未流行。 更为通用的UMUX-Lite和SUPR-Q给出了更可靠的结果。
Jeff Sauro基于将来对产品的推荐意愿和完成的推荐,研究了指标之间的差异。 第二个是比较诚实的,但理想情况下是两个指标的组合。
设计管理和设计运维
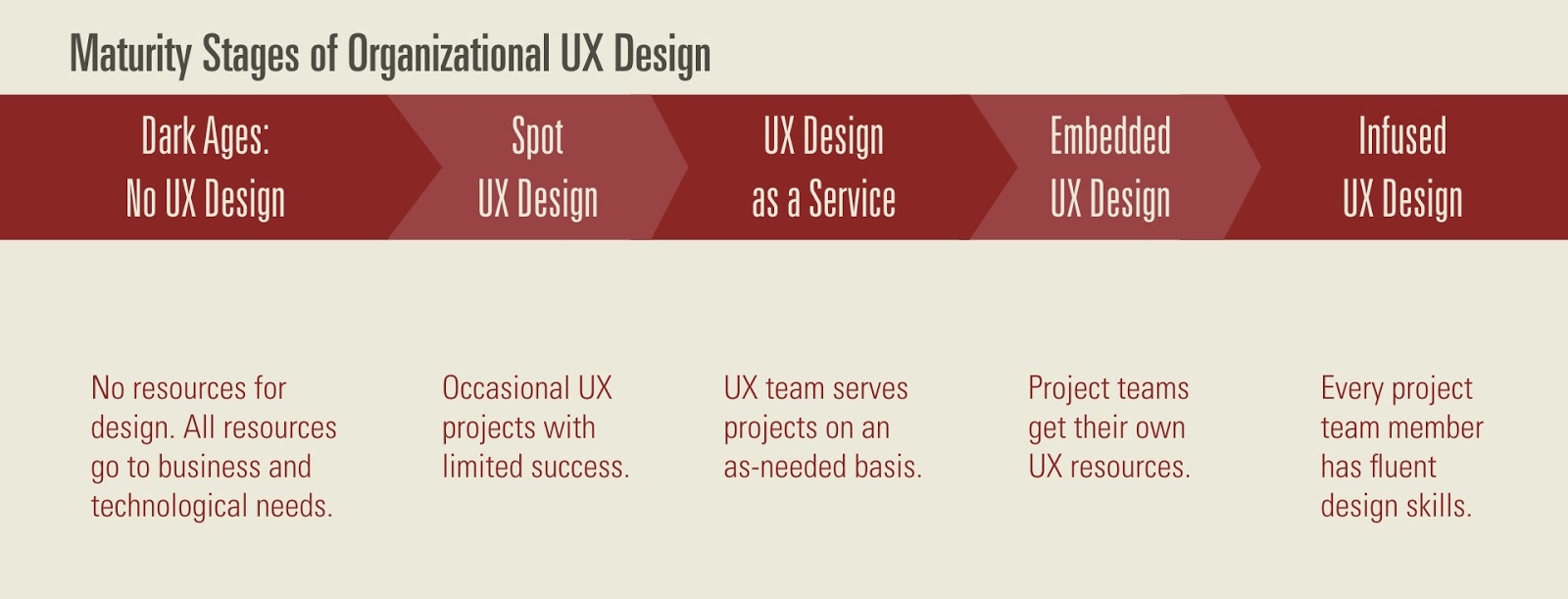
Jared Spool的成熟度模型。 首先,他分享了整个公司及其设计团队的成熟度。 其次,团队“成长”的终点是所有员工都具备基本设计技能的时刻。

前端作家与Shopify的Gene Shannon的产品经理和设计师进行正确交互的技巧。 关于产生期望的明智想法,以及有关利益相关方会计的RACI矩阵的良好示例。
Mia Blume向设计师描述了她作为表演者和经理的职业愿景。
Nielsen / Norman Group的Rachel Krause定期进行设计评论会议或回顾的清单。

关于Atul Handa设计批评会议的详细备忘录。 过程,举止和其他细微差别。
案例
解释了William Bengtsson关于基于Tink Web应用程序为网络创建视觉语言的故事。
发展趋势
市场统计(2018)
17.3%-
俄罗斯的智能手机销量61%-
美国智能手表销量增长在巴塞罗那,举行了传统的世界移动通信大会展览,主题是移动技术和其他家用电器以及简单的时尚配件的成就。 尽管没有那么搞笑的游戏,但是比CES更着重于关注。

自然,今年的主题是柔性屏幕。 令人惊讶的是,它们不到一百个。
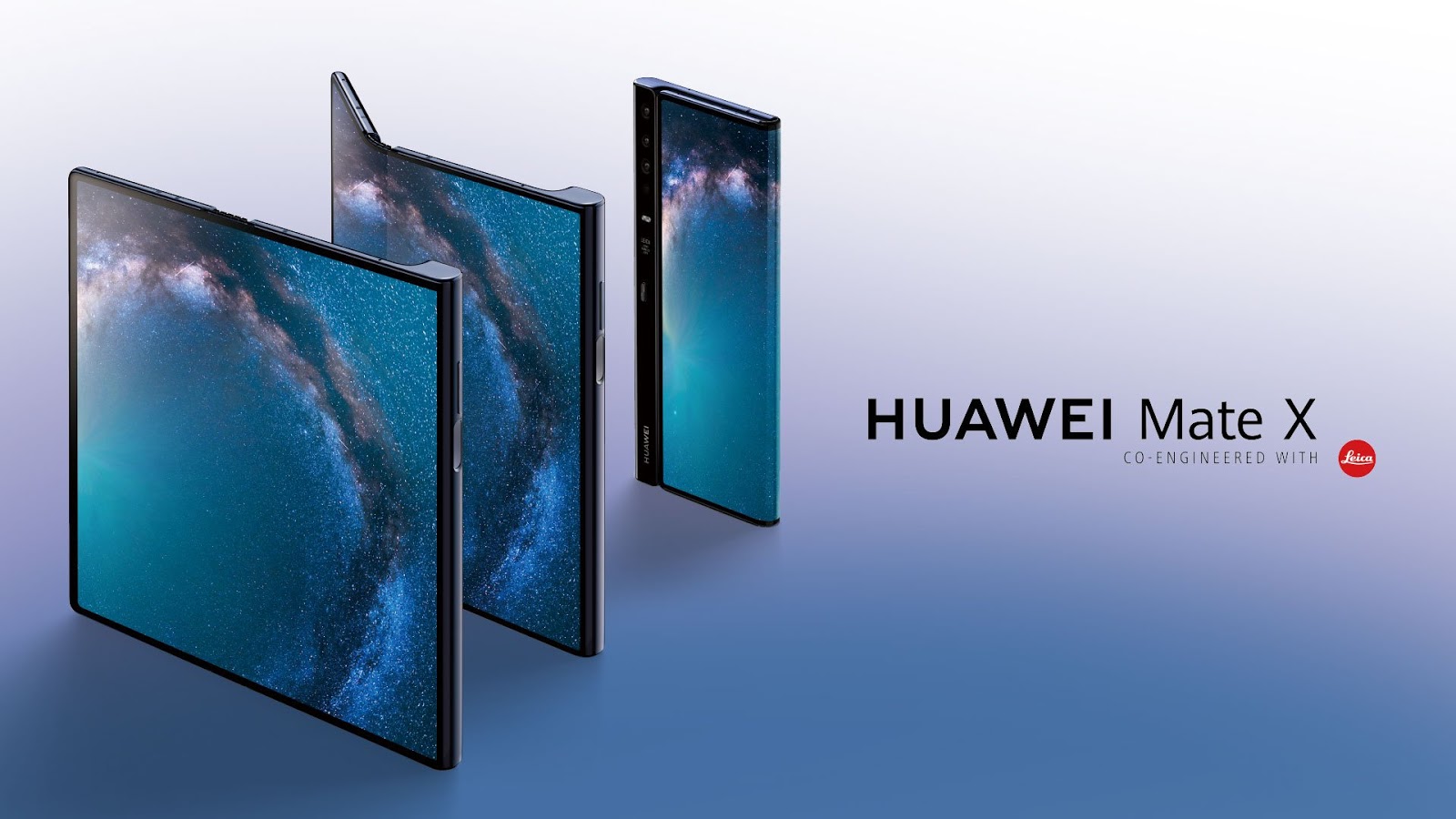
1.第三款商用软电话,
华为MateX。 当折叠仍然在外面时,他只有一个屏幕。

2.
Oppo展示了他们的原型 ,可疑地类似于华为MateX。

3.
努比亚展示了柔性手表电话和手表的最新组合 。

4.
来自TCL的半死形原型,进行了有趣的转换 。 早些时候,他们展示了一项
专利 。

5.在世界移动
大会前几天,
三星展示了其首款商用Galaxy Fold柔性手机 。 当然,它不是最紧凑的,但是可以买到,它比Royole出售的第一款柔性电话要好。

6.
LG的
两屏电话形式的插头没有时间训练柔性屏幕,这看起来很荒谬。 Nintendo DS最少。

其他电话乐趣包括:
事实证明,
KaiOS移动操作系统
已成为全球第三大流行操作系统-拥有8000万部手机。 它基于Firefox OS的开发,被监禁在廉价的按键式手机中。
樱桃是开幕前一天
Microsoft Hololens 2的展示。 它在各个方面都变得更好-图像质量,视角,目标识别和无需单独控制器的手势控制,眼睛跟踪和控制。 该设备针对的是公司,而不是最终用户。
 虚幻引擎4引入了设备支持
虚幻引擎4引入了设备支持 。
削减演示文稿的重点 (撕裂!)。
好吧,他们
使Kinect复兴了B2B市场 。
自从无框手机风靡一时(今年甚至更小)之后,移动界面的有趣运动终于消失了。
在我们的Mail.ru设计杯比赛中,设计师解决了
柔性屏幕的邮件问题 。 Dribbble上有两个概念:
Maxim Gedrovich ,
Kizuku Kitada和
Alexander Shevenenov 。 并非所有创意都有趣,但是有关该主题的任何实验都使我们更接近于通过品牌视频展示壮观的图片,以展现未来的愿景。
算法设计
另一个值得信赖的面部生成器可以根据您的照片工作-您可以更改面部表情和其他特征。
哈佛商业评论出版社于2018年3月出版了保罗·R·道尔蒂(Paul R.
Pabini Gabriel-Petit对UXmatters进行了很好的评论 。
一组Microsoft研究人员已经收集了有关使用人工智能技术进行产品设计的指南。 事实证明,有18种启发式方法,在工作中使用起来非常方便。

语音介面
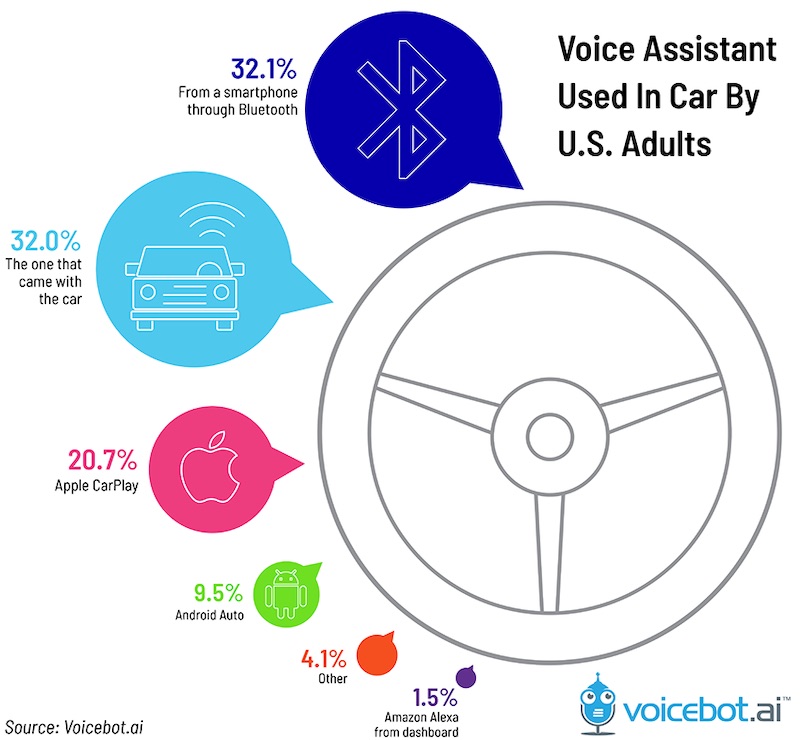
报告在汽车中使用语音助手的情况。
美国市场份额 。

Raluca Budiu描述了用户头脑中的语音助手的心理模型-界面,助手和知识库。 他们进行了一系列用户研究,并对他们进行了识别和详细研究。

Google的James Giangola谈到了语音接口中间接请求确认的重要性。 它们帮助用户了解智能助手给出的答案的正确性,并在必要时改进请求。
平台新闻
智能手表和手镯
Sony常规手表的智能手环 。
用于一般和专业发展
Fabricio Teixeira编写了一组陈词滥调的短语,在讨论界面时经常使用。 废话宾果卡的好材料。

. David Travis Anna-Gret Higgins 249 .

- .
Julie Zhuo, Natasha Jen, - Google, Weiden+Kennedy, Headspace, Ericsson, Lyft, Sonos, Volvo, IKEA .

- - — DSConf Joint Futures.
在Facebook , VKontakte , Telegram上或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。