哈Ha! 在Iponweb,我们不仅可以使用
Kubernetes进行魔术,还可以创建复杂的用户界面。 我们使用的主要框架是Angular(以及用于遗留部分的AngularJs),因此对我们来说开发的便利绝非空洞。 我们决定翻译Mark Pieszak的文章,该文章旨在增加调试JS代码的便利。
VSCode团队的项目经理Kenneth Auchnberg最近发布了一个扩展,该扩展使您可以直接在VSCode IDE中运行和调试任何JS应用程序!

在本文中,我们将讨论与Angular CLI相关的内容,但请记住,您可以使用任何其他框架(或完全不使用它),并且仍可以使用浏览器预览!
客制化
为了演示,我们建议从头开始通过Angular CLI创建一个应用程序。 但是,如果您已经有Angular应用程序,则可以跳过本节并使用浏览器预览。
现在,您已经全新安装了Angular。 让我们确保已安装VSCode的必要扩展。
从App Store安装VSCode扩展


如果尚未安装,请转到扩展商店并下载
Chrome 浏览器预览和
调试器 。
VSCode Launch.json配置
在左窗格中,选择
“调试”选项卡,然后为“
浏览器预览”插件添加新配置。

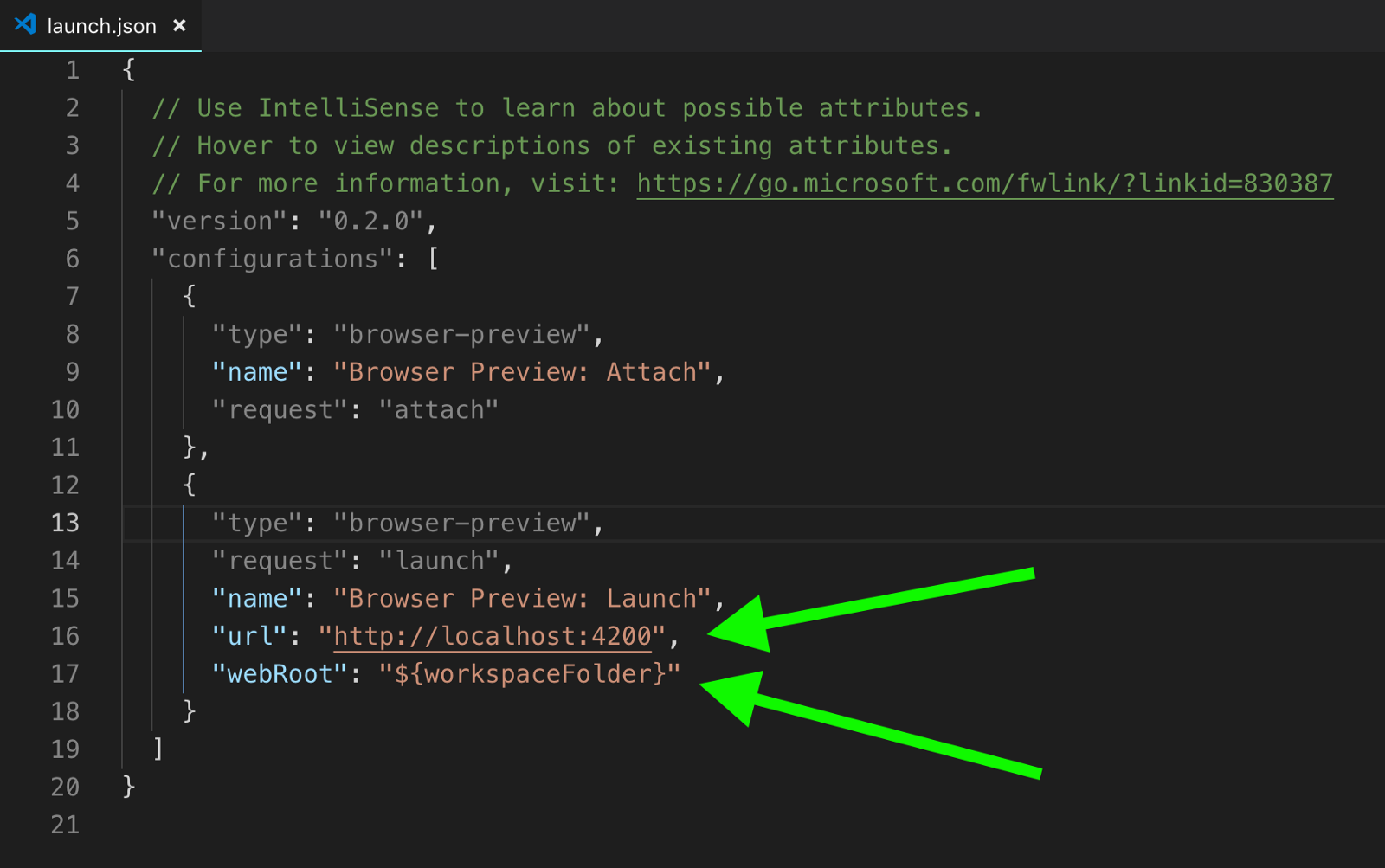
该操作将创建一个简单的
Launch.json配置,但是为了使其能够与Angular应用程序一起使用,您需要进行一些更改。

如您所见,默认情况下使用URL
http:// localhost:3000 ,但是由于Angular CLI在端口
4200上运行,因此需要在
localhost :4200上固定URL。
另外,在VSCode中,您必须指定应用程序的根文件夹(
webRoot )所在的位置。 对于Angult,CLI是
$ {workspaceFolder} 。

首先,您只需要执行这两个设置。
 启动浏览器预览
启动浏览器预览在使用“浏览器预览”在VSCode中开始调试之前,请确保已从终端启动Angular应用程序。
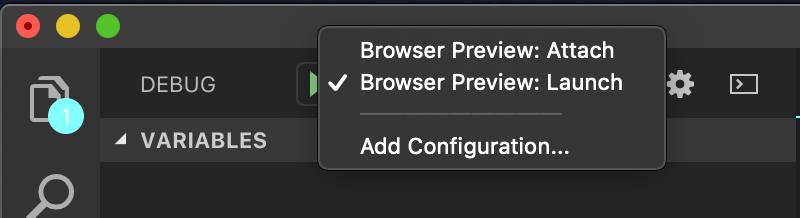
使用npm start或ng serve命令启动Angular应用程序,然后在VSCode中打开Debug选项卡。 确保在调试侧边栏中选择了您创建的
“浏览器预览:启动”配置,然后单击
“开始调试” (或
F5 )。
在代码窗口的右侧,将出现一个包含Angular应用程序的窗口。

使用浏览器预览进行调试
现在,所有预设都已完成,请检查调试过程。
在app.component.html模板上添加一个按钮和一个单击事件拦截器。
<b>app.component.html</b> <button (click)="testDebugging()">Click Me!</button> <b>app.component.ts</b> testDebugging() { this.title = 'browser preview works!!';
由于Angular CLI负责重建,因此您对项目所做的任何更改在保存后都会自动重新加载预览。
在testDebugging()方法内设置一个断点。
预览窗口重新加载后,单击其中的
“ Click Me”按钮,查看正在发生的魔术。

因此,您做到了! 单击“单击我”按钮后,浏览器预览将修复断点。
我们希望本文能帮助您开发应用程序。
链接和演示
Angular演示仓库VSCode浏览器预览库原始文章