大家好
我叫Dmitry Golev。 我是Veliov集团的创始人兼技术总监。 今天,我将讨论被DeveloperWeek授予“ Dev Project”奖的服务 。 这次,我们受邀在DevExec World现场谈论该项目 ,以下是我演讲的文字版本。

您可以从徽标中猜到,我们专注于Web开发和JavaScript。 该服务的目标是减少在Linux服务器上服务API,网站,渐进式Web应用程序(PWA)和Web解决方案的成本。
大多数Web项目都以域名开头。 该域名具有Whois和DNS记录,并且由于现在是HTTP / 2时代,因此服务器和用户浏览器之间的通信必须进行加密,并且为此或更正确地要求使用TLS证书需要SSL。
我们不断监视域名数据(Whois,DNS,SSL / TLS)的完整性,并监视证书和域的到期日期。 可以通过SMS或电子邮件传递所有数据更改以及域和证书的即将到期日期的通知。
我们认为这项服务是一种不错的方式:
- 快速检测未经授权的访问和更改;
- 消除设置域名,替换证书和更新DNS记录时的错误。

域名控制面板( 上方 ),是DNS,SSL / TLS证书和Whois更改通知的示例( 下方 ):

通知可以由团队成员根据其职责范围进行个性化设置:

我们将这项服务称为“ 基本域名保护 ”,并根据所有资费计划使所有用户永久免费。 我们相信,这将使许多用户免于遇到以下情况:
- 流量重定向;
- MitM;
- 证书替换;
- DNS劫持;
- 盗用域名和其他非常不愉快的情况。
当无法控制记录时,我们解决了域名所有者的问题,因为这必须经常进行,包括在晚上进行-这对于一个人而言简直是不可能完成的任务。
我可以信任购买域名的服务吗? 在大多数情况下,DNS服务没有记录更改的通知,并且注册服务商关于域名过期的唯一通知可能会陷入垃圾邮件而不会引起注意。 很少有SSL / TLS证书的发布者和分发者发送有关需要重新发行证书的通知,因此我们得出的结论是,需要经常且自动地检查记录和证书。 最初,这是一项内部服务,现在每个人都可以使用 。

预渲染(预渲染)
最受欢迎的服务产品是预渲染 。 如果您有幸在Angular,React,Vue,Blaze或任何其他“客户端”库中编写Web应用程序,那么您可能会注意到服务器的响应与服务器上生成HTML代码的页面有何不同。 基于“客户端”库的Web应用程序具有最少的必需HTML标记,没有数据和模板。

现代的Web应用程序动态地或“ 渐进地 ”从服务器中提取代码,模板及其数据。 服务器将加载的内容由“客户端”本身( 浏览器,设备 )决定,具体取决于用户的操作,打开的页面( “ route”,route )和功能需求。 今天,我们将此类应用程序称为渐进式Web应用程序(PWA)。

正如您在这张幻灯片中看到的那样,PWA具有许多优点和一个很大的缺点-绝对缺乏SEO优化。
虽然在服务器上形成HTML页面不是在用户浏览器中工作的先决条件,但是所谓的蜘蛛和漫游器(爬虫,蜘蛛和漫游器)并不执行所访问页面的JavaScript。 为了使您的网站出现在搜索结果(Google,Bing,Yandex等),即时通讯程序,社交网络(Skype,Facebook,Twitter,iMessage,vk.com等)以及大多数应用程序和服务中,您可以发送或发布链接-您需要找到一种方法来传输由于执行“客户端” JavaScript而生成的HTML代码。

如果您现在面临“如何为基于客户端JavaScript解决方案的应用程序提供SEO?”的问题,则有两种方法:通过在开发上投入更多的时间和资源来实现/集成“ 服务器端渲染/ SSR ”。或使用第三方预渲染服务。

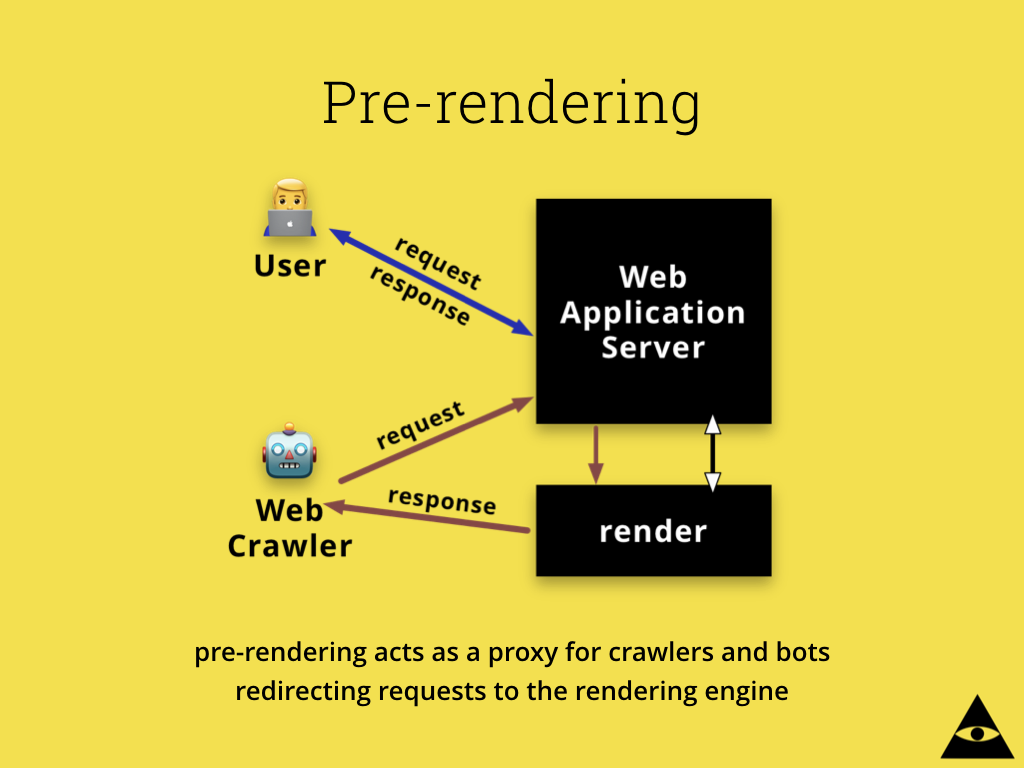
如何运作? 作为代理,我们过滤掉来自机械手的请求,并将其重定向到预渲染引擎,在该引擎中将请求页面并执行其JavaScript,就像在用户浏览器中执行该页面一样。

具有预渲染的Web应用程序的结果:

在Messenger中预览链接

预览社交网络上的链接

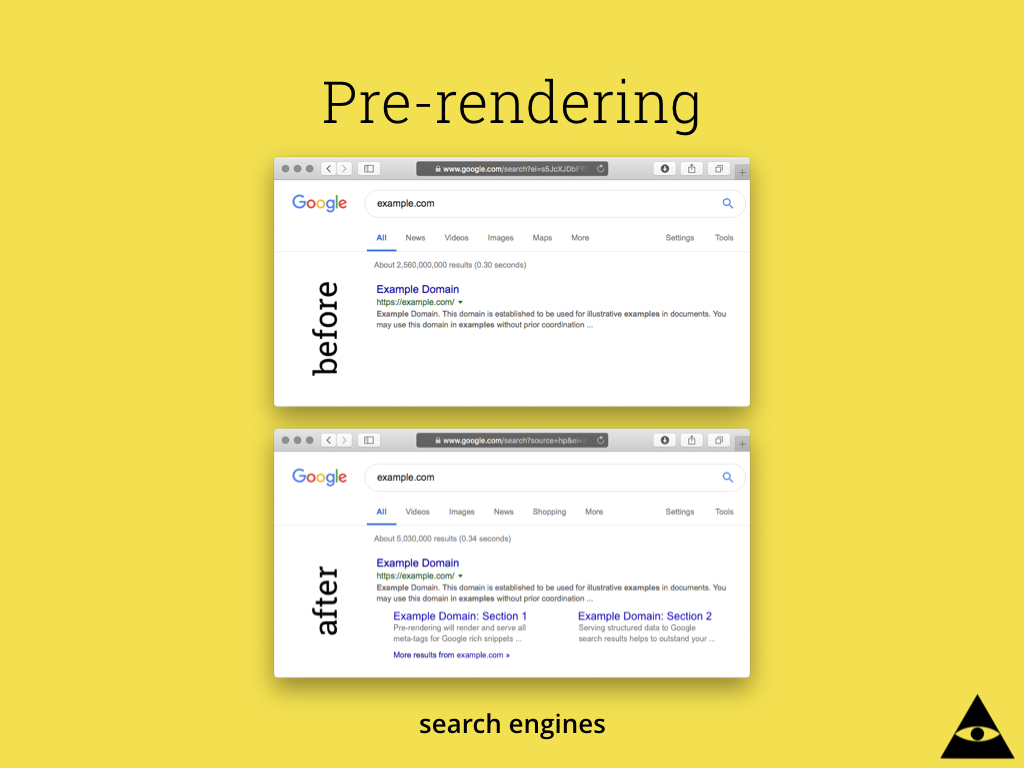
在搜索引擎结果中预览,描述,元数据和附加链接

我们是第一个引入ECMAScript 6/7支持的人。
您可以在prerendering.com上了解有关预渲染的更多信息。

监控方式
该服务的第二受欢迎的产品是通过SNMP协议监视 Web应用程序,API和Linux服务器。
第三方监视服务是一种出色的解决方案,因为您和您的团队不需要在监视的开发和“完成”中安装,更新,维护,投入资源和时间。

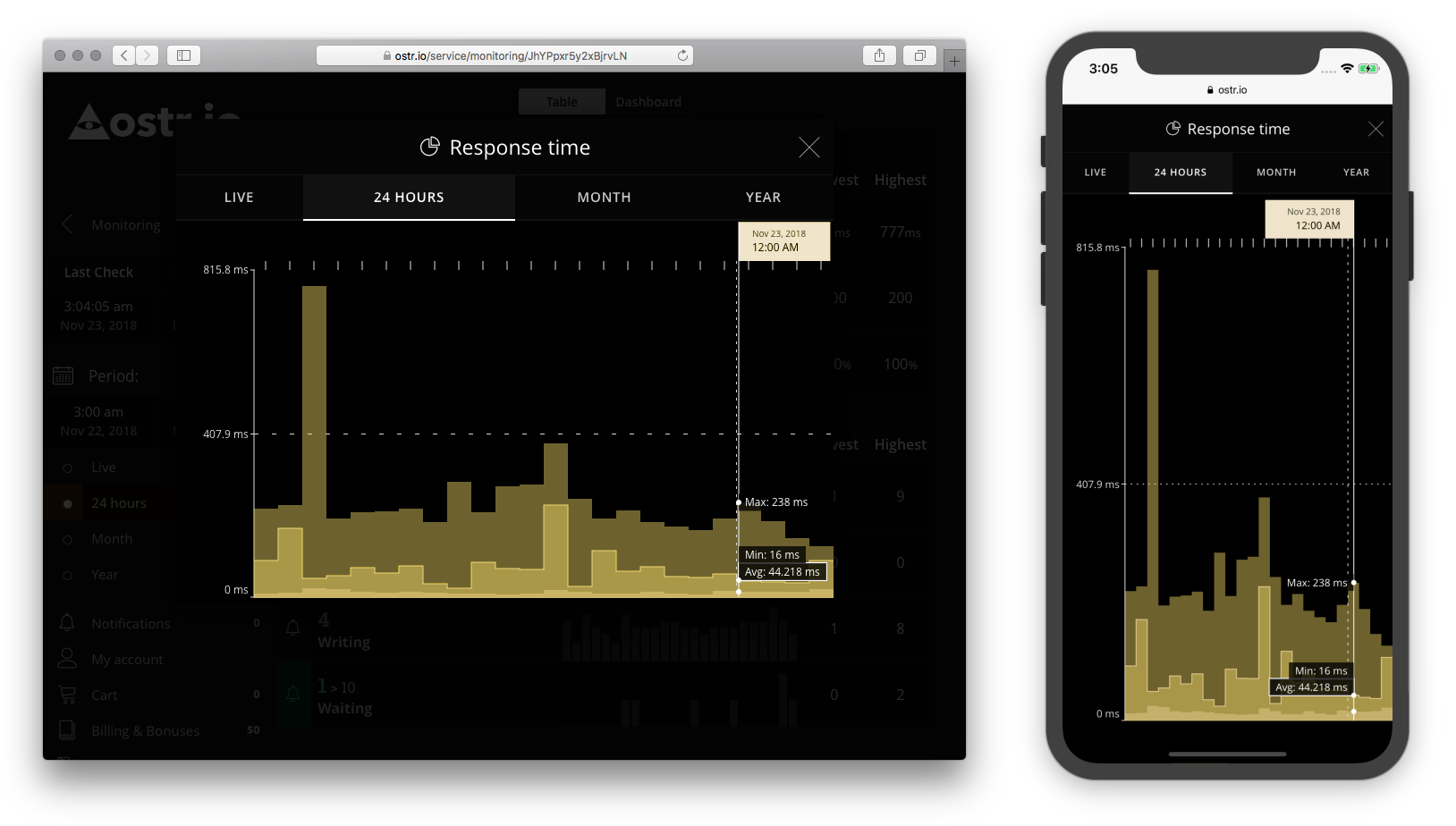
为了确保您的Web应用程序可以正常工作并且可供用户访问,我们检查了响应代码,标头,响应正文以及接收响应的速度。

上面是使用动态生成的数据监视端点的示例,您所需要的只是返回XML,JSON或仅返回Number,即使值太高,太低或不符合您的条件,您也可以配置通知。

上面是通过SNMP协议监视Linux服务器的示例。 SNMP是一种行业标准,用于从各种硬件传感器和操作系统(包括用于服务现代Web应用程序的Linux服务器)读取数据。 为防止未经授权访问您的服务器,该服务将通知您每个新建立的SSH连接。

在snmp-monitoring.com上了解有关监视服务的更多信息。

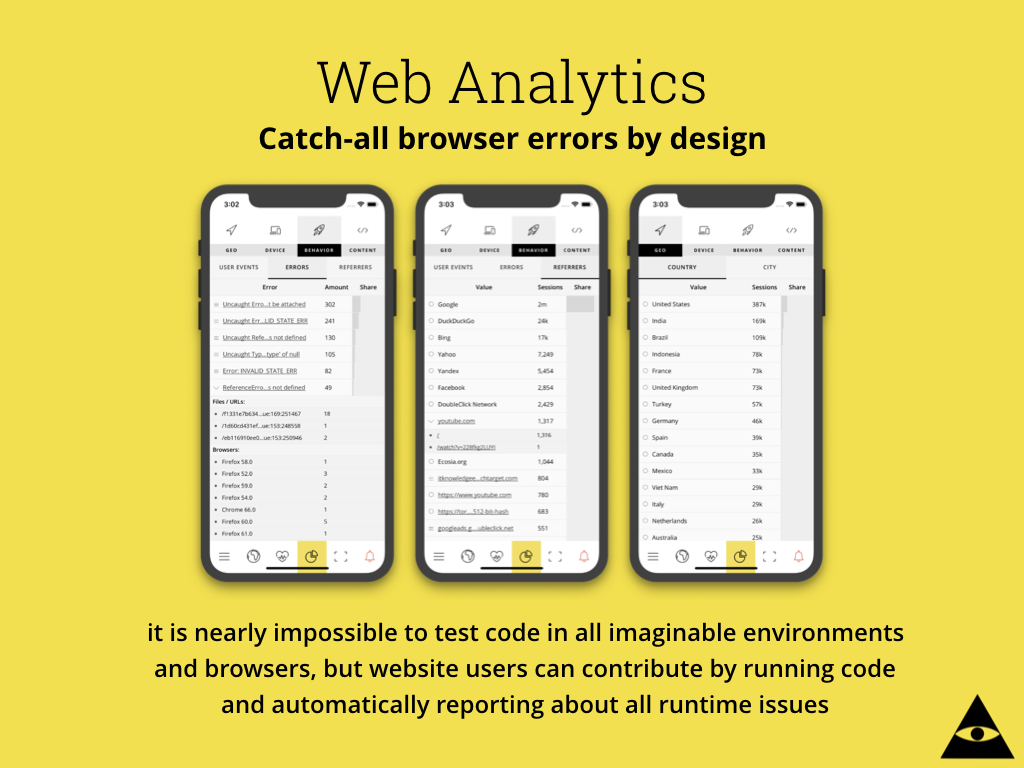
网页分析
第三受欢迎的服务产品是Web Analytics 。 一旦我们在具有大量动画的应用程序上工作,我们的设计师就花费了大量时间使动画变得流畅。 一切都很好,我们完成了任务,并在所有流行的设备和浏览器上提供了可接受的动画。 后来,客户端设置了一个小任务-添加分析代码。 这是流行的解决方案之一,该解决方案收集了许多有关用户的数据,包括光标的位置和页面滚动以编译页面的热图。 由于JavaScript具有单线程运行时(Web Workers和Service Workers不计算在内),并且分析占用了大量CPU资源来跟踪所有用户操作,因此这破坏了我们所有旨在在预算和移动设备上实现平滑动画的工作。 因此,我们想到了这种想法,并首次实现了易于理解,实时,机密且符合GDPR要求的网络分析技术,并为最终用户提供了100%开源和简单的非跟踪程序。

Web分析的主要功能之一是实时自动收集和组织有关JavaScript 运行时所有错误( 运行时错误和异常 )的报告。 如果您从事Web开发,您将知道测试不同版本的设备和浏览器的不同组合有多么重要,但是要覆盖所有100%的组合在物理上根本是不可能的。 目前,您的用户是必须进行测试的设备的所有者。 Web Analytics自动收集JavaScript运行时的所有错误和异常( 错误,运行时异常 )。 每个错误报告均随附文件中的描述,文件,行和符号,堆栈跟踪(如果有),设备,浏览器,操作系统及其版本。

可用产品的完整列表和更多详细信息,请访问ostr.io。 所有新帐户都将获得一次性的“贷款”( 免费 ),这使得免费实施集成和测试服务成为可能。

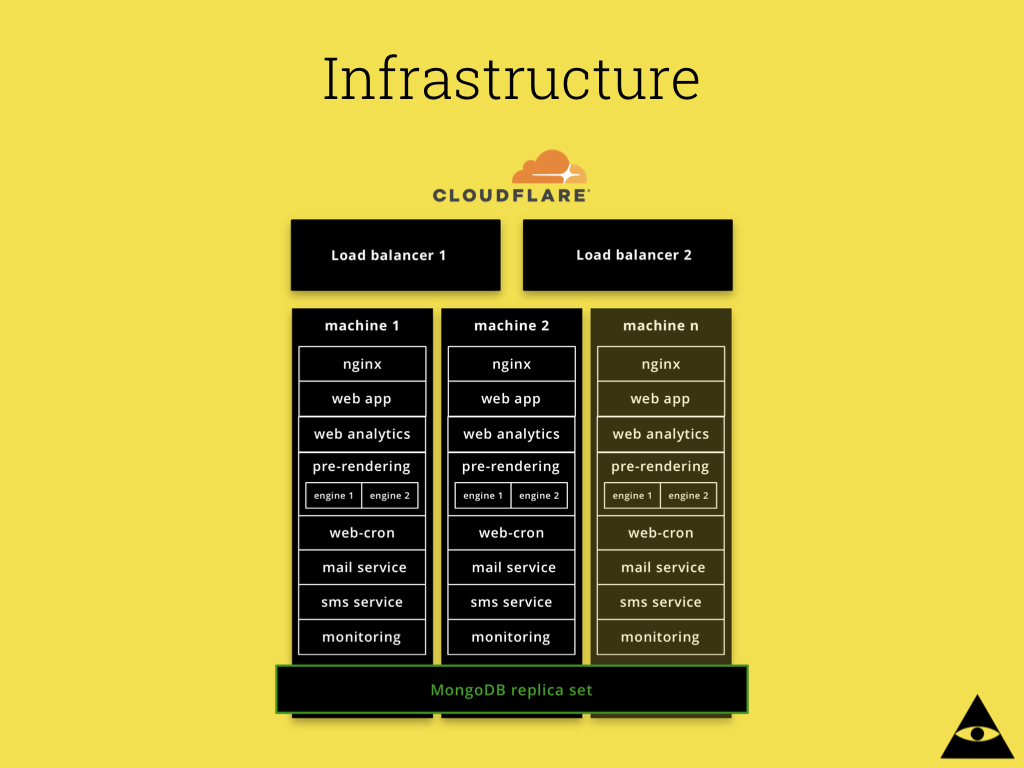
基础设施
最有趣的部分是服务基础结构。 当前,需要十七台服务器来满足服务需求。 所有产品及其单元均实现为微服务,每个微服务都托管在物理服务器上。 所有服务器都是彼此相同的副本。 在测试服务器上进行每次部署和更改之前,将分步整理整个过程并在bash脚本中执行,然后将该脚本发送到GitHub,其他服务器将从该GitHub接收并启动该脚本。 每个服务器都包含应用程序代码,微服务,Nginx和MongoDB 的副本 ( 感谢副本 ),该方案使我们能够抵御攻击,在失败的测试中幸存下来并为解决问题留出时间。 即使基础设施下降到93%,该服务也将对用户可用,这当然会影响响应速度,但允许它在SLA中。
为了在所有服务器之间平均分配负载,我们使用两个轮询DNS平衡级别( 在我们的示例中为CloudFlare )和我们自己的服务器( 已安装HAProxy) 。

约斯克
从上面的描述中可以看到,我们有很多重复发生的事件,例如,监视服务器,API,Whois,DNS和其他端点,我们需要定期向它们发送请求,而不会中断。 为了确保定期任务的连续性,我们建立了由许多服务器组成的分散网络,因此我们始终知道有一个免费的服务器来执行任务。 一旦请求超出当前功能,由于采用了上述方案,我们可以轻松添加必要数量的新服务器,以简化水平扩展。
在初始阶段,我们服务器的功能大大超出了当前的需求,因此,我们发现自己处于两个或更多免费服务器并行执行同一任务的情况。 这极大地威胁了进一步的发展,因为该服务可能会向一个用户发送许多相同的字母,或者从我们的IP地址发送数十个DNS查询,从而有可能被禁止。
为了快速解决此问题,我们提出了任务解同步器,该任务解同步器具有95%的保证,即队列中分配的任务将在一个单位时间内执行一次。 后来,我们以NPM软件包的形式发布了去同步器代码,并将其命名为josk 。 如果您有兴趣在内部进行查看,请访问GitHub的链接 。

邮件时间
出于同样的原因,我们创建 mail-time ,使您可以从多服务器基础结构中发送信件。 该软件包是基于josk编写的,将信件组织在队列中,然后从多服务器基础结构中发送信件。 除邮寄外, mail-time允许您将微服务划分为:
- “客户端”(
client ),仅将字母添加到队列中; - “服务器”(
server ),它创建一个独立的微服务以仅执行两项任务-管理字母队列及其分发。
这不是库的唯一独特功能,有关所有功能的详细信息和更详细的描述,请阅读文档 。
不幸的是,目前,这两个软件包( josk和mail-time )都要求MongoDB作为数据库(DB)进行队列和取消同步。 我们准备开发这两个库,并将很乐意讨论并采用PR来增加对其他数据库的支持。 就我们而言,Redis看起来是整合的理想人选。
非常感谢阅读到底的每个人。 如果您有兴趣,请在局域网中提问并撰写文章,如果读者有兴趣,我准备讨论参与Web开发,node.js和JavaScript的其他活动并发表演讲的经验。
每个有兴趣了解ostr.io,使用服务,获取促销代码,折扣或问题解答的人-在PM或社交网络上给我写信。 支持ostr.io只会说英语,但是响应很快,例如通过FB Messenger 。